۱


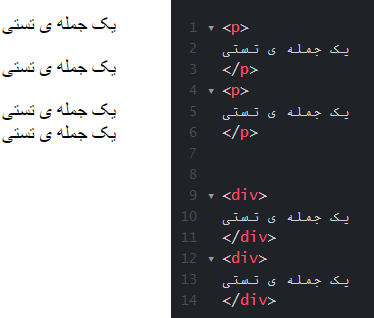
فراموشی تگ ...
 ایجاد شده در ۱۶ تیر ۱۴۰۲
ایجاد شده در ۱۶ تیر ۱۴۰۲
بهترین پاسخ
محسن موحد
۱۷ تیر ۱۴۰۲، ۰۸:۴۸