- تست نویسی در لاراول را چگونه شروع کنیم؟
- شروع تست نویسی در لاراول
- پیش نیازها
- توضیحات پروژه
- نصب پروژه
- برقراری ارتباط با دیتابیس
- مسیرها
- ایجاد View
- کدهای CSS
- ایجاد کنترلر
- اجرای تست
- انواع تست ها
- ساماندهی تست ها
- ایجاد تست
- تست اول
- تست دوم
- تست سوم
- تست چهارم
- تست مسیرهایی که نیاز به احراز هویت دارند
- دستور Artisan برای اجرای تست
- نکته ی پایانی
- تمرین
از زمانی که تست نویسی به عنوان یک بخش جدایی ناپذیر از توسعه ی اپلیکیشن شناخته شد، زمان زیادی نمیگذرد. تستها باید وجود داشته باشند تا بتوانید با اعتمادبه نفس کدهای قبلی را تغییر دهید. با استفاده از تست، نه تنها این اعتماد بنفس در توسعه دهنده ایجاد میشود، بلکه مهارتهای برنامه نویسی او افزایش مییابد.
برخلاف اهمیت روزافزون تست نویسی، آمارها نشان میدهند که کمتر از یک چهارم اپلیکیشنهای لاراول موجود، تست شده اند. دلیل عمده ی این آمار پایین، معمولا این نکته است که توسعه دهندگان لاراول نمیدانند چگونه و از کجا تست نویسی را در اپلیکیشن خود شروع کنند. ما در این مقاله قصد داریم پاسخ این پرسش را بررسی کنیم و تست نویسی در لاراول را با هم بیاموزیم. پس تا انتهای مقاله ی Http Tests در لاراول با ما همراه باشید.
تست نویسی در لاراول را چگونه شروع کنیم؟
جواب ساده است. از Http Test شروع کنید. با استفاده از Http Test، به سادگی میتوانید هرگونه درخواست GET،POST ،PUT و... را ایجاد کنید. شما میتوانید هرگونه اطلاعاتی، اعم از احراز هویت کاربر، اطلاعات فرم و هم چنین مقادیر سشن و هدر را با استفاده از یک API مشخص، ارسال کنید.
رفتار Object مربوط به پاسخی که برمی گردد را میتوان با استفاده از متدهای Assertion بررسی کرد. میتوان Http Status، View برگشتی، اطلاعات سشن و هدر و یا Redirect به صفحات دیگر را بررسی نمود.
Http Testها آسانترین راه برای ارسال درخواست به اپلیکیشن و بررسی پاسخ برگشتی هستند و توسعه دهندگان با استفاده از آن ها، برای بخشهای مختلف اپلیکیشن خود مانند Middlewares، کنترلرها، مدل ها، سرویسها و ویوها، تستهای کاربردی مینویسند. تست نویسی، سرمایه ی زمانی پروژه تان را در انتهای پروژه، زمانی که نیاز به دیباگ و بررسی بخشهای مختلف اپلیکیشن دارید، به طور کامل برمی گرداند.
شروع تست نویسی در لاراول
تست نویسی در لاراول را از یک درخواست Http شروع کنید که یک پاسخ بسیار ساده را برمی گرداند. به عنوان توسعه دهنده ی لاراول، ممکن است ترغیب شوید که تست نویسی را از بخشهای پیچیده ی اپلیکیشن شروع کنید؛ ولی این کار ممکن است باعث شود که به زودی از تست نویسی خسته شده و آن را در نیمه ی راه، رها کنید. به یاد داشته باشید که تست نویسی باید یک فرآیند قدم به قدم، از قدمهای کوچکتر به قدمهای بزرگتر باشد.
پیش نیازها
برای شروع یادگیری Http Testing در لاراول، به دانش کافی در زمینه ی لاراول نیاز دارید.
توضیحات پروژه
در این مقاله قصد داریم بخش ثبت نام و احراز هویت پروژه ی لاراول خود را ایجاد کرده و با استفاده از Http Tests، آن را تست کنیم.
نصب پروژه
ابتدا یک پروژه ی جدید لاراول را ایجاد میکنیم. برای این منظور دستور زیر را در مسیر دلخواه خود اجرا کنید:
composer create-project --prefer-dist laravel/laravel testing-laravelcd testing-laravelphp artisan serveپس از اجرای این دستور، پروژه بر روی پورت 8000 لوکال هاست در دسترس است. با وارد کردن آدرس https://localhost:8000 در نوار آدرس مرورگر، با این صفحه مواجه میشوید:

برقراری ارتباط با دیتابیس
قدم بعدی، برقراری ارتباط با دیتابیس است. ابتدا یک دیتابیس دلخواه را ایجاد کنید و سپس مقادیر متغیرهای زیر را در فایل env. پروژه به روز کنید:
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=ایجاد جداول
با استفاده از دستور زیر، جداول پیش فرض لاراول را ایجاد کنید:php artisan migrateمسیرها
حال نوبت آن رسیده است که مسیرهای مورد نظر خود را ایجاد کنیم(پیشنهاد میکنیم به آموزش مسیریابی در لاراول سر بزنید). به پوشه ی routes و فایل web.php مراجعه کنید و سه مسیر زیر را برای احراز هویت و ثبت نام کاربران تعریف کنید:
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
})->name('index');
Route::get('/login', [\App\Http\Controllers\AuthController::class, 'login'])->name('login');
Route::post('/login', [\App\Http\Controllers\AuthController::class, 'doLogin'])->name('doLogin');
Route::get('/register', [\App\Http\Controllers\AuthController::class, 'register'])->name('register');
Route::post('/register', [\App\Http\Controllers\AuthController::class, 'doRegister'])->name('doRegister');ایجاد View
اکنون قالب Blade مربوط به صفحه ی ورود کاربران را در مسیر resources/views/auth و با نام login.blade.php ایجاد میکنیم:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
</head>
<body>
<div id="login">
<h3 class="text-center text-white pt-5">Login form</h3>
<div class="container">
<div id="login-row" class="row justify-content-center align-items-center">
<div id="login-column" class="col-md-6">
<div id="login-box" class="col-md-12">
<form id="login-form" class="form" action="{{ route('doLogin') }}" method="post">
{{ csrf_field() }}
<h3 class="text-center text-info">Login</h3>
<div class="form-group">
<label for="email" class="text-info">Email:</label><br>
<input type="email" name="email" id="email" class="form-control">
</div>
<div class="form-group">
<label for="password" class="text-info">Password:</label><br>
<input type="password" name="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="remember_me" class="text-info"><span>Remember me</span> <span><input
id="remember_me" name="remember_me" type="checkbox"></span></label><br>
<input type="submit" name="submit" class="btn btn-info btn-md" value="submit">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</body>
</html>سپس قالب Blade مربوط به ثبت نام کاربران را در همان مسیر و با نام register.blade.php ایجاد میکنیم:
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Register</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<link rel="stylesheet" href="{{ asset('css/style.css') }}">
</head>
<body>
<div id="login">
<h3 class="text-center text-white pt-5">Register form</h3>
<div class="container">
<div id="login-row" class="row justify-content-center align-items-center">
<div id="login-column" class="col-md-6">
<div id="login-box" class="col-md-12">
<form id="login-form" class="form" action="{{ route('doRegister') }}" method="post">
{{ csrf_field() }}
<h3 class="text-center text-info">Register</h3>
<div class="form-group">
<label for="name" class="text-info">Name:</label><br>
<input type="text" name="name" id="name" class="form-control">
</div>
<div class="form-group">
<label for="email" class="text-info">Email:</label><br>
<input type="email" name="email" id="email" class="form-control">
</div>
<div class="form-group">
<label for="password" class="text-info">Password:</label><br>
<input type="password" name="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="password_confirmation" class="text-info">Confirm Password:</label><br>
<input type="password" name="password_confirmation" id="password_confirmation" class="form-control">
</div>
<div class="form-group">
<input type="submit" name="submit" class="btn btn-info btn-md" value="submit">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</body>
</html>کدهای CSS
در مسیر public/css یک فایل CSS با نام style.css ایجاد کنید و کدهای زیر را در آن کپی کنید:
body {
margin: 0;
padding: 0;
background-color: #17a2b8;
height: 100vh;
}
#login .container #login-row #login-column #login-box {
margin: 50px auto;
max-width: 600px;
height: auto;
border: 1px solid #9C9C9C;
background-color: #EAEAEA;
}
#login .container #login-row #login-column #login-box #login-form {
padding: 20px;
}
#login .container #login-row #login-column #login-box #login-form #register-link {
margin-top: -85px;
}ایجاد کنترلر
با استفاده از دستور زیر کنترلر AuthController را ایجاد میکنیم:php artisan make:controller AuthController<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class AuthController extends Controller
{
public function login()
{
return view('auth.login');
}
public function doLogin(Request $request)
{
$this->validate($request, [
'email' => 'required',
'password' => 'required'
]);
$data = $request->only('email', 'password');
$rememberMe = $request->input('remember_me');
if (auth()->attempt($data, $rememberMe))
return redirect()->route('index');
else
return redirect()->back()->withErrors('Either email or password is wrong.');
}
public function register()
{
return view('auth.register');
}
public function doRegister(Request $request)
{
$data = $request->all();
$this->validate($request, [
'name' => 'required',
'email' => 'required|email|unique:users',
'password' => 'required|confirmed'
]);
$data['password'] = bcrypt($request->password);
$user = User::create($data);
auth()->login($user);
return redirect()->route('index');
}
}متد login برای نمایش صفحه ی ورود، متد doLogin برای احراز هویت کاربر و متد logout برای حذف سشن و خروج کاربر، مورد استفاده قرار میگیرند.
اجرای تست
لاراول به صورت پیش فرض، محیط تستی را در اختیار توسعه دهندگان قرار داده است که دو تست نمونه را هم شامل میشود. این محیط از فریم ورک تست نویسی PHPUnit که ویژه ی زبان PHP است، استفاده میکند. برای اجرای تست ها، میتوان به وسیله ی دستور زیر، Test Runner مربوط به PHPUnit را صدا زد:
vendor/bin/phpunitبا اجرای دستور فوق، دو تست نمونه ای که به صورت پیش فرض در لاراول تعریف شده اند، اجرا میشوند. پیام موفقیت آمیز بودن تستها را در پایین ملاحظه میکنید:

انواع تست ها
لاراول تستها را در پوشه ی tests ذخیره میکند. در این پوشه، دو پوشه ی دیگر داریم: feature و unit.
یکی از مواردی که ممکن است در ابتدای تست نویسی در لاراول، شما را سردرگم کند، همین مساله است که از کدام یک از این دو نوع تست استفاده کنید.
Unit Testها برای تست بخشهای کوچک و ایزوله ی اپلیکیشن مورد استفاده قرار میگیرند. معمولا بیشتر Unit Testها فقط یک متد خاص را دربرمی گیرند. تستهای موجود در پوشه ی unit، اپلیکیشن را Boot (راه اندازی) نمیکنند؛ درنتیجه، نمیتوانند به دیتابیس و یا سایر سرویسهای اپلیکیشن دسترسی داشته باشند.
در سمت مقابل، Feature Testها، بخش بزرگتری از کد را تست میکنند و معمولا اکثر تستهای ایجاد شده در یک اپلیکیشن لاراول، از این نوع هستند.
در این جا، ما تمام تستها را از نوع Feature ایجاد میکنیم.
ساماندهی تست ها
یکی از روشهای پیشنهادی برای ساختار پوشههای تست ها، استفاده از همان ساختار پوشه ی app است. در این روش، اگر قصد دارید که یک کلاس تست را برای کنترلر app/Http/Controllers/UserController.php ایجاد کنید، آن را به شکل tests/Feature/Http/Controllers/UserControllerTest.php ایجاد کنید. استفاده از این روش، باعث میشود که مطمئن شوید برای قسمتهای مختلف اپلیکیشن، تست ایجاد کرده اید و هم چنین پیدا کردن تستها هم برایتان سادهتر میشود.
ایجاد تست
ابتدا با یک تست ساده شروع میکنیم. برای مثال، میتوانیم صفحه ی اصلی یا صفحه ی ورود را تست کنیم. با استفاده از دستور زیر یک کلاس تست را برای AuthController ایجاد میکنیم:
php artisan make:test Http/Controllers/AuthControllerTestایجاد Unit Test
تست فوق، در پوشه ی feature ایجاد میشود. برای ایجاد تست Unit باید به صورت زیر عمل کنید:
php artisan make:test Http/Controllers/AuthControllerTest --unitبررسی تست
هر فایل PHP موجود در پوشههای feature و unit که در انتهای نامش، کلمه ی Test آمده باشد، به طور خودکار، به وسیله ی PHPUnit اجرا میشود. برای تغییر این تنظیمات میتوانید به فایل phpunit.xml مراجعه کنید. دستور فوق، کلاس زیر را در مسیر مشخص شده، ایجاد میکند:
<?php
namespace Tests\Feature\Http\Controllers;
use Illuminate\Foundation\Testing\RefreshDatabase;
use Illuminate\Foundation\Testing\WithFaker;
use Tests\TestCase;
class AuthControllerTest extends TestCase
{
/**
* A basic feature test example.
*
* @return void
*/
public function testExample()
{
$response = $this->get('/');
$response->assertStatus(200);
}
}در این جا باید به چند نکته اشاره کنیم. این کلاس، کلاس TestCase را Extend میکند. کلاس نام برده در پوشه ی tests قرار دارد و میتوانید کدهای خود را برای استفاده در کلاسهای تست ایجاد شده، به آن اضافه کنید. این کلاس، همچنین کلاس BaseTestCase لاراول را Extend میکند که توابع کمکی را برای استفاده در اختیار شما قرار میدهد.
یک متد نمونه نیز به صورت پیش فرض به همراه کلاس، ایجاد شده است.
هم چنین، هر متدی که به صورت public و با پیشوند test در کلاس تست ایجاد شده، تعریف شود، توسط PHPUnit اجرا میشود. علاوه بر این، با استفاده از حاشیه نویسی (annotation) به صورت test@ نیز میتوانید یک متد تست را مشخص کنید. استفاده از این حاشیه نویسی به همراه شیوه ی نام گذاری snake case، برای تست نویسی در لاراول بسیار رایج است.
تست اول
برای اولین مورد، قصد داریم مطمئن شویم که با مراجعه به آدرس /login، صفحه ی ورود نمایش داده میشود. بنابراین هدف تست موردنظرمان، به این شکل است:
/** @test */
public function login_displays_the_login_form()
{
$response = $this->get(route('login'));
$response->assertStatus(200);
$response->assertViewIs('auth.login');
}در متد فوق ابتدا درخواست GET را تعریف کرده و سپس، دو متد Assertion با نامهای assertStatus برای مشخص کردن Http Status مورد نظر و assertViewIs برای مشخص کردن View موردنظر را استفاده کرده ایم. لاراول متدهای Assertion زیادی را برای استفاده هنگام تست اپلیکیشن، در دسترس توسعه دهندگان قرار داده است. این Assertionها را میتوان بر روی پاسخ برگشتی از متدهای تست json ،get ،post ،put و delete صدا زد. لیست این متدها را میتوانید در صفحه ی Http Tests در وب سایت رسمی لاراول مشاهده کنید.
نام متد فوق نیز براساس الگوی snake case نوشته شده است. استفاده از این الگو و توضیح راجع به هدف متد در نام گذاری، زمانی به کارمان میآید که هنگام اجرای تست، به اخطار برمی خوریم. با مشاهده ی نام متدی که اخطار در آن رخ داده، به سادگی میتوانیم دلیل بروز اخطار را متوجه شویم.
اجرای تست اول
اکنون برای اجرای تست فوق از دستور زیر استفاده میکنیم:vendor/bin/phpunit tests/Feature/Http/Controllers/AuthControllerTest.phpهمان طور که میبینید، میتوانیم اجرای تست را فقط به کلاس تستی که ایجاد کرده ایم، محدود کنیم. در صورت اجرای موفقیت آمیز تست، با پیام زیر روبرو میشوید:

تست دوم
اکنون میتوانیم تست مربوط به ورود ناموفق کاربر را تعریف کنیم. در این مرحله باید هدف تست را تعریف کنیم:
بنابراین متد زیر را در کلاس AuthControllerTest، تعریف میکنیم:
/** @test */
public function login_displays_validation_errors()
{
$response = $this->post('/login', []);
$response->assertStatus(302);
$response->assertSessionHasErrors('email');
}
همان طور که در متد فوق میبینید، ابتدا با استفاده از متد post، یک درخواست را به آدرس /login ارسال میکنیم. سپس با استفاده از متد assertStatus، وضعیت 302 را که مربوط به اخطار اعتبارسنجی است مشخص میکنیم. پس از آن با استفاده از متد assertSessionHasErrors، نوع اخطار برگشتی را که در سشن ذخیره شده است، مشخص میکنیم.
تست سوم
اکنون تست مربوط به ورود موفق کاربر را تعریف میکنیم. برای این منظور ابتدا نیاز داریم تا یک Model Factory ایجاد کنیم. در لاراول به صورت پیش فرض، یک Model Factory برای مدل User، در مسیر database/factories وجود دارد. ما از Model Factoryها در تست نویسی استفاده میکنیم تا با ایجاد دادههای تصادفی در جداول، بتوانیم قسمت هایی از اپلیکیشن را که نیاز به ارتباط و تعامل با دیتابیس دارند، بررسی کنیم.
به صورت زیر متد زیر را در کلاس AuthControllerTest، تعریف میکنیم:
/** @test */
public function login_authenticates_and_redirects_user()
{
$user = User::factory()->create();
$response = $this->post(route('login'), [
'email' => $user->email,
'password' => 'password'
]);
$response->assertRedirect(route('index'));
$this->assertAuthenticatedAs($user);
}مشاهده میکنید که با استفاده از متد factory مربوط به مدل User، یک کاربر تصادفی ایجاد میکنیم. سپس یک درخواست را با استفاده از متد post، با همان ایمیل و رمز عبور به مسیر login ارسال میکنیم. سپس با استفاده از متد assetRedirect، هدایت شدن کاربر به صفحه ی اصلی را مشخص کرده و با متد assertAuthenticatedAs، اطلاعات کاربر وارد شده را مشخص میکنیم.
به خاطر داشته باشید که نمیتوان از متد assetRedirect هنگام Redirect شدن به صفحه ی قبلی (مثلا هنگام مواجهه با Error) استفاده کرد.
حذف داده ی تصادفی
برای حذف دادههای تصادفی ایجاد شده، پس از هربار اجرای تست، میتوانید Trait با نام RefreshDatabase را در کلاس تست ایجاد شده، استفاده کنید:
<?php
namespace Tests\Feature\Http\Controllers;
use App\Models\User;
use Illuminate\Foundation\Testing\RefreshDatabase;
use Illuminate\Foundation\Testing\WithFaker;
use Tests\TestCase;
class AuthControllerTest extends TestCase
{
use RefreshDatabase;
...
}تست چهارم
اکنون میخواهیم تست مربوط به ثبت نام موفق کاربر را انجام دهیم. برای آن که بتوانیم اطلاعات تصادفی را به مسیر register ارسال کنیم، نیاز داریم تا کلاس تستی که ایجاد کرده ایم، از Trait با نام WithFaker استفاده کند:
<?php
namespace Tests\Feature\Http\Controllers;
use App\Models\User;
use Illuminate\Foundation\Testing\RefreshDatabase;
use Illuminate\Foundation\Testing\WithFaker;
use Tests\TestCase;
class AuthControllerTest extends TestCase
{
use RefreshDatabase, WithFaker;
...
}/** @test */
public function register_creates_and_authenticates_a_user()
{
$name = $this->faker->name;
$email = $this->faker->safeEmail;
$password = $this->faker->password(8);
$response = $this->post('/register', [
'name' => $name,
'email' => $email,
'password' => $password,
'password_confirmation' => $password,
]);
$response->assertRedirect(route('index'));
$this->assertDatabaseHas('users', [
'name' => $name,
'email' => $email
]);
}همان طور که میبینید، ابتدا نام، ایمیل و رمز عبور تصادفی را ایجاد میکنیم. سپس با استفاده از متد post، اطلاعات را به مسیر /register ارسال میکنیم. در انتها نیز با استفاده از متد assertDatabaseHas از ذخیره شدن اطلاعات کاربر در دیتابیس مطمئن میشویم.
شاید متوجه شده باشید که در این تست، لاگین شدن کاربر را پس از ثبت نام، بررسی نکرده ایم. برای این کار میتوانیم به روش زیر عمل کنیم:
/** @test */
public function register_creates_and_authenticates_a_user()
{
$name = $this->faker->name;
$email = $this->faker->safeEmail;
$password = $this->faker->password(8);
$response = $this->post('/register', [
'name' => $name,
'email' => $email,
'password' => $password,
'password_confirmation' => $password,
]);
$response->assertRedirect(route('index'));
$user = User::where('email', $email)->where('name', $name)->first();
$this->assertNotNull($user);
$this->assertAuthenticatedAs($user);
}در این جا، برای بررسی لاگین بودن کاربر با استفاده از متد assertAuthenticatedAs، نیاز به اطلاعات کامل کاربر داریم. به همین منظور، اطلاعات کاربر را با استفاده از Eloquent از دیتابیس دریافت میکنیم. سپس با استفاده از متد assertNotNull، مشخص میکنیم که کاربر حتما وجود داشته باشد؛ پس دیگر نیازی به استفاده از متد assertDatabaseHas نداریم.
تست مسیرهایی که نیاز به احراز هویت دارند
برای تست مسیرهایی که نیاز به احراز هویت دارند، لازم است که یک کاربر تصادفی ایجاد کنیم تا با استفاده از متد actingAs، کاربر تصادفی، به عنوان کاربر لاگین شده عمل کند. برای مثال اگر بخواهیم فقط کاربران احراز هویت شده، به صفحه ی اصلی دسترسی داشته باشند، میتوانیم برای تست نمایش صفحه ی اصلی به روش زیر عمل کنیم. ابتدا یک کلاس تست با نام HomeControllerTest در مسیر tests\Feature\Http\Controllers ایجاد کرده و متد زیر را در آن تعریف میکنیم:
<?php
namespace Tests\Feature\Http\Controllers;
use App\User;
use Illuminate\Foundation\Testing\RefreshDatabase;
use Tests\TestCase;
class HomeControllerTest extends TestCase
{
use RefreshDatabase;
/** @test */
public function index_returns_a_view()
{
$user = factory(User::class)->create();
$response = $this->actingAs($user)->get(route(‘index’));
$response->assertStatus(200);
}
}دستور Artisan برای اجرای تست
به جای استفاده از دستور PHPUnit، میتوانید از دستور Artisan زیر استفاده کنید:
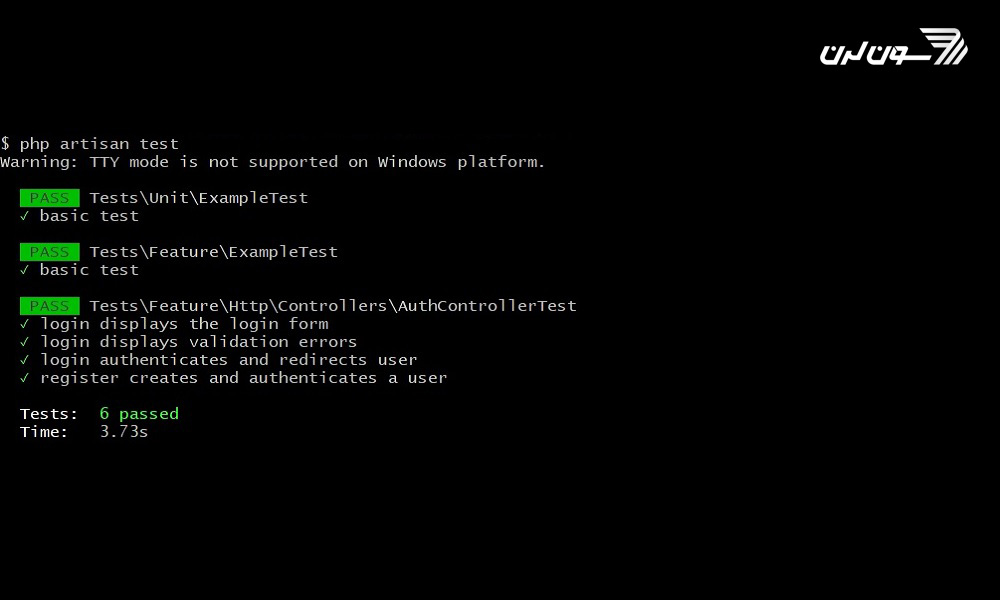
php artisan testبا اجرای دستور فوق، نحوه ی نمایش اجرای موفقیت آمیز تست به صورت خواهد بود:

نکته ی پایانی
برای بخش هایی از اپلیکیشن، مانند ورود ناموفق، میتوان تستهای مختلفی نوشت و تمامی ارورها را شبیه سازی و تست کرد؛ اما هدف تست نویسی، اطمینان از صحت اجرای کدها و روند کلی اپلیکیشن است. بنابراین در این مورد و موارد مشابه، سعی کنید یک حالت را از تمامی حالات در نظر بگیرید و با اجرای موفقیت آمیز تست مربوطه، اطمینان حاصل کنید که اپلیکیشن شما در صورت بروز اخطار، به درستی عمل خواهد کرد.
تمرین
می توانید به عنوان تمرین، تست مربوط به نمایش صفحه ی اصلی بدون نیاز به احراز هویت کاربر و هم چنین، تست مربوط به نمایش فرم ثبت نام را تعریف کنید.
جمع بندیدر مقاله ی Http Tests در لاراول، از مجموعه مقالات آموزش لاراول، توانستیم با استفاده از روش TDD یا Test Driven Development، بخش احراز هویت و ثبت نام اپلیکیشن خود را ایجاد کرده و تستهای مربوطه را تعریف کنیم. به این روش تست نویسی، Http Test گفته میشود که درواقع، درخواستهای Http و پاسخهای برگشتی را در اپلیکیشن لاراول، شبیه سازی میکند. شما هم به همین شیوه، میتوانید برای اپلیکیشنهای خود، عملیات تست نویسی را انجام دهید تا در انتها از اجرای صحیح کدها در حالت بهره برداری، مطمئن باشید.
امیدوار هستیم که آموزش Http Tests در لاراول، برای شما مفید بوده باشد. خوشحال میشویم نظرات، تجربیات و سوالات خود را با ما و سایر کاربران سون لرن به اشتراک بگذارید.
اگر به یادگیری بیشتر لاراول علاقه داری میتوانی در دوره آموزش لاراول کاربردی (بسته پروژه محور) شرکت کنی، این دوره شامل ۱۲ پروژه کاربردی و پر استفاده در دنیای واقعی است، که تمامی پروژهها به صورت کامل برنامه نویسی خواهند شد، تا دانشجو بتواند با روند ایجاد و تکمیل پروژه به صورت کامل آشنا شود.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: