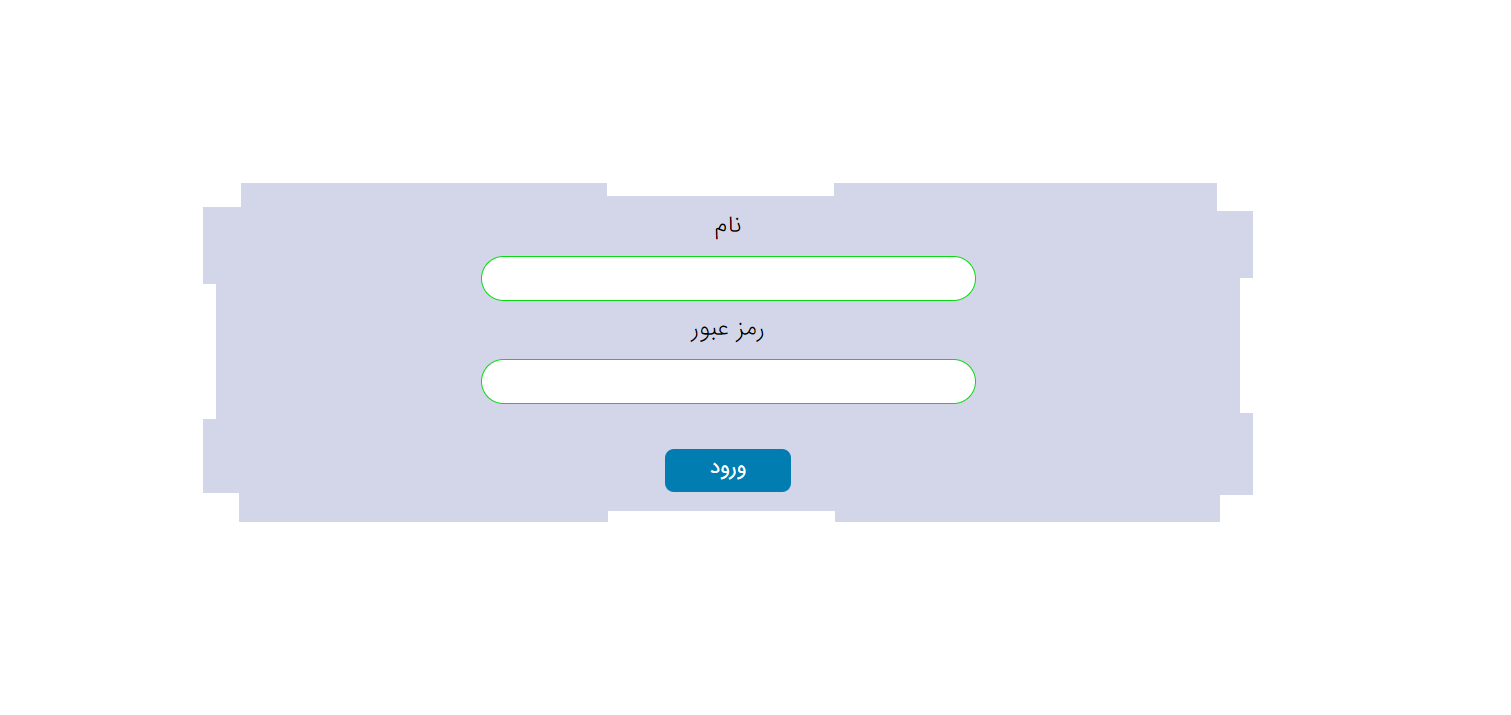
سلام وقت بخیر . من سودو کلاس valid و invalid را که اعمل میکنم و میگم که عنصر موردنظر تغییر رنگ بردر بدهد ، در حالت معمولی خب نباید رنگ بردر را تغییر بدهد و اگر درست یا اشتباه بود میبایست برای من آن را به نمایش در بیاورد اما در حالت معمولی حالت valid را برای من اعمال میکند نمیدونم چرا ؟؟ همین رنگ سبز بردر را میگم . که رنگ اصلی آن سفید هست و در حالت معمولی باید همون رنگ سفید را برای من نمایش بدهد ...
۴


valid & invalid
 ایجاد شده در ۱۱ مرداد ۱۴۰۲
ایجاد شده در ۱۱ مرداد ۱۴۰۲
محسن موحد
۱۱ مرداد ۱۴۰۲، ۲۰:۰۶
علی نبی زاده
۱۲ مرداد ۱۴۰۲، ۰۹:۳۶
بهترین پاسخ
محسن موحد
۱۲ مرداد ۱۴۰۲، ۲۲:۰۵
علی نبی زاده
۱۳ مرداد ۱۴۰۲، ۱۰:۴۸
