- وب پک (Webpack) چیست؟
- Webpack چگونه کار میکند؟
- چرا باید از Webpack استفاده کنیم؟
- نصب وب پک
- نحوه استفاده از وب پک
- پیکربندی وب پک
- سفارشی کردن تنظیمات وب پک
- پلاگینهای وب پک
- لودرها (Loaders)
- نکاتی برای استفاده از وب پک
- مقایسه Webpack با سایر ابزارهای بسته بندی
- جمع بندی
در عصر دیجیتالی امروز، ابزارهای توسعه وب نقش بسیار مهمی در ساخت و بهینه سازی وب سایتها و برنامههای کاربردی دارند. یکی از این ابزارها، Webpack است که به عنوان یک ماژول باندلر (module bundler) شناخته میشود. در این مقاله، به بررسی دقیقتر Webpack، کارکردهای آن، و اینکه چرا توسعه دهندگان باید از آن استفاده کنند میپردازیم.
وب پک (Webpack) چیست؟
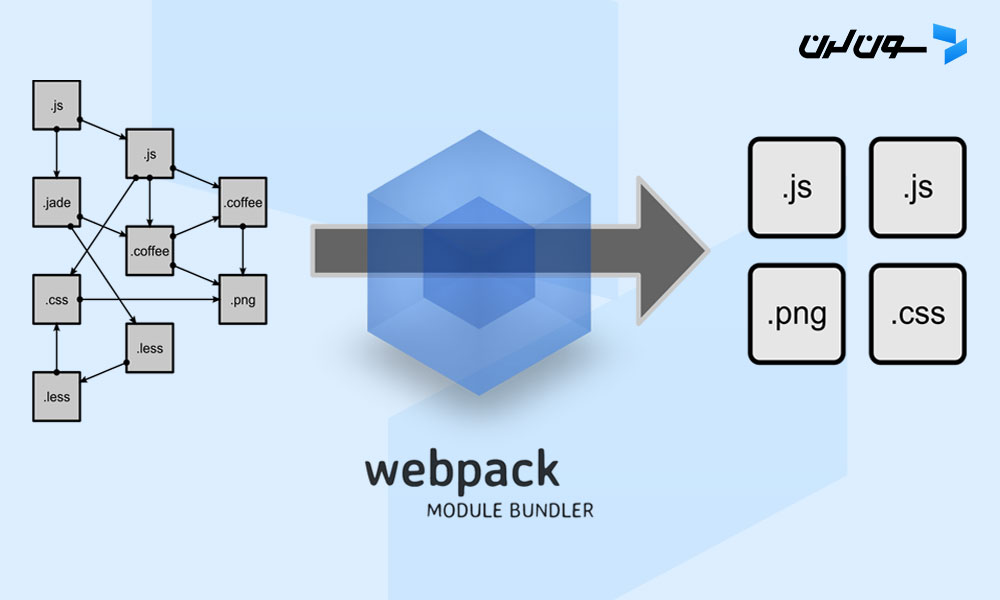
یک ابزار برای توسعه وب است که به توسعه دهندگان کمک میکند تا کدها و منابع مختلف مثل جاوا اسکریپت، CSS و تصاویر را ترکیب و بهینه سازی کنند. به زبان ساده، Webpack گروهی از فایلها و کدها را میگیرد و آنها را در یک یا چند پکیج یا بسته خروجی ترکیب میکند که راحتتر میتوان آنها را در وب سایتها استفاده کرد. این کار به سرعت بارگذاری صفحه وب کمک میکند زیرا مرورگر تنها تعداد کمی فایل بزرگتر را بارگذاری میکند به جای اینکه هزاران فایل کوچک را بارگذاری کند.
Webpack از نقاط ورودی برای شروع کار خود استفاده میکند که معمولاً یک فایل جاوا اسکریپت است. سپس، بر اساس نیازهای تعریف شده در فایل پیکربندی (webpack.config.js)، تمام وابستگیها و منابع مرتبط با این نقطه ورودی را پیدا کرده و آنها را به صورت یک بسته خروجی مدیریت میکند. این فرآیند شامل فشرده سازی، ترجمه (مثلاً تبدیل کد ES6 به جاوا اسکریپتی که تمام مرورگرها میفهمند)، و گاهی اوقات تقسیم کد به چند بخش برای بارگذاری بهتر است.

از Webpack به خصوص در پروژههای بزرگ و پیچیده که دارای بسیاری از فایلها و وابستگیهای متقابل هستند، استفاده میشود. این ابزار به توسعه دهندگان کمک میکند تا کدهای خود را سازماندهی کرده و اطمینان حاصل کنند که وب سایتهای آنها به صورت کارآمد و بدون خطا کار میکنند.
Webpack چگونه کار میکند؟
به عنوان یک ابزار اصلی در بسته بندی ماژولها و فایلها در توسعه وب، از یک مدل مبتنی بر گراف استفاده میکند تا وابستگیهای بین ماژولها را شناسایی و مدیریت کند. این ابزار، فایلهای منبع مختلفی مانند جاوا اسکریپت، CSS و تصاویر را میگیرد و آنها را به یک بسته ی واحد تبدیل میکند که برای بارگذاری در مرورگرها بهینه سازی شده است. فرآیند بسته بندی شامل چند مرحله است: تجزیه (parsing) ماژولها برای درک وابستگی ها، اجرای تبدیلات لازم با استفاده از لودرها، و سپس ترکیب تمام این ماژولها در یک فایل خروجی. این فرآیند نه تنها به مدیریت بهتر منابع کمک میکند بلکه اجازه میدهد تا توسعه دهندگان تجربه ی کاربری سریعتر و کارآمدتری را ارائه دهند.
چرا باید از Webpack استفاده کنیم؟

استفاده از Webpack در پروژههای توسعه وب میتواند مزایای قابل توجهی داشته باشد. اولین و مهمترین مزیت، کاهش حجم فایلها و بهبود زمان بارگذاری صفحات وب است که مستقیماً بر عملکرد کلی سایت تأثیر میگذارد. Webpack با مینیفای کردن فایلها و ترکیب منابع مختلف، فرآیند بارگذاری را سریعتر میکند. علاوه بر این، این ابزار امکانات پیشرفته ای مانند "کد اسپلیتینگ" (code splitting) را فراهم میآورد که به توسعه دهندگان اجازه میدهد تنها بخش هایی از کد را بارگذاری کنند که کاربر به آنها نیاز دارد. این ویژگی میتواند تأثیر بسزایی در بهبود تجربه کاربری و کاهش منابع سرور داشته باشد. در نتیجه، Webpack یک ابزار اساسی برای هر توسعه دهنده ای است که به دنبال بهینه سازی و مدیریت منابع وابسته در پروژههای خود است.
نصب وب پک

نصب این ابزار در محیط توسعه بسیار ساده است و تنها چند دستور ساده نیاز دارد. ابتدا، باید Node.js را به عنوان پیش نیاز بر روی سیستم خود نصب کنید، چرا که به عنوان یک بسته نود منتشر میشود. پس از نصب Node.js با استفاده از npm یا yarn، میتوانید وب پک را به سادگی نصب کنید. دستور زیر را در ترمینال یا کامند پرامپت خود اجرا کنید:
npm install --save-dev webpack webpack-cliاین دستور Webpack و Webpack CLI را به عنوان وابستگیهای توسعه در پروژه ی شما اضافه میکند. پس از اتمام نصب، شما آماده هستید تا با استفاده از این ابزار، پروژههای وب خود را مدیریت و بهینه سازی کنید.
نحوه استفاده از وب پک
برای استفاده از Webpack، یک فایل پیکربندی متناسب با نیازهای پروژه تان ایجاد کنید. فایل پیکربندی، معمولاً با نام webpack.config.js، نقش محوری در تعیین نحوه عملکرد Webpack دارد. در این فایل، شما تعیین میکنید که کدام فایلها باید به عنوان نقطه ورودی شناخته شوند، کدام فایلها بسته بندی شوند، و نتایج در کجا ذخیره گردند. پس از نصب، یک فایل پیکربندی اولیه ایجاد کنید. مثال زیر یک فایل پیکربندی ساده را نشان میدهد:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};در این مثال، entry نقطه ورودی فایلهای جاوا اسکریپت شما است که ./src/index.js تعیین شده است. output مشخص میکند که فایلهای بسته بندی شده چگونه و کجا ذخیره شوند. filename نام فایل خروجی بسته بندی شده و path مسیری است که فایلها در آن ذخیره میشوند.
برای اجرای وب پک و بسته بندی پروژه تان، دستور زیر را در خط فرمان وارد کنید:
npx webpack --config webpack.config.jsاین دستور باعث میشود که این ابزار فرآیند ترجمه و بسته بندی را بر اساس تنظیمات موجود در فایل webpack.config.js شروع کند. با توجه به پیکربندیها و نیازهای پیچیده تر، میتوانید لودرها و پلاگینهای مختلفی را به فایل پیکربندی اضافه کنید تا قابلیتهای بیشتری را فراهم آورید.
پیکربندی وب پک
پیکربندی Webpack شاید در نگاه اول پیچیده به نظر برسد، اما با درک اصول اولیه، میتوانید به سرعت یاد بگیرید چگونه تنظیمات را مطابق با نیازهای پروژه خود انجام دهید. هسته اصلی پیکربندی Webpack در فایل webpack.config.js قرار دارد که به شما امکان میدهد مشخص کنید کدام فایلها باید بسته بندی شوند، کدام تبدیلات باید اعمال شوند و خروجی نهایی کجا ذخیره شود. در این فایل، شما میتوانید لودرها، پلاگینها و دیگر تنظیمات پیشرفته را تعریف کنید تا اطمینان حاصل کنید که بسته بندی شما بهینه و متناسب با استانداردهای فعلی وب است.
سفارشی کردن تنظیمات وب پک

سفارشی سازی تنظیمات Webpack امکان پذیر و بسیار مهم است، زیرا هر پروژه وب نیازمند رویکرد خاصی به مدیریت منابع و وابستگیها میباشد. با استفاده از فایل webpack.config.js، توسعه دهندگان میتوانند تنظیمات پیش فرض را تغییر دهند تا بهترین عملکرد را از بسته بندی خود بدست آورند. این تنظیمات میتوانند شامل تعریف نقطه ورود (entry point)، خروجیها (outputs)، لودرها و پلاگینها باشند. به عنوان مثال، اگر پروژه ای شامل تعداد زیادی تصویر و فایل مدیا باشد، میتوانید با استفاده از پلاگین هایی مانند image-webpack-loader و file-loader، عملکرد و بهینه سازی این فایلها را افزایش دهید. تنظیمات سفارشی به شما کمک میکند تا از قابلیتهای Webpack به طور کامل بهره ببرید و محیط توسعه تان را مطابق با نیازهای خاص پروژه تان شخصی سازی کنید.
پلاگینهای وب پک
پلاگینها یکی دیگر از جنبههای کلیدی Webpack هستند که به توسعه دهندگان امکان میدهند قابلیتهای اضافی را به فرآیند بسته بندی خود اضافه کنند. پلاگینها میتوانند از کارهای ساده مانند تولید فایلهای HTML اتوماتیک گرفته تا پیچیدهترین وظایف مانند بهینه سازی بستهها و مدیریت پیشرفته ی کش را انجام دهند. به عنوان مثال، HtmlWebpackPlugin پس از تولید بستههای جاوا اسکریپت، به طور خودکار یک فایل HTML را ایجاد میکند که اسکریپتها را به صورت صحیح به آن اضافه میکند. این امر مدیریت فایلهای خروجی را بسیار آسانتر میکند و اطمینان میدهد که همه فایلها به درستی به مرورگر ارسال شوند. استفاده از پلاگینهای مناسب میتواند تأثیر بسزایی در کارایی و قابلیت نگهداری پروژههای وب داشته باشد. در اینجا به چند مورد از پلاگینهای پرکاربرد و محبوب این ابزار اشاره میکنیم:
HtmlWebpackPlugin
یکی از پرکاربردترین پلاگینها در میان توسعه دهندگان Webpack است. این پلاگین به طور خودکار یک فایل HTML را تولید میکند و همه جاوا اسکریپتهای بسته بندی شده و CSSهای مرتبط را به این فایل اضافه میکند. این امر مدیریت فایلهای خروجی و ادغام آنها در پروژههای وب را بسیار آسانتر میکند.
MiniCssExtractPlugin
برای استخراج فایلهای CSS از باندلهای جاوا اسکریپت و تولید فایلهای جداگانه ی CSS استفاده میشود. این کار به بهبود کارایی بارگذاری صفحه کمک میکند، زیرا مرورگر میتواند فایلهای CSS و جاوا اسکریپت را به صورت موازی بارگذاری کند.
CleanWebpackPlugin
قبل از هر بار ساخت جدید، پوشه ی خروجی را پاک میکند تا اطمینان حاصل شود که فایلهای پیشین و دیگر فایلهای ناخواسته حذف شده و تنها فایلهای جدید در خروجی وجود داشته باشند. این پلاگین به حفظ نظم و تمیزی فایلهای بیلد شده کمک میکند.
UglifyJsPlugin
یک پلاگین محبوب برای فشرده سازی و بهینه سازی فایلهای جاوا اسکریپت است. این پلاگین با حذف فضاهای خالی، نظرات و دیگر عناصر غیرضروری کد، به کاهش اندازه بستهها و بهبود زمان بارگذاری صفحه کمک میکند.
DefinePlugin
امکان تعریف مقادیر ثابت در زمان کامپایل را فراهم میآورد. این مقادیر میتوانند برای مدیریت تنظیمات محیطی مانند API keys یا سایر تنظیمات خاص محیط استفاده شوند، و امکان دسترسی به این مقادیر در کدهای جاوا اسکریپت فراهم میشود.
لودرها (Loaders)
لودرها در Webpack واسط هایی هستند که اجازه میدهند فایلهای مختلف پیش از اینکه به بستههای نهایی افزوده شوند، پردازش شوند. به طور مثال، babel-loader به توسعه دهندگان امکان میدهد که کد JavaScript نوشته شده با استانداردهای جدیدتر (مانند ES6 و بالاتر) را به کدی تبدیل کنند که در تمام مرورگرها قابل اجرا است. همچنین، css-loader و style-loader به ترتیب مسئول مدیریت و اضافه کردن CSS به DOM هستند. استفاده از لودرهای مناسب میتواند به بهبود سازمان دهی کد و مدیریت بهتر وابستگیها کمک کند، که نهایتاً منجر به تسریع در توسعه و بهینه سازی عملکرد میشود.
نکاتی برای استفاده از وب پک
برای استفاده مؤثر از Webpack، توصیه میشود که:
- نظارت بر حجم بسته ها: همیشه به حجم فایلهای خروجی خود توجه داشته باشید، زیرا بستههای بزرگ میتوانند بر عملکرد وب سایت تأثیر منفی گذارند.
- استفاده از کش برای بهبود عملکرد: تنظیم کش در Webpack میتواند به کاهش درخواستهای مکرر به سرور و بهبود زمان بارگذاری صفحات کمک کند.
- به روز نگه داشتن وابستگی ها: اطمینان حاصل کنید که نسخههای وابستگیهای Webpack و پلاگینها به روز هستند تا از آخرین بهبودها و رفع اشکالها بهره مند شوید.
مقایسه Webpack با سایر ابزارهای بسته بندی
Webpack یکی از ابزارهای بسته بندی ماژولها در جاوا اسکریپت است که با سایر ابزارهای مشابه مانند Gulp, Grunt, Browserify, و Parcel مقایسه میشود. هر کدام از این ابزارها دارای ویژگیها و استفادههای خاص خود هستند. در ادامه، چند نکته کلیدی در مقایسه Webpack با سایر ابزارها را بررسی میکنیم:

Webpack و Browserify
Browserify شروع به کار خود را به عنوان یک ابزار تبدیل ماژولهای Node.js برای استفاده در مرورگر آغاز کرد. این ابزار برای تبدیل کد Node.js به کد قابل اجرا در مرورگرها بسیار مفید است. اما، Webpack ارائه دهنده قابلیتهای پیشرفتهتری مانند 'code splitting' است که به توسعه دهندگان امکان میدهد بستههای خود را به چندین قسمت تقسیم کنند و تنها زمان لازم بارگذاری شوند. Webpack همچنین از Hot Module Replacement (HMR) پشتیبانی میکند، ویژگی ای که به توسعه دهندگان اجازه میدهد تغییرات را به صورت زنده در برنامه در حال اجرا ببینند.
Webpack و Gulp/Grunt
Gulp و Grunt دو ابزار مبتنی بر جریان وظیفه ای (task runner) هستند که برای اتوماسیون وظایف مختلف مانند فشرده سازی فایل ها، ادغام فایلها و تبدیل SASS به CSS استفاده میشوند. این ابزارها معمولاً برای وظایف کوچکتر و مدیریت پروژههای سادهتر ترجیح داده میشوند.
در مقابل، Webpack به طور خاص برای مدیریت پیچیدگیهای بسته بندی ماژولهای جاوا اسکریپت طراحی شده است و میتواند برای ادغام کامل تمام منابع وابسته به یک پروژه استفاده شود.
Webpack و Parcel
Parcel یک ابزار بسته بندی جدیدتر است که با هدف ساده سازی روند بسته بندی و کاهش نیاز به پیکربندی ظاهر شده است. Parcel به طور خودکار تنظیمات را انجام میدهد و برای پروژههای کوچک و متوسط که نیاز به پیکربندی دقیق و گسترده ندارند، ایده آل است. Webpack، از سوی دیگر، انعطاف پذیری بیشتری در پیکربندی ارائه میدهد که برای پروژههای بزرگتر و پیچیدهتر که نیاز به تنظیمات دقیقتری دارند، مناسبتر است.
در نهایت، انتخاب بین این ابزارها به نیازهای خاص پروژه و ترجیحات توسعه دهنده بستگی دارد. Webpack به دلیل قابلیتهای گسترده و پشتیبانی قوی از جامعه توسعه دهندگان، برای پروژههای بزرگ و پیچیده که نیاز به مدیریت دقیق منابع دارند، یک گزینه بسیار محبوب است.
جمع بندی
وب پک یک ابزار اساسی برای هر توسعه دهنده وب است که به دنبال مدیریت منابع و بهینه سازی پروژههای خود است. با قابلیتهای گسترده ای که از طریق لودرها، پلاگینها و تنظیمات سفارشی ارائه میدهد، Webpack امکان پذیر میسازد که توسعه دهندگان وب سایتهای پیچیده و بهینه ای را ایجاد کنند که در زمان بارگذاری بهینه شده اند. از این رو، استفاده از این ابزار میتواند تأثیر قابل توجهی بر سرعت توسعه و کیفیت نهایی محصول داشته باشد.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: