- FlexBox چیست؟
- تفاوت CSS Grid با FlexBox چیست؟
- میزان پشتیبانی مرورگرها از Flexbox:
- مزایای استفاده از FlexBox چیست؟
- شروع کدنویسی با FlexBox:
طراحی سایت بسیار جذاب و ساده است و امروزه افراد زیادی قادر هستند سایت شخصی خود را بدون نیاز به برنامه نویسان حرفه ای طراحی کنند. برای یک طراحی خوب، تسلط به CSS ضروری به نظر میرسد زیرا امکانات زیادی در طراحی به شما میدهد. در این مطلب به سراغ یکی از ماژولهای مهم CSS میرویم و یاد میگیریم که FlexBox چیست؟ و چه کاربردی در طراحی سایت دارد.
در ویدیو بالا درباره ی Flexbox و مزایای استفاده از آن صحبت کرده ایم. برای یادگیری flexbox به کمک بازی میتوانید به سایت flexboxfroggy مراجعه نمایید.
FlexBox چیست؟
FlexBox یکی از ماژولهای CSS 3 است که کار را در طراحی وب بسیار ساده کرده و نمای تازه ای به صفحات HTML میبخشد. این ماژول، مدلی برای طراحیهای تک بعدی و نمایش عناصر موجود در صفحه ی وب است که برای نصب آن به وابستگی (Dependency) خاصی نیازی نیست.
طراحی صفحات برای نمایش آیتمهای یک ستونه و یا دو ستونه کار سختی نیست اما با افزایش این بخش ها، کار کمی مشکل میشود که این مشکل، با استفاده از ماژول FlexBox به راحتی قابل حل است. FlexBox در طراحیهای واکنش گرا (Responsive) کارایی زیادی دارد؛ چرا که با چیدن آیتمها (Flex Item) درون یک سطر یا ستون در قالب نگه دارنده (Flex Container)، به طور خودکار عناصر طراحی را با اندازه ی صفحه منطبق کرده و مشکلاتی مانند Float یا WhiteSpace را برطرف میکند.
بدین ترتیب با استفاده از ماژول FlexBox میتوان طراحی چند سطری و یا چند ستونی را با زحمت کمتری انجام داد و بهتر آن را مدیریت کرد.
اگر به مباحث طراحی علاقه مند هستید و دوست دارید از این طریق کسب درآمد کنید پیشنهاد میکنیم در دوره آموزش ui ux سون لرن شرکت کنید و از تجربیات اساتید ما بهره مند شوید.
تفاوت CSS Grid با FlexBox چیست؟
هرکدام از این ماژولها برای طراحی واکنش گرای صفحات به کار میروند و حتی در کنار یکدیگر قابل استفاده هستند. FlexBox و Grid شباهتهای زیادی دارند و دو مورد از بهترین مدلهای طراحی محسوب میشوند اما تفاوت هایی نیز دارند که قابل اهمیت است. مانند:
تنظیم سطر و ستون ها:
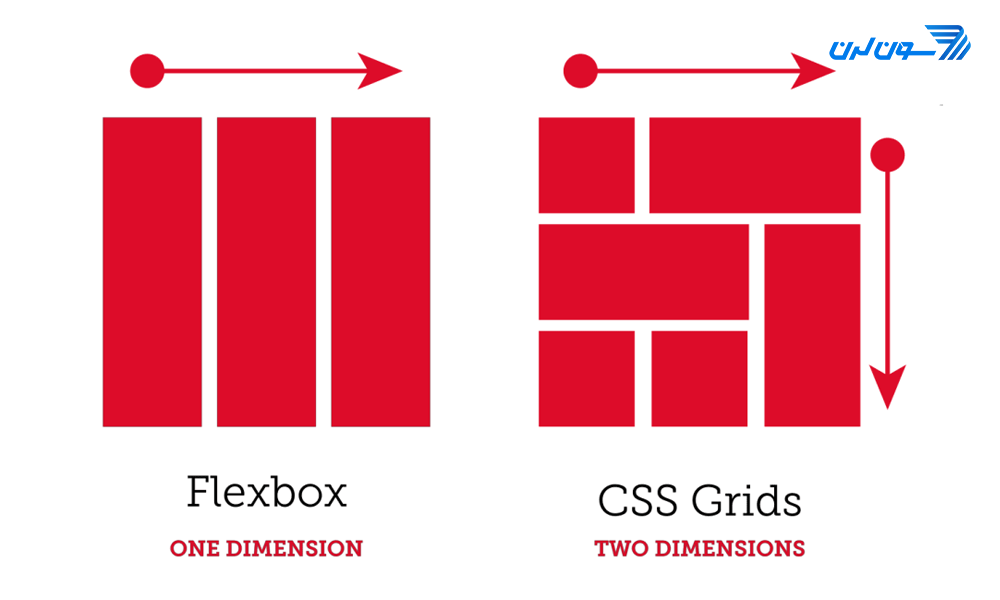
یکی از تفاوتهای اصلی FlexBox با CSS Grid در مورد بعد است. ما در صفحه ی وب معمولا عناصر را به دو حالت تک بعدی و دوبعدی در نظر میگیریم. مثلا منو ی سایت ما را نگاه کنید، این منو به عنوان یک عنصر تک بعدی شناخته میشود، یعنی در یک مسیر یا یک جهت قرار گرفته است (فقط در جهت محور طول). برای پیاده سازی چنین چیزی بهتر است از FlexBox استفاده کنیم، البته با CSS Grid هم این کار شدنی است اما FlexBox با کد کمتر و کیفیت بهتر این کار را انجام میدهد.
در طرف مقابل ساختار دو بعدی را داریم. مثلا منوی بالای صفحه با منوی کنار صفحه یک سایت را کنار یکدیگر به عنوان یک عنصر دوبعدی در نظر بگیرید. یعنی اِلمانها در دو بعد یا دو جهت قرار گرفته اند. در این حالت استفاده از CSS grid توصیه میشود. چون سرعت کار را بالا برده و خروجی بهتری میدهد.
اولویت در محتوا یا طراحی:
اگر قبل از طراحی محتوای سایت خود را بدانید، استفاده از FlexBox مزیت بزرگی خواهد بود. اما به علت پیچیدگی تعیین اندازه ی آیتمها در FlexBox، اگر ابتدا قصد طراحی صفحات را دارید تا بعداً نوع محتوای آن را تعیین کنید، استفاده از CSS Grid اهمیت بیشتری پیدا میکند.
پیچیدگی تعیین اندازه ی المانهای طراحی:
FlexBox در واقع عنوانی اختصاری و برگرفته از Flexible Box یا جعبه ی منعطف است؛ به این معنی که آیتمها با هر اندازه ای میتوانند درون آن، جا بگیرند. این مسئله هم یکی از نقاط قوت این ابزار است و هم اینکه باعث پیچیدگی تعیین اندازه ی آیتمها میشود. در حالی که CSS Grid در چنین مواردی کمتر شما را به زحمت میاندازد.

نباید فراموش کرد که هیچ کدام از این دو ماژول بر دیگری برتری ندارد و هر کدام در جای خود مناسب و کاربردی هستند. باید با توجه به نیاز، بهترین و مناسبترین ماژول را انتخاب کرد. همچنین میتوان به طور همزمان از FlexBox و CSS Grid استفاده کرد تا کار با قالب بندی و Layout آسانتر شود. با استفاده از کتابخانه ی Grid-Flexbox میتوان از این قابلیت استفاده کرد و هر قالبی را به سادگی به وجود آورد.
برای مقایسه ی بهتر ترازبندی در CSS Grid و Flexbox ، میتوان از سایت Alignment Cheatsheet استفاده کرد. در این سایت این دو با هم مقایسه شده است و تفاوتها و شباهتهای آنها با تصاویر و مثالهای متنوع مشخص شده است.
میزان پشتیبانی مرورگرها از Flexbox:
طراحان همیشه به پشتیبانی مرورگرها دقت کرده و صبر میکنند تا پشتیبانی مرورگرها از FlexBox به اندازه ی کافی بالا برود تا با خیال آسوده از آن استفاده کنند. میزان پشتیبانی مرورگرها از FlexBox در این سایت قابل مشاهده است.
نکته ی قابل توجه این است که FlexBox دارای سه syntax یا نگارش است؛ در سال 2009 اولین نگارش FlexBox انتشار یافت و در ادامه در سالهای 2011 و2012 دو نگارش دیگر عرضه شدند. در این سه نگارش، بیشتر خاصیتها با هم فرق دارند:
برای اینکه مرورگرهای قدیمی هم از FlexBox پشتیبانی کنند، باید از دو نگارش قدیمی FlexBox نیز استفاده کنیم. همچنین بعضی از خاصیتها را برای اینکه برخی مرورگرها پشتیبانی کنند، باید از پیشوندها استفاده کنیم. مثلا برای اینکه به یک المان نگهدارنده مقدار flex را به ویژگی display اختصاص دهیم (در مقاله ی آموزش جامع Flexbox در مورد این المان بیشتر توضیح خواهیم داد) باید کد زیر را بنویسیم:
.container{
display: -webkit-box; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex;
}همان طور که در بالا معلوم است در این حالت برای تنها یک خاصیت، باید 5 خط کد نوشت. میتوان برای تمیز شدن و مدیریت این تعاریف از CSS Preprocessor(پیش پردازندههای CSS) استفاده کرده و تمام خاصیتهای FlexBox در نگارشهای مختلف را در یک فایل SCSS به صورت mixin تعریف کنیم. کد زیر بخشی از این فایل را نشان میدهد:
//Order
@mixin order($value) {
-webkit-box-ordinal-group: $value; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-ordinal-group: $value; /* OLD - Firefox 19- */
-ms-flex-order: $value; /* TWEENER - IE 10 */
-webkit-order: $value; /* NEW - Chrome */
order: $value;
}
// JUSTIFY CONTENT METHODS
// justify-content: [flex-]start;
@mixin justify_content_start() {
-webkit-box-pack: start;
-moz-box-pack: start;
-ms-flex-pack: start;
-webkit-justify-content: flex-start;
justify-content: flex-start;
}
// justify content center (main axis centering)
@mixin justify_content_center() {
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}فایل SCSS اشاره شده را داخل استایل اصلی import کرده و سپس با استفاده از mixinهای این فایل، یک صفحه ی واکنش گرای ساده را مینویسیم:
/* SCSS Code */
@import "_flexbox";// Import Flexbox.scss
.container{
@include display_flex;
@include flex_direction_row;
@include flex_wrap_wrap;
.item{
@include flex(1);
&.header{
@include flex(100%);
}
&.aside{
@include flex(0 200px);
height: 150px;
}
&.main{
@include flex(1 auto);
}
&.footer{
@include flex(100%);
}
}
}
@media screen and (max-width: 950px) {
.container .item{
&.header{
@include order(1);
}
&.aside{
@include flex(1 auto);
&.aside1{@include order(3);}
&.aside2{@include order(4);}
}
&.main{
@include order(2);
@include flex(1 100%);
}
&.footer{@include order(5);}
}
}
@media screen and (max-width: 600px) {
.container .item{
&.aside{
@include flex(100%);
}
}
}<!-- HTML Code -->
<div class="container">
<div class="item item1 header">header</div>
<div class="item item2 aside aside1">aside1</div>
<div class="item item3 main">main</div>
<div class="item item4 aside aside2">aside2</div>
<div class="item item5 footer">footer</div>
</div>مزایای استفاده از FlexBox چیست؟
FlexBox نسبت به ابزارهای قبل از خود مثل float که قبلا به طور گسترده توسط طراحان وب استفاده میشد، اجازه میدهد کدهای استانداردتری نوشته شود که در مرورگرهای مختلف به خوبی کار کنند. این ماژول به جای تمرکز روی راه حلهای پیچیده یا استفاده از ترفندهایی مثل CSS Hacks روی شفافیت طراحی تمرکز دارد.
یکی از مشکلات رایج float این است که با اضافه کردن اِلمان و محتوای جدید به یک بخش از سطر یا ستون، ممکن است لایه بندی ما به هم ریخته و کل آن بخش خراب شود. FlexBox دارای ویژگیهای بیشتری است که طراحی را آسانتر میکند. در مقاله ی آموزش جامع Flexbox، چگونگی استفاده از این ویژگیها را خواهیم آموخت. این ویژگیها عبارتند از:
قراردادن المانها کنار یکدیگر یک ردیف بدون نیاز به تعیین اندازه ی دقیق پهنا و هم تراز سازی نسبت به المان نگهدارنده
تغییر ترتیب المانها به آسانی امکان پذیر است.
اگر برای عنصرهایی که در یک خط قرار گرفتن جای کافی نباشد به راحتی عنصر آخر به صورت خودکار در ردیف بعد قرار میگیرد. همچنین تعیین اندازه ی یک المان نسبت به اندازه ی المان نگهدارنده به صورت واکنش گرا ممکن است.
پشتیبانی از چیدمان معکوس (درمورد این ویژگی در آموزش جامع FlexBox بیشتر صحبت خواهیم کرد.)
شروع کدنویسی با FlexBox:
بعد از بررسی اینکه مزایای استفاده از FlexBox چیست، در این بخش قصد داریم تا یک منوی کناری و یک جعبه ی رنگ را طراحی کنیم. توجه داشته باشید که این مثالها تنها برای درک بهتر کارکرد FlexBox آورده شده اند و در آموزش جامع FlexBox به معرفی و نحوه ی استفاده از ویژگیهای معمول FlexBox میپردازیم.
طراحی منوی کناری:
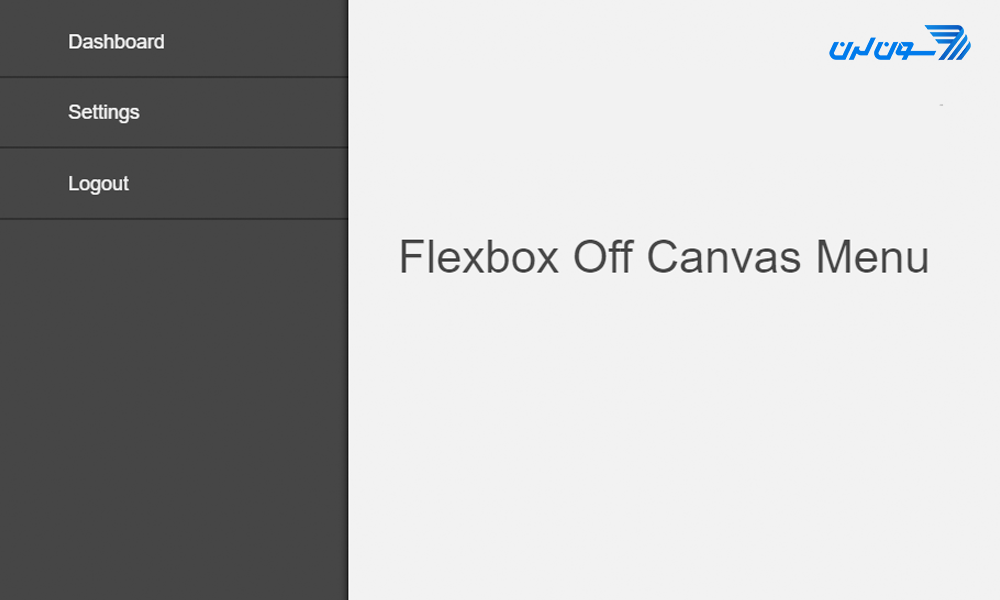
برای شروع، میخواهیم یک منوی کناری یا sidebar با استفاده از FlexBox به شکل زیر طراحی کنیم:

در گام اول ویژگیهای صفحه و متن نوشته شده در صفحه را تعریف میکنیم.
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
font: 12px/1 'Montserrat', sans-serif;
color: #333;
background: #333;
overflow-x: hidden;
}
h1 {
margin: 120px 0 15px;
font-size: 28px;
font-weight: 400;
}
در گام دوم ویژگیهای مربوط به المان نگهدارنده را تعریف میکنیم:
.flex-container {
display: flex;
min-height: 100%;
}
.sidebar {
position: absolute;
width: 220px;
}در گام سوم، ویژگیهای درون منوی کناری را طراحی میکنیم:
.content {
flex: 1;
padding: 30px;
background: #eee;
box-shadow: 0 0 5px black;
}
.content.wide {
transform: translate3d(220px, 0, 0);
}
.nav li a {
position: relative;
display: block;
padding: 15px 15px 15px 50px;
font-size: 12px;
color: #eee;
border-bottom: 1px solid #222;
}در گام آخر، بدنه ی فرم را تعریف میکنیم. المانهای موردنیاز ما عبارتند از: یک المان نگهدارنده که درون آن یک منوی کناری و یک صفحه نمایش قرار دارند. در درون منوی کناری سه گزینه برای تغییر صفحه داریم و در درون صفحه نمایش یک پیغام چاپ میکنیم.
<body>
<div class='flex-container'>
<div class='sidebar'>
<div class='title'>
Sidebar
</div>
<ul class='nav'>
<li>
<a>Dashboard</a>
</li>
<li>
<a>Settings</a>
</li>
<li>
<a>Logout</a>
</li>
</ul>
</div>
<div class='content wide'>
<h1>Flexbox Off Canvas Menu</h1>
</div>
</div>
</body>و به همین سادگی توانستیم با FlexBox یک منوی کناری طراحی کنیم.
طراحی یک جعبه ی رنگ
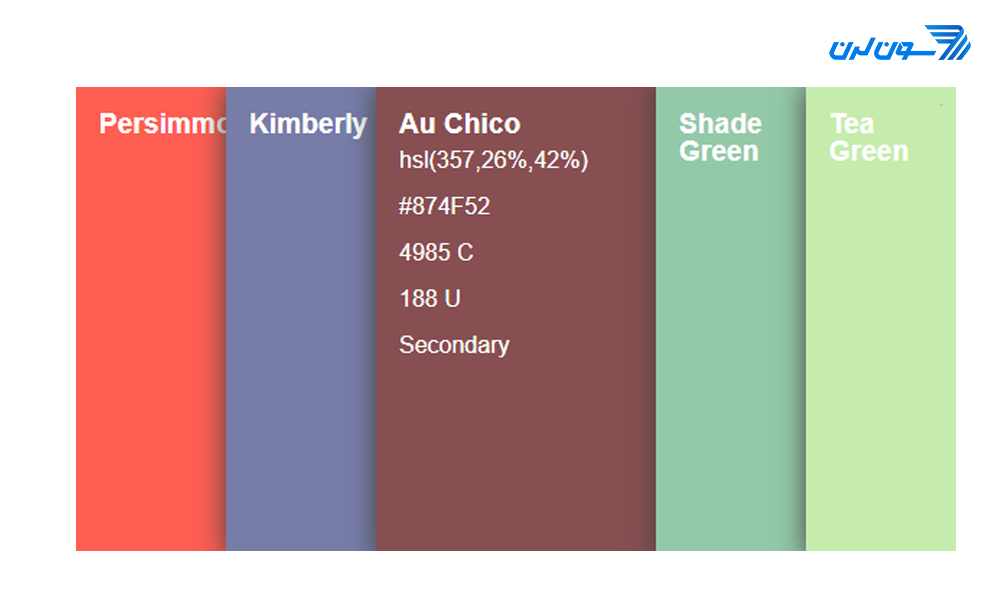
این مثال برای درک بهتر قدرت FlexBox آورده شده است. در نهایت به یک جعبه ی رنگ به شکل زیر دست خواهیم یافت (بهتر است دموی آن را در اینجا مشاهده کنید.)

در این کد از HTML، CSS و جاوا اسکریپت استفاده شده است و توضیحات درون کدها ذکر شده اند. نگران نباشید، در آموزشهای بعدی به ویژگیهای به کار رفته در این مثال به طور مفصل میپردازیم و میتوانید بعد از یادگیری موارد، دوباره به این بخش بازگردید.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>7Learn.com - Color Palette - Flexbox Fridays</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<style type="text/css">
/*https://codepen.io/team/lincolnloop/pen/QwQwza*/
body {
font-family: 'Open Sans', sans-serif;
}
* {
/* Ensure sane sizing of all elements */
box-sizing: border-box;
}
.color-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
/*
On small displays we want each .color stacked.
Flexbox let's us determine stacking direction via
flex-direction: column;
*/
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
height: 100vh;
}
.color {
/*
Each .color is also a flex item. We do this so that we have reasonable
distribution of space between elements. We use flex-direction so that
flexbox knows which way to position each element (in this case, vertical).
*/
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
/*
.color can grow but not shrink (we want space for first three elements).
10em is enough space to see name, hsl, and hex values.
Try shrinking vertically on a small display.
*/
-webkit-box-flex: 1;
-ms-flex: 1 0 10em;
flex: 1 0 10em;
box-shadow: 0 0 30px #424242;
/* Handles any clipping/overflow issues on transition */
overflow: hidden;
padding: 1em;
color: white;
-webkit-transition: -webkit-flex-basis 500ms ease-in-out;
transition: -webkit-flex-basis 500ms ease-in-out;
transition: flex-basis 500ms ease-in-out;
transition: flex-basis 500ms ease-in-out, -webkit-flex-basis 500ms ease-in-out, -ms-flex-preferred-size 500ms ease-in-out;
}
.color:hover {
/*
Change the flex-basis so that we know what
size to transition to on hover. Arbitrary,
based on our design/content.
*/
-ms-flex-preferred-size: 20em;
flex-basis: 20em;
}
.color:hover .details {
opacity: 1;
}
.name {
font-size: 1.2em;
font-weight: 600;
}
.details {
margin: 0;
padding: 0;
list-style: none;
opacity: 0;
-webkit-transition: opacity 500ms ease-in-out;
transition: opacity 500ms ease-in-out;
}
.details li {
font-size: 1em;
line-height: 2em;
}
@media (min-width: 600px) {
.color-list {
/*
Change the direction so that each .color
aligns horizontally
*/
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
}
.color {
/*
No scrollbars on mobile
*/
-ms-flex-negative: 1;
flex-shrink: 1;
}
}
/* Fonts, OK at the end for this demo! */
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600);
</style>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
</head>و برای بدنه ی کد داریم:
<body>
<div class="color-list">
<section class="color" style="background: hsl(4,99%,66%);">
<h2 class="name">Persimmon</h2>
<ul class="details">
<li>hsl(4,99%,66%)</li>
<li>#FE5E52</li>
<li>178 C</li>
<li>485 U</li>
<li>Primary</li>
</ul>
</section>
<section class="color" style="background: hsl(233,21%,56%);">
<h2 class="name">Kimberly</h2>
<ul class="details">
<li>hsl(233,21%,56%)</li>
<li>#777DA6</li>
<li>7675 C</li>
<li>7669 U</li>
<li>Primary</li>
</ul>
</section>
<section class="color" style="background: hsl(357,26%,42%);">
<h2 class="name">Au Chico</h2>
<ul class="details">
<li>hsl(357,26%,42%)</li>
<li>#874F52</li>
<li>4985 C</li>
<li>188 U</li>
<li>Secondary</li>
</ul>
</section>
<section class="color" style="background: hsl(144,33%,68%);">
<h2 class="name">Shade Green</h2>
<ul class="details">
<li>hsl(144,33%,68%)</li>
<li>#92C8A8</li>
<li>345 C</li>
<li>344 U</li>
<li>Secondary</li>
</ul>
</section>
<section class="color" style="background: hsl(97,62%,80%);">
<h2 class="name">Tea Green</h2>
<ul class="details">
<li>hsl(97,62%,80%)</li>
<li>#C5ECAC</li>
<li>7486 C</li>
<li>7486 U</li>
<li>Secondary</li>
</ul>
</section>
</div>
<script type="text/javascript">
</script>
</body>جمع بندی:
در این مطلب آموختیم که FlexBox چیست؟ و چه کاربردهایی دارد. برخلاف flexbox که روی طراحی تک بعدی تمرکز دارد، به کمک CSS grid میتوان به خوبی لایههای دوبعدی را به صورت سطری و ستونی طراحی کرد. مرورگرهای مختلفی FlexBox را پشتیبانی کرده و نگرانی خاصی راجع به پشتیبانی مرورگرها از این ماژول وجود ندارد. در ادامه نیز در مورد مزایای استفاده از FlexBox صحبت کردیم. البته باید توجه داشت که برای یک طراحی خوب، استفاده از هر دو مدل CSS Grid و FlexBox ضروری است؛ چراکه هر دو امکانات جداگانه ای در اختیار طراح وب قرار میدهند. FlexBox در طراحی یک بعدی بسیار کارایی دارد و از طرف دیگر، CSS Grid در طراحی چندبعدی و برای تنظیم آیتمهای سطرها و ستونها ضروری است.
لازم به ذکر است که این موارد برای کسانی کارایی دارد که با طراحی وب، برنامه نویسی فرانت اند و به ویژه CSS آشنا باشند. اگر هنوز با CSS آشنایی ندارید پیشنهاد میکنید با خواندن مقاله css چیست مسیر حرفه ای خود را شروع کنید. همچنین اگر تجربه یا سوالی در کار با FlexBox دارید، با ما و کاربران سون لرن به اشتراک بگذارید.
اگر به یادگیری بیشتر در زمینه ی فرانت اند علاقه دارید، شرکت در دوره آموزش طراحی وب سایت را پیشنهاد میکنیم، با شرکت در این دوره در کمتر از یک سال به یک طراح وب همه فن حریف تبدیل میشوید که آماده ی استخدام، دریافت پروژه و کسب درآمد هستید.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





