۵۲


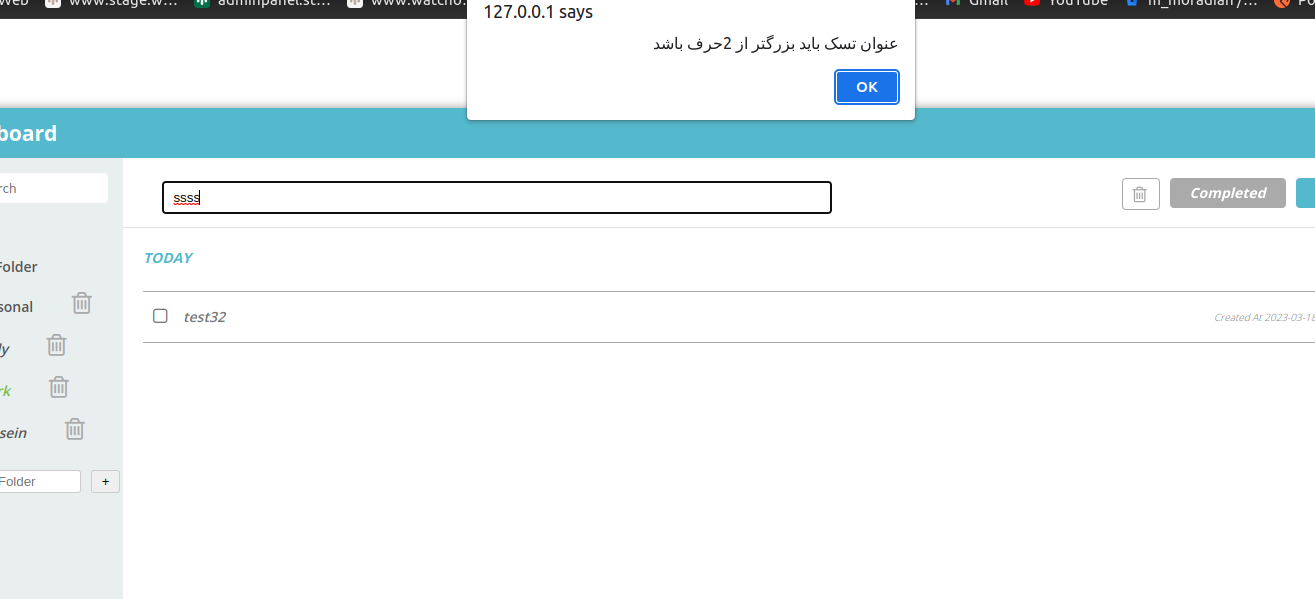
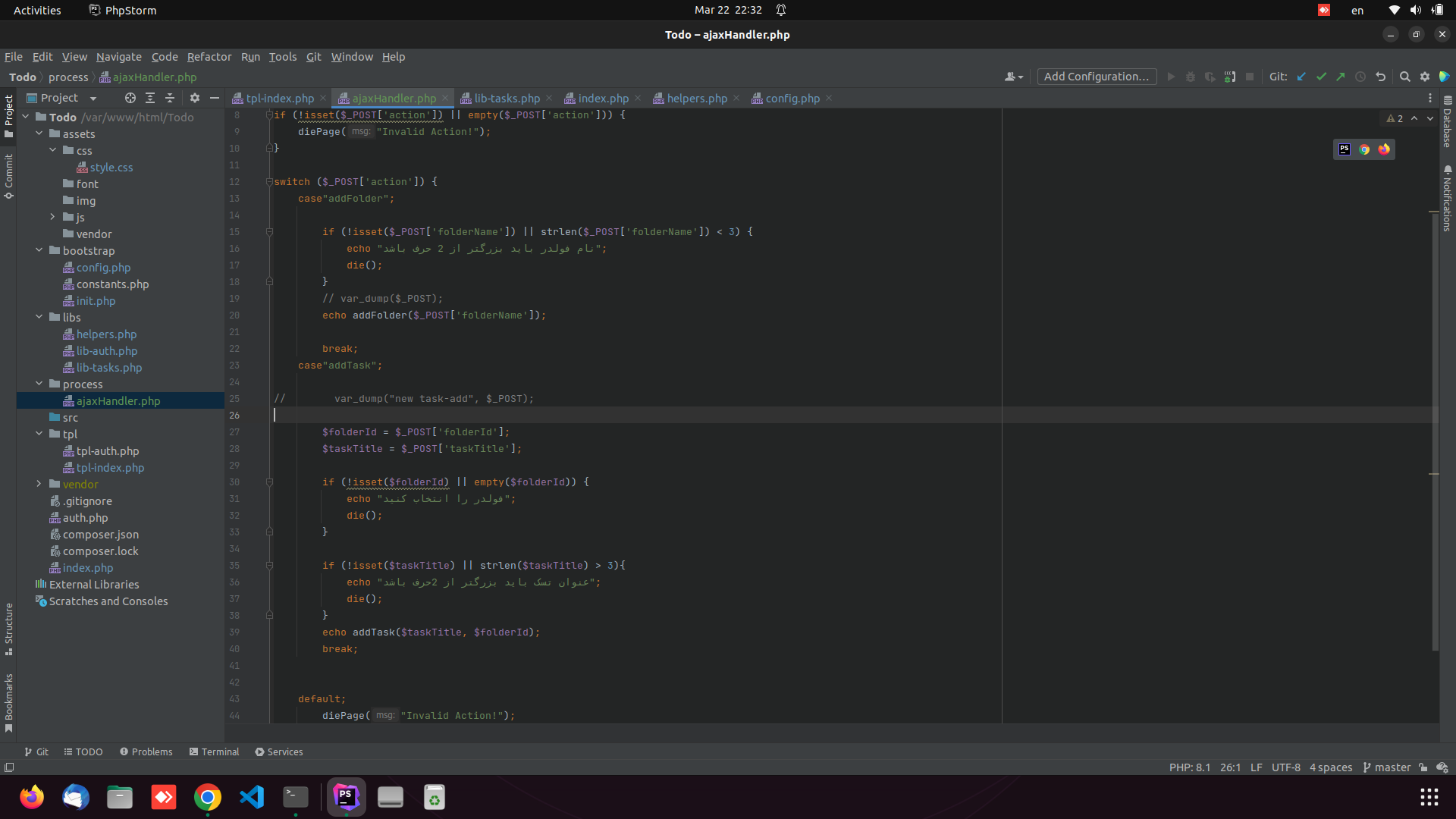
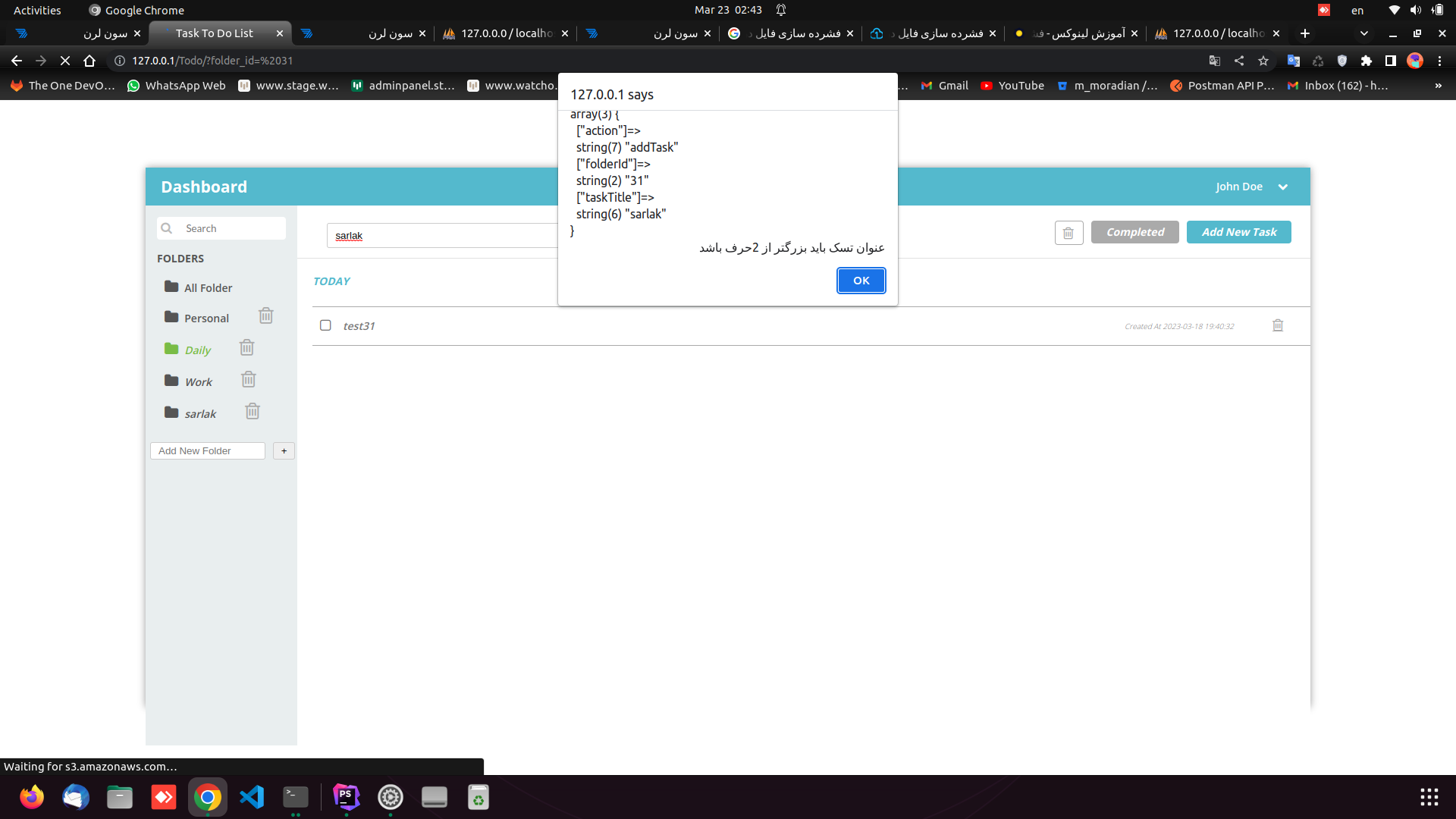
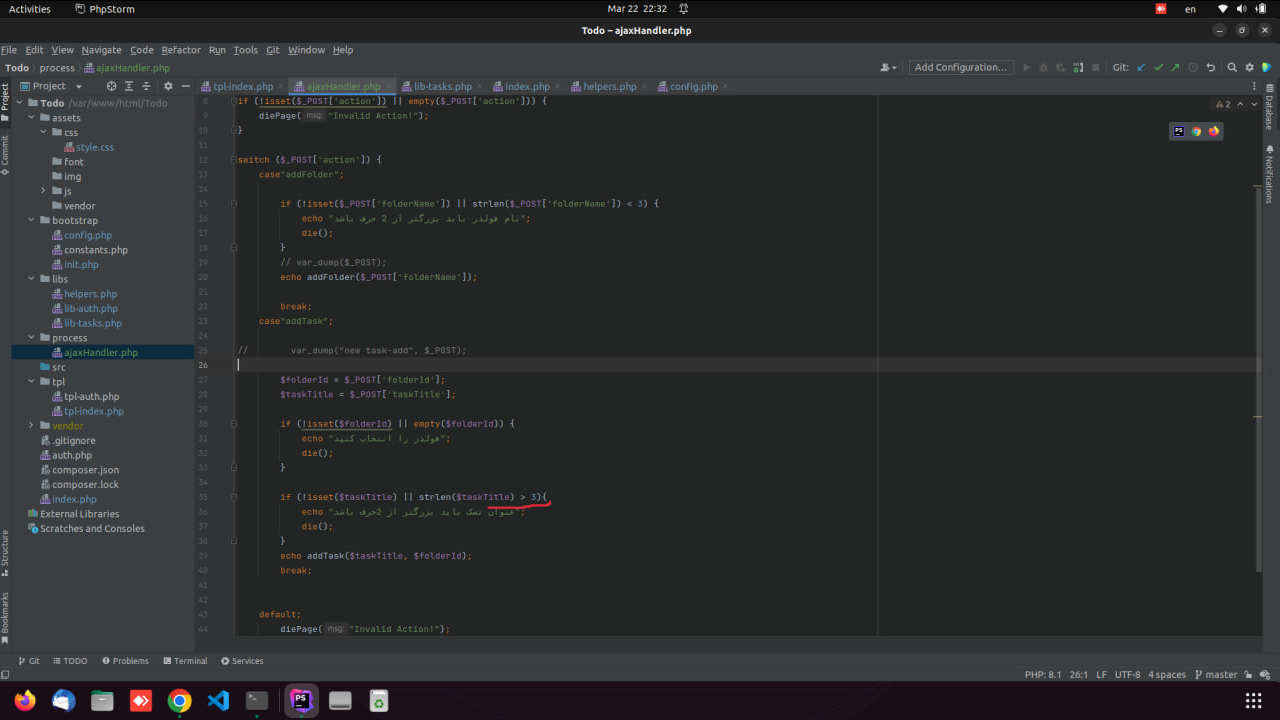
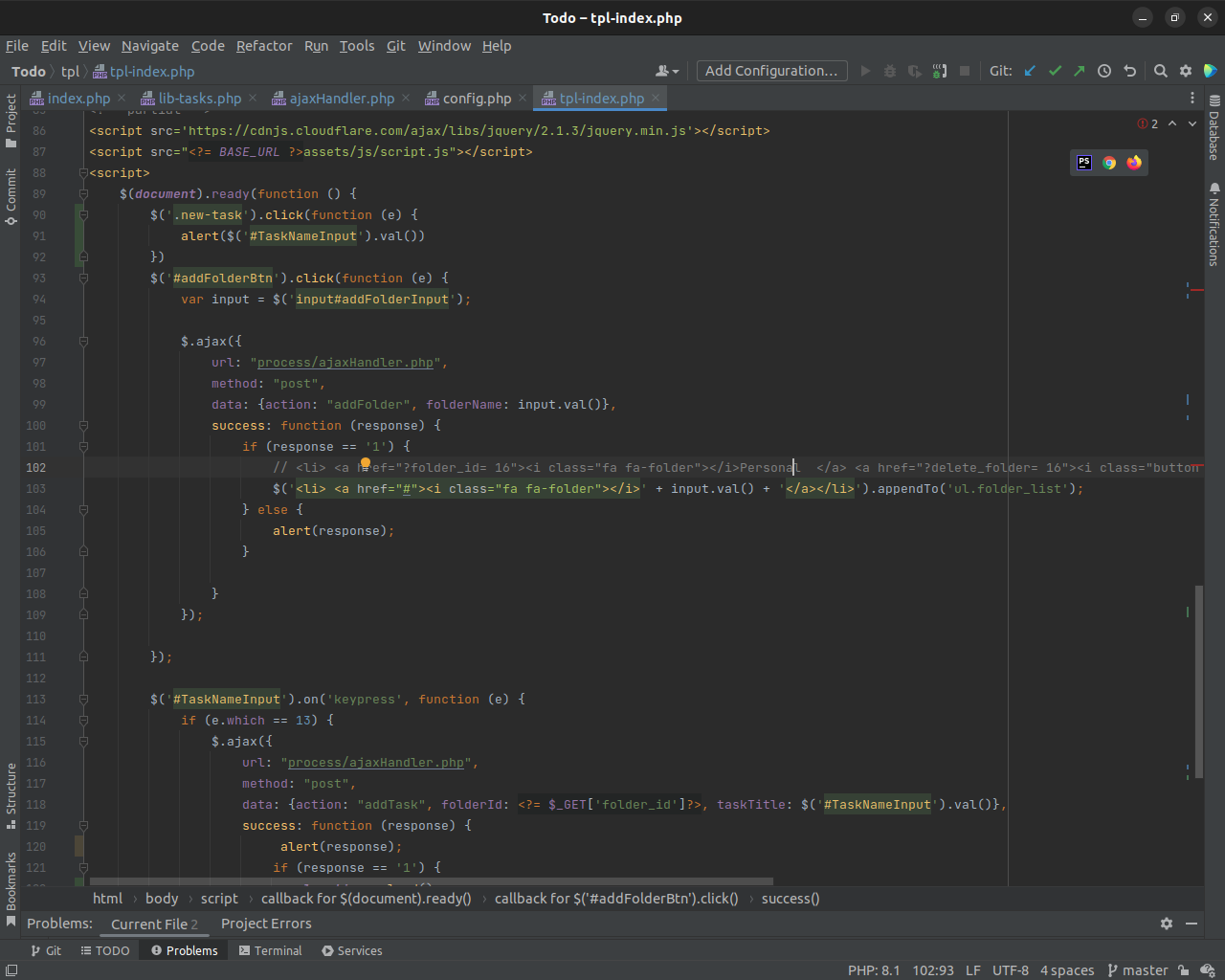
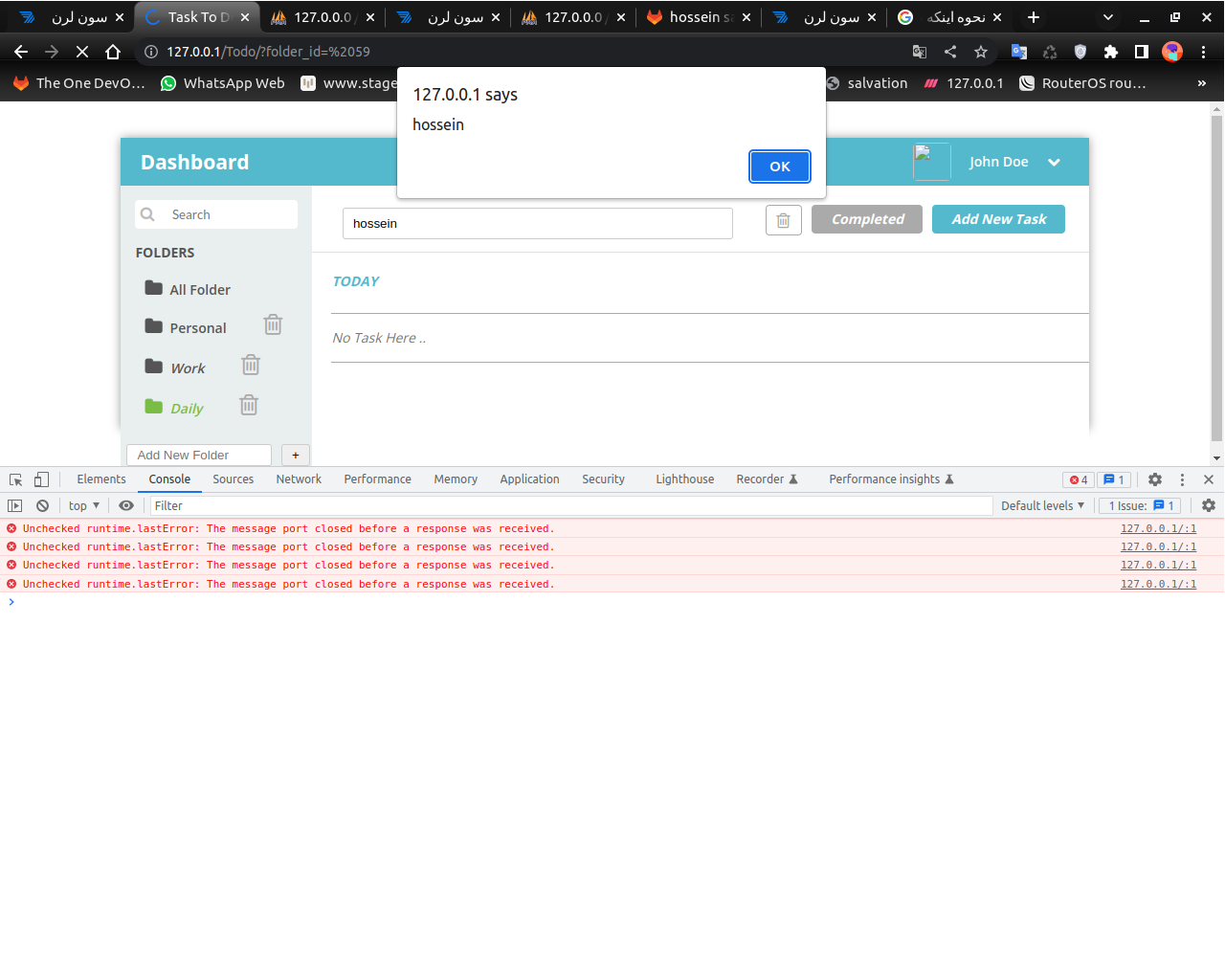
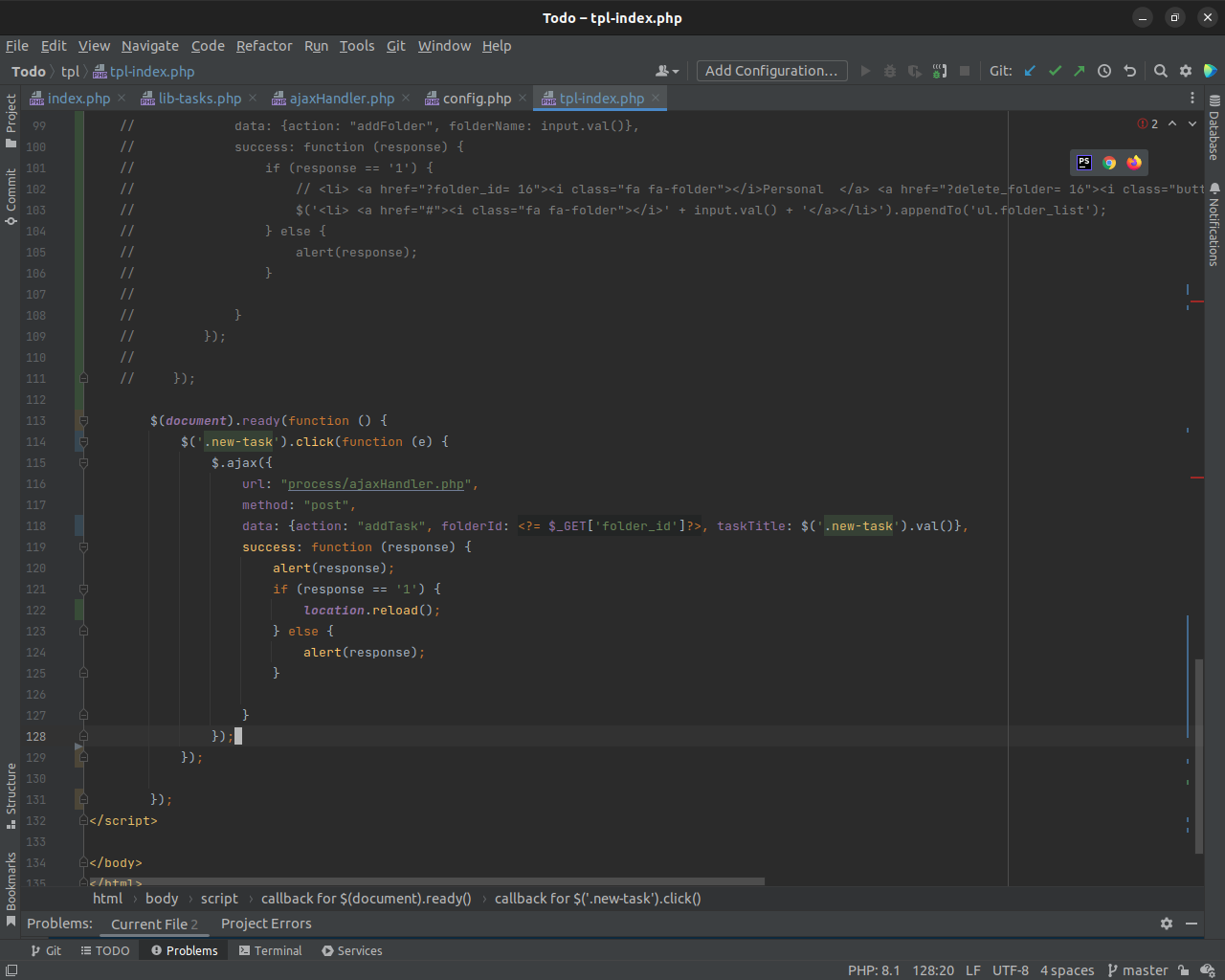
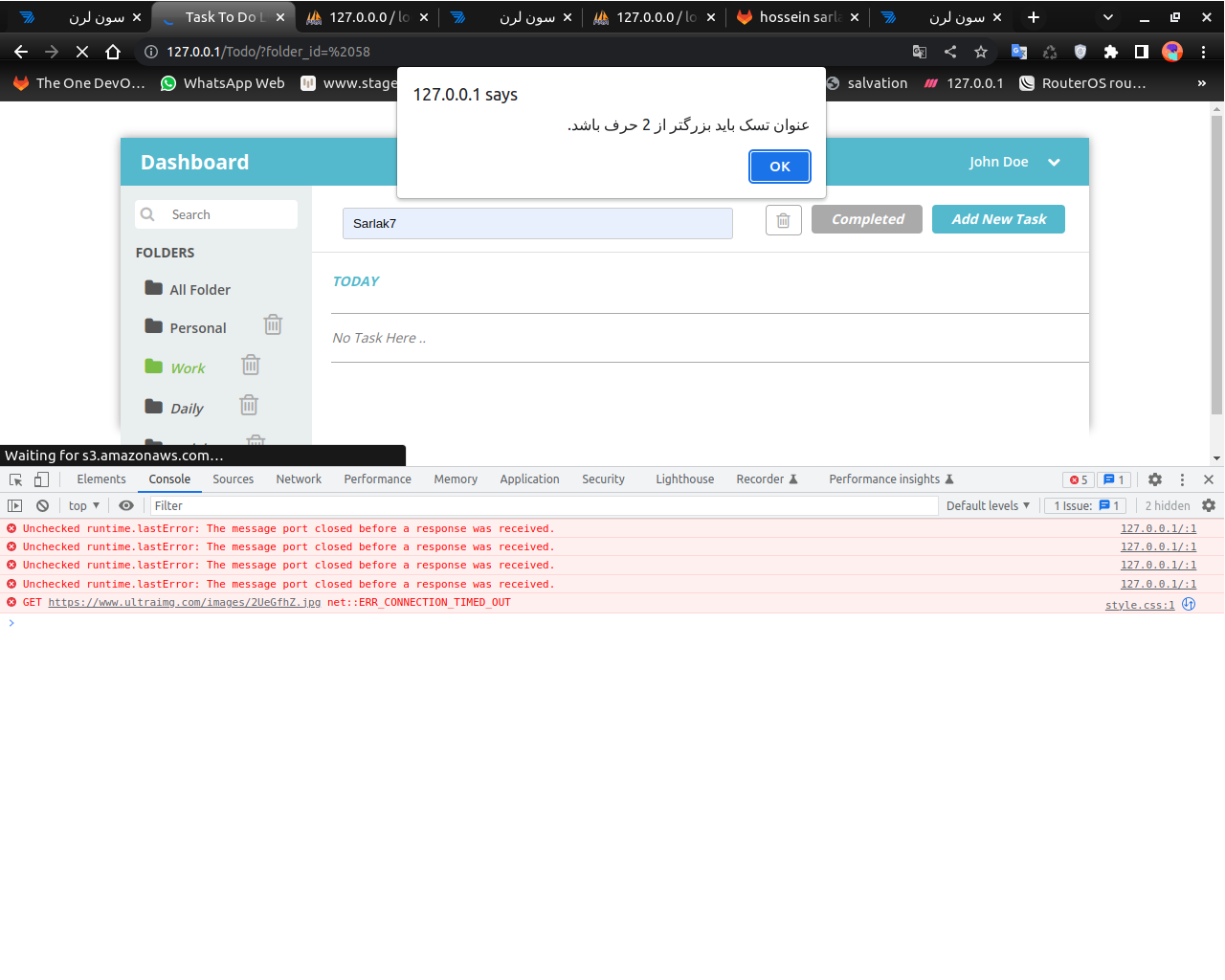
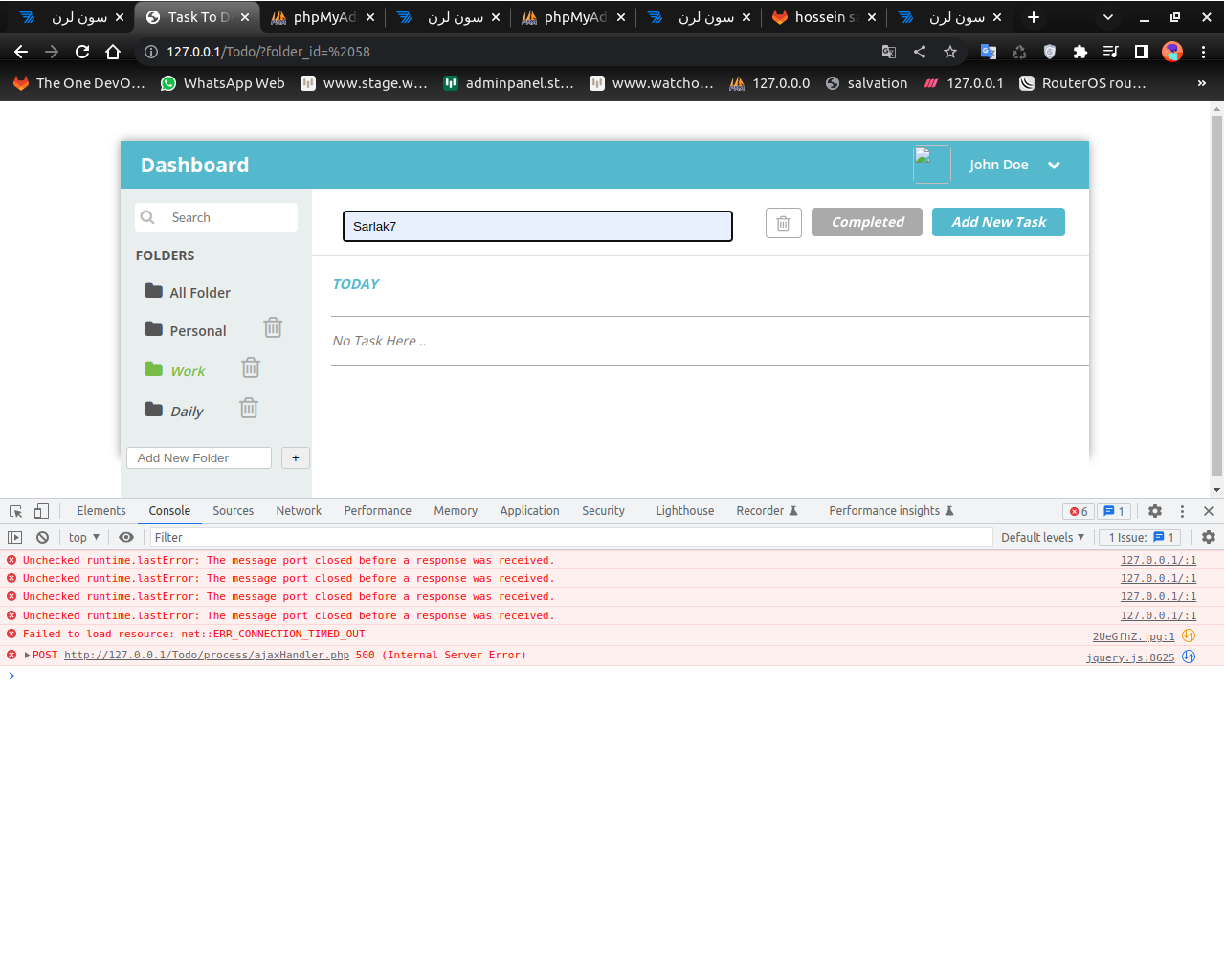
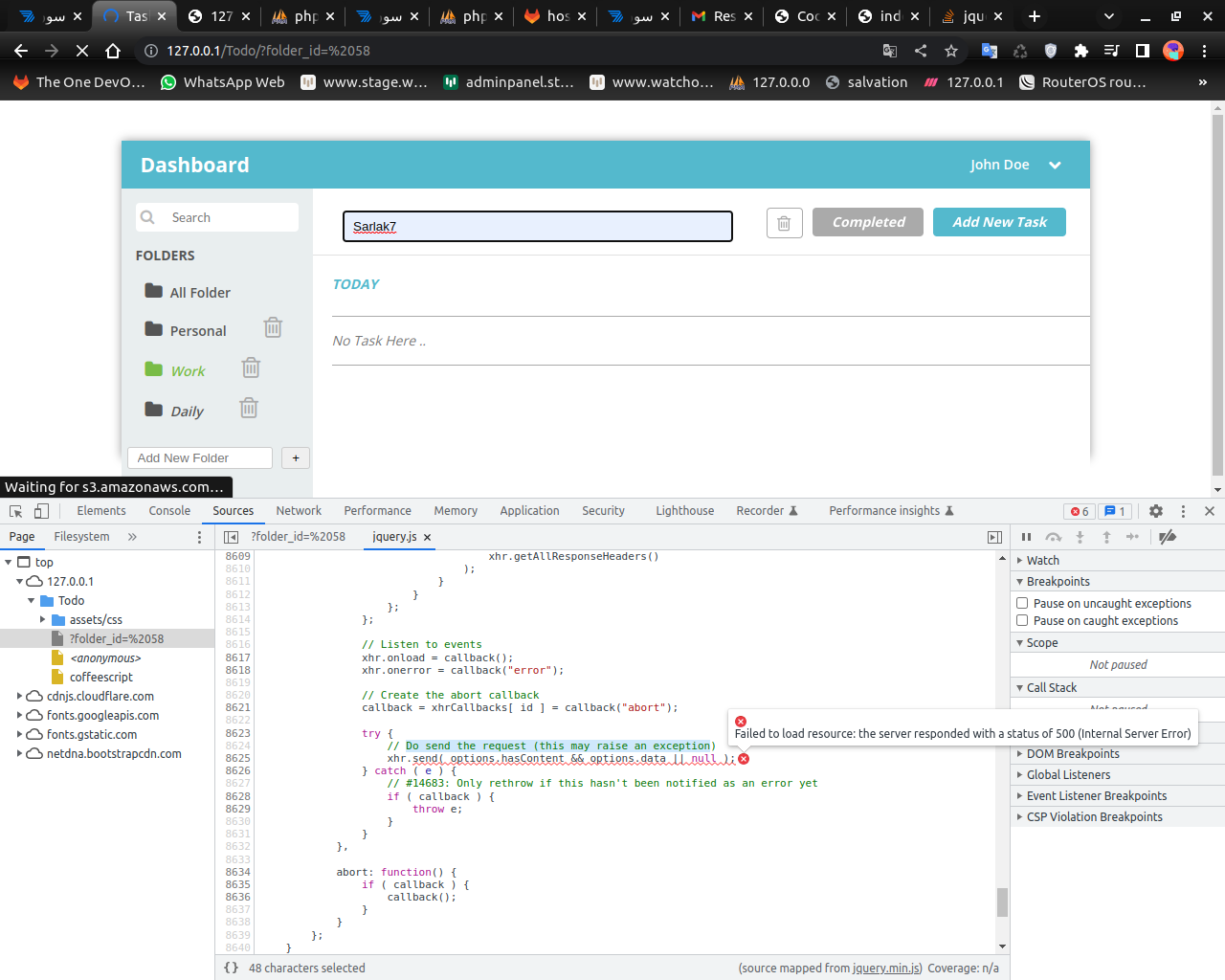
اضافه نشدن تسک به دیتابیس
 ایجاد شده در ۰۲ فروردین ۱۴۰۲
ایجاد شده در ۰۲ فروردین ۱۴۰۲
Hossein S
۰۲ فروردین ۱۴۰۲، ۲۰:۱۴
احمدرضا فاطمی کیا
۰۲ فروردین ۱۴۰۲، ۲۰:۵۳
Hossein S
۰۲ فروردین ۱۴۰۲، ۲۱:۱۵
احمدرضا فاطمی کیا
۰۲ فروردین ۱۴۰۲، ۲۱:۳۳
Hossein S
۰۳ فروردین ۱۴۰۲، ۰۰:۱۸
Hossein S
۰۳ فروردین ۱۴۰۲، ۰۰:۱۹
Hossein S
۰۳ فروردین ۱۴۰۲، ۰۰:۴۵
Hossein S
۰۳ فروردین ۱۴۰۲، ۰۰:۴۵
احمدرضا فاطمی کیا
۰۳ فروردین ۱۴۰۲، ۰۸:۱۱
Hossein S
۰۳ فروردین ۱۴۰۲، ۱۳:۴۶
احمدرضا فاطمی کیا
۰۳ فروردین ۱۴۰۲، ۱۳:۵۳
Hossein S
۰۳ فروردین ۱۴۰۲، ۱۴:۰۶
احمدرضا فاطمی کیا
۰۳ فروردین ۱۴۰۲، ۱۴:۱۰
Hossein S
۰۳ فروردین ۱۴۰۲، ۱۵:۳۰
احمدرضا فاطمی کیا
۰۳ فروردین ۱۴۰۲، ۱۵:۵۷
Hossein S
۰۳ فروردین ۱۴۰۲، ۱۶:۳۰
Hossein S
۰۳ فروردین ۱۴۰۲، ۱۷:۱۷
Hossein S
۰۳ فروردین ۱۴۰۲، ۱۷:۲۰
احمدرضا فاطمی کیا
۰۴ فروردین ۱۴۰۲، ۱۰:۲۵
Hossein S
۰۴ فروردین ۱۴۰۲، ۱۵:۰۵
احمدرضا فاطمی کیا
۰۴ فروردین ۱۴۰۲، ۱۵:۴۱
احمدرضا فاطمی کیا
۰۴ فروردین ۱۴۰۲، ۱۶:۱۰
Hossein S
۰۴ فروردین ۱۴۰۲، ۱۷:۳۵
Hossein S
۰۴ فروردین ۱۴۰۲، ۱۷:۴۲
احمدرضا فاطمی کیا
۰۴ فروردین ۱۴۰۲، ۱۹:۰۶
Hossein S
۰۴ فروردین ۱۴۰۲، ۱۹:۳۲
احمدرضا فاطمی کیا
۰۴ فروردین ۱۴۰۲، ۱۹:۳۸
صادق برزگر
۰۵ فروردین ۱۴۰۲، ۲۲:۰۵
Hossein S
۰۵ فروردین ۱۴۰۲، ۲۲:۰۸
صادق برزگر
۰۵ فروردین ۱۴۰۲، ۲۲:۲۸
Hossein S
۰۶ فروردین ۱۴۰۲، ۱۷:۰۱
محسن موحد
۰۷ فروردین ۱۴۰۲، ۱۹:۱۱
Hossein S
۰۸ فروردین ۱۴۰۲، ۱۳:۳۷
Hossein S
۰۸ فروردین ۱۴۰۲، ۲۳:۲۵
محسن موحد
۰۹ فروردین ۱۴۰۲، ۰۱:۴۷
Hossein S
۰۹ فروردین ۱۴۰۲، ۱۵:۱۷
Hossein S
۰۹ فروردین ۱۴۰۲، ۱۵:۱۷
Hossein S
۰۹ فروردین ۱۴۰۲، ۱۵:۱۹
Hossein S
۰۹ فروردین ۱۴۰۲، ۱۸:۴۴
Hossein S
۰۹ فروردین ۱۴۰۲، ۱۸:۴۴
Hossein S
۰۹ فروردین ۱۴۰۲، ۱۹:۲۹
محسن موحد
۱۰ فروردین ۱۴۰۲، ۰۰:۲۹
Hossein S
۱۰ فروردین ۱۴۰۲، ۰۳:۵۰
Hossein S
۱۰ فروردین ۱۴۰۲، ۰۳:۵۰
Hossein S
۱۰ فروردین ۱۴۰۲، ۰۳:۵۲
Hossein S
۱۰ فروردین ۱۴۰۲، ۱۸:۱۵
محسن موحد
۱۱ فروردین ۱۴۰۲، ۰۳:۰۸
Hossein S
۱۱ فروردین ۱۴۰۲، ۱۹:۵۷
بهترین پاسخ
محسن موحد
۱۳ فروردین ۱۴۰۲، ۰۰:۱۳