سلام خدمت اساتید گرامی. وقتتون بخیر.
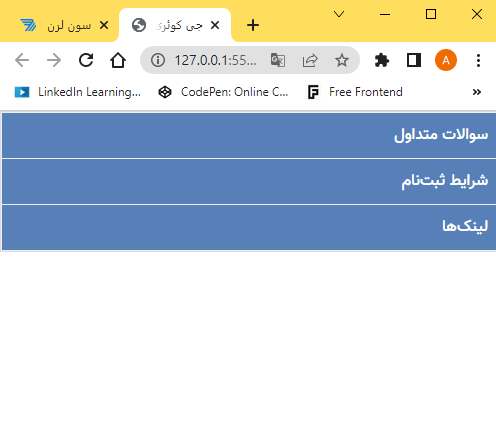
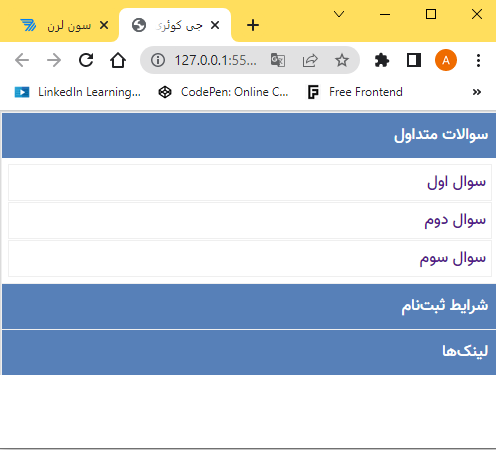
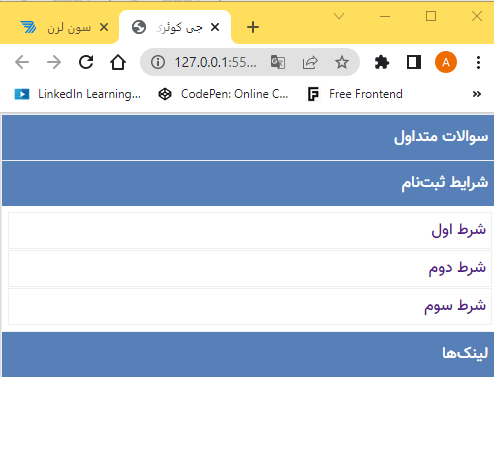
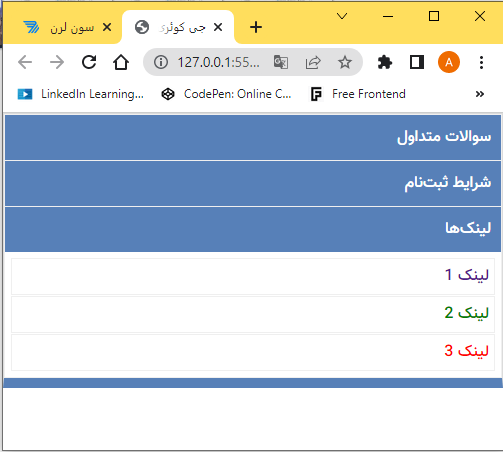
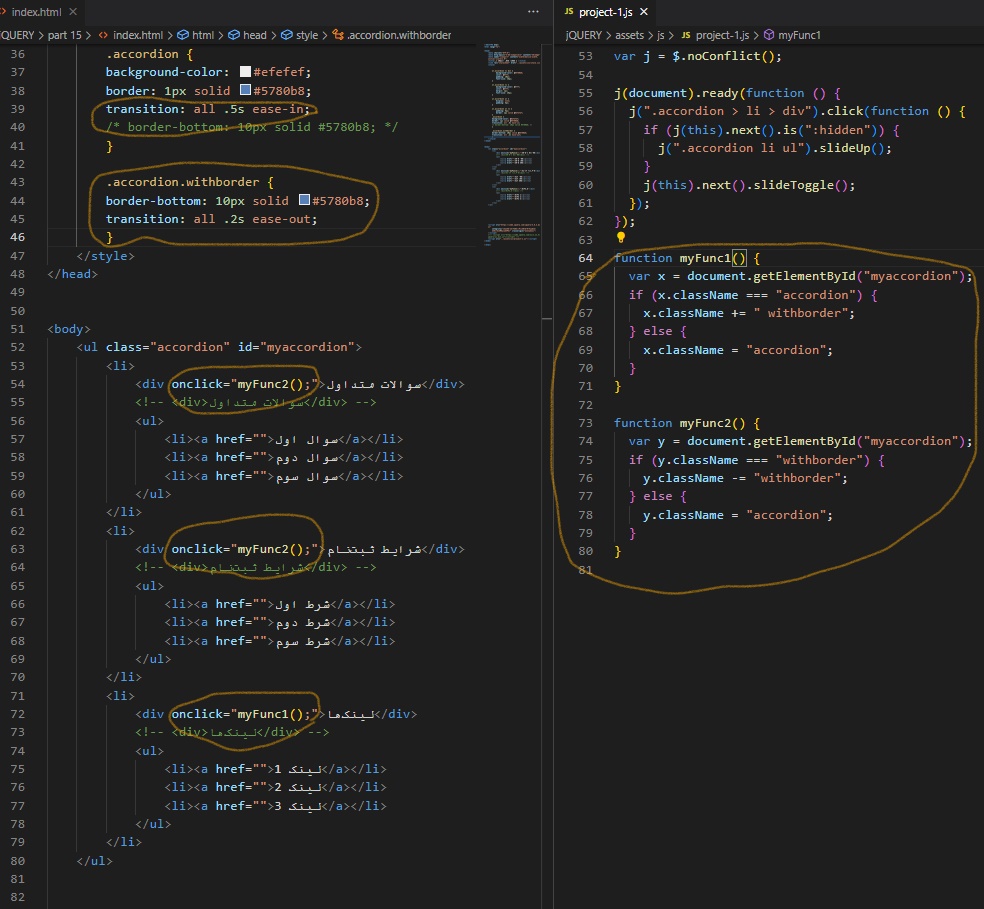
1- من میخوام وقتی روی آخرین div کلیک کردم و زیرمنوها نمایان شدن، accordion. یک border-bottom بگیره
و وقتی دوباره زیرمنوها پنهان و slideUp شدند ( با کلیک بر روی هر کدام از divها )، آن border-bottom از بین بره.
البته من خودم تا حدودی یه سری تغییرات رو ایجاد کردم ولی به نتیجه مد نظرم نرسیدم و توی کدپن میفرستم براتون.
2- آیا برای ارسال کد در کدپن، حتما باید اونو در پروفایل کدپن خودم ذخیره کنم تا بتونم برا کسی بفرستم؟ ممنون میشم راهنمایی کنید و طرز صحیح انجامشو بهم بگین چون قبلا اینکار رو نکردم.
https://codepen.io/Adib27Moghimi/pen/OJwRzNr
3- یه سوال کلی: آیا وقتی بخوایم استایلها رو به صورت اینترنال بنویسیم، بهتر است که تگ style درون تگ head باشه یا فرقی نداره خارج از تگ head و در کنار head و body باشه؟ سرچ کردم و اینطور فهمیدم که درون تگ head قرار بگیره، بهتره ولی میخوام مطمئن بشم. و دلیلش به صورت کامل چیه؟
ممنون.