- چرا سرعت سایت باید افزایش یابد؟
- ابزارهای تست سرعت سایت
- روشهای افزایش سرعت سایت
- 1-سرویس میزبانی خوب
- 2- به روز رسانی هسته و قالب و افزونه وردپرس
- 3- بهینه کردن تصاویر
- 4- کاهش حجم css و js
- 5- لود شدن اسکریپتهای آنالیتیکس و یکتانت در پایین صفحه
- 6- حذف افزونههای اضافی و بی کاربرد
- 7- پاکسازی دیتابیس
- 8- استفاده از cdn
- 9- از قالب سبک استفاده کنید
- 10- از لیزی لود تصاویر استفاده کنید
- 11- gzip را فعال کنید
- 12- کش سایت را فعال کنید
- 13- از صفحه ساز سبک استفاده کنید
- 14- صفحات قدیمی را که ورودی ندارند، حذف کنید
- 15- از فرمت webp برای تصاویر استفاده کنید
- 16- پینگ بک و ترک بک را خاموش کنید
- 17- ریکوئستهای هر صفحه را با افزونه ادغام کنید
- 18- حفظ امنیت و مقابله با حملات
- 19- به روز رسانی نسخه PHP هاست
- 20- مدیریت درست منابع
- 21- بروزرسانی خودکار وردپرس را غیرفعال کنید
- 22- URL ورود به سایت خود را تغییر دهید
- 23- ریدایرکتهای بی مورد استفاده نکنید
- 24- در موبایل از نسخه AMP استفاده کنید
- 25- فعال سازی حفاظت Hotlink
- 26- تغییر محدوده حافظه وردپرس در wp-config.php
- 27- بهینه سازی فرآیندهای پس زمینه
- 28- تعامل کمتر با پایگاه داده
- 29- نمایش ندادن تمامی نظرات
- 30- تقسیم کردن محتوای یک پست
- جمع بندی
در حال حاضر سرعت لود بالای سایت به یکی از فاکتورهای تاثیرگذار گوگل برای رتبه بندی و نمایش سایت در رتبههای بالاتر نتایج جستجو تبدیل شده است. به همین دلیل بیشتر مدیران کسب و کارها به دنبال افزایش سرعت سایت خود هستند. در واقع سایت هایی که سرعت بالایی دارند و کاربران زمان کمتری را برای لود صفحات منتظر میمانند، در رتبههای بالاتر نتایج گوگل نمایش داده میشوند. اما به نظر شما چه عواملی به افزایش سرعت سایت کمک میکند؟ اگر به دنبال بهترین روشهای افزایش سرعت سایت وردپرسی خود هستید، تا انتهای این مطلب همراه ما باشید. ما در اینجا به بهترین روشهای افزایش سرعت سایت وردپرسی خواهیم پرداخت.
چرا سرعت سایت باید افزایش یابد؟
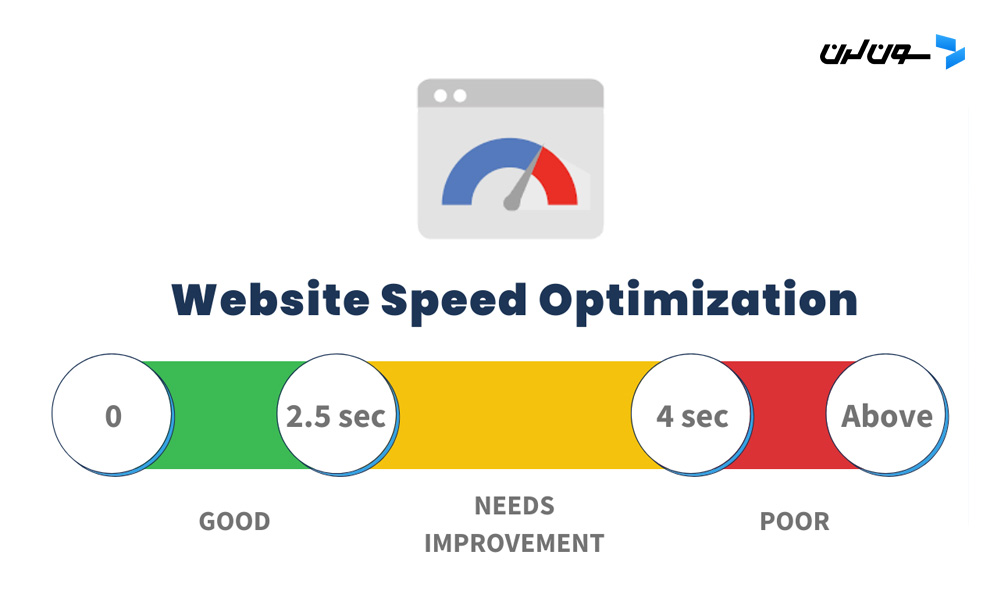
سرعت بالا موجب افزایش رضایت کاربران میشود. تقریبا 50 درصد از کاربران انتظار دارند که وب سایت مورد نظرشان در 2 ثانیه یا کمتر بارگذاری شود. از طرف دیگر، بیش از 41 درصد کاربران، اگر سرعت بارگذاری 3 ثانیه یا بیشتر طول بکشد، وب سایت را به طور کامل ترک میکنند و به سراغ وب سایت رقیب میروند. برخی از مهمترین دلایل اهمیت سرعت سایت عبارتند از:
تاثیر باورنکردنی سرعت سایت بر سئو
گوگل به وضوح اعلام کرده است که با وسواس سرعت هر وب سایت را بررسی میکند. در حقیقت مت کاتز (مدیر سابق اسپم وب گوگل) رسما اعتراف کرد که گوگل سرعت بارگذاری سریع را به عنوان یک فاکتور رتبه بندی مثبت در نظر میگیرد. در عین حال، گوگل تصریح کرده است که صاحبان وب سایت برای سریعتر کردن صفحات وب نباید کیفیت یا ارتباط محتوا و کلمات کلیدی و… را از بین ببرند. بنابراین، برای اینکه وب سایتها در گوگل رتبه خوبی داشته باشند، تیمها باید اطمینان حاصل کنند که صفحات وب به اندازه کافی برای بارگذاری سریعتر بهینه شده اند.
رابطه مستقیم افزایش درآمد و فروش با سرعت سایت
برداشت اولیه هنگام بازدید از وب سایت یک کسب و کار بسیار مهم و حیاتی است. به خاطر داشته باشید که شانس نمایش وب سایت هایی که سرعت لود بسیار پایینی در SERP گوگل دارند به شدت کم است. مهمتر از آن، مشتریان یا بازدیدکنندگان دیگر به چنین سایت هایی باز نمیگردند. این امر موجب از دست دادن مشتریان بالقوه و درآمد میشود. در وب سایتهای تجارت الکترونیک، تاخیر یک ثانیه ای منجر به کاهش 7 درصدی درآمد میگردد . یک وب سایت با بارگذاری سریع نه تنها تجربه کاربری(UX) خوبی را ارائه میدهد، بلکه تاثیر مستقیمی بر فروش یک وب سایت خواهد داشت. از این رو، بهینه سازی سرعت بارگذاری صفحه برای هر توسعه دهنده و آزمایش کننده وب سایت از اهمیت بالایی برخوردار است.
ابزارهای تست سرعت سایت
اغلب افراد تازه کار با بررسی سایت خود بر روی سیستمهای شخصی شان به اشتباه تصور میکنند که کندی وب سایت آنها مربوط به سرعت پایین رایانه و یا اینترنت است. اما جالب است بدانید که اگر به طور مرتب از یک وب سایت بازدید کنید، مرورگرهای مدرن مانند گوگل کروم آن سایت را در حافظه ذخیره میکنند و به محض شروع تایپ آدرس آن، عملیات بارگذاری سایت شروع میشود. این روند باعث میشود وب سایت برای شما سریعتر از سایرین لود شود.
به همین دلیل توصیه میشود تا حتما برای تست سرعت یک سایت وردپرسی از ابزارهای سنجش سرعت مانند ابزار تست سرعت وردپرس (WordPress Speed Test) استفاده کنید. این ابزار آنلاین و رایگان است و به شما اجازه میدهد تا با کیفیت بیشتری سرعت سایت خود را بررسی کنید. در ادامه سه ابزار پرطرفدار تست سرعت سایت را معرفی میکنیم.

ابزار PageSpeed Insights
PageSpeed Insights یکی از ابزارهایی است که گوگل به صورت رایگان برای تست سرعت سایت در نظر گرفته است. معیارهای PageSpeed Insights براساس استانداردهای گوگل هستند. یعنی این ابزار همان شاخص هایی را بررسی میکند که گوگل برای رتبه بندی وب سایتها استفاده کرده است.
هر شاخصی دارای ضریب و وزن است. میزان تاثیر گذاری با درصد مشخص شده و در نهایت پس از یک محاسبه کلی، PageSpeed Insights عددی از ۱ تا ۱۰۰ به شما گزارش میدهد که همان نمره سرعت وب سایت است و هرچه بیشتر باشد بهتر است. این نمره برای دستگاههای مختلف مانند تلفن همراه و رایانههای شخصی جدا از هم گزارش میشود.
ابزار Gtmetrix
یکی دیگر از ابزارهای پرکاربرد تست سرعت سایت، جی تی متریکس است. برخلاف ابزار قبلی، جی تی متریکس سه نمره نهایی را بر اساس سه روش اندازه گیری مختلف گزارش میدهد. این سه عدد عبارتند از:
- PageSpeed Score: به صورت درصد نمایش داده شده و مشابه با ابزار PageSpeed Insights است. علاوه بر آن، جی تی متریکس یک رتبه بندی براساس حروف لاتین (A, B, C ,...) را هم به این درصد اضافه کرده است.
- YSlow Score: روش YSlow مبتنی بر ۲۳ شاخصی است که شرکت یاهو برای سنجش سرعت و عملکرد وب سایت ها از آنها استفاده میکند. این شاخصها وزن و تاثیرات متفاوتی روی نمره نهایی دارند. معمولا عددی که در این روش به دست میآید بسیار نزدیک به نتیجه حالت PageSpeed Score است.
- Fully Loaded Time: این شاخص برحسب زمان گزارش شده و مدت زمان بارگذاری کامل یک وب سایت را نشان میدهد. ممکن است یک وب سایت در ظاهر کامل بارگذاری شده باشد اما همچنان در حال دریافت فایل یا ارتباط با سرور باشد. در این صورت هر وقت این ارتباط قطع شد یعنی صفحه Fully Load شده است و تنها در این صورت است که عدد مورد نظر گزارش میشود.
ابزار واکاو
واکاو یک ابزار جامع است که شما را از عملکرد سایت مطمئن ساخته، مشکل اصلی را شناسایی میکند و به شما در جهت رفع آن پیشنهاد و مشاوره میدهد. جالب است بدانید که نیازی به نصب این ابزار در بستر وب سایت نیست و سایتهای داخلی را از سرورهای آنلاین ارزیابی میکند. برخی از ویژگیهای واکاو به شرح زیر میباشد:
- قطع شدن سایت با پیامک یا ایمیل به شما اعلام میشود.
- نظارت و مانیتورینگ بیش از ١٧٠ شاخص وب سایت در فواصل زمانی دلخواه مقدور است.
- با ارائه پیشنهادهای مبتنی بر هوش مصنوعی و یادگیری ماشین میتوان سایت را بهبود داد و از قطعیها و مشکلات احتمالی جلوگیری کرد.
- هزینه پشتیبانی و عیب یابی را کاهش میدهد.
- برای ناشنوایان و روشندلان مناسب است.
روشهای افزایش سرعت سایت
با استفاده از ابزارهای تست سرعت معرفی شده در بخش قبل میتوانید عواملی که مانع افزایش سرعت یک سایت وردپرسی میشوند را پیدا کنید. با دانستن اینکه دقیقا چه چیزی سرعت وب سایت را کاهش میدهد، میتوانید در انتخاب راهکارهای حل مشکل بهتر عمل کرده و عملکرد بالاتری داشته باشید. برخی از مهمترین دلایل اصلی کند بودن یک سایت وردپرسی عبارتند از:
- میزبانی (hosting): پیکربندی نادرست سرور وب سایت
- پیکربندی وردپرس: تنظیمات نادرست کش شدن(chaching) صفحات وردپرس و افزایش بار لود شدن
- افزونهها (plugins): استفاده از افزونههای به روزنشده و نامعتبر
- بهینه نشدن بر اساس اندازه صفحه
- استفاده از تصاویر غیر بهینه برای وب سایت
- کدهای خارجی یا scripts: کدهای مربوط به تبلیغات، نوع فونت یا قلم و... .
در گام بعد باید با روشهای افزایش سرعت سایت آشنا شوید. استفاده از این روشها به صاحبان وب سایتها کمک میکند تا جایگاه سایت را در نتایج موتورهای جستجو بهبود دهند. اگر تمامی این نکات را رعایت کنید، افزایش سرعت سایت خود را به طور ملموسی حس خواهید کرد و تجربه ی کاربری بهتری خواهید داشت.

1-سرویس میزبانی خوب
انتخاب هاست مناسب با هدف و نیاز فعالیت تان، اولین و مهمترین عامل برای بهبود سرعت سایت است. به همین دلیل باید از کیفیت خدمات ارائه دهنده سرویس مطمئن باشید. برای مثال هاست وردپرس را همانند یک آپارتمان در نظر بگیرید که اشتراک آب، برق و گاز همه طبقات مشترک است. از آنجایی که منابع در هاستهای اشتراکی میان تمامی مستاجران آن هاست تقسیم میشود، اگر یکی از مستاجران دارای ترافیک بالا (مصرف بیش از حد آب، برق یا گاز) باشد، قطعا بر کیفیت و عملکرد تمامی مشترکان تاثیر خواهد گذاشت. بنابراین اگر شما صاحب یک سایت وردپرسی رو روبه رشدی هستید و نیاز به منابع مصرفی بیشتری دارید، میتوانید به جای استفاده از هاستهای معمولی، با خرید هاست پرسرعت مخصوص وردپرس، سرعت بهتری را تجربه کنید. البته در صورتی که مسئله مالی برای شما اولویت ندارد، بهتر است از سرورهای اختصاصی و یا مجازی استفاده کنید تا با در اختیار گرفتن منابع قویتر و اختصاصی دیگر نگران افزایش ترافیک سایت تان نباشید. در ادامه چند سرویس دهنده محبوب هاست را معرفی کردیم تا بتوانید بهتر در این مورد تصمیم بگیرید.
پارس پک
پارس پک نخستین شرکتی است که خدمات فضای ابری را در ایران معرفی و به صورت تخصصی انجام داد. انواع هاست در شرکت پارس پک در ایران و اروپا در نظر گرفته شده و با سیستم عامل ویندوز و لینوکس سازگاری دارد. مدت زمان سرویسها در پارس پک به صورت یک ماهه، شش ماهه، سالیانه و پنج ساله است.
هاست دی ال
شرکت هاست دی ال فعالیت خود را در راستای ارتقای سطح کیفی سایتها از سال ۱۳۷۸ آغاز نموده و سپس رفته رفته در سال ۱۳۹۲ خدمات جدیدی شامل ارائه سرورهای داخلی را به خدمات خود اضافه کرد و تا به امروز توانسته بیش از صد ابر سرور را در داخل و خارج ایران برای میزبانی ارائه کند. باید توجه کنید که هاست دی ال انواع هاست محدودتر است اما کیفیت بالا در ارائه میزبانی و خدمات پس از فروش، این محدودیت جبران کرده است. ارائه هاست اغلب در دو کشور ایران و آلمان انجام میشود.
لیمو هاست
اغلب شرکتهای هاستینگ خدمات مشابه ای مانند: انواع هاست و دامنه و سرور و … را ارائه میکنند. اما کمتر پیش آمده شرکتی به صورت تخصصی بر یک خدمت متمرکز باشد. لیمو هاست نیز به طور خاص روی ارائه دادن یک هاست وردپرسی تمرکز دارد و به رضایت مشتریان وردپرسی بسیار اهمیت میدهد. خدماتی که لیمو هاست ارائه میکند:
- هاست
- ثبت دامنه
- گواهینامه SSL
- هاست Limoo
نت افراز
از دیگر شرکتهای فعال در زمینه هاستینگ و خرید دامنه نت افراز نام دارد. نت افراز فعالیت خود را در اصفهان آغاز کرده و توانسته با بیشتر از یک دهه تجربه خدمات عالی و مداومی را به مشتریان خود ارائه کند. اگر از انتخاب این شرکت نگرانید و علت آن، نوپا بودن نت افراز نسبت به سایر رقبا است نگران نباشید، این شرکت توانسته با این سابقه ی کم خود را به رقبای خود در این زمینه برساند و جزو برترین ارائه دهندگان هاستینگ در ایران به شمار رود. ارائه خدمت به طور مداوم، پشتیبانی قوی، امنیت و در دسترس بودن مشاورها و افراد متخصص جهت راهنمایی برای مواقع سر در گمی از مهمترین ویژگیهای نت افزار است.

2- به روز رسانی هسته و قالب و افزونه وردپرس
همانطور که میدانید وردپرس متن باز است و به همین دلیل همواره به روزرسانی میشود. این به روزرسانیها نه تنها امکانات جدید را عرضه خواهد میکنند، بلکه مشکلات امنیتی و خطاهای نسخههای قبلی را نیز رفع خواهند کرد. علاوه بر این آن، قالبها و افزونههای وردپرسی هم معمولا به روزرسانیهای منظمی دارند.
بنابراین در حالت کلی بهتر است که هسته اصلی سایت وردپرسی، قالبها و همچنین افزونه هایی که از آنها استفاده میکنید به روز باشند. عدم آپدیت علاوه بر اینکه بر روی سرعت سایت تأثیر میگذارد؛ ممکن است باعث کاهش امنیت سایت و همچنین آسیب پذیری آن شود.
3- بهینه کردن تصاویر
معمولا همه ما به خواندن مطالبی که در آن از تصاویر رنگی و جذاب استفاده شده است، تمایل و رغبت بیشتری داریم. به همین خاطر به کار بردن تصاویر رنگی و جذاب در وب سایت، تاثیر مثبتی بر جذب مخاطب دارد. تصاویر به محتوای وب سایت زندگی میبخشند و باعث افزایش تعامل کاربران با آن میشوند. محتوای تصویری رنگی بیش از ۸۰ درصد افراد را برای خواندن محتوا جذب میکند.
با این وجود، اگر تصاویر بهینه سازی نشده باشند، آسیب مهمی را به وب سایت وارد میکنند. به همین خاطر حجم بالای تصاویر در بسیاری از سایت ها، عامل مهم کاهش سرعت سایت وردپرسی است. بنابراین قبل از بارگذاری تصاویر، باید به کمک نرم افزار و یا سایتهای فشرده سازی تصاویر از حجم آنها بکاهید تا عمل بهینه سازی تصاویر انجام شود.
4- کاهش حجم css و js
ساختار صفحات یک وب سایت، از کدهای مختلف HTML ، CSS، جاوا اسکریپت و غیره استفاده میشود. بنابراین بهینه سازی این کدها در بهبود افزایش سرعت سایت تاثیر زیادی دارد چرا که بخش اعظمی از صفحات سایت را تشکیل میدهند. برای بهینه سازی این کدها بهتر است از یک متخصص کمک بگیرید و یا از افزونههای وردپرسی برای کاهش حجم کدهای HTML ، CSS و جاوا اسکریپت وب سایت استفاده کنید.

5- لود شدن اسکریپتهای آنالیتیکس و یکتانت در پایین صفحه
یکی از روش هایی که میتوان سرعت لود صفحات سایت وردپرسی را تا حد زیادی افزایش داد این است که اسکریپتهای خارجی مانند آنالیتیکس، تگ منیجر یا حتی یکتانت را به جای اینکه در تگ Head صفحه قرار داد در انتهای Body قالب قرار داد، البته باید به این نکته حساس نیز توجه کرد که گاهی اوقات با قرار دادن این اسکریپتها در انتهای صفحه باعث از کار افتادن عملکردشان میشویم و حتما این مورد چک شود.
در پیشخوان وردپرس در بخش نمایش > ویرایشگر پوسته > گزینه footer.php را انتخاب کنید(برخی قالبهای وردپرسی این گزینه را ندارند و میتوانید از بخش header.php اقدام کنید) سپس اسکریپت خود را در پایین این بخش بارگزاری کنید.
افزونه Scripts To Footer نیز میتواند برای شما تمامی کدهای جاوا اسکریپت را به انتهای صفحه منتقل کند و باعث افزایش سرعت سایت وردپرسی تان شود.
6- حذف افزونههای اضافی و بی کاربرد
همانطور که در بخشهای قبل اشاره کردیم، یک وب سایت وردپرسی موفق باید از افزونههای محبوب و به روز استفاده کند. افزونههای نامعتبر و قدیمی زمان لود صفحه ی شما را افزایش میدهند و در نتیجه سرعت سایت کاهش مییابد. علاوه بر این موارد، یک افزونه باید به آسانی قابل استفاده باشد و عملکرد بالایی از خود نشان دهد. برخی از افزونههای محبوب وردپرسی عبارتند از:
- WPForms: سریعترین و کاربرپسندترین افزونه ی وردپرسی به خصوص برای تازه واردان در کار با فرم ها
- Soliloquy: افزونه ی اضافه کردن sliders به سایت
- Envira Gallery: یک افزونه ی محبوب برای کار با تصاویر
- Shared Counts: افزونه ی کار با شبکههای اجتماعی
افزونههای محبوب زیادی هستند که میتوانید آنها را نصب کرده و در شرایط مختلف تست کنید. به خاطر داشته باشید برخی از افزونهها با اینکه امتیاز بالایی بدست آوردند، اما ممکن است در کنار سایر افزونههای شما عملکرد ضعیفی داشته باشند.

7- پاکسازی دیتابیس
زمانی که از وردپرس استفاده میکنید وردپرس شما به صورت ناخودآگاه جداولی بی استفاده و هرز در خود نگه میدارد، که این موارد شامل رونوشت ها، اسپمهای نظرات، نظرات موجود در سطل زباله، اطلاعات افزونه هایی که مدت هاست استفاده نشده و بسیاری از اطلاعات بلااستفاده دیگر میشود. همچنین ممکن است در طول زمان، در پایگاه داده ی وردپرس اطلاعاتی ذخیره شده باشد که دیگر نیازی به آنها نباشد. پاک سازی پایگاه داده و حذف جداول اضافی به بهبود سرعت و کارایی سایت شما و همچنین کاهش فضای مصرفی در هاست کمک بسیار زیادی میکند.
در این خصوص میتوانید دیتابیس را با افزونه هایی مانند WP-Sweep پاکسازی کنید. این افزونه کمک میکند تا پست ها، برچسبهای استفاده نشده و ... را پاک کرده و ساختار را با تنها با یک کلیک بهینه سازی کنید.
روش دیگری که برای مدیریت دیتابیس وردپرس استفاده میشود phpMyAdmin است. با استفاده از این برنامه میتوانید از طریق یک رابط گرافیکی با بخش سیستم مدیریت دیتابیس (MySQL) کار کنید. برای پاکسازی دیتابیس وردپرس با استفاده از phpMyAdmin کافی است مراحل زیر را طی کنید:
- برای ورود به پنل مدیریتی هاست، نام کاربری و رمز عبور خود را وارد کنید.
- از طریق منو Database زیر منو phpMyAdmin را انتخاب کنید.
- در صفحه ای که نمایش داده میشود، منوی سمت چپ را باز کرده، دیتابیسی که به وردپرس متصل است را پیدا کرده و روی آن کلیک کنید. تمامی اطلاعات وب سایت در این بخش در دسترس شما خواهد بود. اگر گزینه Check all را انتخاب کنید میتوانید تمامی اطلاعات موجود در دیتابیس را یکجا تغییر دهید.
- اگر گزینه Optimize table را انتخاب کنید، بهینه سازی به صورت خودکار صورت میگیرد.
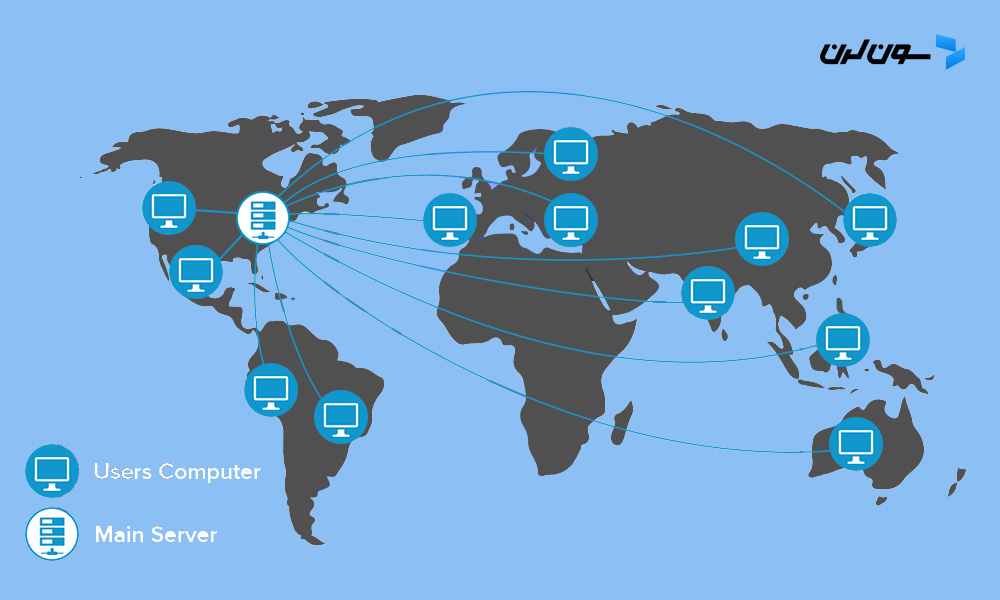
8- استفاده از cdn
همانطور که میدانید فاصله میان محلهای سرور یک سایت با محل کاربر بر سرعت سایت تاثیر مستقیم میگذارد. در واقع کاربران از نقاط مختلف جهان به یک سایت متصل میشوند و طبیعتا سرعت بارگیری صفحات با توجه به میزان فاصله هر کاربر با محل سرور، متفاوت خواهد بود. برای مثال، اگر سرورها در آمریکا باشند، صفحات وب سایت مشاهده شده توسط کاربران آمریکایی لود سریعتری نسبت به کاربران اروپایی خواهند داشت.

یک شبکه توزیع محتوا یا CDN از چند سرور در سراسر جهان تشکیل شده است. هر سرور تصاویر، ویدیوها و به طور کلی فایلهای ایستا را ذخیره میکند تا بتوانند برای خدمت رسانی به وب سایت استفاده شوند. با استفاده از CDN، فایلها از نزدیکترین سرور گرفته شده و در نتیجه کاربران سرعت بیشتری را تجربه خواهند کرد. با کمک CDN فشار از روی هاست برداشته شده و بخشی از منابع سخت افزاری آزاد میشود. به همین دلیل یکی از مهمترین خدمات شرکتهای هاستینگ ارائه سرویس CDN به مشتریها میباشد. برخی از بهترین CDNهای موجود برای وردپرس عبارتند از:
- cloudflare
- sucuri
- rackspace
- keyCDN
9- از قالب سبک استفاده کنید
همه توسعه دهندگان به دنبال قالبی زیبا و جذاب برای وب سایت هستند و به همین دلیل ممکن است سراغ قالب هایی بروند که از لحاظ بصری چشم نوازتر هستند اما غافل از اینکه بهترین قالب، قالبی است که بهترین سرعت را داشته باشد. برخی از قالبها شاید در نگاه اول زیبا و جذاب به نظر بیایند، اما کدنویسی درستی ندارند و میتوانند سرعت سایت شما را کاهش دهند.
به همین دلیل توصیه شده است که از قالبهای سادهتر و محبوبتر مانند آسترا، فلت سام، سیگما، هلو المنتور و… استفاده کنید. انتخاب یک قالب با چیدمان پیچیده، انیمیشنهای کوتاه و… ضروری نیست. این ویژگیها را با استفاده از افزونههای وردپرسی با کیفیت نیز میتوان اضافه کرد. در واقع هریک از المانها و عناصر قالب، بر سرعت سایت وردپرسی تاثیر بسزایی دارد. پس بایستی یک قالب مناسب با نیازتان انتخاب کنید. فراموش نکنید بهترین قالب برای شما باید دو ویژگی داشته باشد:
- قالبی که تنها ویژگی و امکانات مورد نیاز شما را تامین میکند. (نه بیشتر)
- قالبی که در صورت داشتن ویژگیهای بیشتر، امکان غیرفعال سازی ویژگی هایی را که به آن نیاز نداریم، داشته باشد.
10- از لیزی لود تصاویر استفاده کنید
یکی دیگر از راه حلهای کاربردی برای افزایش سرعت سایت وردپرسی، فعال سازی لیزی لود یا Lazy Loading است. در لیزی لود، در بار اول بارگذاری تنها محتوای متنی و تصاویر معلوم روی صفحه ی کاربر قابل مشاهده است. سایر تصاویر با و یک تصویر پیش فرض جایگزین تصاویر اصلی میشوند. به مرور هر چه به سمت پایین اسکرول کنید، تصاویر به ترتیب دانلود میشوند. بنابراین سرعت لود صفحه به طور چشمگیری افزایش پیدا میکند چراکه تصاویر تا زمانی که در صفحه کاربر معلوم نباشد، دانلود نمیشوند. به جز تصاویر با این روش میتوانید محتوای ویدیویی و حتی نظرات را به راحتی بارگذاری کنید.
برای استفاده از لیزی لود در وردپرس میتوانید از WP Rocket کمک بگیرید که یکی از محبوبترین افزونههای لیزی لودینگ برای محتوای تصویری و ویدئویی است. برای بخش نظرات وب سایت، عملیات لیزی لود پیچیدهتر است و باید بسته به نوع افزونه ی استفاده شده برای نظرات، از سایر افزونههای لیزی لود استفاده شود یا از پایه توسط یک برنامه نویس حرفه ای پیاده سازی شود.
11- gzip را فعال کنید
حجم و تعداد فایل برای بارگذاری در سرعت لود وب سایت تاثیر زیادی دارد. از طرفی ممکن است چندین کپی از یک فایل در سایت قرار گرفته باشد در صورتی که تنها یک نسخه از آنها کافی است. در این موارد برای حذف فایلهای اضافی و کاهش حجم و اندازه از فشرده ساز استفاده میشود.

GZIP یک نرم افزار فشرده سازی است که برای کاهش حجم فایلها در زمان بارگذاری در وب سایت استفاده میشود. فایل هایی که توسط این ابزار فشرده میشوند، پس از فشرده سازی دارای پسوند.gz خواهند بود. توجه داشته باشید که ممکن است GZIP غیرفعال باشد. برای اطمینان از فعال بودن Gzip به سایت giftofspeed.com/gzip-test بروید و URL وب سایت خود را وارد نمایید. در صورتی که فشرده ساز Gzip برای شما فعال باشد پیغام GZIP Is Enabled نمایش داده میشود. در غیر این صورت برای فعال سازی GZIP میتوانید از روشهای زیر استفاده کنید:
- افزونههای WP Rocket ،WP Super Cache و W3 Total Cache
- فعال سازی Gzip با کد نویسی
- فعال سازی Gzip در .htaccess
- فعال سازی Gzip در NGINX
- تماس با پشتیبان هاست
12- کش سایت را فعال کنید
وردپرس برای ساخت و نمایش صفحات یک وب سایت ابتدا اطلاعات مورد نیاز را دریافت کرده، آنها را کنار هم گذاشته و در نهایت به کاربران نمایش میدهد. این فرآیند شامل مراحل بسیار زیادی است و میتواند منجر به کندی سایت شود. (به خصوص زمانهای پر ترافیک سایت) به همین دلیل است که توصیه میشود تا هر سایت وردپرسی از یک افزونه ی caching استفاده کند.
استفاده از یک افزونه کش در سایتهای وردپرسی میتواند سرعت سایت شما را به حد چشمگیری افزایش دهد. Bluehost Caching و SiteGround SuperCacher از جمله افزونههای caching کاربردی در این حوزه میباشند. این افزونهها یک نسخه از بخشهای ایستای سایت تان مثل کدهای HTML در هاست شما ذخیره میکند. بدین صورت با هر بار ورود کاربر نیازی به بارگذاری مجدد این بخشها نیست چراکه از قبل ذخیره شده اند و همان حافظه ذخیره شده به کاربر نمایش داده میشود. بنابراین زمان بارگذاری محتوای سایت به شدت کاهش پیدا کرده و تجربه کاربری بهتری برای بازدیدکنندگان سایت تان میتوانید رقم بزنید. از طرفی دیگر همانطور که در ابتدای این مقاله اشاره کردیم افزایش سرعت و بهبود تجربه کاربری خود موجب بهتر شدن رتبه سایت شما در نتایج موتورهای جستجو است.
13- از صفحه ساز سبک استفاده کنید
صفحه سازها برای اجرا به کتابخانههای مختلفی نیاز دارند تا بتوانند به درستی کار کنند. نصب موارد مختلف باعث بالا رفتن حجم وب سایت میشود و این امر موجب پایین آمدن سرعت لود شدن صفحه میشود. در اغلب موارد این افزونههای جانبی سایر افزونههای وب سایت تداخل پیدا میکنند و منجر به عدم اجرای درست سایر بخشها میشوند. (یا حتی ممکن است این افزونهها به درستی نصب نشوند.)

از طرفی صفحه سازهای حجیم مانند المنتور و WPBakery بر اساس اصول سئو طراحی نشده اند و در صورت استفاده از آنها ممکن است در بهبود عملکرد و سرعت سایت خود با چالشهای زیادی رو به رو شوید. به همین دلیل توصیه شده است تا در صورت امکان یک صفحه ساز شخصی را پیاده سازی کنید تا بتوانید کدهای سئو را به راحتی در آن تعبیه کنید.
14- صفحات قدیمی را که ورودی ندارند، حذف کنید
در صورتی که مدت زیادی از راه اندازی سایت گذشته باشد، ممکن است رتبه سایت به دلیل تعداد زیاد صفحات بی هدف، مانند صفحات آزمایشی یا صفحات قدیمی که دیگر ورودی ندارند و فراموش شده اند، تحت تاثیر قرار بگیرد. در چنین حالتی تمامی آدرسهای موجود مفید نیستند و بهتر است آنها را حذف کنید. اگر این را به تعویق بیندازید، رباتهای گوگل، با خزش در این صفحات بی ارزش موجب کاهش اعتبار سایت میشوند.
بعد از حذف صفحات قدیمی و منسوخ شده بهتر است از کد 410 استفاده کنید. این کد به موتورهای جستجو (مانند گوگل) اعلام میکند که صفحه مورد نظر برای همیشه از سایت حذف شده است. در نتیجه، موتورهای جستجو دیگر آن صفحه را crawl نخواهند کرد. همچنین بجز استفاده از خطای 410 میتوانید از راههای دیگری مانند تگ no-index استفاده کنید.
15- از فرمت webp برای تصاویر استفاده کنید
در گذشته هنگام کار با وردپرس اغلب از دو فرمت تصویری JPEG و PNG استفاده میشد. فرمت تصویر PNG غیرفشرده است. یک تصویر غیر فشرده با جزئیات بیشتر، کیفیت بالاتری و حجم بیشتری خواهد داشت؛ در نتیجه زمان بیشتری نیاز است تا بارگذاری شود. همچنین JPEG فرمت فایل فشرده شده است که کمی کیفیت تصویر را کاهش میدهد، اما حجمش به طور قابل توجهی کمتر است. اما از طرف دیگر، در صورت فشرده سازی تصویر برخی اطلاعات از دست میرود.
webp یک فرمت فایل تصویری است که در 2010 توسط گوگل ایجاد شد تا جایگزینی برای فرمتهای JPEG، PNG و GIF باشد. این فرمت به طور همزمان از فشرده سازی، شفافیت و انیمیشنها نیز پشتیبانی میکند. برای بهبود سئوی سایت خود بهتر است از این فرمت برای تصاویر استفاده کنید. اما توجه داشته باشید که وردپرس به صورت پیش فرض فرمت webp را نمیشناسد. با استفاده از افزونه WebP Express میتوانید تصاویر سایت خود را به فرمت webp تغییر دهید. این افزونه از کتابخانه WebP Convert برای تبدیل تصاویر به webp استفاده میکند.
16- پینگ بک و ترک بک را خاموش کنید
پینگ بک و ترک بک، اعلان هایی هستند که به دیگران اعلام میکنند به سایت آنها لینک داده شده است. لینک دادن به وب سایتهای خارجی میتواند تاثیر مثبتی بر بهینه سازی موتور جستجو (SEO) سایت بگذارد؛ چرا که اگر یک وب سایت با کیفیت بالا پینگ بک یا ترک بک شما را تایید کند، موجب افزایش ترافیک میشود. همچنین اگر محتوای شخص دیگری را به اشتراک بگذارید، شانس بیشتری وجود دارد که همین کار را با محتوای شما انجام دهند.
با این حال در حالت کلی، استفاده از پینگ بک و ترک بک توصیه نمیشود؛ زیرا منجر به افزایش اسپم یا هرزنامه میشوند. اگرچه وردپرس، افزونههای ضد هرزنامه زیادی دارد، اما متاسفانه ارسال کنندگان هرزنامه راهی برای عبور از آن دارند. به همین دلیل پیشنهاد میشود تا پینگ بک و ترک بک را در سایت وردپرسی خود خاموش کنید.

17- ریکوئستهای هر صفحه را با افزونه ادغام کنید
بسیاری از افزونهها و قالبها در وردپرس از انواع فایلهای موجود در سطح وب استفاده میکنند. این فایلها میتوانند متن، تصویر و سایر منابع خارجی مانند گوگل، فیسبوک و یا سایر وب سایتها باشند. بسیاری از این فایلها بهینه سازی شده اند تا هر چه سریعتر بارگذاری شوند، بنابراین استفاده از آنها مشکلی ایجاد نمیکند. اما اگر این اعمال درخواستهای HTTP زیادی را ایجاد کند، به طور قابل توجهی سرعت وب سایت شما را کاهش میدهد.
شما میتوانید این درخواستها و یا ریکوئستهای هر صفحه را با غیرفعال کردن متنهای ون اضافی و یا ادغام آنها در یک فایل کاهش دهید. همچنین برای عملکرد هر چه بهتر، میتوانید از افزونههای مناسب با هدف خود استفاده کنید تا عملیات ارسال و دریافت اطلاعات بهینهتر انجام شود.
18- حفظ امنیت و مقابله با حملات
یک کد یا اسکریپت که توسط برنامه نویس شما نوشته نشده، میتواند یکی از گزینههای اصلی رخنه و به خطر انداختن امنیت سایت باشد. بنابراین بهتر است اسکریپتهای خارجی بدون کاربرد را حذف کنید. علاوه بر آن، افزونههای فایروال(firewall) وردپرسی کمک میکنند تا حملات و بدافزارها را مسدود کنید. مسدودسازی سایتهای وردپرسی با دو روش کلی انجام میشود:
- برخی از افزونههای امنیتی بر روی سایت شما اجرا میشوند، در این حالت مهاجمان قبل از مسدود شدن، به سرور شما دسترسی دارند. پس هرچند این عملکرد بر امنیت موثر است، اما بهینه نیست.
- برخی از یک فایروال سطح DNS استفاده میکنند. این فایروالها مهاجمان را قبل از رسیدن به سایت مسدود میکنند. به همین دلیل توصیه میشود تا از یک فایروال سطح DNS مثل Sucuri یا Cloudflare استفاده کنید.

19- به روز رسانی نسخه PHP هاست
همانطور که میدانید وردپرس با زبان برنامه نویسی PHP نوشته شده است. PHP یک زبان بک اند یا سمت سرور است که روی خود سرور نصب شده و اجرا میشود. هرچند که همه ی شرکتهای میزبان حرفه ای وردپرس از آخرین نسخه ی PHP در سرورهای خود استفاده میکنند، با این حال، خطر استفاده از یک نسخه ی قدیمی PHP همیشه وجود دارد. پس توصیه میشود تا هرچند وقت یکبار امکان به روزرسانی نسخه PHP هاست خود را بررسی کنید.
نسخههای به روز PHP از نسخههای قبلی خود سریعتر هستند و این موجب افزایش سرعت سایت وردپرسی میشود. با افزونه ی Version Info میتوانید نسخه ی PHP سایت خود را بررسی کنید. این افزونه نسخه ی PHP شما را در بخش فوتر سایت نمایش میدهد.
20- مدیریت درست منابع
در گام اول اگر محتوایی را حذف کردید که دارای منابع تصویری و… منحصر به فرد بوده و در جای دیگری استفاده نشده اند، آن منابع را از هاست حذف کنید تا فضای بیشتری آزاد شود. دقت کنید با اینکه میتوان فایلهای چندرسانه ای را به طور مستقیم روی هاست آپلود کرد، اما این کار فشار زیادی را به هاست وارد میکند. بنابراین سرعت لود صفحات سایت را کاهش داده و باعث نارضایتی کاربران میشود. همچنین علاوه بر کاهش سرعت سایت، میزان پهنای باند بیشتری را مصرف کرده و در صورت اتمام باید هزینه اضافی پرداخت کنید.
برای جلوگیری از این مشکل، بهتر است برای آپلود این فایل ها، بهتر است که از یک سرویس میزبانی ویدیویی و تصویری مانند YouTube، Vimeo، DailyMotion، SoundCloud و ... استفاده کنید. اجازه دهید تا آنها از محتوای شما مراقبت کنند، چرا که پهنای باند کافی دارند. وردپرس این امکان را دارد تا با جایگزین کردن آدرس محتوای مورد نظر، آن محتوا را به صورت خودکار تعبیه کند. برای این کار افزونههای زیادی وجود دارد که از محبوبترین آنها میتوان به Smash Balloon YouTube Feed و YouTube Subscribe Bar اشاره کرد.
21- بروزرسانی خودکار وردپرس را غیرفعال کنید
وردپرس برای راحتی و سهولت کاربران، قابلیت به روزرسانی خودکار را فراهم کرده است. این قابلیت باعث میشود تا وب سایت همواره به روز بماند و از مشکلات و خطرات امنیتی جلوگیری شود.
اما در برخی موارد ممکن است نیازی به به روزرسانی خودکار نداشته باشید. برای مثال، اگر افزونهها یا قالبها با نسخههای جدید وردپرس سازگار نباشند، احتمال ایجاد تداخلات و مشکلات وجود دارد. به همین دلیل توصیه میشود تا در صورت امکان بروزرسانی خودکار را غیرفعال کنید و هر چند وقت یکبار شخصا امکان به روزرسانی را بررسی کنید. قبل از هر بار به روزرسانی، از سایت خود پشتیبان بگیرید. به این ترتیب، در صورت روبرو شدن با مشکلات غیرمنتظره، میتوانید به نسخه قبلی برگردید و اطلاعات خود را از دست ندهید.
22- URL ورود به سایت خود را تغییر دهید
تغییر آدرس یا url سایت برای سئو یک تغییر بنیادین است و اگر به درستی صورت نگیرد میتواند منجر به افزایش هزینه شود. اگر سایتی با بازدید قابل قبول دارید، شاید این ریسک منطقی نباشد. تغییر آدرس سایت، تمامی ارتباطات قبلی کاربران با سایت و لینکهای درج شده در وب سایتهای ثالث را از بین خواهد برد. این کار موجب بی اثر شدن تبلیغات قبلی و ایجاد ضرر مالی میشود. اما اگر سایت وردپرسی شما دارای بازدید بسیار کمی است، بهتر است ریسک تغییر آدرس سایت را به جان بخرید. روشهای مختلف تغییر آدرس سایت وردپرسی عبارتند از:
- تغییر در فایل Wp-Config
- استفاده از یک افزونه نیز برای به روز رسانی تمامی آدرسهای استفاده شده در سایت
- رفتن به بخش تنظیمات وردپرس و ویرایش دو فیلد Wordpress Address URL و Site Address URL.
- نحوه تغییر url در php در بخش phpMyAdmin

23- ریدایرکتهای بی مورد استفاده نکنید
یک راه حل کاربردی هنگام تغییر url سایت، استفاده از (301 redirect) در سایت است. اگر آدرس قبلی خود را زنده نگه دارید میتوانید با استفاده از (301 redirect) بر صفحه قدیمی سایت خود، کاربران را به آدرس جدید ارجاع دهید.
نکته مهم این است تا در سایت جدید ارتباط میان محتواهای مختلف را از دست ندهید وگرنه با ارجاع لینک یک صفحه قدیمی به صفحه جدیدی با محتواهای متفاوت، گوگل به سایت امتیاز منفی به صفحه میدهد. همچنین از ریدایرکتهای غیرضروری و یا ارجاع چندین آدرس مختلف به صفحه اصلی سایت خود یا یک صفحه ثابت اجتناب کنید زیرا گوگل با این کار مخالف است و به سرعت متوجه این موضوع خواهد شد.
24- در موبایل از نسخه AMP استفاده کنید
ابزار AMP یا Accelerated Mobile Page یکی از ابزارهای کاربردی که توسط گوگل معرفی شده است، ابزار AMP میباشد. از AMP برای افزایش سرعت لود در سایت کمک گرفته میشود تا کاربرانی که از طریق تلفن همراه از سایت بازدید میکنند، بتوانند راحتتر به صفحاتی که حاوی متن، عکس، محتوای ویدیویی و …. هستند دسترسی پیدا کنند. AMP تجربه کاربری را بهبود میبخشد و عملکرد سئو را افزایش دهد، زیرا تعداد کاربران تلفن همراه بسیار بیشتر از سایر پلتفرمها میباشد. برای پیاده سازی AMP روی سایت وردپرسی، تنها کافی است تا از افزونه AMP در سایت خود استفاده کنید. برخی از مزایای استفاده از AMP به شرح زیر میباشد:
- افزایش سرعت لود سایت
- بهبود تعامل کاربر با وب سایت
- بهبود رتبه و ترافیک سایت
- افزایش بازدید از تبلیغات

البته استفاده از AMP همیشه هم برای سئوی سایت مناسب نیست. برای مثال در موارد زیر بهتر است تا از AMP استفاده نکنید:
- اگر سایت کمتر توسط کاربران در تلفنهای هوشمند دیده میشود.
- اگر AMP باعث شود تا کاربران کمتر با المانهای موجود در سایت مانند رای گیری، ثبت دیدگاه و… درگیر شوند و با محتوای سایت کمتر ارتباط برقرار کنند.
- اکر AMP منجر به کاهش شدیدی در نرخ تبدیل (Bounce Rate) شود.
25- فعال سازی حفاظت Hotlink
هر محتوای با کیفیتی در خطر دزدیده شدن و نشر غیرقانونی است. یکی از راههای مورد استفاده توسط جاعلان این است که به جای آپلود کردن محتوا (به خصوص تصاویر) به سرورهای خود، مستقیما از آدرس یا URL آنها در سایت شما استفاده میکنند. در واقع، آنها باند میزبانی وب شما را میدزدند، موجب ایجاد هزینه زیادی خواهند شد و در عین حال، هیچ افزایش ترافیکی در سایت شما ایجاد نمیشود. به این کار hotlink گفته میشود که عملکرد سایت را نیز کاهش میدهد. برای غیر فعال کردن hotlink در وردپرس میتوانید برای جلوگیری از این نوع نشر غیرقانونی، میتوانید کد زیر را به سایت خود اضافه کنید:
فایل htaccess، hotlinking تصاویر سایت وردپرسی شما را مسدود میکند. دقت کنید که عبارت wpbeginner.com را به دامنه ی خود تغییر دهید. برخی از وب سایتها به وسیله ی یک خزنده، به صورت خودکار تمامی محتوای وب سایت را دزدیده و در به عنوان محتوای خود استفاده میکنند. پس برای مقابله با این خزندهها نیز آماده باشید. سایر روشهای حفاظت از hotlink عبارتند از:
- استفاده از پلاگین All In One WP Security & Firewall
- استفاده از ابزار cPanel Hotlinking prevention
- فعال کردن Hotlink Protection در آپاچی
- فعال کردن Hotlink Protection در NGINX
- استفاده از CDN
26- تغییر محدوده حافظه وردپرس در wp-config.php
گاهی استفاده ناآگاهانه یا بیش از حد منابع در وردپرس (مانند افزونه، پوسته و …) یا کم بودن منابع، موجب ایجاد خطایی در سرور تحت عنوان Internal Server Error میشود. برای رفع این خطا یا باید بخشی از افزونههای غیر قابل استفاده را پاک کنید تا مقدار قابل توجهی از هاست شما آزاد گردد. و یا به دنبال افزایش محدودیت حافظه PHP برای رفع این مشکل باشید.
به طور پیشفرض وردپرس ۳۲ مگابایت را برای محدودیت حافظه در نظر میگیرد. برای افزایش حافظه کافی است تا فایل wp-config.php را یافته (این فایل اغلب در پوشه ای که وردپرس را درون آن نصب کرده اید قرار دارد). آن را ویرایش کرده و کد زیر را به آن اضافه نمایید:
define('WP_MEMORY_LIMIT', '128M');اگر به پنل وردپرسی سایت خود دسترسی ندارید میتوانید با بخش پشتیبانی هاست سایت تماس بگیرید. سایر راههای افزایش حافظه داخلی در وردپرس عبارتند از:
- افزایش از طریق ویرایشگر PHP INI در سی پنل
- ویرایش فایل .htaccess

27- بهینه سازی فرآیندهای پس زمینه
فرآیندهای پس زمینه، وظایف زمان بندی شده ای هستند که در پس زمینه ی سایت وردپرسی شما اجرا میشوند. برخی از این وظایف عبارتند از:
- وظایف پشتیبان گیری وردپرس
- زمان بندی برای انتشار پستهای برنامه ریزی شده
- بررسی روزانه ی به روزرسانیهای جدید
- تعامل با موتورهای جستجو و دیگر خزنده ها(crawlers)
هرچند که وظایفی مانند انتشار پستهای برنامه ریزی شده و بررسی آپدیتها کمترین تاثیر را بر عملکرد سایت دارند.، امابا این حال، سایر فرآیندهای پس زمینه مانند افزونههای پشتیبان گیر و تعامل با خزندهها میتوانند یک وب سایت را بیش از حد کند کنند. برای رفع این مشکلات، باید مطمئن شوید که افزونه ی پشتیبان گیر فقط در زمان هایی که ترافیک بر روی سایت کم است، اجرا شود. همچنین باید میزان داده هایی را که نیاز است باید مورد پشتیبانی قرار گیرند را تنظیم کنید. مراقب گزارشات خزندهها در کنسول جستجوی گوگل باشید. خطاها و هشدارهایی که پی درپی اعلام میشوند، میتوانند باعث کندی روند وب سایت شما شوند.
28- تعامل کمتر با پایگاه داده
متاسفانه کدهای ضعیف زیادی در وردپرس وجود دارد. این کدها استانداردهای یک سایت وردپرسی را نادیده میگیرند، همواره به صورت مستقیم با پایگاه داده در تماس هستند و درخواستهای غیرضروری زیادی از آن میکنند. این باعث کاهش سرعت وب سایت شما میشود. برای مثال در کد زیر، با هر بار فراخوانی <?php، یک درخواست به پایگاه داده ارسال میشود:
اما اگر شما با استفاده از یک تم ساده و پیش فرض به سایت خود را شخصی سازی کنید، میتوانید این تعامل با دیتابیس را با اطلاعات خاص خود جایگزین کنید تا این عملیات اضافه را کاهش دهید:
البته قبل از انجام این کار، حتما بررسی کنید که تم اصلی این امکان را دارد که به راحتی با اطلاعات شما مقداردهی شود.
29- نمایش ندادن تمامی نظرات
اگر نظرات زیادی برای هر پست در وب سایت خود دارید، یعنی به خوبی توانسته اید با کاربران ارتباط برقرار کنید. اما مشکل این است که لود کردن تمامی این نظرات میتواند بر سرعت سایت شما تاثیر بگذارد. به همین دلیل در بسیاری از سایت ها، یک گزینه برای نمایش نظرات بیشتر در نظر گرفته میشود:
وردپرس یک راهکار ساده برای حل این مشکل دارد. کافی است که در تنظیمات به بخش بحث یا discussion رفته و گزینه ی break comments into pages را انتخاب کنید. علاوه بر آن میتوانید تعداد نظراتی را که میخواهید به صورت پیش فرض نمایش دهید و معیار ترتیب لود شدن آنها مشخص کنید.

30- تقسیم کردن محتوای یک پست
تقریبا همه ی خوانندگان دوست دارند یک محتوای جامع و کاملی را مطالعه کنند. پستهای طولانیتر نیز در موتورهای جستجو شانس بیشتری را برای کسب رتبه بالاتر دارند. اما اگر مقالات طولانی را با تصاویر زیاد منتشر میکنید، ممکن است به عملیات بارگذاری سایت آسیب برساند.
برای رفع این مشکل بهتر است که پستهای طولانی خود را به چند صفحه تقسیم کنید و مرحله به مرحله آنها را بارگذاری کرده و نمایش دهید. وردپرس این قابلیت را به آسانی در اختیار کاربران میگذارد. تنها کافی است که هر جایی که نیاز دارید محتوا تقسیم شود، برچسب <!––nextpage––> را قرار دهید.
جمع بندی
در این مقاله درمورد اهمیت افزایش سرعت سایت و راههای بهبود سرعت سایت وردپرسی صحبت کردیم. سرعت بالای سایت یکی از عوامل مهم در سئوی سایت و افزایش رضایت کاربران است. به همین دلیل است که تمامی مدیران کسب و کارها به دنبال روش هایی برای بهبود سرعت سایت خود هستند. امیدواریم تا با به کارگیری این روش ها، دیگر دغدغه ای بابت سرعت سایت نداشته باشید. از اینکه تا انتهای این مطلب همراه ما بودید، متشکریم. امیدواریم از این مطلب نهایت بهره را برده باشید. همچنین برای درک عمیق مفاهیم و راهکارهای افزایش سرعت سایت، میتوانید به ویدیو جناب آقای لقمان آوند در سایت کندو مراجعه کنید.
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: