۱۰ دیدگاه
علی
۲۲ شهریور ۱۴۰۰، ۰۴:۴۷
نازنین کریمی مقدم
۲۳ شهریور ۱۴۰۰، ۱۱:۱۴
M.javad Rezvani
۱۶ آذر ۱۳۹۹، ۱۴:۲۴
رضا زیدی
۲۰ آذر ۱۳۹۹، ۰۷:۵۸
فریدون احمدی
۱۱ مهر ۱۳۹۹، ۰۹:۵۷
رضا زیدی
۱۲ مهر ۱۳۹۹، ۲۰:۰۸
محمود خسروی
۰۸ مهر ۱۳۹۹، ۲۱:۲۳
رضا زیدی
۰۹ مهر ۱۳۹۹، ۱۹:۴۴
۰۸ اسفند ۱۴۰۰، ۲۲:۲۶
نازنین کریمی مقدم
۰۹ اسفند ۱۴۰۰، ۱۰:۲۵
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:



 اگر نمیخواهید از Facade استفاده کنید، میتوانید کد زیر را به کار ببرید:
اگر نمیخواهید از Facade استفاده کنید، میتوانید کد زیر را به کار ببرید:
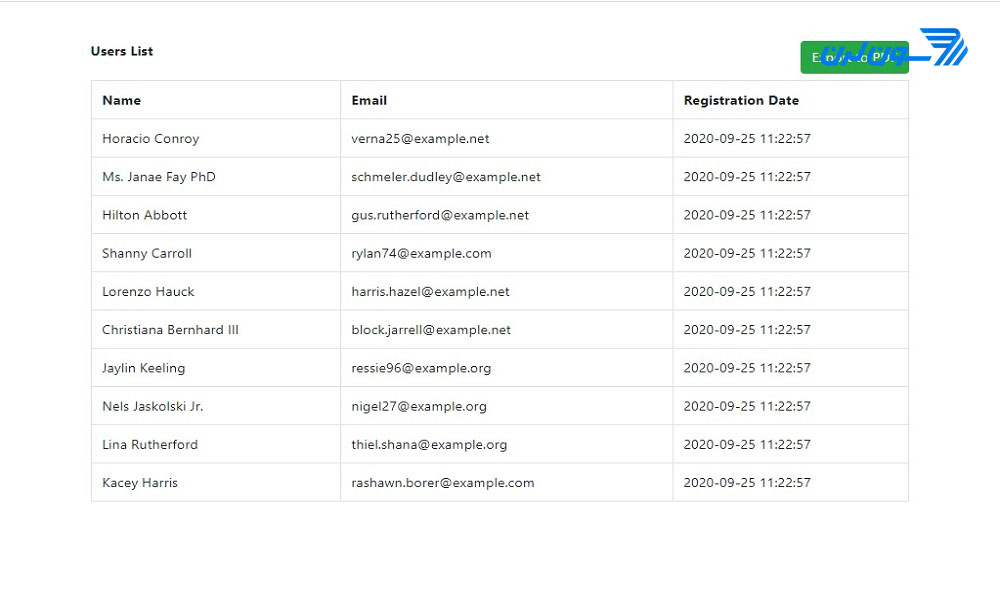
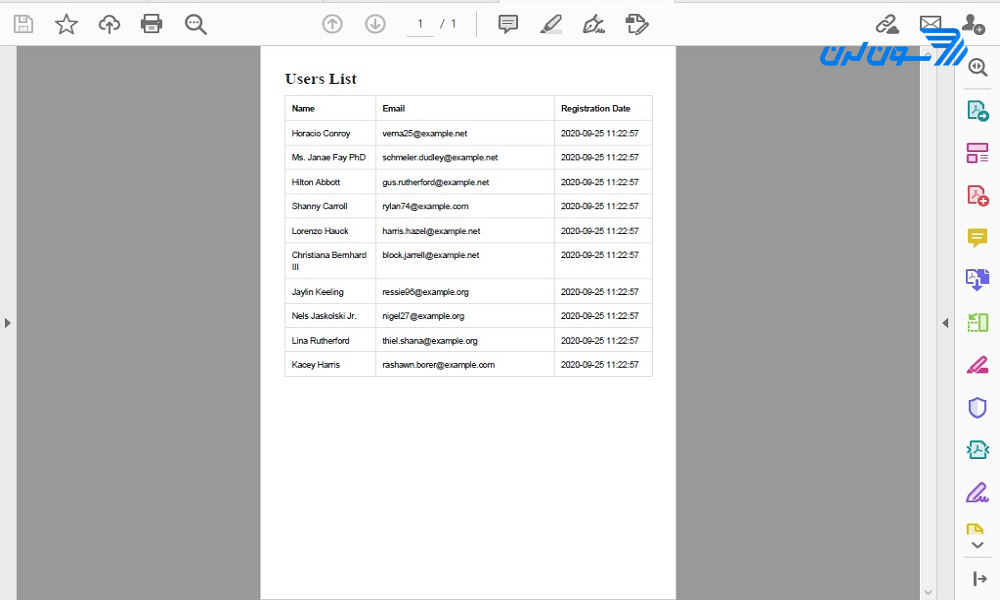
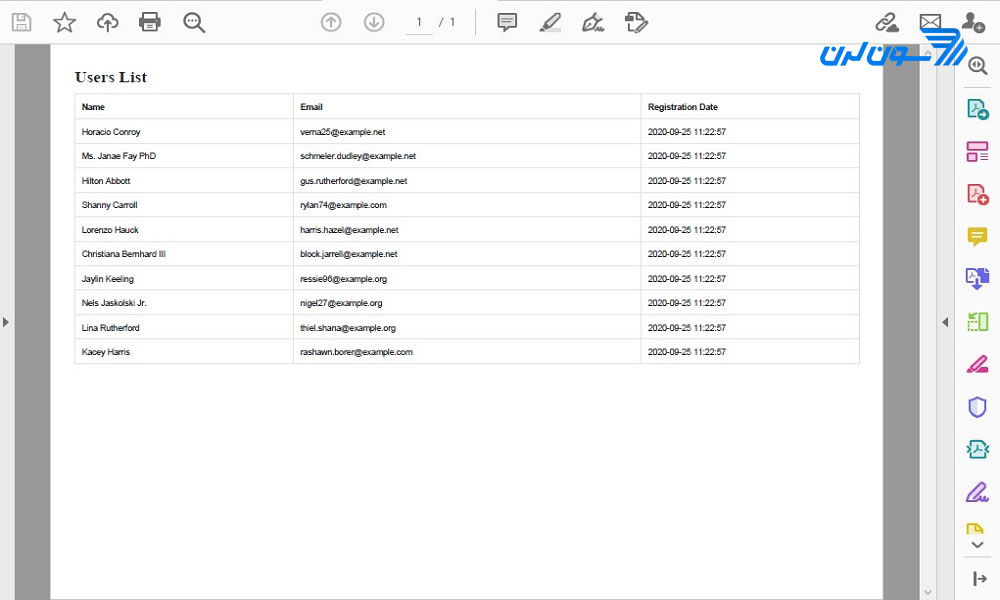
 می توانید فایلهای Html را قبل از دانلود، از مسیر دلخواه گرفته و به صورت Pdf ذخیره کنید:
می توانید فایلهای Html را قبل از دانلود، از مسیر دلخواه گرفته و به صورت Pdf ذخیره کنید:



