https://7learn.com/panel/course/13/screen?chapter=1158&item=1165
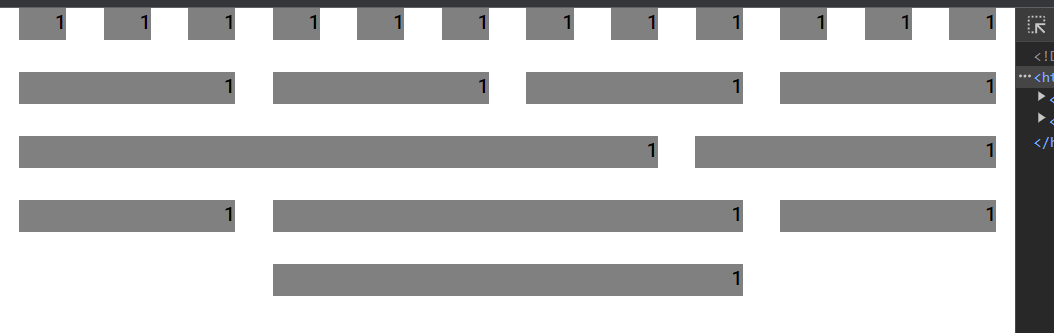
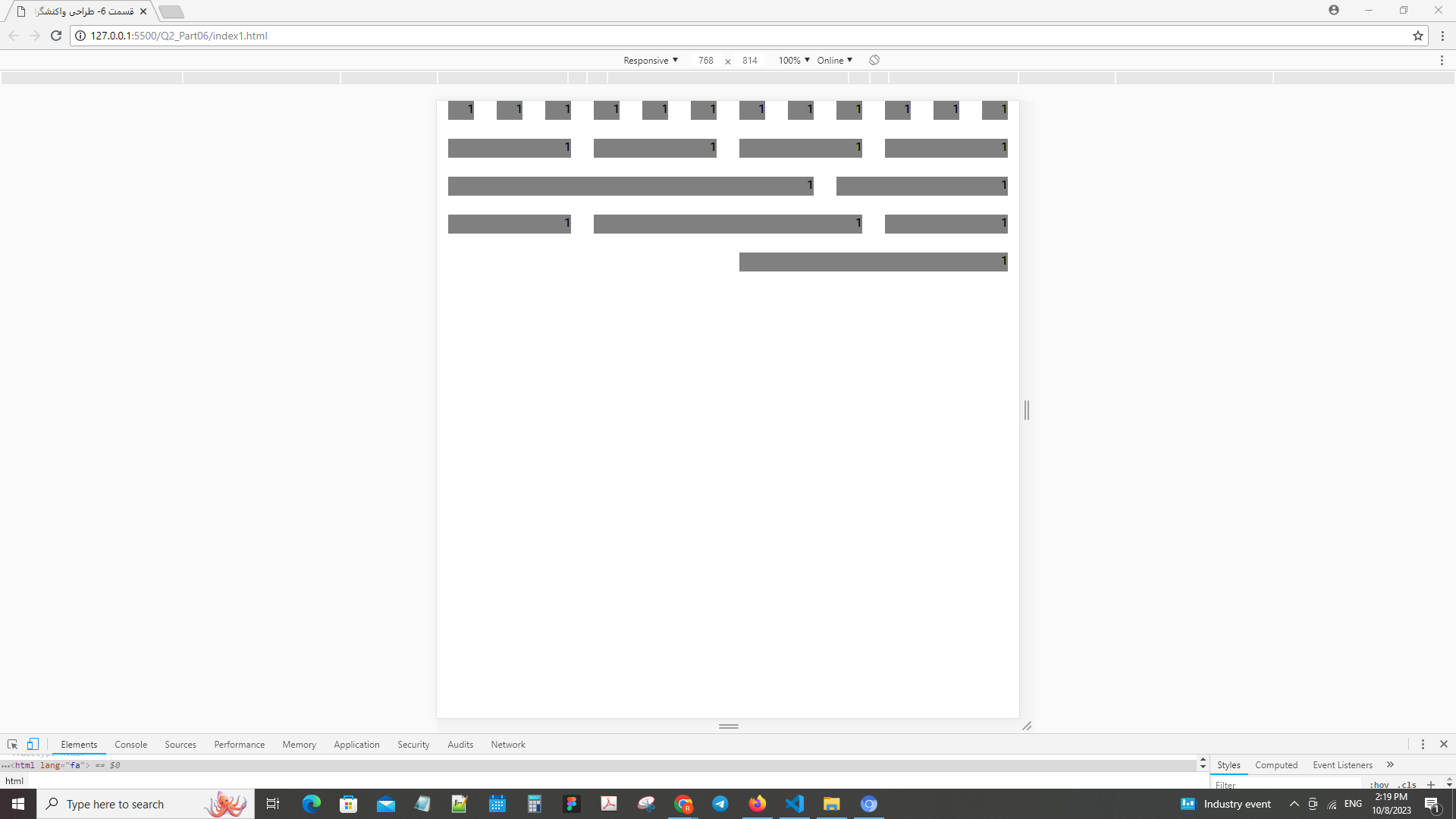
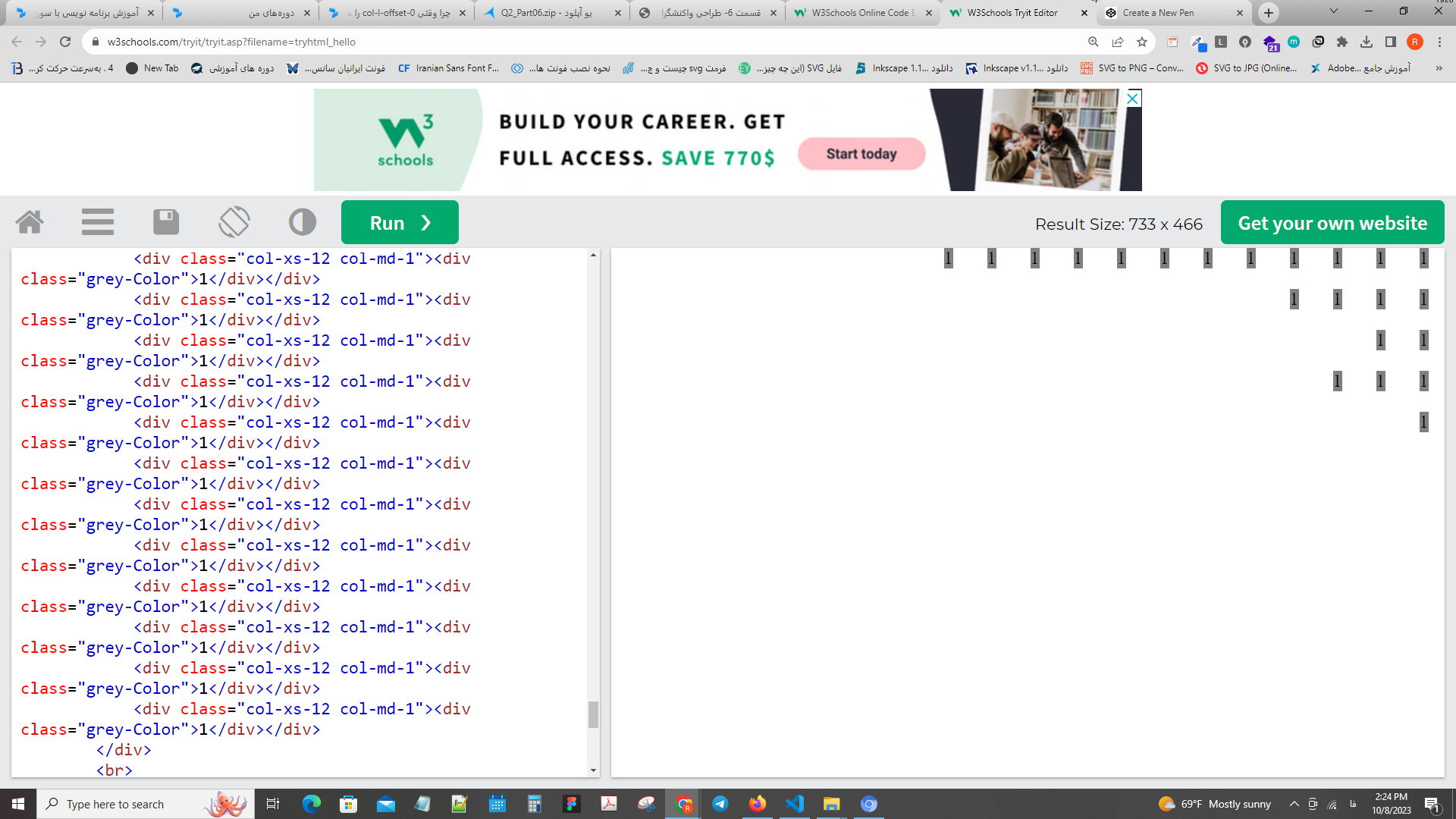
سلام و وقت بخیر . سوالم مربوط به جلسه بالاست . راستش من نمیدونم چرا با اینکه چندباره دارم این ویدئو را میبینم و موبه مو استاد کد میزنم این مشکل برام ایجاد میشه . دقیقا 25:49 فیلم منظورم هست .ببینید استاد گفتند که ما باید کلاسِ col-md-offset-3 را بدیم تا
col-md-6 سمت راست نباشه بلکه بیاد وسط در وسط قرار بگیرد. من هم همین کار را کردم و مشکلی نبودش. اما مشکل جایی شروع شد که کلاس col-l-offset-0 را دادم، استاد گفتند این کلاس را بدیم تا col-l-12 در وضعیت large تمام صفحه را بگیره . الان برای من در حالت large یعنی عرض 992 px تمام صفحه من را پر میکند. ولی وقتی عرض 768 px قرار میگیره دیگه آن کلاس 6 تایی من(col-md-6) وسط قرار نمیگیره میره سمت راست ، ولی برای استاد این بخش 6 تایی وسط قرار میگیره . حالا باید چی کار کنم ؟ امیدوارم سوالم را واضح گفته باشم .
این هم لینک کدم :
https://s6.uupload.ir/filelink/7CI69CFXgGCg_ea2bbcaa0f/q1_part06_xptt.zip
ممنون میشم راهنمایی کنید. مرسی