- وب سایتها و وب اپلیکیشن ها
- ساختار یک وب سایت چگونه است؟
- در پشت پردهی ارسال تا اجرای یک درخواست چه اتفاقاتی میافتد؟
زمانی که کلمهی معماری را میشنوید یا در مطلبی این کلمه را میخوانید اولین تصویری که در ذهنتان مجسم میکنید چیست؟
اغلب زمانی که به این کلمه بر میخوریم یک ساختمان با یک اسکلتبندی را در ذهن مجسم میکنیم که در ادامهی کار تبدیل به یک بنای زیبا با کاربردی خاص خود خواهد شد. باید بگوییم نه تنها ساختمانها بلکه تمامی ابزار ها، وسایل و حتی وب سایتها و وب اپلیکیشنها نیز دارای یک معماری و ساختار هستند. در این مقاله قصد داریم به تشریح معماری وب سایت بپردازیم.
وب سایتها و وب اپلیکیشن ها
در این مقاله به دفعات از واژگان وب سایت و وب اپلیکیشن استفاده میکنیم. پس لازم دانستیم تا مختصری دربارهی این دو موضوع، مطالبی را ارائه دهیم:
وب اپلیکیشن یا برنامهی تحت وب، نرم افزاری است که با استفاده از مرورگر وب و از طریق شبکههای محلی یا اینترنت مورد استفاده قرار میگیرد. برای مثال، سرویس جیمیل یک وب اپلیکیشن است. وب اپلیکیشنها برنامههایی هستند که تنها از طریق وب قابل استفاده هستند. در وب اپلیکیشنها بیشتر به بحث عملکرد و کارکرد، توجه میشود و محتوایشان چندان اهمیت ندارد و معمولا پر محتوا نیستند. اما یک وب سایت فضایی از اینترنت است که یک یا چندین صفحه را در بر میگیرد. به بیانی دیگر مجموعهای از صفحات وب متصل به هم که دارای یک صفحهی اصلی هستند و بر روی یک سرور قرار دارند را وب سایت میگویند. وب سایتها با هدف ارائهی اطلاعات کاملی از یک شخص، سازمان، شرکت، کسب و کار و... به کاربران وب، طراحی میشوند و به طور ویژه بر محتوا تمرکز دارند.
ساختار یک وب سایت چگونه است؟
شاید تا به حال از خود پرسیده باشید که در پشت پردهی یک وب سایت چه خبر است. اگر یک وب سایت را به طور کلی به دو بخش Client (کاربر) و Server (سرویس دهنده) تقسیمبندی کنیم، در این تقسیمبندی منظور از client، کاربری است که یک موضوع برای مثال GraphQL چیست؟ را در اینترنت جستجو میکند. برای پاسخ به این درخواست اینترنت تعدادی وب سایت را که حاوی محتوای مربوط به این درخواست هستند، برای مثال وب سایت www.7learn.com را در لیست نتایج جستجو به کاربر نشان میدهد.
محتوای مقالهی فوق یک داده است و در دنیای کامپیوتر برای ذخیرهی هر دادهای به یک فضا نیاز است به بیان دیگر هر وب سایت در اینترنت روی یک فضا ذخیره شده است که به این فضا هاست گفته میشود. و در اینجا سرور به کامپیوتری میگویند که تحت شبکهی اینترنت، اطلاعات موجود در هاست را برای کاربر ارسال میکند. در نتیجه زمانی که ما روی لینک مقالهای که در یک وب سایت قرار دارد کلیک میکنیم، در اصل ما از سرور آن وب سایت درخواست کردهایم که مطلب را به ما نشان دهد و سرور نیز با ساز و کاری خاص، نتیجه را به ما نشان میدهد.
در پشت پردهی ارسال تا اجرای یک درخواست چه اتفاقاتی میافتد؟
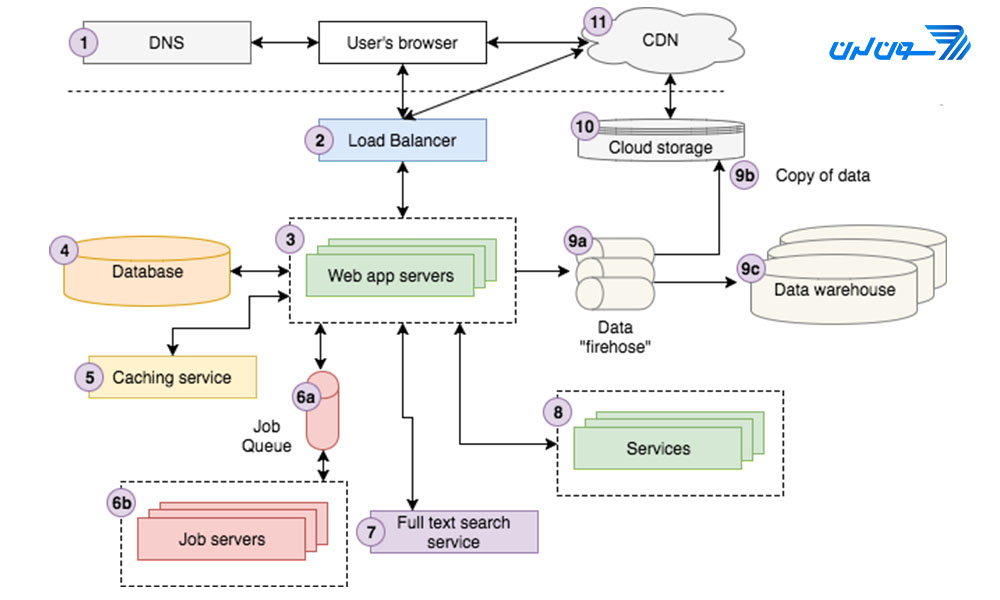
دربارهی ساز و کار خاص سرور صحبت کردیم و اما این ساز و کار چگونه است؟ فرض کنید ما موضوع چگونه رزومه ای بنویسیم که کارفرما نتواند نادیده بگیرد را در اینترنت سرچ میکنیم. درخواست ما واحدهای زیر را طی میکند. در ادامه به تشریح این واحدها میپردازیم: 
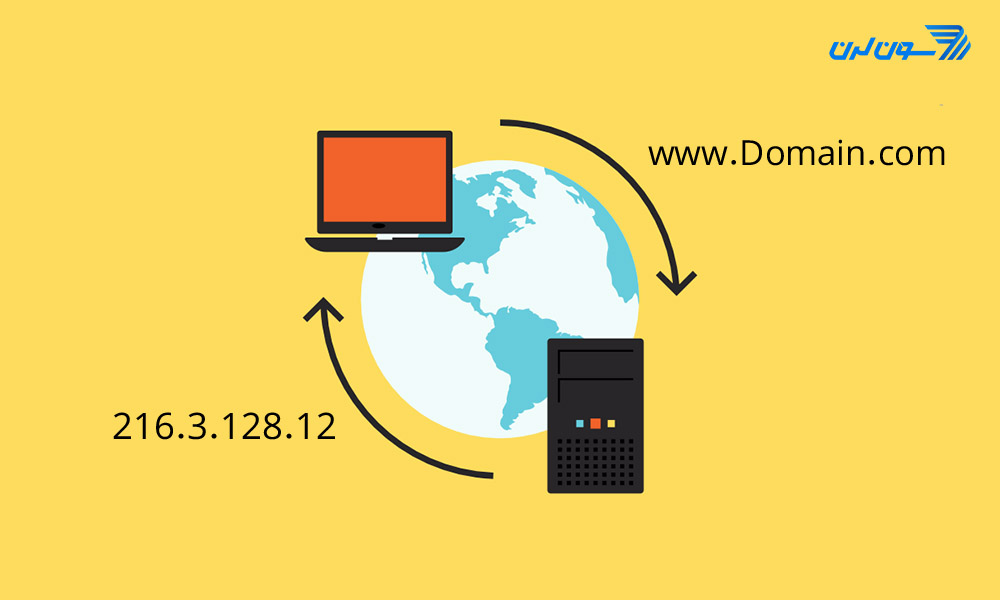
واحد اول DNS
DNS مخفف Domain Name Server است. DNS سرور به یک پایگاه دادهی بزرگ میگویند که شامل مجموعهای از دامنهها و IPهای مرتبط است. زمانی که روی یک لینک از یک وب سایت کلیک میکنیم، نام آن وب سایت برای مثال www.7learn.com به یک آدرسIP مثلا 185.122.44.32در سمت سرور تبدیل میشود. DNS برای اینترنت مانند یک دفترچه تلفن است و همانطور که از روی نام یک شخص شمارهی تلفن همراه یا ثابت او را در دفترچه تلفن مییابیم، اینترنت نیز با استفاده از نام دامنه که همان نام وب سایت است، آدرسIP یا شمارهی متناظر با آن را مییابد. پیشنهاد میکنیم برای دریافت اطلاعات بیشتر دربارهی DNS مقالهی DNS یا دی ان اس چیست را مطالعه کنید.
در معماری وب سایت وظیفهی DNSها چیست؟
DNS یکی از اصلیترین کامپوننتها در معماری وب سایت است. کامپوننتها ابزار هایی هستندکه وظیفهی ارسال و دریافت اطلاعات به اینترنت را به عهده دارند. در نتیجه اطلاعات، که در اینجا در قالب لینک مورد جستجو میباشد، توسط DNS به اینترنت ارسال میگردد.

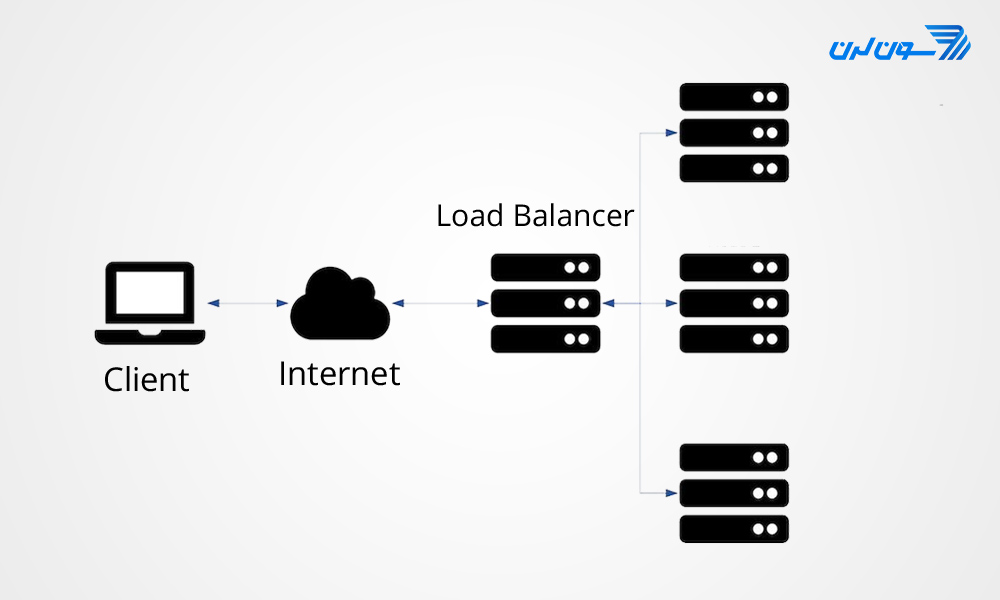
واحد دوم Load Balancer
Load Balancer به معنای متعادل کنندهی بار ترافیکی است. برای درک کار این سرویس، لازم است پیش نیازهایی را به صورت خلاصه بیان کنیم:
زمانی که یک وب اپلیکیشن یا وب سایت را روی هاست بارگذاری میکنیم، سایت ما آمادهی بازدید کاربران و بازدیدکنندگان است. با افزایش تعداد بازدیدکنندگان و کاربران، اصطلاحا ترافیک سایت ما افزایش میباید. هر هاست قادر به مدیریت کردن مقدار معینی ترافیک سایت است و اگر ترافیک سایت ما بیشتر از توان هاست ما باشد، وب سایت یا وب اپلیکیشن ما اصطلاحا Down میشود به این معنی که سرور ما قادر به سرویس دهی نیست.(البته لازم به ذکر است یک وب سایت امکان دارد بنا به دلایل مختلفی Down شود)
به توانایی یک سیستم یا اپلیکیشن برای مدیریت افزایش ترافیک بازدید کنندگان مقیاس پذیری گفته میشود .پیشنهاد میکنیم برای دریافت اطلاعات بیشتر مقاله مقیاس پذیری یا Scaling چیست را مطالعه نمایید.
دو نوع مقیاس پذیری داریم، مقیاس پذیری افقی و مقیاس پذیری عمودی که با پرداختن به یکی از آنها از down شدن وب سایت یا وب اپلیکیشن میتوان جلوگیری کرد.
مقیاس پذیری عمودی:
در این روش با خرید یک هاست با سروری قویتر به سادگی مشکل را حل میکنیم .
مقیاس پذیری افقی:
در این روش ما چندین سرور را خریداری میکنیم و به جای تمرکز کردن بر روی یک سرور، حجم داده و ترافیک را روی این سرورها توزیع میکنیم. با اینکار چون هر سرور وظیفهی خاص خود را انجام میدهد، در نتیجه ترافیک بین این سرورها توزیع شده، توان مدیریت بالا میرود و وب سایت یا وب اپلیکیشن down نمیشود.
در معماری وب سایت از بین دو روش فوق، از مقیاس پذیری افقی به دلیل مزیت هایی که دارد استفاده میشود. برای دانستن این مزیتها پیشنهاد میکنیم مقاله مقیاس پذیری افقی چیست را مطالعه کنید. از Load Balancer در مقیاس پذیری افقی استفاده میشود که وظیفه دارد، در زمان ارسال درخواست توسط کاربر، تصمیم بگیرد از کدام سرور، نتیجهی درخواست بارگذاری شود.

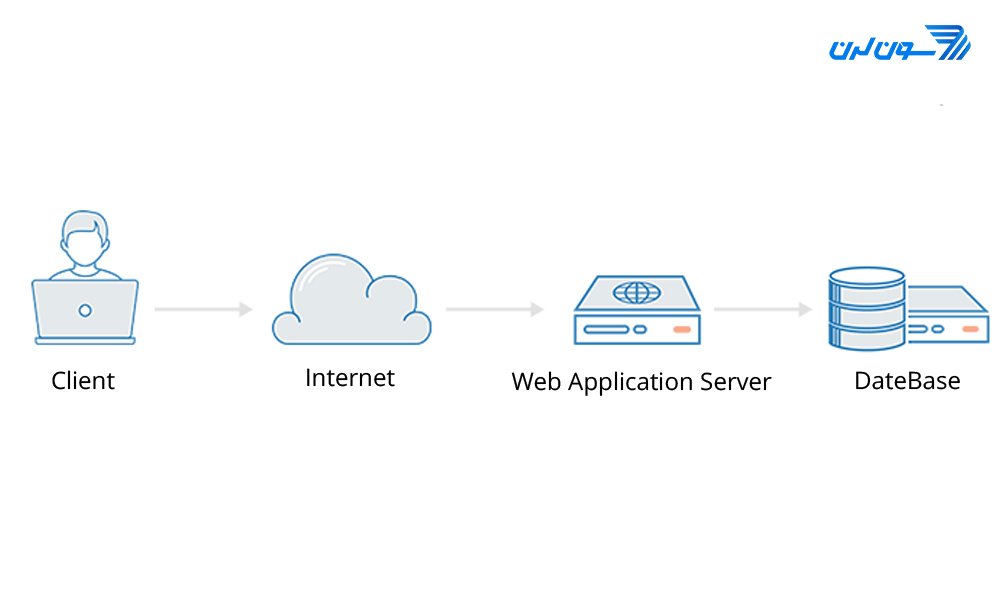
واحد سوم Web Application Servers
وب سرورها نرم افزار هایی هستند که با برقراری ارتباط با مجموعهای از زیر ساختهای موجود در سمت سرور مانند پایگاه داده، سرویس ذخیره سازی کش، صف مربوط به اصطلاحا Job ها، سرویسهای جست و جو، میکرو سرویسها و صفهای داده یا دادههای کاربران، اطلاعات درخواستی کاربران را پیدا کرده و به صورت صفحههای HTML به سمت مرورگر کاربران ارسال میکند.

در فایل چیت شیت Sql server به بررسی مجموعه دستورات این نرم افزار مدیریت پایگاه داده پرداختیم
واحد چهارم Data Base
پیشتر دربارهی هاست صحبت کردیم و گفتیم فضایی است که وب سایت روی آن بارگذاری میشود. حال میخواهیم کمی تخصصیتر در این باره صحبت کنیم. در اصل وب سایتها و وب اپلیکیشنها در سمت سرور روی Data Base یا پایگاه داده ذخیره میشوند. این پایگاه داده، امکاناتی مانند: تعریف ساختار داده، وارد کردن دادهی جدید، جستجو در حجم زیادی از دادهها و پیدا کردن دادهی مد نظر، بروزرسانی و یا حذف دادهی موجود، انجام محاسبات روی کل دادهها و ... را برای برنامه نویسها فراهم میکند. اگر با پایگاههای داده آشنایی ندارید، مقالهی پایگاه داده چیست را مطالعه نمایید.

واحد پنجم Caching Service
در دنیای کامپیوتر Cache به حافظهای گفته میشود که اطلاعات برای دسترسی سریع پردازشگر(CPU) در آن قرار میگیرند. در دنیای وب نیز وب سایتها یا وب اپلیکیشنها برای صرفه جویی در زمان بارگذاری یک صفحهی وب و همچنین صرفه جویی در مصرف پهنای باند از سرویسی به نام Cache استفاده میکنند که دارای دو تکنولوژی گسترده به نامهای Redis و Memcache است.
زمانی که برای اولین بار درخواست بارگذاری صفحهای از یک وب سایت را به سمت سرور آن وب سایت ارسال میکنیم، وب سایت صفحه را برای ما از پایگاه داده، در قالب صفحهی HTML بارگذاری میکند و در حافظهی Cache خود ذخیره میکند. حال وقتی یک بار دیگر درخواست بارگذاری همان صفحه را از وب سایت داشته باشیم آن صفحه از حافظهی Cache وب سایت بارگذاری میشود.
در ادامه برای درک بهتر این موضوع چند مثال را ذکر میکنیم:
- گوگل نتایج جستجو از درخواستهایی مانند « کتاب اثر مرکب دارن هاردی » یا «زندگینامهٔ سعدی » را در حافظۀ کَش خود ذخیره میکند تا در هر بار درخواست کاربر، دوباره آنها را جستجو نکند.
- اینستاگرام بسیاری از اطلاعاتی را که یک کاربر در هنگام ورود به سیستم میبیند، مانند دیتای مربوط به یک پُست، صفحهی پروفایل دوستان و غیره، را در حافظۀ کَش خود ذخیره میکند.
- سون لرن صفحهی HTML مربوط به پایگاه دانش را در حافظۀ کَش خود ذخیره میکند تا در صورت نیاز برای بارگذاری مجدد، صفحهی مد نظر با سرعت بیشتری بارگذاری شود.
واحد ششم Job Queue & Servers
در اکثر وب اپلیکیشنها باید Jobهایی به صورت غیر همزمان و در پشت صحنه انجام شوند و این جابها به طور مستقیم به پاسخ متناظر با درخواست کاربر مرتبط نیستند.
وب اپلیکیشنها برای انجام وظایف(job) های خود به صورت غیر هم زمان از معماریهای مختلفی استفاده میکنند که یکی از محبوبترین آنها اصطلاحاً Job Queue نامیده میشود که از دو کامپوننت تشکیل شده که یکی از کامپوننتها صَفی است که وظایفی را شامل میشود که باید اجرا شوند و کامپوننت دوم یک یا چند سرور هست که باید تَسکهای موجود در صف را اجرا کنند که اصطلاحاً Worker نامیده میشوند.
در ادامه، جاب سرورها هر یک از این وظیفهها را پردازش کرده و Queue (صَف) مربوط به Job (تَسک یا عملیات مربوطه) را بررسی میکنند که اگر تَسکی موجود بود، آن را از صف خارج کرده و انجام دهند.
واحد هفتم Full-Text Search Service
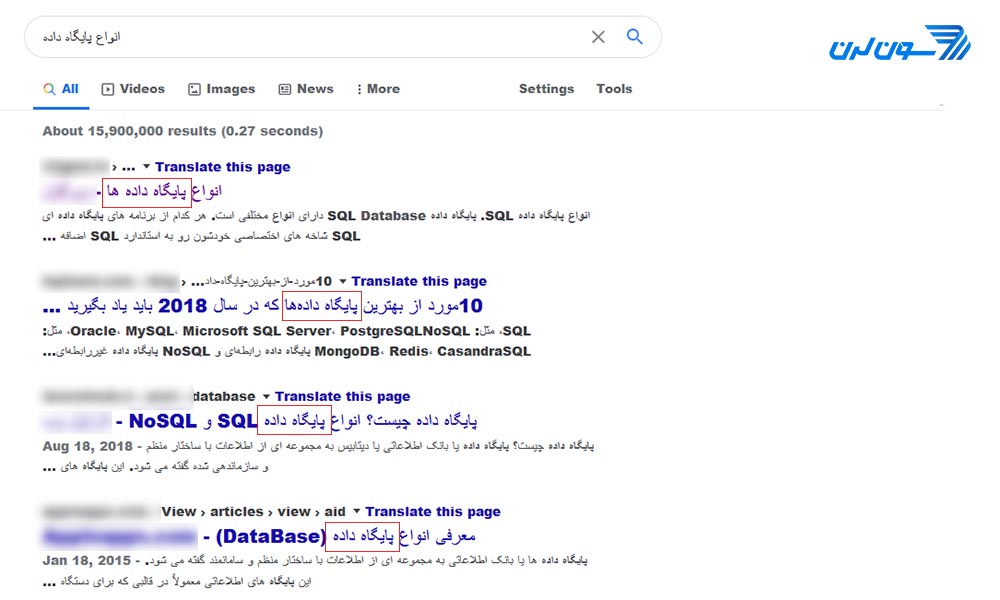
اگر دقت کرده باشید زمانی که در گوگل، برای مثال عنوان انواع پایگاه داده را جستجو میکنیم، گوگل لیستی از مطالبی که یک یا چند کلمه در عنوان درخواست شده مشترک باشد را به ما نشان میدهد. به عکس زیر دقت کنید: 
در مثال فوق و در نتایجی که داریم عبارت پایگاه داده در تمامی موارد لیست مشترک است. سرویسی که چنین قابلیتی را در اختیار وب سایتها یا وب اپلیکیشن هایی همچون گوگل قرار میدهد، Full-Text Search Service نام دارد. این سرویس از روشی به نام Inverted Index برای اینکار، استفاده میکند.
واحد هشتم Services
هنگامی که یک وب سایت یا وب اپلیکیشن به اندازهای مشخص رشد میکند و دارای تعداد قابل توجهی کاربر میشود، برای افزایش رضایت و همچنین کارایی سایت یا اپلیکیشن خود، احتیاج به سرویسهای خاص خواهد داشت. نمونهای از این سرویسها به شرح زیر است :
- Account Service: این سرویس اطلاعات مربوط به یک کاربر برای مثال نام کاربری ، عکس پروفایل و ... را در تمامی کامپوننتهای موجود در وب سایت در قالب یک بخش ذخیره میکند که با اینکار ، مدیران وب سایت میتوانند با بررسی رفتار کاربران در سایت، محتوای مورد علاقهی آنها را برایشان فراهم کنند، که باعث ایجاد یک تجربهی کاربری بهتر با کاربران میشود.
- Payment Service: این سرویس در وب سایتهای فروشگاهی کاربرد دارد که امکان پرداخت آنلاین را فراهم میکنند که اینکار با برقراری ارتباط آنلاین با درگاه بانکها صورت میگیرد.
- HTML → PDF Service: با استفاده از این سرویس امکانی فراهم میشود که بتوان از فایلهای HTML خروجی PDF تهیه کرد که نمونهی این سرویس در رزومهسازهای آنلاین دیده میشود.
واحد نهم Data
در دنیای امروز دادهها و اطلاعات نقش بسیار مهمی را در حیات یا مرگ شرکتها و استارتاپها بازی میکنند. به همین دلیل زمانی که یک وب اپلیکیشین به اندازهی مشخصی توسعه پیدا کرد، توسعه دهندگان آن وب اپلیکیشن، یک خط لوله داده (Pipeline) را اعمال میکنند تا با جمع آوری، تجزیه و تحلیل دادهها آن اپلیکیشن را توسعه دهند.
یک خط لوله داده معمولی دارای سه مرحله ی زیر است:
مرحلهی اول: اپلیکیشن، دادههای مربوط به تعامل کاربر را به بخش Fire hose ارسال میکند. این دادهها در Fire hose پردازش میشوند. در نتیجهی این پردازش، دادهها یا به یک نوع دادهی دیگر تبدیل میشوند یا همان دادهی قبلی باقی میماند که با یکسری اطلاعات حاصل پردازش، اندازهی بزرگتری دارند. پردازش این دادهها با دو تکنولوژی رایج AWS Kinesis و Kafka انجام میشود.
مرحلهی دوم: دادههای پردازش شده در یک حافظهی ابری ذخیره میشوند. تکنولوژی AWS Kinesis دارای ابزار هایی است که پیکر بندی این دادههای خام را در حافظه ی ابری (S3) بسیار ساده میکند.
مرحلهی سوم: در نهایت این دادههای پردازش شده را میتوان در یک انبار دادهی بزرگ، اصطلاحا Warehouse بارگذاری کرد تا تحلیلگران داده، دادهها را در آن، مورد بررسی و آنالیز قرار دهند. برای تجزیه و تحلیل داده اغلب شرکتها و استارتاپهای بزرگ از فناوری به نام oracle استفاده میکنند. البته اگر مجموعهی دادهها خیلی زیاد باشد، از یک تکنولوژی شبیه به NoSQL MapReduce Hadoop برای آنالیز دادهها استفاده میکنند.
قدم دیگری که در نمودار معماری وب سایت دیده نمیشود بارگیری دادهها از پایگاه دادههای عملیاتی برنامه و سرویس ها، در انبار داده است. به عنوان مثال در Storyblocks هر شب فیلمهای VideoBlocks،AudioBlocks،Storyblocks، خدمات حساب و پایگاههای دادهی پورتال به Redshift بارگذاری میشود این امر با تعیین محل دادههای اصلی تجارت در کنار دادههای رویداد تعامل کاربر، به تحلیلگران، یک مجموعه دادهی جامع ارائه میدهد.
واحد دهم Cloud Storage
Cloud Storage به معنای فضای ذخیره سازی ابری میباشد. ذخیرهسازی اطلاعات در سرورهای مبتنی بر ذخیرهسازی ابری یک روش ساده و مقیاسپذیر برای ذخیره، دسترسی و به اشتراکگذاری اطلاعات در اینترنت است. با استفاده از سیستم ذخیرهسازی ابری میتوانیم هر آنچه که در سیستم محلی خود ذخیره کرده بودیم را در اختیار کاربران خود قرار دهیم.
واحد یازدهم CDN
CDN مخفف Content Delivery Network میباشد که به معنای شبکهی توزیع محتوا است. در واقع CDN بیانگر شبکهی عظیمی از سرور هایی میباشد که در نقاط مختلف دنیا وجود دارد واین سرورها در بخشهای مختلف جغرافیایی پخش شده اند.
محتوای وبسایتها با بهکارگیری شبکهی توزیع محتوا و با توجه به موقعیت جغرافیایی کاربران از طریق نزدیکترین شبکه به کاربران ارائه داده میشود. این شبکهها در سرعت بخشیدن به تحویل محتوا و پهنای باند در وب سایتهای بزرگ و جهانی مثل یاهو، گوگل، فیس بوک و… تاثیر بسزایی دارند.
به عنوان مثال فرض کنید که سرور اصلی وب سایت سون لرن در مشهد قرار دارد و یک سرور میانی در تهران قراردارد و ما از زنجان قصد داریم تا محتوای وب سایت سون لرن را مشاهده کنیم، در اینجا اطلاعات سایت از سرور میانی واقع در تهران به دلیل اینکه از لحاظ جغرافیایی نزدیکتر از مشهد میباشد، بارگذاری میشود.
جمع بندی:
زمانی که ما یک وب سایت را در گوگل جستجو میکنیم گوگل با استفاده از یک روش Full-Text Search Service وب سایت هایی که دارای محتوای مورد نظر ما هستند را برای ما لیست میکند. پس از انتخاب وب سایت مورد نظر، آدرس دامنهی سایت به یک آدرس IP متناظر میشود. در این مرحله، در سمت سرور، Load Balencer تصمیم گیری میکند که کدام سرور سایت، اطلاعات درخواستی را ارسال کند. پس از تعیین، سرور حافظهی cash service را چک میکند. اگر اطلاعات درخواستی در این حافظه موجود بود، ارسال درخواست وارد مرحلهی بعد میشود و اگر موجود نبود اطلاعات را از پایگاه داده بارگذاری میکند و سپس بعد از طی یکسری مراحل اطلاعات به Fire hose برای پردازش ارسال میشود. در مرحلهی بعد دادهها برای آنالیز به Data warehouse منتقل شده و یک کپی از دادهها نیز به فضای ذخیره سازی ابری یا همان Cloud storage فرستاده میشود. در نهایت داده به شبکهی CDN جهت توزیع فرستاده میشود و داده از طریق این شبکه به مرورگر کاربر به صورت صفحهی HTML ارسال شده و مرورگر این کدها را رندر کرده به کاربر نشان میدهد.
دراین مقاله به معماری وب سایت در سمت سرور پرداختیم و مراحل ارسال یک در خواست تا دریافت آن را تشریح کردیم. برای درک بیشتر مفاهیم معماری وب در سمت سرور باید با ساز و کار شبکههای کامپیوتری آشنایی داشته باشیم. در این مقاله تلاش ما بر این بوده است که مفاهیم را به گونهای بیان کنیم که برای کسانی که با شبکه آشنایی ندارند نیز قابل درک باشد. مراحل فوق برای کاربر قابل مشاهده نیست. به این بخش سایت که کاربر قادر به مشاهده ی آن نیست، در برنامه نویسی اصطلاحا Back-end میگویند و به بخشی که برای کاربر قابل مشاهده است، در برنامه نویسی اصطلاحا Front-end میگویند.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





