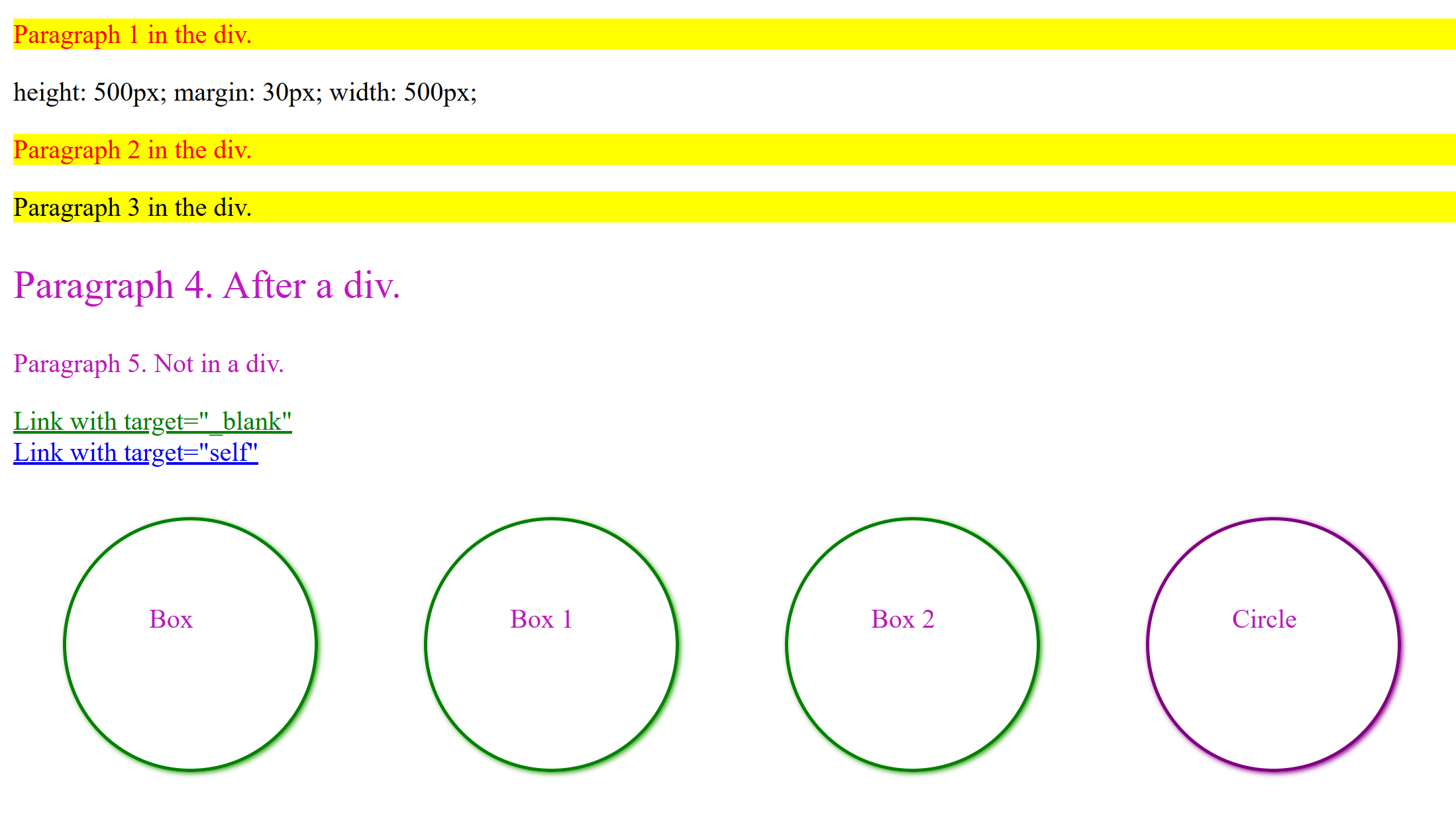
سلام خسته نباشید چطور دایره هارو پایینتر بیارم که با متن قاطی نشه؟
۴


تمرین.........
 حل شده توسط
سحر پاشائی
حل شده توسط
سحر پاشائی
 حل شده توسط
سحر پاشائی
حل شده توسط
سحر پاشائی
سحر پاشائی
۱۲ دی ۱۴۰۳، ۰۷:۳۰
Mohadese
۱۲ دی ۱۴۰۳، ۱۷:۱۰
بهترین پاسخ
سحر پاشائی
۱۵ دی ۱۴۰۳، ۰۷:۰۹
Mohadese
۱۵ دی ۱۴۰۳، ۱۵:۵۹