سلام
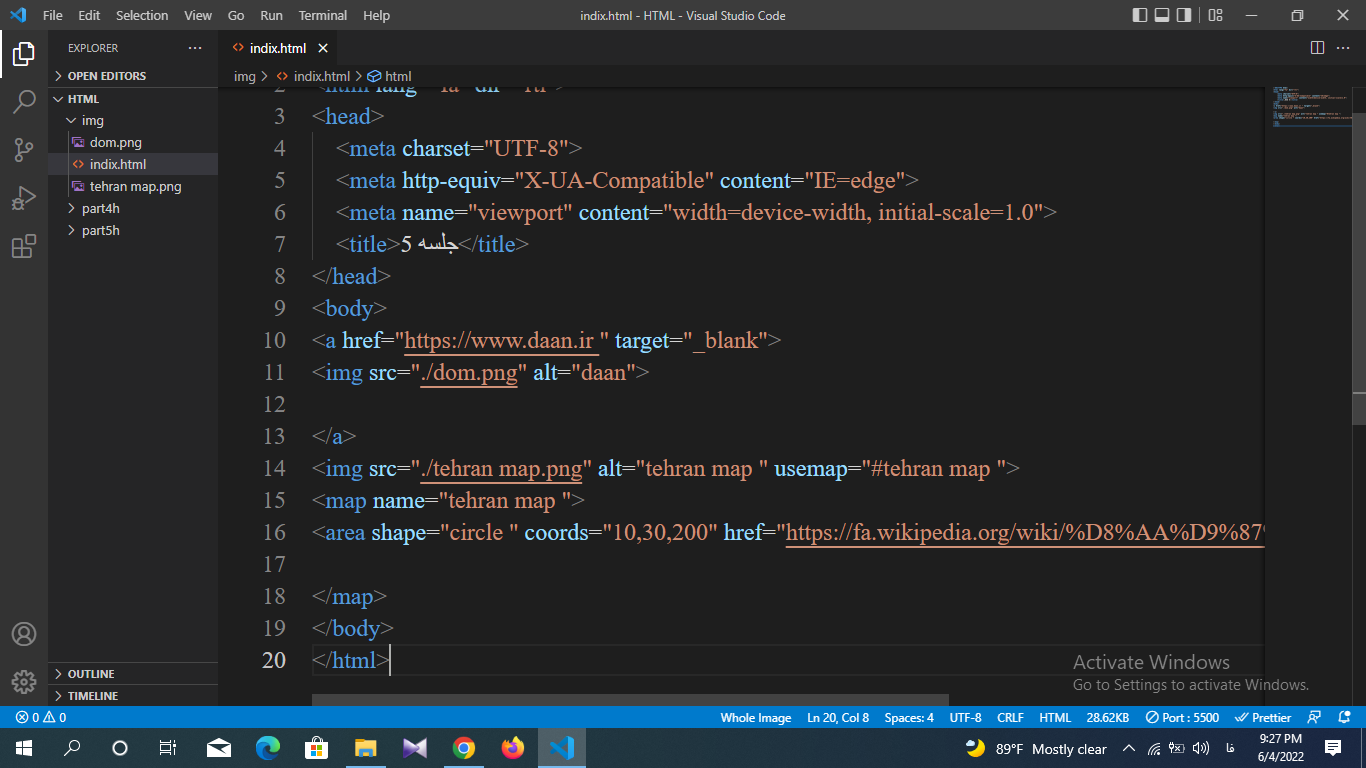
استاد ببخشید تو این قسمت من جاییو اشتباه کردم؟؟ آخه هم کنار هم دیگه افتادن(مهم نیستا با تگ br میشه بردش پایین ) ولی هم اینکه برای نقشه هر چقدر مختصات میزنم هیچی نمایش نمیده بهم داخل نقشه اصلا جاشو برام مشخص نمیکنه
عکس سمت راست درستهها میزنم روش توی یه صفحه جدید باز میشه ولی برای سمت چپی توی قسمت coordsهرچقدر مشخصات میزنم هیچ جاییو توی عکس برام مشخص نمیکنه