با سلام من تمام کدها رو طبق گفته استاد زدم.
استاد فرمودن که برک پوینتها از برک پوینت قبلی خودشون پیروی میکنند و چیزی هم که خود استاد نشون میدن همین طور هست .
اما اگر فقط کلاس col-xs داده باشیم و کلاس col-s نداده باشیم در سایز کمتر از 768px تا بزرگتر از 600px این اتفاق نمیوفتد.
دلیلش هم به نظر من منطقی هست چون کلاس col-xs در مدیا کوئری کوچکتر از 600 اعمال شده و برای بزرگتر از 600px این کلاس مقدار دهی نشده و نباید اتفاق خاصی بیوفتد.
من پیوست جلسه آخر این مبحث رو دانلود کردم (کد استاد)، فایل استاد هم اجرا میکنم همین خطا را دارد.
سوال من اینه چرا کد استاد توی ویدیو کار میکنه؟ چطور ممکنه؟
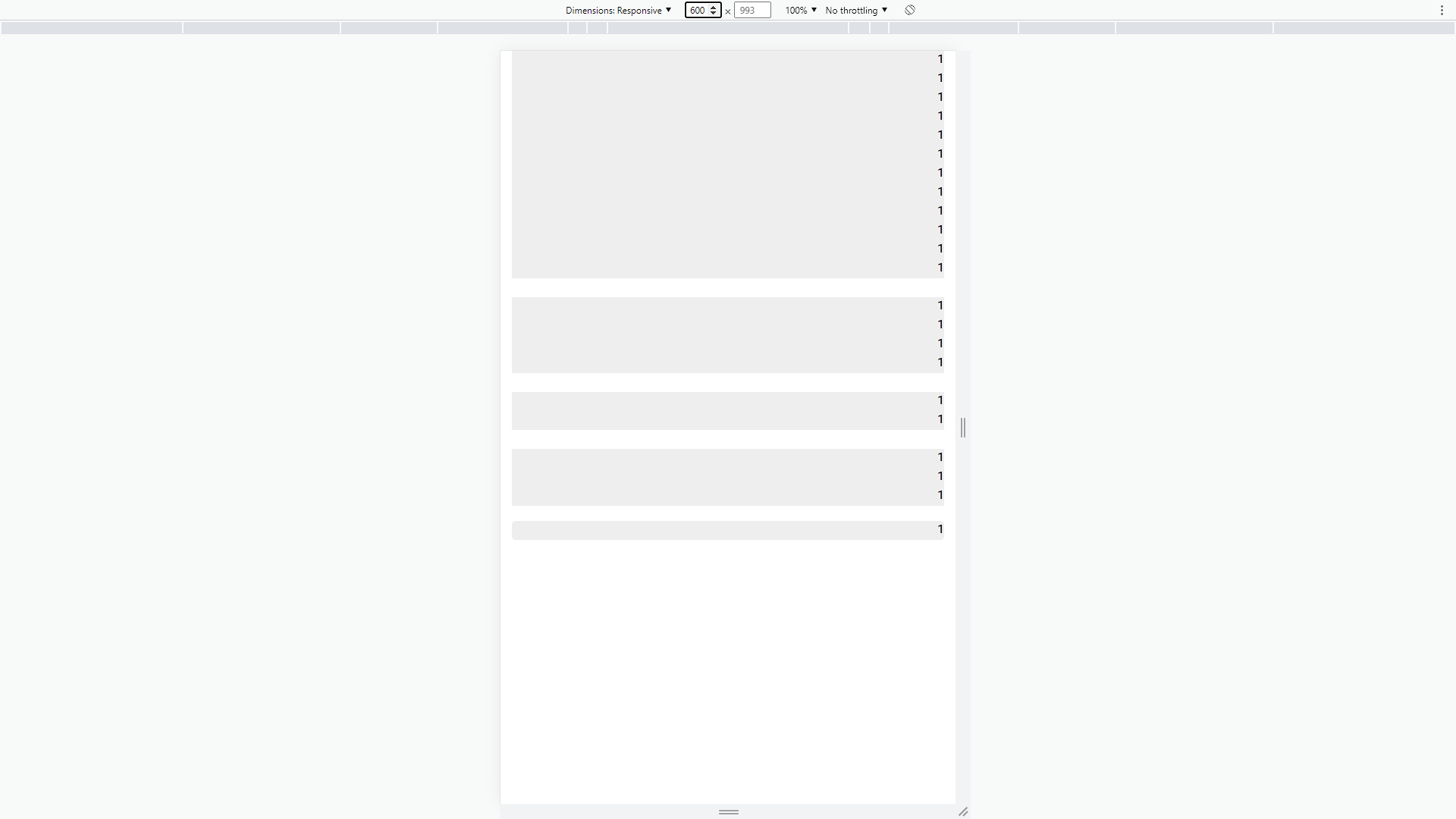
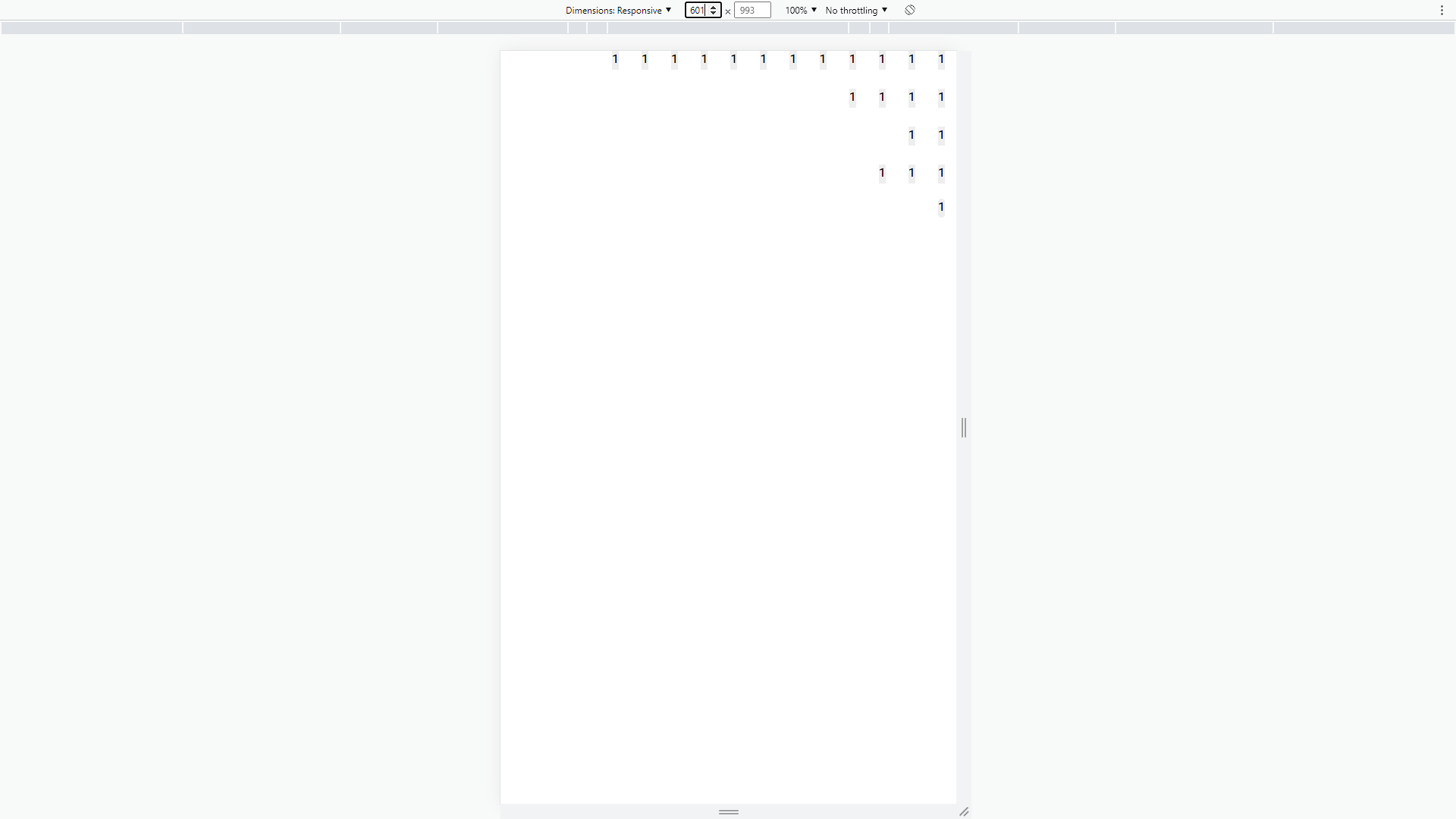
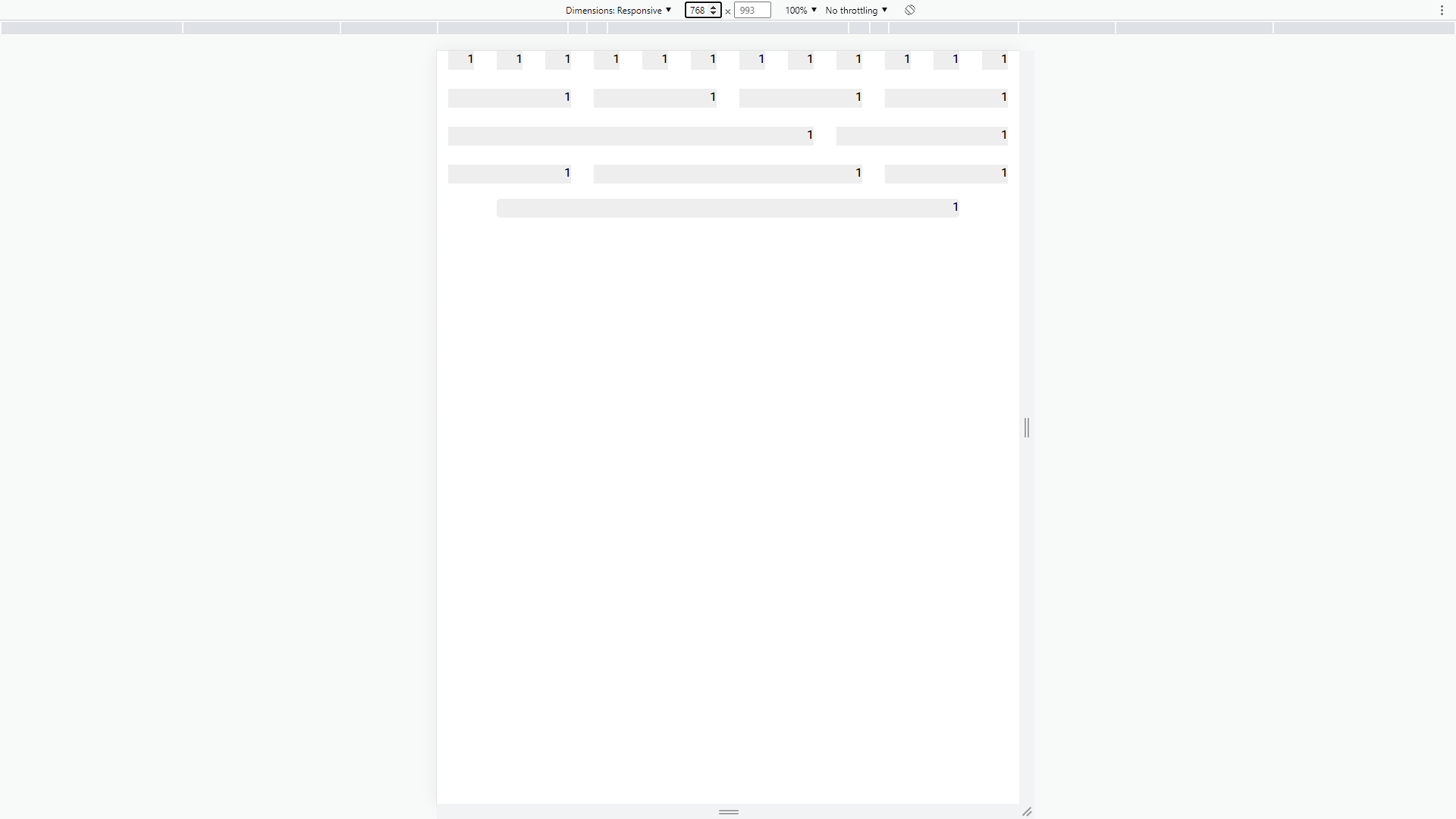
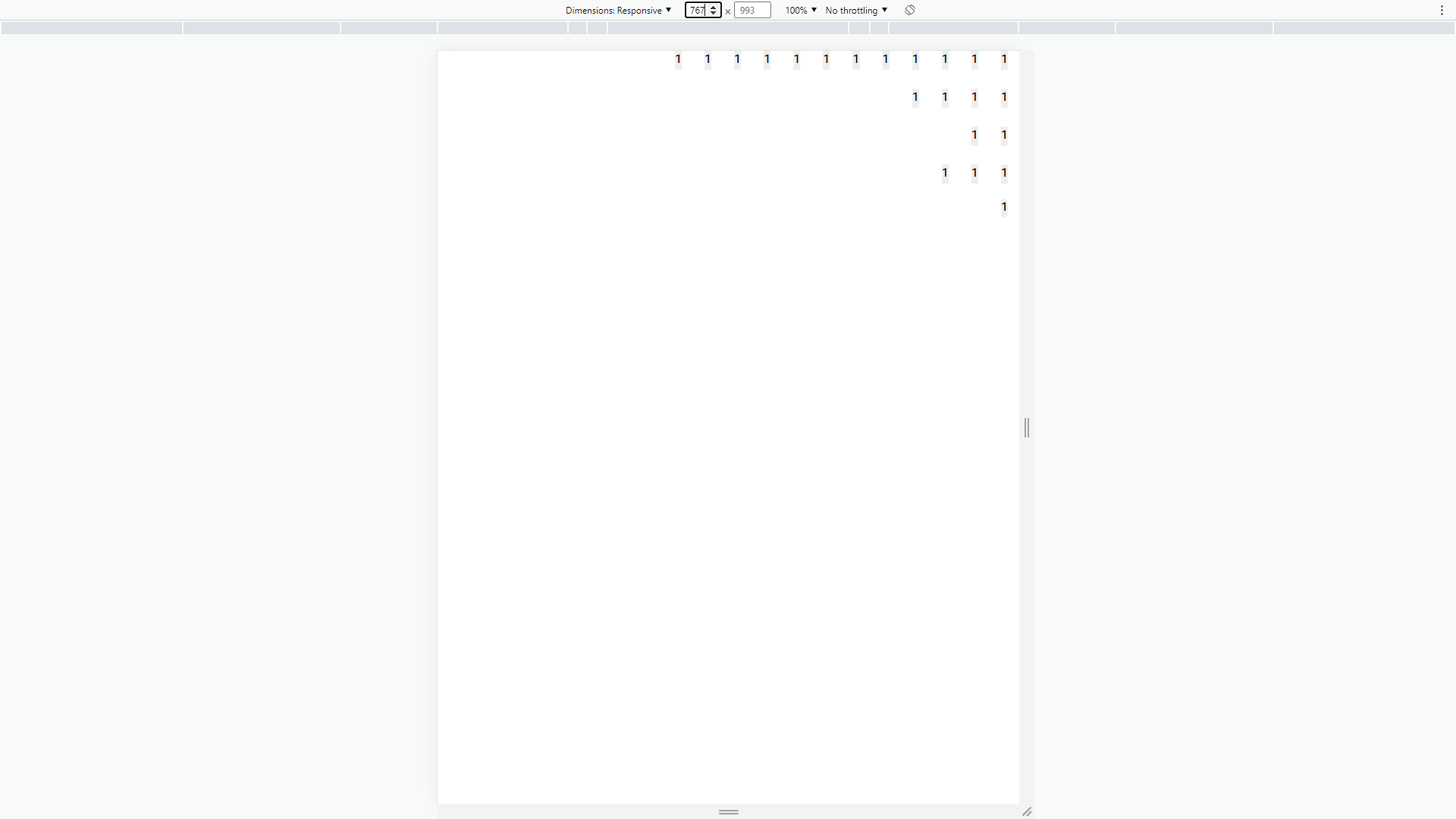
تصویر:




https://freeimage.host/i/H3RFVqJ https://freeimage.host/i/H3RFGsa https://freeimage.host/i/H3RFEWg https://freeimage.host/i/H3RF1zF
