سلام و وقت بخیر. یک سوال من مثل استاد از دستور
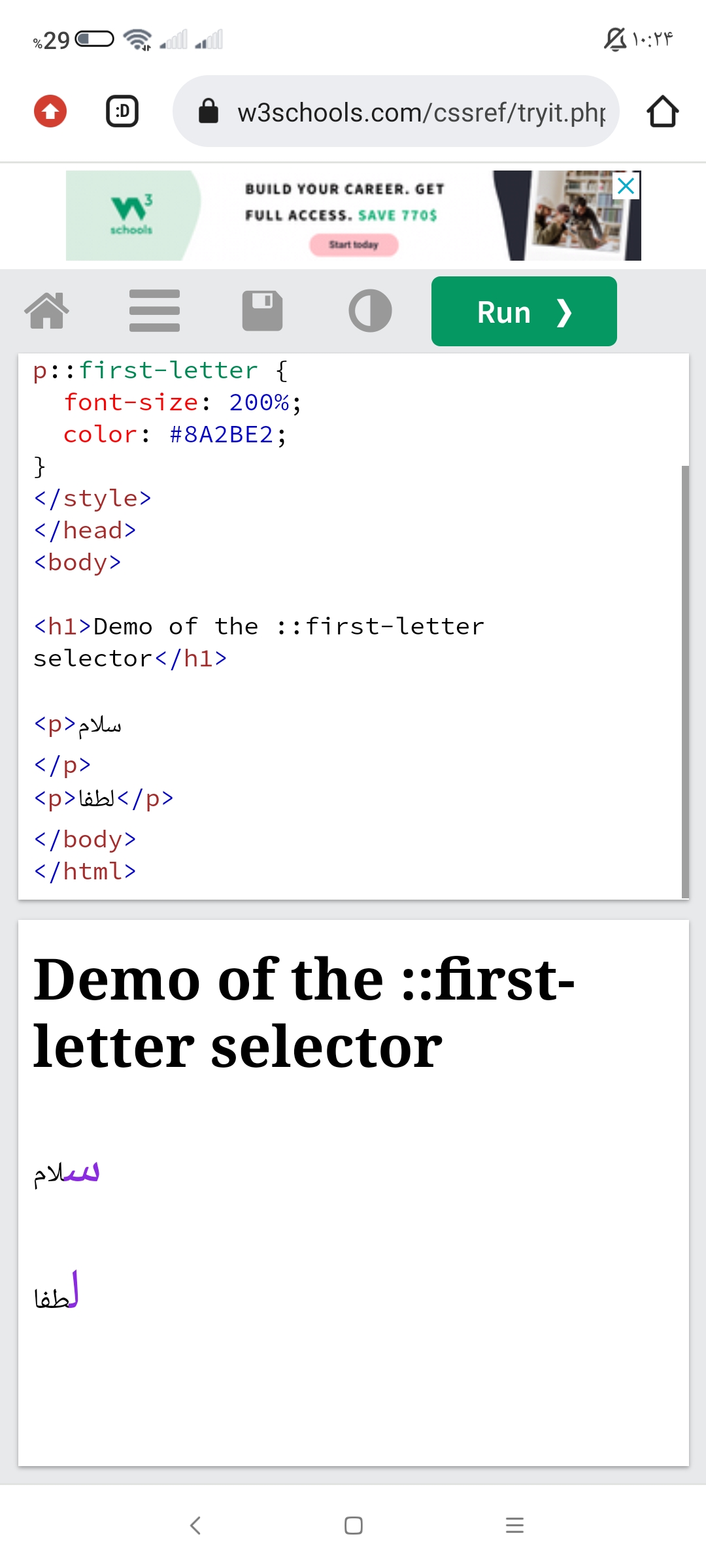
div::first-letter{
color: red;
}
استفاده کردم حرف اول کلمه را قرمز میکند ولی آن را جدا از کلمه مکیند و میخواستم بدونم برای رفعش باید چی کار کرد / البته من از دستور LETTET-SPACING اینا هم استفاده نکردم .