- Page Speed چیه؟
- چرا Page Speed برای سئو مهمه؟
- چطور زمان لود صفحه رو بررسی کنیم؟
- ۸ روش برای بهبود سرعت صفحه و سئو
- سوالات متداول
- جمعبندی
تا حالا شده یه صفحه وب رو باز کنی و احساس کنی زمان به کندی میگذره؟ انگار که منتظری تا تموم قسمتهای اون صفحه از راه برسن و تازه بعدش میتونی ببینیش؟ اگه جوابت مثبته، بدون که این مشکل رو نه تنها تو، بلکه خیلی از کاربرای دیگه هم تجربه کردن. سرعت بارگذاری صفحه یا همون Page Speed، یکی از مهمترین چیزاییه که توی دنیای وب امروز خیلی تاثیر داره. هرچقدر سریعتر بتونی یه صفحه رو لود کنی، کاربر خوشحالتره و تجربه بهتری داره. اما اگه سرعت پایین باشه؟ خب، احتمالاً حتی قبل از اینکه محتوای صفحت رو ببینن، دکمه برگشت رو میزنن و خداحافظ!
تو این مقاله قراره با هم یاد بگیریم که Page Speed دقیقاً چیه، چرا برای گوگل و سئو اینقدر مهمه و مهمتر از همه، چطوری میتونی سرعت صفحات سایتت رو به سطح حرفهای برسونی. پس اگه دوست داری سایتت همیشه تند و تیز باشه، تا آخر این مقاله باهامون همراه باش!
Page Speed چیه؟
خب، اگه بخوام خیلی ساده بگم، Page Speed یعنی سرعت لود شدن محتوای یه صفحه وب. بعضی جاها بهش "سرعت بارگذاری" هم میگن.
اما یه نکته مهم! سرعت صفحه یه عدد ثابت یا یه اندازهگیری تک نیست. محتوای یه صفحه تو مراحل مختلف لود میشه. واسه همین، Page Speed به یه عالمه فاکتور مختلف اشاره میکنه که هر کدوم یه بخش از سرعت لود شدن رو میسنجن. مثلاً:
- Time to First Byte (TTFB): این فاکتور نشون میده چقدر طول میکشه تا صفحه شروع به بارگذاری کنه.
- First Contentful Paint (FCP): این فاکتور میگه اولین المان قابل دیدن مثل یه تصویر، چقدر زود به کاربر نمایش داده میشه.
- First Input Delay (FID): این یکی نشون میده سایتت چقدر زود به اولین تعامل کاربر (مثلاً کلیک روی دکمه) جواب میده.
- Onload Time: یعنی چقدر زمان میبره تا همه محتوای صفحه کامل لود بشه.
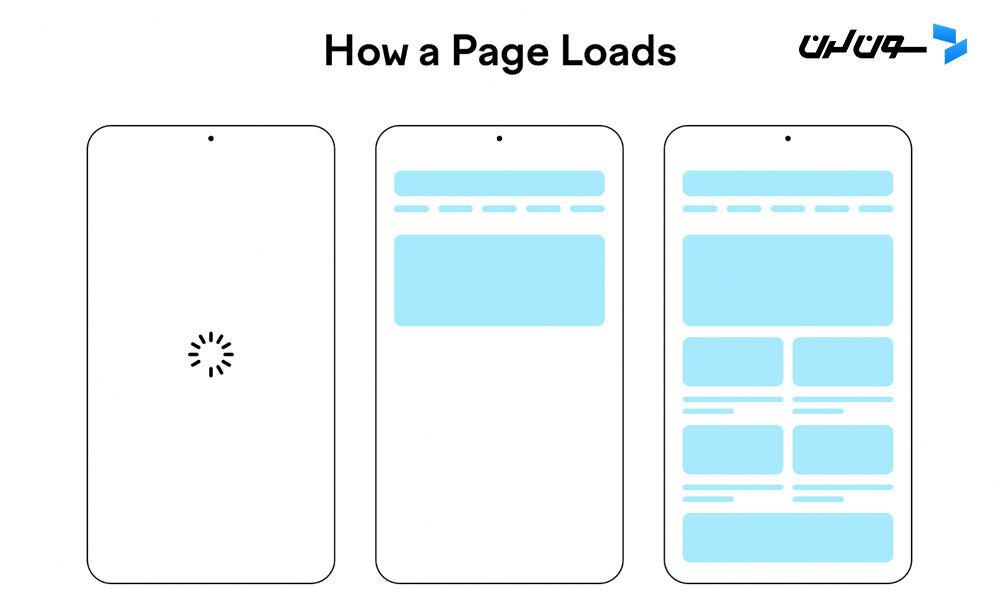
گاهی وقتی یه صفحه رو باز میکنی، اولش یه صفحه سفید میبینی، بعد یکییکی بخشهای مختلف لود میشن و آخرش کل صفحه کامل بالا میاد.

معیارهای سرعت صفحه هر کدوم از این مراحل رو جدا جدا میسنجن تا بهت بگن صفحت چقدر سریع داره لود میشه و این سرعت باید چه حدی باشه که گوگل خوشش بیاد.
بیا ادامه بدیم و ببینیم چطوری سرعت صفحه روی سئو تأثیر میذاره و چطور میتونیم بهترش کنیم.
چرا Page Speed برای سئو مهمه؟
سرعت لود صفحه یه فاکتور تأیید شده توی رتبهبندی گوگل هم برای دسکتاپ و هم برای موبایله. حتی گوگل میگه صفحاتی که خیلی کند هستن، احتمال خیلی کمتری دارن که تو رتبههای بالا بیان.
یعنی الگوریتمهای گوگل وقتی میخوان سایتتو رتبهبندی کنن، سرعت صفحه (و یه سری سیگنالهای دیگه) رو در نظر میگیرن.
گوگل به سرعت سایت اهمیت میده چون سایتهای کند تجربه کاربری بدی رو ارائه میدن.
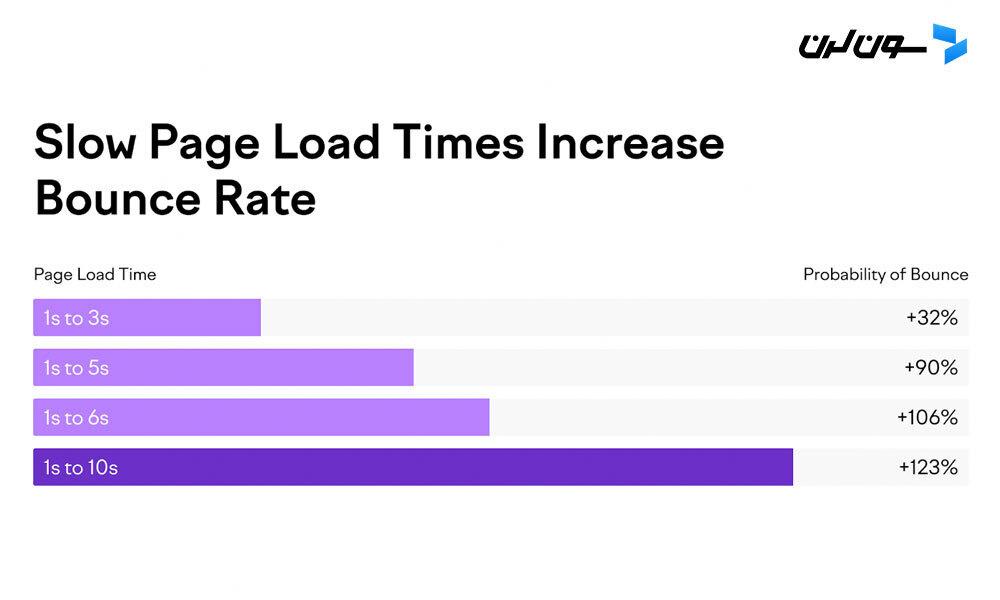
حتی طبق گفته گوگل، کاربرا سه برابر بیشتر احتمال داره که از صفحت خارج بشن (یعنی اصطلاحاً بپرن بیرون) اگه لود شدن صفحت بیشتر از سه ثانیه طول بکشه.

گوگل پیشنهاد میکنه که همه صفحات سایتت به "سطح خوب" از نظر معیارهای کلیدی سرعت صفحه برسن.
چطور زمان لود صفحه رو بررسی کنیم؟
اینجا دو تا از بهترین ابزارها رو معرفی میکنیم که باهاشون میتونی سرعت لود صفحت رو چک کنی و روش استفادهشون رو هم برات میگیم.
Google PageSpeed Insights
Google PageSpeed Insights (یا به اختصار PSI) یه ابزار رایگانه که عملکرد یه صفحه وب رو میسنجه.
علاوه بر زمان لود صفحه، میتونی از PSI برای بررسی Core Web Vitals (سه معیار مهم تو تجربه کاربری) استفاده کنی، دادههای عملکرد رو ببینی و راهکارهایی برای بهتر کردن سایتت بگیری.
نکته: Google PageSpeed Insights فقط سرعت یه صفحه مشخص رو بهت نشون میده. نمیتونی باهاش سرعت لود کل سایت رو بررسی کنی.
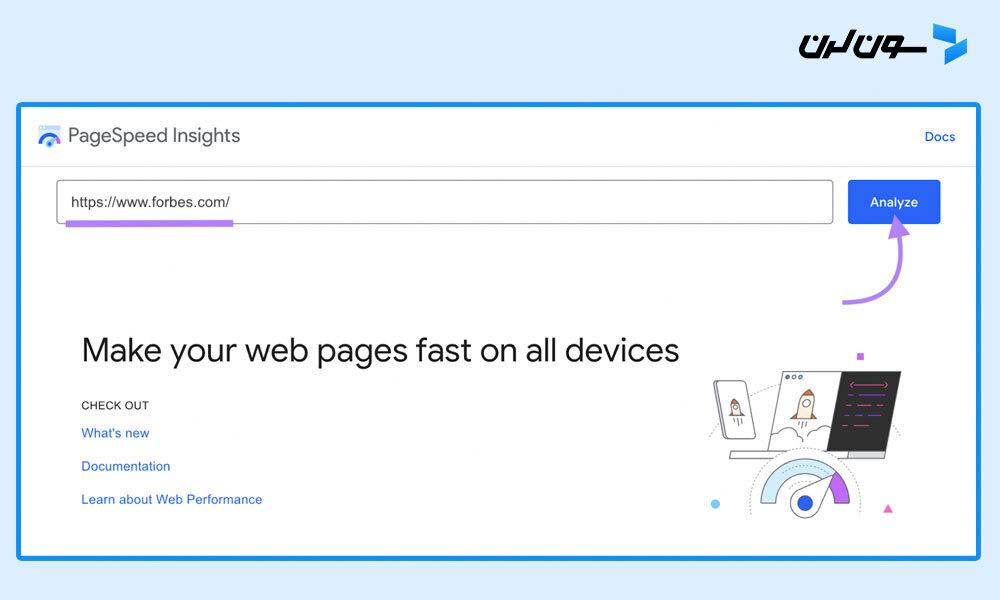
برای شروع، این ابزار رو باز کن. بعد آدرس صفحهای که میخوای تحلیلش کنی رو تو نوار جستجو کپی کن.
بعدش دکمه "Analyze" رو بزن.

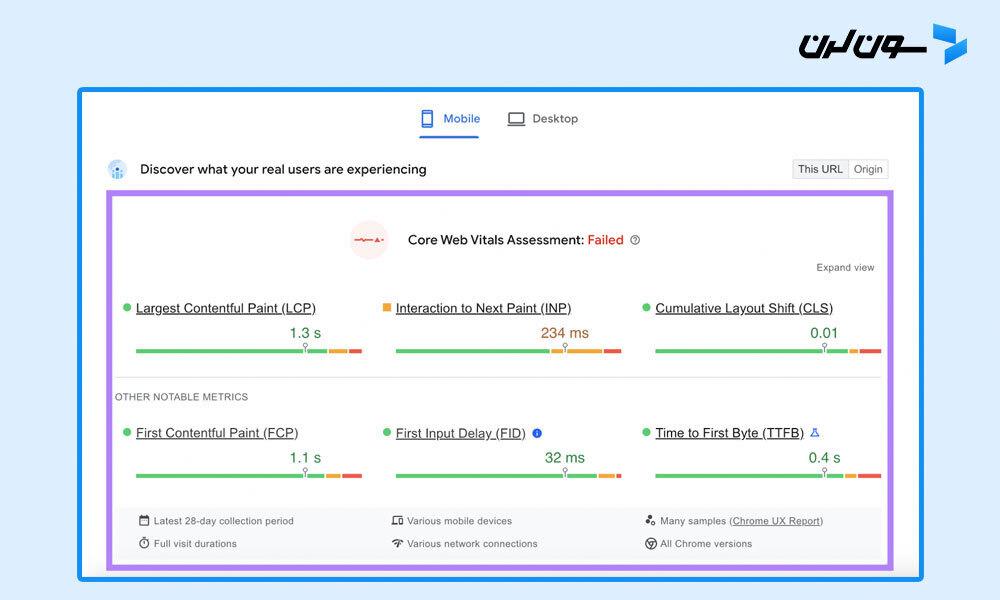
در بالای گزارش، یه ارزیابی کلی از عملکرد صفحت رو میبینی: یا نوشته "Passed" (یعنی قبولی) یا "Failed" (یعنی رد شده).
کنار این ارزیابی، معیارهای Core Web Vital و بقیه معیارهای مهم سرعت صفحه مثل FCP، TTFB و FID هم نمایش داده میشه.

Semrush Site Audit
با استفاده از ابزار Site Audit توی Semrush، میتونی سرعت لود و عملکرد همه صفحات وبسایتت رو بررسی کنی، نه فقط یه صفحه خاص.
این ابزار بیش از ۱۴۰ چک سئوی فنی و درونصفحهای داره که اونو به یکی از کاربردیترین ابزارهای بررسی سایت تبدیل کرده.
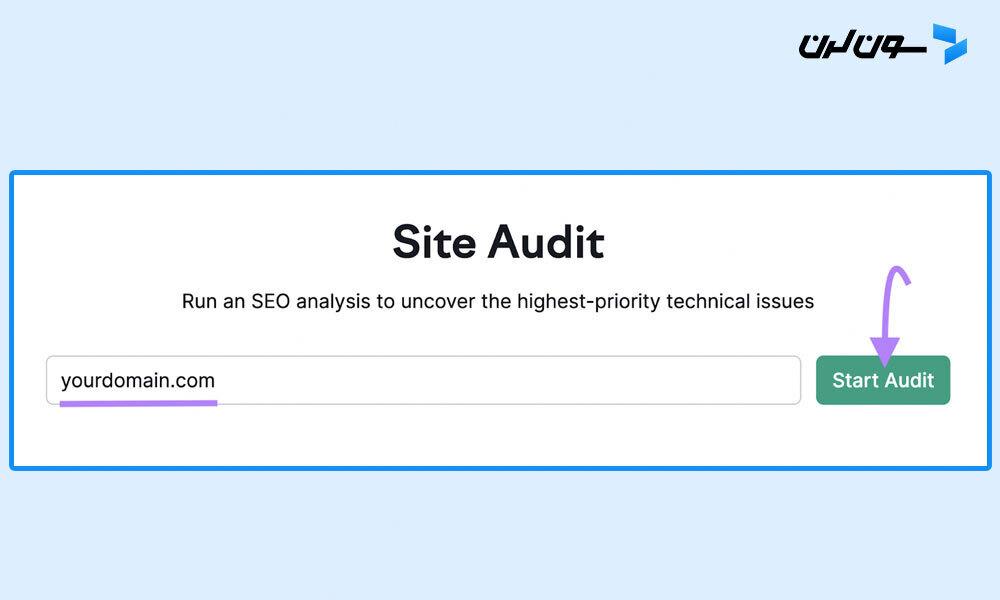
برای شروع، ابزار رو باز کن، آدرس سایتت رو تو نوار جستجو وارد کن و روی "Start Audit" کلیک کن.

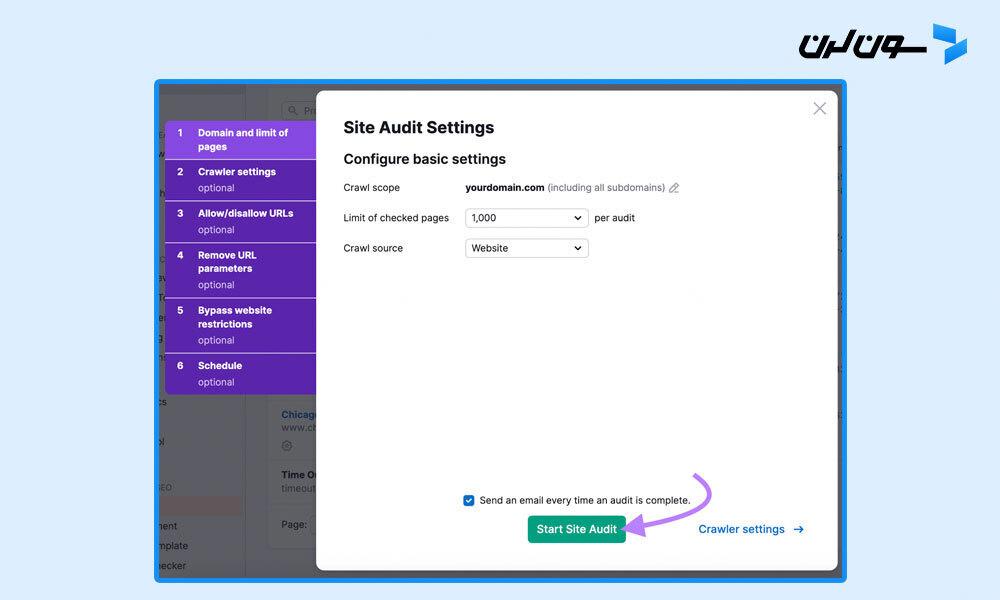
بعد تنظیمات مربوط به Site Audit رو انجام بده و دوباره روی "Start Site Audit" کلیک کن.

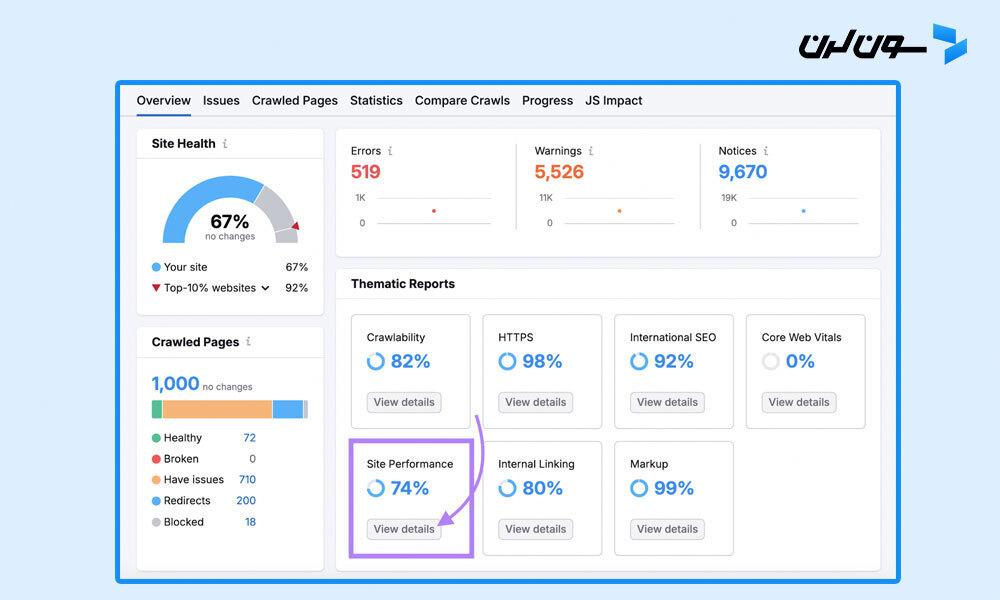
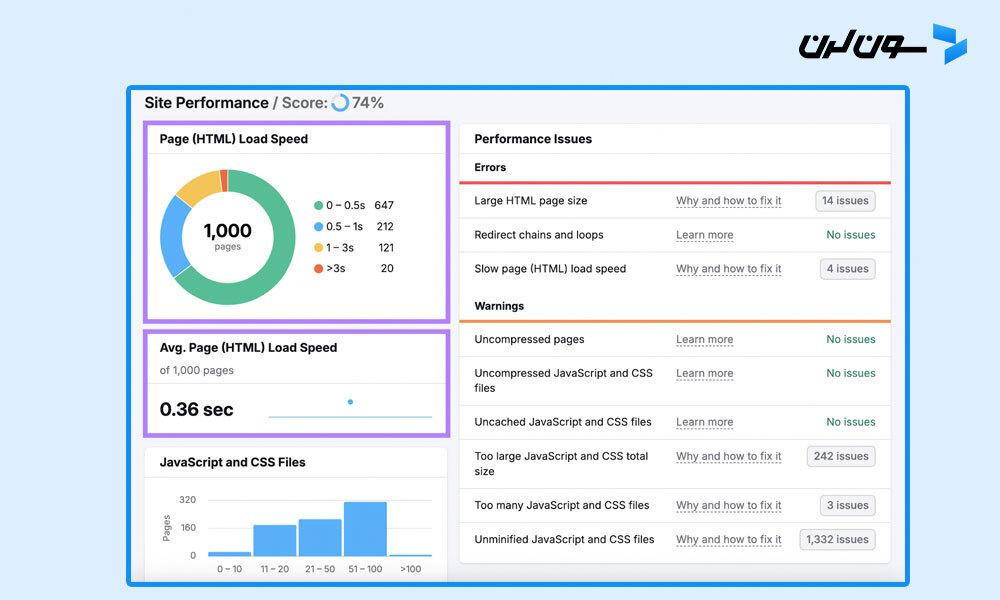
تو یه داشبورد شبیه به این میبینی؛
روی "View details" زیر بخش "Site Performance" کلیک کن تا سرعت لود، مشکلات عملکردی و بقیه جزئیات رو ببینی.

توجه ویژهای به بخشهای "Page (HTML) Load Speed" و "Avg. Page (HTML) Load Speed" داشته باش تا بفهمی صفحاتت با چه سرعتی (بر حسب ثانیه) لود میشن.

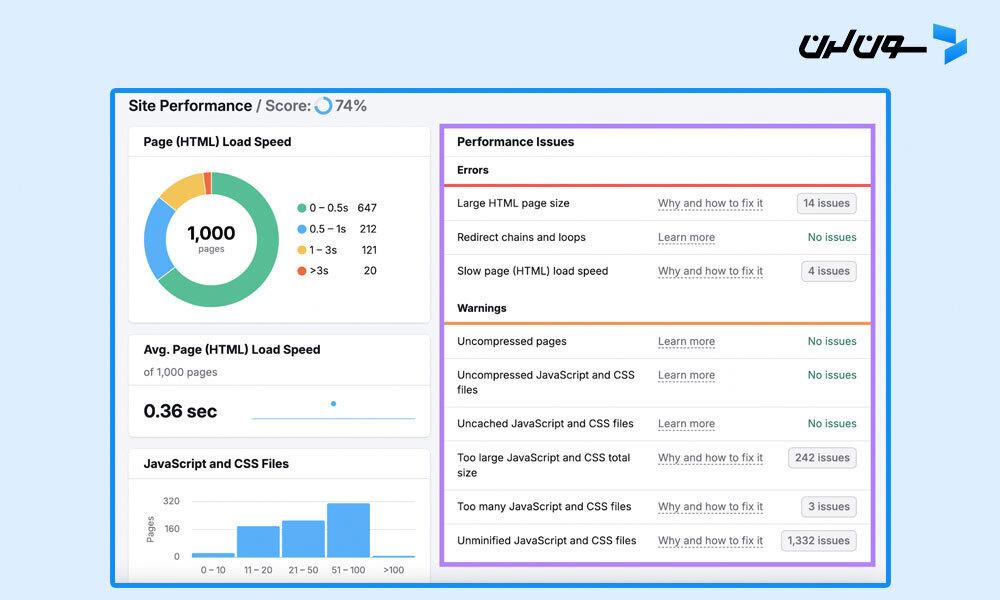
همچنین یه لیست از مشکلات عملکردی رو میبینی. وقتی میخوای این مشکلات رو برطرف کنی، اولویتت باید با "Errors" باشه، بعدش میتونی بری سراغ "Warnings."

اگه میخوای تو زمینه سئو حرفهای بشی و سرعت سایتت رو بهینه کنی، پیشنهاد میکنم حتماً یه نگاهی به دوره متخصص سئو سونلرن بندازی. تو این دوره همه فوتوفنهای سئو رو یاد میگیری! 😉
۸ روش برای بهبود سرعت صفحه و سئو
وقتی از یه ابزار سرعت صفحه برای بررسی سایت یا صفحت استفاده میکنی، کلی پیشنهاد برای بهبود عملکردش دریافت میکنی. حالا بیا با هم ۸ روش موثر برای افزایش سرعت صفحات رو بررسی کنیم.
1. فرمت تصویر مناسب انتخاب کن
هر نوع تصویری به یه فرمت خاص نیاز داره. بعضی از فرمتها سبکترن چون فشردهسازی بهتری دارن. پس با انتخاب فرمت مناسب میتونی سرعت بارگذاری صفحت رو بالا ببری.
اینجا چند فرمت رایج رو معرفی میکنیم و میگیم کی باید ازشون استفاده کنی:
JPEG: برای عکسهای واقعی مثل عکسهایی که با دوربین گرفتی.
PNG: مناسب برای اسکرینشاتها، طراحیها، لوگوها یا تصاویری که جزئیات بیشتری دارن.
GIF: بهتره از این فرمت استفاده نکنی چون صفحت رو کند میکنه. اگه به تصویر متحرک نیاز داری، بهتره به ویدیو تبدیلش کنی.
WebP: برای همه نوع تصاویری خوبه، چون حجمش خیلی کمتر از JPEG و PNG هست (تا سه برابر کوچیکتر). ولی همه مرورگرها هنوز از WebP پشتیبانی نمیکنن، پس بهتره فعلاً از JPEG و PNG استفاده کنی.
نکته حرفهای: اگه از وردپرس استفاده میکنی، افزونههایی مثل EWWW Optimizer میتونن تصاویرت رو به WebP تبدیل کنن. اگه مرورگر کاربر WebP رو پشتیبانی نکنه، افزونه به طور خودکار نسخه JPEG یا PNG رو نمایش میده.
2. تصاویرت رو فشرده کن
تصاویر معمولاً دلیل اصلی کندی صفحات هستن. بهینهسازی تصاویر یکی از کلیدیترین بخشهای افزایش سرعت سایتته.
هدفت اینه که تصاویرت رو تا حد ممکن کوچک نگه داری بدون اینکه کیفیت یا تجربه کاربر خراب بشه.
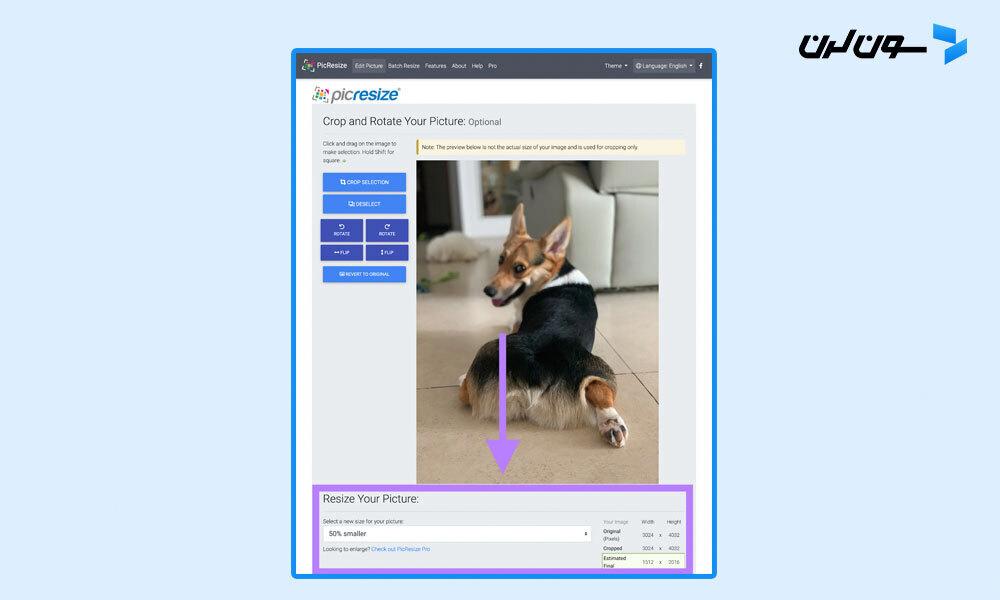
فرض کن یه تصویری داری که 1MB حجمه و ابعادش 3024x4032 پیکسل. اول باید اندازش رو با یه ابزار رایگان مثل PicResize تغییر بدی.
تصویرت رو آپلود کن و انتخاب کن که میخوای چقدر کوچیکترش کنی (مثلاً 50٪).
پیشنهاد میکنم یه سر به مقالمون در مورد کم کردن حجم تصاویر بزنی: "کم کردن حجم عکس : آسانترین روش کاهش حجم عکس آنلاین"

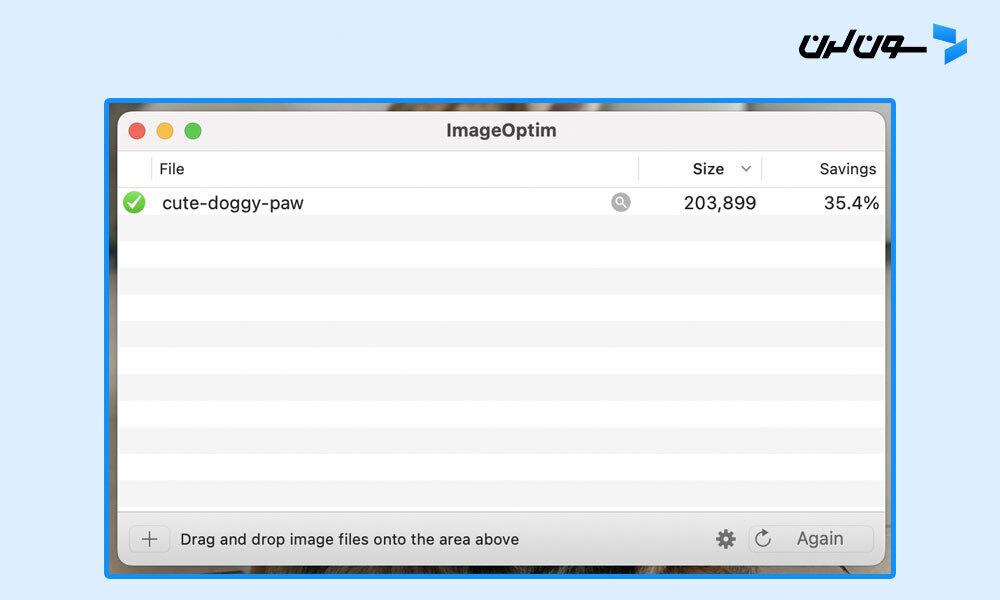
بعد از اینکه اندازه تصویرت رو بدون افت کیفیت کم کردی، از یه ابزار بهینهسازی تصویر مثل ImageOptim استفاده کن تا حتی بیشتر فشرده بشه.
کافیه تصویرت رو توی ابزار بندازی و بذاری جادوشو بکنه!

همیشه این کار رو قبل از اینکه تصاویرت رو تو سایت آپلود کنی انجام بده.
نکته حرفهای: اگه از وردپرس استفاده میکنی، از افزونههایی مثل Smush برای بهینهسازی تصاویر به صورت دستهجمعی استفاده کن تا تو وقتت هم صرفهجویی بشه.
3. کش مرورگر رو فعال کن
کش مرورگر یه راهیه که مرورگر کاربر دادههای صفحه رو به صورت موقت ذخیره میکنه. پس وقتی کاربر دوباره به صفحه برمیگرده، سرعت بارگذاری بیشتر میشه.
بار اولی که کاربر وارد صفحت میشه، مرورگرش یه سری از عناصر مثل تصاویر یا فایلهای CSS رو ذخیره میکنه. اینطوری وقتی کاربر دوباره وارد سایت میشه، مرورگر دیگه لازم نداره که دوباره درخواست بده و همه چیز سریعتر لود میشه.
این کار تجربه کاربرانی که دوباره به سایتت برمیگردن رو بهتر میکنه، ولی برای کاربرایی که اولین بار وارد سایتت میشن، تأثیری نداره.
برای فعال کردن کش مرورگر در سایت وردپرست، میتونی از افزونههایی مثل W3 Total Cache یا WP Rocket استفاده کنی.

نکته حرفهای: اگه از وردپرس استفاده نمیکنی، میتونی قوانین کش مرورگر رو به فایل .htaccess سایتت اضافه کنی. البته دقت کن که این کار ممکنه یکم حساس باشه و اگه اشتباهی توش پیش بیاد، سایتت به مشکل بخوره. پس بهتره با یه توسعهدهنده مشورت کنی تا خیالت راحت باشه.
۴. فشردهسازی (Minify) فایلهای JavaScript، CSS و HTML
فشردهسازی این فایلها اندازهشون رو کم میکنه و باعث افزایش سرعت لود صفحه میشه. فشردهسازی یعنی حذف فاصلهها، خطهای اضافی و چیزایی که تو کد نیاز نیست، تا مرورگر بتونه سریعتر اونها رو بخونه.
اینجا یه نمونه از کد استاندارد CSS رو داریم:
body {
font: 36px Arial, sans-serif;
}
/* Main container */
#container {
color: white;
background: #ffbd17;
width: 630px;
height: 160px;
display: flex;
justify-content: center;
align-items: center;
}
/* Content */
#content {
background: #333;
flex: 0 0 10px;
}و این هم نسخه فشردهشده همون کد:
body{font:36px Arial,sans-serif}#container{color:#fff;background:#ffbd17;width:630px;height:160px;display:flex;justify-content:center;align-items:center}#content{background:#333;flex:0 0 10px}حالا چطور بفهمیم که باید فشردهسازی کنیم؟
ابزار Semrush Site Audit صفحاتی که فایلهای JavaScript و CSS فشرده نشده دارن رو بهت نشون میده.

وقتی صفحات مشکلدار رو شناسایی کردی، وقتشه دست به کار بشی. میتونی از ابزارهای آنلاین برای فشردهسازی فایلهات استفاده کنی. یا اگه از وردپرس استفاده میکنی، افزونهای مثل WP Rocket میتونه بهت کمک کنه تا کدها رو فشردهسازی کنی.
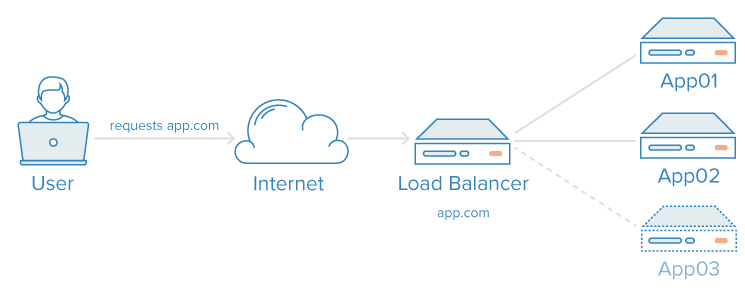
۵. استفاده از شبکه تحویل محتوا (CDN)
شبکه تحویل محتوا (CDN) مجموعهای از سرورهای بهمپیوسته هستن که تو مناطق مختلف دنیا قرار دارن و سایتت رو به کاربر نزدیکتر میکنن.
CDN باعث میشه صفحاتی که کاربراشون از نظر جغرافیایی نزدیک به سرور سایت هستن، سریعتر لود بشن.
CDN چطوری کار میکنه؟
- سایتت رو روی CDN کش میکنی
- کاربر درخواست باز کردن سایتت رو میفرسته
- سروری که نزدیکترین فاصله رو به کاربر داره، سایت رو بهش میرسونه
فرض کن سرور اصلی سایتت تو لسآنجلس باشه.
اگه یه کاربر از ایتالیا بخواد سایتت رو باز کنه، CDN نزدیکترین سرور به کاربر (مثلاً تو فرانسه) رو پیدا میکنه. بعدش نسخه کششده سایتت رو از سرور فرانسه به کاربر میفرسته.
چون ایتالیا خیلی به فرانسه نزدیکتره تا به لسآنجلس، سرعت لود سایتت خیلی بهتر میشه.

مثالهای خوبی از شبکههای تحویل محتوا (CDN) میتونن Cloudflare و Jetpack باشن.
۶. زمان پاسخگویی سرور رو بهبود بده
اگه زمان پاسخ سرور کُند باشه، میتونه لود شدن صفحه رو به شدت به تأخیر بندازه. وقتی یه کاربر میخواد یه صفحه وب رو باز کنه، مرورگر یه درخواست میفرسته تا محتوا رو دریافت کنه. سرور هم درخواست رو میگیره و محتوای صفحه رو بارگذاری میکنه.

برای بهبود زمان پاسخگویی سرور، بهتره به ارتقای پلن هاستینگت فکر کنی. هاست اشتراکی معمولاً کندتر از هاست اختصاصی یا VPS هست. اگه سایتت مدام با کندی مواجه میشه، شاید وقتشه به یه هاستینگ قویتر کوچ کنی.
چند تا کار دیگه هم میتونی انجام بدی:
- بهینهسازی منطق برنامه و تنظیمات سرور
- ایندکس کردن جداول دیتابیس یا ارتقای سیستم دیتابیس به یه مدل سریعتر
- افزایش حافظه رم (RAM) و استفاده از پردازندههای سریعتر
برای انجام این تغییرات بهتره با ارائهدهنده هاست یا یه توسعهدهنده مشورت کنی.
۷. ریدایرکتها رو کاهش بده
ریدایرکتها میتونن سرعت لود شدن صفحات رو کم کنن.
ریدایرکت وقتی اتفاق میافته که کاربر روی یه URL کلیک میکنه، ولی خودکار به یه URL دیگه منتقل میشه.
مثلاً فرض کن آدرس یه صفحه از "techblog.com/best-smartphones-2023" به "techblog.com/best-smartphones-2024" تغییر میکنه. ریدایرکت خودکار کاربرا رو به صفحه جدید میفرسته.
گاهی ممکنه یه صفحه چند بار ریدایرکت بشه تا به مقصد نهایی برسه. به این حالت میگن "زنجیره ریدایرکت."

هر ریدایرکت یه مرحله اضافه به فرایند لود شدن صفحه اضافه میکنه که باعث میشه کل فرایند کندتر بشه.
برای بررسی سایتت از نظر ریدایرکتهای غیرضروری، میتونی از ابزار Site Audit استفاده کنی.
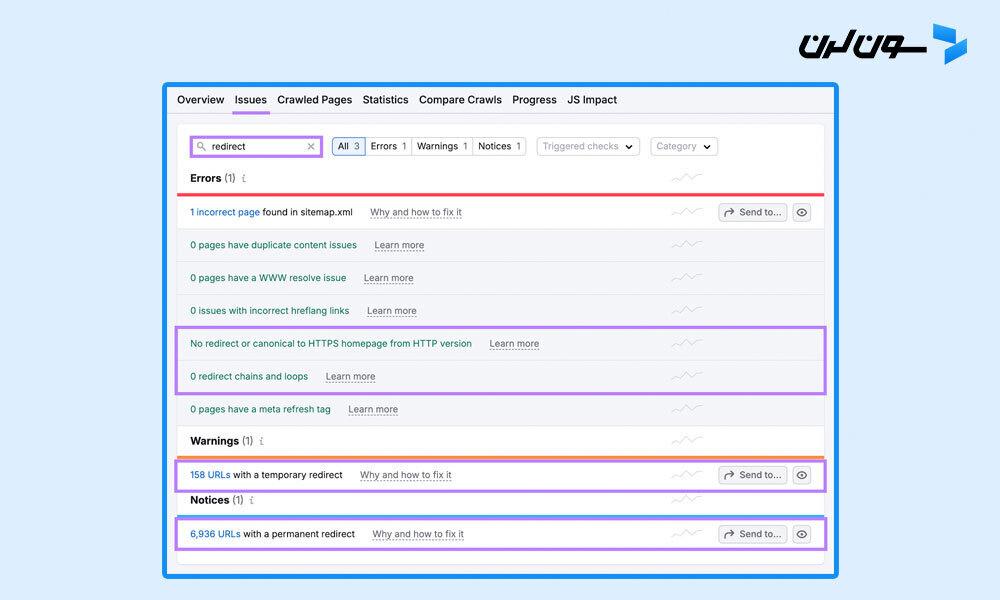
وارد تب “Issues” شو و کلمه "redirect" رو تو نوار جستجویی که اونجا هست تایپ کن.
یه لیست از Errors (خطاها)، Warnings (هشدارها)، و مشکلات مربوط به ریدایرکتها رو میبینی. مثل:
- تعداد زنجیرهها و لوپهای ریدایرکت که داری
- تعداد ریدایرکتهای موقت
- تعداد ریدایرکتهای دائمی
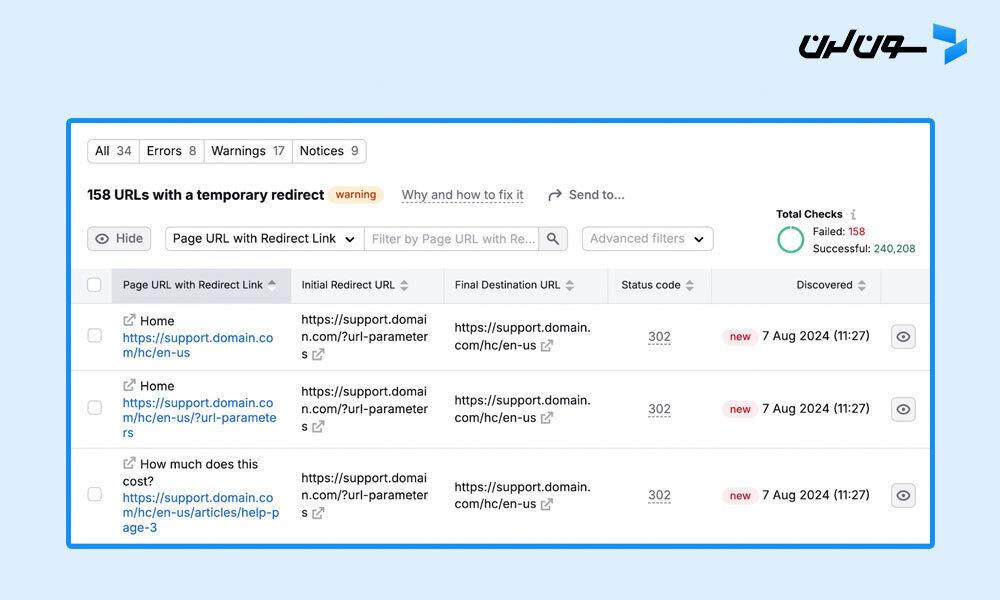
روی لینک مربوط به هر ریدایرکت خطادار کلیک کن تا لیست صفحاتی که تحت تأثیر قرار گرفتن رو ببینی.

گزارش بهت نشون میده که هر صفحه چه نوع ریدایرکتی داره و چند بار ریدایرکت شده:

اگه زنجیره یا لوپ ریدایرکت پیدا کردی، قدم بعدی اینه که ریدایرکتهای غیرضروری رو حذف کنی.
نکته: اگه از وردپرس استفاده میکنی، افزونههای رایگانی مثل Easy Redirect Manager، Redirection و Simple Page Redirect بهت کمک میکنن که ریدایرکت بسازی یا تغییرشون بدی.
۸. کاهش درخواستهای HTTP
درخواستهای HTTP زمانی اتفاق میافتن که مرورگر وب از سرور یه سایت درخواست اطلاعات میکنه.
فرض کن کاربر وارد یه صفحه میشه. مرورگر درخواست میده و سرور یه فایل برمیگردونه که اطلاعاتی رو که کاربر برای دیدن صفحه نیاز داره، شامل میشه. این فایل میتونه شامل متن، تصویر، یا مولتیمدیا باشه. تا وقتی که این درخواست کامل نشه، کاربر نمیتونه محتوای داخل فایل رو ببینه.
حالا اگه اون فایل تمام اطلاعات لازم برای نمایش صفحه رو نداشته باشه، مرورگر دوباره یه درخواست دیگه میفرسته.
هرچی درخواستهای بیشتری فرستاده بشه، سرعت لود صفحه کمتر میشه و کاربر باید بیشتر صبر کنه تا صفحه کامل نمایش داده بشه.
برای بهبود سرعت صفحت، هدفت باید کاهش درخواستهای HTTP یا سریعتر کردن بارگذاری اونا باشه.
برای دیدن تعداد درخواستهای HTTP یه صفحه، میتونی از مرورگر گوگل کروم استفاده کنی.
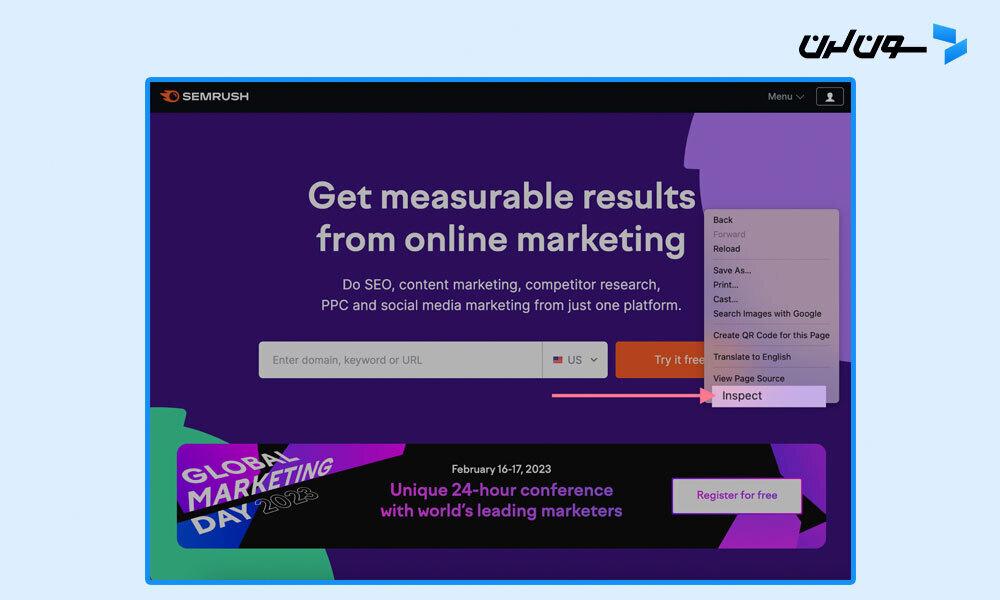
صفحت رو توی کروم باز کن. روی هر جایی از صفحه راستکلیک کن و گزینه "Inspect" رو انتخاب کن.

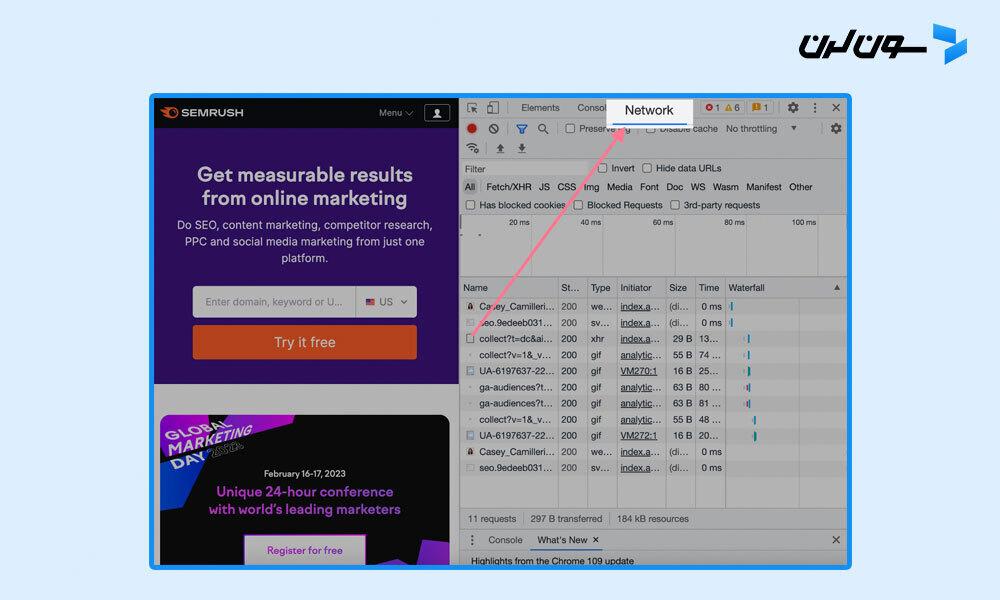
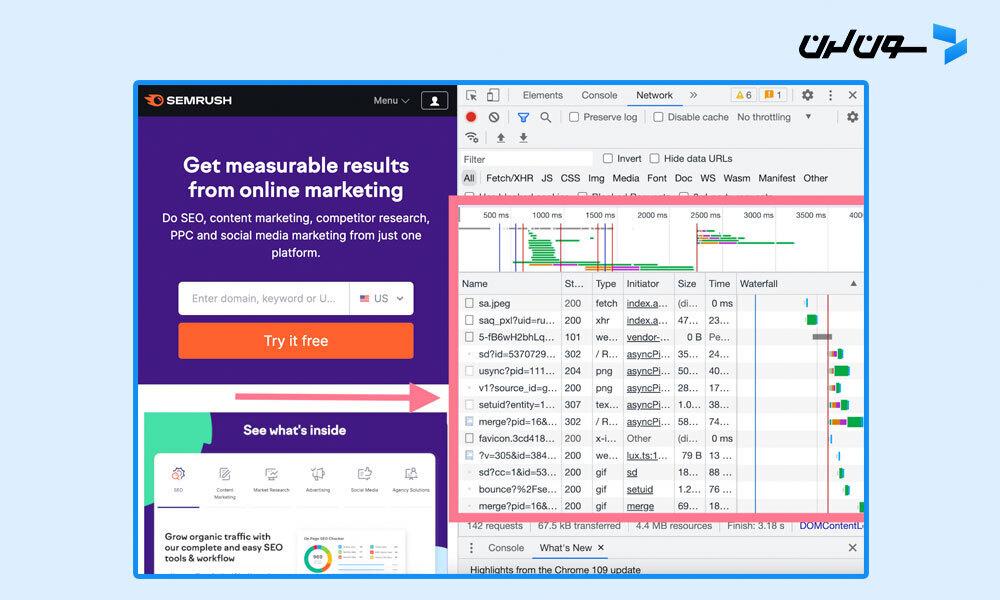
حالا ابزار توسعهدهنده گوگل (که بهش Chrome DevTools هم میگن) باز میشه. برو به تب "Network".

اولش شاید چندتا یا هیچ ورودی نبینی. صفحه رو رفرش کن تا دادهها جمعآوری بشن.

حالا میتونی تمام درخواستهای HTTP رو ببینی، به همراه اندازه و زمانی که برای لود شدنشون صرف شده. این درخواستها شامل تصاویر، افزونهها، فایلهای جاوااسکریپت یا CSS و خیلی چیزای دیگه هستن.
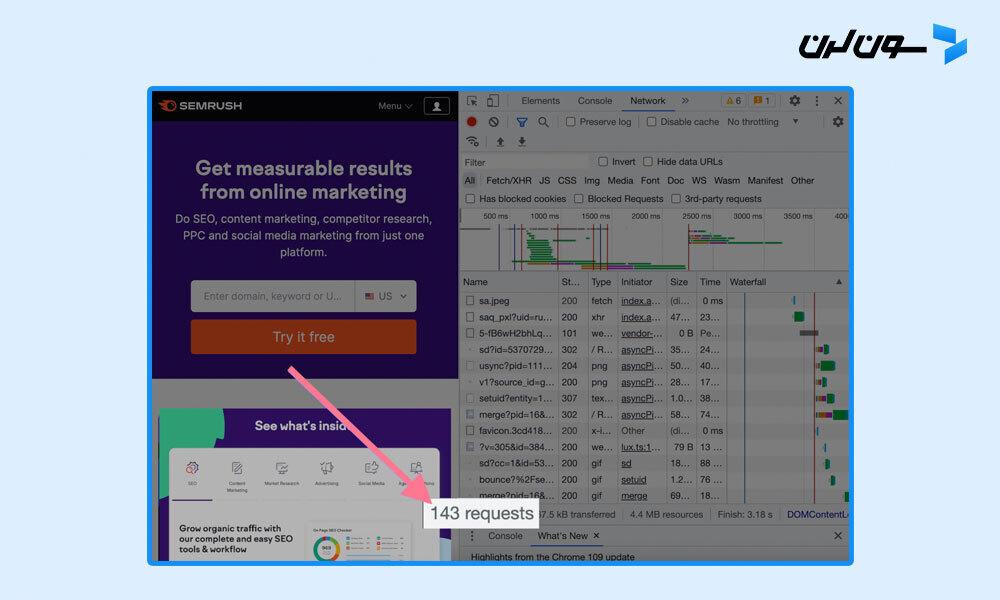
تعداد کل درخواستها رو هم میتونی گوشه پایین سمت چپ پنجره Inspect ببینی.

این عدد یه راه خوب برای پیگیری پیشرفتته. هرچی درخواستها کمتر باشن، بهتره.
برای درک بهتر، یه صفحه به طور میانگین حدود ۷۰ درخواست HTTP میفرسته. البته عدد مشخصی برای هدفگیری وجود نداره، ولی میتونی از میانگین تعداد درخواستهای صفحات وبسایتت برای پیگیری بهبود استفاده کنی.
سوالات متداول

1. Page Speed چیه؟
Page Speed یا سرعت بارگذاری صفحه، مدت زمانیه که طول میکشه تا محتوای یه صفحه وب به طور کامل لود بشه و کاربر بتونه همه اطلاعات رو ببینه.
2. چرا سرعت لود صفحه اینقدر مهمه؟
سرعت لود صفحه هم برای تجربه کاربر خیلی مهمه و هم برای رتبهبندی گوگل. صفحات کند باعث میشن کاربرا سریع صفحه رو ترک کنن و این روی سئو و رتبهبندیت تاثیر منفی داره.
3. چطوری میتونم سرعت صفحه رو اندازهگیری کنم؟
با ابزارهایی مثل Google PageSpeed Insights و Semrush Site Audit میتونی سرعت صفحات سایتت رو بررسی کنی و بفهمی چقدر سریع لود میشن.
4. CDN چیه و چطور به افزایش سرعت کمک میکنه؟
CDN یا شبکه تحویل محتوا، مجموعهای از سرورهاست که محتوای سایتت رو تو مناطق مختلف ذخیره میکنن. اینطوری کاربرا از هر جایی که باشن، به نزدیکترین سرور دسترسی پیدا میکنن و صفحه سریعتر لود میشه.
5. چطور میتونم تعداد درخواستهای HTTP سایتم رو کم کنم؟
میتونی با استفاده از ابزار Chrome DevTools ببینی چند تا درخواست HTTP داری. بعدش با فشردهسازی فایلها و کاهش تعداد افزونهها، این درخواستها رو کمتر کنی.
جمعبندی
حالا که تا اینجا باهام اومدی، دیگه میدونی که سرعت لود صفحه چه نقش مهمی تو موفقیت سایتت داره. از بهینهسازی تصاویر گرفته تا کاهش درخواستهای HTTP و استفاده از CDN، هر قدمی که برای سریعتر شدن صفحات سایتت برداری، بهت کمک میکنه که هم کاربرانت راضیتر باشن و هم گوگل خوشحالتر! یادت باشه که تو دنیای وب، سرعت حرف اول رو میزنه. پس نذار سایتت توی صف سرعت عقب بمونه و همیشه به دنبال راههای بهبودش باش.
حالا وقتشه دست به کار بشی و سرعت سایتت رو به مرحله بعدی ببری! یه قهوه برای خودت بریز و شروع کن ☕😊
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: