- Xml در اندروید چیست؟
- طراحی UI در اندروید
- مبانی رابط کاربری
- فایلهای مختلف XML که در اندروید استفاده میشوند
- جمع بندی
در این مقاله به مفاهیم اساسی XML در اندروید و فایلهای مختلف XML میپردازیم که برای اهداف مختلف در اندروید استفاده میشوند. اگر میخواهید بدانید که Xml در اندروید چیست و چه کاری انجام میدهد در ادامه با آموزش XML در اندروید استودیو و طراحی Ui در اندروید همراه ما باشید تا با آن آشنا شوید و بتوانید با آن کار کنید.
Xml در اندروید چیست؟
XML مخفف کلمه ی Extensible Markup Language میباشد. مبانی و فایلهای مختلف XML در اندروید مورد استفاده قرار میگیرد. XML یک زبان نشانه گذاری است که درست مانند HTML برای توصیف دادهها استفاده میشود.
در اندروید ما از XML برای طراحی Layout استفاده میکنیم زیرا XML یک زبان بسیار ساده و سبک میباشد، بنابراین باعث نمیشود طراحیهای Layout ما سنگین و کند شوند.
XML به شما در نوشتن کد رابط کاربری (UI) کمک میکند تا رابط کاربری مورد نظر خود را طراحی کنید.
تگهای XML درون فایلهای XML از پیش تعریف نشده اند. ما باید تگ هایی که لازم داریم را خودمان تعریف کنیم. XML زبانی بسیار ساده و مقیاس پذیر است که هم توسط انسان و هم از نظر دستگاه قابل خواندن است.
طراحی UI در اندروید
در اندروید استودیو، شما با استفاده از زبان نشانه گذاری XML میتوانید به راحتی به طراحی UI در اندروید بپردازید. در این مقاله شما با XML به طور کلی آشنا میشوید و فقط باید برای طراحی UI در اندروید با ویوها و ویژگیهای آن آشنا شوید تا بتوانید رابط کاربری مورد نظر خود را بسازید. در این مقاله ما با مثالی ساده طراحی UI در اندروید را به شما نشان خواهیم داد.
بیشتر بخوانید: روشهای کسب درآمد از برنامه نویسی اندروید
مبانی رابط کاربری
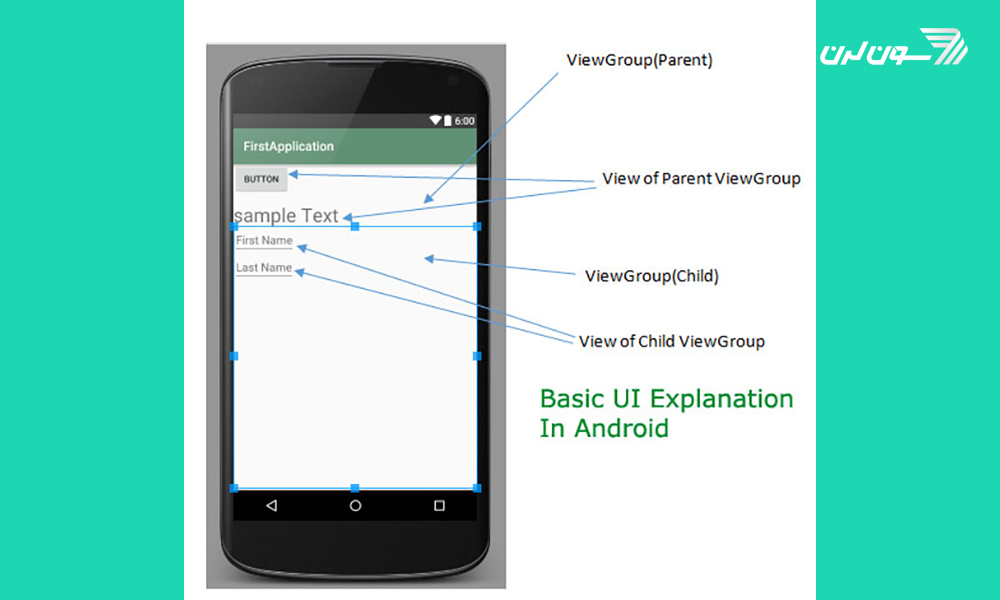
کل مفهوم رابط کاربری اندروید با استفاده از سلسله مراتب اشیاء View و ViewGroup تعریف شده است. ViewGroup یک ظرف پنهان میباشد که child views را سازمان میدهد. این child viewها ویجتهای دیگری است که برای ساخت قسمتهای مختلف UI استفاده میشود.
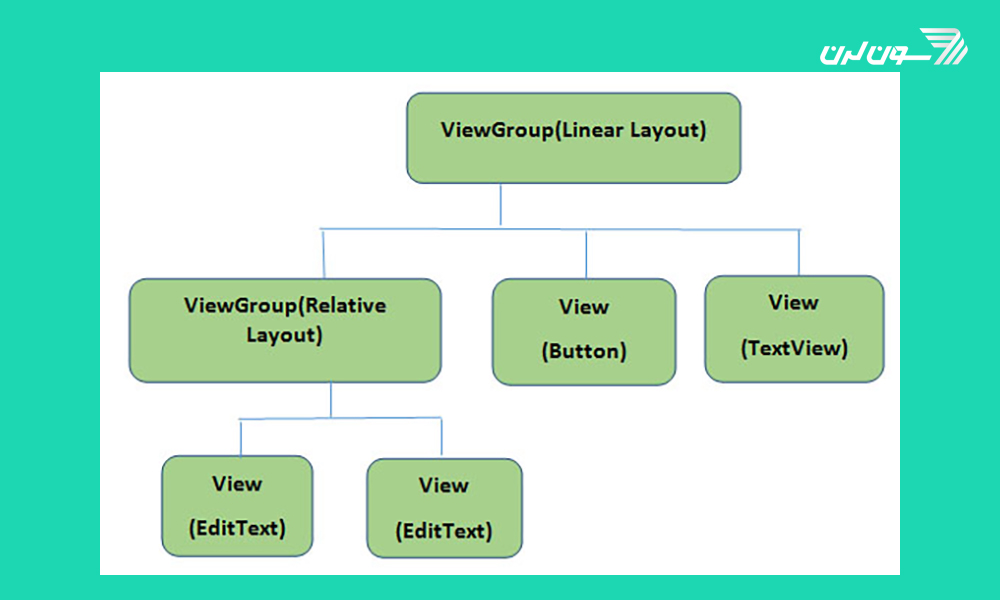
همان طور که در شکل زیر نشان داده شده است، یک ViewGroup میتواند ViewGroup دیگری به عنوان عنصر child داشته باشد:

در نمودار بالا LinearLayout) ViewGroup) شامل یک RelativeLayout) ViewGroup) و دو Button , TextView) View) است. علاوه بر این، دو View دیگر (یعنی 2 EditText) در داخل صفحه نمایش RelativeLayout واقع شده اند.
توجه به این نکته مهم است که میتوان یک Layout را در یک Layout دیگر اضافه کرد.
قطعه کد زیر تصویر فوق را به روش بهتری توضیح میدهد.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/buton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="sample Text"
android:layout_marginTop="15dp"
android:textSize="30dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editTextName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="First Name"
/>
<EditText
android:id="@+id/editTextLastName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="Last Name"/>
</RelativeLayout>
</LinearLayout>خروجی کد بالا :

هر صفحه، برنامههای اندرویدی دارای برخی از مولفهها مانند دکمه ، متن یا تصاویر است. این موارد در داخل ViewGroup موجود است. Layoutها بهترین نمونه برای ViewGroupها است. انواع مختلف Layoutها در اندروید عبارتند از: ترسیم خطی (Linear Layout)، چیدمان نسبی (Relative Layout)، چیدمان مطلق (Absolute Layout)، چیدمان جدول (Table Layout) و چیدمان فریم (Frame Layout).
سه نوع Layout زیر بیشترین استفاده را در یک طرح بندی Android XML دارند:
Linear Layout: محتواهای شما را در یک جهت، به صورت عمودی یا افقی تراز میکند.
Relative Layout: محتوایهای شما را به صورت نسبی میچیند و دست شما برای چینش View در این Layout بازتر است اما Relative Layout از Linear Layout یا Frame Layout سنگینتر است.
Frame Layout: این Layout سادهترین و سبکترین Layout است و ویژگیهای زیادی ندارد و برای چیدمان تکی استفاده میگردد.
به این نکته توجه داشته باشید که لایه بندی زیاد (یعنی استفاده تو در تو از Layoutها) باعث سنگین شدن رابط کاربری ما میشود.
بیشتر بخوانید: آموزش کامل RxJava در اندروید
ویژگیهای Layout ها
هر نوع Layout دارای ویژگی هایی است که نحوه ی ظاهر عناصر آن را مشخص میکند. ویژگیهای Layoutهای ذکر شده در بالا در ادامه آمده است.
موارد زیر ویژگی هایی است که برای همه ی طرحها اعمال میشود:
android:id: A unique ID that corresponds to the view.
android:layout_width: The width of the layout. (required for every view)
android:layout_height: The height of the layout. (required for every view)
android:layout_marginTop: Extra space on the top of the layout.
android:layout_marginBottom: Extra space on the bottom of the layout
android:layout_marginLeft: Extra space to the left of the layout.
android:layout_marginRight: Extra space to the right of the layout.
android:layout_weight: Specifies how much of the extra space in the layout should be allocated to the view.
android:paddingLeft: Padding to the left of the view.
android:paddingRight: Padding to the right of the view.
android:paddingTop: Padding at the top of the view.
android:paddingBottom: Padding at the bottom of the view.
سایز دادن به View ها
خصوصیات قد و عرض را میتوان در اندازه گیریهای خاص تنظیم کرد، اما موارد زیر بسیار متداول است:
android: layout_width = wrap_content: عرض View را به هر اندازه که محتویات آن لازم باشد تنظیم میکند. این نیز ممکن است با ارتفاع استفاده شود.
android: layout_width = match_parent: عرض View را به عرض والدین خود تنظیم میکند. این نیز ممکن است با ارتفاع استفاده شود.
Constraint Layouts
نسخههای جدید Android Studio به جای LinearLayouts یا RelativeLayouts طرحهای پیش فرض به نام ConstraintLayouts ایجاد میکند. Constraint Layouts یک قالب طرح جدیدتر است که قدرتمندتر است و کار با آن به صورت Drag and drop میباشد.
فایلهای مختلف XML که در اندروید استفاده میشوند
در Android چندین فایل XML وجود دارد که برای چندین هدف مختلف استفاده میشود. در زیر ما هر یک را تعریف میکنیم.
1-فایل Layout XML
از فایلهای Layout xml برای تعریف UI (رابط کاربری) برنامه استفاده میشود. این شامل تمام عناصر (Views) یا ابزاری است که
می خواهیم در برنامه ی خود از آنها استفاده کنیم. مانند TextView ، Button و سایر عناصر UI.
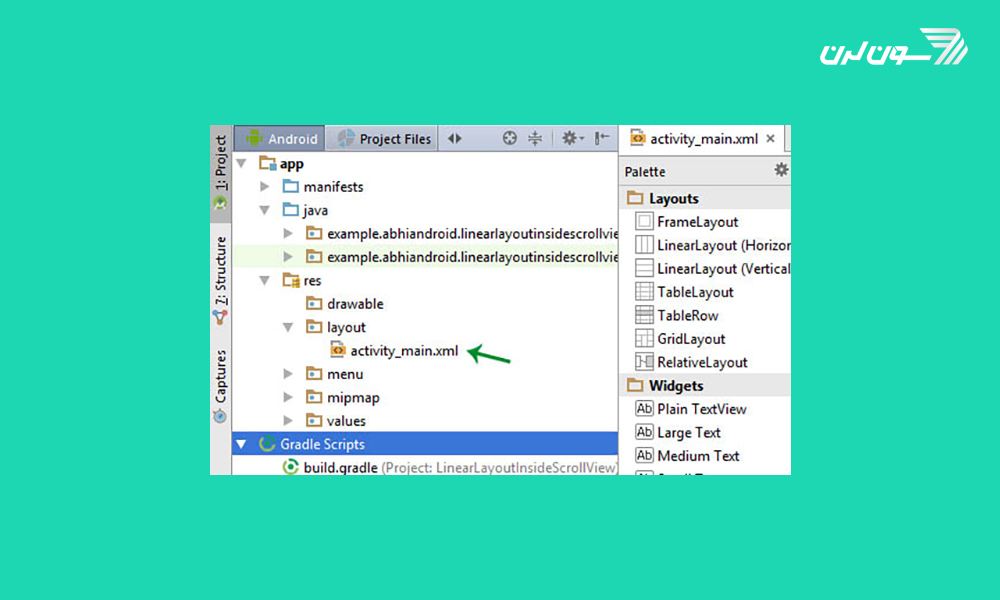
شما برای یافتن فایل Layout و یا ساخت یک Layout میتوانید به فایل res مراجعه کرده و سپس درون فایل Res میتوانید فایل layout را مشاهده کنید که درون layout میتوانید به طرحهای Acitivtyها یا Fragmentها دسترسی پیدا کنید.
در تصویر زیر موقعیت آن را میتوانید ببینید.

در زیر فایل activity_main.xml را نشان میدهیم که در آن دو TextView داریم.
<!-- RelativeLayout in which we set green color for the background -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/greenColor"
tools:context=".MainActivity">
<TextView
android:id="@+id/firstTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="10dp"
android:text="First Text View"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
<!-- second TextView -->
<TextView
android:id="@+id/secondTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/firstTextView"
android:layout_centerHorizontal="true"
android:layout_margin="20dp"
android:padding="10dp"
android:text="Second Text View"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>بیشتر بخوانید: آموزش LiveData در اندروید استودیو
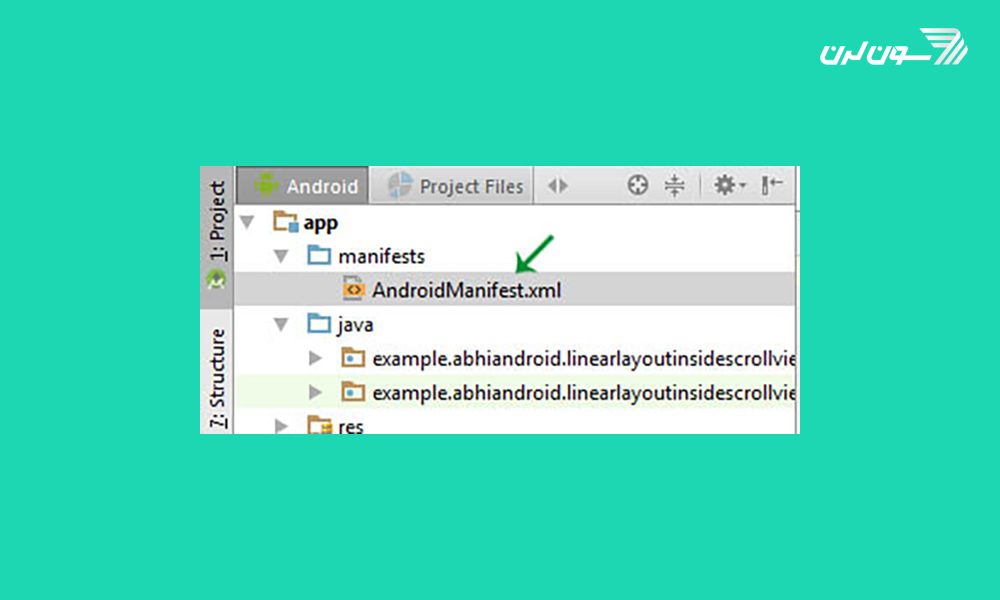
2- فایل Manifest.xml) Manifest xml)
این xml برای تعریف کلیه ی مؤلفههای برنامه ی ما استفاده میشود. Manifest شامل نام packages برنامه ی ما، Activityهای ما، receivers، services و مجوزهایی است که برنامه ی ما به آن نیاز دارد.
موقعیت آن در اندروید استودیو را در تصویر زیر میتوانید مشاهده کنید.

در زیر فایل AndroidManifest.xml را نشان داده و مجوز اینترنت را در آن پرونده تعریف میکنیم.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="example.abhiandroid.MyApplication"> <!-- application package name -->
<uses-permission android:name="ANDROID.PERMISSION.INTERNET" />
<!-- define Internet Permission -->
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<!-- add your Activities, Receivers, Services Names Here -->
<activity
android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>3-فایل string.xml) String Xml)
از این فایل برای جایگزین کردن Stringهای Hard code شده به یک String واحد استفاده میشود. ما تمام Stringهای موجود را در string.xml تعریف میکنیم و سپس این پرونده به برنامههای ما (Activity یا در فایلهای XML طرح بندی) دسترسی میدهد تا از رشتههای تعریف شده در آن استفاده کنیم و این پرونده قابلیت استفاده ی مجدد از کد را افزایش میدهد و قابلیت چند زبانه شدن برنامه را نیز به ما میدهد.
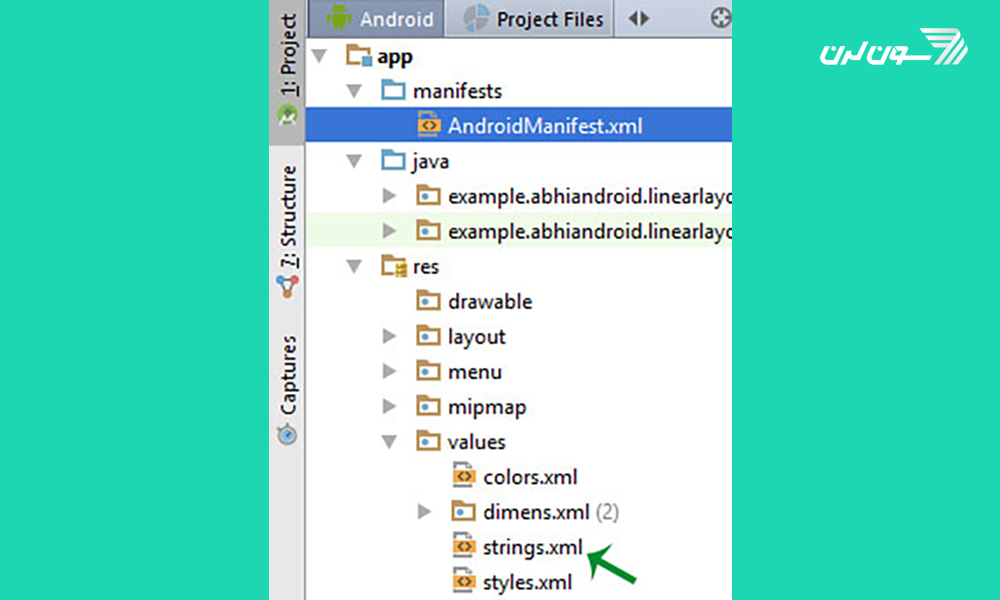
موقعیت آن در اندروید استودیو را در تصویر زیر میتوانید مشاهده کنید.

در زیر ما پرونده ی strings.xml را نشان میدهیم و رشته ای را در پرونده تعریف میکنیم.
<resources>
<string name="app_name">My Application</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="login">User Login</string>
<!-- define your strings here -->
</resources>4-فایل style.xml) Style XML)
این xml برای تعریف Styleهای مختلف استفاده میشود و مربوط به UI (رابط کاربری) برنامه است. ما قالبها و Styleهای سفارشی خود را در این فایل تعریف میکنیم. موقعیت این فایل کنار فایل String میباشد.
در زیر فایل style.xml را میتوانید مشاهده کنید.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>بیشتر بخوانید: آموزش dagger در اندروید
5- فایل drawable.xml
این فایلهای xml هستند که برای ارائه ی گرافیک مختلف به عناصر یا Viewهای برنامه استفاده میشوند. هنگامی که ما نیاز به ایجاد یک UI سفارشی داریم، از فایلهای drawable.xml استفاده میکنیم. فرض کنید اگر ما نیاز به تعریف یک رنگ gradient در پس زمینه ی دکمه یا هر شکل دلخواه برای View داشته باشیم، یک فایل drawable.xml ایجاد میکنیم و آن را در پس زمینه ی View قرار میدهیم.
در زیر ما پرونده ی custom_drawable.xml را نشان میدهیم و با استفاده از ویژگی style، یک رنگ پس زمینه ی gradient ایجاد میکنیم.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- define start, center and end color for gradient -->
<gradient
android:centerColor="#0f0"
android:endColor="#00f"
android:startColor="#f00" />
</shape>6- فایل color.xml
از این پرونده برای تعریف کدهای مربوط به رنگ استفاده میشود. ما به سادگی رنگهای موجود را در آن تعریف میکنیم و در برنامه ی خود استفاده میکنیم.
در زیر پروندههای color.xml را نشان میدهیم که در آن رنگ سبز و سفید را تعریف میکنیم.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- define your colors Here -->
<color name="greenColor">#0f0</color>
<color name="white">#fff</color>
</resources>جمع بندی
در این مقاله شما با Xml در اندروید آشنا شدید و فهمیدید که XML یک زبان نشانه گذاری بسیار ساده برای یادگیری هست. خوانایی زبان XML بسیار بالاست و به راحتی میتوان آن را درک کرد. شما میتوانید با آن رابط کاربریهای دلخواه را طراحی کرده و از آن لذت ببرید. امیدواریم این مقاله برای شما مفید باشد اگر سوالی داشتید با ما و کاربران سون لرن به اشتراک بگذارید.
منبع این مقاله:
اگر به یادگیری بیشتر در زمینه ی برنامه نویسی اندروید علاقه داری، با شرکت در دوره ی آموزش برنامه نویسی اندروید در کمتر از یکسال به یک توسعه دهنده اندروید همه فن حریف تبدیل میشوی که آماده ی استخدام، دریافت پروژه و حتی پیاده سازی اپلیکیشن خودت هستی.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





