۴۸ دیدگاه
سجاد
۰۶ اسفند ۱۳۹۹، ۱۴:۵۶
نازنین کریمی مقدم
۰۶ اسفند ۱۳۹۹، ۱۹:۱۸
متین
۲۳ آذر ۱۳۹۹، ۰۷:۳۳
زهرا
۰۴ مهر ۱۳۹۹، ۱۳:۱۷
نازنین کریمی مقدم
۱۲ آذر ۱۳۹۹، ۱۰:۱۶
حمید
۰۷ مرداد ۱۳۹۲، ۱۹:۵۲
کیوان علی محمدی
۰۸ مرداد ۱۳۹۲، ۱۷:۴۳
حمید
۰۹ مرداد ۱۳۹۲، ۰۸:۲۲
لقمان آوند
۰۹ مرداد ۱۳۹۲، ۱۲:۲۶
foumanvilla.ir
۰۶ مرداد ۱۳۹۲، ۱۰:۱۴
کیوان علی محمدی
۱۲ مرداد ۱۳۹۲، ۱۸:۱۲
الهه
۰۳ مرداد ۱۳۹۲، ۱۰:۵۳
کیوان علی محمدی
۰۳ مرداد ۱۳۹۲، ۱۲:۳۳
الهه
۰۳ مرداد ۱۳۹۲، ۱۳:۵۹
رسولی
۳۱ تیر ۱۳۹۲، ۱۸:۳۰
لقمان آوند
۳۱ تیر ۱۳۹۲، ۲۰:۳۳
رسولی
۰۱ مرداد ۱۳۹۲، ۰۵:۴۴
لقمان آوند
۰۱ مرداد ۱۳۹۲، ۱۱:۰۴
رسولی
۳۱ تیر ۱۳۹۲، ۱۸:۲۲
لقمان آوند
۳۱ تیر ۱۳۹۲، ۲۰:۲۵
رسولی
۰۲ مرداد ۱۳۹۲، ۰۷:۱۵
کیوان علی محمدی
۰۳ مرداد ۱۳۹۲، ۰۸:۲۴
رسولی
۳۱ تیر ۱۳۹۲، ۱۸:۱۸
لقمان آوند
۳۱ تیر ۱۳۹۲، ۲۰:۴۴
عباس بهرامی کیا
۱۷ اردیبهشت ۱۳۹۲، ۱۳:۰۳
سجاد دریس
۲۵ اردیبهشت ۱۳۹۲، ۲۱:۰۶
علی
۱۲ آذر ۱۳۹۱، ۱۸:۲۶
یاسر
۰۶ آبان ۱۳۹۱، ۰۹:۳۵
لقمان آوند
۰۶ آبان ۱۳۹۱، ۱۰:۲۴
یاسر
۰۶ آبان ۱۳۹۱، ۱۳:۰۷
mahmuod
۱۳ شهریور ۱۳۹۱، ۱۷:۲۹
میلاد حیدری
۱۳ شهریور ۱۳۹۱، ۱۷:۳۹
محمود
۱۳ شهریور ۱۳۹۱، ۱۷:۰۱
میلاد حیدری
۱۳ شهریور ۱۳۹۱، ۱۷:۱۸
hype
۱۲ شهریور ۱۳۹۱، ۱۵:۰۴
لقمان آوند
۱۲ شهریور ۱۳۹۱، ۱۷:۲۸
m3graphic
۱۵ مرداد ۱۳۹۱، ۰۲:۵۱
لقمان آوند
۱۵ مرداد ۱۳۹۱، ۱۰:۰۹
m3graphic
۱۵ مرداد ۱۳۹۱، ۱۷:۱۷
لقمان آوند
۱۶ مرداد ۱۳۹۱، ۰۹:۵۷
imaniy
۱۲ مرداد ۱۳۹۱، ۰۷:۳۲
لقمان آوند
۱۲ مرداد ۱۳۹۱، ۱۲:۰۳
imaniy
۱۲ مرداد ۱۳۹۱، ۰۷:۲۹
لقمان آوند
۱۲ مرداد ۱۳۹۱، ۰۸:۲۴
سامان
۱۱ مرداد ۱۳۹۱، ۰۸:۱۳
HappyMoon
۱۱ مرداد ۱۳۹۱، ۰۲:۵۳
لقمان آوند
۱۱ مرداد ۱۳۹۱، ۱۰:۵۳
mch@
۱۰ مرداد ۱۳۹۱، ۲۰:۰۰
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:

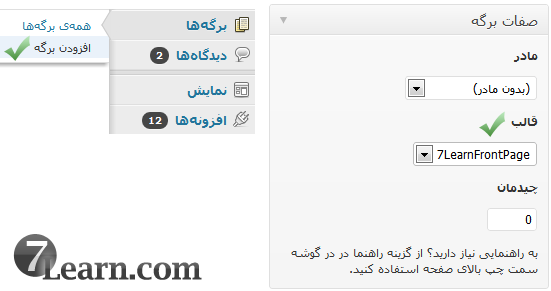
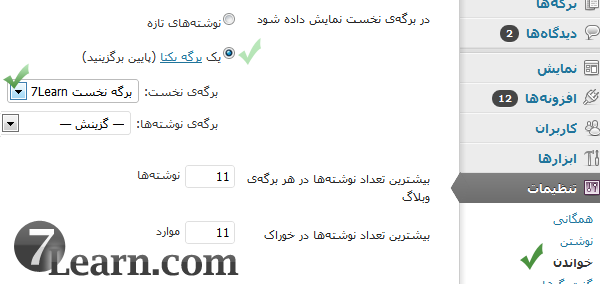
 در مرحله ی آخر از منوی تنظیمات (Setting) گزینه خواندن (reading) را انتخاب میکنیم و مشابه با تصویر زیر صفحه ای که ساختیم را به عنوان صفحه ی اول سایت قرار داده و گزینه ی ذخیره تغییرات را انتخاب میکنیم.
در مرحله ی آخر از منوی تنظیمات (Setting) گزینه خواندن (reading) را انتخاب میکنیم و مشابه با تصویر زیر صفحه ای که ساختیم را به عنوان صفحه ی اول سایت قرار داده و گزینه ی ذخیره تغییرات را انتخاب میکنیم.
 نکته1: شما میتوانید در صورت تمایل و آشنایی با زبانهای برنامه نویسی تحت وب، ظاهر فایل جدیدی را که به قالب خود اضافه کردید، تغییر داده و کدهای خود را در آن قرار دهید. در غیر این صورت، صفحه ی آغازین قالب سایت شما شبیه به سایر برگهها نمایش داده میشود. برای یادگیری زبانهای برنامه نویسی تحت وب میتوانید از دوره
نکته1: شما میتوانید در صورت تمایل و آشنایی با زبانهای برنامه نویسی تحت وب، ظاهر فایل جدیدی را که به قالب خود اضافه کردید، تغییر داده و کدهای خود را در آن قرار دهید. در غیر این صورت، صفحه ی آغازین قالب سایت شما شبیه به سایر برگهها نمایش داده میشود. برای یادگیری زبانهای برنامه نویسی تحت وب میتوانید از دوره