- متاتگها چی هستن؟
- چرا متاتگها مهم هستن؟
- انواع متاتگ ها
- عناصر HTML
- سوالات متداول
- جمع بندی
تا حالا شده به این فکر کنی که چطور موتورهای جستجو میفهمن محتوای صفحات وب چیه و چطور باید نمایش داده بشن؟ خب، اینجا متاتگها وارد میشن! متاتگها مثل یه پل ارتباطی بین محتوای شما و موتورهای جستجو عمل میکنن و اطلاعات حیاتی رو درباره صفحات شما بهشون میدن. این تگهای کوچیک و نامرئی میتونن تاثیر بزرگی روی سئو سایتتون بذارن و کمک کنن تا سایتتون بهتر دیده بشه.
تو این مقاله، قراره بهت نشون بدیم که متاتگها دقیقاً چی هستن، چرا اینقدر مهمن و چطور میتونن به بهبود رتبه بندی سایتت کمک کنن. پس با ما همراه باش تا رازهای پشت پرده این تگهای قدرتمند رو کشف کنیم و یاد بگیریم چطور با استفاده درست از اون ها، سایتت رو به اوج برسونی.
متاتگها چی هستن؟
همونطور که از اسمشون پیداست، متاتگها تگهای نامرئی ای هستن که به موتورهای جستجو و بازدیدکنندگان وب سایت اطلاعاتی درباره صفحه شما میدن.
به زبون ساده، این تگها کار موتورهای جستجو رو برای فهمیدن محتوای صفحه شما راحتتر میکنن و همین باعث میشه که برای سئو خیلی مهم باشن.
متاتگها تو قسمت <head> سند HTML قرار میگیرن و باید تو سیستم مدیریت محتوا (CMS) سایتتون کدنویسی بشن. بسته به پلتفرمی که سایتتون رو روی اون ساختید، این کار میتونه ساده یا پیچیده باشه. مثلا، پلتفرم هایی مثل وردپرس یه بخش اختصاصی برای متاتگها مثل لینکهای کنونیکال یا توضیحات متا دارن.

قبل از اینکه بریم سراغ جزئیات اینکه کدوم متاتگها رو به سایتتون اضافه کنین، بیاین ببینیم چرا اصلاً این متاتگها اینقدر مهم هستن.
چرا متاتگها مهم هستن؟
متاتگها مهم هستن چون میتونن به شما کمک کنن:
افزایش نرخ کلیک (CTR)
متاتگ هایی مثل توضیحات متا به شما این امکان رو میدن که نحوه ی نمایش صفحات وب شما در نتایج موتورهای جستجو (SERP) رو کنترل کنین. یه توضیح متای خوب نوشته شده میتونه نرخ کلیک ارگانیک (CTR) شما رو بهبود بده.
وقتی توضیح متای شما به خوبی با جستجوی کاربر مطابقت داشته باشه و یه نمای کلی جذاب از محتوای صفحه تون بده، کاربرا بیشتر احتمال داره روی لینک شما کلیک کنن.
بهینه سازی این تگها با کلمات کلیدی مرتبط، نکات فروش منحصر به فرد و فراخوانی برای اقدام (CTA) میتونه ترافیک با کیفیتتری به سایت شما جذب کنه. ترافیکی که میتونه به تبدیلهای بیشتر برای کسب و کار شما منجر بشه.
دادن دستورالعمل به موتورهای جستجو
تگ متا Robots به شما این امکان رو میده که کنترل کنین چطور موتورهای جستجو صفحات وب شما رو پیمایش و ایندکس کنن. به جای اتکا به فایل robots.txt (که الزاماً جلوی ایندکس شدن صفحات شما توسط گوگل رو نمیگیره).
شما میتونین از این تگ استفاده کنین تا جلوی ایندکس شدن محتوای تکراری یا کم ارزش رو بگیرین.
بهبود تجربه کاربری (UX) و دسترسی
متاتگ هایی مثل viewport و Content-Type و charset میتونن تجربه کاربری (UX) و دسترسی رو در دستگاههای مختلف بهبود بدن.
تگ viewport اطمینان میده که صفحات وب شما به اندازههای مختلف صفحه نمایش سازگار میشن.
در حالی که کدگذاری صحیح کاراکترها از طریق تگهای Content-Type و charset اطمینان میده که محتوای شما به درستی روی مرورگرها و دستگاههای مختلف نمایش داده میشه.
افزایش اشتراک گذاری در شبکههای اجتماعی
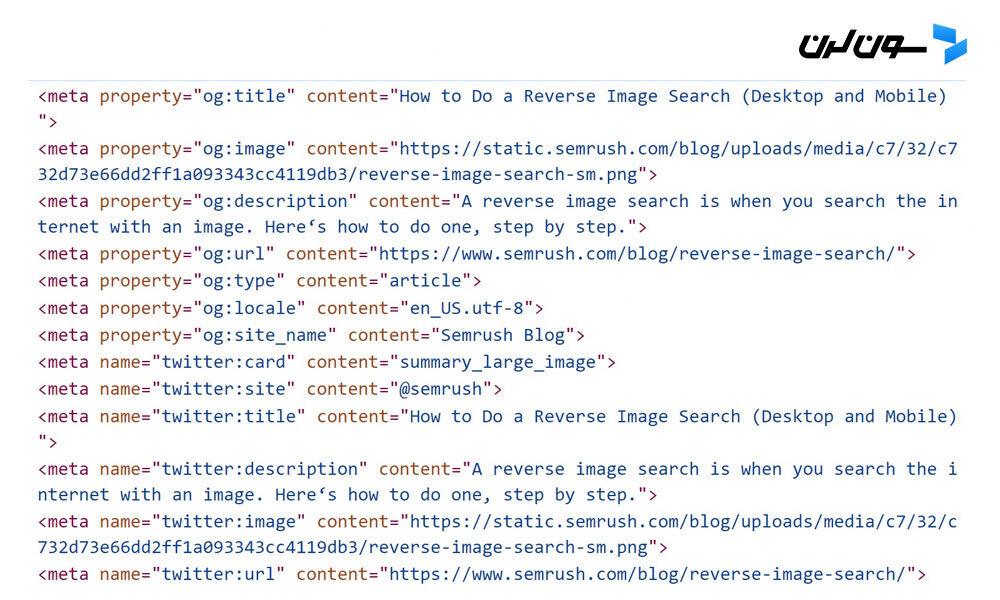
وقتی کاربران صفحات وب شما رو در شبکههای اجتماعی به اشتراک میذارن، عنوان، توضیحات و تصویر معمولاً به صورت خودکار در پست اجتماعی نمایش داده میشه.
شما میتونین این عناصر رو با استفاده از تگهای Open Graph مثل ",og:title,"، "og:description"، و "og:image" کنترل کنین.

تگهای Open Graph جذاب و توصیفی میتونن محتوای شما رو وقتی در سایت هایی مثل فیسبوک، لینکدین و X (توییتر سابق) به اشتراک گذاشته میشه، جذابتر و قابل کلیکتر کنن. این میتونه به افزایش دیده شدن و ترافیک ارجاعی از شبکههای اجتماعی منجر بشه.
در حالی که اینها روی نحوه نمایش سایت شما در نتایج جستجوی گوگل تأثیری ندارن، تگهای Open Graph برای بهبود نحوه نمایش محتوای لینک شده شما در شبکههای اجتماعی مفید هستن.
انواع متاتگ ها
حالا بریم سراغ مهمترین انواع متاتگها و نحوه استفاده از اون ها.
متاتگ عنوان (Meta Title)
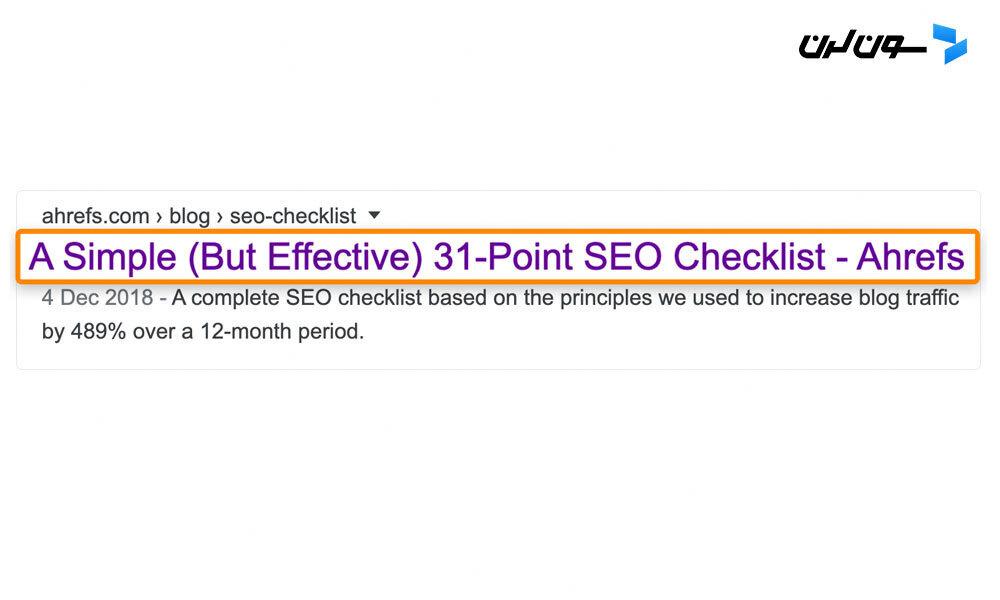
متاتگ عنوان همون عنوان صفحه ست که گوگل و بیشتر موتورهای جستجو تو نتایج جستجو نشون میدن.

نکته: گوگل همیشه عنوانی که شما گذاشتید رو نشون نمیده و گاهی خودش یه چیز دیگه ای انتخاب میکنه.
چرا برای سئو مهمه؟
گوگل اینجوری توضیح میده:
"عناوین برای دادن یک نگاه سریع به کاربران در مورد محتوای نتیجه و اینکه چرا با جستجوی اونها مرتبط هست، حیاتی اند. این اغلب اصلیترین اطلاعاتی هست که برای تصمیم گیری در مورد کلیک روی نتیجه استفاده میشه، پس خیلی مهمه که از عناوین باکیفیت روی صفحات وب خود استفاده کنید."
بهترین روش ها
- برای هر صفحه یک عنوان منحصر به فرد بنویس.
- کوتاه و توصیفی باشه.
- از عناوین کلی و مبهم پرهیز کن.
- از حروف اول بزرگ (Title Case) یا حالت جمله (Sentence Case) استفاده کن.
- یه چیزی بنویس که ارزش کلیک کردن داشته باشه، نه اینکه صرفاً جلب توجه کنه.
- با هدف جستجو هماهنگ باش.
- کلمه کلیدی هدف رو جایی بذار که منطقی باشه.
- زیر 60 کاراکتر نگهش دار.
چطور به صفحه ات عنوان اضافه کنی؟
کد زیر رو تو قسمت <head> صفحه ات بذار:
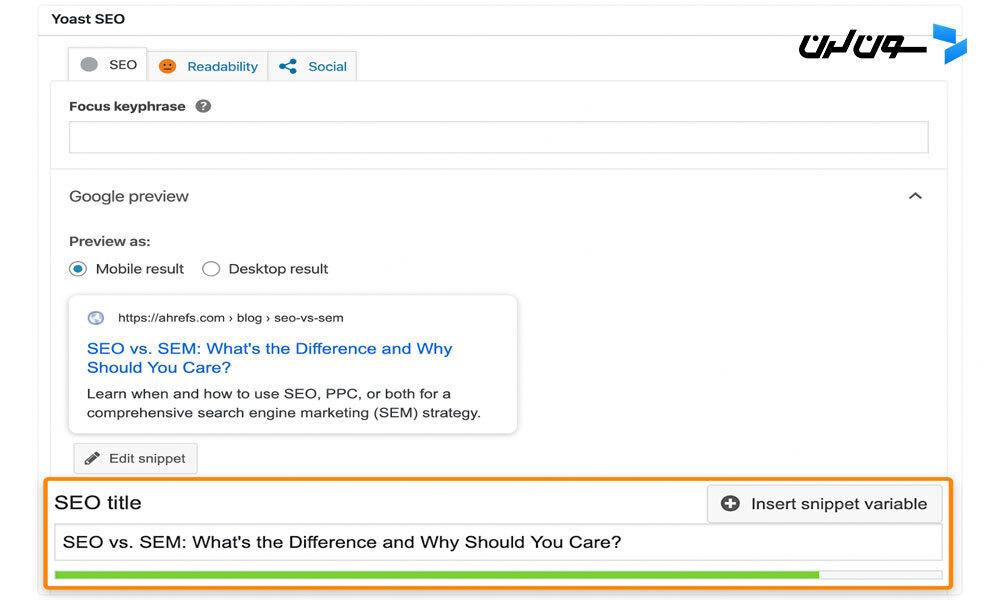
<title>This is the title of the page.</title>اگه از وردپرس استفاده میکنی، یه پلاگین سئو مثل Yoast نصب کن. تو ویرایشگر صفحه یا پست، جایی برای تنظیم عنوان میبینی.

سیستمهای مدیریت محتوای دیگه مثل Squarespace و Wix هم امکانات مشابهی دارن.
چطور مشکلات رایج متاتگ عنوان رو پیدا و رفع کنیم؟
چهار مشکل رایج توی متاتگهای عنوان وجود داره:
- خیلی بلند یا کوتاه: گوگل می گه "از عناوین غیر ضروری بلند یا پراکنده پرهیز کنید" و باید "توصیفی و مختصر" باشن.
- وجود نداشتن: گوگل میگه هر صفحه باید یه عنوان داشته باشه.
- چندین عنوان توی یک صفحه: موتورهای جستجو ممکنه عنوان نامطلوبی رو نمایش بدن اگه چند عنوان تو یه صفحه وجود داشته باشه.
- عناوین تکراری توی چند صفحه: گوگل میگه "مهمه که عناوین متمایز و توصیفی برای هر صفحه در سایت خود داشته باشید."
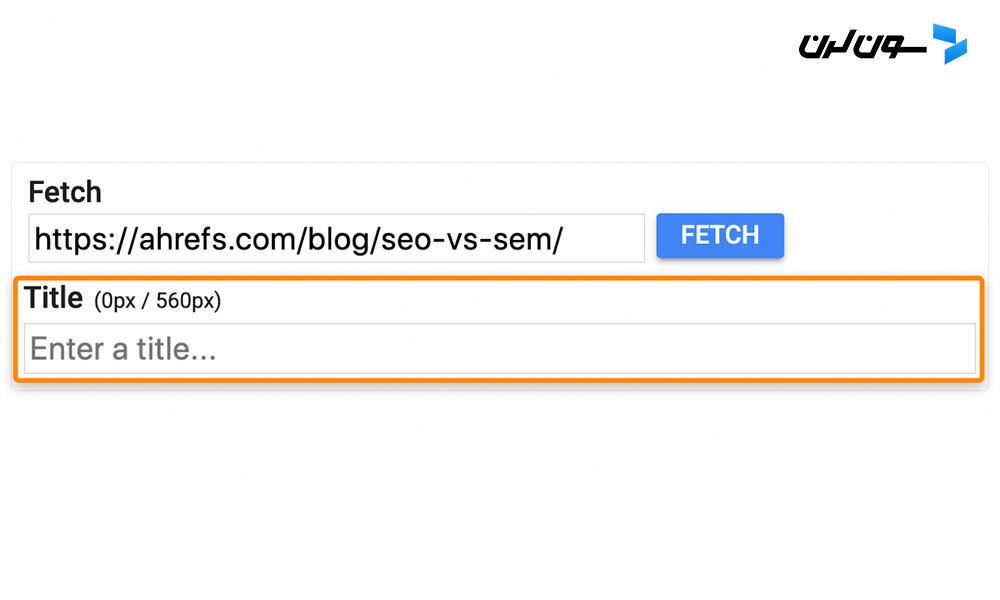
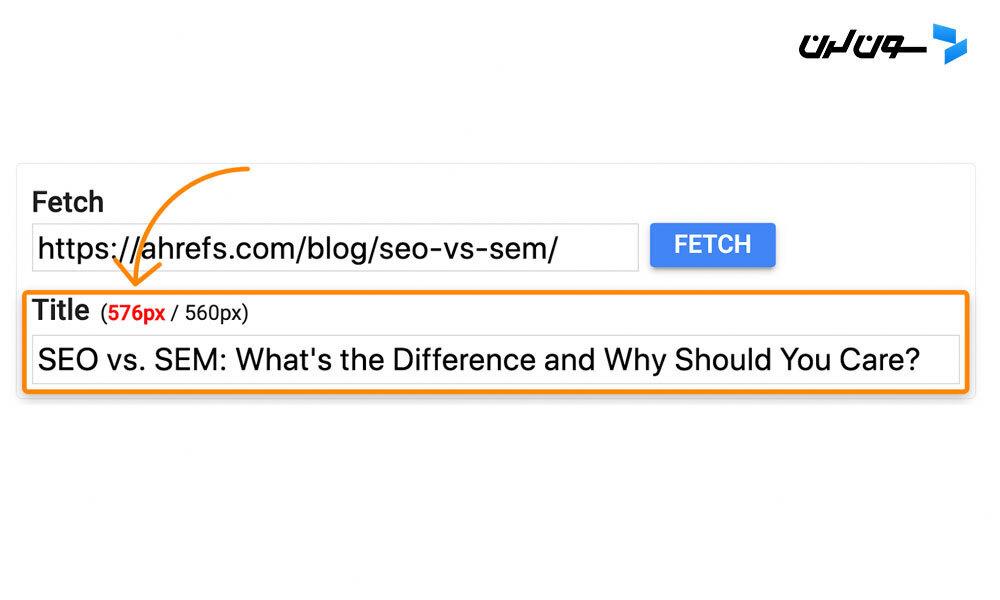
برای چک کردن دو مورد اول، URL رو توی یه ابزار رایگان مثل SERPSim بذار.
اگه عنوانی نمایش نداد، یعنی باید یکی اضافه کنی.

اگه طول پیکسل قرمز شد، باید کوتاهش کنی.

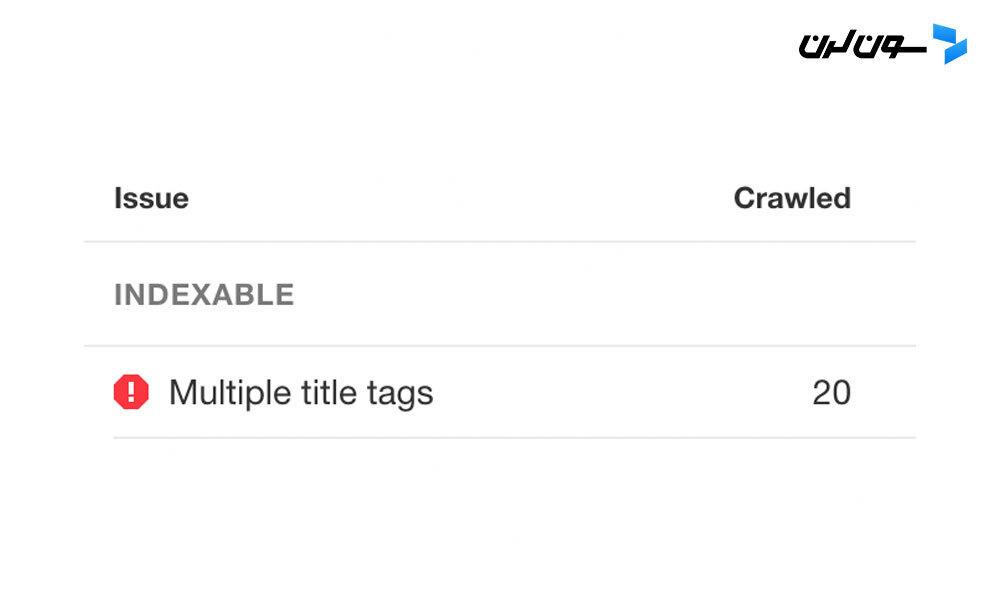
برای چک کردن عناوین تکراری و چندگانه، سایتت رو با Ahrefs’ Site Audit بررسی کن.
از گزارش On page برای خطاهای "Multiple title tag" استفاده کن:

این خطاها رو با حذف یکی از تگها از صفحات مربوطه رفع کن.
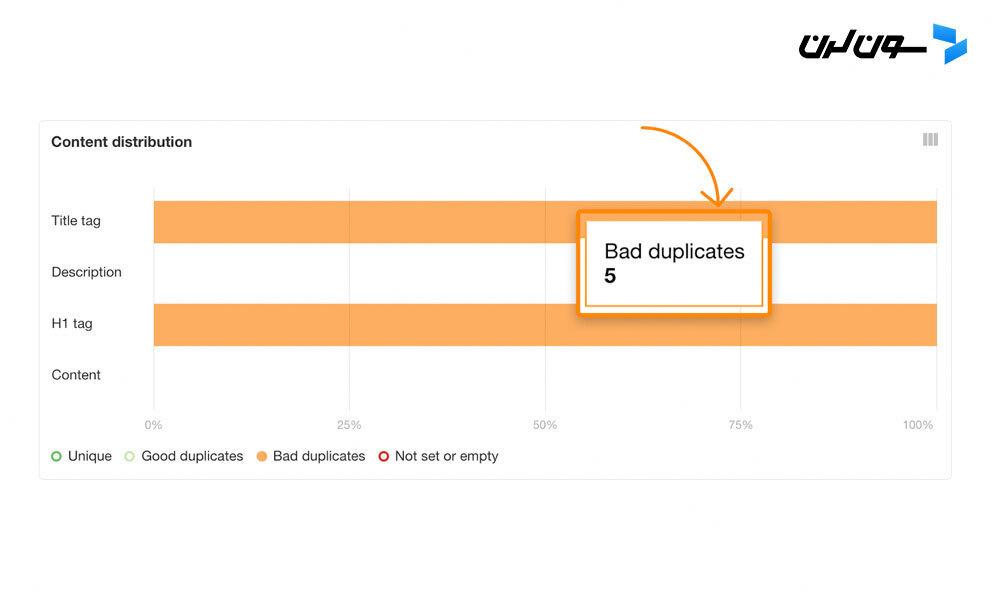
بعد، به گزارش Duplicate content برو و برای خطاهای "Bad duplicate" در عنوانها جستجو کن:

عنوانهای صفحات مربوطه رو دوباره بنویس تا منحصر به فرد بشن.
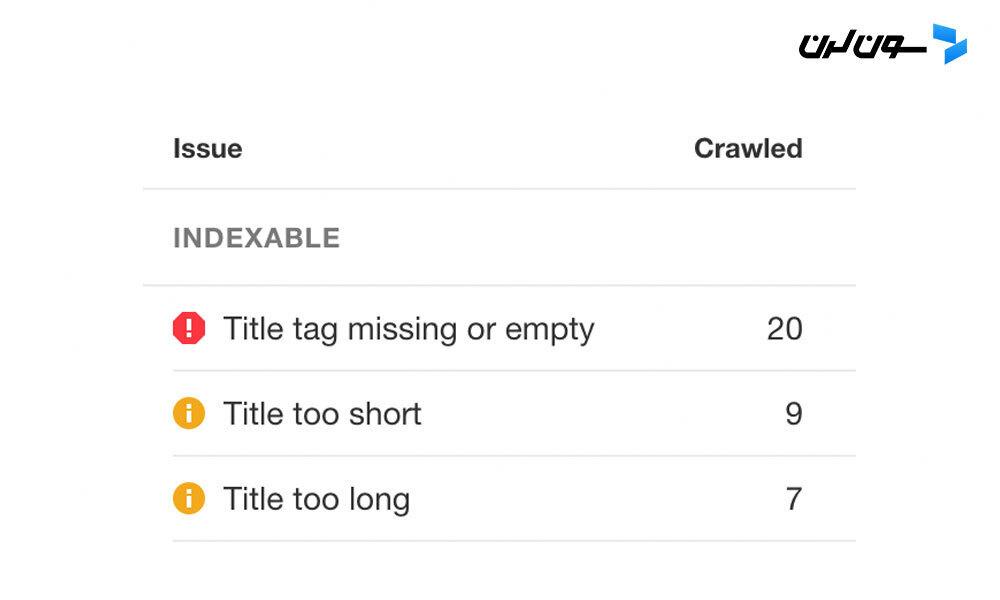
توجه داشته باش که این گزارش همچنین صفحاتی با عنوانهای خیلی بلند، خیلی کوتاه، گم شده یا خالی رو هم نشون میده.

متاتگ توضیحات (Meta Description)
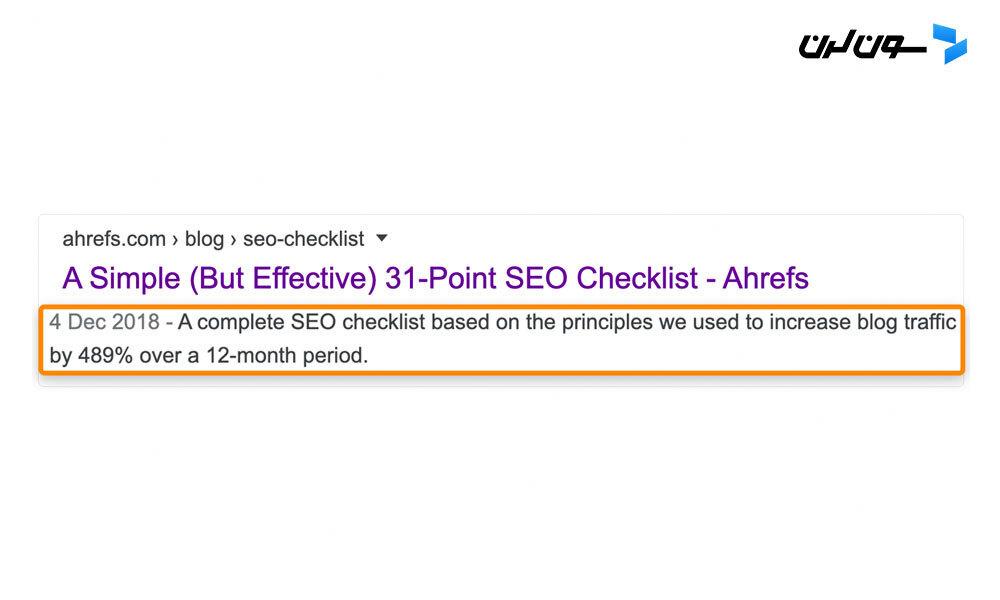
توضیحات متا یه خلاصه ی کوتاه از محتوای صفحه ست که موتورهای جستجو معمولاً ازش برای نمایش تو نتایج جستجو استفاده میکنن.

نکته: گوگل همیشه توضیحات متایی که تنظیم کردی رو نشون نمیده و گاهی یه چیز دیگه ای رو نمایش میده.
چرا برای سئو مهمه؟
گوگل بهترین توضیح رو داده:
"تگ توضیحات متا باید به طور کلی کاربران رو با یه خلاصه کوتاه و مرتبط از اینکه یه صفحه خاص درباره چیه، مطلع و علاقه مند کنه. اونا مثل یه معرفی هستن که کاربر رو قانع میکنه صفحه دقیقاً همون چیزیه که دنبالش بوده."
اما توضیحات متا به طور مستقیم روی رتبه بندی تأثیر نمیذاره. گوگل میگه:
"حتی اگه ما گاهی از تگ توضیحات متا برای نمایش snippets استفاده میکنیم، هنوز از تگ توضیحات متا تو رتبه بندی استفاده نمیکنیم."
بهترین روش ها
- برای هر صفحه یه توضیح منحصر به فرد بنویس.
- سعی کن محتوای صفحه رو به درستی خلاصه کنی.
- از توضیحات کلی و بی مزه پرهیز کن.
- از حروف اول بزرگ (Sentence Case) استفاده کن.
- یه چیزی بنویس که ارزش کلیک کردن داشته باشه، نه اینکه صرفاً جلب توجه کنه.
- با هدف جستجو هماهنگ باش.
- کلمه کلیدی هدف رو جایی بذار که منطقی باشه.
- زیر 160 کاراکتر نگهش دار.
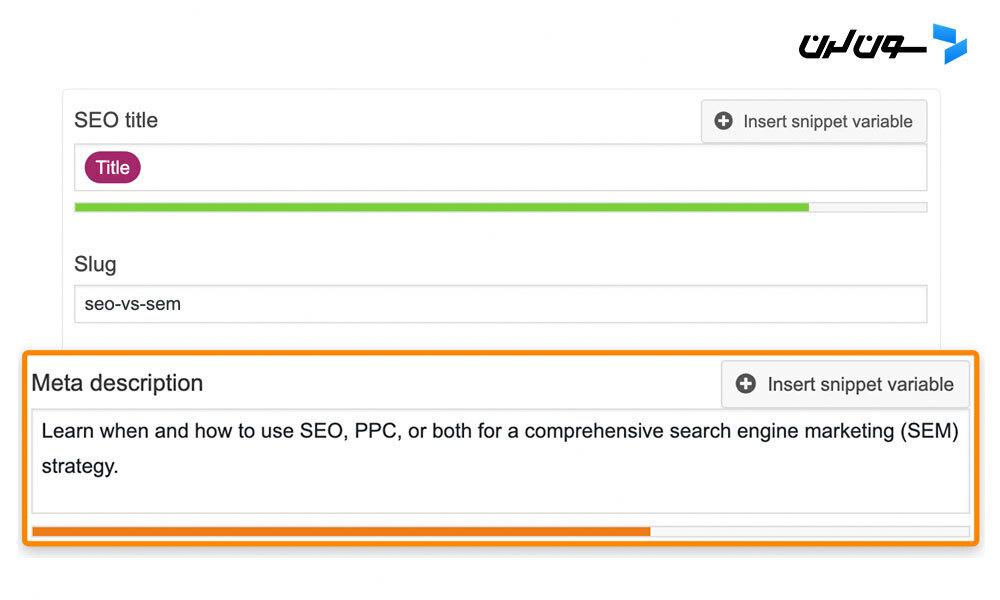
چطور به صفحه ات متاتگ Description اضافه کنی؟
کد زیر رو تو قسمت <head> صفحه ات بذار:
<meta name="description" content="Place the meta description text here.">اگه از وردپرس استفاده میکنی، میتونی این کار رو به راحتی توی Yoast انجام بدی.

سیستمهای مدیریت محتوای دیگه مثل Squarespace و Wix هم امکانات مشابهی دارن.
چطور مشکلات رایج توضیحات متا رو پیدا و رفع کنیم؟
چهار مشکل رایج توی توضیحات متا وجود داره:
- خیلی بلند یا کوتاه: گوگل میگه "هیچ محدودیتی برای طول توضیحات متا وجود نداره، ولی snippets نتایج جستجو بر اساس نیاز کوتاه میشن، معمولاً برای تطبیق با عرض دستگاه."
- وجود نداشتن: گوگل میگه "مطمئن بشید که هر صفحه در سایتتون یه توضیحات متا داشته باشه."
- چندین توضیحات متا توی یک صفحه: بیش از یک تگ ممکنه موتورهای جستجو رو گیج کنه.
- توضیحات متای تکراری در صفحات مختلف: گوگل میگه "باید توضیحات صفحات مختلف رو متفاوت کنید."
برای چک کردن دو مورد اول به صورت صفحه به صفحه، از ابزارهای رایگان مثل SERPSim یا Yoast استفاده کن.
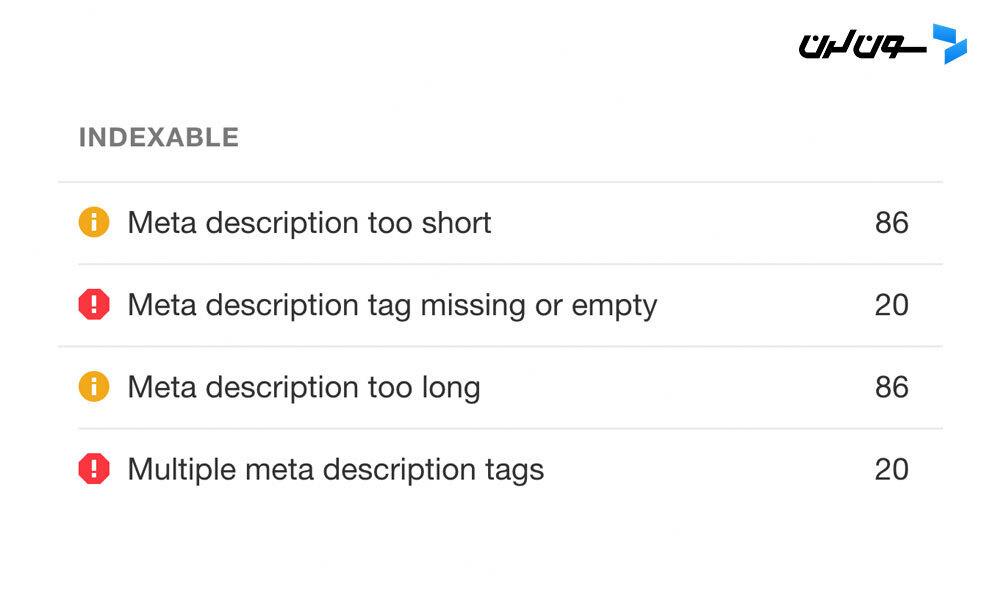
سایتت رو با Ahrefs’ Site Audit بررسی کن و گزارش On page رو برای چک کردن سه خطای اول بررسی کن.

گزارش محتوای تکراری رو برای بررسی توضیحات متای تکراری در صفحات چک کن.
همون راه حل هایی که برای تگهای عنوان به کار بردی، برای اینجا هم استفاده کن.
متاتگ روبات (Meta Robots)
تگ متا Robots به موتورهای جستجو میگه که چطور باید صفحات وب شما رو پیمایش کنن.
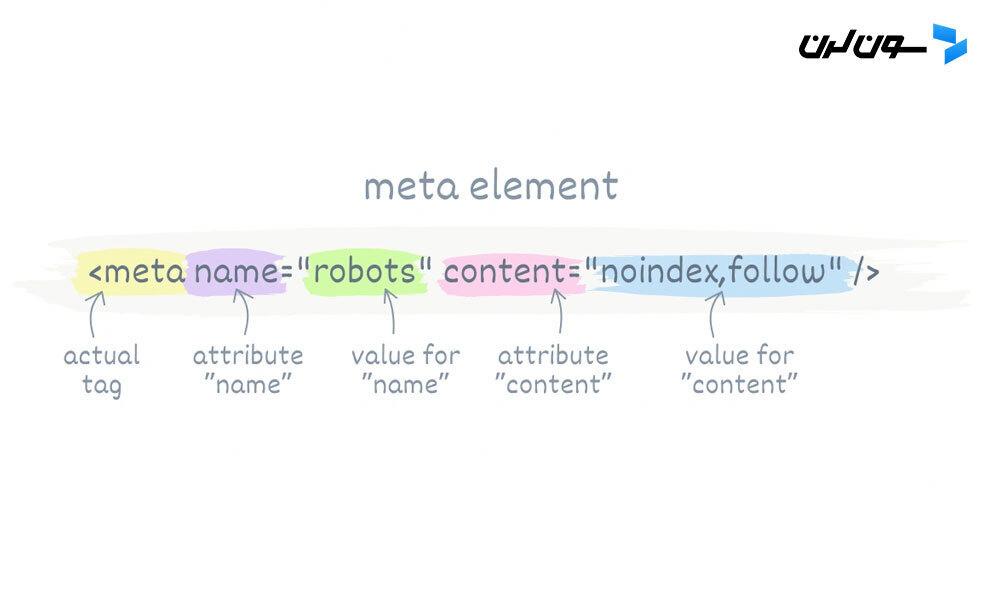
نحوه نوشتن
<meta name="robots" content="index, follow">چرا برای سئو مهمه؟
استفاده نادرست از تگ متا Robots میتونه تاثیرات فاجعه باری روی حضور سایت شما تو نتایج جستجو داشته باشه. تلاشهای سئو شما بستگی به این داره که این تگ رو درست بفهمید و به درستی استفاده کنید.
با این توضیحات، اینجا مقادیری هست که میتونید تو این تگ استفاده کنید:
- index: به روباتها میگه که صفحه رو ایندکس کنن.
- noindex: به روباتها میگه که صفحه رو ایندکس نکنن.
- follow: به روباتها میگه که لینکهای روی صفحه رو دنبال کنن و بهشون اعتماد کنید.
- nofollow: به روباتها میگه که لینکهای روی صفحه رو دنبال نکنن و هیچ تأییدی رو در بر نداره.
می تونید این مقادیر رو به صورت زیر ترکیب کنید:
<meta name="robots" content="noindex, nofollow">
<meta name="robots" content="index, follow">
<meta name="robots" content="noindex, follow">
<meta name="robots" content="index, nofollow">همچنین میتونید از
<meta name="robots" content="none">استفاده کنید که معادل noindex, nofollow هست. اگه تگ متا روباتها رو تنظیم نکنید هم معادل index, follow در نظر گرفته میشه.
نکته: گوگل تگهای "nofollow" رو به عنوان پیشنهاد میبینه، نه دستور. مقادیر دیگه ای هم مثل noarchive، noimageindex، nosnippet وجود دارن، ولی چون پیشرفتهتر هستن، در اینجا بهشون نمیپردازیم.
بهترین روش ها
- تگهای متا Robots رو فقط زمانی استفاده کنید که میخواید نحوه پیمایش گوگل رو محدود کنید.
- صفحات رو با تگهای متا Robots تو فایل robots.txt بلاک نکنید.
چطور به صفحه تون تگ متا Robots اضافه کنید؟
کد مناسب رو تو قسمت <head> صفحه تون بذارید.
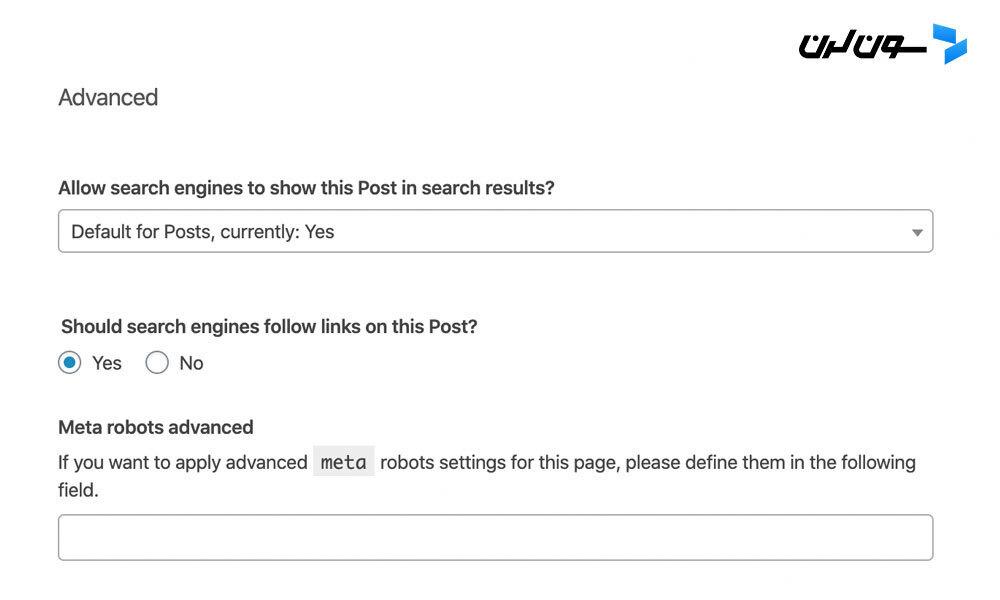
اگه از وردپرس استفاده میکنید، میتونید این کار رو به راحتی تو تنظیمات پیشرفته Yoast انجام بدید.

بیشتر سیستمهای مدیریت محتوا مثل Squarespace و Wix هم امکانات مشابهی دارن.
چطور مشکلات رایج تگ متا Robots رو پیدا و رفع کنیم؟
سه مشکل رایج توی تگهای متا روباتها وجود داره:
- صفحات noindexed که توسط robots.txt بلاک شدن: این کار باعث میشه گوگل تگ noindex رو نبینه و ممکنه همچنان URL رو ایندکس کنه.
- تگ متا noindex نادرست: این کار باعث میشه گوگل صفحه رو ایندکس نکنه و هیچ ترافیک ارگانیکی نداشته باشه.
- تگ متا nofollow نادرست: این کار باعث میشه گوگل لینکهای روی صفحه رو پیمایش نکنه که ممکنه باعث نشه محتوای مهم کشف و ایندکس بشه. همچنین جریان PageRank به اون صفحات رو متوقف میکنه که ممکنه مطلوب نباشه.
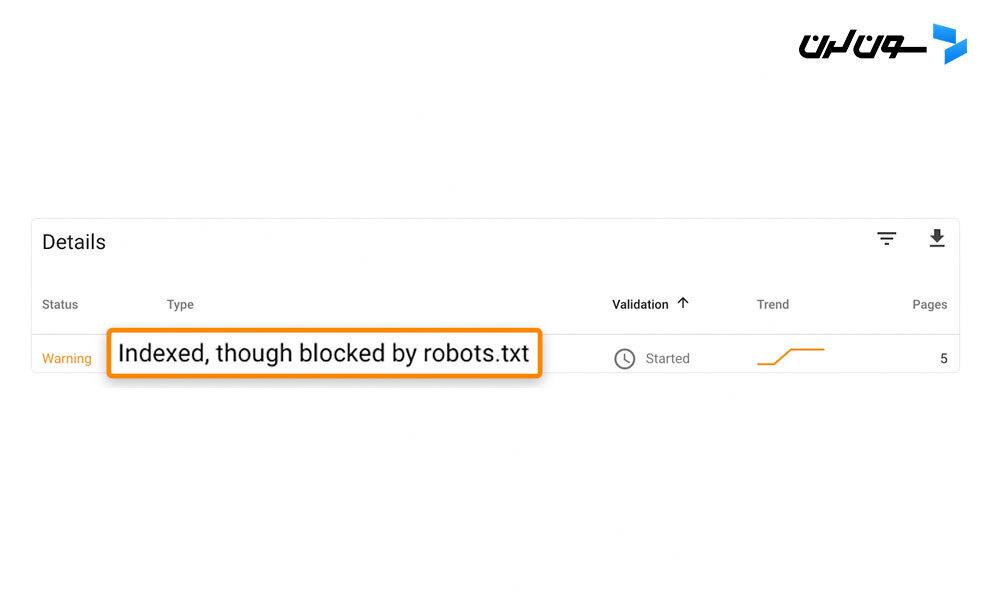
برای بررسی دو مورد اول از گزارش Coverage تو Google Search Console استفاده کنید.
برای پیدا کردن صفحات ایندکس شده که ممکنه به تگ متا robots noindex تنظیم شده باشن، تب “Valid with warnings” رو بزنید و به دنبال هشدارهای “Indexed, though blocked by robots.txt” بگردید:

کد این صفحات رو برای تگ متا robots noindex بررسی کنید. بلاک robots.txt یا تگ متا robots noindex رو بسته به کاری که میخواید انجام بدید، حذف کنید.
برای پیدا کردن تگهای متا robots noindex نادرست، تب “Excluded” رو بزنید و به دنبال صفحات “Excluded by ‘noindex’ tag” بگردید:

تگ متا robots رو از هر صفحه ای که باید ایندکس بشه حذف کنید.
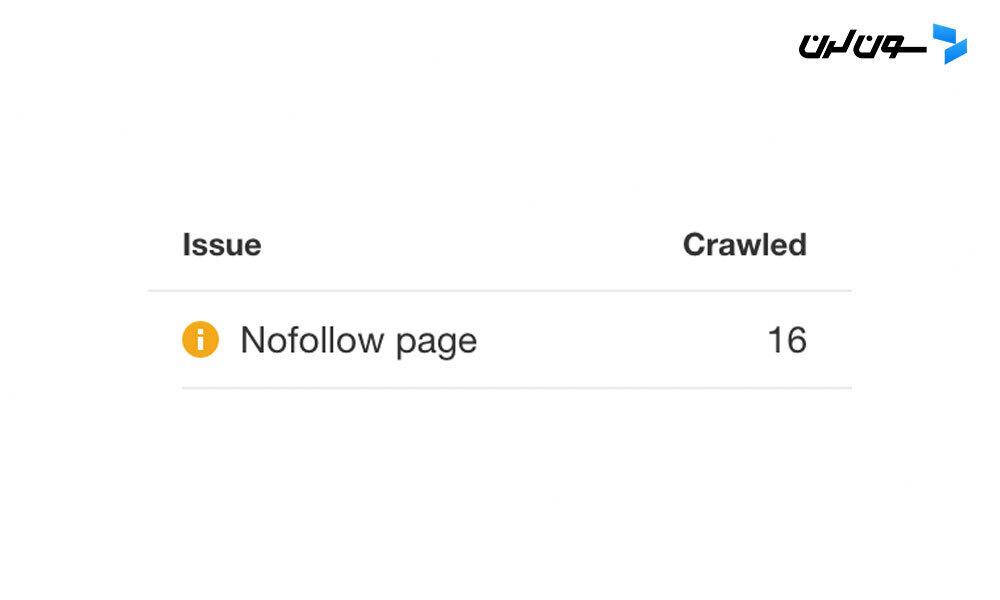
برای پیدا کردن صفحات با تگهای متا robots nofollow نادرست، سایتتون رو با Ahrefs’ Site Audit بررسی کنید و گزارش Indexability رو برای هشدارهای “Nofollow page” چک کنید.

تگ رو حذف کنید مگر اینکه به طور خاص بخواید موتورهای جستجو لینکهای روی صفحه رو پیمایش نکنن.
متا ویوپورت (Meta Viewport)
تگ متا ویوپورت ناحیه قابل مشاهده ی یک صفحه وب رو تنظیم میکنه. این تگ به مرورگر میگه که چطور صفحه رو روی اندازههای مختلف صفحه نمایش (مثل دسکتاپ، تبلت و موبایل) نمایش بده.
چرا برای سئو مهمه؟
گوگل میگه که وجود این تگ نشون میده که صفحه شما برای موبایل دوستانه ست. از سال 2015، صفحات وبی که برای موبایل بهینه سازی شدن، رتبه ی بالاتری تو نتایج جستجوی موبایل دارن.
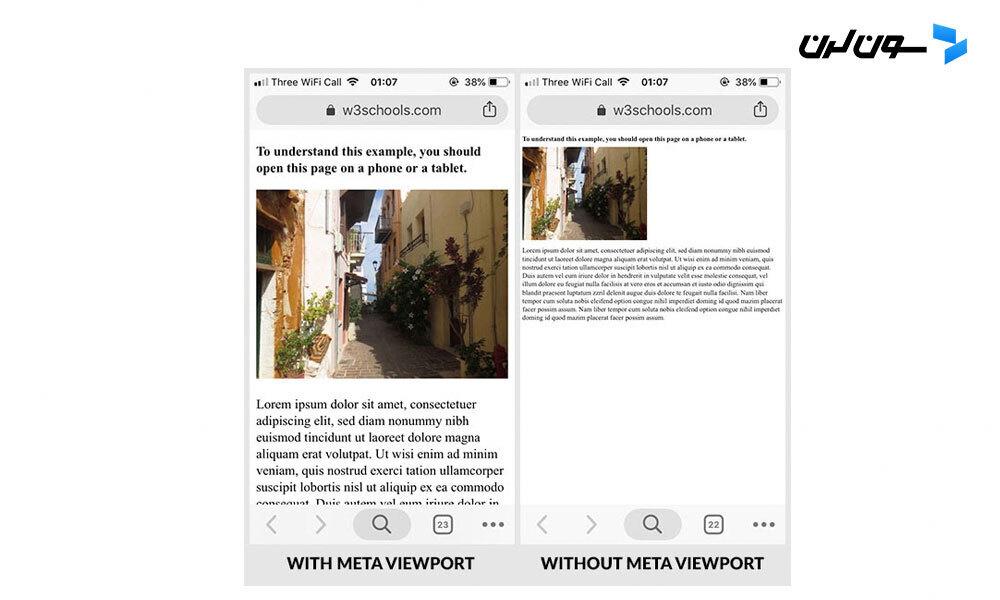
اینجا یه نمونه از اینکه صفحه بدون و با تگ متا ویوپورت چطور روی موبایل نمایش داده میشه رو ببینید:

خیلی از افراد وقتی نسخه دسکتاپ یه صفحه روی موبایل لود میشه، دکمه برگشت رو میزنن. این کار اذیت کننده ست و خوندن صفحه رو سخت میکنه. این ممکنه به گوگل نشون بده که صفحه شما چیزی نیست که کاربرا دوست دارن.
نکته: تگ ویوپورت تنها چیزی نیست که برای دوستانه بودن سایتتون برای موبایل لازمه. سایتتون همچنین باید از طراحی واکنش گرا استفاده کنه.
بهترین روش ها
- استفاده از تگ متا ویوپورت تو همه صفحات وب؛
- استفاده از تگ "استاندارد" مگر اینکه دقیقاً بدونید دارید چیکار میکنید (مثل زیر)
چطور به صفحه تون تگ متا ویوپورت اضافه کنید؟
کد زیر رو تو قسمت <head> صفحه تون بذارید:
<meta name="viewport" content="width=device-width, initial-scale=1.0">توجه داشته باشید که ویژگی content لازم نیست حتماً width=device-width, initial-scale=1.0 باشه، ولی این رایجترین و برای بیشتر صفحات صحیحترین تنظیمات هست.
چطور مشکلات رایج تگ متا ویوپورت رو پیدا و رفع کنیم؟
چون بیشتر CMSها و تمها به صورت خودکار ویوپورت رو تنظیم میکنن، مشکلات مربوط به این تگ تو بیشتر سایتهای مدرن کمتر دیده میشه.
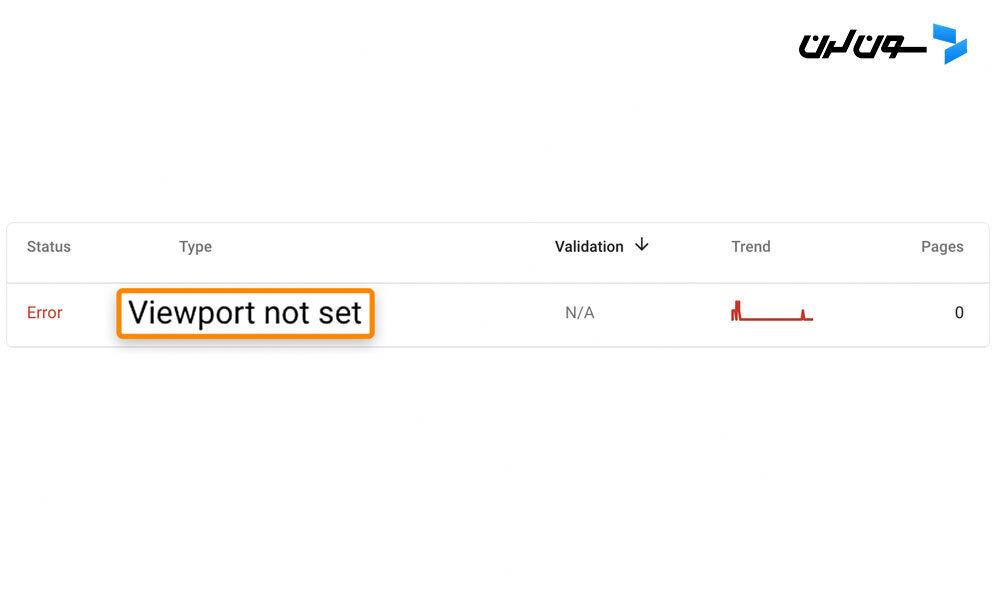
با این حال، میتونید از گزارش Mobile Usability تو Google Search Console برای بررسی مشکلات استفاده کنید.
این گزارش صفحاتی رو نشون میده که مشکلاتی تو استفاده روی دستگاههای موبایل دارن. اگه این مشکل حتی تا حدی به نبود تگ ویوپورت مربوط بشه، خطای “Viewport not set” رو نشون میده.

این مشکل رو با اضافه کردن تگ متا ویوپورت به صفحات مربوطه رفع کنید.
اضافه کردن تگ متا ویوپورت مشکلات نمایشی موبایل که به خاطر CSS نادرست برای عرضهای مختلف ایجاد شده رو رفع نمیکنه. اگه اضافه کردن تگ متا ویوپورت مشکل رو حل نکرد، با یه توسعه دهنده مشورت کنید.
از Google Search Console استفاده نمیکنید؟
تگ متا ویوپورت معمولاً در سطح سایت تنظیم میشه و به طور معمول تو تم کدنویسی میشه.
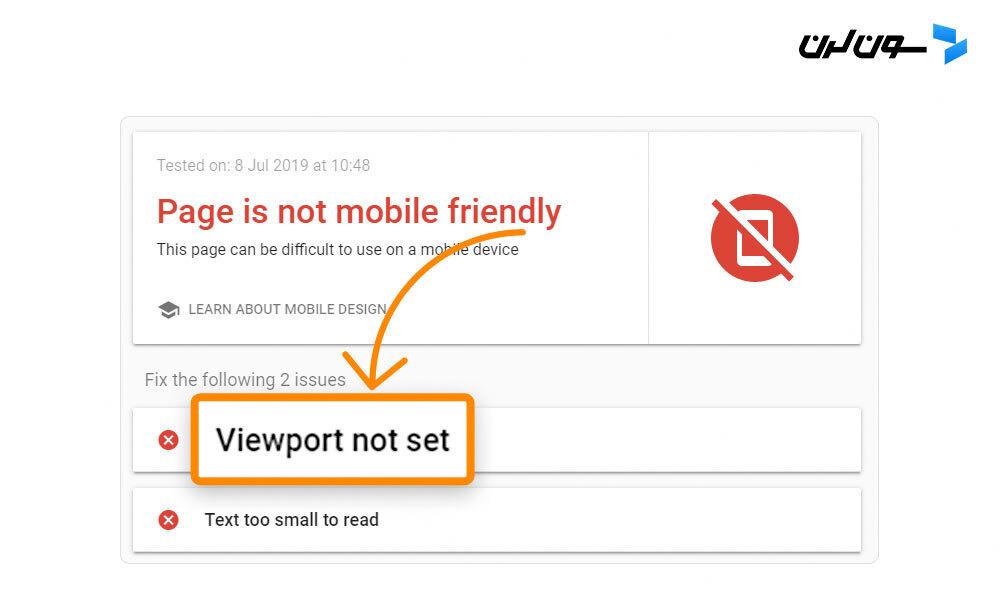
از ابزار Mobile-Friendly Test گوگل برای بررسی صفحه اصلی سایتتون استفاده کنید.

اگه تگ روی صفحه اصلی سایتتون نباشه، احتمالاً تو بقیه سایتتون هم نیست.
توجه داشته باشید که این روش خیلی دقیق نیست و اگه ممکنه همیشه از Google Search Console استفاده کنید.
متا کاراکترست (Meta Charset)
تگ متا Charset برای تنظیم کدگذاری کاراکترهای صفحه وب استفاده میشه. به عبارت ساده تر، این تگ به مرورگر میگه که متن روی صفحت چطور نمایش داده بشه.
روی وب، صدها کاراکترست مختلف وجود داره، ولی دوتا از رایج ترینها اینها هستن:
- UTF-8 - کدگذاری کاراکتر برای یونیکد؛
- ISO-8859-1 - کدگذاری کاراکتر برای الفبای لاتین.
چرا برای سئو مهمه؟
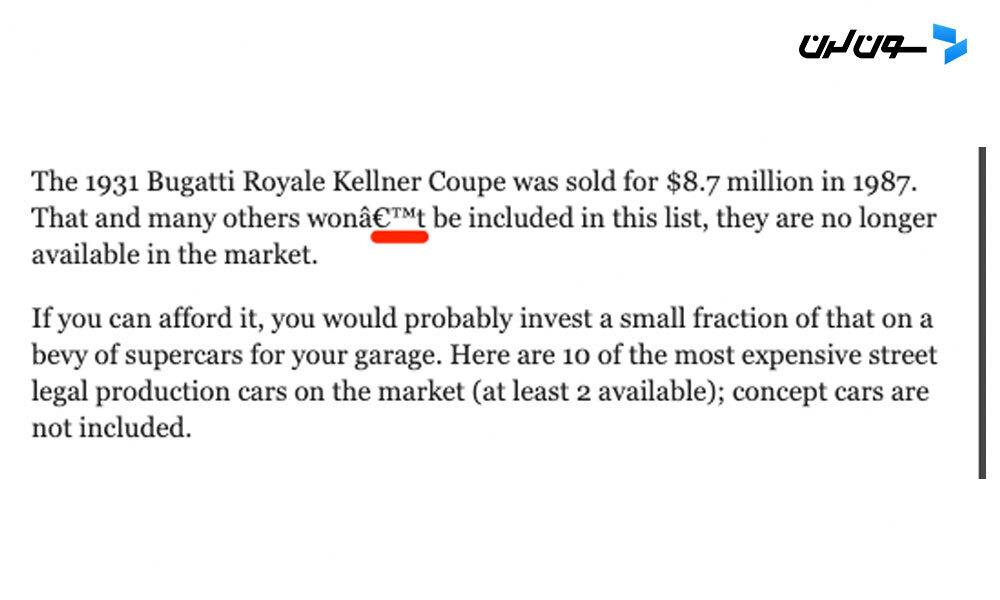
استفاده از کدگذاری کاراکتر اشتباه میتونه باعث بشه بعضی کاراکترها تو مرورگر درست نمایش داده نشن.

مشکلات فرمت بندی کاراکترها برای تجربه کاربری بد هستن و میتونن صفحات شما رو کاملاً به هم ریخته نشون بدن.
این مشکلات میتونن به مسائل سئو منجر بشن مثل:
- مردم نخوان به صفحه تون لینک بدن.
- نرخ پرش بالا، زمان کم بازدید و زمان پایین ماندن کاربر.
- موتورهای جستجو نتونن محتوای شما رو بفهمن.
ولی واقع بینانه بگیم:
مگر اینکه صفحه تون به خاطر مشکلات کاراکترست خیلی به هم ریخته باشه (که احتمالش کمه)، تاثیرش خیلی کم خواهد بود.
با این حال، ارزش داره بدونید که گوگل توصیه میکنه از یونیکد/UTF-8 استفاده کنید.
بهترین روش ها
- استفاده از تگ متا کاراکترست تو همه صفحات وب؛
- استفاده از UTF-8 در صورت امکان؛
- استفاده از دستور صحیح برای نسخه HTML شما.
چطور به صفحه تون تگ متا Charset اضافه کنید؟
کد زیر رو تو قسمت <head> صفحه تون بذارید:
<meta charset="UTF-8">اگه از HTML4 یا نسخههای پایینتر استفاده میکنید، به جای اون از این کد استفاده کنید:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">اگه نمیدونید از کدوم نسخه HTML استفاده میکنید، سورس کدتون چک کنید، اگه <!doctype html> بود، یعنی دارید از HTML5 استفاده میکنید.
چطور مشکلات رایج تگ متا Charset رو پیدا و رفع کنیم؟
بیشتر سایتها از کدگذاری کاراکتر UTF-8 یا ISO-8859-1 استفاده میکنن.
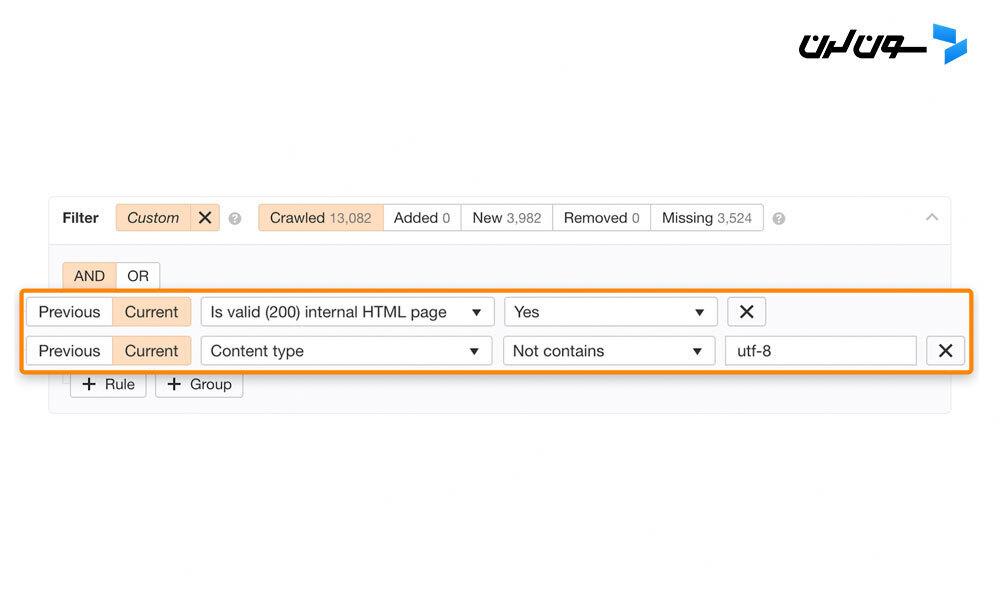
اولی از دومی بهتره. به همین دلیل، ارزش داره صفحات سایتتون رو برای عدم استفاده از UTF-8 چک کنید. میتونید این کار رو تو Ahrefs’ Site Audit انجام بدید. به Page Explorer برید و از این تنظیمات استفاده کنید:

اگه جستجو نتیجه ای داشت، هرکدوم رو به صورت دستی برای مشکلات کاراکترست چک کنید.
در صورت امکان به کدگذاری UTF-8 تغییر بدید. این ممکنه مشکل رو حل کنه، ولی همیشه اینطور نیست. با این حال، اگه متا کاراکترست رو اصلاً تنظیم نکنید، مرورگر مجبور میشه حدس بزنه و ممکنه متن به صورت نامرتب به کاربران نمایش داده بشه.
متا رفرش ریدایرکت (Meta Refresh Redirect)
تگ متا رفرش به مرورگر وب میگه که کاربر رو بعد از مدت زمانی مشخص به یه URL دیگه منتقل کنه.
چرا برای سئو مهمه؟
تگهای متا رفرش ریدایرکت برای سئو اهمیت دارن از این جهت که نباید ازشون استفاده کنید، حتی اگه گوگل اونها رو میفهمه و رعایت میکنه.
چند دلیل برای این موضوع وجود داره:
- توسط همه مرورگرها پشتیبانی نمیشن.
- می تونن کاربر رو گیج کنن (و نگرانیهای امنیتی ایجاد کنن).
- صفحات نیاز به تجزیه دارن تا URL مقصد رو ببینن که ممکنه زمان ببره.
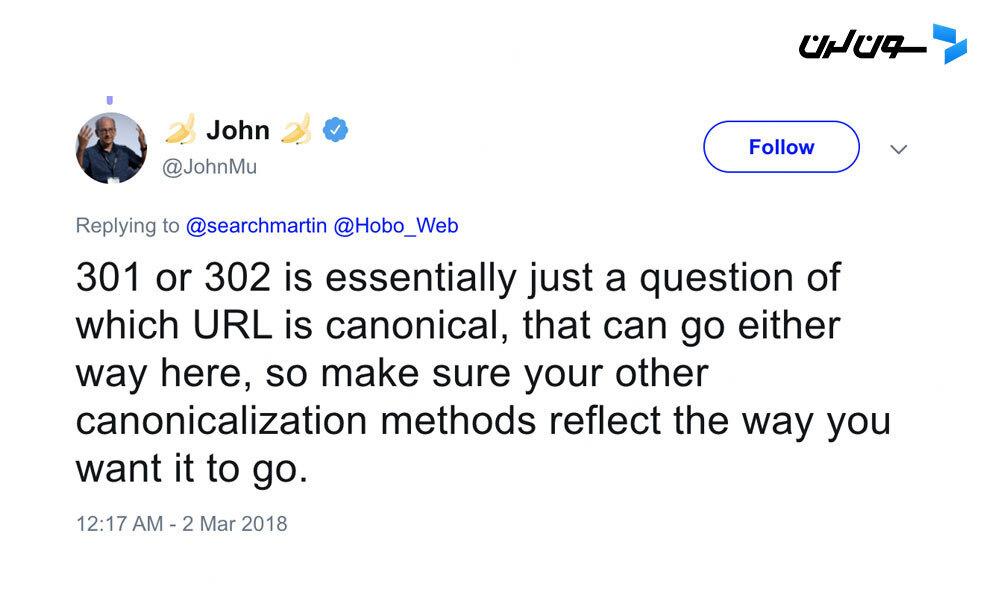
مشکل دیگه ای هم وقتی پیش میاد که تگ کنونیکال تو صفحه نباشه، همونطور که جان مولر تو این توییت توضیح داده:

بهترین روش ها
- از تگهای متا رفرش ریدایرکت پرهیز کنید مگر اینکه کاملاً ضروری باشه.
- به جای اون از ریدایرکت 301 استفاده کنید.
چطور به صفحه تون تگ متا رفرش ریدایرکت اضافه کنید (اگه واقعاً نیاز دارید)
کد زیر رو تو قسمت <head> صفحه تون بذارید:
<meta http-equiv="refresh" content="5;url=https://example.com/">ویژگی content تاخیر زمانی رو به ثانیه مشخص میکنه. ویژگی URL هم URL ریدایرکت رو مشخص میکنه.
چطور مشکلات رایج تگ متا رفرش ریدایرکت رو پیدا و رفع کنیم؟
ریدایرکتهای متا رفرش بد عمل میکنن، پس بهتره که هرجا ممکنه حذفشون کنید.
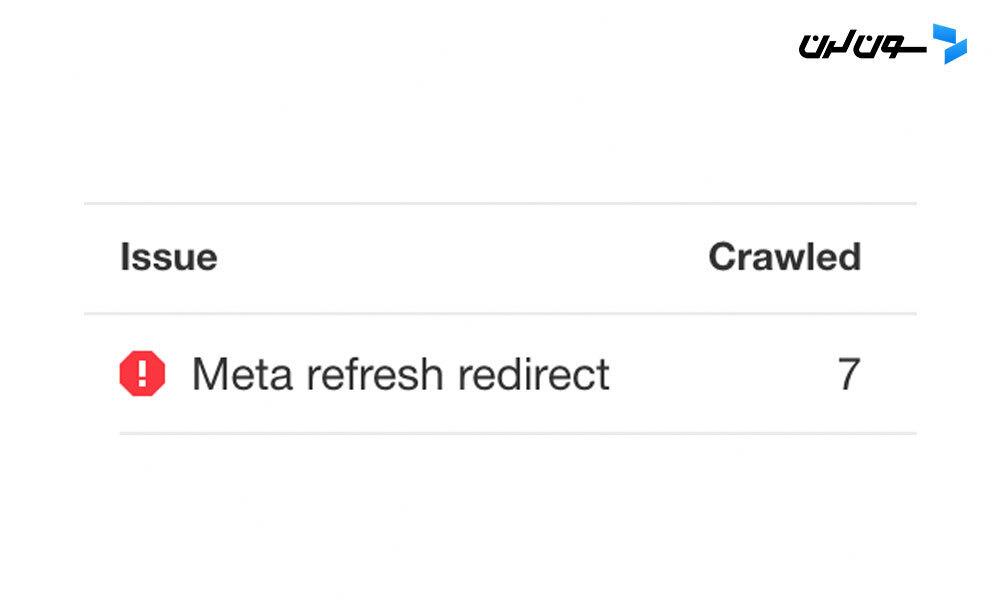
برای پیدا کردنشون، سایتتون رو با Ahrefs’ Site Audit بررسی کنید و گزارش Internal pages رو چک کنید. به دنبال خطای “Meta refresh redirect” بگردید.

اونها رو با ریدایرکتهای 301 یا 302 جایگزین کنید هرجا ممکنه.
اگه نه، بررسی کنید که تگ کنونیکال وجود داشته باشه و مطمئن بشید که به نسخه کنونیکال صفحه اشاره میکنه.
"محتوا پادشاه است، اما توضیحات متا تاجی است که چشم خوانندگان شما را جذب میکند." - نیل پاتل
عناصر HTML
تگهای HTML به مرورگرها کمک میکنن که بفهمن چطور باید محتوای صفحه رو نمایش بدن. این تگها برای ساختاردهی و سازماندهی محتوا خیلی مهم هستن.
تگهای هدینگ (H1-H6)
تگهای هدینگ (H1 تا H6) تگهای HTML هستن که برای شناسایی بخشهای مختلف محتوای صفحه استفاده میشن و مثل تیترهای کوچیک برای قسمتهای مختلف عمل میکنن.
استفاده از تگهای هدینگ این روزا موضوع بحث زیادیه. در حالی که تگهای H2 تا H6 کمتر برای موتورهای جستجو اهمیت دارن، استفاده درست از تگ H1 تو مطالعات زیادی تاکید شده.
هرچند تگهای H2 تا H6 اول برای تجربه کاربری (UX) استفاده میشدن، معرفی passage indexing در سال 2021 ارزششون رو بیشتر کرد. به عنوان مثال، گوگل میتونه یه قسمت از صفحه شما رو ایندکس و رتبه بندی کنه اگه پرسش کاربر با تگ H3 و پاراگراف مرتبطش همخوانی داشته باشه.
هدینگها برای سازماندهی متن و محتوا خیلی مهم هستن و باید جدی گرفته بشن. استفاده از تگهای هدینگ به معماری محتوا کمک میکنه و هم برای موتورهای جستجو و هم برای کاربران مفیده.
- برای موتورهای جستجو: خوندن و فهمیدن محتوای خوب سازماندهی شده راحتتر از پیمایش تو محتواهای به هم ریخته ست.
- برای کاربران: هدینگها مثل لنگرهای تو دیوار متن عمل میکنن، اونا رو از صفحه میبرن و خوندنش رو راحتتر میکنن.
این عوامل اهمیت بهینه سازی دقیق رو نشون میده، جایی که جزئیات کوچیک به تصویر بزرگ سئو و کاربرپسندی اضافه میشن و میتونن به افزایش رتبه منجر بشن.
بهترین روش ها
- هدینگ هاتون رو مرتبط با بخش متنی که توصیف میکنن نگه دارین. فقط چون هدینگها فاکتور رتبه بندی نیستن، دلیل نمیشه موتورهای جستجو اونا رو در نظر نگیرن.
- همیشه هدینگها باید احساس متن بالای خودشون رو منعکس کنن. از هدینگهای کلی مثل "فصل 1... فصل 2... فصل 3..." خودداری کنین.
- از تگها و کلمات کلیدی تو هدینگها بیش از حد استفاده نکنین. متن رو برای کاربران خوانا نگه دارین.
آیا تگ عنوان (Title Tag) و H1 باید یکی باشن؟
طبق توصیههای گوگل، شما تشویق میشین که عنوان صفحه و H1 رو یکی بذارید، با تغییرات جزئی تو ترتیب و تغییرات کوچیک دیگه.
پس اگه تو نوشتن H1 مناسب مشکل دارید، به راحتی دوباره از عنوان استفاده کنین.
تگهای معنایی HTML5
تگهای معنایی HTML5 به استاندارد جدید HTML تعلق دارن و برای کمک به گوگل و موتورهای جستجوی دیگه برای فهم بهتر محتوای صفحه ضروری هستن.
<article>
<h1>10 تگ مهم متا که برای سئو باید بدونید</h1>
<p>تگهای عنوان در قسمت 'head' صفحه وب شما قرار میگیرن و هدفشون ارائه یه ایده واضح و جامع از محتوای صفحه ست.</p>
</article>مثال هایی از تگهای HTML5
امروزه تگهای HTML5 زیادی توسط حرفه ایهای سئو استفاده میشن. اگه به این تگها نگاه دقیقتری بندازید، میبینید که اسماشون عناصر رایج رو تو هر صفحه تکرار میکنن، مثل ویدئوها، منوها و غیره.
اینجا تعدادی از اونها رو میبینید:
- <article> — یه قطعه بزرگ و معنادار از محتوا (مثل یه مقاله یا پست انجمن) که به عنوان یه واحد مستقل عمل میکنه.
- <audio> — یه صدا یا جریان صوتی جاسازی شده رو نشون میده.
- <details> — یه ویجت رو توضیح میده که کاربر میتونه اطلاعات یا کنترلهای اضافی رو به صورت درخواستی به دست بیاره.
- <dialog> — یه جعبه دیالوگ یا زیرپنجره ای رو تعریف میکنه که کاربر در صورت لزوم میتونه باهاش تعامل کنه.
- <embed> — یه قطعه از محتوای چندرسانه ای مثل ویدئوها، صداها یا هر برنامه خارجی رو جاسازی میکنه.
- <footer> — محتوای فوتر صفحه، سند یا بخش رو تعریف میکنه.
- <header> — محتوای هدر بخش صفحه، سند یا بخش رو تعریف میکنه.
- <main> — مهمترین و معنادارترین بخش محتوای صفحه یا <article> رو تعریف میکنه (می تونه داخل بخش <article> قرار بگیره).
- <nav> — یه بخش از صفحه با لینکهای ناوبری رو تعریف میکنه.
- <picture> — یه ظرف برای چندین منبع تصویر رو تعریف میکنه.
- <source> — منابع جایگزین برای عناصر رسانه جاسازی شده مثل <audio> یا <video> رو نشون میده.
- <summary> — همراه با <details>، این عنصر یه خلاصه ای قابل مشاهده برای کاربر فراهم میکنه.
- <svg> — یه فایل SVG رو تو یه سند HTML جاسازی میکنه.
- <time> — تاریخها و زمانها (تولدها، رویدادها، جلسات و غیره) رو به صورت قابل خواندن برای ماشین کدگذاری میکنه.
- <video> — محتوای ویدئویی رو تو یه سند HTML جاسازی میکنه بدون اینکه نیاز به افزونه اضافی برای پخش ویدئو داشته باشه.
بهترین روشهای سئو
حقیقت اینه که تگهای HTML5 جایگزین تگهای <div> بی پایان هستن که همه ما ازشون استفاده میکنیم.
با این حال، ویژگیهای HTML5 ممکنه به شما کمک کنه که محتوای شما سریعتر ایندکس بشه و رتبه بهتری بگیره، چون گوگل به وضوح میبینه و میفهمه که چی یه <article> هست، چی یه <video> هست و کجا باید یه مجموعه لینکهای ناوبری <nav> رو پیدا کنه.
به همین دلیل، بهترین روش مرتبط با تگهای HTML5 اینه که واقعاً از اونها تو صفحات خودتون استفاده کنین و به درستی اعمالشون کنین — یه تگ خاص برای یه قسمت خاص از محتوا.
سعی نکنید تقلب کنید و متن رو با تگ <video> علامت گذاری کنید — گوگل این رو دوست نخواهد داشت.
Attributeهای مهم HTML
در HTML، ویژگیها میتونن نحوه نمایش و عملکرد عناصر رو تغییر بدن. این ویژگیها برای بهینه سازی محتوای شما و بهبود سئو اهمیت زیادی دارن.
ویژگیهای Alt تصاویر
ویژگی Alt تصاویر تگیه که شما به یه تصویر اضافه میکنید تا یه توضیح نوشتاری ارائه بدید.
<img src="https://mtpak.coffee/wp-content/uploads/2021/02/image2.jpg" alt="Roasting coffee beans">ویژگیهای Alt از نظر بهینه سازی در صفحه به دو دلیل مهم هستن:
- متن Alt به بازدیدکنندگان نشون داده میشه اگه یه تصویر خاص لود نشه (یا اگه تصاویر غیرفعال باشن).
- ویژگیهای Alt زمینه ای فراهم میکنن چون موتورهای جستجو نمیتونن تصاویر رو "ببینن".
برای سایتهای فروشگاهی، تصاویر معمولاً تاثیر زیادی روی نحوه تعامل بازدیدکننده با صفحه دارن.
گوگل هم این موضوع رو مستقیم میگه: کمک به موتورهای جستجو برای فهمیدن اینکه تصاویر درباره چی هستن و چطور به بقیه محتوا مرتبط میشن، ممکنه بهشون کمک کنه صفحه ای رو برای جستجوهای مرتبط نمایش بدن.
طبق گفته مولر، یه توضیح تصویر Alt خوب فکر شده ضروریه اگه میخواید تو گوگل تصاویر رتبه بندی بشید.
با این حال، اهمیت مرتبط بودن رو به یاد داشته باشید: این فقط مربوط به متن Alt، عناوین و زیرنویسها نیست که باید به تصویر مرتبط باشن، بلکه خود تصویر هم باید توی زمینه مرتبط خودش قرار بگیره.
سوالات متداول

1. متاتگها چطور به سئو کمک میکنن؟
متاتگها به موتورهای جستجو کمک میکنن محتوای صفحه رو بهتر بفهمن و ایندکس کنن. این باعث میشه که صفحه ی شما رتبه بهتری در نتایج جستجو بگیره.
2. آیا همه ی متاتگها مهم هستن؟
نه، بعضی متاتگها مثل "keywords" الان دیگه خیلی اهمیت ندارن، ولی متاتگهای عنوان و توضیحات خیلی مهم هستن.
3. چطور میتونم متاتگهای خوبی بنویسم؟
متاتگهای خوب باید کوتاه، جذاب و دقیق باشن و محتوای صفحه رو به خوبی توصیف کنن.
4. آیا میتونم از هر تعداد کلمه ای که میخوام تو متاتگها استفاده کنم؟
نه، بهتره متاتگ عنوان حدود 60 کاراکتر و متاتگ توضیحات حدود 160 کاراکتر باشه تا تو نتایج جستجو به خوبی نمایش داده بشن.
5. آیا متاتگها فقط برای سئو هستن؟
نه، متاتگها علاوه بر سئو، تو شبکههای اجتماعی و مرورگرها هم استفاده میشن تا تجربه ی کاربری بهتری ایجاد کنن.
جمع بندی
متاتگها عناصر قدرتمند HTML هستن که میتونن به طور قابل توجهی موفقیت سئو شما رو بهبود بدن. بعضی از تگها کمک میکنن تا ظاهر محتوای شما تو نتایج جستجو یا روی پلتفرمهای اجتماعی بهینه بشه، در حالی که بقیه به شما کنترل رفتار مرورگرها و روباتها روی وب سایتتون رو میدن. تنظیم درست متاتگها میتونه به افزایش رتبهها و نرخ کلیک (CTR) کمک کنه و همچنین کنترل بودجه خزش رو به دست بگیرید.
با این حال، سردرگمی هایی درباره اینکه چه چیزهایی متاتگ هستن و چه چیزهایی نیستن وجود داره. مثلاً، عناصری مثل تگ عنوان (title tag)، تگ کنونیکال (canonical)، و hreflang اغلب به اشتباه توسط جامعه سئو به عنوان متاتگها شناخته میشن.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: