با سلام مجدد
من قبلا برای این مشکل تیکت زدم اما متاسفانه بعد از رفع مقطعی مشکل دوباره این مشکل ایجاد شد
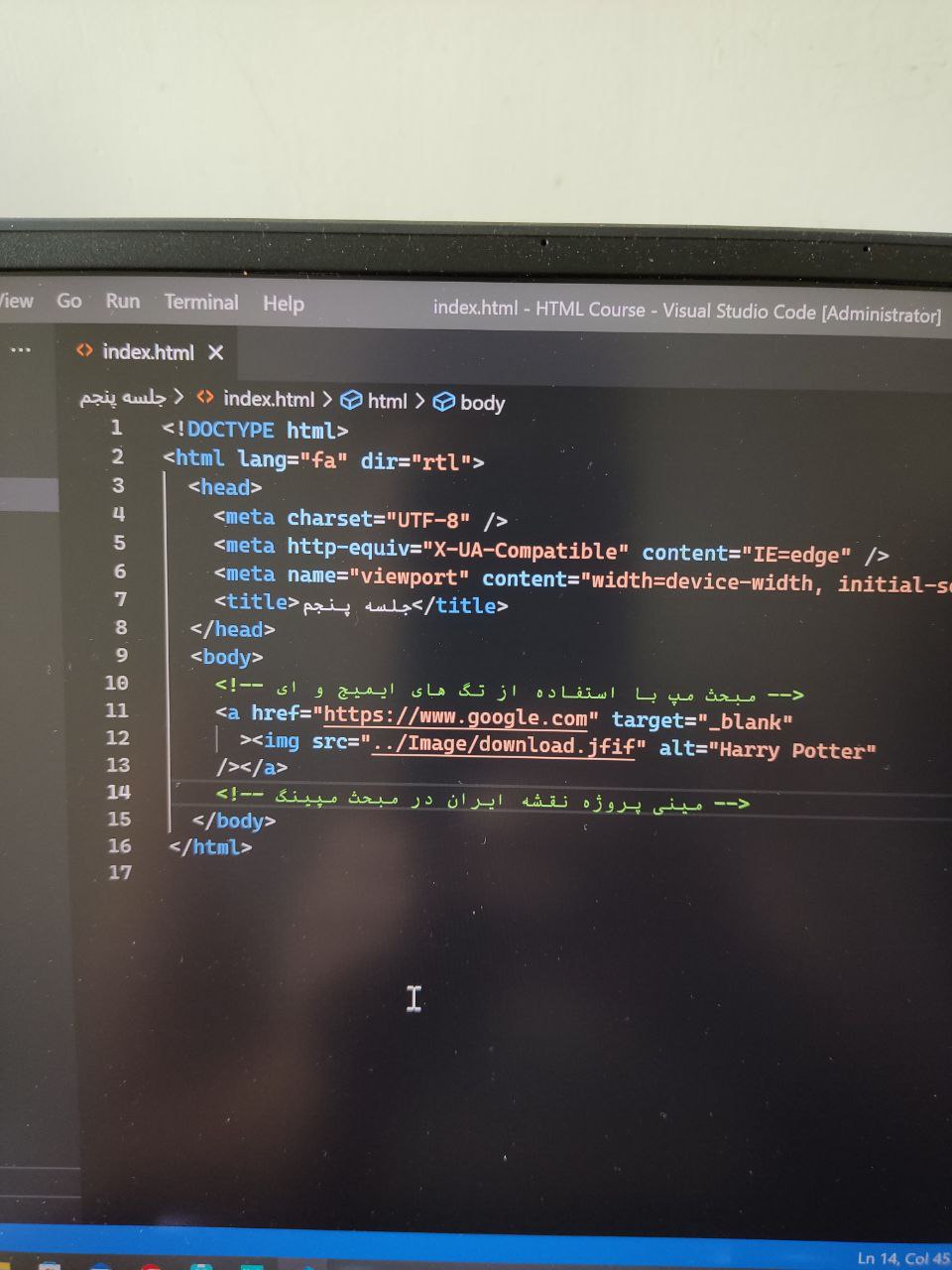
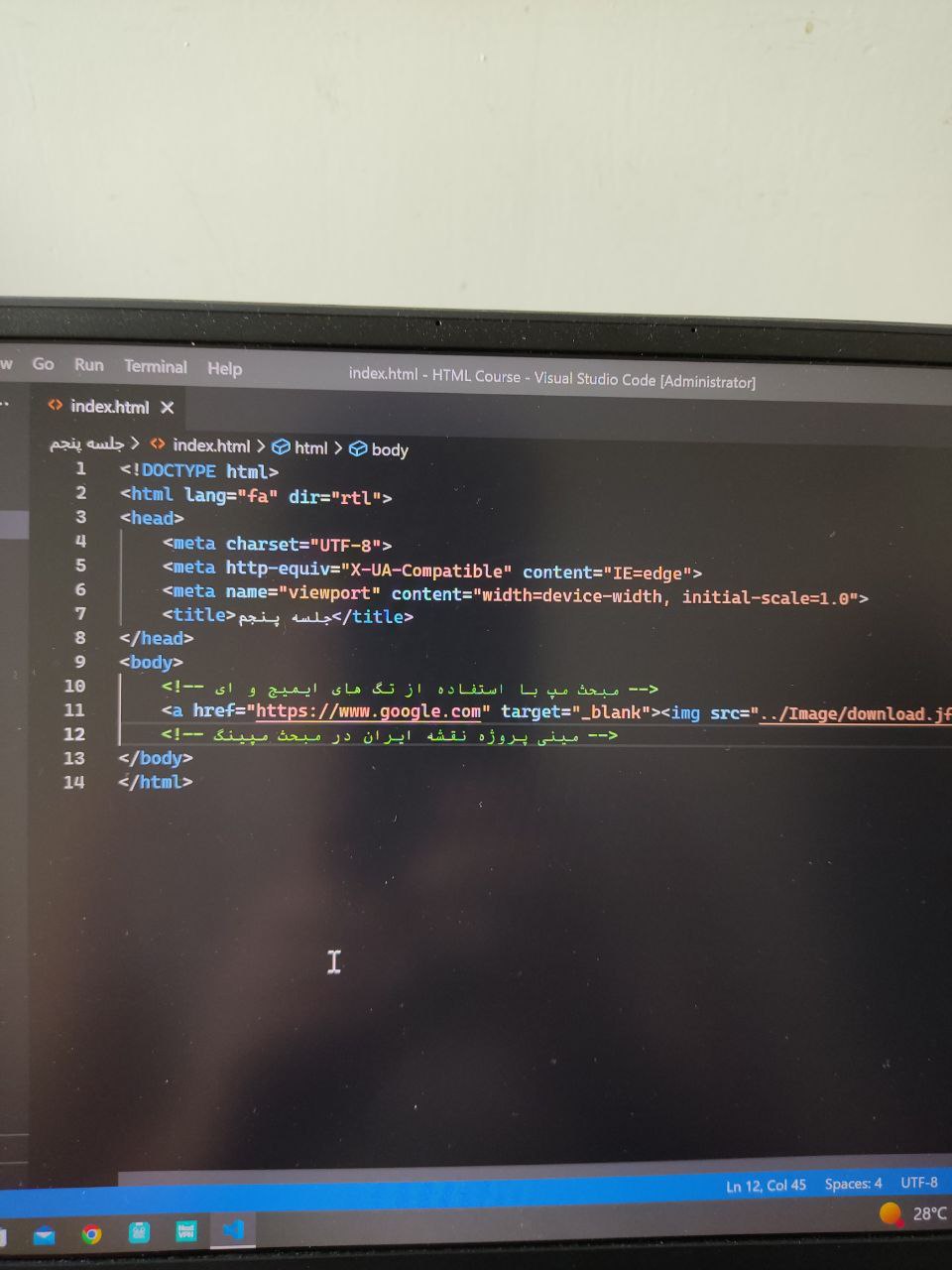
من vscode رو مجدد نصب کردم همچنین پلاگین هارو هم مجدد نصب کردم اما زمانی که میخوام کدهارو سیو کنم چینش کدها که موقع کدنویسی بهشون توجه کردم بهم میخوره
فاصلههای عجیب و رفتن به خط پایین
البته عملکرد کدها تغییری نمیکنه اما چینش بهم میریزه
ممنون میشم راهنماییم کنین