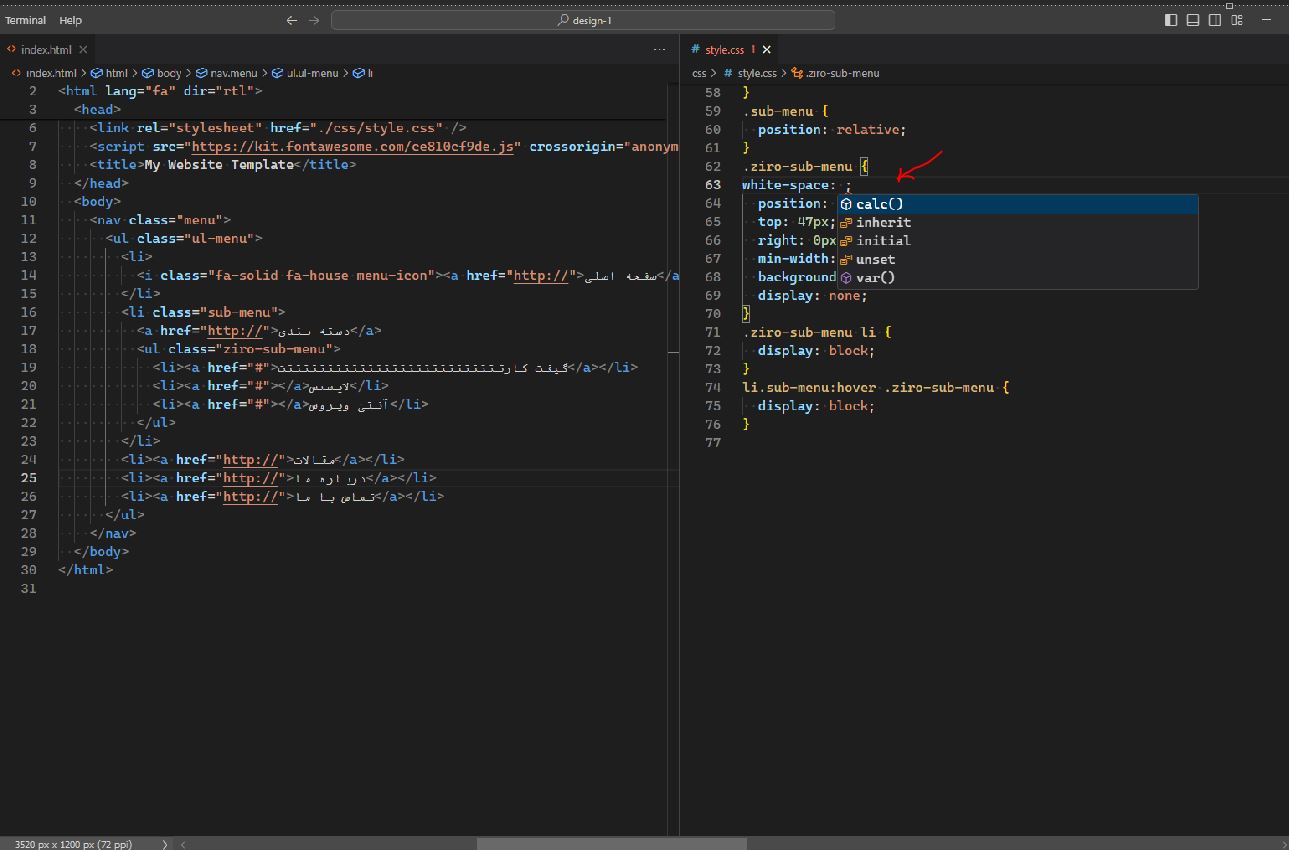
سلام، من زمانی که میخوام از white-space استفاده کنم گزینه nowarp و... رو واسم نمیاره
برای بقیه موارد هیچ مشکلی ندارم فقط روی همین white-space آیتمی رو نمایش نمیده، دستی هم جلوش nowarp مینویسم اما کار نمیکنه

لیست اکستنشن هایی که استفاده میکنم:
Tokyo Night
Prettier - Code formatter
One Dark Pro
Live Server
Live Sass Compiler
jQuery Code Snippets
JavaScript (ES6) code snippets
HTML CSS Support
HTML Boilerplate
Electron Color Theme
Django
Auto Rename Tag
Auto Close Tag
ممنون میشم راهنمایی بفرمایید

 حل شده توسط
سحر پاشائی
حل شده توسط
سحر پاشائی