<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ازمایشی</title>
<link rel="stylesheet" href="../zoomy.css" />
<link rel="stylesheet" href="../style.css" />
</head>
<div id="myGallery"></div>
<body>
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"
></script>
<script src="../zoomy.js"></script>
<script>
$(document).ready(function () {
var urls = ["D:\html\ts1.jpg", "D:\html\ts2.jpg", "D:\html\ts3.jpg"];
$("#myGallery").zoomy(urls);
});
</script>
</body>
</html>
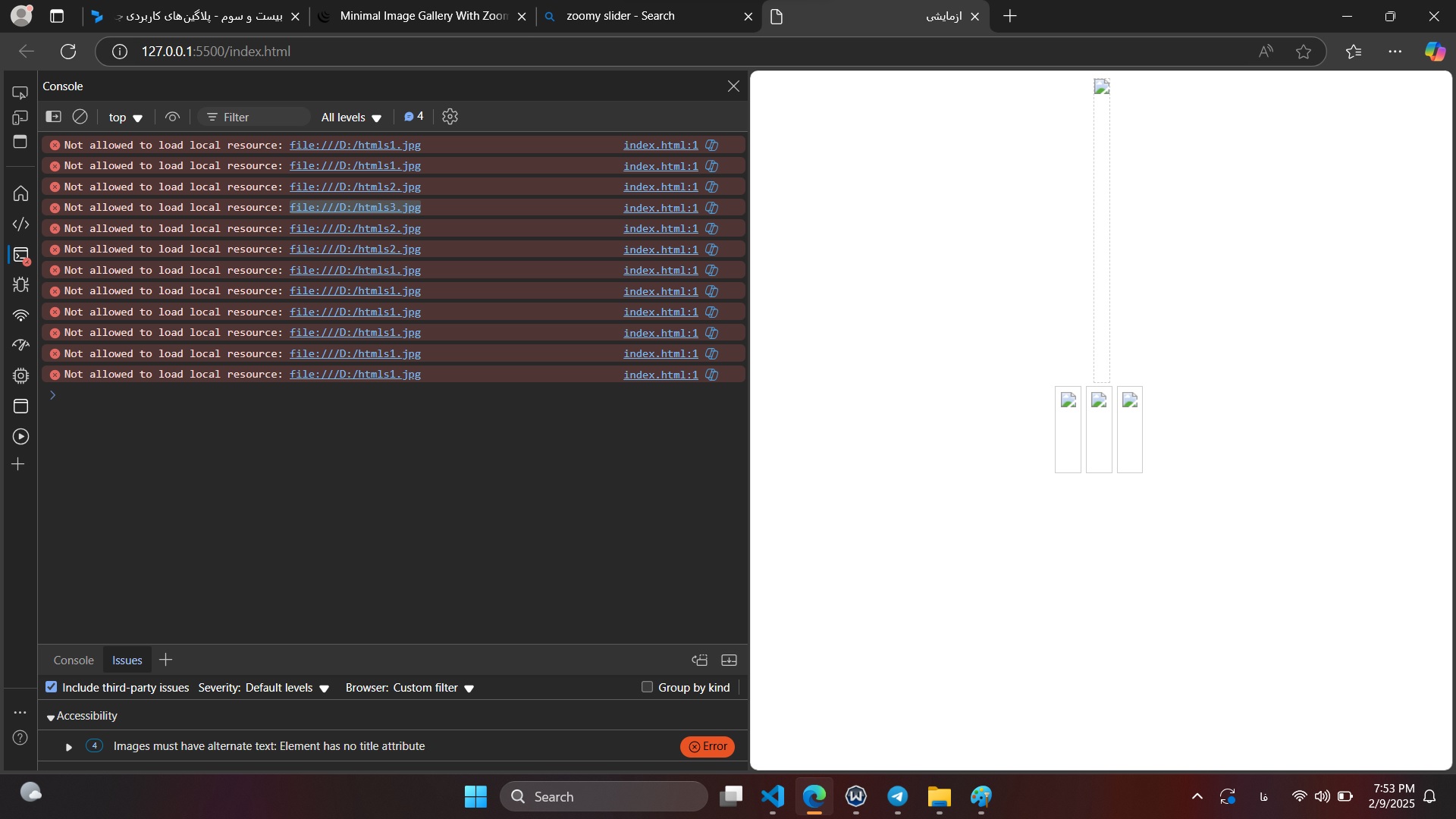
من کد بالارو میزنم ولی تصاویر نشون داده نمیشه و ارور زیر رو نشون میده. مشکل چیه؟


 حل شده توسط
سحر پاشائی
حل شده توسط
سحر پاشائی