- فرمت SVG چیست؟
- تاریخچه فرمت SVG
- فرمت SVG چطوری کار میکنه؟
- کاربردهای فرمت SVG
- چطوری فایل هایی با فرمت SVG بسازیم و بازش کنیم؟
- مزایا و معایب فرمت SVG
- مقایسه کامل تصاویر برداری و پیکسلی: کدام فرمت برای شما مناسبتر است؟
- سوالات متداول
- جمع بندی
تا حالا شده بخوای یه تصویر باحال رو بزرگتر کنی، بعد یهو ببینی کیفیتش افتضاح میشه؟! یه عکسی که توی گوشی باحال به نظر میاد، ولی وقتی میخوای به دوستات نشونش بدی و توی تلویزیون بزرگ پخشش کنی، میبینی که تار شده و دیگه اون جلوه اول رو نداره. یا شاید هم برات پیش اومده که لوگوی یه برند معروف رو دیده باشی که توی اندازههای مختلف (مثلاً روی کارت ویزیت یا بیلبورد) بدون افت کیفیت نمایش داده شده. ابزار SVG میتونه مشکل کیفیت رو برطرف کنه و تصاویرت رو همیشه شفاف نگه داره.
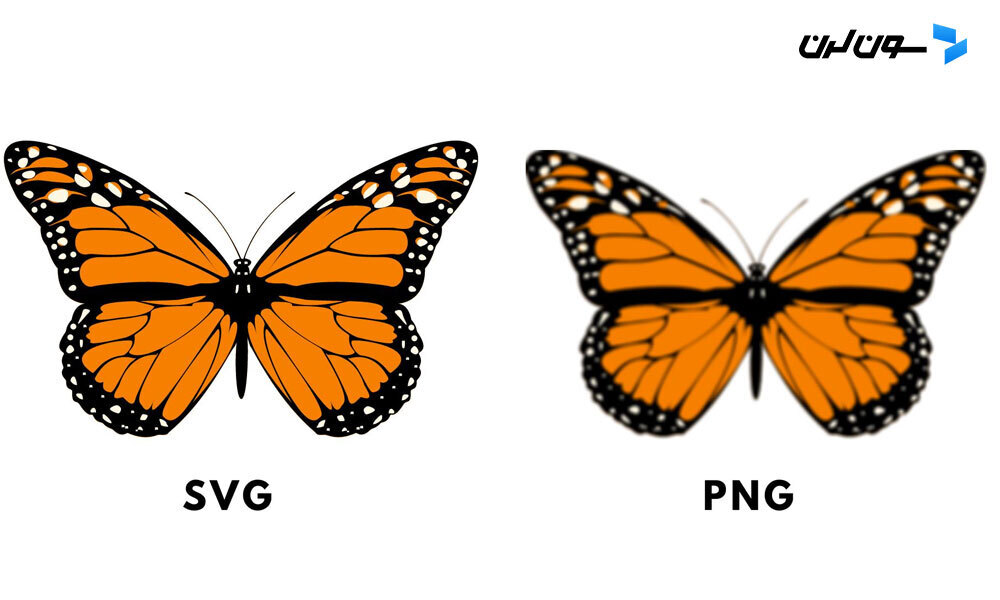
SVG یا همون Scalable Vector Graphics، یه جور زبان طراحی برای تصاویریه که هر چقدر هم بخوای بزرگشون کنی یا کوچیکشون کنی، کیفیتشون هیچ تغییری نمیکنه! برخلاف عکسهای پیکسلی که هزار تا مربع ریز دارن و با بزرگ کردنشون کیفیت میپره، SVG از خطوط و نقاط هندسی تشکیل شده و همین باعث میشه که توی هر اندازه ای تمیز و شفاف به نظر بیاد. به کمک SVG، طراحها میتونن بدون دغدغه اندازه، طرح هاشون رو خلق کنن و خیالشون راحت باشه که همیشه بهترین کیفیت رو خواهند داشت.
خب، حالا شاید برات جالب باشه بدونی که SVG چطور این کارو میکنه، یا این فرمت از کجا اومده و چرا انقدر مهمه؟ بیا بریم سراغ داستان جذابش و ببینیم چطور از یه نیاز اساسی به این تکنولوژی خفن رسیدیم!
فرمت SVG چیست؟

Scalable Vector Graphics یا همون زبان برداری که بهش میگیم SVG، یه جور فرمت گرافیکیه که برای ساختن تصاویری به کار میاد که میتونن بدون هیچ افت کیفیتی به هر اندازه ای که دوست داری تغییر سایز بدن. اگه بخوام سادهتر بگم، تصاویری که با این روش درست میشن، دیگه مثل عکسهای معمولی تار نمیشن؛ در عوض، بر اساس یه سری معادلات ریاضی طراحی میشن که باعث میشه هر چقدر هم بزرگشون کنی، باز هم دقیق و شفاف باشن. مثلاً وقتی داری روی یه لوگوی بزرگ کار میکنی و میخوای اون رو توی اندازههای مختلف از کارت ویزیت تا بنر چاپ کنی، این فرمت گزینه ایه که میتونه خیالت رو از کیفیت راحت کنه.
اما داستان این زبان فقط به کیفیت ختم نمیشه! این فرمت توی بحث بهینه سازی سایت و سئو هم کلی کاربرد داره. مثلاً از اونجا که این ساختار بر پایه XML طراحی شده، کدهاش مثل متنهای داخل HTML عمل میکنن. یعنی موتورهای جستجو مثل گوگل میتونن نوشتههای داخل این فایلها رو بخونن و ایندکس کنن. این یعنی هر متنی که داخل این نوع گرافیک باشه، قابل جستجوئه و همین باعث میشه توی نتایج جستجو بهتر دیده بشی. این قابلیت، به خصوص برای سایت هایی که هم سرعت بارگذاری و هم سئوشون براشون مهمه، یه امتیاز ویژه به حساب میاد.
یه نکته دیگه اینکه این فرمت، خیلی سبک و فشرده ست و حجم زیادی از سرور نمیگیره، واسه همین سرعت بارگذاری سایت رو بالا میبره. برخلاف بقیه فرمتهای تصویری مثل JPEG یا PNG که میتونن حجم سایت رو بالا ببرن، این نوع تصاویر در عین داشتن کیفیت فوق العاده، حسابی کم حجم و سبک هستن. برای همین طراحای وب عاشقش هستن و خیلی وقتها برای لوگوها، آیکونها و حتی نمودارهای سایت از این روش استفاده میکنن.
علاوه بر همه اینا، این زبان قابلیتهای باحال دیگه ای هم داره؛ مثلاً میتونی با CSS و جاوااسکریپت خیلی راحت دستکاریش کنی، بهش انیمیشن اضافه کنی یا حتی بهش افکت بدی! این یعنی اگه بخوای یه آیکون توی سایتت رو متحرک کنی یا یه جلوه خاص بهش بدی، این فرمت کاملاً انعطاف پذیر و سازگاره. حالا که با ویژگیهای باحال این زبان آشنا شدی، احتمالاً کنجکاوی بدونی این تکنولوژی دقیقاً از کجا اومده و چه جوری به وجود اومده؟ بیا بریم سراغ داستان پیدایشش تا ببینیم ماجرا از کجا شروع شده!
تاریخچه فرمت SVG
خب، بذار برگردیم به چند دهه قبل، اواخر دهه ۹۰ میلادی. اون زمان دنیای وب تازه داشت شکل میگرفت و همه چیز هنوز خیلی ابتدایی بود. تصاویر وب بیشتر پیکسلی بودن و با هر بار بزرگتر کردنشون، کیفیتشون افتضاح میشد. برای طراحا و توسعه دهندهها این یه مشکل بزرگ بود؛ چرا؟ چون نمیتونستن تصاویری طراحی کنن که هم روی یه صفحه کوچیک عالی به نظر برسه و هم روی یه صفحه بزرگ یا بیلبورد با همون کیفیت دیده بشه.
کنسرسیوم جهانی وب (W3C) که همیشه دنبال راه حلهای خفن برای مشکلات وب بوده، اینجا وارد عمل شد. اونا دست به دست شرکتهای بزرگ مثل Adobe دادن تا یه استاندارد جدید برای گرافیکهای برداری ایجاد کنن که دیگه این مشکلات رو نداشته باشه. بعد از کلی همکاری و ایده پردازی، بالاخره در سال ۱۹۹۹ اولین نسخه SVG رو معرفی کردن. تو این روش، دیگه خبری از پیکسلهای ریز ریز نبود؛ در عوض، همه چی با مسیرهای هندسی مثل خط و منحنی ساخته میشد، تا بشه تصاویر رو بدون از دست دادن کیفیت بزرگ و کوچیک کرد.
SVG به مرور زمان به یه استاندارد اصلی توی وب تبدیل شد و طراحا هم کم کم عاشقش شدن. مخصوصاً چون این فرمت از همون اول با HTML و CSS سازگار بود و به راحتی میشد توی سایتها استفادش کرد. الان اگه یه نگاهی به هر سایتی بندازی، احتمالاً لوگوها، آیکونها و حتی انیمیشن هایی میبینی که با همین فرمت ساخته شدن.
حالا که فهمیدی این تکنولوژی چطور از یه نیاز ضروری به یه استاندارد اصلی تبدیل شد، بیا بریم سراغ نحوه کارکردش و ببینیم چی باعث میشه تصاویرش انقدر بی نقص و شفاف بمونن!
فرمت SVG چطوری کار میکنه؟
برخلاف تصاویر معمولی که از پیکسل ساخته شدن و هر پیکسل یه نقطه رنگیه، این فرمت از خطوط و شکلهای هندسی مثل دایره، مربع، خط و منحنی استفاده میکنه. یعنی وقتی یه تصویری با این روش درست میشه، به جای ذخیره شدن به صورت پیکسل به پیکسل، یه سری دستور ریاضی برای رسم خطوط و شکلها توش ثبت میشه. به همین دلیل هم میتونه به هر اندازه ای که بخوای تغییر سایز بده و همچنان شفاف و تمیز باقی بمونه.
تصور کن میخوای یه دایره ساده رو با این فرمت بکشی؛ اینجا به جای اینکه بگیم این دایره از هزار تا پیکسل تشکیل شده، میگیم «دایره ای با شعاع ۵۰ پیکسل از مختصات (100,100) شروع بشه». حالا اگه بخوای این دایره رو دو برابر کنی، کافیه شعاعش رو بزرگ کنی؛ اما به خاطر اینکه دایره با یه دستور ریاضی رسم شده، کیفیتش اصلاً افت نمیکنه. در واقع، هر بار که اندازه تصویر رو بزرگتر یا کوچکتر میکنی، مرورگر این دستورها رو دوباره اجرا میکنه و تصویر رو از نو بازسازی میکنه. این بازسازی دقیق، با فرمولهای ریاضی انجام میشه و باعث میشه که حتی در بزرگترین اندازهها هم، تصویر همچنان شارپ و تمیز به نظر بیاد.
این تصاویر به شدت فشرده و سبکن. چون به جای ذخیره هزاران پیکسل، فقط یه سری دستورالعمل ذخیره شده. برای همین، فایلهای با این فرمت به سرعت بارگذاری میشن و باعث میشن سایتت سریعتر لود بشه. این برای کسایی که با سرعت اینترنت پایین دارن سایتت رو میبینن، یه مزیت بزرگه و تجربه کاربری رو به شدت بهتر میکنه.
حالا که فهمیدی این فرمت چطور تصاویر رو بی نقص و سبک نگه میداره، ممکنه بپرسی خب چطور میتونیم ازش استفاده کنیم؟ بریم سراغ کاربردها و ببینیم کجاها میتونیم از این تکنولوژی استفاده کنیم و چطوری زندگی طراحها رو راحتتر کرده!
کاربردهای فرمت SVG
فرمت SVG توی دنیای طراحی و وب حسابی محبوبه و کلی کاربرد داره. از ساختن لوگوهای شفاف و آیکونهای سبک گرفته تا طراحی اینفوگرافیکها و حتی انیمیشنهای تعاملی. این فرمت به طراحا و توسعه دهندهها کمک میکنه که تصاویرشون تو هر اندازه ای بهترین کیفیت رو داشته باشه و سایتها سریعتر بارگذاری بشن. بیایید با هم یه نگاهی به مهمترین جاهایی بندازیم که به دادمون میرسه!
- طراحی لوگوها و آیکون ها: به خاطر مقیاس پذیری این فرمت، لوگو یا آیکونی که با SVG ساخته بشه، در هر اندازه ای عالی به نظر میاد. از اندازههای خیلی کوچیک برای اپلیکیشنها تا بیلبوردهای بزرگ، فقط یه فایل کافیه!
- ساخت اینفوگرافیکها و نمودارها: این فرمت برای نمایش دادهها به شکل بصری عالیه. چون سبک و سازگاره، اینفوگرافیکها و نمودارهایی که با SVG ساخته میشن، روی هر دستگاهی با کیفیت بالا نمایش داده میشن و سریع لود میشن.
- افزودن انیمیشنهای تعاملی: SVG به راحتی با CSS و جاوااسکریپت ترکیب میشه، بنابراین میتونی به تصاویرت افکتهای حرکتی و انیمیشن اضافه کنی. این ویژگی به خصوص توی طراحیهای تعاملی وب خیلی کاربردیه.
- بهبود سرعت بارگذاری سایت: چون این فرمت فایلهای خیلی سبکتری نسبت به تصاویر پیکسلی داره، سرعت لود سایت افزایش پیدا میکنه. این موضوع برای سئو و تجربه کاربری خیلی اهمیت داره و محبوبیتش رو بیشتر کرده.
حالا که دیدی این فرمت کجاها به کار میاد و چه قابلیت هایی داره، شاید برات سوال باشه چطوری میتونی خودت فایلهای SVG بسازی یا بازشون کنی. بیا بریم سراغ این موضوع و ببینیم باید از کجا شروع کنیم!
چطوری فایل هایی با فرمت SVG بسازیم و بازش کنیم؟

اولین راه برای ساخت SVG استفاده از نرم افزارهای طراحی برداری مثل Adobe Illustrator یا Inkscape هست. توی این برنامهها میتونی به راحتی اشکال، خطوط، نوشته و حتی رنگهای مختلف رو اضافه کنی و در نهایت فایلت رو با فرمت SVG ذخیره کنی. اگه با این برنامهها آشنا باشی، میتونی طرحهای خیلی خفنی درست کنی و بعد از این فرمت خروجی بگیری.
راه دوم برای ساخت SVG، کد نوشتنه. بله، شاید تعجب کنی، ولی میتونی با نوشتن کدهای XML یه فایل SVG بسازی. این روش بیشتر برای کسایی که توی کدنویسی دستی دارن جذابه و بهت این امکان رو میده که کنترل کاملی روی طرح داشته باشی. مثلاً میتونی یه فایل HTML باز کنی و با کدنویسی ساده یه دایره، مستطیل یا هر شکل دیگه ای بسازی و ذخیره کنی.
برای باز کردن و دیدن فایلهای SVG هم نیاز به ابزار پیچیده ای نیست. تقریباً همه مرورگرها مثل Chrome، Firefox و Safari از این فرمت پشتیبانی میکنن و میتونی با یه دبل کلیک ساده، اونها رو توی مرورگرت باز کنی و ببینی. اگر بخوای یه فایل SVG رو ویرایش کنی، میتونی اون رو توی برنامههای طراحی مثل Adobe Illustrator یا Inkscape باز کنی و تغییرات لازم رو بدی.
خب، حالا که یاد گرفتی چطوری فایلهای SVG رو بسازی و باز کنی، شاید برات سوال شده باشه که این فرمت چه خوبیها و بدی هایی داره. بیا بریم یه نگاهی به مزایا و معایب این فرمت بندازیم تا بتونی بهتر تصمیم بگیری که کجاها ازش استفاده کنی و کجاها نه!
مزایا و معایب فرمت SVG
فرمت SVG مثل هر تکنولوژی دیگه ای، هم نکات مثبت زیادی داره و هم یه سری محدودیت ها. این فرمت به خاطر ویژگیهای خاصش برای کاربردهای خاصی خیلی مناسب و عالیه، ولی گاهی اوقات هم شاید اون چیزی نباشه که دقیقاً نیاز داری. بیایید یه نگاه به خوبیها و کاستیهای این فرمت بندازیم.
مزایای فرمت SVG
SVG به خاطر قابلیتها و انعطاف بالایی که داره، در دنیای طراحی و وب خیلی پرطرفداره. این فرمت میتونه زندگی طراحها و توسعه دهندهها رو سادهتر و کارآمدتر کنه.
- مقیاس پذیری بی نظیر: این فرمت توی هر اندازه ای بدون افت کیفیت نمایش داده میشه.
- سبک و فشرده: حجم خیلی کمی داره و باعث سریعتر بارگذاری سایت میشه.
- سازگار با CSS و جاوااسکریپت: به راحتی میتونی به تصاویر SVG افکت، انیمیشن و تغییرات دیگه بدی.
معایب فرمت SVG
با اینکه این فرمت ویژگیهای خیلی خوبی داره، اما برای همه نوع تصویر و کاربرد مناسب نیست. باید حواست باشه که چه جاهایی بهتره ازش استفاده نکنی.
- نامناسب برای تصاویر پیچیده و پیکسلی: اگه عکسی با جزئیات بالا و واقعی بخوای، SVG انتخاب مناسبی نیست.
- پشتیبانی محدود در برخی نرم افزارها: ممکنه بعضی از نرم افزارها یا پلتفرمها هنوز به طور کامل از این فرمت پشتیبانی نکنن.
عملکرد ضعیف در پردازش تصاویر پیچیده: اگه تصویری شامل جزئیات و المانهای پیچیده زیادی باشه، SVG ممکنه باعث سنگین شدن پردازش و کندی بارگذاری بشه.
حالا که با خوبیها و کاستیهای فرمت SVG آشنا شدی، شاید برات سوال شده باشه که فرقش با فرمتهای پیکسلی مثل JPEG و PNG چیه و کجاها باید از کدوم نوع تصویر استفاده کنیم. بیا تو بخش بعدی، تصاویر برداری و پیکسلی رو کنار هم بذاریم و دقیقتر ببینیم هر کدوم چه مزایا و معایبی دارن و چه زمانی انتخاب بهتری محسوب میشن!
مقایسه کامل تصاویر برداری و پیکسلی: کدام فرمت برای شما مناسبتر است؟
وقتی نوبت به انتخاب فرمت مناسب برای تصاویر در وب میرسه، دو دسته اصلی داریم: تصاویر برداری مثل SVG و تصاویر پیکسلی مثل JPEG و PNG. هر کدوم از این فرمتها برای کاربرد خاصی طراحی شدن و نقاط قوت و ضعف خودشون رو دارن. در اینجا، با یه مقایسه دقیق بهت نشون میدیم که هر کدوم چه ویژگی هایی دارن و چه زمانی باید سراغ یکی از اونها بری. اینطوری میتونی تصمیم بهتری بگیری و بدونی که کجا از فرمت برداری استفاده کنی و کجا فرمت پیکسلی.
ویژگی | تصاویر برداری (Vector) - SVG | تصاویر پیکسلی (Raster) - JPEG/PNG |
|---|---|---|
ساختار | ساخته شده از خطوط و مسیرهای ریاضی | ساخته شده از پیکسلهای رنگی |
مقیاس پذیری | بی نقص و بدون افت کیفیت در هر اندازه ای | در بزرگ نمایی، کیفیت کاهش مییابد |
حجم فایل | سبک در تصاویر ساده و کوچک، سنگین در پیچیده ها | حجم فایل ثابت بر اساس وضوح و اندازه تصویر |
کیفیت در جزئیات | برای تصاویر ساده و گرافیکی مناسب | مناسب برای تصاویر با جزئیات زیاد و رنگهای پیچیده |
انعطاف پذیری | قابل ویرایش با CSS و جاوااسکریپت | قابل ویرایش نیست؛ نیاز به پردازش جداگانه |
کاربردها | لوگوها، آیکون ها، نمودارها، انیمیشن ها | عکاسی، تصاویر واقعی و بافتهای پیچیده |
پشتیبانی مرورگرها | کاملاً پشتیبانی میشود | کاملاً پشتیبانی میشود |
تجربه کاربری | سریعتر بارگذاری برای تصاویر ساده | مناسب برای نمایش تصاویر با کیفیت بالا |
نمایش متنی | متون در فایلها به صورت متن باقی میمانند | متون به صورت تصویر ذخیره میشوند |
در کل، انتخاب بین تصاویر برداری و پیکسلی به نیازت بستگی داره. اگه دنبال طرحهای ساده ای مثل لوگو و آیکون هستی که باید تو هر اندازه ای بدون افت کیفیت نمایش داده بشن، قطعاً فرمت برداری مثل SVG گزینه مناسبیه. اما اگه تصویری با جزئیات بالا و رنگهای متنوع نیاز داری، بهتره سراغ فرمتهای پیکسلی مثل JPEG یا PNG بری.
سوالات متداول

1. چرا SVG برای طراحی لوگو توصیه میشه؟
به خاطر مقیاس پذیری بالای SVG، لوگوها میتونن در هر اندازه ای بدون افت کیفیت نمایش داده بشن. این یعنی همون لوگو رو میتونی روی کارت ویزیت یا یه بیلبورد بزرگ داشته باشی و همچنان شفاف و تمیز باشه.
2. آیا میتونم به فایلهای SVG انیمیشن اضافه کنم؟
بله، SVG کاملاً با CSS و جاوااسکریپت سازگاره و میتونی بهش افکت و انیمیشن اضافه کنی. این قابلیت SVG رو برای طراحیهای تعاملی وب خیلی محبوب کرده.
3. چطور میتونم یه فایل SVG بسازم؟
می تونی از نرم افزارهایی مثل Adobe Illustrator یا Inkscape استفاده کنی. حتی میتونی با نوشتن کدهای XML توی ویرایشگرهای متنی هم یه فایل SVG بسازی.
4. آیا SVG از همه مرورگرها پشتیبانی میشه؟
بله، فرمت SVG در مرورگرهای اصلی مثل Chrome، Firefox، Safari و Edge به طور کامل پشتیبانی میشه، پس خیالت راحت که مشکلی برای نمایش توی مرورگرها نداری.
5. چه تصاویری برای SVG مناسب نیستن؟
تصاویر با جزئیات و رنگهای پیچیده مثل عکسهای طبیعی برای SVG مناسب نیستن، چون این فرمت بیشتر برای طراحیهای ساده و گرافیکی مثل لوگو و آیکون ساخته شده.
6. چرا SVG برای بهینه سازی سرعت سایت مناسبه؟
چون فایلهای SVG معمولاً حجم کمی دارن و سریعتر بارگذاری میشن. این باعث میشه سایتت سریعتر بالا بیاد و تجربه کاربری بهتری داشته باشی.
جمع بندی
فرمت Scalable Vector Graphics یه ابزار قدرتمند و پرکاربرد توی دنیای طراحی وب و گرافیکه که بهت اجازه میده تصاویر رو در هر اندازه ای، بدون از دست دادن کیفیت، استفاده کنی. این فرمت که به صورت برداری طراحی شده، به جای پیکسل از خطوط و شکلهای هندسی استفاده میکنه و همین باعث میشه که تو هر سایزی شفاف و تمیز باقی بمونه. این ویژگی، این نوع تصاویر رو به گزینه ای عالی برای طراحی لوگوها، آیکونها و نمودارها تبدیل کرده.
از طرفی، یکی از دلایل محبوبیت تصاویر برداری سبکی و سرعت بارگذاریشونه. این فرمت به خاطر حجم کمش باعث میشه سایتت سریعتر بارگذاری بشه و این موضوع نه تنها برای تجربه کاربری بلکه برای سئو هم یه امتیاز بزرگه. همچنین، با قابلیت ویرایش راحت به کمک CSS و جاوااسکریپت، تصاویر برداری به طراحها آزادی عمل بیشتری میده و دستشون رو برای ایجاد افکتها و انیمیشنهای متنوع باز میذاره.
البته مثل هر تکنولوژی دیگه ای، این فرمت هم محدودیت هایی داره. تصاویر پیچیده و پیکسلی که جزئیات زیادی دارن بهتره با فرمتهای دیگه مثل JPEG یا PNG ذخیره بشن، چون این نوع تصاویر مناسب ساختار برداری نیستن و ممکنه توی بارگذاری یا کیفیت دچار مشکل بشن.
در نهایت، تصاویر برداری یه ابزار فوق العاده برای طراحیهای ساده و مقیاس پذیر هستن که میتونن سرعت و کیفیت کارهات رو بالاتر ببرن. اگه تجربه ای با این نوع تصاویر داری یا سوالی برات پیش اومده، خوشحال میشم توی کامنتها باهامون درمیون بذاری و بقیه هم از تجربیاتت استفاده کنن!
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: