۱۰


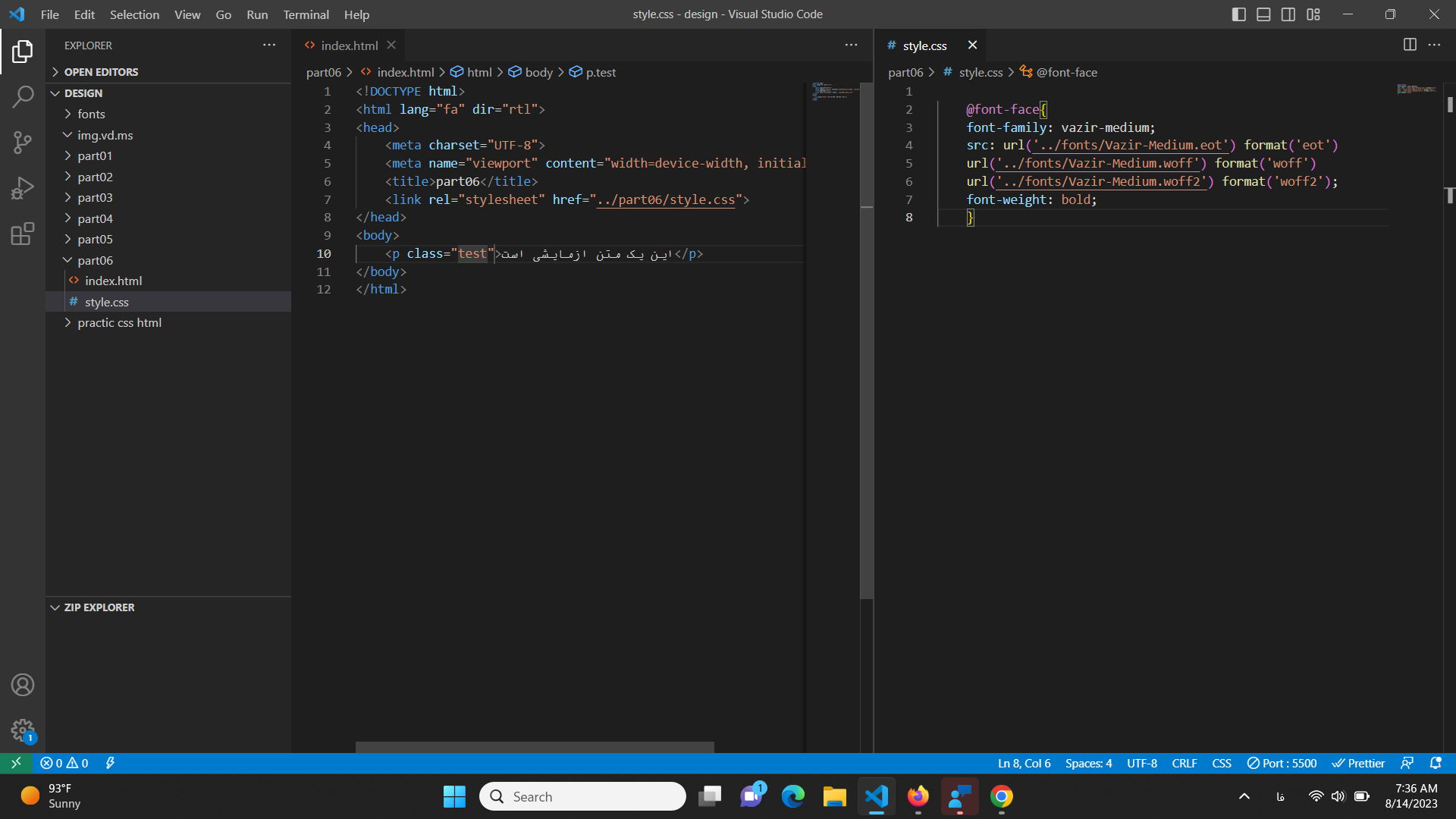
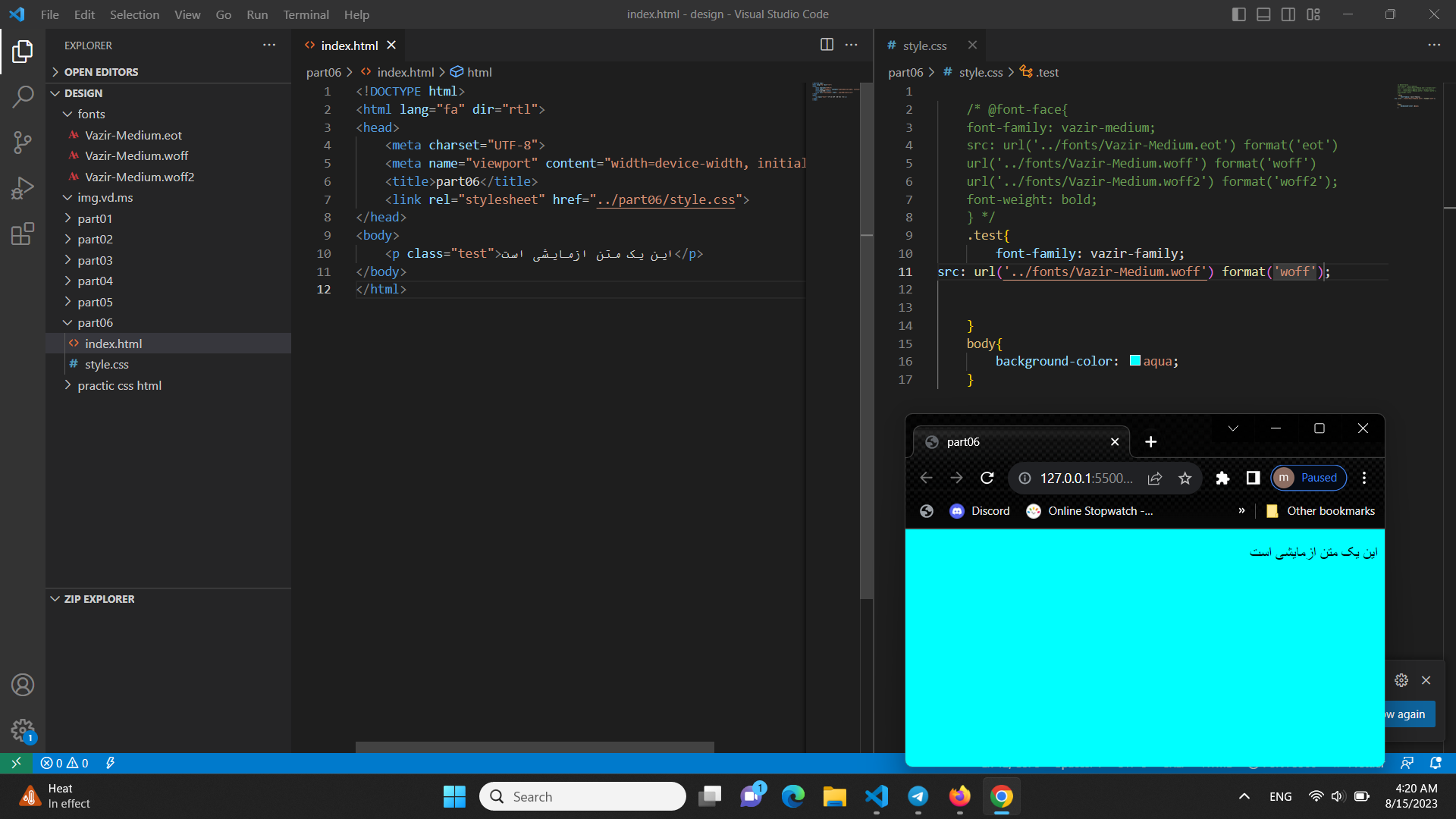
کار نکردن فونت
 ایجاد شده در ۲۳ مرداد ۱۴۰۲
ایجاد شده در ۲۳ مرداد ۱۴۰۲
بهترین پاسخ
نازنین کریمی مقدم
۲۳ مرداد ۱۴۰۲، ۱۹:۴۳
Saba mohamadnejad
۲۴ مرداد ۱۴۰۲، ۱۱:۱۷
Saba mohamadnejad
۲۴ مرداد ۱۴۰۲، ۱۱:۲۰
محسن موحد
۲۴ مرداد ۱۴۰۲، ۲۰:۳۱
Saba mohamadnejad
۲۵ مرداد ۱۴۰۲، ۱۲:۳۰
نازنین کریمی مقدم
۲۵ مرداد ۱۴۰۲، ۱۷:۰۶
Saba mohamadnejad
۲۶ مرداد ۱۴۰۲، ۱۰:۳۱
نازنین کریمی مقدم
۲۶ مرداد ۱۴۰۲، ۱۱:۰۷
Saba mohamadnejad
۲۹ مرداد ۱۴۰۲، ۰۹:۴۴
۲۳ اردیبهشت ۱۴۰۳، ۱۲:۲۳
 ایا چیدمان و المانها درسته که فونت کار نمیکنه؟؟
ایا چیدمان و المانها درسته که فونت کار نمیکنه؟؟ بازم درست نشد
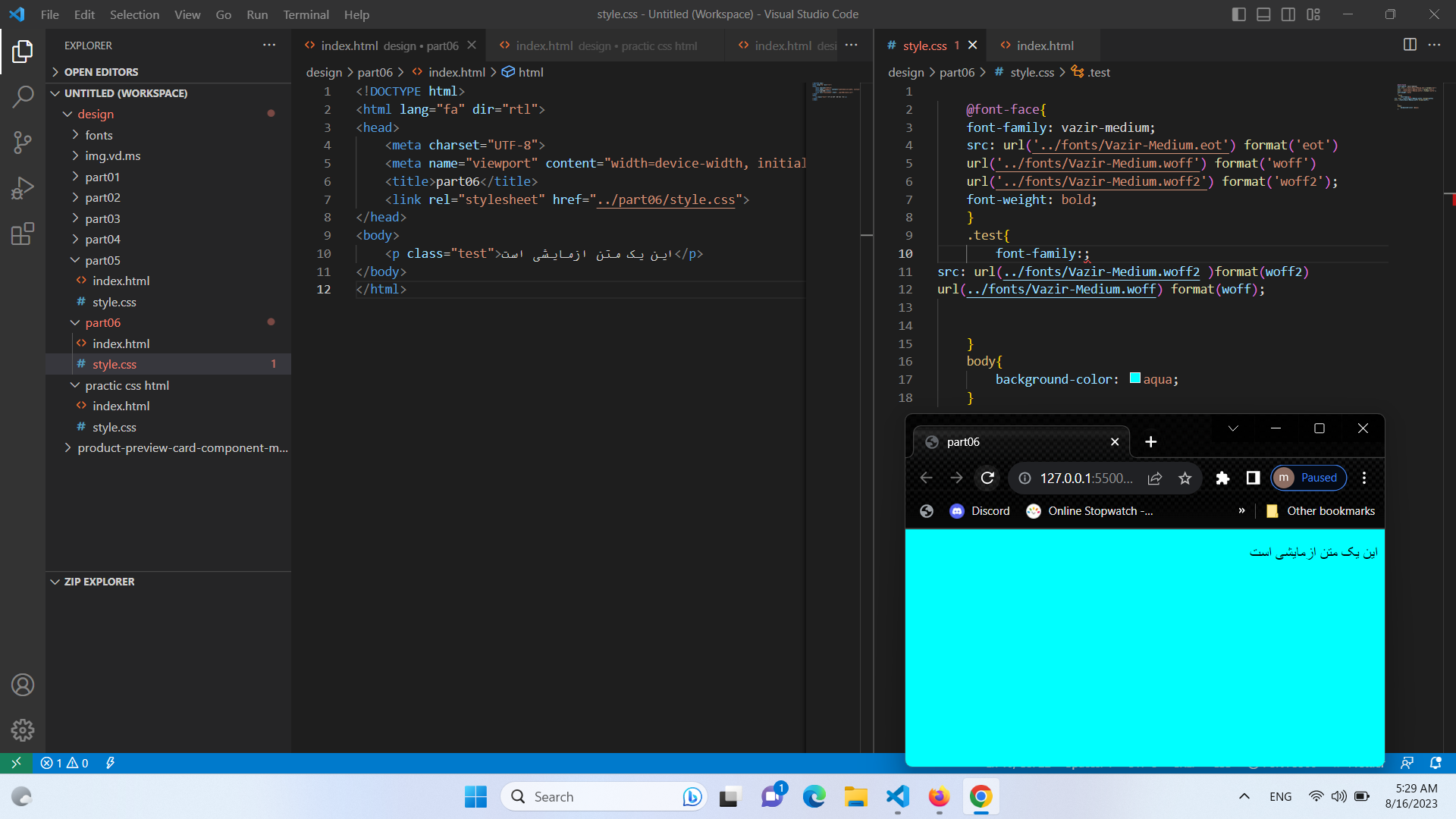
بازم درست نشد باز هم درست نشد
باز هم درست نشد با اینکه فایل درست هستش و هیچ مشکلی نداره
با اینکه فایل درست هستش و هیچ مشکلی نداره