سلام و درود
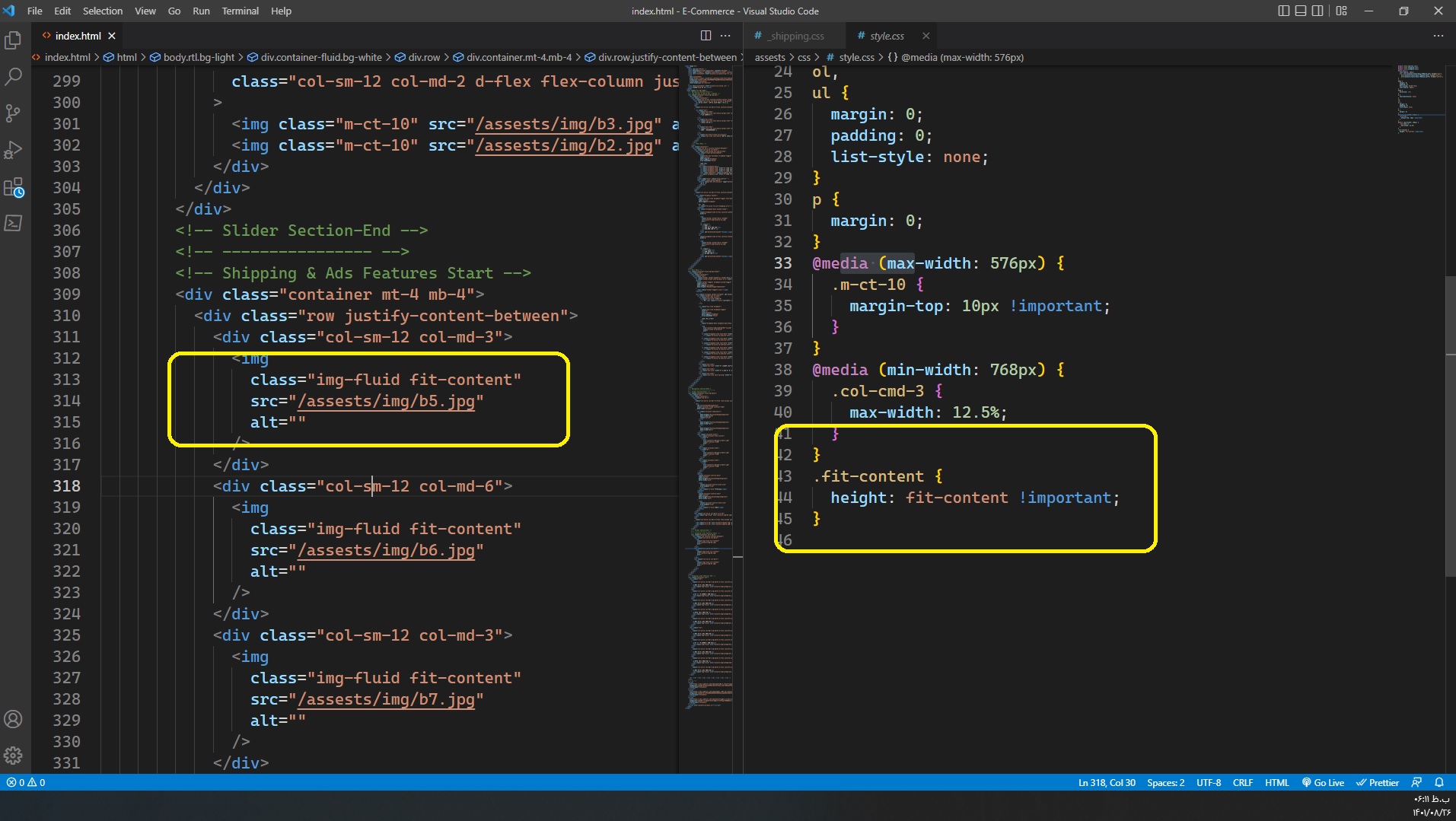
یه کلاس به نام fit-content تعریف کردم، اونجا ارتفاع فوله اما کار نکرد، ممنون میشم بررسی بفرمایید
- توی بخش Shipping & Ads Features Start
https://www.uplooder.net/files/aefcc205d9adb2f56593f0c6db057422/E-Commerce.rar.html
حجمش بیشتر از 2 مگ بود