- تاریخچه Vite js
- ویژگیها و قابلیتهای Vite js
- مزایا و معایب Vite.js
- نحوه استفاده از Vite js
- کانفیگ Vite.js در پروژههای لاراول
- مقایسه Webpack و Vite: کدام ابزار برای توسعه وب بهتر است؟
- جمع بندی
Vite js یک ابزار مدرن ساخت و توسعه برای وب اپلیکیشنها است که توسط Evan You، خالق Vue.js، توسعه یافته است. این ابزار به طور خاص برای بهبود سرعت و کارایی در فرآیند توسعه و ارائه وب اپلیکیشنها طراحی شده است. هدف اصلی این ابزار، بهبود تجربه توسعه دهندگان وب و افزایش سرعت فرآیند توسعه و باندلینگ است. همچنین از ویژگیهای مدرن جاوااسکریپت و مرورگرها بهره میبرد تا زمان بارگذاری را کاهش دهد و کارایی را افزایش دهد. همچنین، این امکان را فراهم میکند که تغییرات کد خود را در لحظه و بدون نیاز به رفرش صفحه مشاهده کنید. این ویژگی ها، Vite را به یکی از بهترین انتخابها برای توسعه دهندگان فرانت اند تبدیل میکند.
تاریخچه Vite js
این ابزار توسط Evan You، خالق Vue.js، در سال 2020 معرفی شد. هدف اصلی از توسعه این تکنولوژی، رفع مشکلات سرعت و کارایی ابزارهای ساخت و توسعه وب موجود مانند Webpack بود. در حالی که ابزارهای سنتی مانند Webpack نیاز به زمان بیشتری برای راه اندازی و ساخت پروژهها دارند، این سیستم با استفاده از ماژولهای ES بومی و ویژگیهای مدرن جاوااسکریپت، توانسته این فرآیندها را به طور چشمگیری بهبود بخشد. این ابزار با تکیه بر تجربه کاربری بهتر و کاهش زمان انتظار برای توسعه دهندگان، توانسته است جایگاه ویژه ای در بین ابزارهای توسعه فرانت اند پیدا کند و به سرعت محبوبیت کسب کند.
ویژگیها و قابلیتهای Vite js

این فریم ورک با ویژگیها و قابلیتهای منحصر به فرد خود توانسته است جایگاه ویژه ای در بین ابزارهای توسعه فرانت اند پیدا کند. این ابزار به دلیل سرعت بالا، قابلیت Hot Module Replacement (HMR)، پشتیبانی از ماژولهای ES و پشتیبانی از TypeScript و JSX، توجه بسیاری از توسعه دهندگان را به خود جلب کرده است. همچنین، پشتیبانی از پیش پردازندههای CSS مانند Sass و Less از دیگر ویژگیهای برجسته این تکنولوژی است. در ادامه به هر یک از این ویژگیها میپردازیم.
سرعت بالا و بهبود عملکرد
یکی از مهمترین ویژگیهای Vite، سرعت بالای آن در راه اندازی و ساخت پروژهها است. برخلاف ابزارهای قدیمی مانند Webpack که نیاز به زمان بیشتری برای راه اندازی دارند، این فریم ورک با استفاده از ماژولهای ES بومی و ویژگیهای مدرن جاوااسکریپت، این فرآیندها را به طور چشمگیری بهبود بخشیده است. به عنوان مثال، زمان راه اندازی یک پروژه با این ابزار تنها 129 میلی ثانیه است، در حالی که برای Webpack ممکن است تا چند ثانیه طول بکشد.
Hot Module Replacement
قابلیت Hot Module Replacement یا به اختصار HMR یکی از ویژگیهای مفید این فریم ورک است که به توسعه دهندگان این امکان را میدهد تا تغییرات کد خود را در لحظه و بدون نیاز به رفرش صفحه مشاهده کنند. این ویژگی در پروژههای بزرگ و پیچیده بسیار مفید است، زیرا تغییرات سریع و مداوم در کد به سرعت در مرورگر بازتاب مییابد و نیازی به بارگذاری مجدد صفحه نیست.
پشتیبانی از ماژولهای ES
این فریم ورک از ماژولهای ES پشتیبانی میکند که به کاهش زمان بارگذاری و افزایش کارایی کمک میکند. این ابزار با استفاده از ماژولهای ES، به جای باندل کردن کل کد، تنها ماژولهای مورد نیاز را بارگذاری میکند. این روش باعث میشود که زمان بارگذاری اولیه کاهش یابد و تجربه کاربری بهتر شود.
پشتیبانی از TypeScript و JSX
این تکنولوژی به طور پیش فرض از TypeScript و JSX پشتیبانی میکند که این امکان را به توسعه دهندگان میدهد تا از این زبانها و تکنولوژیها در پروژههای خود استفاده کنند. پشتیبانی از TypeScript باعث میشود که کدنویسی با اطمینان بیشتری انجام شود و خطاها در زمان کدنویسی کاهش یابد. همچنین، پشتیبانی از JSX برای توسعه دهندگان React بسیار مفید است و تجربه توسعه را بهبود میبخشد.
پشتیبانی از پیش پردازندههای CSS
یکی دیگر از ویژگیهای برجسته این فریم ورک، پشتیبانی از پیش پردازندههای CSS مانند Sass و Less است. این ابزار به توسعه دهندگان این امکان را میدهد که سبکهای پیچیده و سفارشی خود را به راحتی ایجاد و مدیریت کنند. پشتیبانی از پیش پردازندههای CSS به توسعه دهندگان این امکان را میدهد که از قابلیتهای پیشرفتهتر CSS استفاده کنند و کدهای CSS خود را بهینهتر و سازمان یافتهتر بنویسند.
مزایا و معایب Vite.js

Vite.js یک ابزار مدرن و کارآمد برای توسعه وب اپلیکیشنها است که با هدف بهبود سرعت و تجربه توسعه دهندگان طراحی شده است. با این حال، مانند هر ابزار دیگری، دارای مزایا و معایب خاص خود است که باید در نظر گرفته شوند. در ادامه به بررسی این مزایا و معایب میپردازیم.
مزایای Vite.js
این تکنولوژی با هدف افزایش سرعت توسعه و بهبود کارایی ابزارهای موجود معرفی شده است. این ابزار با استفاده از تکنولوژیهای مدرن، تجربه توسعه دهندگان را بهبود میبخشد و فرآیندهای راه اندازی و باندلینگ پروژهها را به طور چشمگیری سرعت میبخشد. در ادامه به برخی از مزایای اصلی Vite.js میپردازیم.
- سرعت بالا: یکی از بزرگترین مزایای این تکنولوژی، سرعت بالای آن در راه اندازی و باندلینگ پروژهها است. این ابزار با استفاده از ماژولهای ES بومی، فرآیندهای توسعه را به طور چشمگیری بهبود میبخشد.
- تجربه توسعه بهتر: این سیستم با پشتیبانی از Hot Module Replacement (HMR) به توسعه دهندگان این امکان را میدهد تا تغییرات کد را به صورت فوری در مرورگر مشاهده کنند، بدون نیاز به بارگذاری مجدد صفحه.
- پیکربندی ساده: پیکربندی این فریم ورک به طور پیش فرض بسیار ساده و مستقیم است. بسیاری از تنظیمات به صورت خودکار انجام میشوند و نیاز به پیکربندیهای پیچیده کاهش مییابد.
- پشتیبانی از تکنولوژیهای مدرن: این تکنولوژی به طور پیش فرض از TypeScript، JSX، و پیش پردازندههای CSS مانند Sass و Less پشتیبانی میکند. این ویژگیها به توسعه دهندگان امکان استفاده از تکنولوژیهای مدرن را به سادگی فراهم میکند.
- کاهش حجم باندل: این فریم ورک با استفاده از ماژولهای ES، تنها ماژولهای مورد نیاز را بارگذاری میکند که باعث کاهش زمان بارگذاری و حجم باندل میشود.
معایب Vite.js
هر چند این ابزار دارای مزایای فراوانی است، اما مانند هر ابزار دیگری دارای محدودیتها و معایبی نیز میباشد. این معایب میتوانند تاثیر مهمی بر تصمیم گیری توسعه دهندگان در انتخاب ابزار مناسب برای پروژههای خود داشته باشند. در ادامه به بررسی برخی از معایب اصلی این ابزار میپردازیم.
- جامعه کاربری کوچک تر: با وجود رشد سریع این پلتفرم، جامعه کاربری آن هنوز به اندازه Webpack بزرگ نیست. این موضوع میتواند دسترسی به منابع و کمکهای بیشتر را محدود کند.
- پشتیبانی از پروژههای بزرگ: Vite.js به طور خاص برای پروژههای کوچک تا متوسط طراحی شده است و ممکن است در مدیریت پروژههای بسیار بزرگ با پیچیدگیهای خاص خود مواجه شود.
- پشتیبانی از چندین خروجی: پشتیبانی Vite.js از تولید چندین باندل خروجی برای برنامههای مختلف ممکن است محدودتر باشد و نیاز به تنظیمات بیشتری داشته باشد.
- منابع آموزشی کمتر: به دلیل جدیدتر بودن Vite.js نسبت به Webpack، منابع آموزشی و مستندات جانبی کمتری در دسترس است که میتواند برای توسعه دهندگان تازه کار چالش برانگیز باشد.
Vite.js با مزایای قابل توجهی مانند سرعت بالا، تجربه توسعه بهتر، و پیکربندی ساده، یکی از بهترین انتخابها برای توسعه دهندگان وب است. با این حال، محدودیت هایی مانند جامعه کاربری کوچکتر و پشتیبانی محدودتر از پروژههای بزرگ نیز وجود دارد که باید در نظر گرفته شوند. انتخاب بین Vite.js و سایر ابزارها باید بر اساس نیازها و مقیاس پروژه شما انجام شود.
نحوه استفاده از Vite js
برای استفاده از این ابزار، ابتدا باید آن را نصب کنید. نصب Vite بسیار ساده است و میتوانید با استفاده از npm یا yarn آن را به صورت سراسری نصب کنید. بعد از نصب، میتوانید یک پروژه جدید ایجاد کنید و سپس سرور توسعه دهنده را راه اندازی کنید. در ادامه به توضیح دقیقتر مراحل نصب و راه اندازی این ابزار میپردازیم.
نحوه نصب
برای نصب با استفاده از npm، دستور زیر را اجرا کنید:
npm install -g viteبرای نصب با استفاده از yarn، دستور زیر را اجرا کنید:
yarn global add viteاین دستورات Vite را به صورت سراسری بر روی سیستم شما نصب میکنند و به شما این امکان را میدهند که از آن در هر پروژه ای استفاده کنید.
ایجاد پروژه جدید
بعد از نصب این تکنولوژی، میتوانید یک پروژه جدید با استفاده از npm یا yarn ایجاد کنید. به عنوان مثال:
npm init vite //for npm
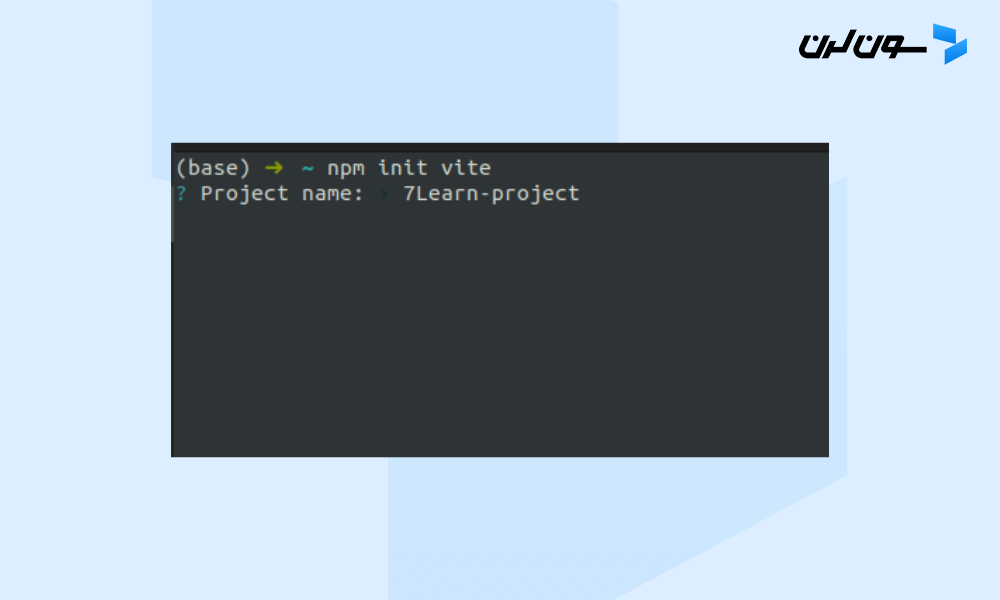
yarn create vite //for yarnبعد از اجرای این دستور، از شما خواسته میشود که نام پروژه خود را وارد کنید. به عنوان مثال:

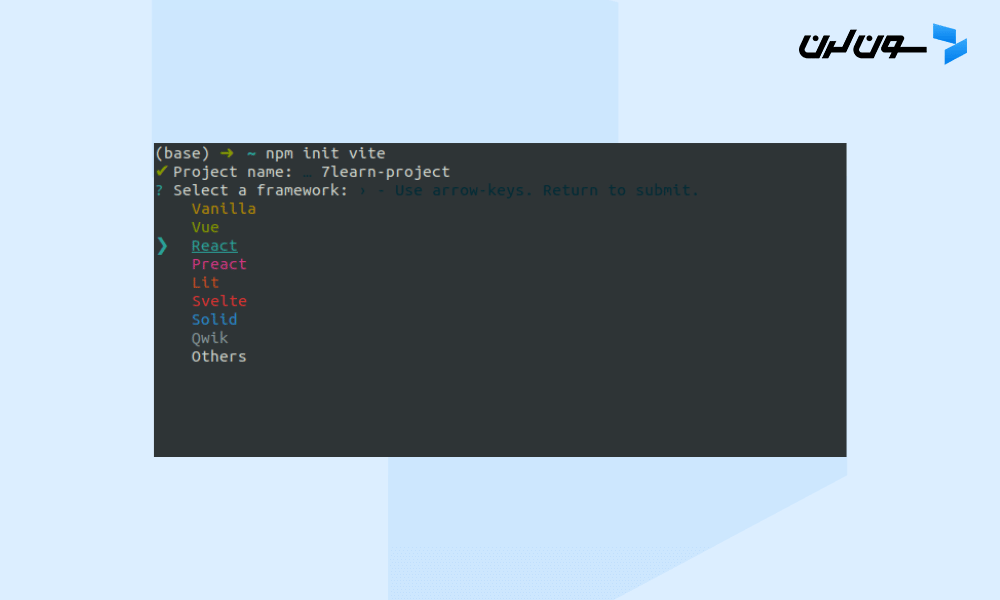
در ادامه، میتوانید یک فریمورک را برای ایجاد پروژه انتخاب کنید:

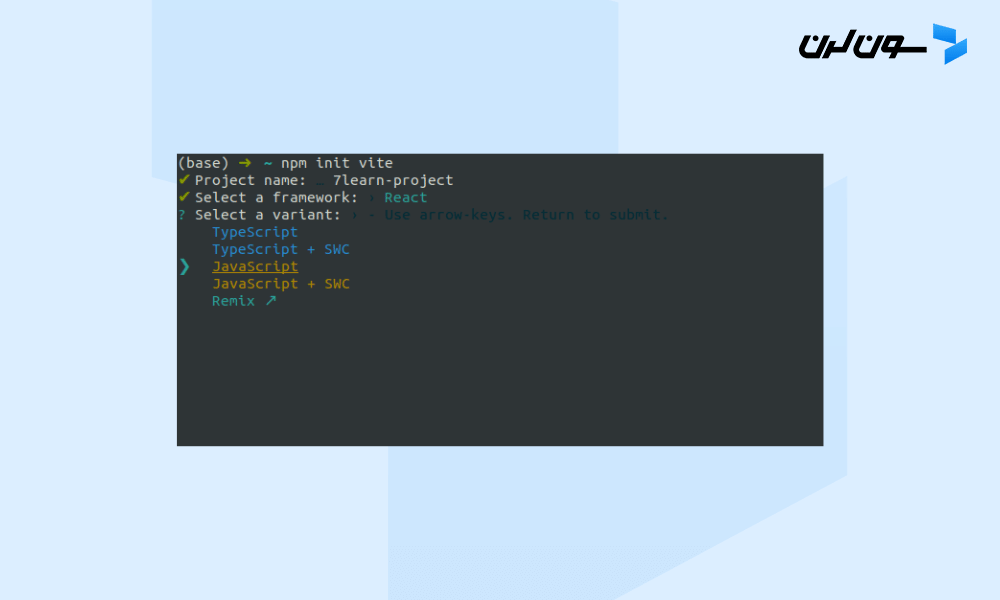
ما در این بخش React را انتخاب میکنیم. بعد از انتخاب React، میتوانید نوع پروژه را انتخاب کنید که با JavaScript یا TypeScript باشد:

بعد از انجام این انتخابها و ایجاد پروژه، باید به فولدر ایجاد شده بروید و دستورات زیر را اجرا کنید تا وابستگیها نصب شده و سرور توسعه دهنده راه اندازی شود:
cd 7learn-project
npm install
npm run devاین دستورات باعث میشوند که پروژه شما راه اندازی شده و سرور توسعه دهنده شروع به کار کند. اکنون میتوانید تغییرات خود را در پروژه اعمال کرده و آنها را به صورت زنده مشاهده کنید.

کانفیگ Vite.js در پروژههای لاراول
استفاده از این ابزار در پروژههای لاراول، به توسعه دهندگان این امکان را میدهد تا از مزایای سرعت بالا و بهینه سازی هایی که Vite فراهم میکند، بهره مند شوند. در این بخش، به نحوه تنظیم و کانفیگ Vite.js در یک پروژه لاراول میپردازیم.
پیش از شروع، اطمینان حاصل کنید که Node.js و npm یا yarn بر روی سیستم شما نصب باشد. همچنین، نسخه اخیر Composer بر روی سیستم شما نصب شده باشد.
ایجاد پروژه جدید لاراول با Vite
برای ایجاد یک پروژه جدید لاراول که به صورت پیش فرض از این فریم ورک استفاده میکند، از دستور Composer زیر استفاده کنید:
composer create-project laravel/laravel 7learn-vite-projectپس از ایجاد پروژه، وارد پوشه پروژه شوید:
cd 7learn-vite-projectنصب وابستگیهای npm
برای نصب تمام وابستگیهای جاوااسکریپت و Vite، دستور زیر را اجرا کنید:
npm installکانفیگ فایل vite.config.js
فایل کانفیگ Vite از پیش در پروژه لاراول تنظیم شده است. برای مشاهده و ویرایش آن، فایل vite.config.js را باز کنید و محتوای زیر را در آن بررسی کنید:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});این تنظیمات اعلام میکند که فایلهای ورودی کدام هستند و امکان رفرش سریع (Hot Module Replacement) را فعال میکند.
تنظیم اسکریپتهای npm
برای سادهتر کردن فرآیند ساخت و توسعه، اسکریپتهای npm را در فایل package.json خود اضافه کنید:
"scripts": {
"dev": "vite",
"build": "vite build"
}این اسکریپتها به شما اجازه میدهند تا با اجرای دستورات npm run dev و npm run build، پروژه خود را در حالت توسعه و تولید قرار دهید.
وارد کردن Assetها در resources/js/app.js
برای استفاده از assetها و فایلهای جاوااسکریپت دیگر در پروژه خود، باید آنها را در فایل resources/js/app.js وارد کنید. به عنوان مثال، اگر از یک فایل CSS، یک تصویر، و چندین فایل جاوااسکریپت دیگر استفاده میکنید، میتوانید به صورت زیر عمل کنید:
// Importing CSS file
import '../css/app.css';
// Importing an image
import myImage from '../images/my-image.png';
// Importing additional JavaScript files
import './additional-file1.js';
import './additional-file2.js';
// Example usage of the imported image
const img = document.createElement('img');
img.src = myImage;
document.body.appendChild(img);
// Your main JavaScript code
console.log('Hello from app.js');
این کد نشان میدهد که چگونه میتوانید فایلهای CSS، تصاویر، و فایلهای جاوااسکریپت دیگر را در فایل جاوااسکریپت خود وارد و استفاده کنید.
استفاده از Vite در Blade Templates
برای استفاده از خروجیهای Vite در قالبهای Blade لاراول، باید از دستورهای Blade ارائه شده توسط پلاگین لاراول Vite استفاده کنید. به عنوان مثال، در فایل resources/views/welcome.blade.php میتوانید به صورت زیر عمل کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>7Learn Project</title>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<h1>Hello, Laravel with Vite! </h1>
</body>
</html>در اینجا، نیازی به جداگانه ایمپورت کردن فایلهای CSS و جاوااسکریپت نیست؛ شما میتوانید همه فایلها را به صورت یکجا و به ترتیب در دستور @vite وارد کنید.
اجرای پروژه
برای شروع پروژه در حالت توسعه، دستور زیر را اجرا کنید:
npm run devاین دستور یک سرور محلی راه اندازی میکند که شما میتوانید تغییرات خود را به صورت زنده مشاهده کنید. برای ساخت نسخه build، از دستور زیر استفاده کنید:
npm run buildاین دستور فایلهای نهایی برای deploy را ایجاد میکند که میتوانید آنها را بر روی سرور قرار دهید.
مقایسه Webpack و Vite: کدام ابزار برای توسعه وب بهتر است؟

در دنیای توسعه وب، انتخاب ابزار مناسب برای ساخت و باندلینگ پروژهها بسیار مهم است. Webpack و Vite دو ابزار محبوب در این حوزه هستند که هر کدام مزایا و معایب خود را دارند. در این بخش، به مقایسه این دو ابزار میپردازیم تا به شما کمک کنیم بهترین انتخاب را برای پروژههای خود داشته باشید.
سرعت راه اندازی و باندلینگ
- Webpack: یک ابزار قدرتمند و منعطف برای باندلینگ است که میتواند پروژههای پیچیده و بزرگ را مدیریت کند. با این حال، زمان راه اندازی و باندلینگ در Webpack معمولاً طولانیتر است، به ویژه برای پروژههای بزرگ.
- Vite: با هدف افزایش سرعت راه اندازی و باندلینگ طراحی شده است. این ابزار از ماژولهای ES بومی استفاده میکند که باعث کاهش زمان راه اندازی میشود.
پشتیبانی از HMR (Hot Module Replacement)
- Webpack: از HMR پشتیبانی میکند که به توسعه دهندگان این امکان را میدهد تا تغییرات کد خود را بدون نیاز به بارگذاری مجدد صفحه مشاهده کنند. این ویژگی به ویژه در توسعه پروژههای بزرگ بسیار مفید است.
- Vite: نیز از HMR پشتیبانی میکند و به لطف معماری مدرن خود، این فرآیند را بسیار سریعتر و بهینهتر انجام میدهد. تغییرات کد در لحظه در مرورگر بازتاب مییابد که این ویژگی توسعه دهندگان را قادر میسازد تا بازخورد فوری از تغییرات خود دریافت کنند.
پیکربندی و تنظیمات
- Webpack: نیاز به تنظیمات و پیکربندیهای پیچیده دارد. فایل پیکربندی Webpack معمولاً شامل تنظیمات زیادی است که میتواند برای توسعه دهندگان تازه کار چالش برانگیز باشد.
- Vite: به طور پیش فرض پیکربندی سادهتری دارد و بسیاری از تنظیمات به صورت خودکار انجام میشوند. این ویژگی به توسعه دهندگان اجازه میدهد تا به سرعت پروژههای خود را راه اندازی کنند.
پشتیبانی از تکنولوژیهای جدید
- Webpack: از تکنولوژیهای جدید مانند TypeScript، JSX، و پیش پردازندههای CSS مانند Sass و Less پشتیبانی میکند. با این حال، اضافه کردن این قابلیتها نیاز به تنظیمات بیشتری دارد.
- Vite: به صورت پیش فرض از TypeScript، JSX و پیش پردازندههای CSS پشتیبانی میکند. این ویژگیها به راحتی قابل استفاده هستند و نیاز به تنظیمات اضافی کمتری دارند.
جامعه کاربری و مستندات
- Webpack: به دلیل سابقه طولانی تر، جامعه کاربری بزرگی دارد و مستندات بسیار جامعی برای آن موجود است. توسعه دهندگان میتوانند به راحتی منابع و کمکهای لازم را پیدا کنند.
- Vite: به تازگی معرفی شده است و جامعه کاربری آن در حال رشد است. مستندات Vite نیز کامل و کاربردی است، اما ممکن است به اندازه Webpack منابع جانبی و کمکهای زیادی نداشته باشد.
هر دو ابزار مزایا و معایب خود را دارند. اگر پروژه ای بزرگ و پیچیده دارید و نیاز به کنترل دقیق بر روی تنظیمات دارید، Webpack ممکن است گزینه بهتری باشد. اما اگر سرعت و سادگی در راه اندازی و توسعه برای شما اهمیت بیشتری دارد، Vite انتخاب مناسبی خواهد بود. انتخاب نهایی بستگی به نیازها و ترجیحات شما دارد.
اگر علاقه مند به آشنایی بیشتر با Webpack هستید، پیشنهاد میکنیم به مقاله «وب پک (Webpack) چیست؟» مراجعه کنید تا با ویژگیها و کاربردهای آن بیشتر آشنا شوید.
در این بخش، ویژگیهای کلیدی Webpack و Vite را در قالب یک جدول مقایسه میکنیم تا بتوانید به راحتی نقاط قوت و ضعف هر کدام را مشاهده کنید.
ویژگی ها | Webpack | Vite |
سرعت راه اندازی | کندتر، زمان بر به ویژه در پروژههای بزرگ | سریع، استفاده از ماژولهای ES بومی |
پیکربندی و تنظیمات | پیچیده، نیاز به تنظیمات متعدد | ساده، تنظیمات خودکار و پیش فرض مناسب |
زمان باندلینگ | کندتر در پروژههای بزرگ | سریعتر و بهینه تر |
مدیریت فایلهای بزرگ | عملکرد ضعیفتر با فایلهای بزرگ و پیچیده | عملکرد بهتر با فایلهای بزرگ و پیچیده |
چندین خروجی | امکان تولید چندین باندل خروجی برای برنامههای مختلف | پشتیبانی محدودتر اما کافی برای اکثر پروژه ها |
مستندات و منابع آموزشی | مستندات جامع و منابع آموزشی فراوان | مستندات کامل و در حال بهبود، منابع آموزشی کمتر |
کاهش حجم باندل | نیاز به تنظیمات اضافی برای بهینه سازی حجم باندل | کاهش حجم باندل به صورت پیش فرض و بهینه تر |
پشتیبانی از مدرنترین ویژگی ها | پشتیبانی با تنظیمات اضافی و پیچیده | پشتیبانی پیش فرض از ویژگیهای مدرن جاوااسکریپت و CSS |
انعطاف پذیری | بسیار انعطاف پذیر و قابل تنظیم | انعطاف پذیر، اما تمرکز بر سادگی |
با توجه به جدول بالا، اگر به دنبال یک ابزار قدرتمند و منعطف هستید و مشکلی با پیچیدگی پیکربندی ندارید، Webpack میتواند انتخاب مناسبی باشد. اما اگر سرعت راه اندازی و سادگی در توسعه برای شما اهمیت بیشتری دارد، Vite انتخاب بهتری خواهد بود. انتخاب نهایی بستگی به نیازهای خاص پروژه و ترجیحات شخصی شما دارد.
جمع بندی
Vite.js، ابزاری مدرن برای توسعه وب اپلیکیشن ها، توسط Evan You، خالق Vue.js، در سال 2020 معرفی شد. هدف اصلی این ابزار، بهبود سرعت و کارایی در فرآیند توسعه و باندلینگ است. این ابزار با استفاده از ماژولهای ES بومی و ویژگیهای مدرن جاوااسکریپت، تجربه توسعه دهندگان را بهبود بخشیده و زمان بارگذاری را کاهش میدهد.
Vite.js دارای ویژگیهای برجسته ای همچون سرعت بالا، قابلیت Hot Module Replacement (HMR)، پشتیبانی از ماژولهای ES، TypeScript و JSX، و همچنین پشتیبانی از پیش پردازندههای CSS مانند Sass و Less است. این ویژگیها باعث شده تا Vite.js یکی از بهترین انتخابها برای توسعه دهندگان فرانت اند باشد.
استفاده از Vite.js در پروژههای لاراول نیز امکان پذیر است و به توسعه دهندگان اجازه میدهد تا از مزایای سرعت و بهینه سازی این ابزار بهره مند شوند. مراحل نصب و راه اندازی Vite.js در پروژههای لاراول بسیار ساده بوده و شامل نصب وابستگیها و تنظیم فایلهای کانفیگ میشود.
در مقایسه با Webpack، Vite.js سرعت راه اندازی و باندلینگ بالاتری دارد و پیکربندی سادهتری ارائه میدهد. در حالی که Webpack از انعطاف پذیری و پشتیبانی گستردهتری برخوردار است، Vite.js با بهره گیری از تکنولوژیهای مدرن، فرآیند توسعه را بهینهتر میکند.
مزایای Vite.js شامل سرعت بالا، تجربه توسعه بهتر، پیکربندی ساده و کاهش حجم باندل است. با این حال، معایبی همچون جامعه کاربری کوچک تر، منابع آموزشی کمتر و پشتیبانی محدودتر از پروژههای بزرگ نیز وجود دارد.
به طور کلی، Vite.js با مزایای قابل توجهی مانند سرعت بالا، پشتیبانی از تکنولوژیهای مدرن و پیکربندی ساده، گزینه ای مناسب برای توسعه دهندگان وب است. اما محدودیت هایی مانند جامعه کاربری کوچکتر و پشتیبانی محدودتر از پروژههای بزرگ نیز باید در نظر گرفته شوند. انتخاب بین Vite.js و سایر ابزارها باید بر اساس نیازها و مقیاس پروژه انجام شود.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





