- NuxtJs چیست؟
- تاریخچه NuxtJs
- ساختار پوشهها در NuxtJs
- ویژگیهای NuxtJs
- مزایا و معایب استفاده از NuxtJs
- مقایسه NuxtJs با سایر فریمورک ها
- چگونه با NuxtJs شروع کنیم
- سوالات متداول درباره NuxtJs
- جمع بندی
زمانی که توسعه دهندههای وب در دهه 2000 مشغول ساختن وب سایتهای تعاملی بودن، کلی چالش رو توی مسیر توسعه شون میدیدن. مثلاً یکی از بزرگترین چالش هاشون این بود که چطور بتونن صفحات رو هم از سمت سرور و هم از سمت کاربر (کلاینت) به درستی رندر کنن. اون موقع، فریمورکهای زیادی بودن که هرکدوم یه جوری این مشکل رو حل میکردن، ولی همشون یه جوری ناقص بودن. بعد Vue.js اومد و با سادگی و انعطاف پذیری خودش دل خیلیها رو برد😍. اما هنوز یه چیزی کم بود؛ یه ابزاری که بشه باهاش پروژههای بزرگ و پیچیده رو راحت مدیریت کرد. اینجا بود که NuxtJs وارد میدون شد.😎
حالا تصور کن، اگه NuxtJs نبود، ما برای ساختن وب سایتهای سریع و بهینه خیلی اذیت میشدیم. ایجاد وب سایت هایی که هم برای موتورهای جستجو بهینه باشن و هم کاربر پسند، بدون NuxtJs یه کابوس بود! خوشبختانه، NuxtJs این مشکلات رو حل کرد و الان میتونیم به راحتی پروژههای پیچیده رو مدیریت کنیم.
NuxtJs چیست؟

NuxtJs یه فریمورک خفن و سطح بالاست برای Vue.js که به توسعه دهندهها کمک میکنه برنامههای Vue.js رو با قابلیتهای رندرینگ سمت سرور (SSR) و تولید صفحات ایستا (Static Site Generation) بسازن. این فریمورک مخصوص ساختن برنامههای جهانی (Universal Apps) طراحی شده که هم روی سرور و هم توی مرورگر اجرا میشن. NuxtJs کار توسعه رو خیلی راحتتر و سریعتر میکنه و ابزارهای مختلفی برای بهبود عملکرد و SEO ارائه میده.
تاریخچه NuxtJs
NuxtJs توسط دو تا برادر به اسمهای Alexandre و Sebastien Chopin (دمشون گرم🥹) در سال 2016 ساخته شد. هدفشون این بود که یه ابزار ساده و قوی برای مدیریت پروژههای Vue.js بسازن.این دو برادر با الهام گرفتن از Next.js که یه فریمورک مشابه برای React هست، NuxtJs رو توسعه دادن. از اون موقع تا الان، NuxtJs به یکی از محبوبترین فریمورکها برای توسعه دهندههای Vue.js تبدیل شده.
ساختار پوشهها در NuxtJs

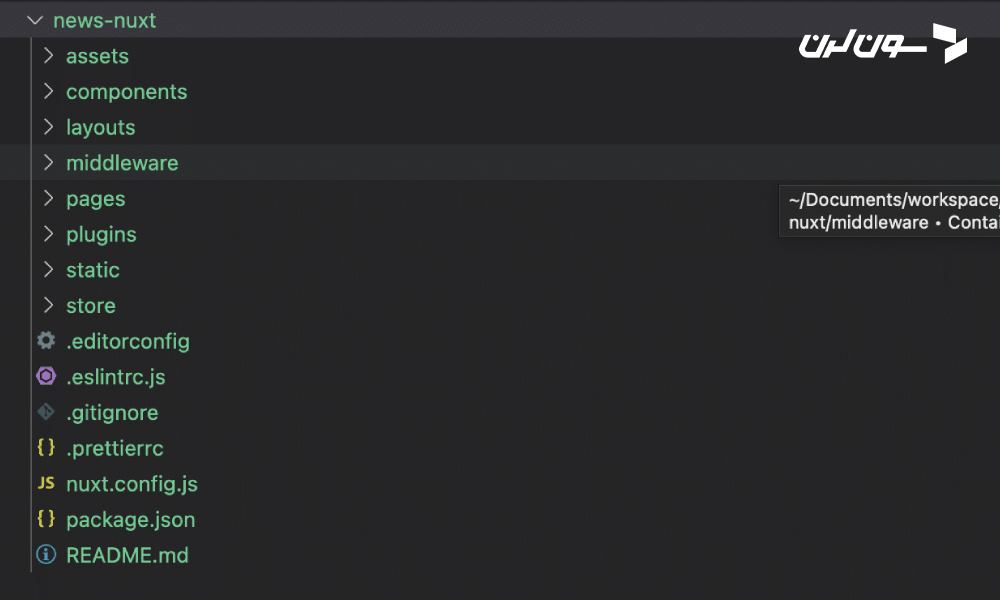
وقتی یه پروژه جدید با NuxtJs ایجاد میکنی، ساختار فایلها و پوشههای مختلفی بهت نشون داده میشه که توسط CLI تولید شدن. این فایلها و پوشهها خیلی مهمن و برخی از پوشهها باید بدون تغییر باقی بمونن مگر اینکه نیاز به تنظیمات اضافی داشته باشن.
بیایید نگاهی به ساختار پوشهها بندازیم و هر فایل و پوشه رو بررسی کنیم و بدونیم چرا مهمن.
1. nuxt.
پوشه nuxt. یه دایرکتوری مخفی هست که وقتی سرور توسعه رو اجرا میکنی، ایجاد میشه و بهش دایرکتوری بیلد هم میگن. این پوشه حاوی فایلها یا آثار تولید شده هنگام اجرای فرمان npm run build هست.
توجه کن که فقط برای دیباگ میتونی فایلهای این پوشه رو تغییر بدی چون این فایلها دوباره وقتی فرمان dev یا build رو اجرا کنی، به صورت خودکار تولید میشن.
2. Assets
پوشه assets حاوی همه ی منابع کامپایل نشده مثل تصاویر، فونت ها، فایلهای SASS و Style هست. Webpack هر فایلی که تو این پوشه قرار داره رو در حین فرآیند رندر کامپایل میکنه.
3. Components
پوشه components مشابه پوشه کامپوننتها تو Vue.js هست، جایی که همه ی کامپوننتهای Vue ذخیره میشن. کامپوننتها فایل هایی هستن که قسمتهای مختلف صفحاتت رو تشکیل میدن و میتونن دوباره استفاده بشن و تو صفحات، لایوتها و کامپوننتهای دیگه وارد بشن.
4. Layouts
پوشه layouts ساختار اپلیکیشن رو ذخیره میکنه و برای جدا کردن ساختارهای مختلف اپلیکیشن برای کاربران احراز هویت شده یا مهمان خیلی مفیده. میتونی لایوتهای مختلفی برای ساختار اپلیکیشن ایجاد کنی.
گاهی اوقات ممکنه بخوای بعضی از صفحات سایتت سایدبار، هدر، یا فوتر متفاوتی داشته باشن. اینا بیشتر با استفاده از فایلهای لایوت که تو پوشه layouts ذخیره شدن، سازماندهی میشن.
5. Middleware
میدلورها توابع سفارشی ای هستن که میتونن قبل از رندر شدن یه صفحه یا گروهی از صفحات (لایوت) اجرا بشن و میتونن توی پوشه میدلورها تو NuxtJs تعریف و ذخیره بشن.
یکی از کاربرهای میدلور اینه که اگه بخوای دسترسی به صفحات خاصی رو محدود کنی، میتونی میدلوری تنظیم کنی تا چک کنه که کاربر وارد شده یا نه.
توی NuxtJs، میدلورها شبیه میدلورهای هر فریمورک بک اند مثل ExpressJS، Laravel و.... کار میکنن.
6. Pages
پوشه pages اساس سیستم مسیریابی NuxtJs هست چون همه فایلهای .vue داخل این پوشه رو میخونه و پیکربندی مسیریابی رو به صورت خودکار ایجاد میکنه.
پوشه pages حاوی ویوها و مسیرهای اپلیکیشن هست و هر کامپوننت صفحه هم یک کامپوننت استاندارد Vue هست. با این حال، NuxtJs اونو به عنوان یک مسیر با اضافه کردن ویژگیها و توابع خاص برای ساده کردن توسعه برنامه جهانی تو در نظر میگیره.
7. Plugins
پوشه plugins حاوی کدهای جاوااسکریپتی هست که میخوای قبل از ایجاد اپلیکیشن Vue.js اصلی اجرا بشن. اینجا جایی هست که باید پلاگینهای Vue رو اضافه کنی.
توی NuxtJs، به جای استفاده از تابع Vue.use فقط یه فایل جدید توی پوشه پلاگینها ایجاد میکنی و پلاگین Vue رو با استفاده از فایل nuxt.config.js به ویو تزریق میکنی.
8. Static
پوشه static حاوی همه فایلهای استاتیک پروژه ات هست که احتمالاً تغییر نمیکنن یا باید بدون هیچ کامپایلی رندر بشن.
همه فایل هایی که توی دایرکتوری static قرار دارن به صورت خودکار توسط NuxtJs اجرا میشن و از طریق URL ریشه پروژه ات قابل دسترسی هستن.
این دایرکتوری برای فایل هایی مثل favicon، robots.txt و غیره عالیه.
9. Store
پوشه store حاوی همه فایلهای مربوط به Store ویوایکس است و به صورت پیش فرض به ماژولها تقسیم میشود.
ویوایکس به صورت پیش فرض غیرفعال است. برای فعال کردن ویوایکس، باید یک فایل به نام index.js در پوشه store ایجاد کنید.
ویژگیهای NuxtJs
NuxtJs کلی ویژگی خفن داره که کار رو برای توسعه دهندهها خیلی راحتتر میکنه. از رندرینگ سمت سرور گرفته تا تولید صفحات ایستا، این فریمورک همه چی رو داره. بیایید نگاهی به این ویژگیهای باحال بندازیم و ببینیم چرا NuxtJs اینقدر محبوب شده.
1. رندرینگ سمت سرور (SSR)

رندرینگ سمت سرور (SSR) فرآیندیه که در اون محتوای HTML صفحه توی سرور تولید میشه و بعد به مرورگر کاربر ارسال میشه. این روش باعث میشه که صفحه سریعتر لود بشه و موتورهای جستجو بهتر بتونن محتوای سایت رو ایندکس کنن.
مزایای SSR
- زمان بارگذاری سریع تر: کاربران بلافاصله محتوای HTML رندر شده رو میبینن و تجربه کاربری بهتری دارن.
- بهبود SEO: موتورهای جستجو راحتتر میتونن محتوای صفحه رو crawl و ایندکس کنن.
- تجربه کاربری بهتر: کاربران وقتی محتوای صفحه رو سریعتر ببینن، بیشتر با میتونن با سایت ارتبا.
برای فعال سازی SSR توی فایل nuxt.config.js کافیه این خط رو اضافه کنی:
export default {
ssr: true, // فعال سازی SSR
}استفاده از SSR با خودش یه سری چالشها هم داره:
افزایش بار سرور
SSR نیاز داره که سرور برای هر درخواست HTML تولید کنه. این فرآیند میتونه منابع زیادی مصرف کنه، به خصوص برای برنامههای پر ترافیک.
راهکار:
- کشینگ: استفاده از استراتژیهای کشینگ برای ذخیره و استفاده مجدد از محتوای HTML رندر شده.
- تعادل بار: توزیع ترافیک ورودی بین چندین سرور برای جلوگیری از بار زیاد روی یک سرور.
- بهینه سازی منابع سرور: اطمینان از اینکه زیرساخت سرورت بهینه سازی شده است.
پیچیدگی توسعه
SSR پیچیدگیهای بیشتری رو به جریان توسعه اضافه میکنه. برخلاف رندرینگ سمت کلاینت که مرورگر کار رو انجام میده، SSR هم سرور و هم کلاینت رو درگیر میکنه که میتونه فرآیند اشکال زدایی و توسعه رو پیچیدهتر کنه.
راهکار:
- استفاده از ابزارهای توسعه NuxtJs: استفاده از ابزارهای داخلی توسعه و اشکال زدایی NuxtJs برای سادهتر کردن فرآیند توسعه.
- جداسازی مسئولیت ها: حفظ جداسازی واضح بین کدهای سمت کلاینت و سرور برای کاهش پیچیدگی.
- تستهای جامع: پیاده سازی تستهای واحد، یکپارچه و end to end برای شناسایی مشکلات در اوایل چرخه توسعه.
مدیریت وضعیت و هوکهای چرخه حیات
برخی از هوکهای چرخه حیات مثل mounted فقط روی کلاینت اجرا میشن و باید به درستی مدیریت بشن.
راهکار:
- کدهای یونیورسال: نوشتن کدهای یونیورسال که هم روی کلاینت و هم سرور اجرا بشن. استفاده از هوک هایی مثل created به جای mounted.
- آگاهی از زمینه: استفاده از زمینههای NuxtJs (context، req، res) برای تشخیص بین محیطهای کلاینت و سرور و مدیریت وضعیت.
2. تولید صفحات استاتیک (SSG)

NuxtJs در تولید صفحات استاتیک هم حرفهای زیادی برای گفتن داره (کلا توی هر بخشی یه دستی بر آتش داره😃).
این ویژگی بهت اجازه میده که کل سایتت رو به صورت فایلهای HTML استاتیک تولید کنی که میتونن توسط CDN ارائه بشن. این کار باعث میشه وب سایتت خیلی سریع و امن باشه.
مزایای SSG
- عملکرد: سایتهای ایستا به دلیل فایلهای HTML از پیش ساخته شده، زمان بارگذاری بسیار سریعی دارن.
- SEO: موتورهای جستجو بدون مشکل محتوای HTML ایستا رو crawl و ایندکس میکنن.
- امنیت: سایتهای ایستا سطح حمله کمتری دارن چون نیازی به پردازش داینامیک سمت سرور ندارن.
برای استفاده از SSG با NuxtJs، کافیه این تنظیمات رو توی فایل nuxt.config.js انجام بدی:
export default {
target: 'static', // فعال سازی SSG
}و برای ساخت صفحات ایستا از این فرمان استفاده کنی:
npm run generateاین فرمان همه صفحاتت رو به صورت فایلهای HTML ایستا تولید میکنه و توی دایرکتوری dist ذخیره میکنه.
3. معماری ماژولار

NuxtJs بر پایه معماری ماژولار ساخته شده که بهت اجازه میده قابلیتهای مختلف رو با استفاده از ماژولها اضافه کنی، از احراز هویت گرفته تا پشتیبانی از PWA. این معماری ماژولار باعث میشه که بتونی بدون دردسر کد تکراری، قابلیتهای جدیدی به پروژه ات اضافه کنی.
ماژولهای داخلی:
- ماژول Axios: ساده کردن درخواستهای HTTP.
- ماژول Auth: ارائه ویژگیهای احراز هویت و مجوز.
- ماژول PWA: اضافه کردن ویژگیهای اپلیکیشن وب پیشرو به برنامه ات.
مزایای معماری ماژولار در NuxtJs:
- قابلیت استفاده مجدد: ماژولها به گونه ای طراحی شدن که قابل استفاده مجدد توی پروژههای مختلف باشن.
- نگهداری راحت تر: با تقسیم کردن برنامه به ماژولهای کوچیک تر، مدیریت و نگهداری کد راحتتر میشه.
- مقیاس پذیری: معماری ماژولار اجازه میده که برنامه ات به راحتی مقیاس پیدا کنه.
4. تقسیم خودکار کد
یکی دیگه از ویژگیهای خفن NuxtJs، تقسیم خودکار کده. NuxtJs کدتو به تکههای کوچیکتر تقسیم میکنه و فقط کد لازم رو به صورت اولیه لود میکنه. این کار باعث میشه که زمان بارگذاری صفحه سریعتر بشه و تجربه کاربری بهتری داشته وبسایت داشته باشه.
مزایای تقسیم خودکار کد:
- عملکرد بهبود یافته: با لود فقط کد لازم، زمان بارگذاری اولیه به طور قابل توجهی کاهش پیدا میکنه.
- کشینگ بهتر: با تکههای کوچیک تر، مرورگرها میتونن قسمتهای مختلف برنامه رو بهتر کش کنن.
- تجربه کاربری بهتر: حتی توی برنامههای بزرگ، تقسیم خودکار کد باعث میشه که بارگذاریها سریع بمونن.
- توسعه راحت تر: NuxtJs پیچیدگیهای تنظیم Webpack برای تقسیم کد رو انتزاع میده و توسعه دهندهها میتونن بدون نگرانی از جزئیات بهینه سازی، روی ساخت ویژگیها تمرکز کنن.
5. سیستم مسیریابی قدرتمند
سیستم مسیریابی تو NuxtJs خیلی قدرتمند هست. این سیستم از مسیرهای تودرتو و دینامیک پشتیبانی میکنه و به صورت خودکار پیکربندی مسیریابی رو بر اساس ساختار فایل پروژه ات ایجاد میکنه.
تولید خودکار مسیر: NuxtJs دایرکتوری pages رو اسکن میکنه و به صورت خودکار مسیرها رو برای هر فایل ایجاد میکنه. مثلاً فایلی به نام about.vue توی دایرکتوری pages یه مسیر برای /about ایجاد میکنه.
pages/
├── index.vue // ایجاد مسیر برای '/'
├── about.vue // ایجاد مسیر برای '/about'
└── contact.vue // ایجاد مسیر برای '/contact'مسیرهای تودرتو: NuxtJs از مسیرهای تودرتو پشتیبانی میکنه با ایجاد دایرکتوریها در فولدر pages. این کار اجازه میده که ساختارهای مسیریابی پیچیده رو به راحتی بسازی.
pages/
├── user/
│ ├── index.vue // ایجاد مسیر برای '/user'
│ ├── profile.vue // ایجاد مسیر برای '/user/profile'
│ └── settings.vue // ایجاد مسیر برای '/user/settings'مسیریابی دینامیک: NuxtJs بهت اجازه میده که مسیرهای دینامیک رو با استفاده از نامگذاری فایلها تعریف کنی. پیشوند یه فایل یا دایرکتوری رو با زیرخط (_) برای نشان دادن یک بخش دینامیک.
pages/
├── user/
│ ├── _id.vue // ایجاد مسیر دینامیک برای '/user/:id'6. ابزارهای توسعه یکپارچه

NuxtJs با یه سری ابزارهای توسعه قوی به کمک توسعه دهنده میاد، از جمله CLI، تعویض ماژولهای HMR و گزارش خطاهای دقیق. این ابزارها فرآیند توسعه رو راحتتر و لذت بخشتر میکنن.
سرور توسعه Nuxt
سرور توسعه Nuxt ابزار قدرتمندی هست که تعویض ماژولهای HMR رو به صورت پیش فرض ارائه میده. این یعنی هر تغییری که توی کد میدی، بلافاصله توی مرورگر منعکس میشه بدون اینکه نیاز به رفرش صفحه داشته باشی.
CLI Nuxt.js
خط فرمان Nuxt.js (CLI) خیلی از کارها رو ساده میکنه مثل ایجاد پروژه، توسعه و دیپلوی کردن. با فرمانهای ساده میتونی پروژه جدید بسازی، سرور توسعه رو راه بندازی، سایت استاتیک بسازی و خیلی کارهای دیگه.
فرمانهای متداول:
- npx create-nuxt-app my-project: ایجاد یه پروژه جدید Nuxt.js
- npm run dev: راه اندازی سرور توسعه
- npm run build: بیلد کردن برنامه برای محیط تولید
- npm run generate: تولید نسخه ایستا از سایت
Nuxt.js با ابزارهای توسعه یکپارچه اش تجربه توسعه دهنده رو خیلی بهبود میده و ویژگیهای قدرتمندی مثل تعویض CLI قوی، ماژولهای گسترده و ابزارهای موثر توسعه رو ارائه میده. این ابزارها فرآیند توسعه رو سریعتر و کارآمدتر میکنن تا برنامههای Vue.js با کیفیت بالایی بسازی.
مزایا و معایب استفاده از NuxtJs
استفاده از NuxtJs میتونه تجربه برنامه نویسی رو خیلی جذابتر و راحتتر کنه. اما مثل هر ابزار دیگه ای، مزایا و معایب خودش رو داره. بیایید یه نگاه به مزایا و معایب استفاده از NuxtJs بندازیم.
مزایای NuxtJs
- بهبود SEO: با رندرینگ سمت سرور، محتوای صفحاتت برای موتورهای جستجو قابل دسترستر میشه.
- سرعت بارگذاری: صفحات به صورت پیش رندر شده به کاربر ارسال میشن که باعث افزایش سرعت بارگذاری میشه.
- مدیریت ساده مسیرها: سیستم فایل مبتنی بر مسیرها کار مدیریت مسیرها و صفحات رو ساده میکنه.
- تولید صفحات استاتیک: امکان تولید صفحات استاتیک که سریعتر و امنتر هستن.
معایب NuxtJs
- پیچیدگی در تنظیمات: برای پروژههای پیچیده، تنظیمات NuxtJs میتونه چالش برانگیز باشه.
- اندازه بزرگتر بسته: استفاده از NuxtJs ممکنه به افزایش اندازه نهایی بسته منجر بشه.
مقایسه NuxtJs با سایر فریمورک ها
مقایسه NuxtJs با بقیه فریمورکها میتونه خیلی کمک کنه تا بفهمیم کدوم یکی بهتر به نیازهای ما جواب میده. هر فریمورک ویژگیهای خاص خودش رو داره. بیایید ببینیم NuxtJs چه فرقی با بقیه داره و چرا ممکنه بخوایم ازش استفاده کنیم.
NuxtJs در مقابل Next.js
NuxtJs و Next.js هر دو فریمورکهای مشابهی هستن که برای Vue.js و React توسعه یافتن. هر دو فریمورک از رندرینگ سمت سرور و تولید صفحات ایستا پشتیبانی میکنن، اما تفاوتهای کوچیکی بینشون وجود داره. Next.js از React استفاده میکنه که برخی توسعه دهندهها اونو پیچیدهتر میدونن، در حالی که NuxtJs با Vue.js کار میکنه که برای خیلیها سادهتر و قابل فهم تره.
NuxtJs در مقابل Gatsby
Gatsby یه فریمورک دیگه برای تولید صفحات ایستا هست که از React استفاده میکنه. Gatsby به شدت روی تولید صفحات ایستا تمرکز داره و ابزارهای زیادی برای بهینه سازی عملکرد ارائه میده. با این حال، NuxtJs علاوه بر تولید صفحات ایستا، از رندرینگ سمت سرور هم پشتیبانی میکنه که برای بعضی پروژهها میتونه خیلی مفید باشه.
چگونه با NuxtJs شروع کنیم

شروع کار با NuxtJs خیلی راحته. با چند تا دستور ساده میتونی پروژه جدیدت رو بسازی و شروع کنی. اینجا میخواهیم قدم به قدم بگیم چطوری نصبش کنی، تنظیمات اولیه رو انجام بدی و اولین صفحه ات رو بسازی.
1. نصب NuxtJs
برای شروع کار با NuxtJs، اول باید اونو نصب کنی. برای این کار میتونی از npm یا yarn استفاده کنی.
npx create-nuxt-app my-project- npx ابزاری برای اجرای پکیجهای نود به صورت مستقیم هست.
- create-nuxt-app یه پروژه جدید با تنظیمات پیش فرض NuxtJs ایجاد میکنه.
- my-project نام پروژه ات هست.
2. تنظیمات اولیه
بعد از ایجاد پروژه، میتونی تنظیمات اولیه رو انجام بدی. مثلاً میتونی مسیرهای مختلف رو تعریف کنی و پلاگینهای مورد نیاز رو نصب کنی.
3. ایجاد اولین صفحه
با استفاده از سیستم فایل مبتنی بر مسیرها، میتونی اولین صفحه خودت رو ایجاد کنی. به سادگی یه فایل جدید با پسوند .vue توی پوشه pages ایجاد کن.
<template>
<div>
<h1>Hello, NuxtJs!</h1>
</div>
</template>
<script>
export default {
name: 'HomePage'
}
</script>- template بخش HTML صفحه رو تعریف میکنه.
- script بخش جاوااسکریپت صفحه رو مدیریت میکنه.
- export default کامپوننت Vue.js رو صادر میکنه.
- name نام کامپوننت رو مشخص میکنه.
4. رندرینگ سمت سرور
برای استفاده از رندرینگ سمت سرور، میتونی از asyncData یا fetch استفاده کنی تا دادهها رو قبل از رندر شدن صفحه بگیری.
export default {
async asyncData({ params }) {
const data = await fetch(`https://api.example.com/data/${params.id}`);
return { data: data.json() };
}
}- asyncData تابعی غیرهمزمان برای گرفتن دادهها قبل از رندر صفحه هست.
- params پارامترهای URL رو شامل میشه.
fetch دادهها رو از API میگیره.
data.jsonدادهها رو به فرمت JSON تبدیل میکنه و به صفحه ارسال میکنه.
5. تولید صفحات ایستا
برای تولید صفحات ایستا، میتونی از فرمان generate استفاده کنی.
nuxt generatenuxt generate تمامی صفحاتت رو به صورت ایستا تولید میکنه.
سوالات متداول درباره NuxtJs

آیا NuxtJs رایگان است؟
بله، NuxtJs یه پروژه منبع بازه و استفاده ازش کاملاً رایگانه. میتونی کد منبع رو از GitHub بگیری و هر تغییری که خواستی روش بدی.
آیا NuxtJs فقط برای ویو جی اسه؟
بله، NuxtJs به طور خاص برای ویو جی اس طراحی شده و کلی امکانات جذاب مثل رندرینگ سمت سرور و مدیریت وضعیت رو به ویو جی اس اضافه میکنه.
چجوری میتونم NuxtJs رو به روز رسانی کنم؟
برای به روز رسانی NuxtJs، میتونی از دستورهای npm یا yarn استفاده کنی. به روز رسانی به نسخههای جدیدتر خیلی راحت و با چند تا دستور ساده انجام میشه.
آیا NuxtJs برای پروژههای بزرگ هم خوبه؟
بله، NuxtJs با ابزارهای مختلفش برای مدیریت وضعیت، رندرینگ سمت سرور و قابلیتهای SEO، برای پروژههای بزرگ و پیچیده خیلی مناسبه.
می تونم NuxtJs رو با فریمورکهای دیگه ترکیب کنم؟
بله، NuxtJs به راحتی با فریمورکها و ابزارهای دیگه مثل GraphQL و Tailwind CSS ترکیب میشه و دستت رو برای توسعه باز میذاره.
آیا NuxtJs از تایپ اسکریپت هم پشتیبانی میکنه؟
بله، NuxtJs کاملاً از تایپ اسکریپت پشتیبانی میکنه و میتونی پروژه هات رو با استفاده از تایپ اسکریپت بنویسی تا از مزایای تایپ استاتیک بهره ببری.
می تونم با NuxtJs یه اپلیکیشن وب پیشرو (PWA) بسازم؟
بله، با استفاده از ماژول PWA در NuxtJs میتونی به راحتی اپلیکیشنهای وب پیشرو بسازی که قابل نصب روی دستگاههای مختلف باشن و حتی آفلاین هم کار کنن.
آیا جامعه کاربری و منابع آموزشی برای NuxtJs وجود داره؟
بله، NuxtJs جامعه کاربری فعالی داره و منابع آموزشی زیادی براش موجوده، از جمله مستندات رسمی، آموزشهای ویدیویی، انجمنها و وبلاگهای مختلف که بهت کمک میکنن تا یاد بگیری و مشکلاتت رو حل کنی.
جمع بندی
NuxtJs یه فریمورک قدرتمند و انعطاف پذیر برای توسعه برنامههای Vue.js هست که با ارائه قابلیتهای رندرینگ سمت سرور و تولید صفحات ایستا، بهت کمک میکنه تا وب سایتهای بهینه و سریعتری بسازی. اگه دنبال یه ابزار کامل و جامع برای مدیریت پروژههای Vue.js خودت هستی، NuxtJs یه انتخاب عالیه. با استفاده از این فریمورک، میتونی تجربه توسعه خودت رو به سطح جدیدی برسونی و وب سایت هایی با عملکرد و SEO بالا ایجاد کنی.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: