درود. وقت بخیر
من div با کلاس right رو با استفاده از positionها right align کردم، و div با کلاس right-usingFloat رو با استفاده از float.
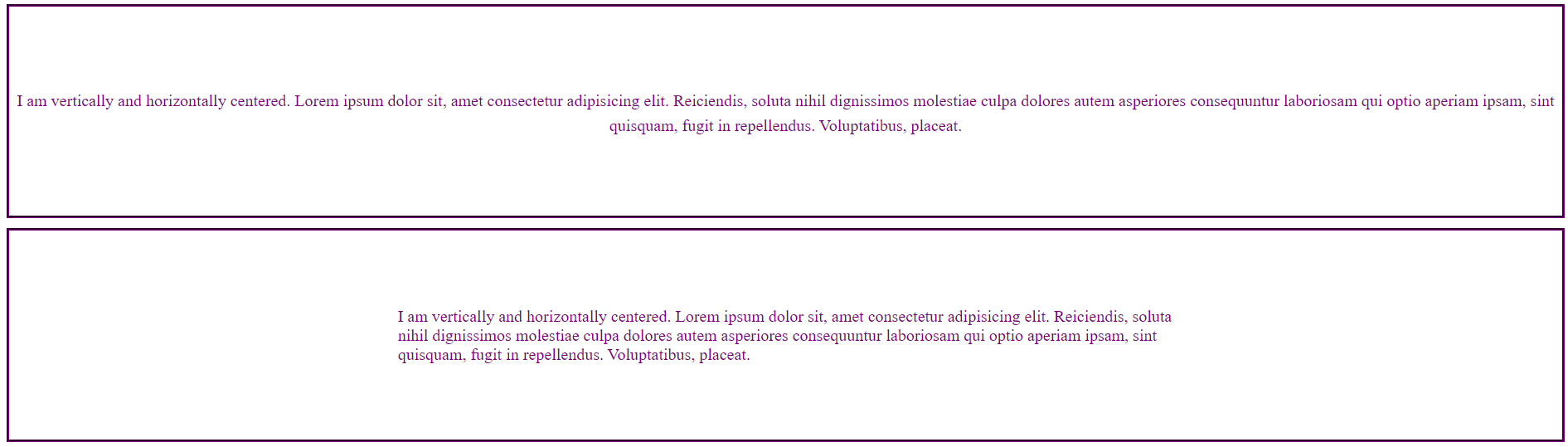
اما اینا افتادن رو هم با این که از clearfix استفاده کردم!
متاسفانه سایت codepen هم دیگه باز نمیشه و فایل هم اینجا آپلود نمیشه کدهارو مجبور شدم همینجا بذارم?♀️
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<link rel="stylesheet" href="style.css" />
head>
<body>
<h2><mark>Alignmark>h2>
<div class="center">
<p>Hello world!p>
div>
<img src="../img/img_forest.jpg" alt="" />
<div class="right">
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio, quidem
explicabo enim qui, itaque rerum harum, sint similique saepe nemo
quisquam blanditiis ad labore natus! Corrupti a ex labore quasi!
p>
div>
<div class="right-usingFloat clearfix">
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio, quidem
explicabo enim qui, itaque rerum harum, sint similique saepe nemo
quisquam blanditiis ad labore natus! Corrupti a ex labore quasi!
p>
div>
body>
html>
//CSS
.center {
border: 3px solid hotpink;
color: plum;
width: 60%;
padding: 10px;
/* center align element */
margin: auto;
/* center align text */
text-align: center;
}
img {
display: block;
margin: 10px auto;
width: 40%;
}
/* left and right align element-using position */
.right {
border: 3px solid hotpink;
color: plum;
width: 300px;
padding: 10px;
/* right align element */
position: absolute;
right: 0;
}
/* left and right align element-using float */
.right-usingFloat {
border: 3px solid hotpink;
color: plum;
width: 300px;
padding: 10px;
/* right align element */
float: right;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}