۴۵ دیدگاه
۱۴ اردیبهشت ۱۴۰۲، ۱۴:۴۵
نازنین کریمی مقدم
۱۷ اردیبهشت ۱۴۰۲، ۱۴:۲۸
۰۷ اسفند ۱۴۰۰، ۰۸:۲۸
نازنین کریمی مقدم
۰۹ اسفند ۱۴۰۰، ۱۰:۳۱
۲۱ آذر ۱۴۰۰، ۰۶:۲۸
نازنین کریمی مقدم
۲۲ آذر ۱۴۰۰، ۰۶:۱۳
۲۱ آذر ۱۴۰۰، ۰۴:۳۰
نازنین کریمی مقدم
۲۱ آذر ۱۴۰۰، ۰۵:۵۳
۱۵ آذر ۱۴۰۰، ۱۰:۵۰
Nazanin KarimiMoghaddam
۱۶ آذر ۱۴۰۰، ۰۷:۱۶
usf
۰۶ آذر ۱۴۰۰، ۱۷:۰۸
Nazanin KarimiMoghaddam
۰۷ آذر ۱۴۰۰، ۰۶:۵۳
افشار
۱۸ شهریور ۱۴۰۰، ۱۲:۱۳
نازنین کریمی مقدم
۱۹ شهریور ۱۴۰۰، ۱۸:۲۸
مریم
۰۵ اردیبهشت ۱۴۰۰، ۰۱:۳۰
نازنین کریمی مقدم
۰۵ اردیبهشت ۱۴۰۰، ۲۳:۱۵
بهزاد
۲۳ فروردین ۱۴۰۰، ۰۶:۱۷
نازنین کریمی مقدم
۲۵ فروردین ۱۴۰۰، ۱۳:۰۱
مرضیه
۱۶ آذر ۱۳۹۹، ۰۴:۴۶
رضا زیدی
۲۱ آذر ۱۳۹۹، ۱۸:۱۶
زهرا
۰۶ آبان ۱۳۹۹، ۱۰:۲۳
نازنین کریمی مقدم
۰۷ آبان ۱۳۹۹، ۱۹:۴۴
مرتضی
۰۸ شهریور ۱۳۹۹، ۱۴:۳۴
محمد
۱۹ مرداد ۱۳۹۹، ۱۵:۱۴
علی مجیدی
۲۱ مرداد ۱۳۹۹، ۱۱:۰۶
امید
۲۶ خرداد ۱۳۹۹، ۰۷:۵۶
علی مجیدی
۲۶ خرداد ۱۳۹۹، ۱۹:۰۸
Mohsen Torabi
۳۰ اردیبهشت ۱۳۹۹، ۰۳:۴۶
علی مجیدی
۳۰ اردیبهشت ۱۳۹۹، ۰۵:۵۹
محمد جمالی
۲۶ اردیبهشت ۱۳۹۹، ۱۷:۳۹
علی مجیدی
۲۶ اردیبهشت ۱۳۹۹، ۲۰:۳۹
سعید
۲۵ اردیبهشت ۱۳۹۹، ۱۵:۳۸
علی مجیدی
۲۵ اردیبهشت ۱۳۹۹، ۱۵:۴۶
Sabavahedi
۲۳ اردیبهشت ۱۳۹۹، ۲۱:۲۰
علی مجیدی
۲۳ اردیبهشت ۱۳۹۹، ۲۳:۴۹
Nima Falahati
۲۳ اردیبهشت ۱۳۹۹، ۲۰:۲۴
علی مجیدی
۲۳ اردیبهشت ۱۳۹۹، ۲۳:۴۸
Saman Marvdashti
۲۲ اردیبهشت ۱۳۹۹، ۱۷:۱۰
علی مجیدی
۲۲ اردیبهشت ۱۳۹۹، ۱۸:۰۰
Mehrdad Naghavi
۲۲ اردیبهشت ۱۳۹۹، ۱۲:۴۷
علی مجیدی
۲۲ اردیبهشت ۱۳۹۹، ۱۳:۴۱
Mehrdad Naghavi
۲۱ اردیبهشت ۱۳۹۹، ۲۱:۳۸
علی مجیدی
۲۱ اردیبهشت ۱۳۹۹، ۲۲:۲۳
محسن رضایی
۲۱ اردیبهشت ۱۳۹۹، ۱۰:۰۹
علی مجیدی
۲۱ اردیبهشت ۱۳۹۹، ۱۰:۳۷
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:


 ۱. در صورتی که Voyager را با حالت اول یعنی همراه با دادههای پیش فرض نصب کردید، همانطور که گفتیم، کاربر ساخته شده است و با مشخصات زیر میتوانید وارد شوید:
۱. در صورتی که Voyager را با حالت اول یعنی همراه با دادههای پیش فرض نصب کردید، همانطور که گفتیم، کاربر ساخته شده است و با مشخصات زیر میتوانید وارد شوید:

 پس از نصب Voyager فایل جدیدی به پوشه config با نام voyager.php افزوده میشود. (config/voyager.php)
در این فایل امکانات مختلفی قابل مشاهده است که به صورت جداگانه به توضیح هر کدام میپردازیم.
توجه : در صورت cache شدن فایل کانفیگ دستور زیر را اجرا کنید.
پس از نصب Voyager فایل جدیدی به پوشه config با نام voyager.php افزوده میشود. (config/voyager.php)
در این فایل امکانات مختلفی قابل مشاهده است که به صورت جداگانه به توضیح هر کدام میپردازیم.
توجه : در صورت cache شدن فایل کانفیگ دستور زیر را اجرا کنید.
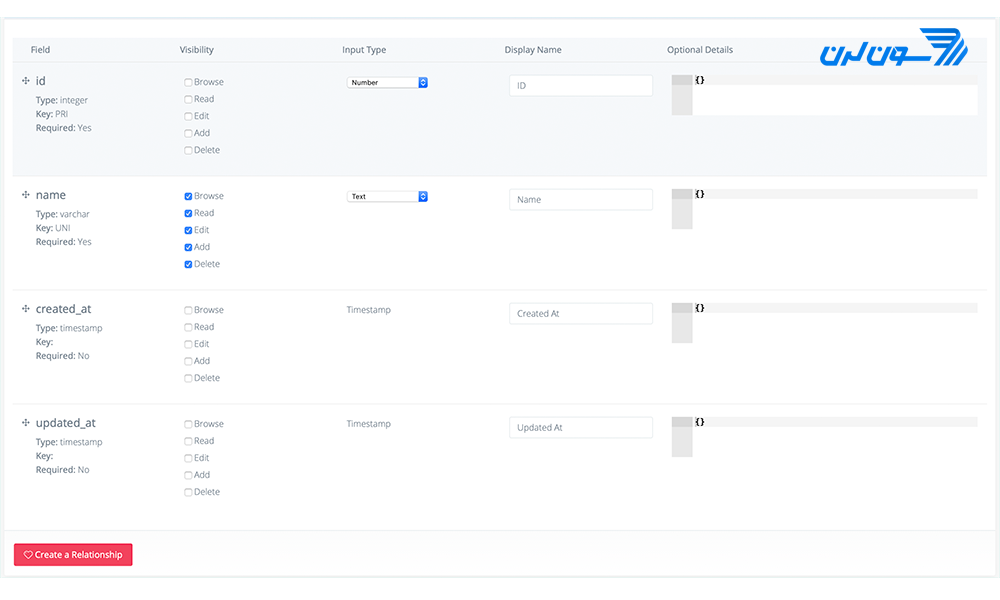
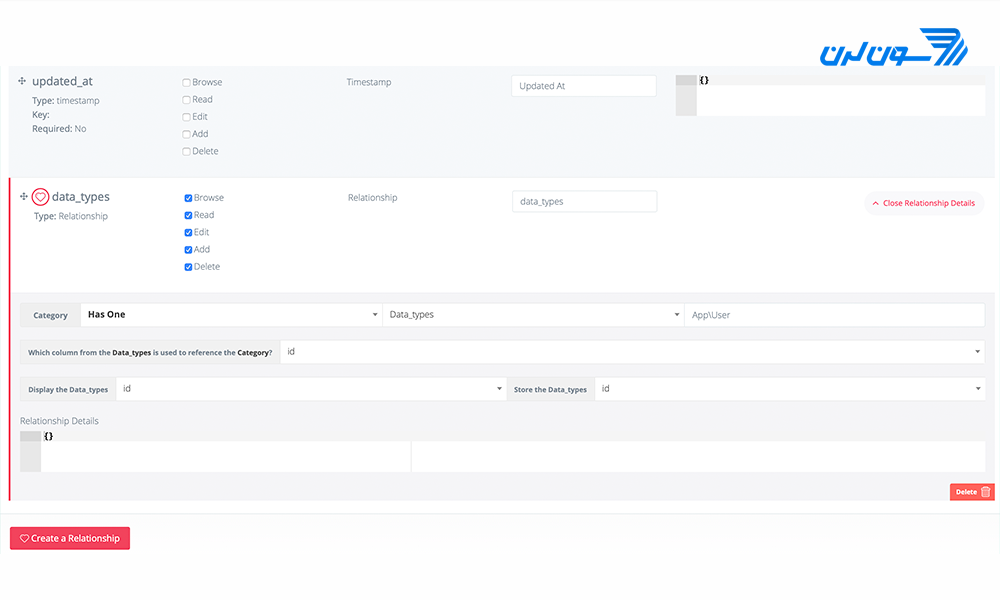
 اگر کمی پایینتر بیایید با منویی دیگر روبرو میشوید. در این منو تعیین میکنید که در چه جاهایی میخواهید بهطور مثال fieldهای updated_at ,created_at ,name ,id نمایش داده شود.
field : Browseها هنگام مرور دادهها نمایش داده میشوند.
field : Readها هنگامی که برای مشاهدهی اطلاعات یک داده بر روی آن کلیک میکنیم نمایش داده میشوند.
field : Editها هنگام ویرایش یک داده نمایش داده میشوند.
field : Addها زمان اضافه کردن یک داده نمایش داده میشوند.
Delete : این قسمت به delete مربوط نمیشود. پس میتواند تیک خورده یا نخورده باشد.
اگر کمی پایینتر بیایید با منویی دیگر روبرو میشوید. در این منو تعیین میکنید که در چه جاهایی میخواهید بهطور مثال fieldهای updated_at ,created_at ,name ,id نمایش داده شود.
field : Browseها هنگام مرور دادهها نمایش داده میشوند.
field : Readها هنگامی که برای مشاهدهی اطلاعات یک داده بر روی آن کلیک میکنیم نمایش داده میشوند.
field : Editها هنگام ویرایش یک داده نمایش داده میشوند.
field : Addها زمان اضافه کردن یک داده نمایش داده میشوند.
Delete : این قسمت به delete مربوط نمیشود. پس میتواند تیک خورده یا نخورده باشد.
 همچنین میتوانید مشخص کنید که برای هر field از چه نوع فرمی میخواهید استفاده کنید. این فرمها میتوانند یک TextBox TextArea ،Checkbox ،Image و یا فرمهای دیگری باشد.
هر field دارای جزییات یا Optionهای اضافی دیگری است که میتواند به آن اضافه شود. این Optionها عبارتند از dropdown ،radio button و تصاویر.
همچنین میتوانید مشخص کنید که برای هر field از چه نوع فرمی میخواهید استفاده کنید. این فرمها میتوانند یک TextBox TextArea ،Checkbox ،Image و یا فرمهای دیگری باشد.
هر field دارای جزییات یا Optionهای اضافی دیگری است که میتواند به آن اضافه شود. این Optionها عبارتند از dropdown ،radio button و تصاویر.
 حال میتوانید متنی را در قسمت select وارد کنید و Enter را کلیک کنید تا یک relation جدید ایجاد شود.
حال میتوانید متنی را در قسمت select وارد کنید و Enter را کلیک کنید تا یک relation جدید ایجاد شود.

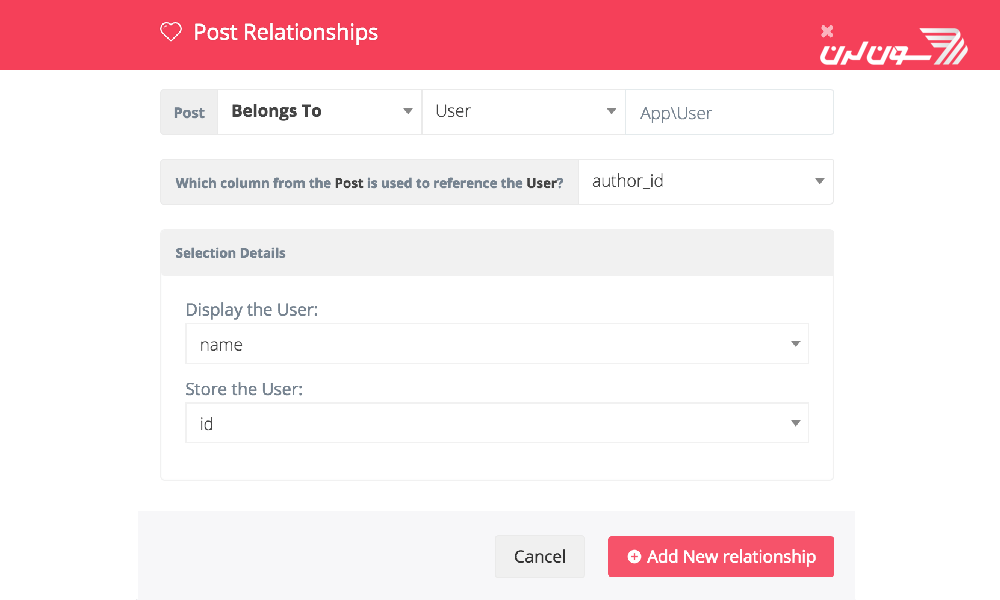
 برای ایجاد relation، ابتدا در قسمت Post نوع ارتباط، در قسمت User نام جدول مورد نظر، در قسمت namespace ,App\User جدول و در قسمت author_id سطری از جدول که بهصورت مستقیم با جدولی که با آن relation ایجاد میکنید در ارتباط است، را انتخاب میکند.
همچنین میتوانید مشخص کنید که کدام ستون را در dropdown یا multi-select میخواهید مشاهده کنید.
حال بهراحتی میتوانید هر کدام از ارتباطات hasOne ,belongsTo ,belongsToMany و hasMany را با کلیک برروی Add New relationship ایجاد کنید.
برای ایجاد relation، ابتدا در قسمت Post نوع ارتباط، در قسمت User نام جدول مورد نظر، در قسمت namespace ,App\User جدول و در قسمت author_id سطری از جدول که بهصورت مستقیم با جدولی که با آن relation ایجاد میکنید در ارتباط است، را انتخاب میکند.
همچنین میتوانید مشخص کنید که کدام ستون را در dropdown یا multi-select میخواهید مشاهده کنید.
حال بهراحتی میتوانید هر کدام از ارتباطات hasOne ,belongsTo ,belongsToMany و hasMany را با کلیک برروی Add New relationship ایجاد کنید.
 اگر میخواهید تنظیمات پیشرفتهای برروی ارتباطات belongsToMany اعمال کنید. کافیست پس از ساخت relationship، دستورات زیر را در قسمت Relationship Details وارد کنید.
اگر میخواهید تنظیمات پیشرفتهای برروی ارتباطات belongsToMany اعمال کنید. کافیست پس از ساخت relationship، دستورات زیر را در قسمت Relationship Details وارد کنید.
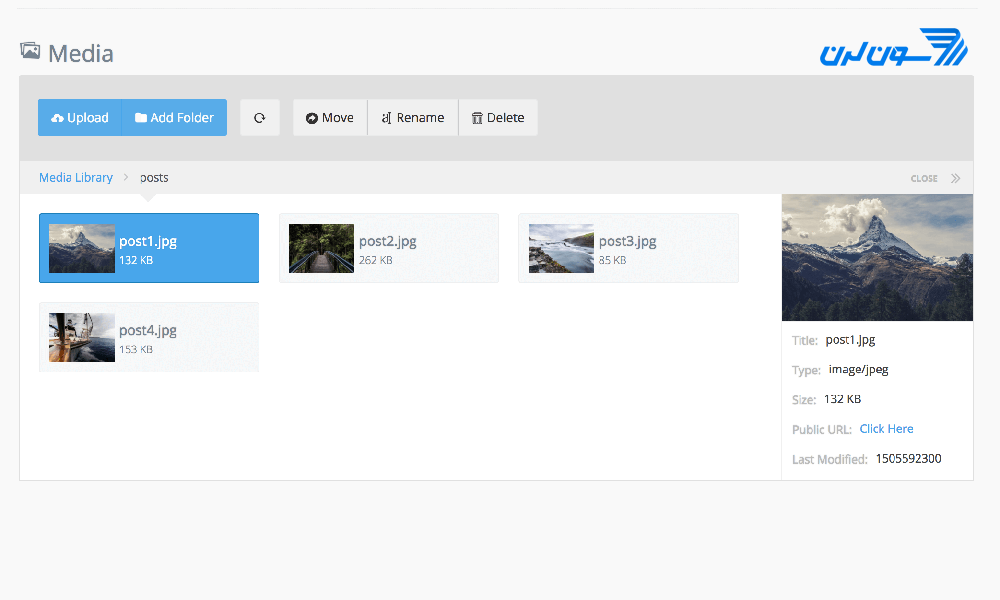
 برای آپلود فایل میتوانید از صفحهی خود یک فایل را بکشید و بر روی upload رها کنید. همچنین Voyager Media Manager علاوه بر امکاناتی همچون ساخت thumbnail از تصویر اصلی میتواند بر روی عکسهای شما watermark بزارد.
برای تنظیمات پیشرفته به قسمت Media Picker مراجعه نمایید.
برای آپلود فایل میتوانید از صفحهی خود یک فایل را بکشید و بر روی upload رها کنید. همچنین Voyager Media Manager علاوه بر امکاناتی همچون ساخت thumbnail از تصویر اصلی میتواند بر روی عکسهای شما watermark بزارد.
برای تنظیمات پیشرفته به قسمت Media Picker مراجعه نمایید.
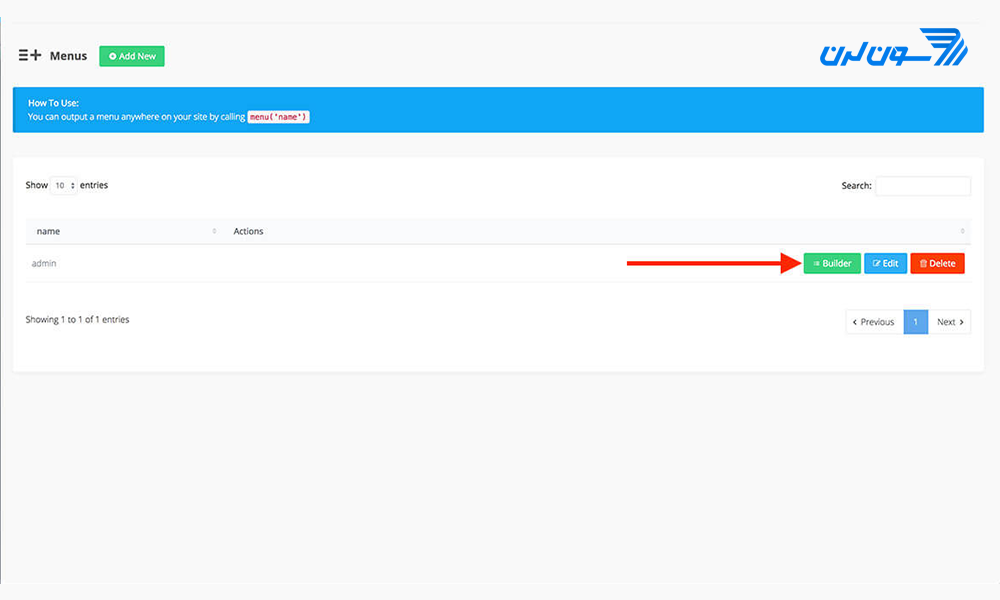
 با کلیک برروی Builder به Menu Builder میرویم.
با کلیک برروی Builder به Menu Builder میرویم.
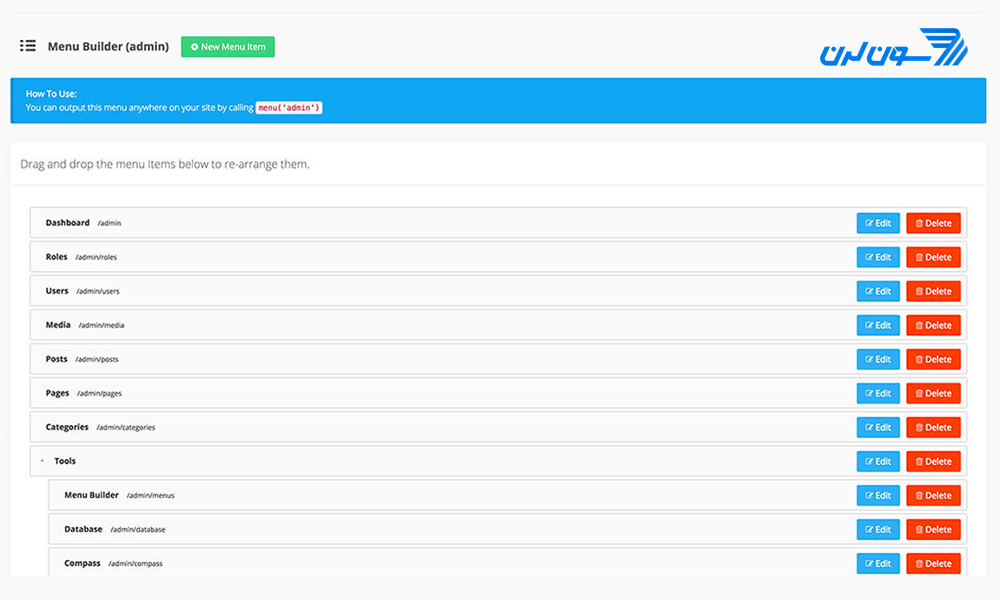
 پس از ساخت و کانفیگ Menu میتوانید آن را به سایت خود اضافه کنید. بهطور مثال میخواهیم منوی main را در تمام فایلهای View اعمال کنیم تا نمایش داده شود. برای اینکار در Viewها دستور زیر را وارد میکنیم.
پس از ساخت و کانفیگ Menu میتوانید آن را به سایت خود اضافه کنید. بهطور مثال میخواهیم منوی main را در تمام فایلهای View اعمال کنیم تا نمایش داده شود. برای اینکار در Viewها دستور زیر را وارد میکنیم.
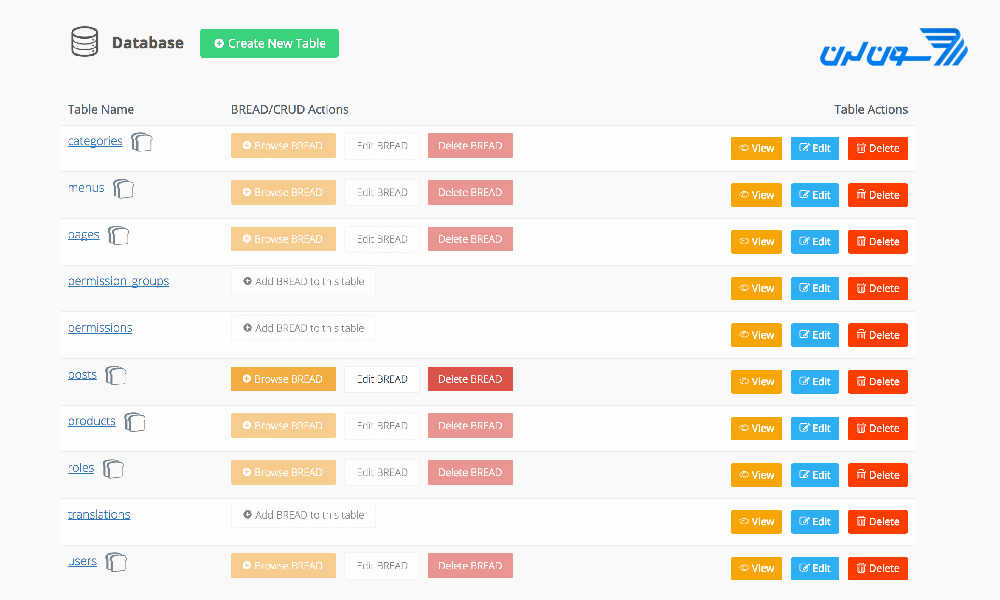
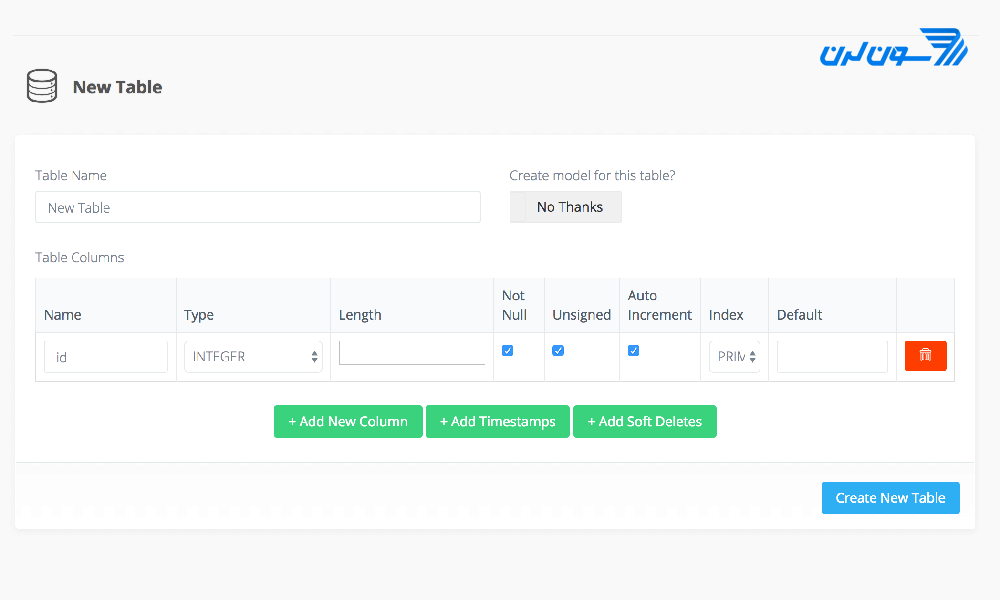
 درون پنل مدیریت میتوانید قسمت Tools-> Database و تمام جداول فعلی خود در database را مشاهده نمایید. همچنین میتوانید بر روی "Create a New Table" کلیک کنید تا جدول جدیدی در database خود ایجاد کنید.
درون پنل مدیریت میتوانید قسمت Tools-> Database و تمام جداول فعلی خود در database را مشاهده نمایید. همچنین میتوانید بر روی "Create a New Table" کلیک کنید تا جدول جدیدی در database خود ایجاد کنید.
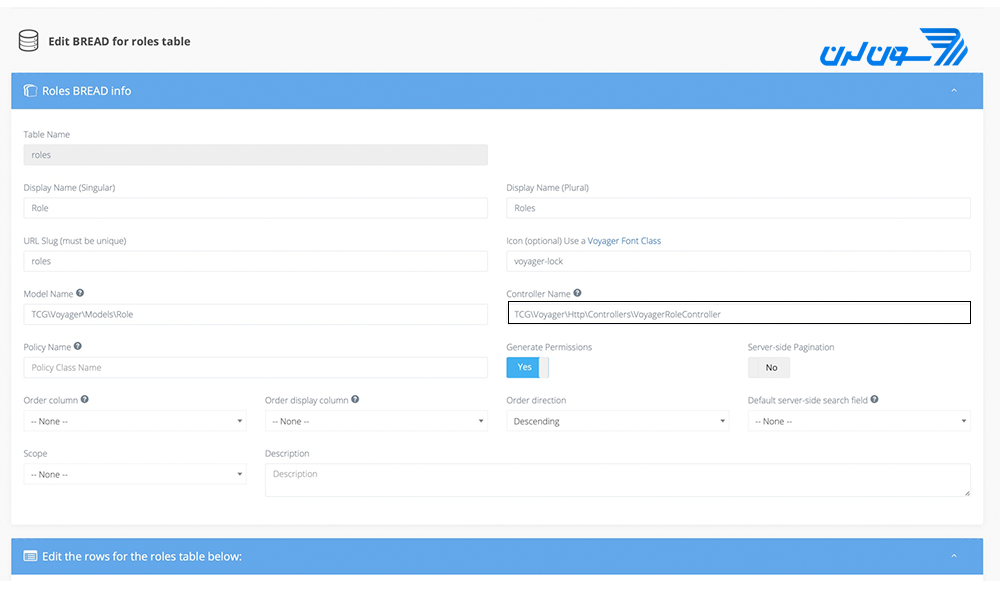
 اگر روی table name کلیک کنید میتوانید طرح (schema) فعلی را مشاهده کنید. همچنین میتوانید بر روی دکمههای Edit ،View یا Delete کلیک کنید تا آن عملکرد را برای جدول انجام دهید.
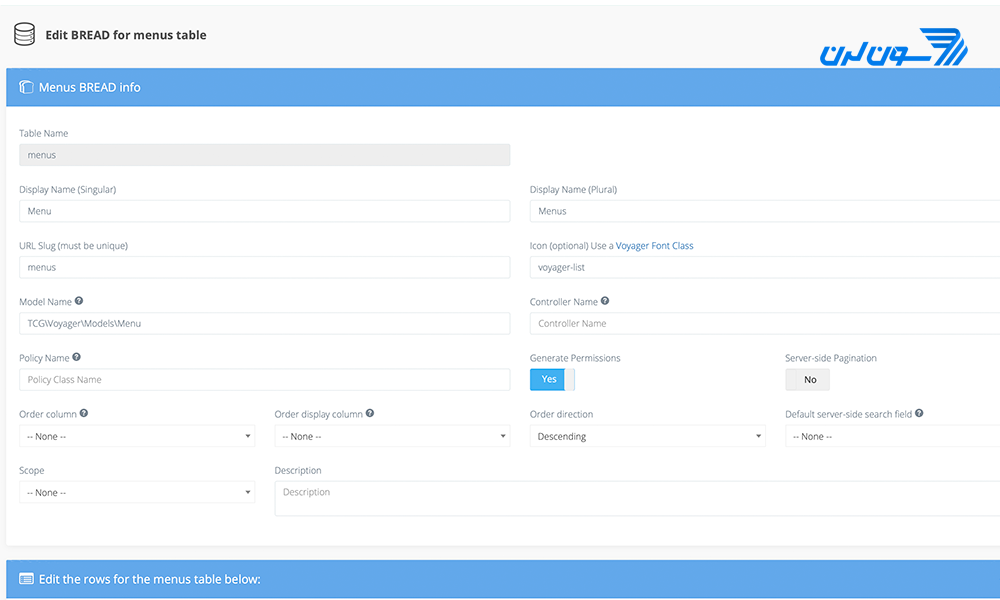
یکی از امکانات دیگر این است که میتوانید BREAD را به هر یک از جداول database خود اضافه کنید. در صورتی که جدولی از قبل BREAD داشته باشد، میتوانید آن را ویرایش یا حذف کنید.
اگر روی table name کلیک کنید میتوانید طرح (schema) فعلی را مشاهده کنید. همچنین میتوانید بر روی دکمههای Edit ،View یا Delete کلیک کنید تا آن عملکرد را برای جدول انجام دهید.
یکی از امکانات دیگر این است که میتوانید BREAD را به هر یک از جداول database خود اضافه کنید. در صورتی که جدولی از قبل BREAD داشته باشد، میتوانید آن را ویرایش یا حذف کنید.
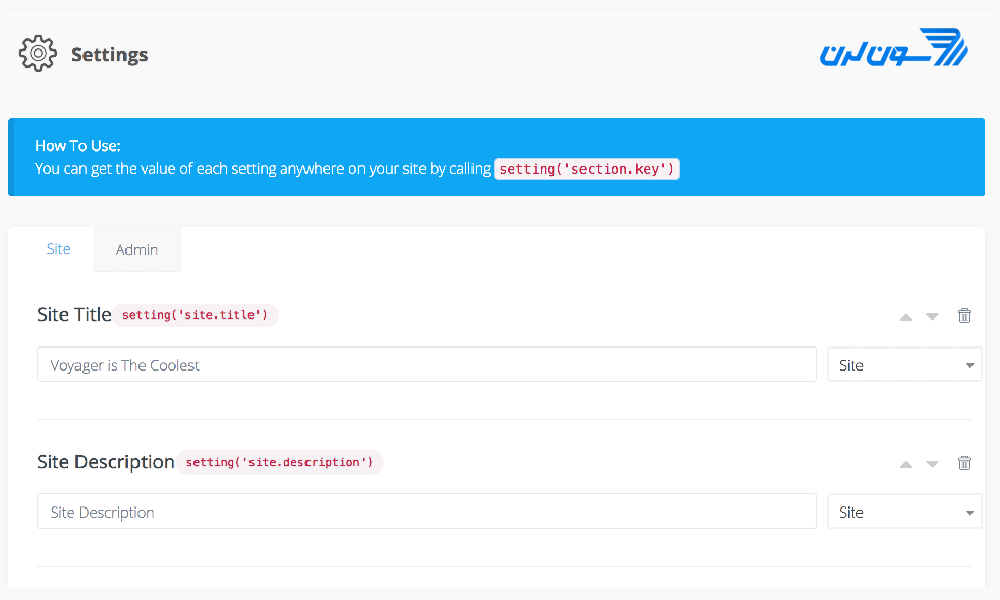
 در نسخهی جدید Voyager توانایی اضافه کردن گروههای مختلف برای تنظیمات مختلف را دارید. بهطور مثال، اگر تنظیمات جدیدی را در گروه site ایجاد کنید و این تنظیمات دارای title باشند، میتوانید با استفاده از دستورات زیر این تنظیمات را در هرجایی از سایت خود اعمال کنید :
در نسخهی جدید Voyager توانایی اضافه کردن گروههای مختلف برای تنظیمات مختلف را دارید. بهطور مثال، اگر تنظیمات جدیدی را در گروه site ایجاد کنید و این تنظیمات دارای title باشند، میتوانید با استفاده از دستورات زیر این تنظیمات را در هرجایی از سایت خود اعمال کنید :
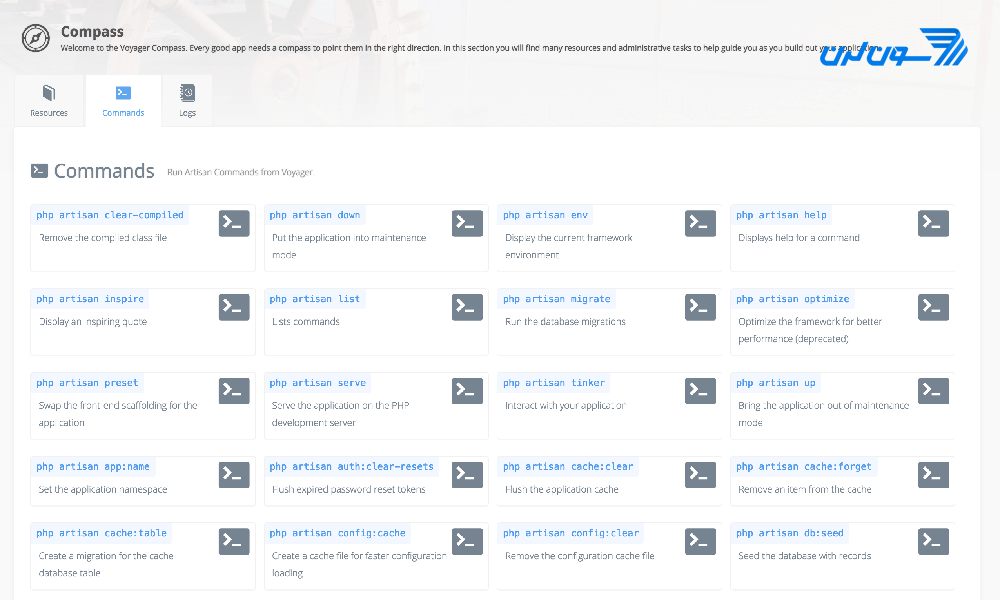
 در بخش Command میتوانید بعضی از دستورات artisan را به طور از Voyager اجرا کنید.
در بخش Command میتوانید بعضی از دستورات artisan را به طور از Voyager اجرا کنید.
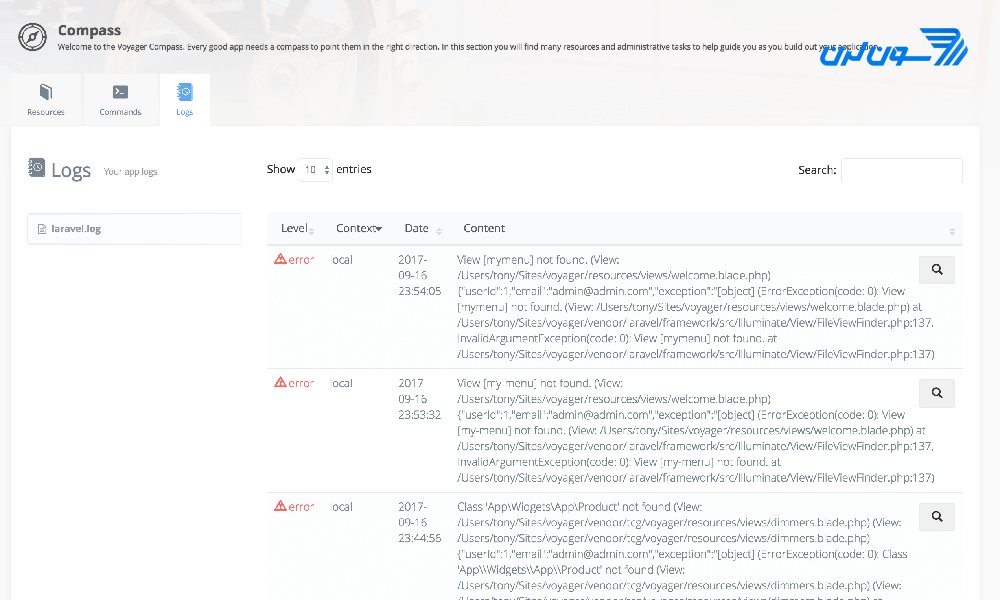
 و سرانجام، در بخش Logs میتوانید تمام گزارشات مربوط به برنامهی خود را مشاهده کنید.
و سرانجام، در بخش Logs میتوانید تمام گزارشات مربوط به برنامهی خود را مشاهده کنید.

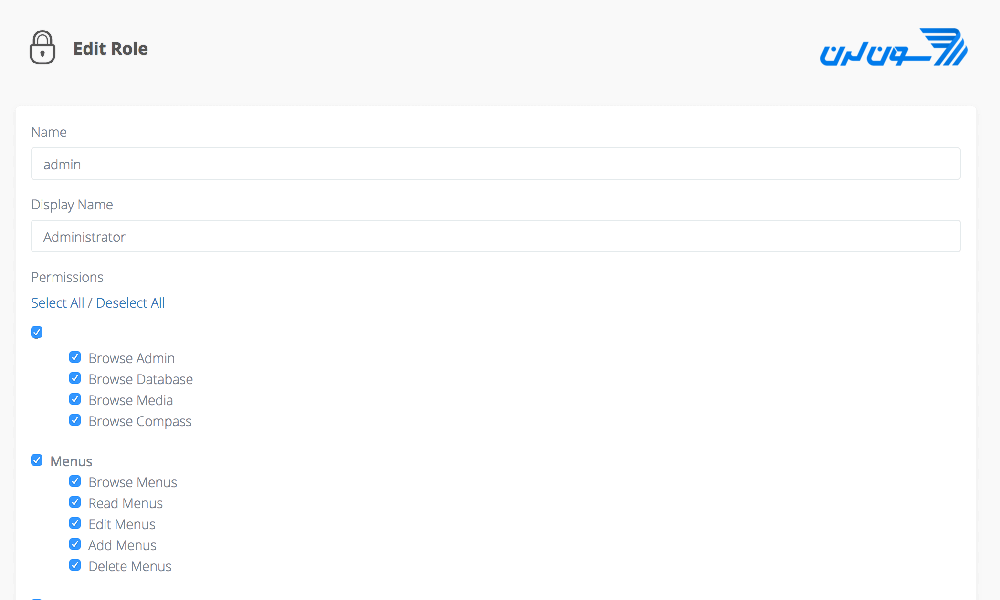
 از نسخهی ۱.۰ به بعد در Voyager نحوهی authorization پیشرفت چشمگیری داشته است. همچنین از این نسخه به بعد permissionها را به روشهای بیشتری میتوانید چک کنید.
از نسخهی ۱.۰ به بعد در Voyager نحوهی authorization پیشرفت چشمگیری داشته است. همچنین از این نسخه به بعد permissionها را به روشهای بیشتری میتوانید چک کنید.
 اگر یک صفحه custom ایجاد کردید و میخواهید تنها کاربران خاصی به آن دسترسی پیدا کنند، میتوانید از permissionها استفاده کنید.
اگر یک صفحه custom ایجاد کردید و میخواهید تنها کاربران خاصی به آن دسترسی پیدا کنند، میتوانید از permissionها استفاده کنید.