۱۷ دیدگاه
مهدی ده
۱۶ آبان ۱۴۰۲، ۱۴:۵۳
نازنین کریمی مقدم
۲۰ آبان ۱۴۰۲، ۱۰:۵۸
۱۴ دی ۱۴۰۱، ۱۸:۴۴
نازنین کریمی مقدم
۱۶ دی ۱۴۰۱، ۱۴:۱۶
mehrdad nik bakht
۰۱ اردیبهشت ۱۴۰۱، ۰۵:۳۷
۲۰ دی ۱۴۰۰، ۱۱:۱۹
AMJgold
۲۰ شهریور ۱۴۰۰، ۱۲:۳۳
نازنین کریمی مقدم
۲۰ شهریور ۱۴۰۰، ۱۳:۰۴
امیر
۲۸ بهمن ۱۳۹۹، ۰۴:۱۰
mehrsa
۰۹ دی ۱۳۹۹، ۱۰:۱۷
نازنین کریمی مقدم
۰۹ دی ۱۳۹۹، ۱۰:۵۰
سام انوشه
۲۹ آبان ۱۳۹۹، ۱۷:۵۹
نازنین کریمی مقدم
۳۰ آبان ۱۳۹۹، ۲۲:۳۰
سید مجتبی
۱۲ شهریور ۱۳۹۹، ۱۸:۲۹
نازنین کریمی مقدم
۱۲ شهریور ۱۳۹۹، ۲۳:۲۴
mehrzad
۱۲ شهریور ۱۳۹۹، ۱۶:۱۱
نازنین کریمی مقدم
۱۲ شهریور ۱۳۹۹، ۲۳:۲۱
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:


























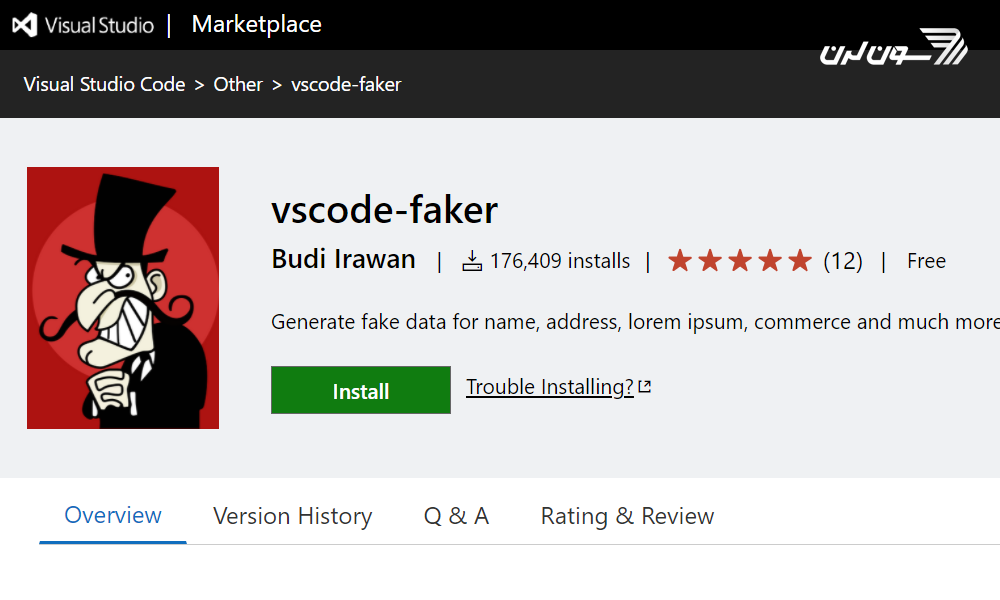
 این افزونه وظیفه دارد تا اطلاعات دروغین یا به اصطلاح فیک (Fake) را به پروژه ی شما اضافه کند.
این افزونه وظیفه دارد تا اطلاعات دروغین یا به اصطلاح فیک (Fake) را به پروژه ی شما اضافه کند.  همانطور که از نام این افزونه میتوانید حدس بزنید،
همانطور که از نام این افزونه میتوانید حدس بزنید،