۴ دیدگاه
۱۴ دی ۱۴۰۰، ۰۸:۲۵
پوریا
۱۴ بهمن ۱۳۹۹، ۰۹:۴۱
وحید گروسی
۰۵ بهمن ۱۳۹۹، ۱۳:۰۴
نازنین کریمی مقدم
۰۵ بهمن ۱۳۹۹، ۱۸:۱۷
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:




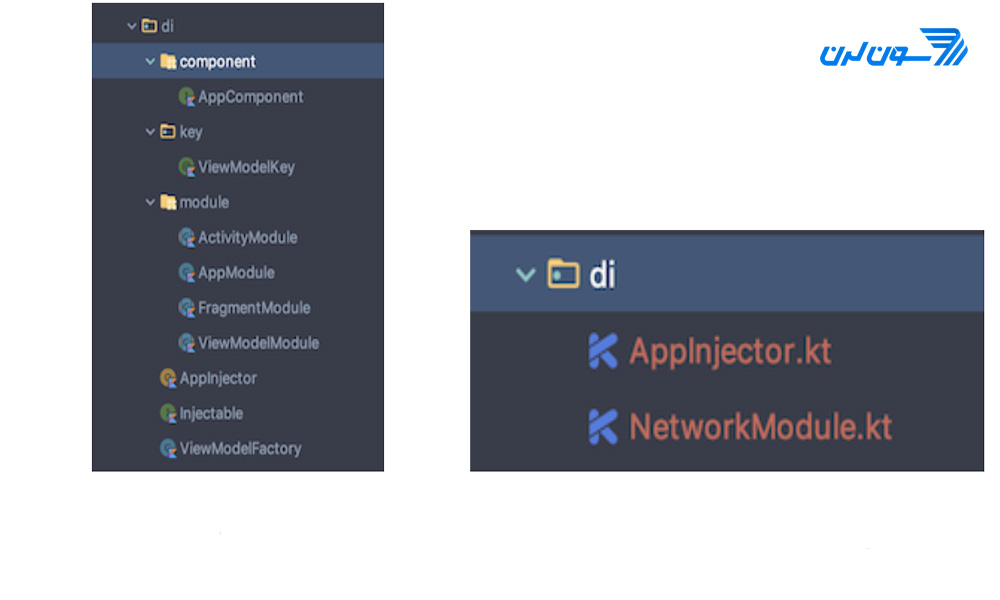
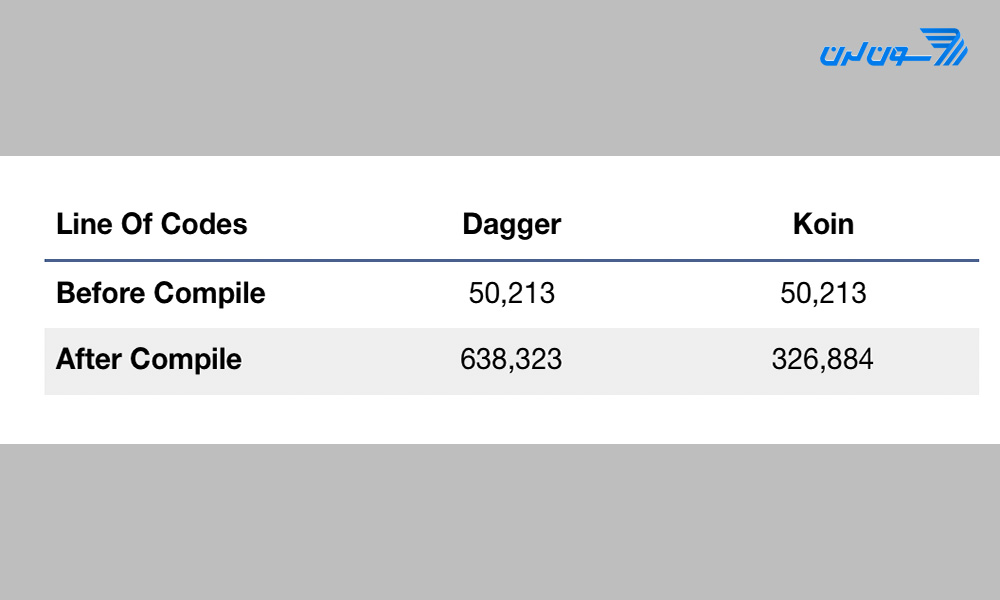
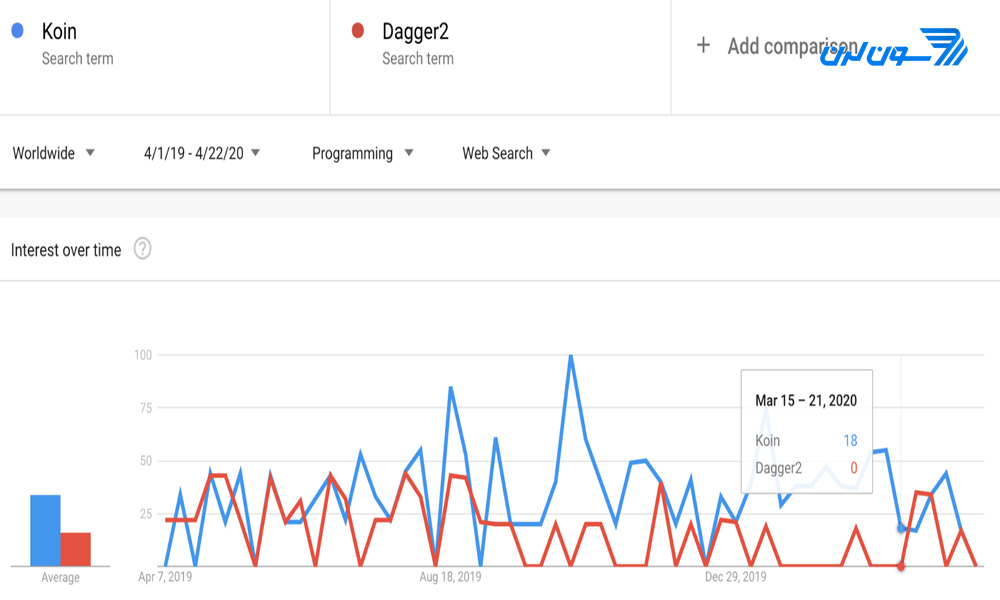
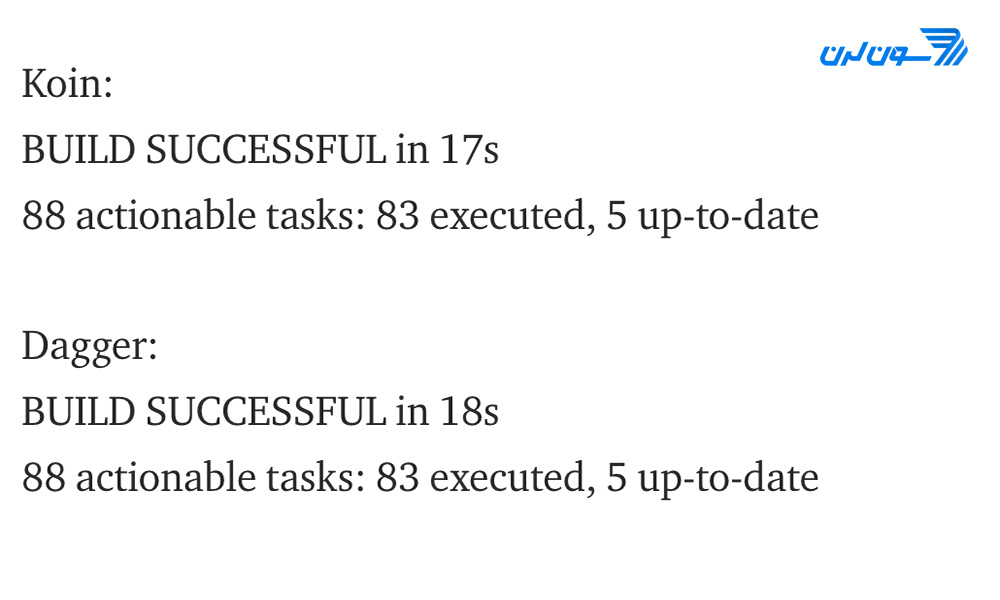
 برخی توسعه دهندگان، Koin را بر Dagger2 ترجیح میدهند. آنها معتقد هستند که کار با Dagger2 دشوار میباشد اما ممکن است این مشکل، یک مسئله ی کوچک باشد. Dagger2 به دلیل کدهای زیاد تولید شده، برای توسعه دهندگان مشکل ایجاد میکند و رفع این مشکل، یک کابوس است. علاوه بر این، یادگیری Dagger2 برای تازه کارها دشوار میباشد، بنابراین اگر کسی به پروژه یا تیم شما بپیوندد باید زمان زیادی را صرف یادگیری Dagger2 کند.
برخی توسعه دهندگان، Koin را بر Dagger2 ترجیح میدهند. آنها معتقد هستند که کار با Dagger2 دشوار میباشد اما ممکن است این مشکل، یک مسئله ی کوچک باشد. Dagger2 به دلیل کدهای زیاد تولید شده، برای توسعه دهندگان مشکل ایجاد میکند و رفع این مشکل، یک کابوس است. علاوه بر این، یادگیری Dagger2 برای تازه کارها دشوار میباشد، بنابراین اگر کسی به پروژه یا تیم شما بپیوندد باید زمان زیادی را صرف یادگیری Dagger2 کند.