سلام. روزتون بخیر
2 تا مشکل دارم داخل برنامه vscode
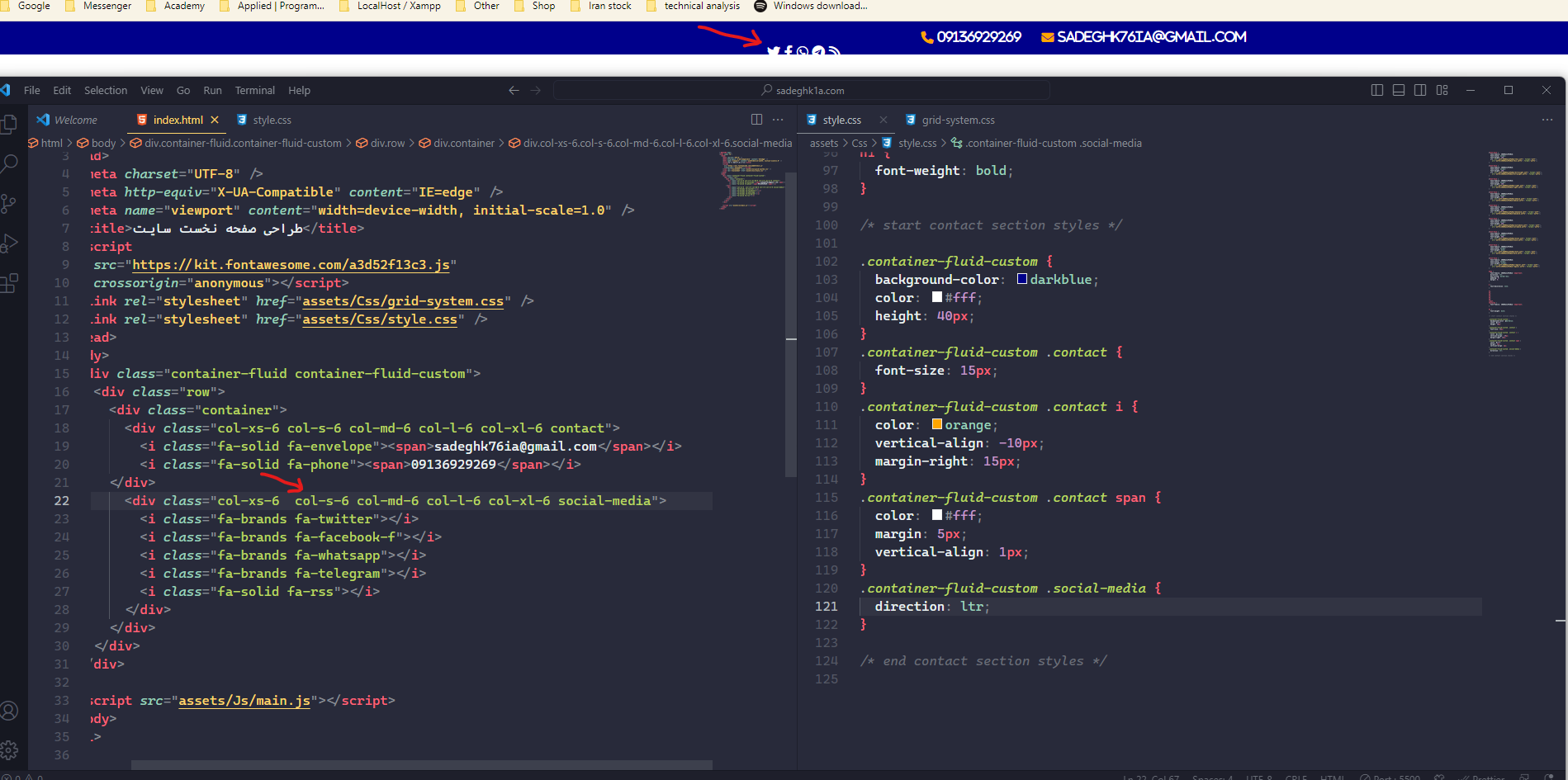
1- زمانی که آیکن میزارم و محتوای متنی چه داخل تگ (span) چه خود آیکن (i) میزارم. از فونت ایران سنس پشتیبانی نمیکنه و فونت پیشفرض خودش رو میزاره.
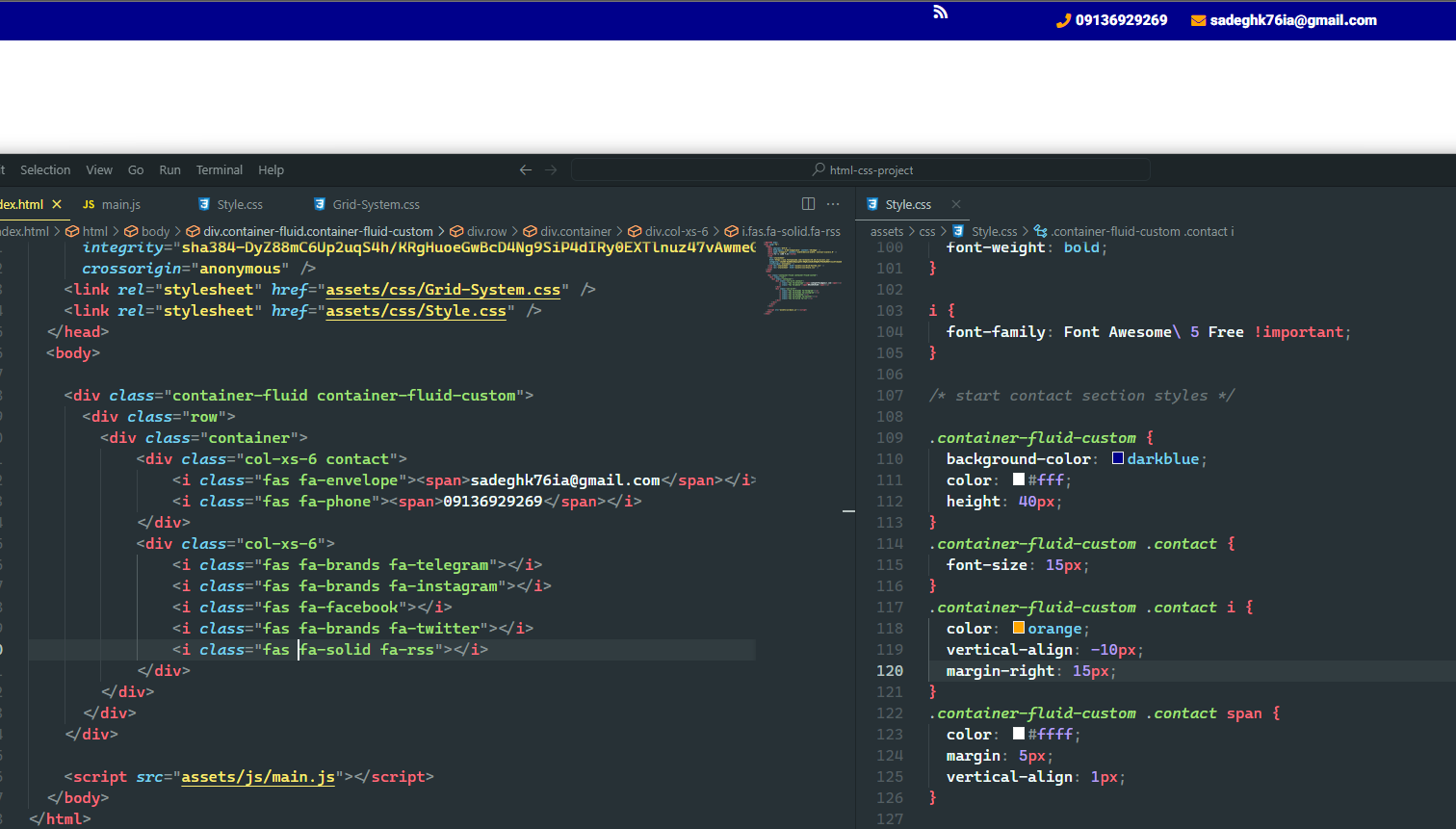
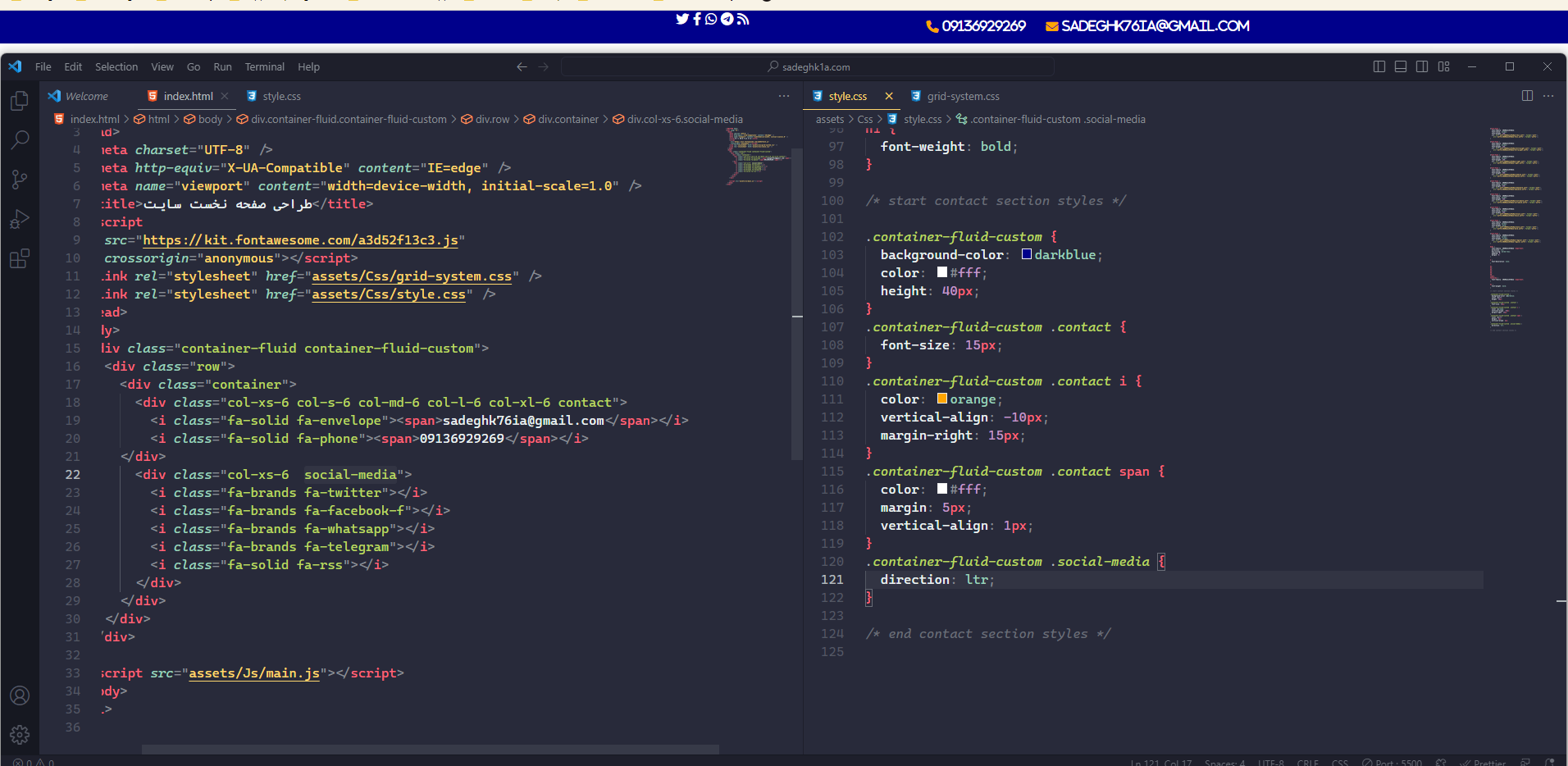
2- شبکههای اجتماعی چپ چین نمیشن. دقیقا طبق دوره و طبق آموزشها پیشرفتم ولی وقتی مقادیر(col-s-6 الی col-xl-6) به (div.social-media) میدم استایلش کلا به هم میریزه و میاد لاین بعدی.

تصویر بعدی به هم ریختگی آیکن