- PWA چیست؟
- اپلیکیشنهای PWA چطور کار میکنند؟
- Service Worker چیست؟
- ثبت Service Worker
- نصب و کش کردن فایل ها
- مدیریت درخواست ها
- مزایای استفاده از Service Worker
- ویژگیهای یه اپلیکیشن PWA
- چرا اپلیکیشنهای PWA محبوب شدند؟
- مزایا و معایب اپلیکیشنهای PWA
- PWA در مقایسه با اپلیکیشنهای بومی و وب سایت ها
- پیش نیازهای ساخت یه اپلیکیشن PWA
- ایجاد اپلیکیشن PWA
- سوالات متداول درباره PWA
- جمع بندی
تا همین چند وقت پیش وقتی میخواستیم یه اپلیکیشن روی گوشیمون نصب کنیم، باید کلی وقت میذاشتیم و همیشه نگران حافظه محدود گوشی بودیم. هر چه اپلیکیشنها بیشتر میشد، گوشیها کندتر و سنگینتر میشدند. فکر کن، هر بار که میخواستیم یه اپلیکیشن جدید نصب کنیم باید چند تا اپلیکیشن قدیمی رو پاک میکردیم. اینجا بود که نیاز به یه راه حل جدید احساس شد و Progressive Web Apps یا به اختصار PWA پا به عرصه گذاشت 🚀.
تصور کن یه توسعه دهنده ای هستی که باید اپلیکیشنی بسازی که هم در وب کار کنه و هم در موبایل، اما بدون دردسرهای نصب و آپدیت. PWAها دقیقا همین مشکل رو حل کردن. این تکنولوژی به شما اجازه میده اپلیکیشن هایی بسازید که مثل وب سایتها باز میشن، اما تجربه کاربری مشابه اپلیکیشنهای بومی (native apps) دارن. به زبان ساده تر، با PWAها بهترینهای هر دو دنیا رو یکجا دارید 😎.
PWA چیست؟

PWA یا همون Progressive Web App یه نوع وب سایت پیشرفته ست که مثل اپلیکیشنهای بومی (native apps) عمل میکنه. یعنی نیازی به دانلود و نصب از فروشگاههای اپلیکیشن نداری و مستقیم میتونی ازش استفاده کنی. حتی وقتی اینترنت نداری، PWAها همچنان کار میکنن! به خاطر همین ویژگی ها، PWAها خیلی سریع محبوب شدن و تجربه کاربری فوق العاده ای رو ارائه میدن. 🌐📱
اپلیکیشنهای PWA چطور کار میکنند؟
PWA یا همون Progressive Web App، وب سایت هایی هستن که با استفاده از تکنولوژیهای پیشرفته وب، تجربه ای مشابه با اپلیکیشنهای بومی ارائه میدن. این اپلیکیشنها بدون نیاز به دانلود و نصب از طریق فروشگاههای اپلیکیشن، مستقیم قابل دسترسی هستن و حتی وقتی اینترنت نداری هم کار میکنن. به خاطر همین ویژگی ها، PWAها خیلی سریع محبوب شدن و تجربه کاربری فوق العاده ای رو ارائه میدن.
حالا بیایید ببینیم PWAها چطور این کارها رو انجام میدن و چه تکنولوژی هایی پشت پرده شون هست.
PWAها از سه تکنولوژی اصلی استفاده میکنن:
- Service Workers: اینها اسکریپتهای پس زمینه هستن که به PWA اجازه میدن به صورت آفلاین کار کنه و اعلانهای پوش (push notifications) ارسال کنه. Service Workers تو پس زمینه اجرا میشن و فایلها رو کش میکنن تا دفعه بعدی که کاربر آنلاین نیست، هم بتونه از اپلیکیشن استفاده کنه.
- Web App Manifest: این فایل JSON به مرورگر میگه که PWA چه شکلی داره، چطور باید نصب بشه و چه آیکون هایی استفاده کنه. به عبارتی، این فایل اطلاعات لازم برای نمایش و نصب PWA رو در اختیار مرورگر قرار میده، مثل نام اپلیکیشن، آیکونها و رنگهای تم.
- HTTPS: همه PWAها باید از HTTPS استفاده کنن تا امنیت اطلاعات کاربر تضمین بشه. HTTPS ارتباطات بین کاربر و سرور رو رمزنگاری میکنه و از دسترسی غیرمجاز به اطلاعات جلوگیری میکنه، بنابراین استفاده از این پروتکل ضروریه. 🔐
Service Worker چیست؟
Service Worker یه نوع اسکریپت جاوااسکریپته که توی پس زمینه مرورگر اجرا میشه و به اپلیکیشنهای وب اجازه میده بدون اتصال به اینترنت هم کار کنن. این اسکریپتها کلی قابلیت دارن؛ از جمله کش کردن فایل ها، مدیریت درخواستها و ارسال اعلانهای پوش(push notifications). Service Workerها بین اپلیکیشن وب و شبکه قرار میگیرن و میتونن درخواستهای شبکه رو رهگیری و کنترل کنن. این ویژگیها باعث میشه تا اپلیکیشنهای وب به صورت آفلاین هم کار کنن و تجربه کاربری بهتری ارائه بدن 🚀.حالا بیایید ببینیم چطور میتونیم از این قابلیتها استفاده کنیم و با مراحل مختلف کار با Service Workerها آشنا بشیم:
ثبت Service Worker
اولین قدم برای استفاده از Service Worker، ثبت (register) اون توی فایل جاوااسکریپت اصلی اپلیکیشنه. این کار با استفاده از متد navigator.serviceWorker.register انجام میشه. به این ترتیب، مرورگر میفهمه که باید Service Worker رو دانلود و نصب کنه.
// Register the service worker
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
console.log('Service Worker registered with scope:', registration.scope);
})
.catch(function(error) {
console.log('Service Worker registration failed:', error);
});
}در این کد، اول چک میکنیم که مرورگر از Service Worker پشتیبانی میکنه یا نه. بعدش با استفاده از متد register، فایل Service Worker رو ثبت میکنیم و پیام موفقیت یا خطا رو توی کنسول نمایش میدیم ✅.
نصب و کش کردن فایل ها
بعد از ثبت Service Worker، باید فایلهای مورد نیاز رو کش کنیم تا اپلیکیشن بتونه به صورت آفلاین هم کار کنه. این کار توی رویداد نصب (install) انجام میشه.
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('my-cache').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/styles.css',
'/app.js',
'/images/logo.png'
]);
})
);
});اینجا از متد caches.open استفاده میکنیم تا یه کش جدید با نام my-cache بسازیم. بعدش با متد addAll، فایلهای مورد نیاز رو به کش اضافه میکنیم 📂.
مدیریت درخواست ها
یکی از وظایف مهم Service Worker، مدیریت درخواستهای شبکه است. این کار توی رویداد فچ (fetch) انجام میشه. در ادامه یک مثال برای این مورد میزنیم:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});این کد درخواستهای شبکه رو رهگیری میکنه و اول بررسی میکنه که آیا درخواست توی کش موجوده یا نه. اگر موجود بود، پاسخ رو از کش برمی گردونه و اگر نبود، درخواست رو به شبکه ارسال میکنه 🌐.
مزایای استفاده از Service Worker
Service Workerها کلی مزیت دارن که باعث میشن اپلیکیشنهای وب خیلی کارآمدتر و جذابتر بشن. این اسکریپتها کمک میکنن تا اپلیکیشنهای وب بدون نیاز به اینترنت هم کار کنن و تجربه کاربری بهتری رو ارائه بدن. حالا بیایید به مزایای استفاده از Service Workerها نگاهی بندازیم:
- قابلیت استفاده آفلاین: اولین و مهمترین مزیت Service Workerها اینه که باعث میشن اپلیکیشن شما بدون نیاز به اینترنت هم کار کنه. این یعنی کاربران میتونن حتی وقتی اتصال ندارن، از اپلیکیشن شما استفاده کنن 🌐.
- ارسال اعلانهای پوش (Push Notifications): Service Workerها میتونن اعلانهای پوش ارسال کنن، که این امکان رو به شما میده تا با کاربران در ارتباط باشید و اونها رو به استفاده مجدد از اپلیکیشن ترغیب کنید 📢.
- افزایش سرعت بارگذاری: با کش کردن فایل ها، Service Workerها باعث میشن صفحات وب سریعتر بارگذاری بشن. این ویژگی به بهبود تجربه کاربری کمک میکنه و زمان انتظار کاربران رو کاهش میده ⏱️.
- بهینه سازی درخواستهای شبکه: Service Workerها میتونن درخواستهای شبکه رو مدیریت و بهینه کنن، که این به معنی کاهش مصرف داده و افزایش کارایی اپلیکیشنه 🚀.
- تجربه کاربری بهتر: همه این مزایا باعث میشن که کاربران تجربه کاربری بهتری داشته باشن و اپلیکیشن شما رو بیشتر دوست داشته باشن ❤️.
ویژگیهای یه اپلیکیشن PWA
PWAها با داشتن ویژگیهای خاص و منحصر به فرد، تجربه کاربری عالی رو ارائه میدن. این اپلیکیشنها ترکیبی از بهترین قابلیتهای وب سایتها و اپلیکیشنهای بومی هستن و به همین دلیل خیلی محبوب شدن. حالا بیاید نگاهی به ویژگیهای مهم یه اپلیکیشن PWA بندازیم:
- آفلاین بودن: یکی از بزرگترین مزایای PWAها اینه که میتونن بدون اتصال به اینترنت هم کار کنن. این یعنی شما همیشه و همه جا به اپلیکیشنتون دسترسی دارید! 📶
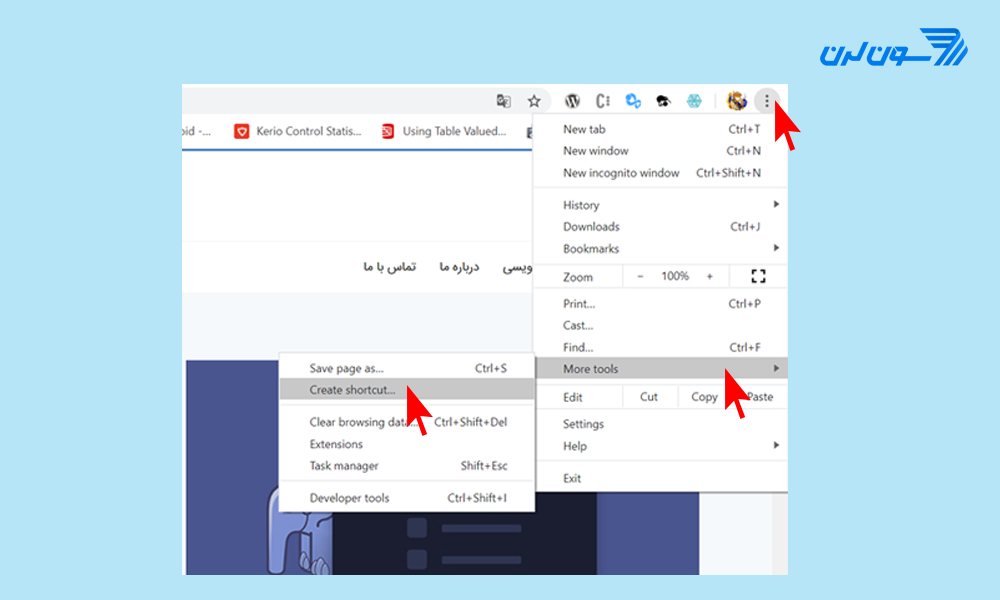
- قابلیت نصب: شما میتونید PWAها رو به صفحه اصلی گوشی یا دسکتاپ خودتون اضافه کنید و مثل یه اپلیکیشن بومی از اونها استفاده کنید، بدون نیاز به دانلود از فروشگاههای اپلیکیشن 📲.
- سرعت بالا: PWAها خیلی سریع بارگذاری میشن و تجربه کاربری روان و سریعی رو ارائه میدن. هیچکس دوست نداره منتظر بمونه، درسته؟ ⏩
- پوش نوتیفیکیشن: این اپلیکیشنها میتونن اعلانهای پوش ارسال کنن و شما رو از اتفاقات جدید مطلع کنن. اینجوری همیشه در جریان اخبار و بروزرسانیها هستید 📢.
- امنیت بالا: PWAها باید از پروتکل HTTPS استفاده کنن، که این یعنی ارتباطات شما امن و رمزنگاری شده ست. دیگه نگران امنیت اطلاعاتتون نباشید 🔒.
- تجربه کاربری مشابه با اپلیکیشنهای بومی: PWAها طراحی و عملکردی مشابه اپلیکیشنهای بومی دارن، پس شما تجربه ای آشنا و راحت خواهید داشت. همه چیز همونطور که انتظار دارید کار میکنه 🌟.
- به روز رسانی آسان: چون PWAها از طریق وب سرور ارائه میشن، هر وقت نسخه جدیدی ارائه بشه، به روز رسانیها به طور خودکار اعمال میشن و شما همیشه آخرین نسخه رو دارید 🔄.
این ویژگیها باعث میشن که PWAها یه انتخاب عالی برای توسعه دهندگان و کاربران باشن.
چرا اپلیکیشنهای PWA محبوب شدند؟
PWAها به خاطر ویژگیهای خاص و جذابشون خیلی زود تونستن جایگاه ویژه ای بین کاربران و توسعه دهندگان پیدا کنن. این اپلیکیشنها به دلیل ترکیب بهترین قابلیتهای وب و اپلیکیشنهای بومی، تجربه کاربری فوق العاده ای رو ارائه میدن. حالا بیایید ببینیم چه ویژگی هایی باعث محبوبیت PWAها شدن:
- نیاز به نصب نداره: برخلاف اپلیکیشنهای بومی، PWAها نیاز به نصب از فروشگاههای اپلیکیشن ندارن. فقط کافیه یه لینک رو باز کنید و تمام! 📲
- سرعت بارگذاری بالا: PWAها به سرعت بارگذاری میشن و هیچ وقت کاربر رو منتظر نمیذارن. زمان کمتر برای بارگذاری یعنی تجربه کاربری بهتر ⏩.
- قابلیت استفاده آفلاین: یکی از بزرگترین مزایای PWAها اینه که میتونن بدون اتصال به اینترنت هم کار کنن. حتی وقتی آنلاین نیستید، از اپلیکیشن لذت ببرید.
- پوش نوتیفیکیشن: PWAها میتونن اعلانهای پوش ارسال کنن و شما رو از آخرین اخبار و بروزرسانیها مطلع کنن. اینجوری همیشه در جریان هستید 📢.
- به روزرسانی خودکار: چون PWAها از طریق وب سرور ارائه میشن، به روزرسانیها به صورت خودکار انجام میشه و شما همیشه آخرین نسخه رو دارید. دیگه نیازی به دانلود و نصب مجدد نیست 🔄.
- امنیت بالا: PWAها از پروتکل HTTPS استفاده میکنن، که این یعنی ارتباطات شما امن و رمزنگاری شده ست. دیگه نگران امنیت اطلاعاتتون نباشید 🔒.
- تجربه کاربری مشابه با اپلیکیشنهای بومی: طراحی و عملکرد PWAها شبیه به اپلیکیشنهای بومیه، پس کاربرها تجربه ای آشنا و راحت دارن. همه چیز همونطور که انتظار دارید کار میکنه 🌟.
این ویژگیها همه دست به دست هم دادن تا PWAها به یکی از محبوبترین انتخابها برای توسعه دهندگان و کاربران تبدیل بشن.
مزایا و معایب اپلیکیشنهای PWA
PWAها یه ترکیب باحال از بهترین قابلیتهای وب و اپلیکیشنهای بومی هستن، اما مثل هر چیز دیگه ای، هم مزایا و هم معایب خودشون رو دارن. این اپها با وجود ویژگیهای جذاب و کاربردی، یه سری محدودیتها هم دارن. حالا بیاید نگاهی به مزایا و معایب PWAها بندازیم:
مزایای PWA ها
- کاهش هزینه توسعه و نگهداری: چون PWAها یه بار توسعه داده میشن و روی همه پلتفرمها کار میکنن، هزینههای توسعه و نگهداریشون خیلی کمتره 💸.
- دسترسی آسان تر: کاربران میتونن خیلی راحت از طریق مرورگر به PWAها دسترسی پیدا کنن، بدون نیاز به جستجو و دانلود از فروشگاههای اپلیکیشن 🌍.
- سازگاری با چند پلتفرم: PWAها روی هر دستگاهی که مرورگر مدرن داشته باشه کار میکنن، از گوشیهای هوشمند گرفته تا تبلتها و دسکتاپها 📱💻.
- بدون نیاز به مجوزهای پیچیده: برخلاف اپلیکیشنهای بومی که نیاز به مجوزهای مختلف دارن، PWAها بدون نیاز به مجوزهای پیچیده نصب و اجرا میشن 🛠️.
- افزایش نرخ بازگشت کاربران: به خاطر قابلیتهای پوش نوتیفیکیشن و تجربه کاربری بهبود یافته، کاربران بیشتر به اپلیکیشن برمی گردن و ازش استفاده میکنن .
معایب PWA ها
- پشتیبانی محدود مرورگرها: بعضی مرورگرها هنوز به طور کامل از PWAها پشتیبانی نمیکنن. این میتونه یه مشکل باشه 🌐.
- محدودیت در دسترسی به قابلیتهای سخت افزاری: PWAها نمیتونن به تمام قابلیتهای سخت افزاری گوشی دسترسی داشته باشن، مثل اپلیکیشنهای بومی 📵.
- مشکلات امنیتی بالقوه: اگر Service Workerها درست پیاده سازی نشن، ممکنه خطرات امنیتی به همراه داشته باشن. این موضوع نیاز به دقت داره ⚠️.
- کارایی کمتر در مقایسه با اپلیکیشنهای بومی: گاهی وقت ها، PWAها ممکنه به اندازه اپلیکیشنهای بومی کارایی نداشته باشن، مخصوصاً در استفاده از منابع سیستم 💻.
این مزایا و معایب رو در نظر بگیرید تا بتونید بهترین تصمیم رو برای توسعه و استفاده از PWAها بگیرید.
PWA در مقایسه با اپلیکیشنهای بومی و وب سایت ها
PWAها ترکیبی از ویژگیهای اپلیکیشنهای بومی و وب سایتها رو دارن و تجربه کاربری متفاوتی رو ارائه میدن. این اپلیکیشنها بدون نیاز به نصب از فروشگاههای اپلیکیشن، سریع و بهینه عمل میکنن و در عین حال، قابلیت هایی مشابه اپلیکیشنهای بومی دارن. حالا بیایید ببینیم تفاوتها و شباهتهای دقیق ترشون چیه.
تفاوتها و شباهت ها
PWAها ترکیبی از بهترین ویژگیهای وب سایتها و اپلیکیشنهای بومی رو ارائه میدن. در حالی که اپلیکیشنهای بومی نیاز به نصب و دانلود دارن و وب سایتها به اتصال اینترنت نیاز دارن، PWAها میتونن بدون نیاز به نصب و حتی به صورت آفلاین کار کنن 🔄.
مقایسه عملکرد
PWAها به خاطر استفاده از تکنولوژیهای پیشرفته وب، میتونن عملکردی مشابه با اپلیکیشنهای بومی داشته باشن و در بسیاری از موارد حتی سریعتر از وب سایتها باشن 🚀.
پیش نیازهای ساخت یه اپلیکیشن PWA
اگه میخواید یه اپلیکیشن PWA بسازید، باید چند تا چیز رو از قبل آماده کنید. این پیش نیازها کمک میکنن تا اپلیکیشن شما به بهترین شکل ممکن کار کنه و تجربه کاربری عالی رو ارائه بده. حالا بیاید ببینیم برای شروع به چه چیزهایی نیاز داریم:
- یه وب سایت یا اپلیکیشن وب: اول از همه، شما به یه وب سایت یا اپلیکیشن وب ساده نیاز دارید که قراره به PWA تبدیلش کنید. این وب سایت باید با HTML، CSS و JavaScript نوشته شده باشه. برای بهینه سازی بیشتر، میتونید از نسخههای جدید این تکنولوژیها استفاده کنید مثل HTML5، CSS3 و ES6 🌐.
- HTTPS: برای اینکه PWA شما امن باشه و به درستی کار کنه، باید حتماً از پروتکل HTTPS استفاده کنید. این کار امنیت ارتباطات رو تضمین میکنه و از اطلاعات کاربر محافظت میکنه. تقریباً همه سرورهای مدرن این پروتکل رو پشتیبانی میکنن 🔒.
- فایل Web App Manifest: این یه فایل JSON ساده ست که اطلاعاتی مثل نام اپلیکیشن، آیکونها و نحوه نمایش رو به مرورگر میده. بدون این فایل، مرورگر نمیدونه چطوری باید PWA شما رو نشون بده. مثال از این فایل میتونه شامل name، short_name، start_url، display و icons باشه 📝.
- Service Worker: این یه اسکریپت جاوااسکریپته که توی پس زمینه اجرا میشه و امکاناتی مثل کارکرد آفلاین و کش کردن فایلها رو فراهم میکنه. بدون Service Worker، PWA شما نمیتونه به صورت آفلاین کار کنه. برای نوشتن Service Worker، از جدیدترین نسخههای جاوااسکریپت مثل ES6 استفاده کنید 🚀.
با داشتن این پیش نیازها، شما آماده اید تا یه PWA بسازید و تجربه کاربری بی نظیری رو ارائه بدید!
ایجاد اپلیکیشن PWA
ساخت یه اپلیکیشن PWA شاید در ابتدا پیچیده به نظر برسه، ولی وقتی مراحل رو یکی یکی طی کنید، میبینید که خیلی هم سخت نیست. توی این بخش، به صورت مرحله به مرحله از کانفیگ فایل Manifest گرفته تا راه اندازی Service Worker رو توضیح میدیم.
تنظیم فایل Web App Manifest
اولین قدم برای ساخت یه PWA، ایجاد فایل manifest.json است. این فایل اطلاعات ضروری اپلیکیشن شما رو به مرورگر میده.
{
"name": "My PWA App",
"short_name": "PWA",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"icons": [
{
"src": "/images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/images/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}- name: نام کامل اپلیکیشن.
- short_name: نام کوتاه برای نمایش در صفحه اصلی.
- start_url: URL شروع اپلیکیشن.
- display: حالت نمایش (مثلاً standalone که اپلیکیشن رو مثل یه اپلیکیشن بومی نمایش میده).
- background_color: رنگ پس زمینه هنگام بارگذاری.
- theme_color: رنگ تم اپلیکیشن.
- icons: آیکون هایی که برای اپلیکیشن استفاده میشه، با سایزها و مسیرهای مختلف.
این فایل باید در روت پوشه پروژه شما ذخیره بشه. توی این فایل، اطلاعاتی مثل نام اپلیکیشن، آیکون ها، رنگهای تم و نحوه نمایش مشخص میشه.
اضافه کردن فایل Manifest به HTML
بعد از ایجاد فایل Manifest، باید اون رو توی فایل HTML اصلی تون لینک کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="manifest" href="/manifest.json">
<title>My PWA App</title>
</head>
<body>
<!-- Your app's content -->
</body>
</html>تنظیم HTTPS
PWAها باید از پروتکل HTTPS استفاده کنن تا امنیت دادههای کاربر رو تضمین کنن. این کار خیلی مهمه و بدون HTTPS، مرورگر اجازه نمیده PWA شما به طور کامل کار کنه.
برای فعال کردن HTTPS، باید یه گواهینامه SSL دریافت کنید. بیشتر سرویسهای میزبانی وب این گواهینامه رو ارائه میدن. میتونید از سرویسهای رایگانی مثل Let's Encrypt هم استفاده کنید.
بعد از دریافت گواهینامه SSL، باید سرورتون رو برای استفاده از HTTPS پیکربندی کنید. تنظیمات بسته به نوع سرور متفاوت هست، ولی معمولاً نیاز به اضافه کردن یا ویرایش فایلهای پیکربندی سرور دارید.
ثبت و راه اندازی Service Worker
همونطور که قبلتر هم بهش اشاره کردیم Service Worker یه اسکریپت جاوااسکریپته که توی پس زمینه مرورگر اجرا میشه و امکاناتی مثل کش کردن فایلها و کارکرد آفلاین رو فراهم میکنه.
// service-worker.js
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('my-cache').then(function(cache) {
return cache.addAll([
'/',
'/index.html',
'/styles.css',
'/app.js',
'/images/logo.png'
]);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});- addEventListener('install'): این رویداد زمانی اجرا میشه که Service Worker نصب میشه. داخل این رویداد، فایلهای ضروری کش میشن.
- event.waitUntil: این متد منتظر میمونه تا عملیات کش کردن تموم بشه.
- caches.open('my-cache'): این متد یه کش جدید با نام 'my-cache' باز میکنه.
- cache.addAll: این متد فایلهای مشخص شده رو به کش اضافه میکنه.
- addEventListener('fetch'): این رویداد برای رهگیری درخواستهای شبکه استفاده میشه.
- event.respondWith: این متد پاسخ درخواست رو تعیین میکنه. اول بررسی میکنه که آیا درخواست توی کش موجوده یا نه، اگه بود از کش جواب میده و اگه نبود، درخواست رو به شبکه ارسال میکنه.
حالا باید Service Worker رو توی فایل جاوااسکریپت اصلی اپلیکیشن تون ثبت کنید.
// main.js
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(function(registration) {
console.log('Service Worker registered with scope:', registration.scope);
})
.catch(function(error) {
console.log('Service Worker registration failed:', error);
});
}- if ('serviceWorker' in navigator): اول چک میکنیم که مرورگر از Service Worker پشتیبانی میکنه یا نه.
- navigator.serviceWorker.register('/service-worker.js'): فایل Service Worker رو ثبت میکنیم.
- then: اگر ثبت موفقیت آمیز بود، پیام موفقیت رو نمایش میدیم.
- catch: اگر ثبت ناموفق بود، پیام خطا رو نمایش میدیم.
تست و دیباگ PWA
حالا که همه چیز تنظیم شده، باید مطمئن بشید که اپلیکیشن شما به درستی کار میکنه. مرورگر رو به حالت آفلاین ببرید و ببینید که آیا اپلیکیشن همچنان کار میکنه یا نه.
از ابزارهای توسعه دهنده مرورگر (مثل DevTools در Chrome) استفاده کنید تا مشکلات احتمالی رو پیدا و رفع کنید. این ابزارها به شما کمک میکنن که ببینید چه فایل هایی کش شده و Service Worker چطور کار میکنه.
با طی کردن این مراحل، شما میتونید یه PWA کامل بسازید و تجربه کاربری بی نظیری رو به کاربران تون ارائه بدید! 🚀
سوالات متداول درباره PWA
توی این بخش، به سوالات رایج و پرتکراری که درباره PWAها دارید پاسخ میدیم. اگه چیزی براتون گنگ مونده یا سوالی دارید، اینجا احتمالاً جوابش رو پیدا میکنید! پس با ما همراه باشید و اگه سوال دیگه ای هم دارید، حتماً بپرسید! 💬👇
PWA چیست؟
PWA یا Progressive Web App یک نوع وب سایت هست که تجربه کاربری مشابه با اپلیکیشنهای بومی ارائه میده و میتونه به صورت آفلاین هم کار کنه.
آیا همه مرورگرها از PWA پشتیبانی میکنن؟
نه، برخی از مرورگرها هنوز به طور کامل از PWA پشتیبانی نمیکنن، اما مرورگرهای مدرنی مثل Chrome، Firefox و Edge از بیشتر ویژگیهای PWA پشتیبانی میکنن.
چگونه میتونم یک PWA بسازم؟
برای ساخت یک PWA، شما نیاز به ایجاد یک فایل Web App Manifest، ثبت یک Service Worker و اطمینان از استفاده از پروتکل HTTPS دارید.
آیا PWAها امنیت دارن؟
بله، PWAها باید از پروتکل HTTPS استفاده کنن که امنیت اطلاعات کاربران رو تضمین میکنه. اما همانند هر تکنولوژی دیگری، باید به درستی پیاده سازی بشن تا مشکلات امنیتی نداشته باشن.
چه تفاوتی بین PWA و اپلیکیشنهای بومی وجود داره؟
PWAها نیازی به نصب از فروشگاههای اپلیکیشن ندارن و میتونن به صورت آفلاین کار کنن، در حالی که اپلیکیشنهای بومی نیاز به نصب و دانلود دارن و معمولا فضای بیشتری از دستگاه رو اشغال میکنن.
جمع بندی
خب، تا اینجا با هم کلی چیزای باحال در مورد PWAها یاد گرفتیم! فهمیدیم که PWAها وب سایت هایی هستن که مثل اپلیکیشنهای بومی عمل میکنن و بدون نیاز به نصب از فروشگاههای اپلیکیشن، قابل دسترسی هستن. از قابلیتهای جذابشون مثل کارکرد آفلاین، سرعت بالا، پوش نوتیفیکیشن و امنیت بالا صحبت کردیم و دیدیم که چطور میتونن تجربه کاربری بهتری رو ارائه بدن.
همچنین، با هم پیش نیازهای ساخت یه PWA رو بررسی کردیم: یه وب سایت ساده با HTML، CSS و JavaScript، استفاده از پروتکل HTTPS، فایل Web App Manifest و ثبت و راه اندازی Service Worker. توی مراحل ایجاد یه PWA هم از تنظیم فایل Manifest، پیکربندی HTTPS، ثبت Service Worker و تست و دیباگ اپلیکیشن حرف زدیم.
حالا شما آماده اید تا با استفاده از این اطلاعات یه PWA خفن بسازید و تجربه کاربری عالی رو به کاربرانتون ارائه بدید! 🚀✨ اگه از این مقاله خوشتون اومد و چیزی به ذهنتون رسید یا سوالی داشتید، حتماً توی کامنتها بگید. مشتاقانه منتظر نظرات و تجربیات شما هستیم! 💬👇
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: