سلام
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="181dp"
android:background="@drawable/gradiant_background">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/tool2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="64dp"
app:layout_collapseMode="pin" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Liked Songs"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</com.google.android.material.appbar.CollapsingToolbarLayout>
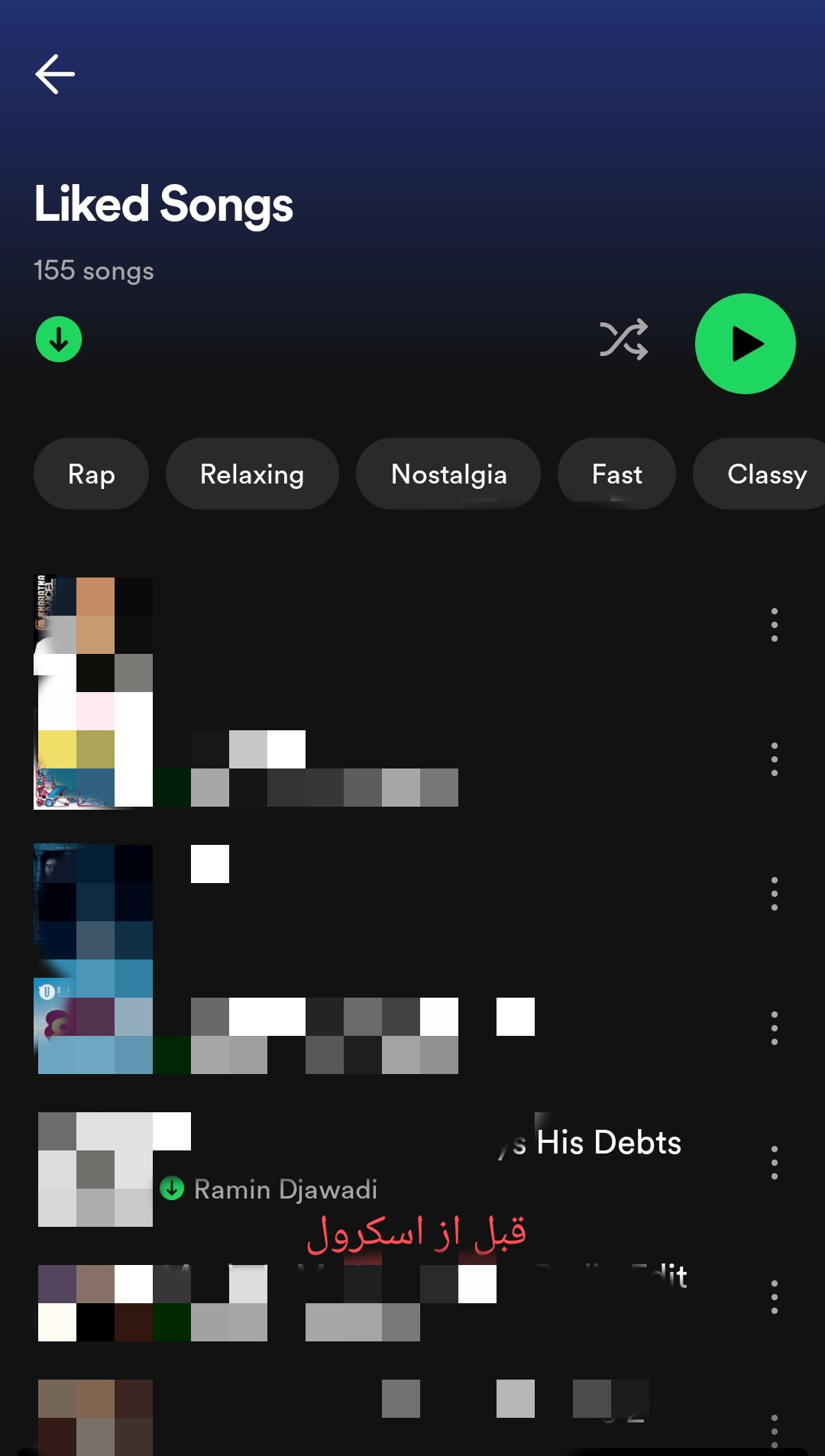
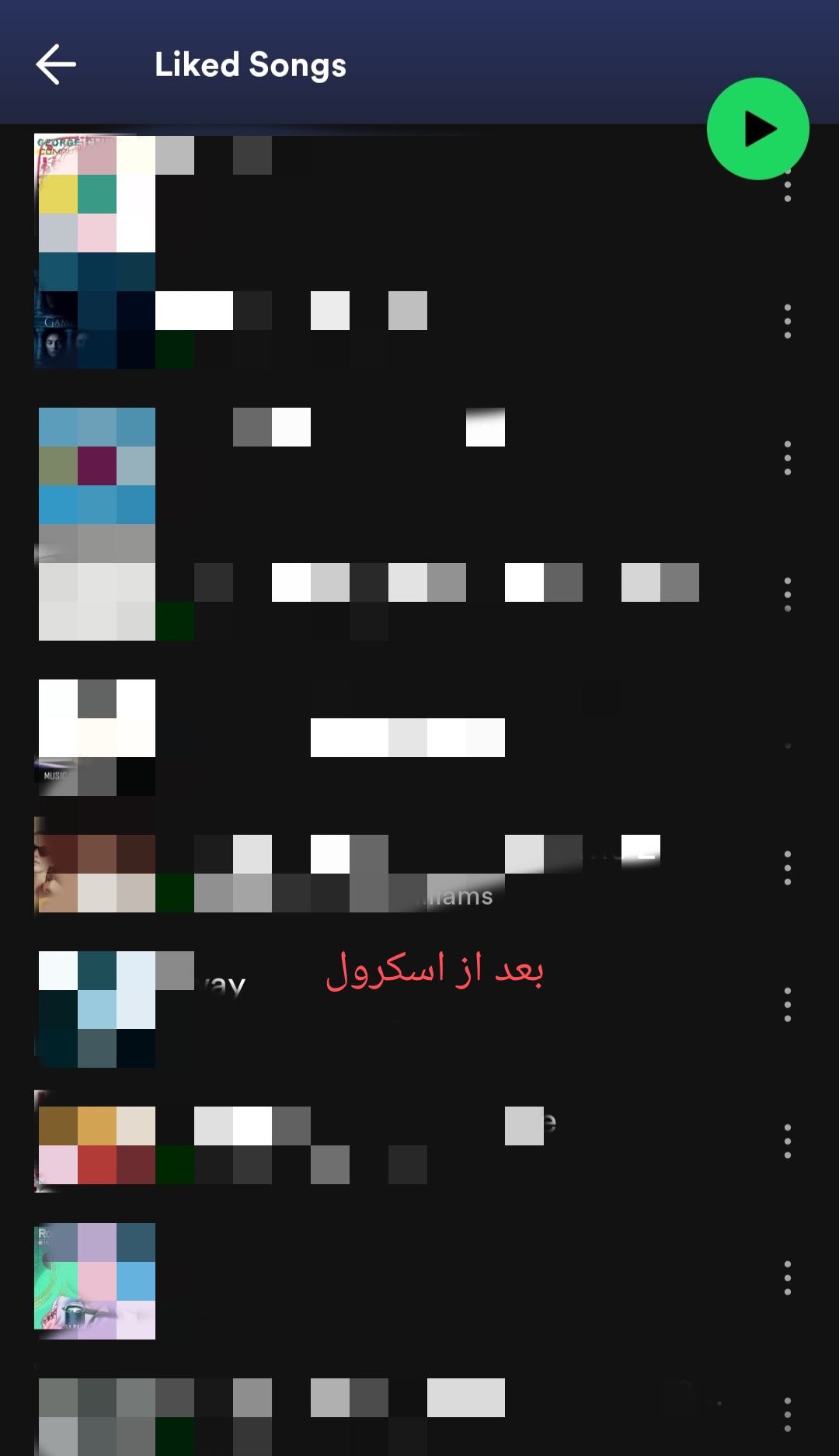
</com.google.android.material.appbar.AppBarLayout>این کد هارو برای ساختن تولبار زدم یه قسمت collaps میخوام بشه و بعد قسمت بالای تولبار بعد از اسکرول شدن ثابت بمونه و اسم اپلیکیشن و دکمه برگشت رو نمایش بده، اما وقتی دوتا تولبار میزنم دیگه ویژگی "scroll|enterAlwaysCollapced" برای کالبس تولبار کار نمیکنه مشکل از کجاست؟ ممنون میشم راهنمایی کنید.
*دوتا عکس از اون چیزی که توی نظرم هست رو هم براتون میزارم.