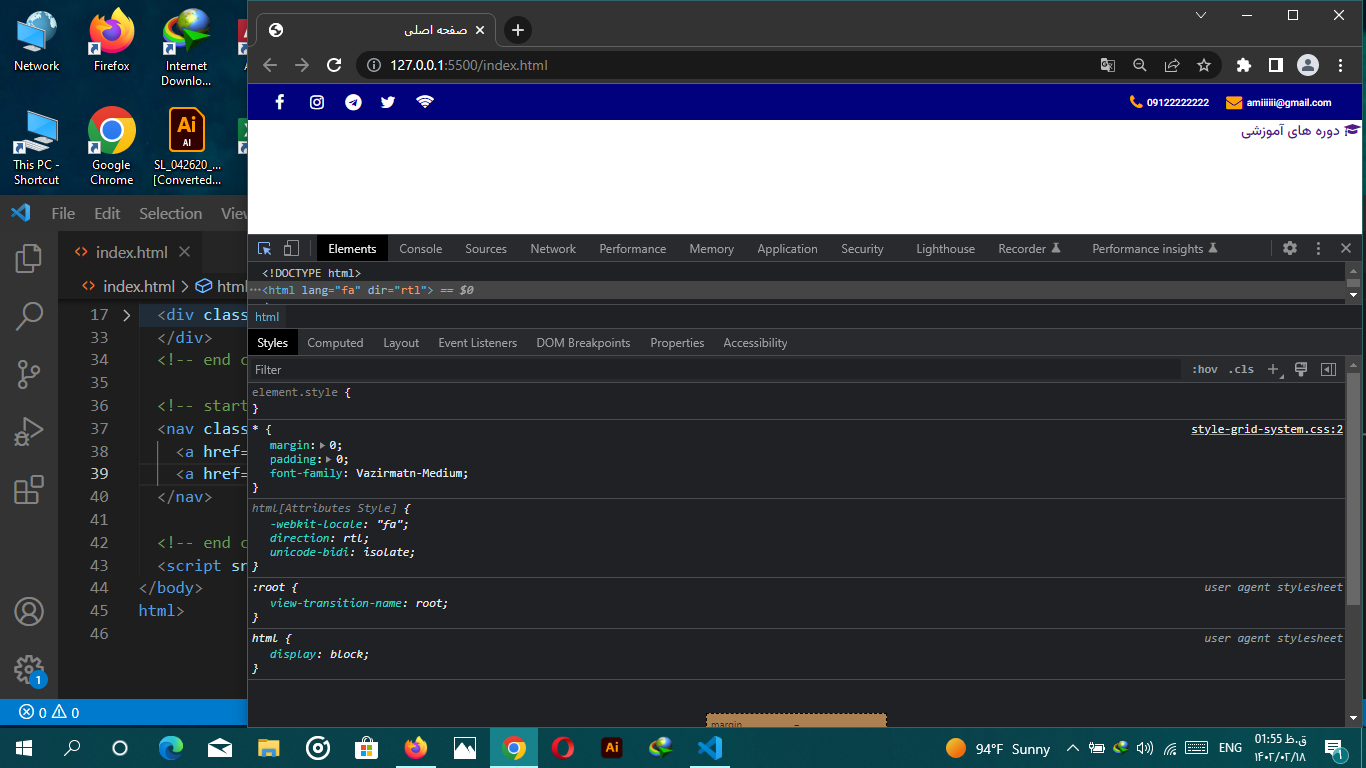
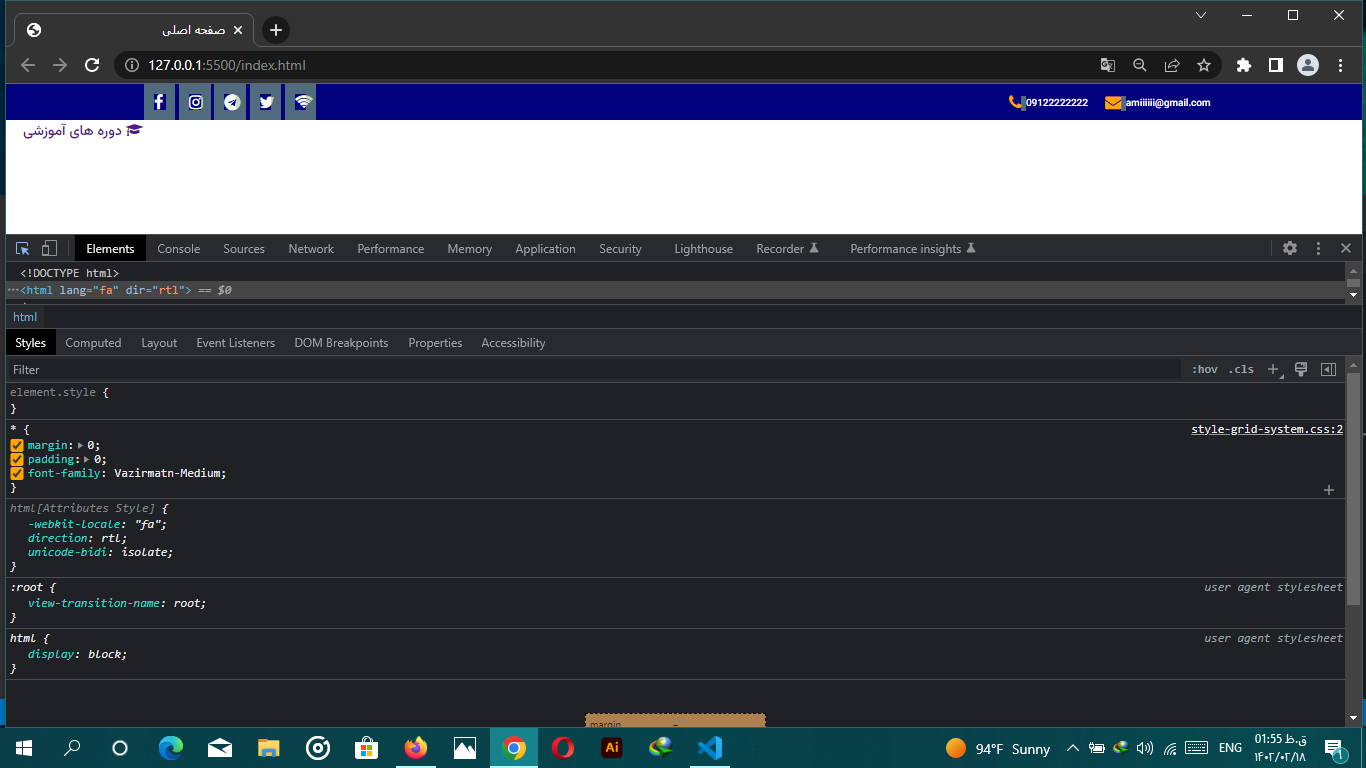
آیکون کلاه در سایز حدودا 1200px در سمت راست نمایشگر هست و با بیشتر شدن سایز تصویر جایگاهش به سمت چپ تغییر میکنه. اما توی مرورگر فایرفاکس این مشکل رو نداشت. مشکل دیگه ای هم که هست کد جاوا اسکریپتی که نوشتم اعمال نمیشه.روی دوتا سیستم کد رو تست کردم و هردوتا سیستم زمانی که توی عرض کمتر از 600px روی آیکون منو کلیلک میکنم منو نمایش داده نمیشه.https://codepen.io/amirgh12347/pen/YzJNOmZ