- WebP چیست؟
- تاریخچه WebP
- WebP چطوری کار میکنه؟
- WebP: قهرمان پنهان صرفهجویی در داده و پهنای باند!
- راهنمای ساده برای ساخت تصاویر Webp
- افزونههای WebP: چطور با چند کلیک تصاویرت رو بهینه کنی
- معرفی ۵ ابزار برای تبدیل به فرمت WebP
- مزایا و معایب WebP
- تفاوت WebP با JPEG و PNG: کدام یک برای وب بهتر است؟
- سوالات متداول
- جمعبندی
تا حالا شده وقتی داری یه سایت یا وبلاگ رو باز میکنی، اونقدر لود شدنش طول بکشه که اعصابت خورد بشه و بدون معطلی صفحه رو ببندی؟ یا مثلاً وقتی میخوای یه عکس باکیفیت ببینی، میبینی که نصفهنیمه لود شده و کلی منتظر میمونی تا بالاخره تصویر کامل نمایش داده بشه؟ این مشکل برای خیلی از سایتها وجود داره و دلیل اصلیش هم حجم بالای تصاویریه که استفاده میکنن.
در چنین موقعیتهایی، WebP به کمکت میاد! این فرمت تصویری توسط گوگل ساخته شده تا همون عکسهای باکیفیت رو خیلی سبکتر از همیشه ارائه بده، بدون اینکه چیزی از کیفیتشون کم بشه. یعنی همون تصویری که منتظرش بودی، خیلی سریعتر از قبل لود میشه و دیگه مجبور نیستی برای دیدنش کلی صبر کنی.
حالا شاید بپرسی، "این فناوری دقیقاً چیه و چرا باید برام مهم باشه؟" خب، این فرمت میتونه تا ۳۰ درصد حجم عکسها رو کم کنه بدون اینکه کیفیتشون از بین بره. یعنی دیگه لازم نیست با عکسهای سنگین و زمان طولانی لود شدن سر و کله بزنی. همه چیز سریع، سبک و باکیفیت خواهد بود. و جالبتر اینه که این ابزار تصویری با بیشتر مرورگرهای محبوب هم سازگاره، پس هر جا بری میتونی ازش لذت ببری.
اگه دنبال یه فرمت تصویری میگردی که تجربه مرور در اینترنت رو بهتر کنه، این فناوری فشردهسازی جدید همون چیزیه که باید بشناسی. تو این مقاله همه چیز رو درباره این فرمت یاد میگیری، از اینکه چطور کار میکنه تا اینکه چرا داره تو دنیای وب پرطرفدارتر میشه. آمادهای؟ بزن بریم!
WebP چیست؟

این فرمت تصویری جدید که توسط گوگل معرفی شده، هدفش اینه که تصاویر رو توی وب بهینهتر و سریعتر لود کنه. یعنی چی؟ یعنی همون کیفیتی که توی فرمتهای معروفی مثل JPEG یا PNG میبینی رو داری، ولی حجمش خیلی کمتره! فرض کن میخوای یه عکس باکیفیت بالا رو روی اینترنت بذاری. اگه از این فرمت فشردهسازی استفاده کنی، همون عکس رو میتونی با حدود ۳۰ درصد حجم کمتر آپلود کنی، بدون اینکه کیفیتش کاهش پیدا کنه. این یعنی هم تصاویر واضح و شفاف داری و هم صفحات وب سبکتر و سریعتر بارگذاری میشن.
حالا چرا این موضوع اهمیت داره؟ چون وقتی عکسهای سبکتر داشته باشی، سرعت بارگذاری صفحات وب به شکل چشمگیری بیشتر میشه. و میدونی که تو دنیای پرسرعت امروزی، کاربران حوصله انتظار کشیدن ندارن. هر ثانیهای که صفحه وب تو دیرتر لود بشه، احتمال اینکه کاربر سایت رو ترک کنه، بیشتر میشه. بنابراین، سرعت بالا یکی از کلیدهای موفقیت هر وبسایته و این فناوری بهت کمک میکنه تا این مسئله رو حل کنی.
یه نکته جالب دیگه اینه که این فرمت فقط برای تصاویر ثابت نیست، بلکه برای تصاویر متحرک هم کار میکنه. یعنی اگر یه GIF داری که خیلی حجیمه و کند لود میشه، میتونی اونو به این نوع فشردهسازی تبدیل کنی و حجمش رو کاهش بدی، بدون اینکه کیفیتش کم بشه. این یعنی هم صرفهجویی در پهنای باند و هم تجربه کاربری بهتر.
حتی مرورگرهای اصلی مثل گوگل کروم، فایرفاکس و اج از این فرمت نوین پشتیبانی میکنن، پس بدون هیچ نگرانی میتونی ازش استفاده کنی. این تکنولوژی نهتنها داره تجربه وبگردی رو برای کاربران سریعتر و بهتر میکنه، بلکه به بهینهسازی مصرف اینترنت هم کمک زیادی میکنه.
ولی حالا سوال اینه: این فرمت تصویری از کجا اومد و چطور به اینجا رسید؟
تاریخچه WebP
همه چیز برمیگرده به سال ۲۰۱۰، وقتی که گوگل تصمیم گرفت دنیای وب رو با یه فرمت تصویری جدید تغییر بده. داستان از اونجا شروع شد که گوگل متوجه شد تصاویر یکی از بزرگترین عوامل کندی بارگذاری صفحات وب هستن. فرمتهای قدیمی مثل JPEG و PNG خوب بودن، ولی دیگه جوابگوی نیازهای سرعت و حجم صفحات مدرن نبودن. صفحات وب پر از عکسهای باکیفیت شده بودن که لود شدنشون زمانبر بود و باعث افت تجربه کاربری میشد. اینجا بود که گوگل وارد عمل شد.
گوگل با استفاده از تکنولوژی فشردهسازی ویدیویی پروژه WebM، یه فرمت جدید به نام WebP معرفی کرد. هدف اصلی این فرمت این بود که حجم تصاویر رو بدون افت کیفیت کاهش بده. الگوریتمهای فشردهسازی این فرمت تونستن حجم تصاویر رو تا ۳۰ درصد کمتر کنن، و این یعنی سرعت بالاتر برای وبسایتها، مخصوصاً توی اینترنتهای با سرعت پایینتر.
از همون ابتدا، اون توسط مرورگرهای معروف مثل کروم، فایرفاکس و حتی اج پشتیبانی شد و این باعث شد که خیلی سریع توی دنیای وب جا بیفته. این فرمت نه تنها برای تصاویر ثابت عالیه، بلکه برای تصاویر متحرک هم کاربرد داره. به مرور زمان، این فرمت به یه استاندارد توی وب تبدیل شد و امروزه توی سایتهای بزرگی مثل یوتیوب و فیسبوک هم استفاده میشه.
با این حرکت، گوگل نه تنها به کاهش حجم تصاویر کمک کرد، بلکه تجربه کاربری رو هم برای میلیونها نفر تو سراسر دنیا بهتر کرد.
حالا که داستان WebP رو فهمیدی، وقتشه بدونی چطور این فرمت تونسته چنین تحولی توی دنیای وب ایجاد کنه. برای اینکه دقیقتر بفهمیم، باید یه نگاهی به نحوه کارکرد این فرمت بندازیم.
WebP چطوری کار میکنه؟
این فرمت تصویری از دو روش اصلی برای فشردهسازی تصاویر استفاده میکنه: یکی فشردهسازی با افت کیفیت (Lossy) و یکی فشردهسازی بدون افت کیفیت (Lossless). این یعنی میتونی بر اساس نیازت تصمیم بگیری که میخوای حجم تصویرت رو با کمی کاهش کیفیت کمتر کنی یا اینکه بدون افت کیفیت، فقط حجمش رو کاهش بدی.
در روش فشردهسازی با افت کیفیت، این فناوری از همون الگوریتمهایی استفاده میکنه که توی ویدیوهای WebM به کار میره. این الگوریتمها میتونن بخشهایی از تصویر رو که چشم انسان خیلی بهشون توجه نمیکنه، بهطور هوشمندانه فشرده کنن و حجم رو بدون اینکه متوجه افت کیفیت بشی، کاهش بدن. یعنی عکست رو نگاه میکنی، همون وضوح و شفافیت رو میبینی، ولی پشت پرده، کلی از حجمش کم شده.
اما وقتی نمیخوای کیفیت تصویرت هیچ تغییری بکنه، این فرمت پیشرفته از فشردهسازی بدون افت کیفیت استفاده میکنه. تو این حالت، این روش فشردهسازی از تکنیکهای پیچیدهای مثل حذف دادههای تکراری و فشردهسازی هوشمند استفاده میکنه تا تصویر رو بدون کاهش کیفیت، کوچیکتر کنه.
جالبتر اینه که این ابزار حتی میتونه تصاویری که شامل شفافیت (ترنسپرنسی) هستن، مثل فایلهای PNG، رو هم با حفظ اون ویژگیها فشرده کنه. یعنی اگه یه تصویری داری که بخشهایی ازش شفافه (مثل لوگوها)، این فرمت میتونه اون رو هم فشرده کنه، بدون اینکه از شفافیتش چیزی کم بشه.
همه اینها باعث میشه که این فرمت تصویری جدید یه انتخاب فوقالعاده باشه برای هر کسی که میخواد تصاویرش سریعتر لود بشن و در عین حال، از کیفیتشون چیزی کم نشه. با این فناوری، هم کیفیت داری و هم سرعت، و این یعنی تجربه بهتر برای کاربرانت!
WebP: قهرمان پنهان صرفهجویی در داده و پهنای باند!
وقتی صحبت از وبگردی به میون میاد، یکی از چیزایی که همیشه در پسزمینه اتفاق میوفته ولی خیلی به چشم نمیاد، میزان دادهایه که برای بارگذاری تصاویر مصرف میشه. هر وقت که یه سایت با تصاویر بزرگ و حجیم رو باز میکنی، بخش زیادی از پهنای باند اینترنتت صرف لود شدن همون تصاویر میشه. حالا این موضوع تو مناطقی که اینترنت پرسرعت دارن شاید کمتر محسوس باشه، ولی جاهایی که سرعت اینترنت پایینتره یا محدودیتهای داده وجود داره، هر کیلوبایت مهمه.

اینجا دقیقاً همون جاییه که این فرمت تصویری جدید به کار میاد. این فناوری بهشکل هوشمندانهای طراحی شده تا حجم تصاویر رو به طرز چشمگیری کاهش بده و در نتیجه مصرف داده و پهنای باند رو هم کمتر کنه. این فرمت به ویژه برای کاربرانی که از دستگاههای موبایل استفاده میکنن یا تو مناطقی هستن که سرعت اینترنت خیلی بالا نیست، یه موهبت بزرگه. چون با این فرمت بهینهسازیشده، تصاویر همون کیفیت قبلی رو دارن، ولی بدون مصرف حجم زیاد.
حالا بذار علمیتر توضیح بدم. هر بار که یک تصویر بهینهشده در این فرمت لود میشه، بهجای اینکه کلی داده حجیم از سرور به مرورگر منتقل بشه، تنها بخشهای بهینه و فشردهشده تصویر فرستاده میشه. این فشردهسازی مؤثر باعث میشه که تصاویر خیلی سبکتر بشن و در نتیجه، سرعت بارگذاری صفحات وب هم بالا بره. این یعنی توی سایتهایی که از این فرمت تصویری استفاده میکنن، علاوه بر اینکه کاربر سریعتر به محتوای دلخواهش میرسه، مصرف داده اینترنتش هم کاهش پیدا میکنه.
یه نکته دیگه که این فناوری جدید رو به قهرمان پهنای باند تبدیل میکنه اینه که این فرمت حتی برای تصاویر متحرک و GIFها هم کار میکنه. GIFها که بهطور طبیعی حجیم هستن و پهنای باند زیادی مصرف میکنن، وقتی به این فرمت بهینهشده تبدیل بشن، بهشدت بهینه میشن و همون انیمیشن رو با حجم کمتر و مصرف داده کمتر ارائه میدن.
در نهایت، این فرمت فشردهسازی تصاویر برای ارائهدهندههای محتوا هم یه انتخاب عالیه. چون هر چه حجم محتوایی که ارسال میکنن کمتر باشه، هزینه پهنای باند اونها هم کمتر میشه. پس این فناوری فشردهسازی جدید نهتنها برای کاربران مزایای زیادی داره، بلکه بهینهسازیهای زیادی برای خود صاحبان محتوا و سرویسهای اینترنتی به همراه داره.
این ویژگیهای هوشمندانه این فرمت تصویری پیشرفته باعث شده که واقعاً یه قهرمان پنهان توی دنیای داده و پهنای باند باشه، حتی اگه کمتر کسی از اون خبر داشته باشه!
راهنمای ساده برای ساخت تصاویر Webp
حالا که متوجه شدی WebP چقدر مفیده، وقتشه خودت دست به کار بشی و یه تصویر رو به این فرمت تبدیل کنی. این کار نه تنها سادهست، بلکه با ابزارهای رایگان و سریع قابل انجامه. در ادامه قدم به قدم توضیح میدم که چطور میتونی این کار رو انجام بدی.
قدم اول: ابزار مناسب رو انتخاب کن.
برای تبدیل تصاویر به فرمت WebP، ابزارهای زیادی وجود داره، اما سادهترین و سریعترین روش استفاده از ابزارهای آنلاین رایگانه. ابزارهایی مثل Squoosh و CloudConvert بسیار کاربرپسند هستن و نیاز به نصب هیچ نرمافزاری ندارن. فقط کافیه به این سایتها سر بزنی و شروع کنی. اگه دنبال نرمافزارهای حرفهایتر هستی، میتونی از برنامههایی مثل Photoshop یا GIMP هم استفاده کنی که امکان خروجی گرفتن به فرمت WebP رو دارن.
قدم دوم: تصویرت رو آپلود کن.
بعد از انتخاب ابزار مناسب، اولین قدم آپلود تصویر اصلیته. این تصویر ممکنه با فرمتهای مختلف مثل JPEG، PNG یا حتی GIF باشه. ابزارهایی مثل Squoosh و CloudConvert تقریباً از همه فرمتهای رایج پشتیبانی میکنن، پس نیازی نیست نگران این باشی که فرمت اولیه تصویرت چیه. تصویرت رو آپلود کن و آماده شو برای مرحله بعد.
قدم سوم: تنظیمات فشردهسازی رو انتخاب کن.
حالا که تصویرت آپلود شد، وقتشه تصمیم بگیری چقدر میخوای حجمش رو کم کنی. ابزارهایی مثل Squoosh بهت اجازه میدن که میزان فشردهسازی رو دقیقاً تنظیم کنی. اگه میخوای تصویرت سبکتر بشه و از نظر سرعت بارگذاری سریعتر عمل کنه، میتونی فشردهسازی بیشتری رو اعمال کنی. اما اگه کیفیت برات خیلی مهمه، میتونی فشردهسازی کمتری انتخاب کنی تا تصویر با کمترین افت کیفیت ذخیره بشه. در این ابزارها معمولاً میتونی پیشنمایش تصویر نهایی رو هم ببینی تا دقیقاً بدونی چه تغییراتی اعمال میشه.
قدم چهارم: تصویر WebP رو دانلود کن.
بعد از اینکه تنظیمات فشردهسازی رو انتخاب کردی و تصویرت رو بررسی کردی، وقتشه تصویر جدیدت رو با فرمت WebP دانلود کنی. این فایل خیلی سبکتر از نسخه اولیست، اما همچنان کیفیتش حفظ شده. حالا میتونی این تصویر WebP رو توی سایت، وبلاگ، اپلیکیشن یا هر پروژهای که داری استفاده کنی.
با این مراحل ساده و سریع، میتونی هر تصویری رو به WebP تبدیل کنی و از مزایای سرعت بالا و حجم کم بهره ببری. پس همین حالا ابزارهای معرفی شده رو امتحان کن و تصاویرت رو بهینهسازی کن تا هم سرعت لود بهتر بشه و هم مصرف دادههات کاهش پیدا کنه!
افزونههای WebP: چطور با چند کلیک تصاویرت رو بهینه کنی
استفاده از افزونهها یکی از بهترین و سریعترین راهها برای تبدیل تصاویر به WebP هست، مخصوصاً اگه از وردپرس یا سیستمهای مدیریت محتوا (CMS) استفاده میکنی. این افزونهها تصاویر رو بهطور خودکار فشردهسازی و بهینه میکنن. بیایید نگاهی به چندتا از بهترین افزونهها بندازیم و ببینیم هر کدوم کجا به کار میاد.
WebP Express
این افزونه یکی از محبوبترینها برای سایتهای وردپرسیه. WebP Express بهطور خودکار تصاویر رو به فرمت WebP تبدیل میکنه. اگه وبسایتت روی وردپرس هست و دنبال یه راه سریع برای بهینهسازی تصاویر هستی، این افزونه خیلی برات مفیده. بهترین ویژگی این افزونه اینه که بهطور خودکار نسخههای قدیمیتر تصویر (مثل JPEG یا PNG) رو نگه میداره تا کاربرانی که از مرورگرهای قدیمی استفاده میکنن، همچنان تصاویر رو ببینن. پس این افزونه برای وبسایتهایی که مخاطبان متنوعی دارن و میخوان همه تصاویر بهینه بشن، خیلی کاربردیه.
Smush
Smush یه افزونه قدرتمند برای فشردهسازی و بهینهسازی تصاویره. اگر میخوای بدون افت کیفیت تصاویرت سبکتر بشن، این افزونه بهترین گزینه برای وردپرسه. Smush تصاویر رو به فرمت WebP تبدیل میکنه و اونها رو تا حد ممکن فشرده میکنه. این افزونه مناسب سایتهای پرترافیکه که میخوان با حفظ کیفیت تصاویر، سرعت سایتشون رو افزایش بدن و مصرف پهنای باند رو به حداقل برسونن. بهعلاوه، اگه حجم زیادی از تصاویر داری، Smush میتونه بهصورت گروهی اونها رو فشردهسازی و بهینه کنه.
Imagify
Imagify یکی دیگه از افزونههای محبوب وردپرسه که بهینهسازی تصاویر رو به سطح جدیدی میبره. این افزونه مخصوص وبسایتهایی هست که دنبال بیشترین میزان فشردهسازی با بهترین کیفیت ممکن هستن. Imagify بهطور خودکار تصاویر رو به WebP تبدیل میکنه و قابلیت این رو داره که هم تصاویر جدید و هم تصاویر قبلی سایتت رو فشرده و بهینه کنه. اگه تصاویر سنگین زیادی داری و میخوای عملکرد سایتت بهتر بشه، Imagify گزینه خیلی خوبی برات خواهد بود.
EWWW Image Optimizer
EWWW Image Optimizer افزونهای هست که نه تنها تصاویر رو به WebP تبدیل میکنه، بلکه فشردهسازیهای پیچیدهای رو هم انجام میده. اگه سایتی داری که از وردپرس یا هر سیستم مدیریت محتوای دیگهای استفاده میکنه، EWWW میتونه گزینه خیلی خوبی باشه. این افزونه برای وبسایتهایی که حجم زیادی از تصاویر رو مدیریت میکنن و به دنبال فشردهسازی هوشمند و خودکار هستن، مناسبه. انعطافپذیری بالای این افزونه بهت این امکان رو میده که تنظیمات رو بر اساس نیاز خاص سایتت تغییر بدی.
با این افزونهها، دیگه لازم نیست بهصورت دستی تصاویرت رو یکی یکی فشردهسازی و بهینه کنی. اگه از وردپرس یا هر CMS دیگهای استفاده میکنی، فقط کافیه یکی از این ابزارها رو نصب کنی و همه چیز بهصورت خودکار انجام میشه. این یعنی صرفهجویی در زمان، افزایش سرعت سایت و کاهش مصرف دادهها، همگی با چند کلیک ساده!
حالا که با افزونههای کاربردی آشنا شدی و دیدی چطور میتونی تصاویرت رو در سیستمهای مدیریت محتوا مثل وردپرس به WebP تبدیل کنی، وقتشه بریم سراغ ابزارهای عمومیتری که میتونی ازشون برای تبدیل هر نوع تصویری استفاده کنی، چه سایت داشته باشی و چه فقط بخوای تصاویر شخصیت رو بهینه کنی.
معرفی ۵ ابزار برای تبدیل به فرمت WebP
اگه میخوای تصاویرت رو به فرمت WebP تبدیل کنی و دنبال ابزارهایی هستی که خارج از محیط وردپرس هم کار کنن، انتخابهای زیادی داری. این ابزارها بهت کمک میکنن تا به راحتی هر تصویری رو به WebP تبدیل کنی و از مزایای این فرمت بهرهمند بشی. در ادامه، ۵ ابزار برتر رو معرفی میکنم.

Squoosh
این ابزار رایگان و آنلاین توسط تیم گوگل ساخته شده و یکی از سادهترین راهها برای تبدیل تصاویر به WebP محسوب میشه. فقط کافیه تصویرت رو آپلود کنی، تنظیمات فشردهسازی رو انتخاب کنی و بعد تصویر بهینهشده رو دانلود کنی. رابط کاربری Squoosh خیلی ساده و کاربرپسنده، و بهت اجازه میده میزان فشردهسازی رو همزمان ببینی و تغییر بدی.
CloudConvert
CloudConvert یه ابزار آنلاین دیگهست که از بیش از ۲۰۰ فرمت مختلف پشتیبانی میکنه. این ابزار نه تنها برای تبدیل تصاویر به WebP مناسبه، بلکه میتونی ویدیوها، اسناد و فایلهای دیگه رو هم باهاش تبدیل کنی. تنها کاری که باید بکنی اینه که فایل مورد نظر رو آپلود کنی و CloudConvert به سرعت اونو به WebP تبدیل میکنه. رابط کاربری ساده و سرعت بالا از ویژگیهای مثبت این ابزار هستند.
XnConvert
اگه به دنبال یه ابزار آفلاین هستی، XnConvert یکی از بهترینهاست. این برنامه برای سیستمعاملهای ویندوز، مک و لینوکس موجوده و بهت اجازه میده که تعداد زیادی تصویر رو بهصورت گروهی به WebP تبدیل کنی. XnConvert همچنین امکانات پیشرفتهای مثل تغییر اندازه، چرخش و اعمال فیلترهای مختلف روی تصاویر رو هم داره.
Adobe Photoshop
اگر فتوشاپ روی سیستمت نصب داری، میتونی بدون نیاز به هیچ ابزار اضافهای، تصاویرت رو به WebP تبدیل کنی. این نرمافزار قدرتمند، بعد از آخرین آپدیتهاش از WebP پشتیبانی میکنه. برای تبدیل یه تصویر به WebP در فتوشاپ، کافیه بعد از ادیت تصویرت، به قسمت Save As بری و WebP رو به عنوان فرمت خروجی انتخاب کنی. این روش برای کسایی که به دنبال کنترل بیشتر روی تصاویرشون هستن عالیه.
GIMP
GIMP یک نرمافزار ویرایش تصویر رایگان و متنبازه که امکاناتی مشابه فتوشاپ داره. اگه فتوشاپ نداری و به یه ابزار حرفهای نیاز داری، GIMP بهترین انتخابه. این نرمافزار از فرمت WebP پشتیبانی میکنه و بهت اجازه میده تصاویر رو بعد از ویرایش با این فرمت ذخیره کنی. از همه بهتر، اینه که GIMP رایگانه و روی اکثر سیستمعاملها کار میکنه.
با استفاده از این ابزارها، به راحتی میتونی هر تصویری رو به WebP تبدیل کنی و از مزایای سرعت بالاتر و حجم کمتر بهرهمند بشی. حالا نوبت توئه که یکی از این ابزارها رو امتحان کنی و تصاویرت رو بهینه کنی!
مزایا و معایب WebP
WebP با تمام جذابیتهاش یه فرمت قدرتمند و کاربردیه، اما مثل هر فناوری دیگهای، هم نقاط قوت داره و هم نقاط ضعف. بیایید با هم نگاهی به این دو جنبه بندازیم تا ببینی آیا این فرمت مناسب نیازهای تو هست یا نه.
مزایا WebP
WebP به دلایل زیادی به یکی از فرمتهای تصویری محبوب تبدیل شده. این فرمت مخصوصاً برای بهبود عملکرد وبسایتها طراحی شده و امکانات خیلی خوبی رو ارائه میده.
- فشردهسازی عالی با حفظ کیفیت: WebP میتونه بدون افت محسوس در کیفیت، حجم تصاویر رو به میزان زیادی کاهش بده. این یعنی هم تصاویر باکیفیتتری داری و هم سایت سریعتری.
- پشتیبانی از شفافیت (Transparency): درست مثل PNG، WebP هم از شفافیت پشتیبانی میکنه. این ویژگی برای تصاویری مثل لوگوها که به پسزمینه شفاف نیاز دارن خیلی کاربردیه.
- پشتیبانی از تصاویر متحرک: WebP میتونه تصاویر متحرک رو هم پشتیبانی کنه. یعنی GIFها رو به WebP تبدیل کنی تا حجمشون کمتر و عملکردشون بهتر بشه.
- صرفهجویی در پهنای باند و داده: با کاهش حجم تصاویر، وبسایتها سریعتر لود میشن و مصرف پهنای باند کاهش پیدا میکنه، که این برای کاربرانی که اینترنت محدود دارن یه مزیت خیلی بزرگه.
معایب WebP
در کنار همه مزایایی که WebP داره، معایبی هم وجود داره که باید بهشون توجه کنی. هر فرمت جدیدی ممکنه محدودیتهایی داشته باشه و WebP هم از این قاعده مستثنی نیست.
- پشتیبانی ناقص در برخی مرورگرها: هنوز بعضی از مرورگرهای قدیمی یا سیستمهای قدیمی از WebP پشتیبانی نمیکنن، که این میتونه برای کاربرانی که از این مرورگرها استفاده میکنن مشکلساز باشه.
- پشتیبانی کمتر در ابزارهای ویرایش تصویر: برخلاف فرمتهای معروفتر مثل JPEG و PNG، WebP توی همه نرمافزارهای ویرایش تصویر پشتیبانی نمیشه. برخی ابزارها نیاز به پلاگینهای اضافی دارن.
- حجم بالای فشردهسازی بدون افت کیفیت: در حالت فشردهسازی بدون افت کیفیت (Lossless)، حجم فایل WebP گاهی اوقات ممکنه از فرمتهایی مثل JPEG بیشتر بشه.
- نیاز به پشتیبانی سرور: اگه از WebP روی سایتت استفاده میکنی، باید مطمئن بشی که سرور و سیستمهای مدیریت محتوای مورد استفادت از این فرمت پشتیبانی کنن، وگرنه ممکنه تصاویر درست نمایش داده نشن.
در نهایت، WebP یه انتخاب عالیه برای بهینهسازی تصاویر و بهبود سرعت وبسایتها، اما باید با در نظر گرفتن محدودیتهاش تصمیم بگیری که کجا و چطور ازش استفاده کنی. حالا که مزایا و معایب رو میدونی، وقتشه تصمیم بگیری آیا WebP برای پروژههات مناسب هست یا نه!
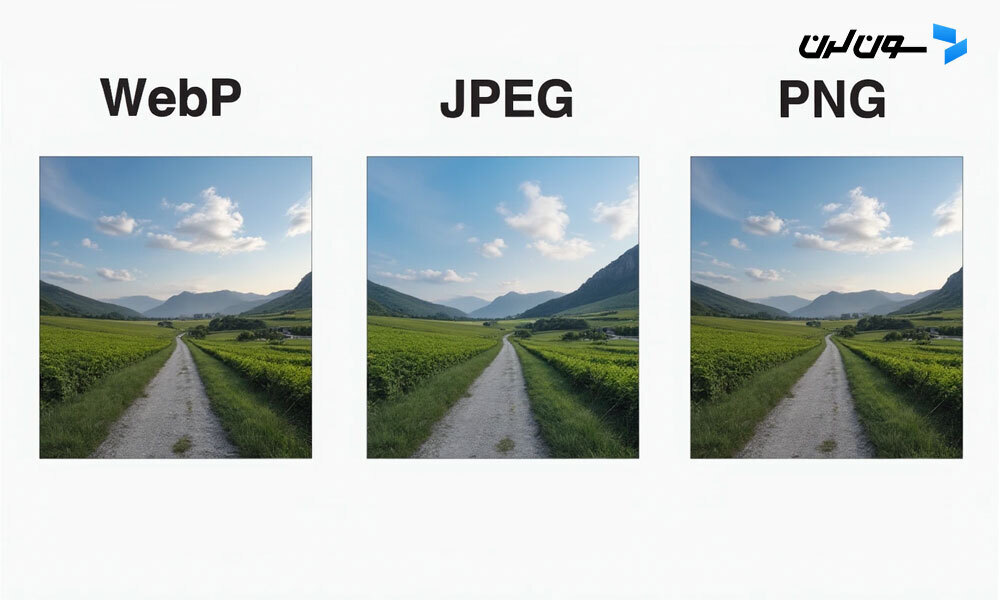
تفاوت WebP با JPEG و PNG: کدام یک برای وب بهتر است؟
وقتی صحبت از تصاویر وب میشه، JPEG و PNG دو تا از فرمتهای قدیمی و شناختهشده هستن که تقریباً همه باهاشون آشنایی دارن. اما با ظهور WebP، سوالی که مطرح میشه اینه: آیا این فرمت جدید میتونه جایگزین مناسبی برای این دو فرمت باشه؟ WebP همونطور که قبلاً گفتیم، بهطور خاص برای وب طراحی شده تا بهترین ترکیب بین کیفیت و حجم رو ارائه بده. اما بیایید نگاهی به تفاوتهای این سه فرمت بندازیم و ببینیم کدوم یکی برای وب بهتره.
ویژگی | JPEG | PNG | WebP |
فشردهسازی | با افت کیفیت | بدون افت کیفیت | با و بدون افت کیفیت |
حجم فایل | کم (با افت کیفیت) | زیاد | کمتر از هر دو |
پشتیبانی از شفافیت | خیر | بله | بله |
پشتیبانی از انیمیشن | خیر | خیر | بله |
سازگاری مرورگر | همه مرورگرها | همه مرورگرها | مرورگرهای جدید |
همونطور که توی جدول میبینی، WebP یه تعادل خوب بین کیفیت و حجم ارائه میده و قابلیتهای بیشتری مثل پشتیبانی از انیمیشن و شفافیت رو هم داره. این یعنی اگه بخوای وبسایتی سریعتر و سبکتر داشته باشی، WebP گزینه بهتریه. البته، برای کاربرانی که از مرورگرهای قدیمی استفاده میکنن، هنوز ممکنه JPEG یا PNG انتخاب بهتری باشه.
سوالات متداول

1. WebP دقیقاً چیه؟
WebP یه فرمت تصویری فشردس که توسط گوگل ساخته شده. این فرمت میتونه تصاویر رو هم با افت کیفیت و هم بدون افت کیفیت فشرده کنه، و نسبت به JPEG و PNG حجم کمتری داره.
2. چطور میتونم تصاویرم رو به WebP تبدیل کنم؟
برای تبدیل تصاویرت به WebP میتونی از ابزارهای آنلاین مثل Squoosh و CloudConvert استفاده کنی یا از نرمافزارهایی مثل Photoshop و GIMP برای تبدیل استفاده کنی.
3. آیا همه مرورگرها از WebP پشتیبانی میکنن؟
اکثر مرورگرهای مدرن مثل کروم، فایرفاکس، اج و سافاری از WebP پشتیبانی میکنن، اما بعضی از مرورگرهای قدیمیتر مثل اینترنت اکسپلورر این فرمت رو پشتیبانی نمیکنن.
4. WebP برای تصاویر متحرک هم مناسبه؟
بله! WebP از تصاویر متحرک هم پشتیبانی میکنه و این باعث میشه به عنوان جایگزین مناسبی برای GIFها استفاده بشه، چون حجم کمتری داره و سریعتر لود میشه.
5. آیا WebP میتونه تصاویر شفاف (Transparent) رو هم پشتیبانی کنه؟
بله، درست مثل PNG، WebP هم از شفافیت پشتیبانی میکنه. این ویژگی خیلی برای تصاویری مثل لوگوها کاربرد داره.
6. آیا WebP بهتر از JPEG و PNG هست؟
در بسیاری از موارد، بله! WebP حجم کمتری نسبت به JPEG و PNG داره و در عین حال کیفیت رو حفظ میکنه. اما باید مطمئن بشی که کاربران سایتت از مرورگرهای سازگار با WebP استفاده میکنن.
7. آیا میتونم از WebP توی سایت وردپرس استفاده کنم؟
بله، میتونی با استفاده از افزونههایی مثل WebP Express و Smush به راحتی تصاویر سایت وردپرست رو به WebP تبدیل و بهینهسازی کنی.
8. آیا تبدیل تصاویر به WebP به بهینهسازی سئو کمک میکنه؟
قطعاً! تصاویر سبکتر به معنی سرعت بیشتر لود صفحاته، که این موضوع مستقیماً روی سئو تأثیر مثبت داره. گوگل هم سرعت وبسایتها رو به عنوان یکی از عوامل مهم در رتبهبندی در نظر میگیره.
امیدوارم جواب این سوالات بهت کمک کرده باشه تا بهتر بتونی از WebP استفاده کنی.
جمعبندی
خب، تو این مقاله یاد گرفتی که WebP چیه و چطور میتونه دنیای وب رو سریعتر و بهتر کنه. از شروع داستان گوگل و تلاشش برای بهینهسازی تصاویر تا نحوه فشردهسازی هوشمندانه این فرمت، کلی نکته مهم گفتیم. WebP بهت این امکان رو میده که تصاویرت رو با حجم کمتر و همون کیفیت بالا منتشر کنی. چه بخوای یه تصویر ساده آپلود کنی، چه یه GIF متحرک، WebP با فشردهسازی قوی و پشتیبانی از شفافیت، یه راهحل عالی برای بهبود عملکرد وبسایتها و اپلیکیشنهاست.
همچنین، ابزارها و افزونههای کاربردی رو معرفی کردیم که بهت کمک میکنن بدون دردسر تصاویرت رو به این فرمت تبدیل کنی. از ابزارهای آنلاین مثل Squoosh گرفته تا افزونههای مخصوص وردپرس مثل WebP Express، همه برای این طراحی شدن که کار رو برات ساده کنن و تصاویرت رو بهینهسازی کنن. علاوه بر این، دیدی که WebP چطور در مقایسه با فرمتهای قدیمیتر مثل JPEG و PNG، برتریهایی داره و میتونه مصرف داده رو کاهش بده و سرعت لود صفحات رو افزایش بده.
حالا که با مزایا و معایب این فرمت آشنا شدی، وقتشه دست به کار بشی! اگه وبسایتی داری، شروع کن به استفاده از WebP و ببین چطور سرعت و عملکرد سایتت تغییر میکنه. مطمئن باش که این تغییر کوچک میتونه تفاوت بزرگی ایجاد کنه.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: