- recyclerview در اندروید استودیو چیست
- اضافه کردن Support Library
- اضافه کردن RecyclerView به Layout
- اضافه کردن لیست آداپتور
- سفارشی سازی ریسایکلرویو (Customize Your RecyclerView)
- مثالی از ساخت recyclerview در اندروید استودیو (Android RecyclerView Example)
در برنامه نویسی اندروید به علت اینکه فضای صفحه نمایش گوشی محدود هست، و تمام چیزی را که میخواهیم نمیتوان درون آن جا داد، پس ما از مفهوم پر کاربرد لیست استفاده میکنیم، ولی استفاده از لیست زمانی که ما آیتمهای زیادی داریم، باعث گیر کردن و کند شدن اپلیکیشن میشود، پس برای اینکه از این مشکل جلوگیری کنیم، باید از RecyclerView استفاده کنیم، در ادامه همراه ما باشید تا با recyclerview در اندروید استودیو آشنا شوید.
recyclerview در اندروید استودیو چیست
recyclerview در اندروید استودیو یک نسخه ی پیشرفتهتر و انعطاف پذیرتر از ListView است. در RecyclerView، چندین مؤلفه ی (components) مختلف برای نمایش دادههای شما با یکدیگر کار میکنند. RecyclerView خود را از View هایی که توسط یک layout manager ارائه میشود، پر میکند. شما میتوانید از یکی از Layout Managers استاندارد (مانند LinearLayoutManager یا GridLayoutManager) استفاده کنید، یا برای خودتان پیاده سازی کنید. از LinearLayoutManager برای چیدمان تکی آیتمهای RecyclerView به صورت افقی یا عمودی استفاده میشود، ولی از GridLayoutManager برای چیدمان دوتایی یا بیشتر آیتمهای RecyclerView به صورت افقی یا عمودی استفاده میشود. بیشتر بخوانید: روشهای کسب درآمد از برنامه نویسی اندروید Viewهای موجود در لیست توسط view holder objects نمایش داده میشود. این اشیاء نمونه هایی از کلاسی هستند، که شما با RecyclerView.ViewHolder آنها را تعریف میکنید. هر View Holder وظیفه ی نمایش یک آیتم واحد را با یک View دارد. به عنوان مثال، اگر لیست شما مجموعه ای از موسیقی را نشان میدهد، ممکن است View Holder هر تک آلبوم را نگهداری کرده و نمایش دهد. RecyclerView فقط به تعداد مورد نیاز View Holder را برای نمایش محتوای پویا به علاوه چند مورد اضافی ایجاد میکند. با اسکرول (Scroll) کاربر از طریق لیست، RecyclerView، آیتمهای خارج از صفحه را گرفته و آنها را به داده هایی که در صفحه Scroll میشوند برمی گرداند. بیشتر بخوانید: پیش نیازهای یادگیری برنامه نویسی اندروید View Holder objects توسط یک آداپتور، که شما با توسعه ی RecyclerView.Adapter ایجاد میکنید، مدیریت میشود. آداپتور در صورت نیاز View Holder را ایجاد میکند. آداپتور همچنین View Holder را به دادههای خود متصل (Bind) میکند. این کار با اختصاص دادن View Holder به Positon و فراخوانی متد ()onBindViewHolder آداپتور انجام میشود. این روش با استفاده از موقعیت View Holder بررسی میکند تا محتویات بر اساس موقعیت آن لیست مشخص شود.
این مدل رسایکلرویو کارهای بهینه سازی زیادی انجام میدهد:
- هنگامی که این لیست برای اولین بار جمع شد، برخی از View Holderها در هر طرف لیست ایجاد و متصل میشود. به عنوان مثال، اگر View موقعیتهای (Position) لیست 0 تا 9 را نشان میدهد، RecyclerView آن View Holder را ایجاد کرده و به آن متصل (Bind) میکند، و همچنین ممکن است View Holder را برای موقعیت 10 ایجاد و اتصال دهد. از این طریق، اگر کاربر لیست را Scroll کند، آیتم بعدی آماده ی نمایش است.
- از آنجا که کاربر در لیست Scroll میکند، RecyclerView در صورت لزوم View Holder جدید ایجاد میکند. همچنین View Holder هایی را که خارج از صفحه Scroll شده اند، ذخیره میکند تا بتوان از آنها مجدد استفاده کرد. اگر کاربر جهت Scroll را تغییر دهد، View Holderهایی که از صفحه خارج شده بودند، میتوانند به عقب برگردند. از طرف دیگر، اگر کاربر در همان جهت Scroll کند، View Holderهایی که زمانی طولانی در صفحه نمایش، نمایش داده نشدند، را میتوان دوباره به دادههای جدید متصل کرد.
- هنگامی که موارد نمایش داده شده تغییر میکنند، میتوانید با فراخوانی یک متد مناسب ()...RecyclerView.Adapter.notify آداپتور را آگاه سازید.
اضافه کردن Support Library
برای دسترسی به ویجت RecyclerView، باید Support Library v7 را به پروژه ی زیر اضافه کنید:
- فایل build.gradle را در ماژول App باز کنید.
را به بخش وابستگیها اضافه کنید.
dependencies {
implementation 'com.android.support:recyclerview-v7:28.0.0'
}اضافه کردن RecyclerView به Layout
اکنون میتوانید RecyclerView را به پرونده ی طرح خود اضافه کنید. به عنوان مثال ، طرح زیر از RecyclerView به عنوان تنها View کل طرح (Layout) استفاده میکند:
<?xml version="1.0" encoding="utf-8"?>
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>پس از افزودن ویجت RecyclerView به Layout خود، شیء را هندل کنید، آن را به یک Layout Manager وصل کنید و یک آداپتور را برای نمایش دادهها Attach کنید.
اضافه کردن لیست آداپتور
برای تغذیه کلیه دادههای خود در لیست، شما باید کلاس RecyclerView.Adapter را توسعه دهید. وقتی آیتم دیگر قابل مشاهده نیست، این شی View را برای آیتمها ایجاد میکند، و محتوای برخی از Viewها را با دادههای جدید جایگزین میکند. Layout Manager با استفاده از متد ()onCreateViewHolder در آداپتور آن را فراخوانی میکند. این متد نیاز به ساختن یک RecyclerView.ViewHolder دارد و View مورد نظر خود را برای نمایش محتویات خود تنظیم میکند. نوع ViewHolder باید با نوع اعلام شده در کلاس Adapter مطابقت داشته باشد. به طور معمول، با Inflat کردن یک فایل Xml Layout، این View را تنظیم میکند. از آنجا که View Holder هنوز به دادههای خاصی اختصاص داده نشده است، متد در واقع محتوای View را تعیین نمیکند. بیشتر بخوانید: بهترین روش یادگیری برنامه نویسی اندروید سپس View Holder ،Layout Manager را به دادههای خود متصل (Bind) میکند. این کار را با فراخوانی متد ()onBindViewHolder آداپتور و عبور از موقعیت View Holder در RecyclerView انجام میدهد. متد ()onBindViewHolder باید دادههای مناسب را بارگیری کند، و از آن برای پر کردن view holder's layout استفاده کند. به عنوان مثال، اگر RecyclerView لیستی از نامها را نشان میدهد، ممکن است متد نام مناسب را در لیست پیدا کند، و ویجت TextView را پر کند. اگر لیست به یک بروز رسانی نیاز دارد، از یک متد اطلاع رسانی در مورد RecyclerView.Adapter، مانند notifyItemChanged استفاده کنید. Layout Manager سپس هرکدام از View Holderها را دوباره اصلاح میکند، و اجازه میدهد اطلاعات آنها بروز شود.
سفارشی سازی ریسایکلرویو (Customize Your RecyclerView)
می توانید اشیاء RecyclerView را برای نیازهای خاص خود سفارشی کنید. کلاسهای استاندارد تمام عملکردی را که بیشتر توسعه دهندگان به آن احتیاج دارند، را فراهم میکند. در بسیاری از موارد، تنها شخصی سازی که شما باید انجام دهید، طراحی View برای هر View Holder است و نوشتن کد برای بروزرسانی آن Viewها با دادههای مناسب است. با این حال، اگر برنامه شما الزامات خاصی دارد، میتوانید رفتار استاندارد را به چند روش اصلاح کنید.
اصلاح طرح (Modifying The Layout)
recyclerview در اندروید استودیو از یک Layout Manager برای قرار دادن موارد جداگانه در صفحه و تعیین زمان استفاده مجدد از مواردی که دیگر برای کاربر قابل مشاهده نیست، استفاده میکند. برای استفاده مجدد (یا بازیافت مجدد) از یک View، یک Layout Manager میتواند از آداپتور بخواهد که محتوای View را با یک عنصر متفاوت از مجموعه داده جایگزین کند. Android Support Library شامل سه Layout Manager استاندارد است، که هر کدام گزینههای سفارشی سازی زیادی را ارائه میدهند:
- LinearLayoutManager موارد را در یک لیست یک بعدی مرتب میکند. استفاده از RecyclerView با LinearLayoutManager عملکردهایی مانند طرح ListView قدیمیتر را فراهم میکند.
- GridLayoutManager موارد را در یک شبکه دو بعدی مانند مربعهای روی صفحه چرمی ترتیب میدهد. استفاده از RecyclerView با GridLayoutManager عملکردهایی مانند طرح GridView قدیمیتر را فراهم میکند.
- StaggeredGridLayoutManager موارد را در یک شبکه دو بعدی مرتب میکند و هر ستون کمی مانند ستارههای موجود در پرچم آمریکا میباشد.
اگر هیچ کدام از این Layout Managerها متناسب با نیازهای شما نیستند، میتوانید با گسترش کلاس انتزاعی RecyclerView.LayoutManager کلاس خود را ایجاد کنید.
مثالی از ساخت recyclerview در اندروید استودیو (Android RecyclerView Example)
در فایل activity_main.xml در برنامه ، ویجت RecyclerView را اضافه کنید.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
android:id="@+id/recyclerView"
tools:context="example.javatpoint.com.recyclerviewlist.MainActivity">
</android.support.v7.widget.RecyclerView> یک پرونده dimens.xml در فایل Value ایجاد کنید و کد زیر را اضافه کنید.
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="ic_clear_margin">56dp</dimen>
</resources> با کد زیر یک طرح سفارشی در list_item.xml ایجاد کنید.
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeightLarge"
android:background="@drawable/border">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:layout_marginEnd="@dimen/activity_horizontal_margin"
android:contentDescription="Icon" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toEndOf="@id/imageView"
android:layout_toRightOf="@id/imageView"
android:gravity="center_vertical"
android:textSize="16sp"/>
</RelativeLayout> یک پرونده border.xml را در Drawable ایجاد کنید که برای تزیین موارد RecyclerView استفاده میشود.
border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="https://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#CCCCCC" />
</shape> با کد زیر کلاس MyListData.java ایجاد کنید. این کلاس به عنوان کلاس (POJO) استفاده میشود که خصوصیات آیتمها را تعیین میکند.
MyListData.java
package example.sevenlearn.com.recyclerviewlist;
public class MyListData{
private String description;
private int imgId;
public MyListData(String description, int imgId) {
this.description = description;
this.imgId = imgId;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
} یک کلاس MyListAdapter.java ایجاد کنید و کد زیر را اضافه کنید.
MyListAdapter.java
package example.sevenlearn.com.recyclerviewlist;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MyListAdapter extends RecyclerView.Adapter<MyListAdapter.ViewHolder>{
private MyListData[] listdata;
// RecyclerView recyclerView;
public MyListAdapter(MyListData[] listdata) {
this.listdata = listdata;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View listItem= layoutInflater.inflate(R.layout.list_item, parent, false);
ViewHolder viewHolder = new ViewHolder(listItem);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
final MyListData myListData = listdata[position];
holder.textView.setText(listdata[position].getDescription());
holder.imageView.setImageResource(listdata[position].getImgId());
holder.relativeLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(view.getContext(),"click on item: "+myListData.getDescription(),Toast.LENGTH_LONG).show();
}
});
}
@Override
public int getItemCount() {
return listdata.length;
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public ImageView imageView;
public TextView textView;
public RelativeLayout relativeLayout;
public ViewHolder(View itemView) {
super(itemView);
this.imageView = (ImageView) itemView.findViewById(R.id.imageView);
this.textView = (TextView) itemView.findViewById(R.id.textView);
relativeLayout = (RelativeLayout)itemView.findViewById(R.id.relativeLayout);
}
}
}
Finally, in the MainActivity.java class, add the following code. This class creates the array of items for MyListData class and set the adapter class to RecyclerView.
MainActivity.java
package example.javatpoint.com.recyclerviewlist;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyListData[] myListData = new MyListData[] {
new MyListData("Email", android.R.drawable.ic_dialog_email),
new MyListData("Info", android.R.drawable.ic_dialog_info),
new MyListData("Delete", android.R.drawable.ic_delete),
new MyListData("Dialer", android.R.drawable.ic_dialog_dialer),
new MyListData("Alert", android.R.drawable.ic_dialog_alert),
new MyListData("Map", android.R.drawable.ic_dialog_map),
new MyListData("Email", android.R.drawable.ic_dialog_email),
new MyListData("Info", android.R.drawable.ic_dialog_info),
new MyListData("Delete", android.R.drawable.ic_delete),
new MyListData("Dialer", android.R.drawable.ic_dialog_dialer),
new MyListData("Alert", android.R.drawable.ic_dialog_alert),
new MyListData("Map", android.R.drawable.ic_dialog_map),
};
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
MyListAdapter adapter = new MyListAdapter(myListData);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(adapter);
}
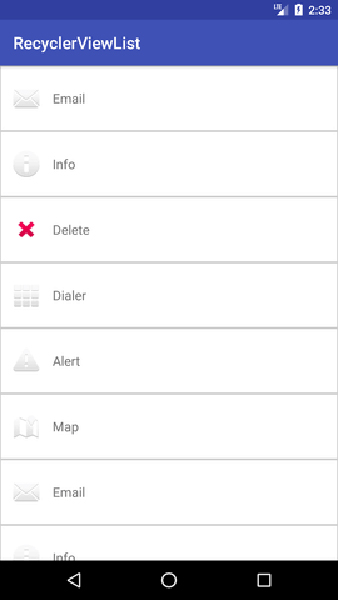
} خروجی این برنامه:

جمع بندی:
در این مقاله شما با ساخت RecyclerView در اندروید استودیو آشنا شدید، و مثالی از نحوه ایجاد آن در اندروید استودیو را دیدید، شما با استفاده از RecyclerView در اندروید استودیو به جای لیست میتوانید، از ایجاد لگ و کندی در اپلیکیشن خود زمانی که تعداد آیتمهای یک شکل شما برای نمایش زیاد است، جلوگیری کرده و سرعت و کارایی برنامه را بهتر کنید.
اگر به یادگیری بیشتر در زمینه ی اندروید علاقه داری، با شرکت در دوره ی آموزش برنامه نویسی اندروید در کمتر از یکسال به یک توسعه دهنده اندروید همه فن حریف تبدیل میشوی که آماده ی استخدام، دریافت پروژه و حتی پیاده سازی اپلیکیشن خودت هستی.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: