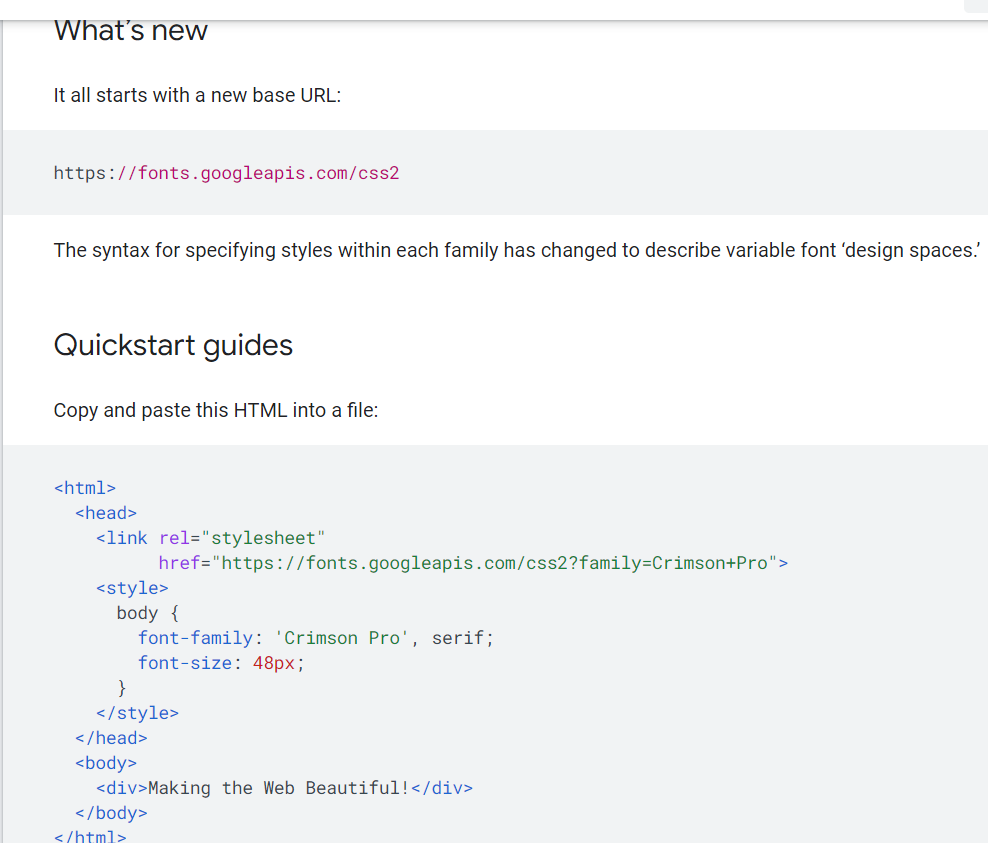
سلام وقت بخیر . من به این لینک رفتم https://fonts.google.com/specimen/Pacifico و خواستم مشابه استاد همین لینک را توی قسمت HEAD صفحه ام بزارم اول اینکه سه تا لینک داشت که دوتای اول خراب بودند و برای من وقتی سرچشون کردم چیزی نیاوردند https://fonts.googleapis.com/ و یکی https://fonts.gstatic.com/ و فقط لینک سوم کار میکرد که https://fonts.googleapis.com/css2?family=Pacifico&display=swap این بود و قسمت SRC اش مثل صفحه استاد local نبود بلکه url بود چرا ؟ بعد این که این دو لینک اول اخطار دادن خرابه و نباید از این فونت استفاده کنیم ؟
۵


فونتها از گوگل
 ایجاد شده در ۱۸ مرداد ۱۴۰۲
ایجاد شده در ۱۸ مرداد ۱۴۰۲
محسن موحد
۱۸ مرداد ۱۴۰۲، ۱۲:۴۸
رضوان رحمانی
۱۸ مرداد ۱۴۰۲، ۱۶:۳۹
محسن موحد
۱۸ مرداد ۱۴۰۲، ۲۱:۲۴
رضوان رحمانی
۱۹ مرداد ۱۴۰۲، ۱۱:۱۵
محسن موحد
۱۹ مرداد ۱۴۰۲، ۱۵:۳۳