۲۲ دیدگاه
۰۱ مرداد ۱۴۰۲، ۰۷:۰۵
نازنین کریمی مقدم
۱۹ شهریور ۱۴۰۲، ۱۱:۰۶
۱۵ تیر ۱۴۰۱، ۰۶:۰۹
نازنین کریمی مقدم
۱۸ تیر ۱۴۰۱، ۰۶:۵۲
مهدیار
۱۳ شهریور ۱۴۰۰، ۲۱:۱۸
نازنین کریمی مقدم
۱۳ شهریور ۱۴۰۰، ۲۱:۲۳
Mahya
۰۱ اسفند ۱۳۹۹، ۱۸:۲۸
نازنین کریمی مقدم
۰۲ اسفند ۱۳۹۹، ۱۹:۲۹
Arian Kh
۱۶ دی ۱۳۹۹، ۱۸:۳۹
نازنین کریمی مقدم
۱۷ دی ۱۳۹۹، ۰۷:۴۰
steppenwolf
۱۸ آذر ۱۳۹۹، ۰۶:۴۵
نازنین کریمی مقدم
۲۴ آذر ۱۳۹۹، ۱۱:۱۱
alipm
۱۱ مهر ۱۳۹۸، ۲۰:۳۶
امیرحسین
۱۹ مرداد ۱۳۹۸، ۰۶:۰۶
مهدی علامه
۱۹ مرداد ۱۳۹۸، ۰۶:۱۱
ملیکا قاضی
۱۴ مرداد ۱۳۹۸، ۱۴:۵۹
مهدی علامه
۱۴ مرداد ۱۳۹۸، ۱۶:۳۵
محمدرضا
۱۳ مرداد ۱۳۹۸، ۱۷:۵۰
مهدی علامه
۱۵ مرداد ۱۳۹۸، ۰۴:۵۲
نازمحمد گری
۱۳ مرداد ۱۳۹۸، ۱۴:۵۳
مهدی علامه
۱۴ مرداد ۱۳۹۸، ۱۴:۳۲
نازمحمد گری
۱۵ مرداد ۱۳۹۸، ۰۴:۱۸
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:

 اگر نگران پیش نیازهای کار با وردپرس هستید، خبر خوب این است که آموزش طراحی سایت با وردپرس هیچگونه پیش نیازی ندارد. در این مطلب قصد داریم از سیر تا پیاز پیاده سازی یک سایت، نصب Xampp و نصب وردپرس فارسی روی لوکال هاست را به شما آموزش دهیم. اما اگر هنوز در مورد استفاده از وردپرس تردید دارید و یا نمیدانید وردپرس چیست بهتر است ابتدا با آن آشنا شوید.
وردپرس یک سیستم مدیریت محتوا است که به شما کمک میکند در کوتاهترین زمان ممکن به طراحی وب سایت بپردازید و از آن برای نمایش خدمات یا محصولاتتان در سرتاسر اینترنت استفاده کنید. اگر آماده اید، بیایید اولین گام را با یکدیگر برداریم تا محیط سیستمتان را برای نصب وردپرس آماده کنیم!
اگر نگران پیش نیازهای کار با وردپرس هستید، خبر خوب این است که آموزش طراحی سایت با وردپرس هیچگونه پیش نیازی ندارد. در این مطلب قصد داریم از سیر تا پیاز پیاده سازی یک سایت، نصب Xampp و نصب وردپرس فارسی روی لوکال هاست را به شما آموزش دهیم. اما اگر هنوز در مورد استفاده از وردپرس تردید دارید و یا نمیدانید وردپرس چیست بهتر است ابتدا با آن آشنا شوید.
وردپرس یک سیستم مدیریت محتوا است که به شما کمک میکند در کوتاهترین زمان ممکن به طراحی وب سایت بپردازید و از آن برای نمایش خدمات یا محصولاتتان در سرتاسر اینترنت استفاده کنید. اگر آماده اید، بیایید اولین گام را با یکدیگر برداریم تا محیط سیستمتان را برای نصب وردپرس آماده کنیم!
 اولین قدم برای شروع طراحی سایت با وردپرس، آماده سازی محیط سیستم است. یعنی قصد داریم که به شما آموزش دهیم که قبل از اینکه بخواهید هزینه ای بابت تهیه و خرید هاست و دامنه بپردازید، این موارد را در سیستم خود شبیه سازی کنید. برای اینکار باید از سرورهای محلی مثل Apache و ... استفاده کنید. برای این کار ما نیاز به نصب سرورمحلی، سیستم مدیریت دیتابیس و سایر موارد داریم.
اما گاهی نصب جداگانه این موارد آنقدر پیچیده میشود که از ساخت سایت ما را پشیمان میکند! اما اصلا نگران نباشید، چون نرم افزاری به اسم Xampp وجود دارد که تمام این موارد را به صورت یکجا در سیستم شما نصب میکند! این نرم افزار شامل Mysql, Php, Perl و سایر موارد مورد نیازتان میباشد و تنها با چند کلیک ساده به صورت خودکار سرور محلی را روی سیستمتان راه میاندازد.
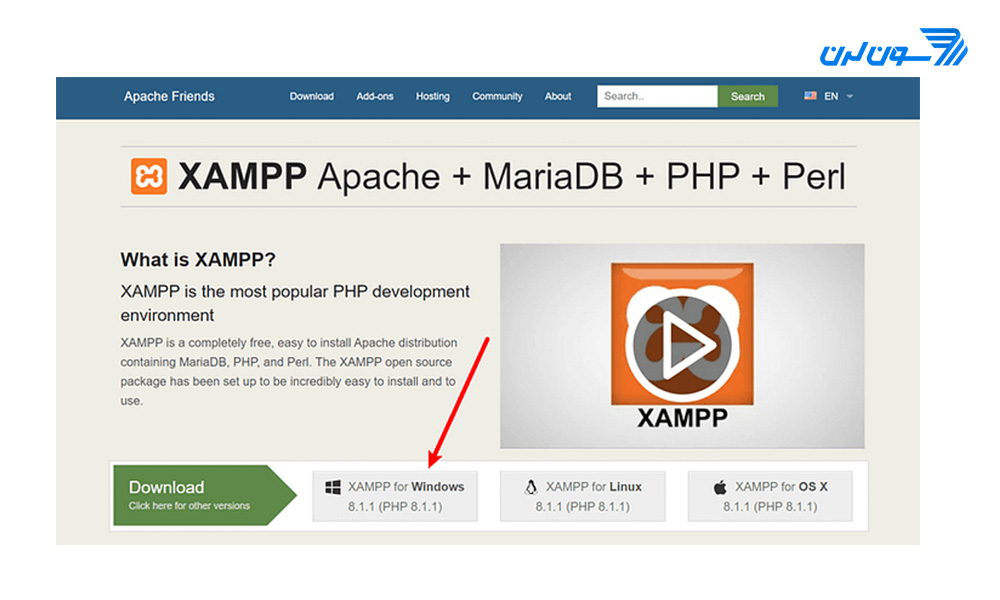
به بیانی سادهتر xampp این امکان را به شما میدهد تا کدهای PHP و سایر سیستمهای مبتنی بر آن از جمله وردپرس یا لاراول را به نیاز به تهیه سیستم اختصاصی در سیستمتان راه اندازی کنید. البته به غیر از xampp نرم افزارهای دیگری نیز برای این کار وجود دارند مثل wamp ,easyphp و .... ولی ما به شما توصیه میکنیم از xampp استفاده کنید. در ادامه به آموزش دانلود، نصب و راه اندازی این نرم افزار میپردازیم.
اولین قدم برای شروع طراحی سایت با وردپرس، آماده سازی محیط سیستم است. یعنی قصد داریم که به شما آموزش دهیم که قبل از اینکه بخواهید هزینه ای بابت تهیه و خرید هاست و دامنه بپردازید، این موارد را در سیستم خود شبیه سازی کنید. برای اینکار باید از سرورهای محلی مثل Apache و ... استفاده کنید. برای این کار ما نیاز به نصب سرورمحلی، سیستم مدیریت دیتابیس و سایر موارد داریم.
اما گاهی نصب جداگانه این موارد آنقدر پیچیده میشود که از ساخت سایت ما را پشیمان میکند! اما اصلا نگران نباشید، چون نرم افزاری به اسم Xampp وجود دارد که تمام این موارد را به صورت یکجا در سیستم شما نصب میکند! این نرم افزار شامل Mysql, Php, Perl و سایر موارد مورد نیازتان میباشد و تنها با چند کلیک ساده به صورت خودکار سرور محلی را روی سیستمتان راه میاندازد.
به بیانی سادهتر xampp این امکان را به شما میدهد تا کدهای PHP و سایر سیستمهای مبتنی بر آن از جمله وردپرس یا لاراول را به نیاز به تهیه سیستم اختصاصی در سیستمتان راه اندازی کنید. البته به غیر از xampp نرم افزارهای دیگری نیز برای این کار وجود دارند مثل wamp ,easyphp و .... ولی ما به شما توصیه میکنیم از xampp استفاده کنید. در ادامه به آموزش دانلود، نصب و راه اندازی این نرم افزار میپردازیم.
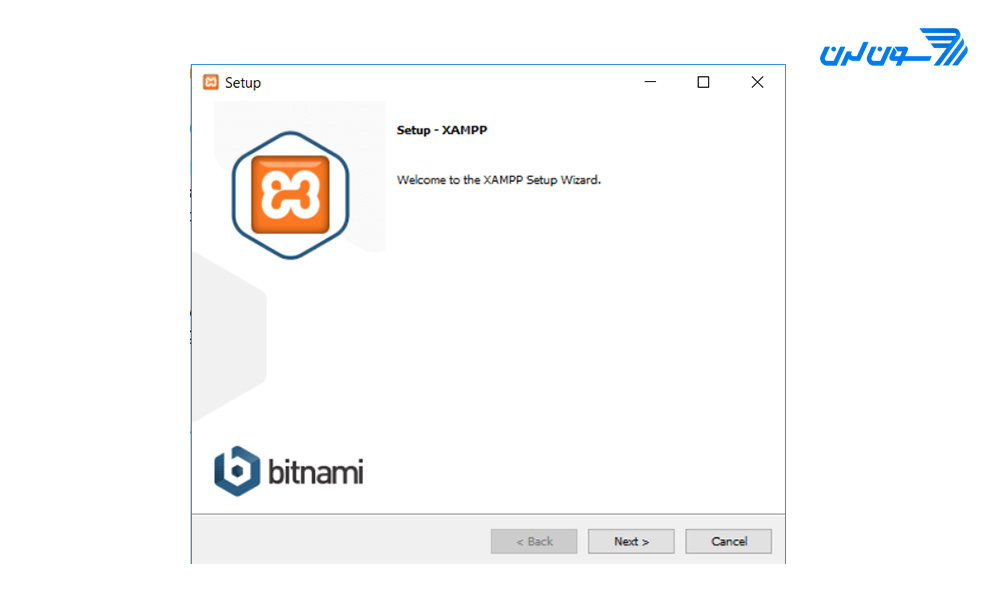
 پس از اینکه فایل نصبی Xampp دانلود شد، مانند سایر نرم افزارهای ویندوزی کافیست با دو کلیک آن را اجرا کنید. بعد از اجرای این فایل پنجره ای مشابه تصویر زیر را مشاهده خواهید کرد. پس از مشاهده این صفحه بر روی دکمه Next کلیک کنید تا به مرحله بعد بروید.
پس از اینکه فایل نصبی Xampp دانلود شد، مانند سایر نرم افزارهای ویندوزی کافیست با دو کلیک آن را اجرا کنید. بعد از اجرای این فایل پنجره ای مشابه تصویر زیر را مشاهده خواهید کرد. پس از مشاهده این صفحه بر روی دکمه Next کلیک کنید تا به مرحله بعد بروید.
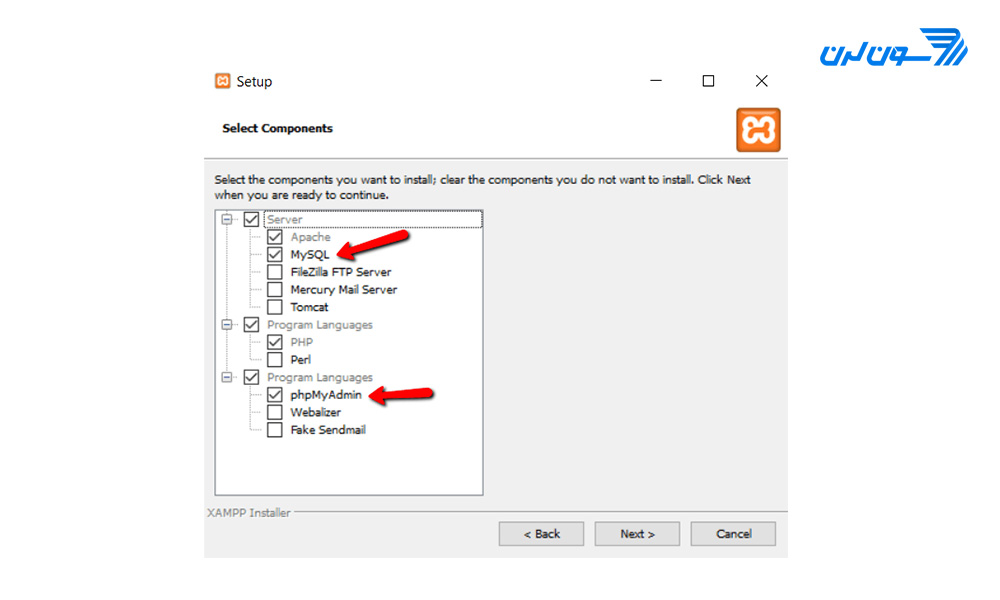
 در این بخش کامپوننتها یا همان اجزایی که توسط این نرم افزار بر روی سیستمتان نصب میشوند، مشخص شده اند. همانطور که میبینید Apache, Mysql, Php, Perl و سایر ابزارهای مورد نیاز برای راه اندازی یک سرور مجازی توسط این نرم افزار جمع آوری شده اند. به صورت پیش فرض تمام چک باکسهای مربوط به این ابزارها تیک خورده اند و به این معنی است که تمام آنها بر روی سیستم شما نصب خواهند شد. نیازی به تغییر این موارد وجود ندارد و کافیست بر روی Next کلیک کنید.
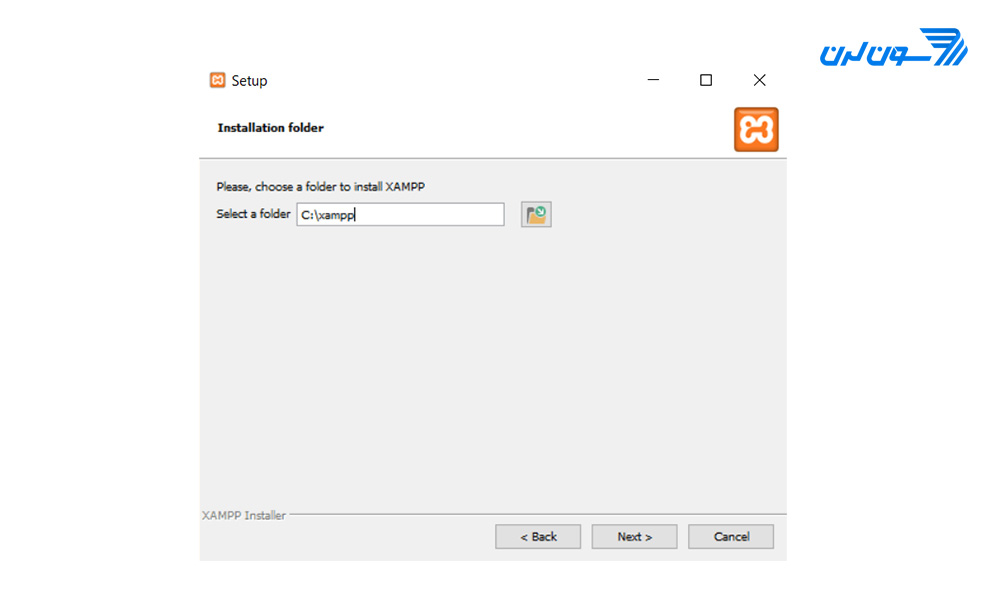
در این بخش کامپوننتها یا همان اجزایی که توسط این نرم افزار بر روی سیستمتان نصب میشوند، مشخص شده اند. همانطور که میبینید Apache, Mysql, Php, Perl و سایر ابزارهای مورد نیاز برای راه اندازی یک سرور مجازی توسط این نرم افزار جمع آوری شده اند. به صورت پیش فرض تمام چک باکسهای مربوط به این ابزارها تیک خورده اند و به این معنی است که تمام آنها بر روی سیستم شما نصب خواهند شد. نیازی به تغییر این موارد وجود ندارد و کافیست بر روی Next کلیک کنید. در این مرحله باید محل نصب نرم افزار Xampp را بر روی سیستمتان مشخص کنید. در حالت پیش فرض محل نصب xampp در دایرکتوری و مسیر C:\xampp انتخاب میشود، اما شما قادر هستید تا هر دایرکتوری دیگری را برای نصب برنامه آن انتخاب کنید. پس از انتخاب مسیر نصب Xampp با زدن دکمه Next به مرجله بعدی بروید.
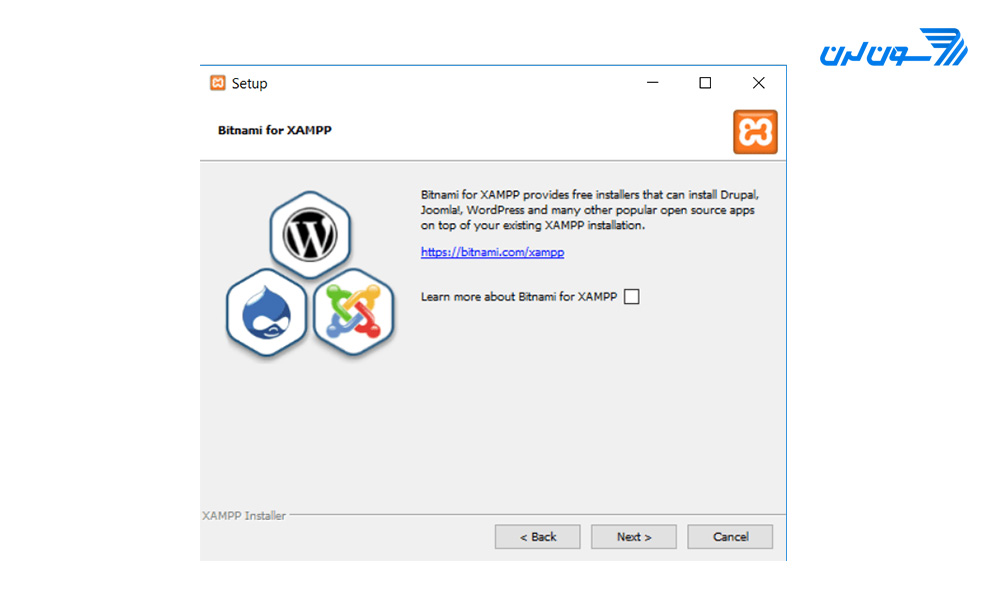
در این مرحله باید محل نصب نرم افزار Xampp را بر روی سیستمتان مشخص کنید. در حالت پیش فرض محل نصب xampp در دایرکتوری و مسیر C:\xampp انتخاب میشود، اما شما قادر هستید تا هر دایرکتوری دیگری را برای نصب برنامه آن انتخاب کنید. پس از انتخاب مسیر نصب Xampp با زدن دکمه Next به مرجله بعدی بروید. زمانی که وارد این قسمت شدید، میتوانید تیک مربوط به ابزار Bitnami را بردارید. این ابزار به منظور نصب ابزارها و سیستمهای متن بازی مثل وردپرس، جوملا و... بر روی Xampp استفاده میشود. اما به دلیل اینکه ما قصد داریم به صورت جداگانه و استاندارد به آموزش نصب وردپرس فارسی روی لوکال هاست بپردازیم، از این روش استفاده نمیکنیم. پس بعد از برداشتن این تیک بر روی دکمه Next کلیک کنید.
زمانی که وارد این قسمت شدید، میتوانید تیک مربوط به ابزار Bitnami را بردارید. این ابزار به منظور نصب ابزارها و سیستمهای متن بازی مثل وردپرس، جوملا و... بر روی Xampp استفاده میشود. اما به دلیل اینکه ما قصد داریم به صورت جداگانه و استاندارد به آموزش نصب وردپرس فارسی روی لوکال هاست بپردازیم، از این روش استفاده نمیکنیم. پس بعد از برداشتن این تیک بر روی دکمه Next کلیک کنید.
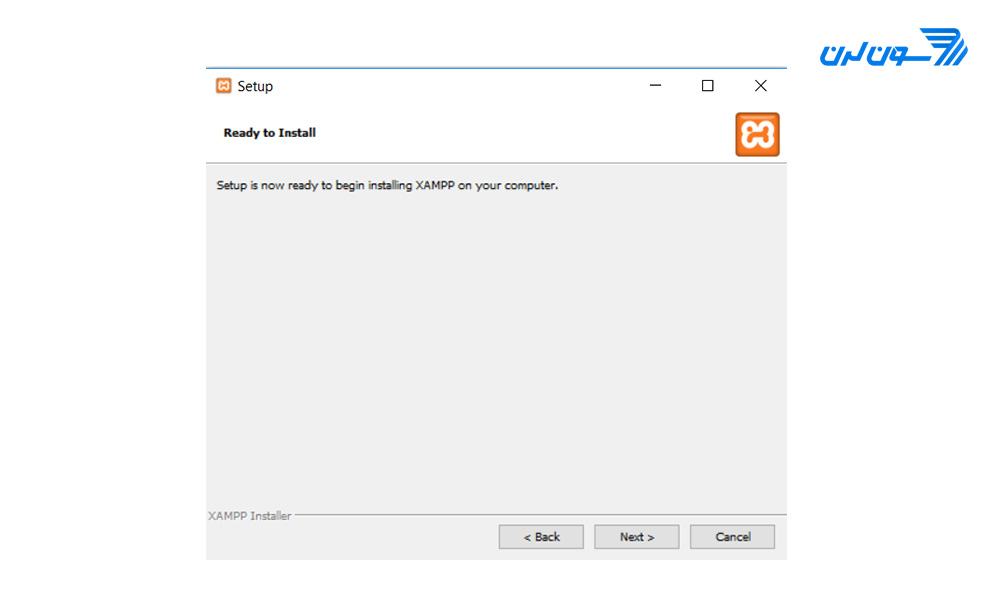
 پس از گذراندن این مراحل وارد مرحله نهایی نصب Xampp میشوید. در این مرحله کافیست در پنجره ای که مشاهده میکنید بر روی دکمه Next کلیک کنید تا عملیات نصب نرم افزار Xampp در مسیری که مشخص کردید، شروع شود.
پس از گذراندن این مراحل وارد مرحله نهایی نصب Xampp میشوید. در این مرحله کافیست در پنجره ای که مشاهده میکنید بر روی دکمه Next کلیک کنید تا عملیات نصب نرم افزار Xampp در مسیری که مشخص کردید، شروع شود.
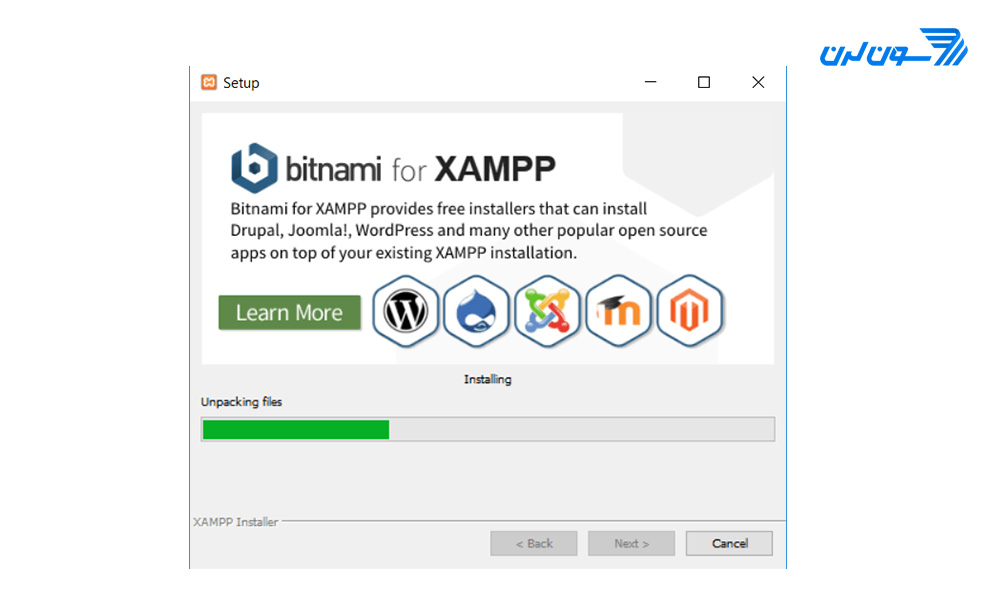
 در این مرحله عملیات بارگذاری و نصب Xampp آغاز میشود. باید منتظر بمانید تا این عملیات به صورت کامل به پایان برسد.
در این مرحله عملیات بارگذاری و نصب Xampp آغاز میشود. باید منتظر بمانید تا این عملیات به صورت کامل به پایان برسد.
 در حین عملیات بارگذاری و نصب ممکن است با اخطاری برخورد داشته باشید که در حقیقت پیغامی از سمت ویندوز است که به منظور درخواست اجازه دسترسی فایروال برای سرویس Apache به شما نمایش داده شده است. البته اگر فایروال در ویندوزتان غیرفعال باشد، با این پیغام رو به رو نخواهید شد. اما در صورتی که این پیغام به شما نمایش داده شد، کافیست تا گزینه Allow Access را انتخاب کنید تا اجازه را برای این سرویس صادر کنید.
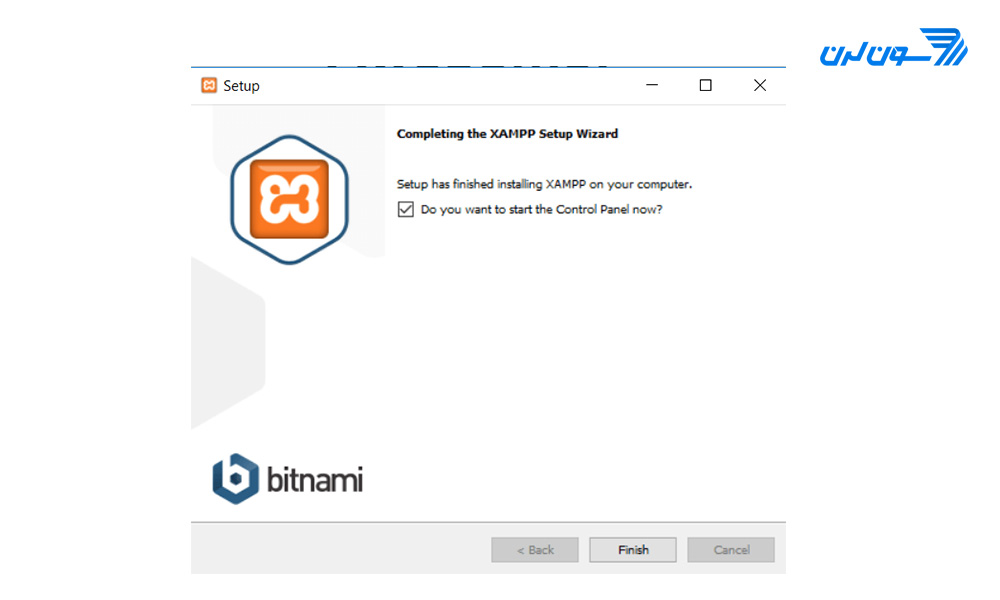
پس از اینکه نصب Xampp به پایان رسید با تصویری مشابه تصویر زیر رو به رو میشوید. مشاهده این پنجره به معنی موفقیت آمیز بودن نصب نرم افزار Xampp میباشد. پس به شما تبریک میگوییم! شما هم اکنون اولین قدم را در مسیر طراحی سایت با وردپرس را با موفقیت برداشتید.
در حین عملیات بارگذاری و نصب ممکن است با اخطاری برخورد داشته باشید که در حقیقت پیغامی از سمت ویندوز است که به منظور درخواست اجازه دسترسی فایروال برای سرویس Apache به شما نمایش داده شده است. البته اگر فایروال در ویندوزتان غیرفعال باشد، با این پیغام رو به رو نخواهید شد. اما در صورتی که این پیغام به شما نمایش داده شد، کافیست تا گزینه Allow Access را انتخاب کنید تا اجازه را برای این سرویس صادر کنید.
پس از اینکه نصب Xampp به پایان رسید با تصویری مشابه تصویر زیر رو به رو میشوید. مشاهده این پنجره به معنی موفقیت آمیز بودن نصب نرم افزار Xampp میباشد. پس به شما تبریک میگوییم! شما هم اکنون اولین قدم را در مسیر طراحی سایت با وردپرس را با موفقیت برداشتید.
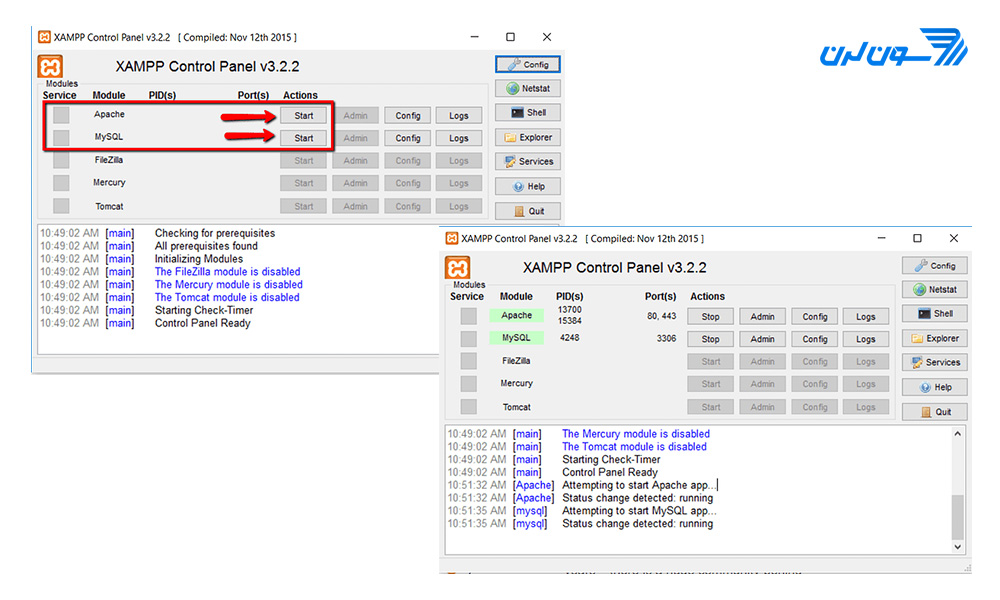
 همانطور که دیدید نصب این نرم افزار بسیار راحت است و کافی است فقط چند بار بر روی Next کلیک کنید! پس از نصب Xampp نوبت به راه اندازی آن میشود. البته راه اندازی آن از نصبش راحتتر است! پس در ادامه این مقاله با ما همراه باشید تا سرور محلی خودتان را راه اندازی کنید.
همانطور که دیدید نصب این نرم افزار بسیار راحت است و کافی است فقط چند بار بر روی Next کلیک کنید! پس از نصب Xampp نوبت به راه اندازی آن میشود. البته راه اندازی آن از نصبش راحتتر است! پس در ادامه این مقاله با ما همراه باشید تا سرور محلی خودتان را راه اندازی کنید.
 در بخش بعدی این مطلب میخواهیم روش ساخت ساخت دامنه مجازی در لوکال را با یکدیگر بررسی کنیم. شاید شما هنوز ندانید که دامین یا دامنه (Domain) چیست و چرا برای طراحی سایت به آن نیاز داریم؟ اما اصلا نگران نباشید! زیرا تقریبا شما هر روز در حال وب گردی در اینترنت و کار با دامنهها هستید و قطعا پاسخ این سوال را میدانید. بی شک اولین چالشی که به با آن رو به رو خواهید شد انتخاب یک دامنه مناسب برای سایتتان است.
در بخش بعدی این مطلب میخواهیم روش ساخت ساخت دامنه مجازی در لوکال را با یکدیگر بررسی کنیم. شاید شما هنوز ندانید که دامین یا دامنه (Domain) چیست و چرا برای طراحی سایت به آن نیاز داریم؟ اما اصلا نگران نباشید! زیرا تقریبا شما هر روز در حال وب گردی در اینترنت و کار با دامنهها هستید و قطعا پاسخ این سوال را میدانید. بی شک اولین چالشی که به با آن رو به رو خواهید شد انتخاب یک دامنه مناسب برای سایتتان است.
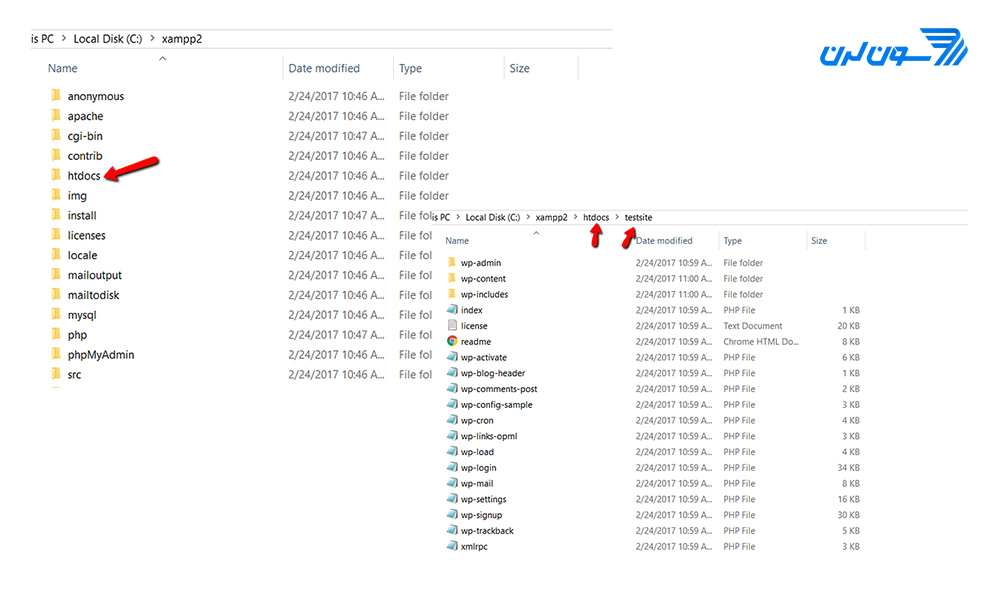
 فایل hosts را تغییر دهید
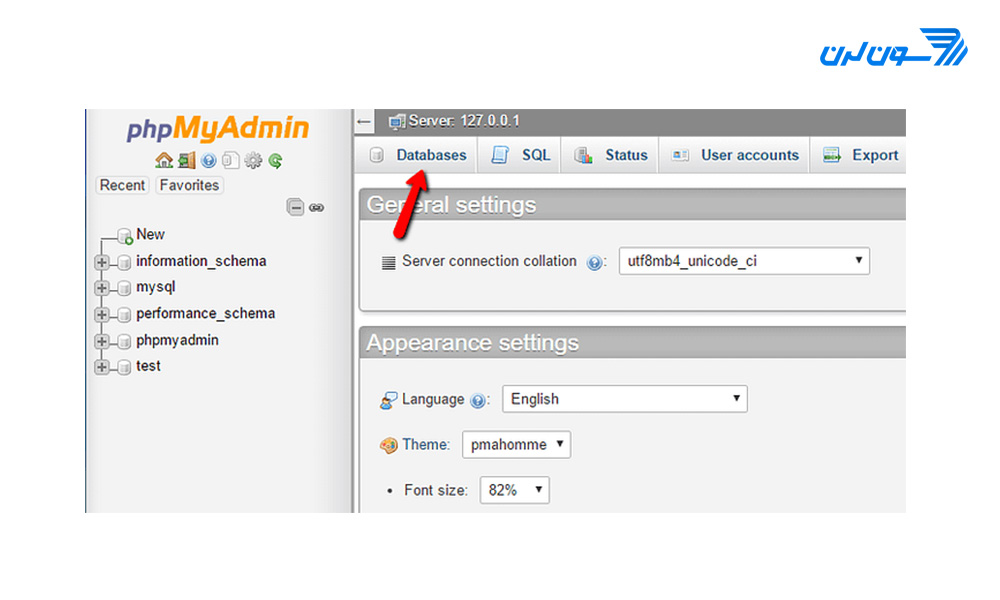
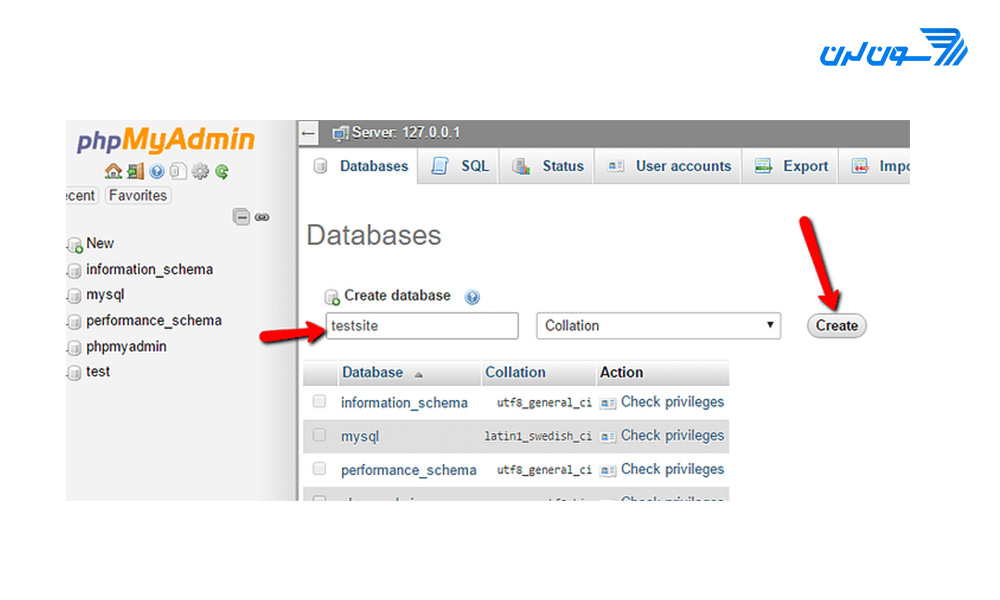
فایل hosts را تغییر دهید  صفحه مدیریت پایگاه داده مشابه تصویر بالا میباشد. برای ساخت پایگاه داده وردپرس کافیست روی گزینه New که در منوی سمت چپ قرار دارد یا تب Database کلیک کنید. پس از این کار به تب Database هدایت میشوید که در آن فیلدهای Create database را مشاهده میکنید. اولین فیلد Database name نام دارد که باید در آن نام پایگاه داده خود را وارد کنید. البته نام پایگاه داده شما حتما باید انگلیسی باشد.
پس از انتخاب نام و وارد کردن آن با کلیک روی دکمه Create پایگاه داده یا همان دیتابیس شما ساخته میشود. در نهایت اگر دیتابیس شما با موفقیت ساخته شد، پیغامی مبنی بر موفقیت آمیز بودن ساخت دیتابیس مشاهده میکنید و سپس به صفحه مربوط به آن هدایت میشوید.
صفحه مدیریت پایگاه داده مشابه تصویر بالا میباشد. برای ساخت پایگاه داده وردپرس کافیست روی گزینه New که در منوی سمت چپ قرار دارد یا تب Database کلیک کنید. پس از این کار به تب Database هدایت میشوید که در آن فیلدهای Create database را مشاهده میکنید. اولین فیلد Database name نام دارد که باید در آن نام پایگاه داده خود را وارد کنید. البته نام پایگاه داده شما حتما باید انگلیسی باشد.
پس از انتخاب نام و وارد کردن آن با کلیک روی دکمه Create پایگاه داده یا همان دیتابیس شما ساخته میشود. در نهایت اگر دیتابیس شما با موفقیت ساخته شد، پیغامی مبنی بر موفقیت آمیز بودن ساخت دیتابیس مشاهده میکنید و سپس به صفحه مربوط به آن هدایت میشوید.
 ما نام دیتابیس خود را testsite در نظر گرفتیم. قسمت مربوط به Collection را بر روی همان حالت پیش فرض بگذارید و سپس دکمه Create را بزنید. با این کار شما یک دیتابیس برای برای ذخیره اطلاعات سایتتان دارید، اما همچنان جای خالی یک چیزی حس میشود! درست است، تنها چیزی که همچنان ندارید، سایتی است که قصد داریم اطلاعاتش را در این دیتابیس ذخیره کنیم. پس در ادامه این آموزش همراه ما باشید تا هر چه زودتر وردپرس را نصب کنیم و به طراحی سایتمان بپردازیم.
ما نام دیتابیس خود را testsite در نظر گرفتیم. قسمت مربوط به Collection را بر روی همان حالت پیش فرض بگذارید و سپس دکمه Create را بزنید. با این کار شما یک دیتابیس برای برای ذخیره اطلاعات سایتتان دارید، اما همچنان جای خالی یک چیزی حس میشود! درست است، تنها چیزی که همچنان ندارید، سایتی است که قصد داریم اطلاعاتش را در این دیتابیس ذخیره کنیم. پس در ادامه این آموزش همراه ما باشید تا هر چه زودتر وردپرس را نصب کنیم و به طراحی سایتمان بپردازیم.
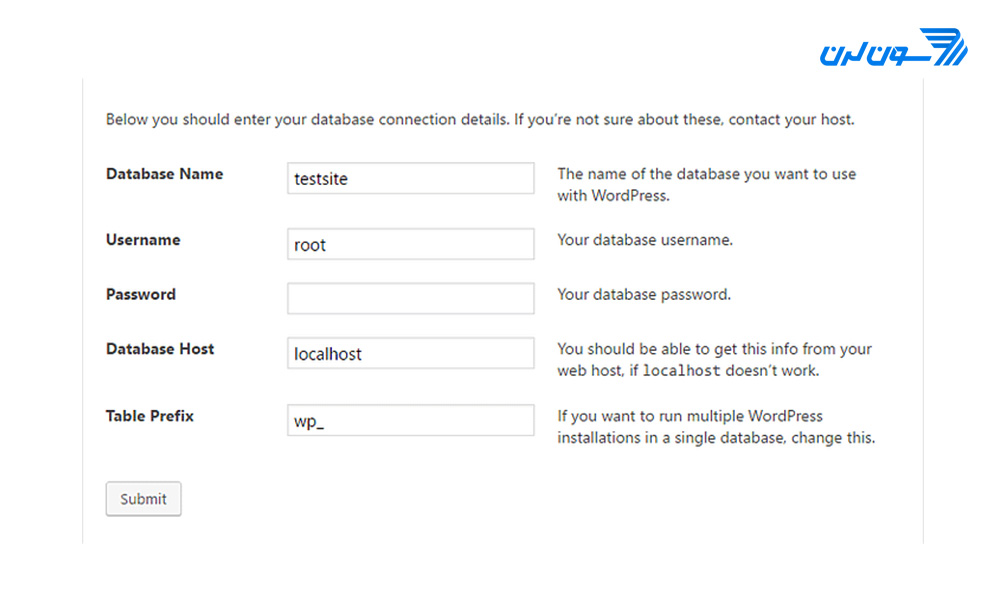
 صفحه بعدی که آن را مشاهده میکنید وظیفه دریافت اطلاعات دیتابیس را بر عهده دارد. پس باید اطلاعات دیتابیسی را که برای وردپرس ساختید در فیلدهای مورد نظر وارد کنید. این فیلدها عبارتند از :
صفحه بعدی که آن را مشاهده میکنید وظیفه دریافت اطلاعات دیتابیس را بر عهده دارد. پس باید اطلاعات دیتابیسی را که برای وردپرس ساختید در فیلدهای مورد نظر وارد کنید. این فیلدها عبارتند از :
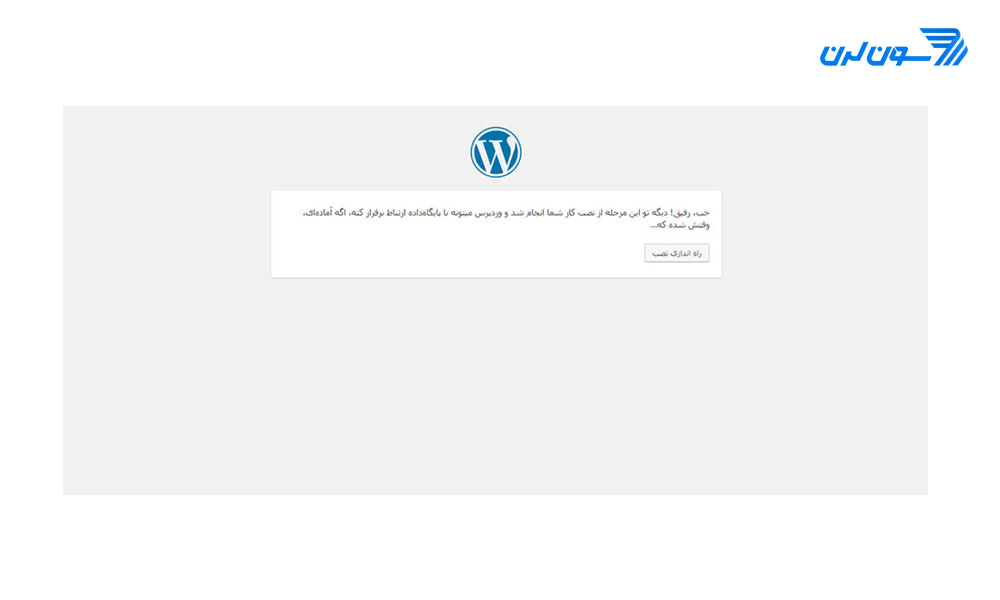
 در آخرین مرحله از راه اندازی وردپرس باید اطلاعات سایت خود را وارد کنید. این اطلاعات عبارتند از :
در آخرین مرحله از راه اندازی وردپرس باید اطلاعات سایت خود را وارد کنید. این اطلاعات عبارتند از :
