- چرا افزونههای کروم برای سئو عالی هستن؟
- 25 افزونه کروم برای بهبود سئوی سایتت
- سوالات متداول
- جمعبندی
تو این راهنما، قراره با هم یه لیست از 20 تا از بهترین افزونههای کروم برای سئو رو بررسی کنیم. هر افزونهای که معرفی میکنیم، توضیح میدیم که برای چه کاری مناسبه و چه استفادههایی داره.
اما قبل از این که بریم سراغ افزونهها، بیا یه نگاهی بندازیم به اینکه چرا اصلاً باید از افزونههای کروم برای سئو استفاده کنیم؟
چرا افزونههای کروم برای سئو عالی هستن؟
چند تا دلیل برای استفاده از افزونههای کروم مخصوص سئو وجود داره:
- راحتی: افزونههای کروم خیلی راحت نصب میشن و استفاده ازشون هم مثل آب خوردنه. مستقیم به کروم وصل میشن و دسترسی سریع به قابلیتهاشون رو همونجا تو مرورگرت بهت میدن.
- کارایی: این افزونهها روند کاری تو رو سرعت میدن چون لازم نیست بین چند تا تب و یا پلتفرم مختلف جابجا بشی. همهچی دم دستته!
- دادههای لحظهای: خیلی از این افزونهها اطلاعات لحظهای و بهروزی بهت میدن که میتونی همون لحظه تصمیمای درستی بگیری.
- تنوع: یه عالمه افزونه برای نیازهای مختلف سئو هست. هر کدوم برای یه بخش خاص از سئو به کار میان.
25 افزونه کروم برای بهبود سئوی سایتت
حالا بریم سراغ معرفی افزونهها:
1. ContentShake AI Writing Wizard
- قیمت: رایگان + خریدهای درونبرنامهای
ContentShake AI Writing Wizard یکی از افزونههای سطح بالای سئو هست که میتونه تو نوشتن محتوای جدید یا بهبود محتوای فعلیت بهت کمک کنه.
این ابزار همهکاره بهعنوان بخشی از ContentShake AI، محصولی از Semrush کار میکنه.
میتونی ازش هر جا که خواستی استفاده کنی؛ توی Google Docs، ایمیلها، شبکههای اجتماعی و هر سایت دیگهای.
کافیه یه قسمتی از متنت رو انتخاب کنی و لوگوی ContentShake رو ببینی. روی لوگو کلیک کن تا به ویژگیهای اصلیش دسترسی پیدا کنی، از جمله:
چک کردن گرامر
به راحتی میتونی خطاهای گرامری رو پیدا کنی و متن رو بدون ایراد ویرایش کنی. یا اینکه متن رو کپی کنی و جای دیگه پیستش کنی.
بهبود زبان
با ContentShake AI Writing Wizard میتونی خیلی راحت زبان محتوای خودت رو ارتقا بدی. چطور؟ کافیه یه کلیک کنی! این افزونه میتونه چند نسخه مختلف از متن اصلیت تولید کنه و از نظر زبان، اونو بهتر کنه.
تغییر لحن محتوا
مثلاً اگه بخوای لحن محتوای خودت رو عوض کنی، با ContentShake این کار هم خیلی سادهست. ۵ تا لحن مختلف توش هست که میتونی امتحان کنی و ببینی کدوم یکی برای موضوعت بهتر جواب میده. یه جورایی مثل انتخاب استایل لباسه؛ هر لحنی برای موقعیت خاصی کار میکنه.
بازآفرینی محتوا
حالا فرض کن یه مقاله عالی نوشتی و میخوای ازش توی جاهای مختلف استفاده کنی، مثل شبکههای اجتماعی یا حتی به عنوان متای یه صفحه. این افزونه بهت اجازه میده که همون محتوا رو با یه کلیک برای کانالهای مختلف بهینه کنی؛ مثلاً مقالت رو به چند تا پست شبکه اجتماعی تبدیل کنی یا یه عنوان و توضیحات متا برای موتورهای جستجو بنویسی.
درخواستهای سفارشی
یه قابلیت دیگهی باحال این افزونه اینه که میتونی درخواستهای سفارشی خودت رو بنویسی. یعنی چی؟ یعنی بهش بگی که محتوا رو بر اساس یه سری نکات خاص برات تولید کنه. مثلاً میتونی ازش بخوای یه مثال مرتبط با بهترین روشهای ذکر شده توی مقاله بهت بده.
وقتی روی دکمه "ایجاد مقاله جدید" کلیک میکنی، یه صفحه جدید توی اپلیکیشن ContentShake باز میشه که یه پیشنویس کامل بر اساس موضوع یا کلمه کلیدی تو داره.
بعد از اون، میتونی این پیشنویس رو ادیت کنی یا به عنوان یه فایل Google Docs ذخیره کنی.
ContentShake AI Writing Wizard بهت کمک میکنه که سریعتر محتواهای بهینه برای سئو بسازی، چه برای سایتت، چه شبکههای اجتماعی، ایمیلها یا هر جای دیگهای که نیاز داری.
2. AIPRM for ChatGPT
- قیمت: رایگان، پلنهای پولی از ۲۰ دلار در ماه شروع میشه
AIPRM for ChatGPT یکی از افزونههای قدرتمند و هوشمند برای تولید محتوا با کمک هوش مصنوعیه که میتونی برای سئوی سایتت ازش استفاده کنی.
این افزونه بیشتر از ۴۹۰۰ تا قالب آماده داره که برای کارهای مختلف مثل نوشتن عناوین مقالات، سوالات متداول، بیانیههای مطبوعاتی، کتابهای الکترونیکی و خیلی چیزای دیگه به کار میآد.
چطور کار میکنه؟
میتونی تو این دنیای بزرگ از قالبها، با استفاده از سه تا فیلتر مختلف، اون چیزی که دقیقاً نیاز داری رو پیدا کنی:
- موضوع: از بین موضوعاتی مثل بازاریابی، فروش، کپیرایتینگ، سئو و خیلی موارد دیگه انتخاب کن.
- فعالیت: نوع کاری که میخوای انجام بدی رو مشخص کن. مثل نوشتن، طراحی، ایدهپردازی یا جستجوی کلمات کلیدی.
- مدل: مدل ChatGPT مورد نظرت رو برای تحقیقات و تولید محتوا انتخاب کن.
حالا کافیه بعد از انتخاب قالب، یه پرامپت بنویسی و محتوایی که میخوای رو دریافت کنی. توی پلنهای پولی هم امکانات بیشتری داری، مثل تغییر لحن و سبک نوشتن.
محتوا به ۵۰+ زبان
اگه پروژه سئوی بینالمللی داری، این افزونه میتونه محتوا رو به بیشتر از ۵۰ تا زبان تولید کنه. این قابلیت برای اونایی که تو چند کشور فعالیت دارن و نیاز به محتوای چندزبانه دارن، خیلی به درد میخوره.
کاربردهای دیگه AIPRM
این افزونه فقط برای سئو نیست! میتونی برای تیمهای مختلف شرکتت هم ازش استفاده کنی:
- فروش: تهیه اسلایدهای ارائه (پرزنتیشن)، نوشتن متن برای ایمیلهای اتوماتیک یا حتی اسناد استراتژی فروش
- بازاریابی: تولید کپشنهای شبکههای اجتماعی، متنهای سئو بهینه شده و محتوای صفحات لندینگ یا محصولات وبسایتت
- پشتیبانی مشتری: تولید پیامهای خودکار و متنی برای ارتباط با مشتریها، مثل ایمیلهای تمدید اشتراک، تخفیفها و اعلام ویژگیهای جدید محصولات
3. Keyword Surfer

- قیمت: رایگان
Keyword Surfer یه افزونه رایگان از Surfer SEO هست که بهت کمک میکنه تحقیقات کلمات کلیدیت رو راحتتر انجام بدی.
وقتی این افزونه رو نصب کنی، بر اساس کلمه کلیدی اصلی که وارد کردی، یه لیست از کلمات کلیدی مرتبط رو بهت میده. به علاوه، اطلاعاتی مثل حجم جستجوی ماهانه، کلمات کلیدی مشابه و متریکهای مرتبط با دیده شدن سایتها رو هم در اختیارت میذاره.
وقتی تو گوگل یه کلمهای رو سرچ میکنی، این ابزار بهت دادههای مهمی نشون میده، مثل:
- حجم جستجوی ماهانه و CPC (قیمت هر کلیک) برای یه موقعیت مکانی خاص
- لیست کلمات کلیدی مشابه بر اساس کوئری تو
- تعداد کلمات و کلمات کلیدی استفاده شده تو هر نتیجه
- تخمین ترافیک برای هر نتیجه جستجو
میتونی همه کلمات کلیدی مهم رو از لیست انتخاب کنی و ابزار به طور خودکار یه لیست ازشون بسازه. بعدش، میتونی این لیست رو به صورت یه فایل CSV دانلود کنی.
همچنین، میتونی این فایل رو تو ابزار Keyword Strategy Builder از Semrush آپلود کنی تا تحقیقات بیشتری انجام بدی و خوشههای موضوعی برای استراتژی محتوای خودت بسازی.
یه ویژگی دیگه هم اینه که میتونی از بین بیشتر از 100 کشور موقعیت مکانی دلخواهت رو انتخاب کنی و دادهها بر اساس اون منطقه بهروزرسانی میشن.
4. SEO Pro Extension
- قیمت: رایگان
SEO Pro Extension یه افزونه کروم برای سئو هست که بهت کمک میکنه کیفیت و عملکرد صفحات وب رو تحلیل کنی.
این ابزار هر صفحه وبی رو بررسی میکنه و یه نمای کلی از معیارهای مهم مثل دادههای سئو داخلی، تصاویر، لینکها، کدهای وضعیت HTTP و خیلی چیزای دیگه بهت میده.
ویژگیهاش چیه؟
با SEO Pro Extension میتونی وضعیت فنی سایت مثل اسکیما و زنجیرههای ریدایرکت رو هم چک کنی، که برای بهینهسازی فنی سایت خیلی مهمه.
این افزونه چندین تب داره که هر کدوم اطلاعات مفیدی رو بهت میدن:
- نمای کلی: اطلاعاتی مثل تگ عنوان، متای توضیحات، URL، متا رباتها و معیارهای اصلی وب (Core Web Vitals) رو نشون میده. همچنین، میتونی سایت مپ و عملکرد وبسایت رو بررسی کنی و محتوای صفحه رو به صورت فایل .txt دانلود کنی.
- تیترها: اطلاعات مربوط به تگهای تیتر (مثل تگهای h) هر صفحه رو میاره. این تگها برای ساختار صفحه و کمک به خزشگرهای موتور جستجو مهمن.
- وضعیت: کدهای وضعیت صفحات وب رو نشون میده، مثل 200 (اوکی)، 404 (یافت نشد)، یا 502 (درگاه نامعتبر). اگه یه کد خطا مثل 404 دیدی، یعنی یه مشکلی تو صفحه یا سرور وجود داره.
- لینکها: این تب لینکهای داخلی و خارجی رو میشکنه و حتی لینکهای "نوفالو" رو هایلایت میکنه. میتونی همه لینکها رو هم دانلود کنی تا ساختار لینکدهی سایتت رو بهتر مدیریت کنی.
- تصاویر: تصاویر صفحه رو به دو دسته تقسیم میکنه: اونایی که متن جایگزین (alt text) دارن و اونایی که ندارن. این باعث میشه راحتتر alt text اضافه کنی و تصاویرت رو برای کاربران و موتورهای جستجو بهینه کنی.
قابلیت دیگه چیه؟
میتونی پیشنمایش پروتکل Open Graph (پروتکلی که نمایش رسانههای غنی برای صفحات وب رو توی شبکههای اجتماعی ایجاد میکنه) رو برای هر صفحه چک کنی. این خیلی مهمه، چون وقتی صفحاتت توی شبکههای اجتماعی به اشتراک گذاشته میشن، باید ظاهر خوبی داشته باشن.
5. META SEO Inspector
- قیمت: رایگان
META SEO Inspector یه افزونه رایگان برای کرومه که با یه کلیک ساده، کلی اطلاعات از متادیتای صفحت بهت میده.
متا تگها بخشی از کد HTML صفحت هستن و نقش مهمی توی کمک به موتورهای جستجو برای فهمیدن محتوای صفحت دارن. همین تگها هم هستن که تعیین میکنن صفحت چطور توی نتایج جستجو نشون داده بشه.
چطور کار میکنه؟
این افزونه میتونه یه گزارش کامل از متادیتای صفحات سایتت بده. مثلاً اگه توی ساختار صفحت اشتباهی مثل استفاده از تگ H2 به جای H3 داشته باشی، بهت نشون میده.
این ابزار مشکلات مربوط به بخشهای مختلف صفحه مثل تگهای انکر (anchor text)، تصاویر، iframeها و چیزای دیگه رو هم مشخص میکنه.
برای مثال، ممکنه تصویری که تو صفحت گذاشتی، مشکلاتی مثل نبودن ویژگیهای عرض و ارتفاع (width و height) داشته باشه که این ابزار سریع بهت نشون میده.
مشکلات متداولی که پیدا میکنه:
- طولانی بودن تگ عنوان (title tag)
- نداشتن متن جایگزین (alt text) برای تصاویر
- تگ H1 تکراری یا چندگانه
- مشکلات مربوط به تگهای canonical
این افزونه نه تنها مشکلات رو بهت نشون میده، بلکه راهحلهایی هم برای برطرف کردنشون پیشنهاد میکنه.
برای چه کسایی خوبه؟
درسته که بیشتر برای توسعهدهندهها طراحی شده، ولی برای سئوکارها، صاحبان سایت یا هر کسی که میخواد درباره متادیتای سایتش بیشتر بدونه هم خیلی مفیده.
یه نکته جالب هم اینه که میتونی از این ابزار تو ۱۰ تا زبان مختلف مثل هلندی، ایتالیایی، اسپانیایی و چند زبان دیگه استفاده کنی.
6. Hreflang Tag Checker
- قیمت: رایگان
Hreflang Tag Checker یه افزونه رایگان برای کرومه که بهت کمک میکنه مطمئن بشی صفحات سایتت به درستی از تگهای hreflang استفاده میکنن.
تگهای hreflang در واقع مشخصکننده زبان و منطقه هدف یه صفحه وب هستن. این تگها به موتورهای جستجو میگن که صفحه به چه زبونی نوشته شده و برای چه منطقهای هدفگذاری شده. در نتیجه، کاربرها بر اساس زبان و موقعیت جغرافیاییشون، نسخه درستی از سایت رو میبینن. این یعنی تجربه کاربری بهتر و محتوایی که دقیقاً به نیازاشون میخوره.
چطور کار میکنه؟
این افزونه زبانهایی که صفحه در دسترسه رو بهت نشون میده. مثلاً ممکنه یه صفحه تو سه زبان مختلف مثل انگلیسی، اسپانیایی و پرتغالی موجود باشه که ابزار به راحتی این اطلاعات رو برات میاره.
Hreflang Tag Checker صفحه رو جستجو میکنه و تگهای زبان و ساختار hreflang رو شناسایی میکنه. این کار باعث میشه خیلی راحتتر بتونی سایتت رو برای زبانهای هدف مختلف بررسی و بهینهسازی کنی.
7. SEO META in 1 Click
- قیمت: رایگان
SEO META in 1 Click همونطور که از اسمش پیداست، با یه کلیک ساده همه متا تگها و اطلاعاتی که برای بهینهسازی سایتت لازم داری رو بهت نشون میده.
این ابزار شامل ۵ تب مهمه:
- Summary (خلاصه): تو این بخش، یه نمای کلی از صفحه رو میبینی که شامل تگ هدر، متا دیسکریپشن، کلمات کلیدی، تگهای canonical و جزئیات دیگهست. اگه عنوان یا توضیحاتت طولانی باشه، با یه هایلایت قرمز بهت هشدار میده.
- Headers (هدرها): اینجا میتونی ساختار هدرهای صفحه رو ببینی. از این بخش میتونی برای تحقیق و آماده کردن ساختار مقالات و صفحات جدیدت کمک بگیری.
- Images (تصاویر): یه لیست کامل از تمام تصاویر صفحه رو میبینی، با و بدون alt text و عنوان. میتونی این لیست رو صادر کنی تا راحتتر alt text و عنوان مناسب رو برای تصاویرت اضافه کنی.
- Links (لینکها): لینکهای داخلی و خارجی صفحه رو با متن انکر (anchor text) بررسی میکنه. لینکهایی که عنوان ندارن هم بهت نشون میده.
- Social (اجتماعی): این بخش عناصر Open Graph رو برای پلتفرمهای اجتماعی چک میکنه. میتونی ببینی که آیا همه این عناصر تو صفحت موجوده یا نه.
تب آخر: Tools (ابزارها)
این تب شامل لینک به ابزارهای سوم شخص مختلفه. با این ابزارها میتونی عملکرد صفحت رو از نظر:
- ریسپانسیو بودن و سازگاری با موبایل
- سرعت بارگذاری صفحه
- عناصر CSS
بررسی کنی. چون اگه صفحت با موبایل سازگار نباشه، سرعتش پایین باشه یا CSS مشکلی داشته باشه، تجربه کاربری خوبی ارائه نمیده و این میتونه روی عملکردت تو نتایج جستجو تأثیر منفی بذاره.
8. View Rendered Source
- قیمت: رایگان
View Rendered Source یه افزونه رایگان برای کرومه که بهت اجازه میده به سرعت کد اصلی یه صفحه رو با نسخهای که مرورگر نشون میده مقایسه کنی. یعنی میتونی ببینی که مرورگر چطور کد خام HTML صفحه رو تفسیر میکنه و تغییراتش رو نشون میده.
این مقایسه برای سئوکارها خیلی کاربردیه، چون میتونن مشکلات مرتبط با طراحی صفحه و کد رو پیدا کنن و رفع کنن.
چرا به دردت میخوره؟
این ابزار بهت کمک میکنه که عناصر خاصی که روی ریسپانسیو بودن صفحه یا نحوه تفسیر موتورهای جستجو از صفحه تأثیر دارن رو بررسی و بهینه کنی.
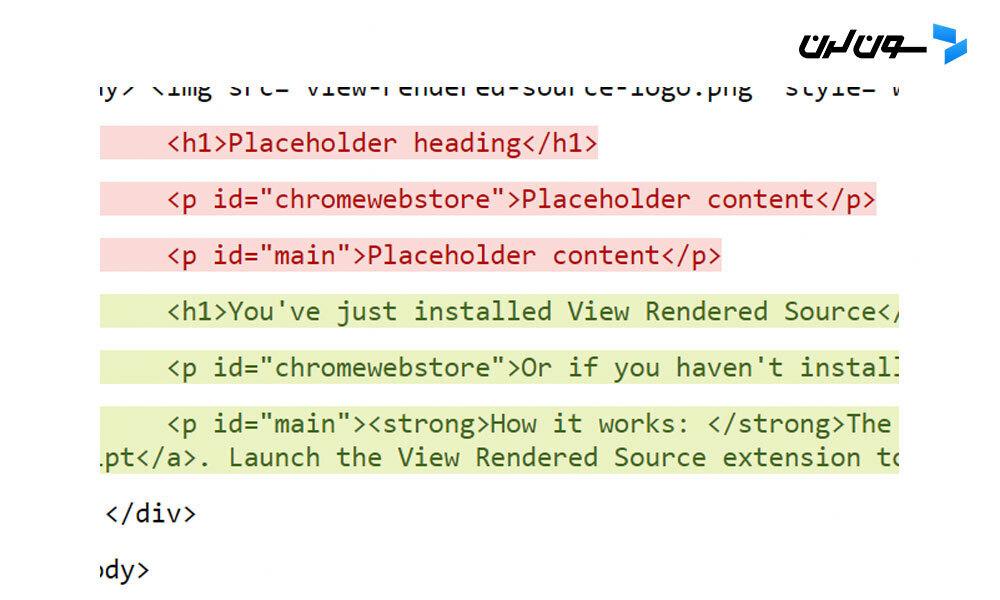
وقتی تفاوتهای بین کد اصلی و نسخه رندر شده صفحه رنگی نشون داده بشن، کار خیلی راحتتر میشه. رنگ قرمز نمایانگر نسخه "قبل" (کد اصلی) و رنگ سبز نمایانگر نسخه "بعد" (کدی که مرورگر نمایش میده) هست.
برای مثال، میتونی توی این اسکرینشات، مقایسه کد قبل و بعد از رندر شدن رو ببینی و به راحتی مشکلات رو پیدا و برطرف کنی.

9. Detailed SEO
- قیمت: رایگان
Detailed SEO یه افزونه خفن برای کرومه که اطلاعات کاملی از هر صفحه وب بهت میده. از متا تگها مثل عنوان صفحه، توضیحات، URL و تگ رباتها گرفته تا جزئیاتی مثل تعداد کلمات، تعداد تیترها و تصاویر موجود توی صفحه.
چی کار میکنه؟
این افزونه بهت اجازه میده ساختار صفحه رو با تحلیل دقیق تیترها ببینی. میتونی این ساختار رو کپی کنی و برای ارزیابی یا نوشتن محتوای جدید ازش استفاده کنی. این خیلی به درد میخوره اگه بخوای مقالات سئوپسند بنویسی. میتونی با این افزونه سریع مقالاتی که رتبههای بالا دارن رو بررسی کنی و محتوای خودت رو بهتر ساختاربندی کنی.
لینکها و ساختار اونها
Detailed SEO لیست کاملی از همه لینکهای موجود در صفحه رو هم بهت میده؛ لینکها رو به دو دسته داخلی و خارجی تقسیم میکنه و میتونی کل این لیست رو هم صادر کنی. از این لیست برای بررسی ساختار لینکدهی و ایجاد لینکهای داخلی بیشتر استفاده کن تا سئوی سایتت بهبود پیدا کنه.
جزئیات بیشتر
یه ویژگی دیگه این افزونه اینه که اسکیما مارکاپ هر صفحه رو هم بهت نشون میده. یعنی میتونی جزئیات بیشتری مثل تاریخ انتشار و بروزرسانی، توضیحات متا، لینکها و غیره رو ببینی. این اطلاعات بهت کمک میکنه بفهمی موتورهای جستجو چطور صفحت رو میبینن و درک میکنن.
گزارش پیشرفته
تو تب پیشرفته هم میتونی به گزارش Domain Overview از Semrush دسترسی پیدا کنی. این گزارش بهت اطلاعاتی مثل امتیاز اعتبار سایت، ترافیک ارگانیک، بکلینکها و کلمات کلیدی ارگانیک سایت رو میده.
قابلیت "People Also Ask"
وقتی گزینه “Enable PAA Extracting” رو تو تنظیمات پیشرفته فعال کنی، توی نتایج جستجو، سوالات بخش “People also ask” رو میتونی بالا ببینی. این بخش معمولاً درست زیر اولین نتیجه جستجو نمایش داده میشه و خیلی برای پیدا کردن سوالات مرتبط و بهینهسازی محتوای سایتت مفیده.
10. SEO Search Simulator by Nightwatch
- قیمت: رایگان
SEO Search Simulator به سئوکارها کمک میکنه نتایج جستجو برای هر کلمه کلیدی رو در مکانهای جغرافیایی مختلف و به زبانهای متفاوت ببینن.
مثلاً وقتی این افزونه رو فعال کنی و موقعیت مکانی رو روی بلژیک تنظیم کنی، نتایج جستجوی کلمه "product discovery" رو توی همون کشور میبینی.
یه قابلیت جذاب دیگه هم اینه که میتونی آدرس URL خاصی رو توی بخش "Find URL" وارد کنی تا ببینی اون صفحه توی نتایج جستجوی یه مکان خاص چه رتبهای داره.
این ابزار بهخصوص برای سئوی بینالمللی خیلی مفیده، چون میتونی نتایج جستجو رو توی زبانهای محلی ببینی و محتوای سایتت رو برای مکانهای هدف بهینهسازی کنی.
مثلاً میتونی ببینی چه برندهایی توی یه کشور خاص بالاترین رتبه رو دارن و دارن به چه زبونی محتوا تولید میکنن.
11. Lighthouse
- قیمت: رایگان
Lighthouse یه افزونه سئو مخصوص توسعهدهندههاست که توسط گوگل طراحی شده. این ابزار صفحات وب رو بررسی میکنه و یه گزارش کامل از کیفیت و عملکرد صفحه بهت میده.
با Lighthouse، میتونی دستهبندیهای مختلفی رو برای بررسی انتخاب کنی؛ مثل عملکرد، دسترسیپذیری، سئو و...
این ابزار منبعباز، از معیارهای Core Web Vitals گوگل استفاده میکنه که تمرکزش روی سرعت بارگذاری صفحهست. باهاش میتونی مشکلات سایتت رو پیدا کنی و طبق همین معیارهای مهم، کیفیت سایتت رو بررسی کنی.
یه ویژگی دیگه هم اینه که میتونی بین حالت موبایل و دسکتاپ جابهجا بشی تا عملکرد صفحت رو توی هر دو حالت چک کنی.
گزارشهای Lighthouse بهت یه نمره از ۱۰۰ برای عملکرد صفحه، دسترسیپذیری، بهترین تمرینها و سئو میدن. اگه روی هرکدوم کلیک کنی، جزئیات بیشتری از وضعیت سایتت میبینی.
این افزونه حتی پیشنهادات مشخصی هم برای بهبود کیفیت صفحه و بالا بردن نمرت بهت میده.
میتونی لینک گزارش رو هم کپی کنی و برای همتیمیهات بفرستی. فقط کافیه روی "Copy Link" گوشه بالا سمت راست کلیک کنی و لینک رو به هر کسی که میخوای بفرستی تا اونها هم ارزیابی دقیق رو ببینن.
12. NoFollow
- قیمت: رایگان
NoFollow یه افزونه سبک و کاربردی برای کرومه که بهت کمک میکنه انواع لینکها و تگهای "noindex" رو توی صفحات وب تشخیص بدی.
این ابزار لینکها رو با کد رنگی مختلف از هم تفکیک میکنه. مثلاً لینکهای فالو با یه باکس سبز نقطهچین و لینکهای نوفالو با رنگ قرمز هایلایت میشن.
یه نکته خوب دیگه اینه که میتونی افزونه رو برای سایتهای خاصی غیرفعال کنی تا اون صفحات رو آنالیز نکنه. یا حتی میتونی موقتاً افزونه رو خاموش کنی تا بدون هیچ مزاحمتی وبگردی کنی.
13. Check My Links
- قیمت: رایگان
Check My Links یه افزونه عالیه که بهت کمک میکنه لینکهای شکسته (یا همون لینکهای خراب) توی هر سایتی رو پیدا کنی و ساختار لینکدهی سایتت رو مرتب نگه داری.
این ابزار صفحات رو میخزه و لینکهای خراب رو پیدا میکنه. با پیدا کردن این لینکهای نامعتبر، میتونی مرتب به سایتت رسیدگی کنی و تجربه کاربری بهتری ارائه بدی.
لینکسازی با لینکهای مرده
یه کاربرد جالب دیگه این افزونه اینه که میتونی ازش برای لینکسازی با لینکهای مرده استفاده کنی. یعنی بری سراغ سایتهایی که دوست داری ازشون بکلینک بگیری، صفحات مختلف رو باز کنی و با این ابزار لینکهای خراب رو پیدا کنی.
بعدش میتونی به صاحب سایت پیشنهاد بدی که لینکهای خراب رو با محتوای خودت جایگزین کنن.
14. HTTP Headers
- قیمت: رایگان
HTTP Headers یه افزونه کاربردیه که به توسعهدهندهها کمک میکنه هدرهای HTTP رو توی درخواستهای مرورگر ببینن و اگه خطایی هست، درستش کنن.
وقتی روی این افزونه کلیک کنی، یه نمای کلی از درخواستها و پاسخهای HTTP اون URL رو بهت نشون میده. میتونی مشکلاتی مثل هدرهای گمشده، نوع محتوای اشتباه یا کدهای وضعیت نادرست رو بررسی و رفع کنی.
یه گزارش همراه با تایماستمپ هم بهت میده که دقیقاً وضعیت و کدهای خطا رو برای هر URL نشون میده. حتی میتونی نسخه خام و فرمت شده هر درخواست رو توی پنل سمت راست ببینی.
این افزونه بهت کمک میکنه عملکرد و سرعت بارگذاری صفحات سایت رو بهینه کنی. مثلاً میتونی بررسی کنی که آیا هدرهایی مثل Cache-Control و ETag درست تنظیم شدن یا نه.
با بررسی هدرهای HTTP، میتونی سرعت بارگذاری صفحه و تجربه کاربری رو بهتر کنی و کلی روی عملکرد کلی سایتت تأثیر مثبت بذاری. هدرهای درست هم اطلاعات اضافی مثل نوع محتوا و تنظیمات زبان رو به موتورهای جستجو میدن و کمک میکنن که صفحاتت بهتر خزش بشن.
15. Web Developer
- قیمت: رایگان
Web Developer یه نوار ابزار به مرورگرت اضافه میکنه که سریع بهت اجازه میده کارهایی مثل پاک کردن کش، غیرفعال کردن کوکیها و نمایش المانهای مخفی رو انجام بدی.
برای سئوکارها، این قابلیتها خیلی کار راهاندازه چون میتونی به راحتی عملکرد سایتت رو تست و بهینه کنی. مثلاً میتونی کش رو پاک کنی یا کوکیها رو تنظیم کنی تا تجربه کاربری بهتری ارائه بدی.
یکی دیگه از کاربردهای این افزونه، غیرفعال کردن جاوااسکریپته. این کار میتونه از اجرای کدهای مخرب توسط هکرها روی سیستمت جلوگیری کنه.
همچنین، با این نوار ابزار میتونی سایت رو توی سایزها و نمایشهای مختلف بررسی کنی. این کار برای تست ریسپانسیو بودن طراحی سایت خیلی مفیده و بهت کمک میکنه مطمئن بشی که سایتت روی همه صفحهنمایشها درست کار میکنه.
16. Keywords Everywhere
- قیمت: رایگان، پلنهای پولی از ۶ دلار در ماه شروع میشه
Keywords Everywhere یه افزونه رایگان و پولی برای کرومه که بهت کمک میکنه کلمات کلیدی با حجم جستجوی بالا و رقابت کم پیدا کنی.
این ابزار لیستی از کلمات کلیدی مرتبط رو همراه با حجم جستجوی جهانی، CPC (قیمت هر کلیک) و امتیاز رقابت بهت میده. میتونی از این لیست خروجی بگیری یا فقط کلمات کلیدی مهم رو کپی کنی.
بعدش، میتونی این لیست رو به Keyword Strategy Builder از Semrush وارد کنی تا کلمات کلیدی بیشتری پیدا کنی و خوشههای موضوعی برای محتوای خودت بسازی.
تو پلن پولی Keywords Everywhere، میتونی بهینهسازی سئوی صفحاتت رو بررسی کنی و مشکلاتی رو که ممکنه عملکرد سئوت رو خراب کنن پیدا کنی.
همچنین، میتونی با انجام یه تحلیل شکاف رقابتی، کلمات کلیدیای رو پیدا کنی که رقبای تو هدف گرفتن ولی تو هنوز ازشون استفاده نکردی. این ابزار حتی دادههای ترافیک ارگانیک رو هم بهت نشون میده تا بفهمی چقدر سئوی تو جواب داده.
17. Glimpse
- قیمت: رایگان، پلنهای پولی از ۴۰ دلار در ماه شروع میشه
Glimpse یه افزونه برای کرومه که بهت کمک میکنه روند جستجوهای مختلف رو توی گوگل ترندز پیدا کنی.
میتونی جستجوهات رو بر اساس مکان، زمان، صنعت و حتی فرمت جستجو (مثل وب، تصویر، خرید، ویدیوهای یوتیوب و...) فیلتر کنی.
این ابزار بهت نشون میده که حجم جستجوی یه کلمه توی ماههای مختلف چه تغییری کرده و حدود تعداد جستجوها رو تو هفتههای خاص بهت میگه.
یه قابلیت جالب دیگه اینه که میتونی چند تا کلمه رو با هم مقایسه کنی تا بفهمی کدوم یکی بیشتر به درد مخاطبت میخوره.
وقتی یه کلمه کلیدی رو وارد میکنی، Glimpse یه لیست از سوالات، اصطلاحات و برندهایی که توی بخش People Also Search نمایش داده میشه رو برات آماده میکنه. این کلمات کلیدی با جستجوی اصلی تو همپوشانی دارن، یعنی کاربرایی که دنبال اون کلمه کلیدی اصلی میگردن، معمولاً دنبال این کلمات هم هستن.
میتونی از این ویژگی برای ساختن لیست کلمات کلیدی استفاده کنی و به سوالات مرتبطی که توی محتوای خودت میتونی جواب بدی، بپردازی.
یه ویژگی دیگه هم اینه که میتونی برای یه کلمه کلیدی خاص هشدار تنظیم کنی. اینطوری هر وقت که حجم جستجوی اون کلمه یه دفعهای زیاد شد، این ابزار بهت اطلاع میده.
18. SEO Minion
- قیمت: پلنهای پولی از ۶ دلار در ماه شروع میشه
SEO Minion یه افزونه همهکاره برای کرومه که بهت کمک میکنه عملکرد سئوی داخلی سایتت رو بررسی کنی و ساختار لینکهای یه صفحه رو آنالیز کنی.
با این ابزار میتونی ساختار HTML هر صفحهای رو بررسی کنی تا مشکلات فنی مثل لینکهای شکسته، متا تگهای گمشده و... رو پیدا کنی. همچنین میتونی جزئیات مهمی مثل تگ H1 و تگ hreflang رو بهینهسازی کنی.
این افزونه خیلی کاربردیه برای اینکه بفهمی یه صفحه چقدر از نظر سئو آمادهست و چه جاهایی میتونی بهبودش بدی.
یه قابلیت دیگهی SEO Minion، شبیهساز موقعیت جستجوی گوگل هست. یعنی میتونی نتایج جستجوی یه کلمه کلیدی رو برای مکانهای مختلف ببینی. این کار بهت کمک میکنه عملکرد صفحت رو توی مناطق هدف بررسی کنی و بهتر بهینش کنی.
19. Siteimprove Accessibility Checker

- قیمت: رایگان
Siteimprove Accessibility Checker یه افزونه کاربردیه که سایتت رو بررسی میکنه تا مشکلات دسترسپذیری رو پیدا کنه.
وقتی این افزونه رو فعال کنی و یه URL وارد کنی، یه پنجره جدید باز میشه که همه مشکلات صفحه رو برات نمایش میده.
میتونی روی هرکدوم از مشکلات کلیک کنی تا دقیقاً همون عنصری که مشکل داره رو توی صفحه ببینی.
مثلاً، وقتی سایت H&M رو بررسی میکنی، این ابزار عناصری که مشکل اندازه دارن رو هایلایت میکنه. بعدش که روی اون عنصر کلیک کنی، بهت پیشنهاد میده که اندازه پیکسل رو بیشتر کنی.
این ابزار به جای اینکه فقط مشکلات رو لیست کنه، هر مشکل رو به صورت کامل و دقیق توضیح میده.
مثلاً اگه مشکل کنتراست رنگ وجود داشته باشه، توی بخش "چرا این مشکل مهمه" میتونی جزئیات بیشتری درباره نگرانیهای مربوط به دسترسپذیری یاد بگیری.
20. SEO SERP 2
- قیمت: رایگان
SEO SERP 2 بهت یه نگاه سریع به نتایج برتر جستجو برای هر کلمه کلیدی میده.
این ابزار خیلی به دردت میخوره اگه میخوای سریع اطلاعات مهمی از نتایج جستجو بگیری، مثل:
- میانگین طول عنوان
- نتایجی که بالای صفحه قرار میگیرن (Above-the-fold)
- نوع محتوا (مثل اجتماعی، ویدیو و...)
یه ویژگی دیگش اینه که میتونی نسبت نتایج امن (https) به نتایج غیر امن (http) رو برای هر کوئری ببینی.
خیلی راحت هم میتونی این اطلاعات رو بهصورت یه فایل CSV صادر کنی و برای تحقیقات اولیت استفاده کنی. این دادهها کمکت میکنه تا برای متا دیتاهایی مثل عنوان و توضیحات ایده بگیری.
21. MozBar
اگه دوست داری هر سایتی رو که دیدی سریعی تحلیل کنی، MozBar همون چیزیه که میخوای. این افزونه متریکهایی مثل دامنه (Domain Authority) و صفحه (Page Authority) رو بهت نشون میده تا ببینی چه سایتی قدرت بیشتری داره.
این افزونه بهت اجازه میده به راحتی ببینی چه لینکهایی "فالو" هستن و کدومها "نوفالو". این میتونه تو لینکسازی خیلی به دردت بخوره.
22. SEOquake
این افزونه یه جور جعبه ابزار همهکاره برای سئو هست. هر سایتی که خواستی، از صفحهای که روش هستی تا پروفایل لینکهای اون سایت، همه رو تجزیه و تحلیل میکنه. میتونی با SEOquake ببینی هر سایت چطور رتبه میگیره و چه عواملی روی اون رتبه تأثیر میذاره.
23. Hunter.io
این افزونه بهت کمک میکنه آدرسهای ایمیل مرتبط با هر دامنهای رو پیدا کنی. برای لینکسازی و همکاری با دیگر سایتها خیلی به درد میخوره.
با Hunter میتونی به راحتی آدرسهای ایمیل رو از سایتهای مختلف جمعآوری کنی و ازشون برای تماسهای مرتبط با سئو استفاده کنی.
24. Woorank
Woorank یکی دیگه از ابزارهای تحلیل سئو هست که بهت نشون میده سایتت چه مشکلاتی داره و چطور میتونی اونها رو برطرف کنی.
این ابزار به صورت خودکار تحلیلهای عمیقی انجام میده و نکات سادهای بهت میده تا سایتت رو بهبود بدی.
25. PageSpeed Insights
گوگل این ابزار رو برای بهبود سرعت صفحات ساخته. خیلی راحت میتونی بفهمی که صفحت چطور عمل میکنه و چه بهبودهایی لازم داره.
این افزونه مستقیم با نسخه وب PageSpeed Insights گوگل ارتباط داره و اطلاعات دقیقتری رو بهت نشون میده.
سوالات متداول

1. آیا همه افزونههای کروم معرفیشده رایگان هستند؟
نه، بعضی از افزونهها رایگان هستن، اما برخی دیگه پلنهای پولی هم دارن که امکانات بیشتری رو ارائه میدن. مثلاً Keywords Everywhere یه نسخه رایگان داره ولی پلنهای پولیش از ۶ دلار در ماه شروع میشه.
2. بهترین افزونه برای تحلیل سئوی داخلی صفحات چیه؟
افزونههای مختلفی برای این کار وجود داره، اما SEO Minion و SEO Pro Extension ابزارهای خیلی خوبی هستن که بهت کمک میکنن ساختار صفحات و لینکها رو بررسی کنی و مشکلات سئوی داخلی رو پیدا کنی.
3. چطور میتونم با استفاده از افزونهها، رتبهبندی سایت در کشورهای مختلف رو بررسی کنم؟
برای بررسی رتبهبندی کلمات کلیدی در کشورهای مختلف، میتونی از SEO Search Simulator by Nightwatch استفاده کنی. این افزونه بهت این امکان رو میده که نتایج جستجو برای هر کلمه کلیدی رو در کشورهای مختلف ببینی.
4. کدوم افزونه برای تحلیل و مدیریت لینکهای خراب مناسبه؟
Check My Links افزونه خیلی مناسبی برای پیدا کردن لینکهای خراب در صفحات وبه. این ابزار لینکهای خراب رو شناسایی میکنه تا بتونی ساختار لینکدهی سایتت رو بهتر مدیریت کنی.
5. چطور میتونم از افزونههای سئو برای بهبود سرعت سایت استفاده کنم؟
برای بهینهسازی سرعت سایت، Lighthouse و PageSpeed Insights افزونههای خیلی مفیدی هستن. این ابزارها صفحت رو بررسی میکنن و نکاتی برای بهبود سرعت بهت پیشنهاد میدن.
جمعبندی
در این مقاله با هم 25 تا از بهترین افزونههای کروم برای سئو رو بررسی کردیم. این افزونهها هر کدوم قابلیتهای خاصی دارن و به سئوکارها کمک میکنن تا سایتشون رو از نظر فنی بهینه کنن، محتوای بهتری تولید کنن و رتبهبندی خودشون رو تو نتایج جستجو بهبود بدن.
استفاده از افزونههای سئو میتونه کار سئو رو خیلی راحتتر کنه. از ابزارهایی برای تحلیل صفحات و پیدا کردن کلمات کلیدی گرفته تا افزونههایی برای مدیریت لینکها و بررسی دسترسپذیری سایت، هر کدوم میتونن به بخش خاصی از بهینهسازی سایتت کمک کنن.
حالا که با این افزونهها آشنا شدی، میتونی با نصب و استفاده از اونها، به راحتی سایتت رو ارتقا بدی و تجربه کاربری بهتری برای بازدیدکنندهها فراهم کنی.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: