- Organization Schema چیه؟
- چرا اسکیمای سازمان برای سئو مهمه؟
- چطور اسکیمای سازمان رو پیاده سازی کنیم؟
- چند مثال از JSON-LD برای اسکیمای سازمان
- چطور Organization Schema رو تست کنیم؟
- ابزار Schema Markup Validator
- ابزار Rich Result Test
- بهترین روشها برای استفاده از Organization Schema
- سوالات متداول
- جمع بندی
تو دنیای دیجیتال امروزی، وقتی حرف از سئو و بهینه سازی سایت میشه، یکی از ابزارهایی که خیلی به کمک موتورهای جستجو میاد و باعث میشه سایتت بهتر دیده بشه، اسکیمای سازمان (Organization Schema) هست. شاید فکر کنی این فقط یه تکه کد خشک و بی روحه، اما حقیقت اینه که همین اسکیمای ساده میتونه به گوگل کمک کنه تا سایتت رو بهتر بفهمه و اطلاعاتش رو دقیقتر نشون بده.
تو این مقاله قراره بهت یاد بدیم چطور با استفاده از Organization Schema میتونی کاری کنی که گوگل عاشق سایتت بشه و توی نتایج جستجو بیشتر به چشم بیای. از اهمیتش در سئو گرفته تا روشهای مختلف پیاده سازیش، اینجا همه چیز رو با زبان ساده و خودمونی برات توضیح میدیم.
Organization Schema چیه؟
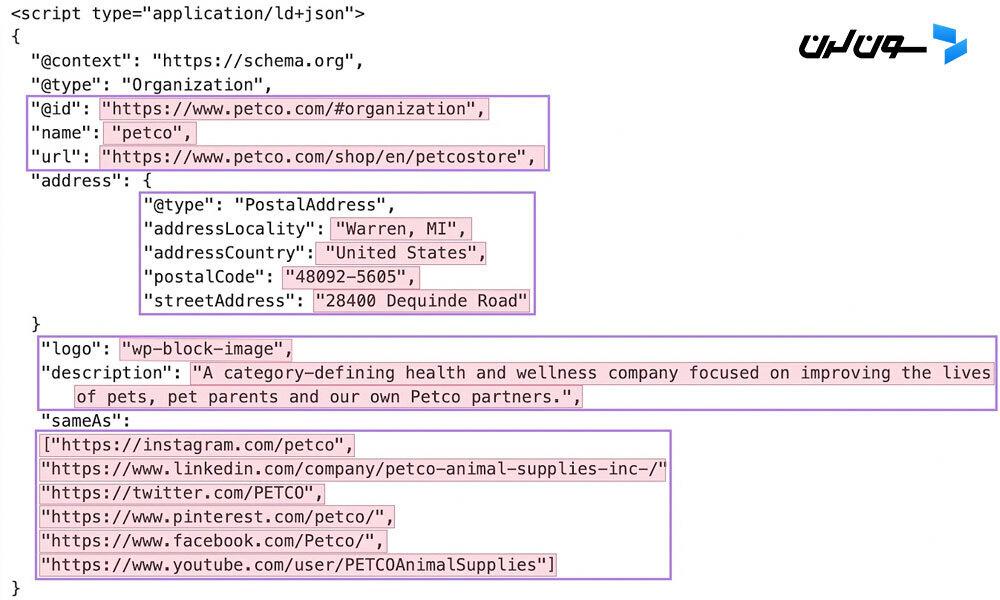
Organization Schema یا اسکیمای سازمان یه جور داده ی ساختاریافته ست که میتونی به کد HTML سایتت اضافه کنی تا موتورهای جستجو مثل گوگل، راحتتر سازمان یا شرکتت رو درک کنن. وقتی این اسکیمای سازمان رو به سایتت اضافه میکنی، این شکلی به نظر میاد:

و به موتورهای جستجو اطلاعاتی مثل اینها میده:
- اسم شرکتت
- آدرس فیزیکی شرکت
- توضیحات کوتاه درباره ی فعالیتهای شرکت
- لینکهای پروفایلهای شبکههای اجتماعی
چرا اسکیمای سازمان برای سئو مهمه؟
اسکیمای سازمان به موتورهای جستجو اطلاعات بیشتری درباره ی شرکتت میده. هرچند خودش به تنهایی فاکتور رتبه بندی نیست، ولی استفاده ازش باعث میشه موتورهای جستجو راحتتر محتوای صفحت رو برای جستجوهای مرتبط نمایش بدن.
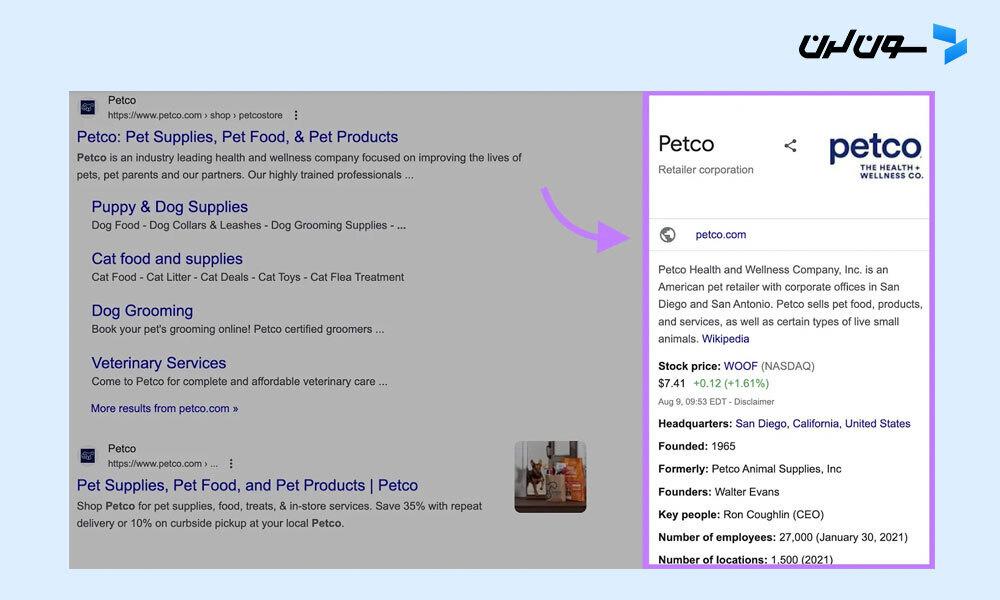
وقتی از Organization Schema استفاده میکنی، گوگل میتونه اطلاعات شرکتت رو توی یه نتیجه ی غنی یا knowledge panel نمایش بده که شامل عکس ها، لینکها و اطلاعات اضافی میشه.
مثل این:

این نتایج جذاب باعث میشن شرکتت توی صفحه ی نتایج جستجو (SERP) بیشتر به چشم بیاد و احتمالاً کلیکهای بیشتری جذب کنی. این نوع ترافیک ارگانیک (بدون پرداخت) خیلی ارزشمنده.
این نمایش به خصوص برای سئوی محلی (Local SEO) خیلی کاربردیه. با استفاده از اسکیمای سازمان، شرکتها میتونن مکان، ساعتهای کاری و اطلاعات تماسشون رو برجستهتر به موتورهای جستجو نشون بدن.
و این میتونه باعث بشه که نتایج غنیتری ایجاد بشه و افراد بیشتری به مکانهای فیزیکیت سر بزنن.
چطور اسکیمای سازمان رو پیاده سازی کنیم؟
برای پیاده سازی اسکیمای سازمان، باید کد مربوط به اون رو بنویسی و به سایتت اضافه کنی.
چند راه مختلف برای این کار وجود داره: میتونی از پلاگینها استفاده کنی، از هوش مصنوعی کمک بگیری، یا اینکه خودت دستی اسکیمای سایت رو بنویسی.
حالا بریم ببینیم چطور میتونی Organization Schema رو با فرمت JSON-LD بسازی و ازش استفاده کنی. به همراه یه مثال ساده.
نکته: برای این کار سه فرمت مختلف وجود داره که گوگل ازشون پشتیبانی میکنه: JSON-LD، microdata، و RDFa.
اما ما (و گوگل) پیشنهاد میکنیم از JSON-LD استفاده کنی. چون این فرمت هم ساده تره و هم راحتتر میتونی بخونیش، بنویسیش و بعداً هم آپدیتش کنی. این روش، اسکیمای سازمان رو به عنوان یه بلوک کد مستقل از HTML اصلی سایتت نگه میداره، که هم کار رو آسونتر میکنه و هم به کدهای دیگت کاری نداره.
استفاده از پلاگین برای اضافه کردن Organization Schema
پلاگین هایی که بهت کمک میکنن اسکیمای سازمان رو از طریق JSON-LD اضافه کنی شامل SchemaPro، Rank Math و Yoast میشن. استفاده از پلاگین سرعت پیاده سازی رو بیشتر میکنه، اما شاید نتونی خیلی شخصی سازیش کنی.
مثلاً با پلاگین Yoast، فقط کافیه یه فرم رو پر کنی تا Organization Schema رو برای سایتت ایجاد کنی.

استفاده از هوش مصنوعی برای ساخت Organization Schema
یه روش دیگه برای ساخت اسکیمای سازمان، استفاده از ابزارهای هوش مصنوعی مثل ChatGPT هست. میتونی با یه درخواست ساده، کد JSON-LD رو بسازی.
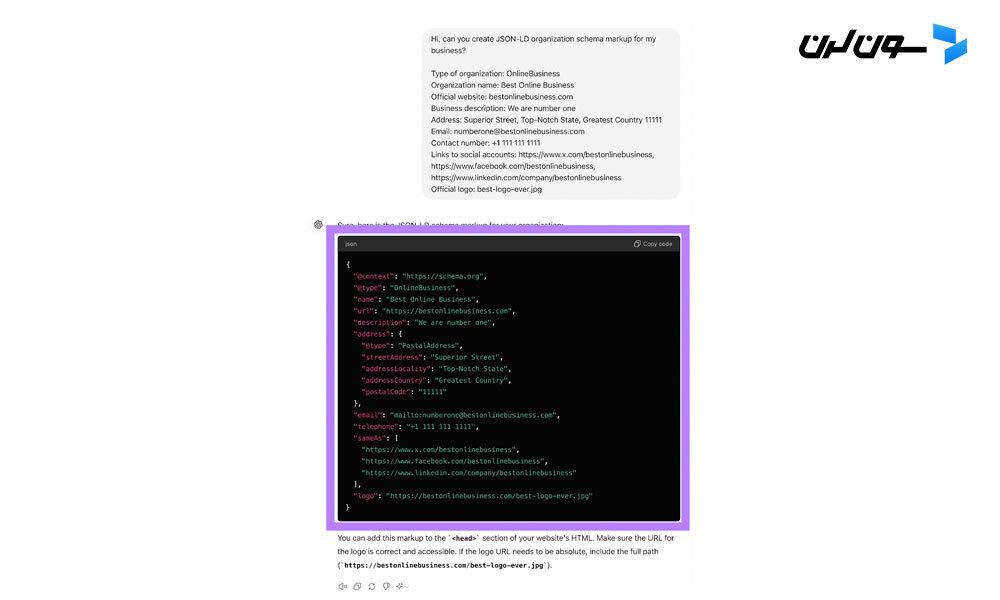
مثال: میتونی این درخواست رو به ChatGPT بدی (البته با اطلاعات شرکت خودت):
"سلام، میتونی برام اسکیمای سازمان به فرمت JSON-LD بسازی؟
- نوع سازمان: کسب وکار آنلاین
- نام سازمان: Best Online Business
- وب سایت رسمی: bestonlinebusiness.com
- توضیحات کسب وکار: ما شماره یک هستیم
- آدرس: خیابان Superior، ایالت Top-Notch، کشور Greatest، 11111
- ایمیل: numberone@bestonlinebusiness.com
- شماره تماس: +1 111 111 1111
- لینکهای شبکههای اجتماعی: https://www.x.com/bestonlinebusiness, https://www.facebook.com/bestonlinebusiness, https://www.linkedin.com/company/bestonlinebusiness
- لوگوی رسمی: best-logo-ever.jpg"
ChatGPT این کد رو برات تولید میکنه:

حالا کافیه این کد رو کپی کنی و توی بخش <head> سایتت بذاری.
نوشتن دستی Organization Schema
اگر میخوای دستی Organization Schema رو بنویسی، اول باید یه ویرایشگر HTML مثل Notepad یا Notepad++ رو باز کنی.
بعدش یه تگ <script> جدید بساز و ویژگی type این تگ رو روی "application/ld+json" تنظیم کن.
اینجا یه نمونه میبینی که چطور باید به نظر برسه:
<script type="application/ld+json">
</script>حالا وقتشه کد JSON-LD رو داخل این تگ اضافه کنی. توی این ساختار، اطلاعات مربوط به سازمانت رو جایگزین کن:
| ویژگی | توضیحات | مثال |
|---|---|---|
| “@context” | این قسمت به موتور جستجو میگه که از کدوم واژگان Schema.org استفاده میکنه. | "https://schema.org" |
| “@type” | اینجا نوع سازمانت رو مشخص میکنی. | "Organization" یا یک زیردسته مثل "EducationalOrganization" (برای دیدن لیست کامل زیردستهها به Schema.org مراجعه کنید) |
| “name” | نام سازمان | "Acme Corporation" |
| “url” | وب سایت سازمان | "https://www.acme.com" |
| “logo” | URL لوگوی سازمان | "https://www.acme.com/logo.png" |
| “address” | آدرس فیزیکی | "Barcelona, Spain", "08026", "Carrer del Freser" |
| “contactPoint” | اطلاعات تماس | "telephone": "+1-555-123-4567", "contactType": "customer service" |
| “sameAs” | لینک به پروفایلهای شبکههای اجتماعی | ["https://www.facebook.com/acme", "https://twitter.com/acme"] |
مثال:
{
"addressLocality": "Barcelona",
"addressCountry": "Spain",
"postalCode": "08026",
"streetAddress": "Carrer del Freser"
}contactPoint: اطلاعات تماس سازمانت رو اینجا وارد کن، مثلاً تلفن و نوع ارتباط.
مثال:
{
"telephone": "+1-555-123-4567",
"contactType": "customer service"
}sameAs: لینکهای شبکههای اجتماعی سازمانت رو اینجا بذار.
مثال:
[
"https://www.facebook.com/acme",
"https://twitter.com/acme"
]حالا میتونی این کد رو کپی کنی و اطلاعات سازمانت رو به جای نقل قولهای خالی بذاری:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"@id": "",
"name": "",
"url": "",
"address": {
"@type": "PostalAddress",
"addressLocality": "",
"addressCountry": "",
"postalCode": "",
"streetAddress": ""
},
"logo": "",
"description": "",
"sameAs": [
"",
"",
""
]
}
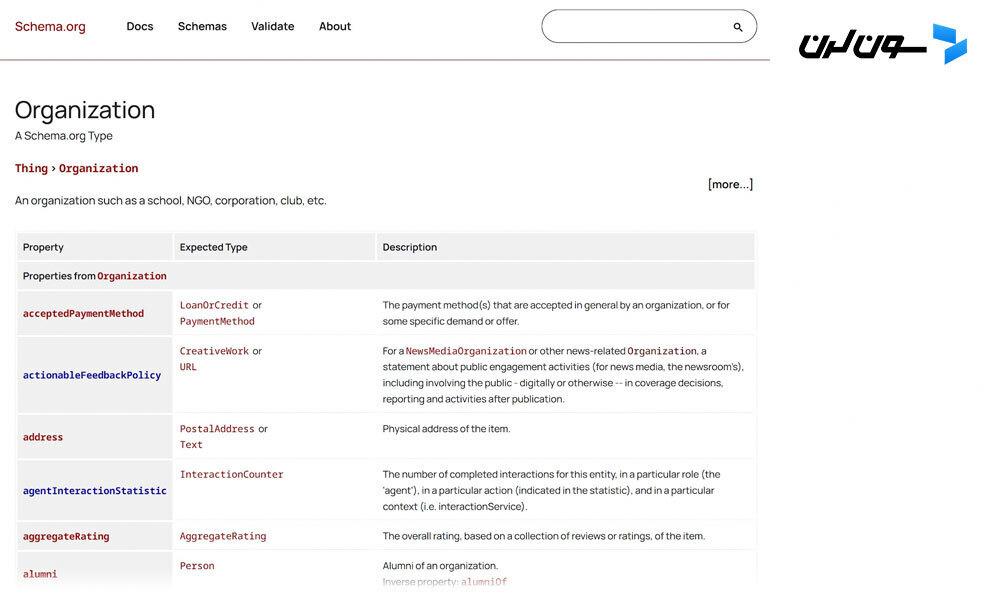
</script>اگه نیاز به فیلدهای بیشتری داشتی، میتونی از سایت Schema.org اطلاعات و ویژگیهای دیگه رو هم پیدا کنی و اضافه کنی.

وقتی که از کد JSON-LD خودت راضی بودی، کافیه این تکه کد رو توی بخش <head> یا <body> صفحه اصلی سایتت بذاری.
نکته: از نظر عملکرد، فرقی نداره که کد JSON-LD توی بخش head باشه یا body. اما بهتره که توی بخش head بذاری، چون اینطوری تمام متادیتا و اطلاعات ساختارمند سایتت یه جا کنار هم قرار میگیرن و کدها هم مرتبتر میشن.
اگه میخوای یاد بگیری چطور سئوی سایتت رو به سطح بالاتری برسونی و همه چیز رو درباره تکنیکهای بهینه سازی بدونی، پیشنهاد میکنم حتماً دوره متخصص سئو 7لرن رو از دست ندی! تو این دوره از صفر تا صد سئو رو بهت یاد میدیم تا بتونی سایتت رو به صدر نتایج گوگل برسونی. 😎
چند مثال از JSON-LD برای اسکیمای سازمان
اگه نیاز داری به الهام گرفتن یا راهنمایی بیشتر، اینجا دو تا مثال خیلی خوب از Organization Schema رو میتونی ببینی:
مثال 1: JSON-LD برای یه کتابخونه
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Library",
"name": "Central City Library",
"url": "https://www.centralcitylibrary.org",
"logo": "https://www.centralcitylibrary.org/logo.png",
"address": {
"@type": "PostalAddress",
"streetAddress": "456 Book Lane",
"addressLocality": "Central City",
"addressRegion": "ST",
"postalCode": "67890",
"addressCountry": "US"
},
"telephone": "+1-555-987-6543",
"email": "info@centralcitylibrary.org",
"openingHours": "Mo,Tu,We,Th,Fr 09:00-20:00 Sa 10:00-17:00",
"areaServed": "Central City",
"sameAs": [
"https://www.facebook.com/centralcitylibrary",
"https://twitter.com/centralcitylib"
]
}
</script>مثال 2: JSON-LD برای یه رستوران
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"name": "Gourmet Delight",
"url": "https://www.gourmetdelight.com",
"logo": "https://www.gourmetdelight.com/logo.png",
"image": "https://www.gourmetdelight.com/restaurant-image.jpg",
"address": {
"@type": "PostalAddress",
"streetAddress": "789 Tasty Avenue",
"addressLocality": "Flavortown",
"addressRegion": "ST",
"postalCode": "54321",
"addressCountry": "US"
},
"telephone": "+1-555-789-0123",
"servesCuisine": ["Italian", "Mediterranean"],
"priceRange": "$$",
"openingHours": "Mo-Sa 11:00-23:00 Su 12:00-22:00",
"menu": "https://www.gourmetdelight.com/menu",
"acceptsReservations": "True",
"sameAs": [
"https://www.facebook.com/gourmetdelight",
"https://www.instagram.com/gourmetdelight"
]
}
</script>این دو تا مثال نشون میدن که چطور میتونی اطلاعات مختلفی مثل اسم، آدرس، ساعت کاری و لینکهای شبکه اجتماعی رو توی کد JSON-LD قرار بدی و اون رو به سایتت اضافه کنی.
چطور Organization Schema رو تست کنیم؟
حالا که اسکیمای سازمان رو پیاده سازی کردی، وقتشه مطمئن بشی که درست کار میکنه. برای این کار میتونی از ابزارهای مختلفی استفاده کنی. اینجا سه تا ابزار رو معرفی میکنیم که میتونی ازشون کمک بگیری:
Site Audit
با ابزار Site Audit از Semrush میتونی دادههای ساختارمندی که به سایتت اضافه کردی رو چک کنی.
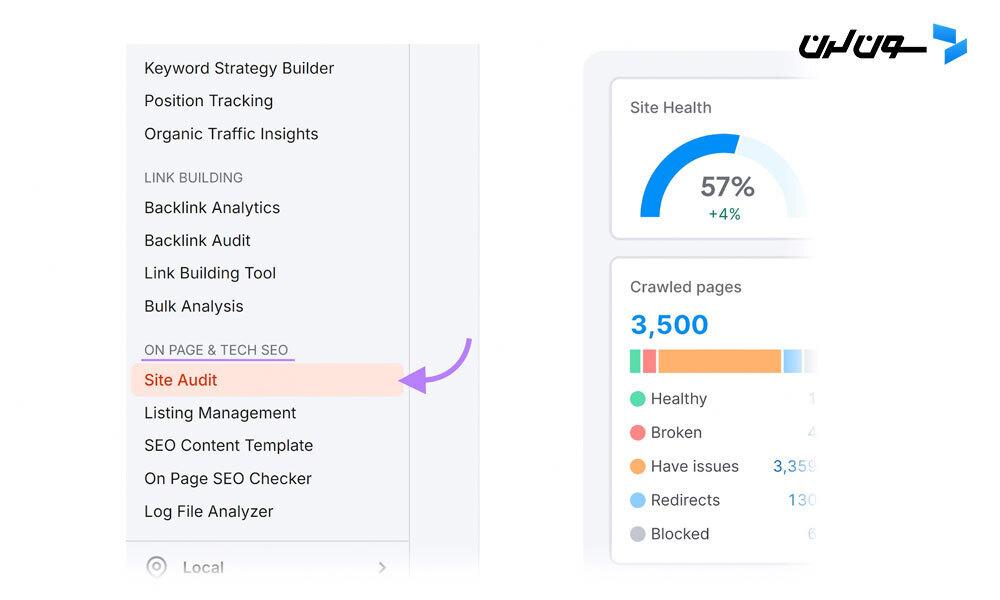
اول از همه، ابزار Site Audit رو باز کن. وارد حساب Semrush خودت بشو و بعد روی گزینه ی "Site Audit" توی بخش "On Page & Tech SEO" کلیک کن.

اگه از قبل پروژه ای برای سایتی که میخوای تست کنی داری، روی اون پروژه کلیک کن.
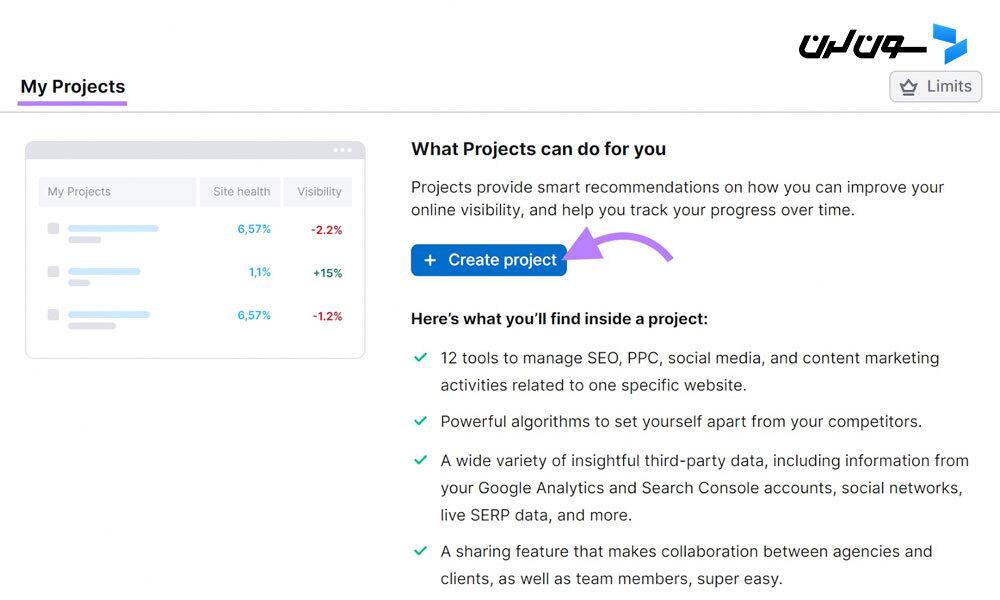
اگر نه، میتونی یه پروژه جدید بسازی. برای این کار روی “+ Create project” کلیک کن و دامین مورد نظرت رو وارد کن تا ابزار به صورت خودکار شروع به بررسی سایتت کنه.

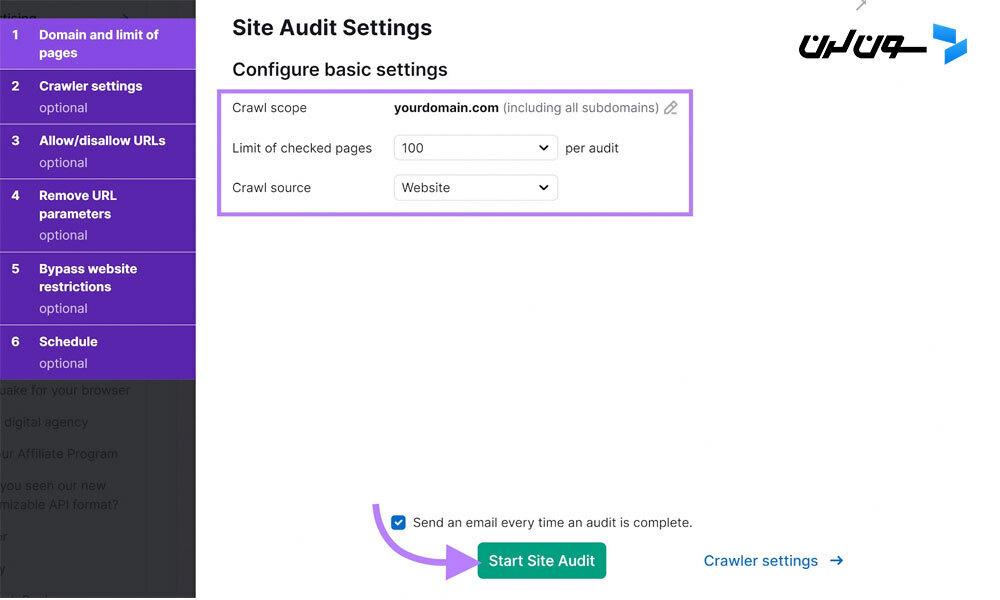
حالا باید تنظیمات Site Audit رو پیکربندی کنی. اگه تازه کاری یا برای اولین بار از این ابزار استفاده میکنی، بهتره از تنظیمات پیش فرض استفاده کنی.
البته اگه دوست داری تنظیمات رو خودت تغییر بدی، میتونی از راهنمای کامل تنظیمات Site Audit استفاده کنی.
وقتی تنظیمات رو انجام دادی، روی “Start Site Audit” کلیک کن تا بررسی شروع بشه.

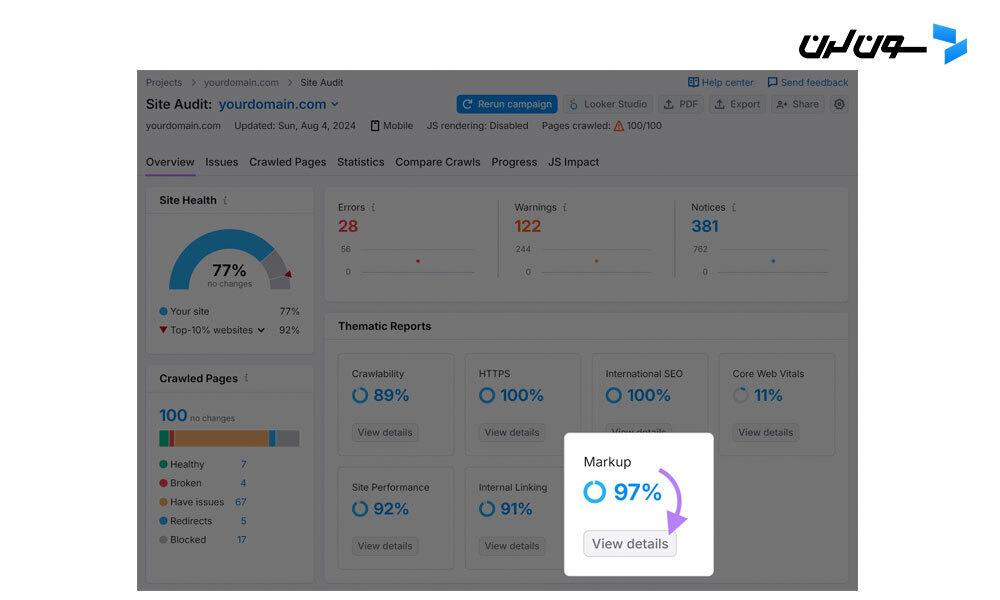
حالا چه پروژه ای رو از قبل انتخاب کرده باشی و چه یه پروژه جدید ساخته باشی، به صفحه داشبورد "Overview" هدایت میشی.
توی این صفحه، بخش “Markup” رو پیدا کن و روی “View details” کلیک کن.

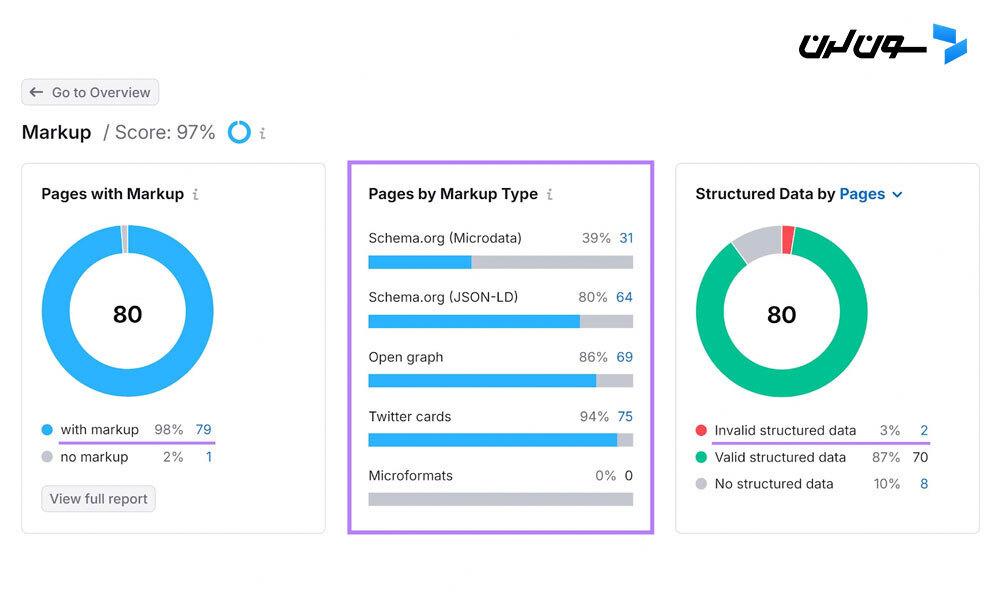
توی صفحه بعد، میتونی ببینی که:
- چند تا از صفحاتت شامل اسکیمای مارکاپ هستن.
- چه نوع اسکیمایی روی هر صفحه پیدا شده.
- و آیا هیچ کدوم از اسکیمای مارکاپ هات اشتباه یا نامعتبر هستن یا نه.
این ابزار بهت کمک میکنه تا مطمئن بشی همه چیز درست تنظیم شده و کدهای اسکیمات درست کار میکنن.

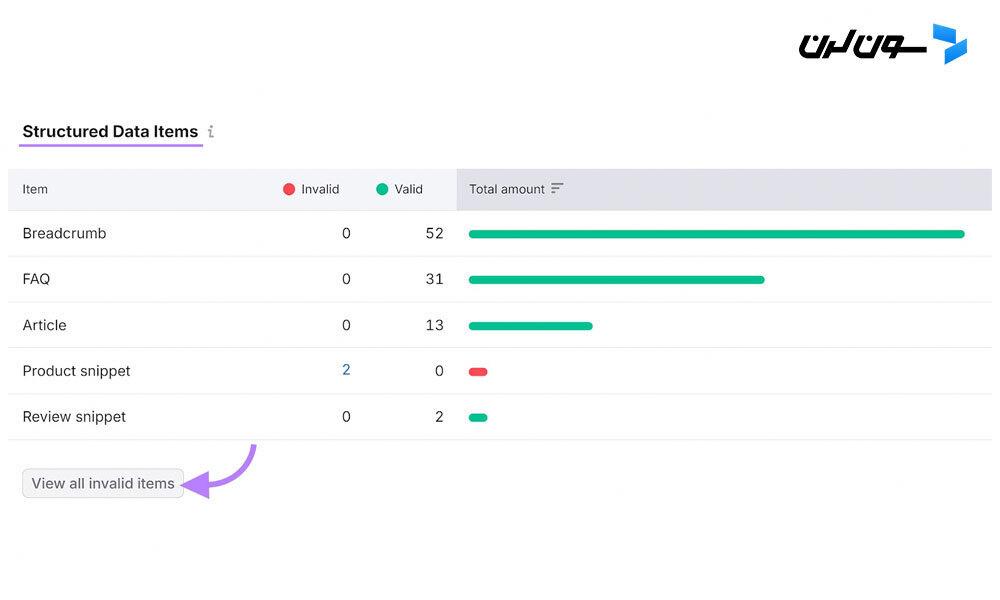
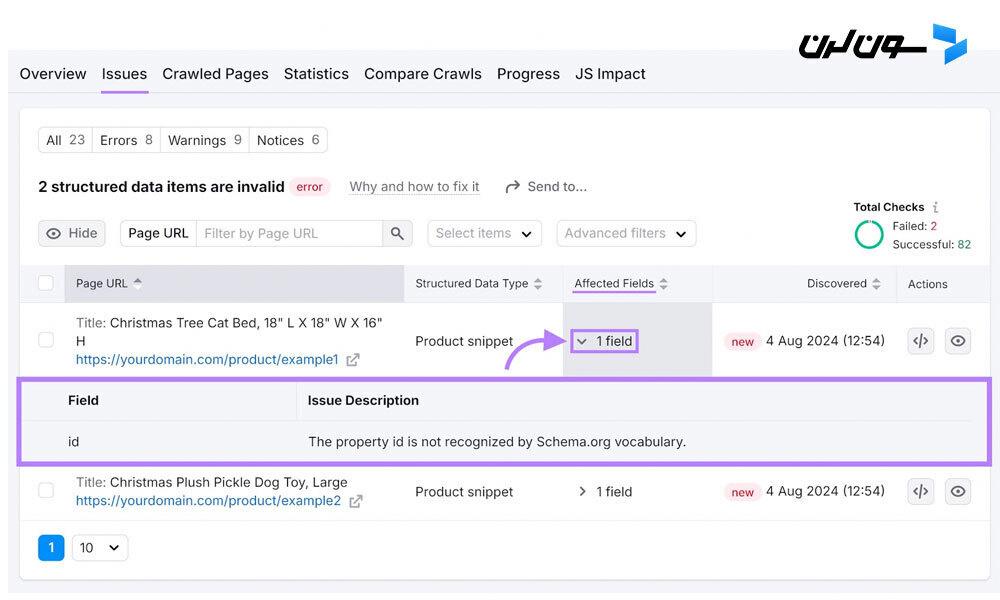
حالا که به صفحه "Overview" رسیدی، یه مقدار پایین برو تا به جدولی به اسم "Structured Data Items" برسی.
اگه توی این جدول هر کدوم از آیتم ها، مثل اسکیمای سازمانت، نامعتبر بودن، کافیه روی گزینه "View all invalid items" در پایین جدول کلیک کنی.

برای دیدن جزئیات هر خطا، روی هر مورد توی ستون "Affected Fields" کلیک کن. اینطوری میتونی مشکلات مربوط به هر فیلد رو دقیقاً ببینی.

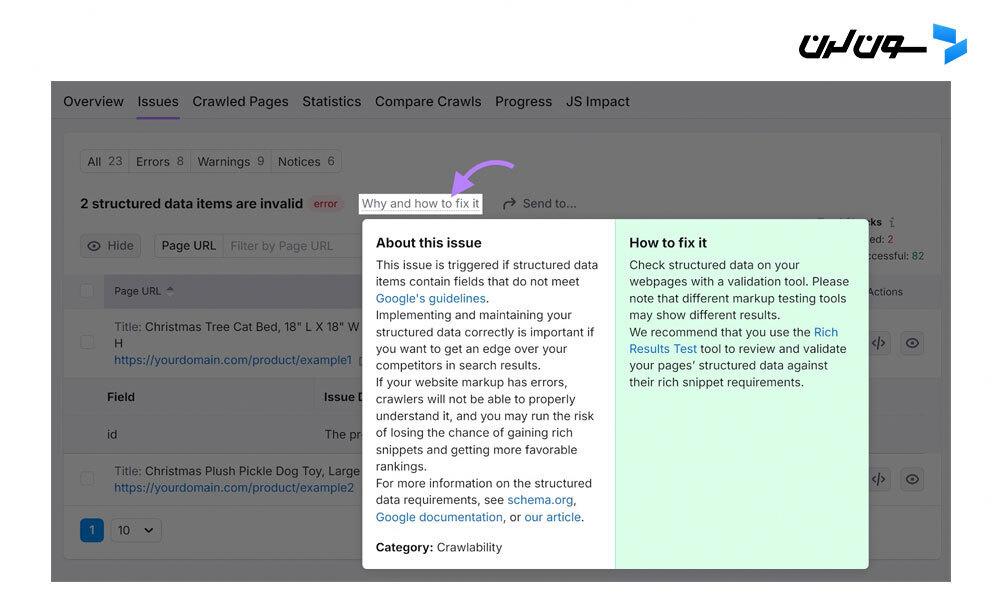
حالا که خطاها رو میبینی، میتونی شروع کنی به برطرف کردنشون. اگه نمیدونی چطور باید یه خطا رو درست کنی، روی گزینه "Why and how to fix it" کلیک کن تا راهنماییهای لازم رو ببینی.

وقتی همه خطاها رو درست کردی، دوباره یه بررسی انجام بده تا مطمئن بشی که همه چیز اوکی شده.
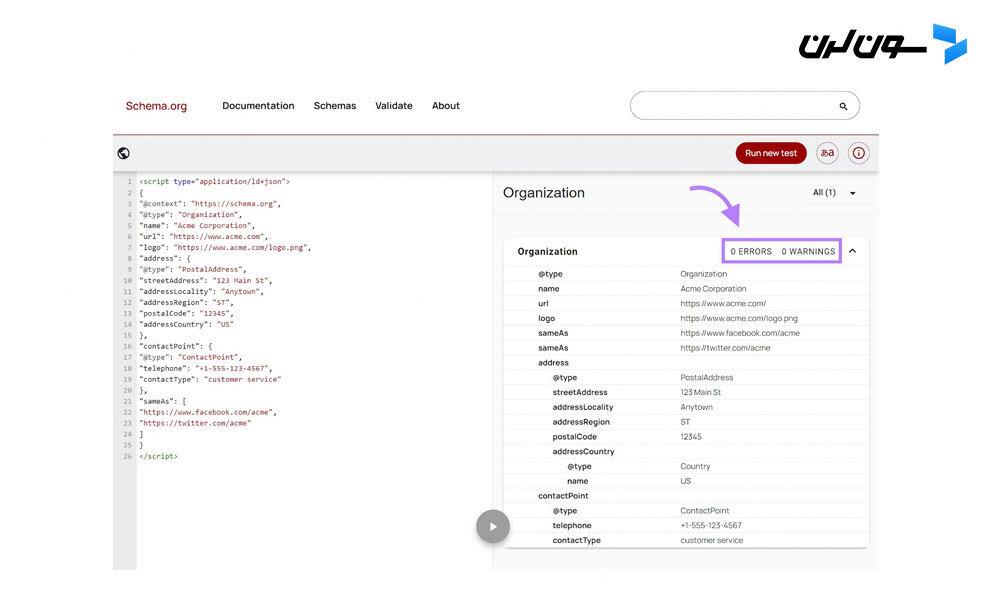
ابزار Schema Markup Validator
ابزار Schema Markup Validator همون ابزار رسمی سایت Schema.org برای تست کدهای اسکیمای شماست.
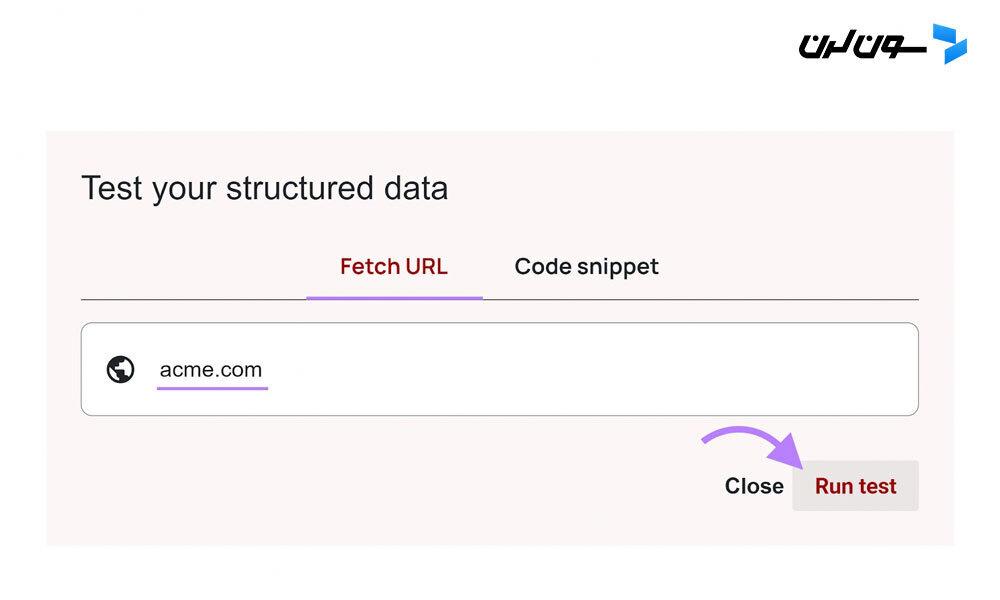
اگه میخوای یه صفحه که اسکیمای سازمان بهش اضافه کردی رو تست کنی، کافیه URL اون صفحه رو توی قسمت "Fetch URL" وارد کنی و روی "Run test" کلیک کنی.

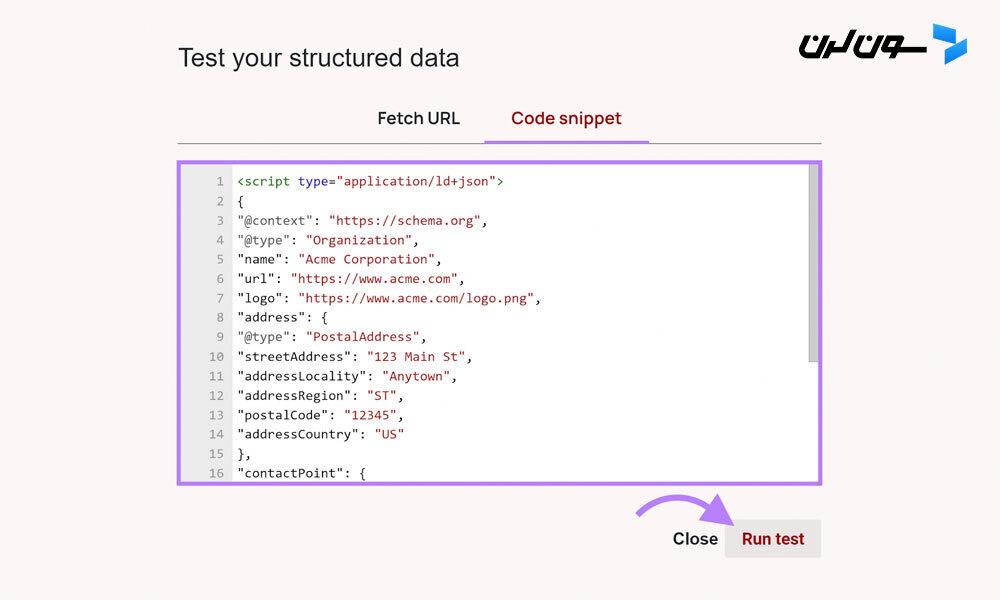
اگه هنوز کد اسکیمات رو روی سایت اعمال نکردی و فقط میخوای یه تکه کد رو تست کنی، روی تب "Code snippet" کلیک کن. بعد کدت رو توی کادر وارد کن و "Run test" رو بزن.

نتیجه ایده آل اینه که "0 Errors" و "0 Warnings" رو ببینی، مثل این:

اگه خطایی باشه، این ابزار اونها رو هایلایت میکنه تا راحت بتونی پیدا و برطرفشون کنی.
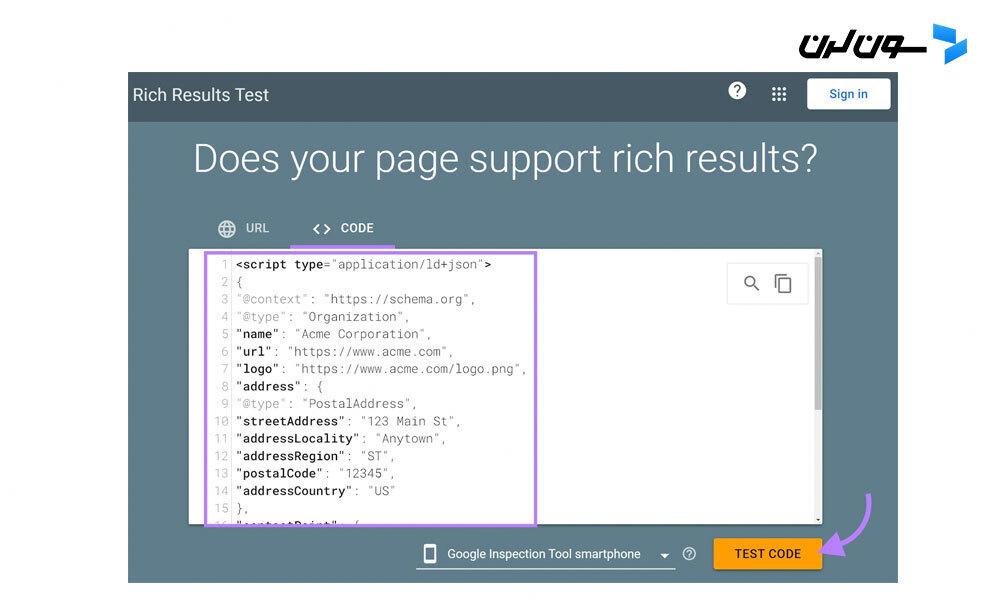
ابزار Rich Result Test
Rich Results Test ابزار گوگل برای چک کردن اسکیمای سازمان و سایر دادههای ساختاریافته سایتته.
با این ابزار میتونی ببینی که صفحت چه نتایج غنی ای میتونه تولید کنه براساس اسکیمایی که داری. همچنین میتونی کدهای اسکیمایی که قبلاً نوشتی یا هنوز اعمال نکردی رو تست کنی.
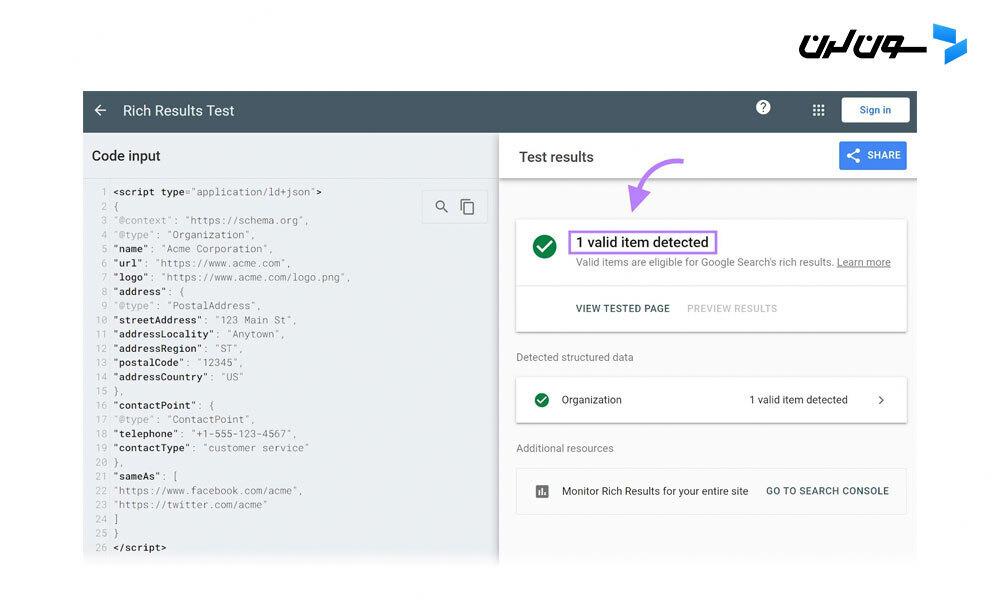
برای تست کدی که آماده کردی ولی هنوز روی سایتت نذاشتی، به ابزار برو و روی تب "Code" کلیک کن. کدت رو توی باکس پیست کن و "Test Code" رو بزن.

اگه کدت درست باشه، یه تیک سبز توی بخش "Test results" میبینی و پیام "1 valid item detected" هم نمایش داده میشه. مثل این:

حالا که مطمئن شدی کدت درسته، میتونی با خیال راحت اسکیمای سازمان رو توی HTML سایتت وارد کنی.
بهترین روشها برای استفاده از Organization Schema
وقتی میخوای Organization Schema رو پیاده سازی کنی، به چند تا نکته مهم دقت کن تا همه چیز درست و بی نقص باشه:
- از فرمت JSON-LD استفاده کن: هر جا که امکانش بود، از این فرمت استفاده کن چون راحت تره.
- اطلاعات دقیق و به روز ارائه بده: اطلاعاتی که توی اسکیمات میذاری، باید دقیق و مطابق با چیزایی باشه که توی بقیه جاهای اینترنت مثل پروفایل Google Business و سایتت وجود داره.
- هرچی اطلاعات مرتبط داری اضافه کن: مثلاً اگه کسب و کارت محلیه، میتونی ساعتهای کاری، قیمت ها، مختصات جغرافیایی و موارد دیگه رو هم اضافه کنی.
- لینکهای “@sameAs” رو تا جایی که میتونی بذار: این کار باعث میشه اعتبارت بیشتر بشه و به موتورهای جستجو زمینه بیشتری درباره کسب وکارت بدی.
- از دستورالعملهای اسپم گوگل پیروی کن: نذار اطلاعات ساختاریافته ت کاربران رو گمراه کنه. حتماً مطمئن شو که اطلاعاتی که ارائه میدی، درست و دقیق باشن.
- از دقیقترین نوع اسکیمای ممکن استفاده کن: مثلاً اگه یه رستوران داری، به جای استفاده از "LocalBusiness" از "Restaurant" استفاده کن.
- اسکیمات رو با ابزار Site Audit Semrush تست کن: این ابزار بهت کمک میکنه تا هر گونه خطای احتمالی رو پیدا و برطرف کنی.
سوالات متداول

1. آیا استفاده از Organization Schema باعث میشه رتبه سایت من در گوگل بهتر بشه؟
استفاده از Organization Schema به تنهایی رتبه سایتت رو بالا نمیبره، اما کمک میکنه تا گوگل بهتر سایتت رو درک کنه و به این ترتیب ممکنه تو نتایج مرتبط نمایش بهتری داشته باشی.
2. آیا JSON-LD بهترین فرمت برای استفاده از Organization Schema هست؟
بله، JSON-LD هم به خاطر سادگی در پیاده سازی و هم به روزرسانی راحت ترش، به خصوص توسط گوگل توصیه میشه.
3. آیا استفاده از Organization Schema برای همه سایتها ضروریه؟
اجباری نیست، ولی برای کسب و کارهایی که میخوان اطلاعات سازمانشون به شکل دقیقتری نمایش داده بشه (مثل ساعت کاری، آدرس، لینکهای شبکههای اجتماعی)، خیلی توصیه میشه.
4. آیا میتونم Organization Schema رو دستی بنویسم؟
بله، اگه با کدهای HTML و JSON-LD آشنا باشی، میتونی به راحتی اسکیمای خودت رو دستی بنویسی.
5. آیا باید اسکیمای سازمان رو برای هر صفحه جداگانه اضافه کنم؟
بهتره برای هر صفحه از سایت که اطلاعات خاصی داره، اسکیمای مخصوص همون صفحه رو بنویسی تا گوگل به درستی اطلاعات اون صفحه رو نمایش بده.
جمع بندی
Organization Schema یه راه خیلی عالیه که به گوگل کمک میکنه تا سایت و کسب و کار شما رو بهتر بفهمه و توی نتایج جستجو، اطلاعات دقیقی از شما ارائه بده. این باعث میشه سایتتون تو نتایج غنی مثل knowledge panel به خوبی دیده بشه و در نهایت ترافیک بیشتری جذب کنه. حالا که با اهمیت و نحوه پیاده سازی اون آشنا شدی، وقتشه دست به کار بشی و از این ابزار فوق العاده استفاده کنی تا سایتت یه سر و گردن بالاتر از رقبات باشه!
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: