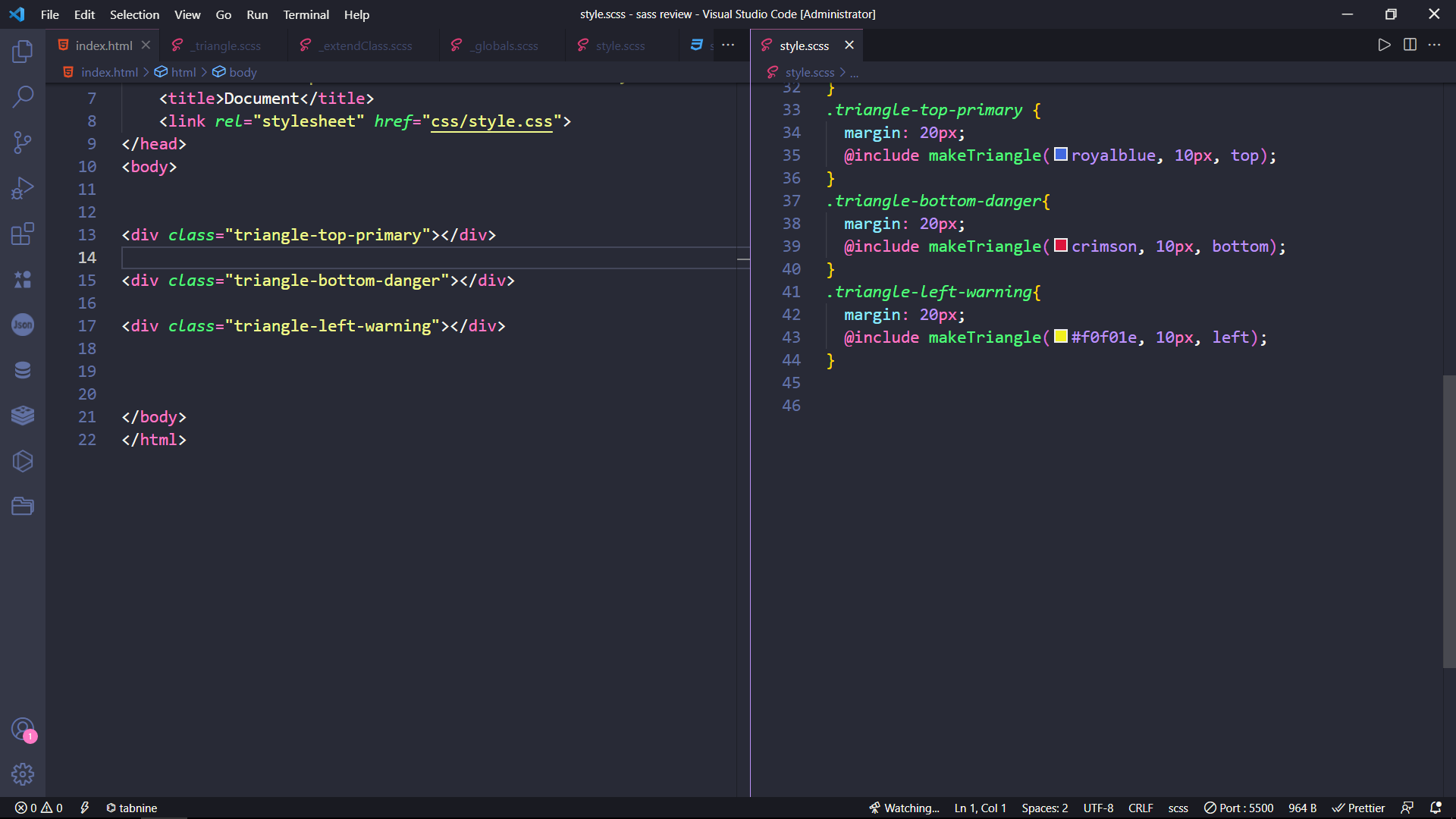
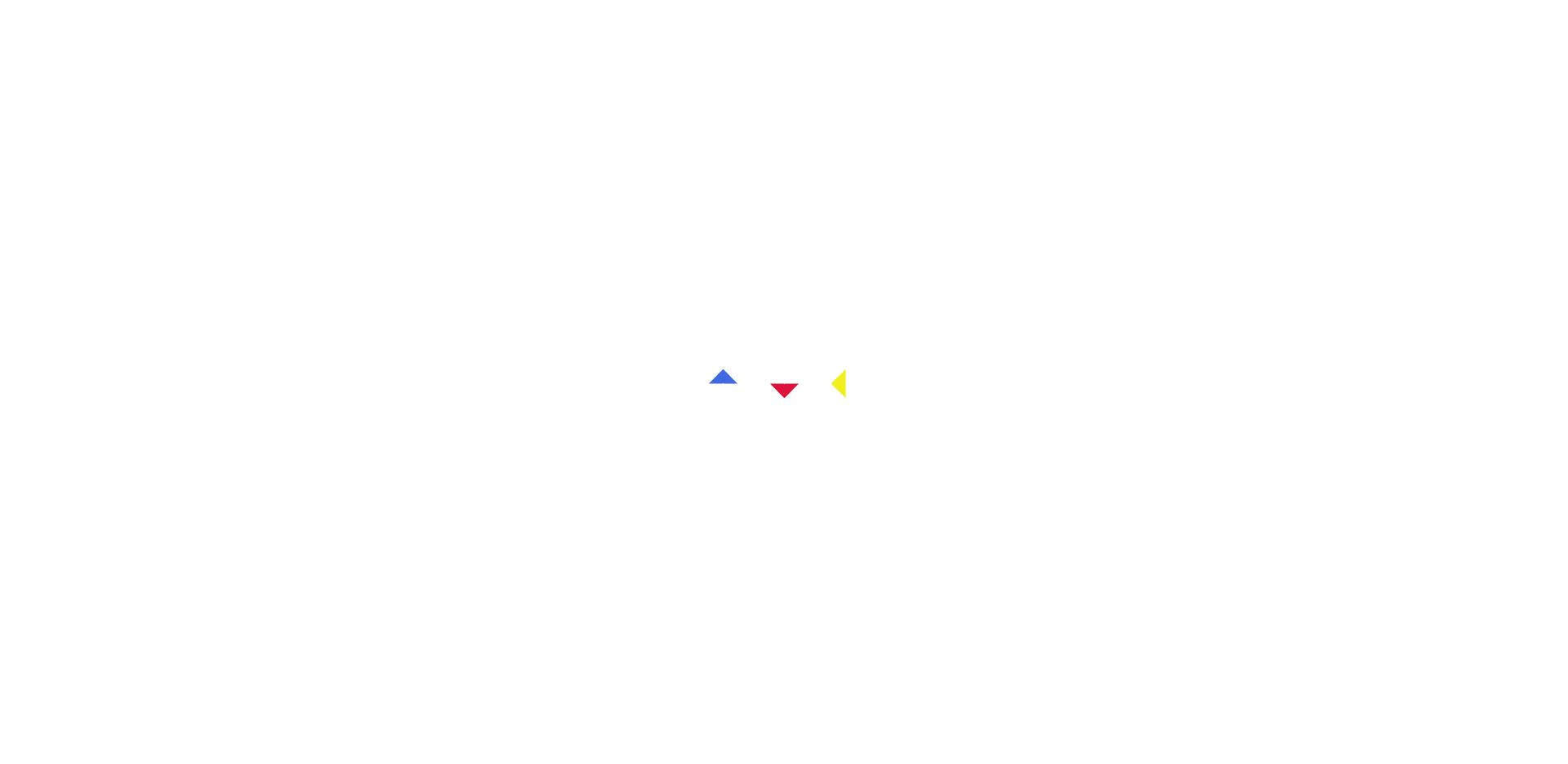
سلام دوستان من یک mixin برای ساخت مثلث نوشتم که توی طراحی کامپوننت هایی مثل tooltip ها میتونه خیلی پرکاربرد باشه و اینجا از ساختاری استفاده کردم که شبیه به ساختار switch case که در زبانهای برنامه نویسی استفاده میشه ، هست.
برای پیاده سازی این mixin بدون ساختار switch case ابتدا کد زیر رو نوشتم :
@mixin makeTriangle($color: #232323, $size: 5px, $direction: "top") { width: 0; height: 0; border-right: $size solid $color; border-top: $size solid $color; border-left: $size solid transparent; border-bottom: $size solid transparent; @if $direction == "up" { transform: rotate(-45deg); } @if $direction == "right" { transform: rotate(45deg); } @if $direction == "bottom" { transform: rotate(135deg); } @if $direction == "left" { transform: rotate(-135deg); } }
تو این ساختار کد دستورات if خیلی استفاده شده که فضای الکی اشغال کرده . توی sass تابعی به اسم map-get وجود داره که میشه باهاش این کد رو بهینهتر نوشت :
@mixin makeTriangle($color: #232323, $size: 5px, $direction: "top") { width: 0; height: 0; border-right: $size solid $color; border-top: $size solid $color; border-left: $size solid transparent; border-bottom: $size solid transparent; transform: map-get( ( "top": rotate(-45deg), "right": rotate(45deg), "bottom": rotate(135deg), "left": rotate(-135deg), ),$direction); }
در اینجا با استفاده از این تابع تعیین میکنیم به ازای مقادیر مختلف متغیر direction$ پراپرتی transform چه مقداری بگیرد که در واقع این مقادیر جهتهای مثلث را تعیین میکنند.