- Markdown چیست؟
- مزیتهای استفاده از Markdown چیست؟
- چه زمانی نباید از Markdown استفاده کنیم؟
- آینده Markdown چیست؟
- ابزارهای Markdown چیست؟
- شروع کار : راه اندازی محیط و ابزارها
- آموزش Markdown
- عناوین یا Heading
- نظرات یا Comment
- قرار دادن خط افقی
- ضخیم یا Bold کردن متن
- کج یا Italic کردن متن
- خط کشیدن بر روی متن مورد نظر
- Blockquote یا نقل قول
- Unordered list یا لیست نامرتب
- ordered list یا لیست مرتب
- قرار دادن کد در Markdown
- روشی دیگر برای قرار دادن کد
- قرار دادن جدول یا table
- کار با لینکها در Markdown
- کار با تصاویر در Markdown
- خلاصه آموزشها به صورت ویدئو
- جمع بندی
تصور کنید میخواهید یک محتوای متنی تحت وب را بنویسید، اما آشنایی کافی با زبان هایی مانند HTML ندارید. Markdown یک نگارش محبوب، ساده و آسان برای رفع این نیاز است که بهتر است برنامه نویسان با آن آشنا باشند. در این مقاله با آنچه Markdown هست، کجا به کار میرود و چگونه میتوان از آن استفاده کرد، آشنا خواهید شد.
Markdown چیست؟
Markdown در سال 2004 با این ایده که بتواند خواندن و نوشتن یک متن تحت وب را برای همه آسان کند و قابل تبدیل به خانواده HTML هم باشد به وجود آمد. از Markdown به عنوان یک استاندارد متن نویسی یاد میشود و بزرگترین مزیت این استاندارد استفاده از حروف ساده و کوتاه برای اهداف نگارشی (از جمله پررنگ کردن متن و .... ) میباشد. به عنوان مثال برای پررنگ کردن متن با استفاده از Markdown، کافی است کلمه را بین دو ستاره (*) قرار دهیم.
Markdown از دو بخش تشکیل شده است: بخش اول ویرایشگر متنی که نوشته را گرفته و استانداردسازی میکند و بخش دوم تبدیل کننده ای به زبان پرل (PERL) است که نتیجه را به HTML تبدیل میکند.
سایت هایی مانند GitHub ، Bitbucket ، Reddit ، Diaspora ، Stack Exchange ، OpenStreetMap و SourceForge از انواع Markdown برای نگارش آسان و سریع کاربران استفاده میکنند.

دانلود رایگان برگه تقلب Markdown ، این برگه تقلب شامل تمامی دستورات مهم کدنویسی Markdown است که متناسب با نیاز شما کاربران علاقه مند به این حوزه میباشد.
مزیتهای استفاده از Markdown چیست؟
احتمالا MarkDown مزایای خوبی در اختیار برنامه نویسان قرار میدهد و آنها را متقاعد میکند تا این زبان را نیز برای توسعه پروژههای خود استفاده کنند.
یادگیری آسان: برای اهداف نگارشی مختلف در Markdown، حروف ساده ای وجود دارد که در بخش بعدی همین مقاله به آن میپردازیم. این حروف روی صفحه کلید هر دستگاه هوشمندی وجود دارد و دسترسی به آنها بسیار آسان است.
تبدیل به HTML : استاندارد Markdown در اصل یک تبدیل کننده متن به HTML است. استفاده از آن در مواردی که نیاز به نوشتن همزمان کدهای HTML و متنی میباشد (مانند فایلهای توضیح کد) بسیار توصیه میشود.
پایداری بالا : Markdown افزونه ای متشکل از کلمات اختصاری خود را دارد اما به گونه ای طراحی شده است که به عنوان یک فایل متنی خام کاملاً قابل خواندن باشد و لذا منسوخ نخواهد شد.
قابل استفاده در هر زمان: Markdown از زمان معرفی رو به رشد است و همچنان به این رشد ادامه میدهد. توسعه دهندگانی که قصد اشتراک اطلاعات خود را در شبکههای اجتماعی دارند و Markdown را نمیشناسند ، احتمالا دچار مشکلاتی میشوند.
البته در متون طولانی و محتواهایی که شامل کدهای برنامه نویسی و مواردی از این قبیل نمیشوند، ویرایشگرهای متنی حرفه ای مانند مایکروسافت ورد (Microsoft Word) توصیه میشود.
چه زمانی نباید از Markdown استفاده کنیم؟
در متون طولانی و محتواهایی که شامل کدهای برنامه نویسی و مواردی از این قبیل نمیشوند، ویرایشگرهای متنی حرفه ای مانند مایکروسافت ورد (Microsoft Word) توصیه میشود.
آینده Markdown چیست؟
Markdown یک استاندارد متن نویسی است، و تا زمانی که نیاز باشد متن خود را استاندارد بنویسیم (احتمالا تا ابد!) کاربردی است و توسط برنامههای مدرن قابل استفاده خواهد بود. در نقطه مقابل Markdown ، استانداردهای متنی مایکروسافت Word وجود دارند که از سال 2018 شامل 8 نوع مختلف شده اند.
ابزارهای Markdown چیست؟
در مواقعی که بخواهیم متنهای روزانه و محتواهایی از این قبیل را با Markdown بنویسیم، میتوان از برنامههای زیر استفاده کرد.
برای سیستم عامل تلفن همراه (اندروید و IOS) ابزارهایی مانند:
برای سیستم عامل مک:
Mou
iA Writer
Desk
برای سیستم عامل ویندوز:
برای سرویسهای آنلاین:
شروع کار : راه اندازی محیط و ابزارها
نرم افزارها و ابزارهای زیادی وجود دارند که با استفاده از آنها میتوانید از Markdown استفاده کنید و از قدرت آن بهره ببرید. از ابزارهای آنلاین معروف میتوان به stackedit و dillinger اشاره کرد. ما در این سری آموزشی با stackedit کار میکنیم و کدهای خروجی را به شما نشان میدهیم. شما هم میتوانیند قدم به قدم با ما پیش آمده و Markdown رو به آسانی یاد بگیرید.
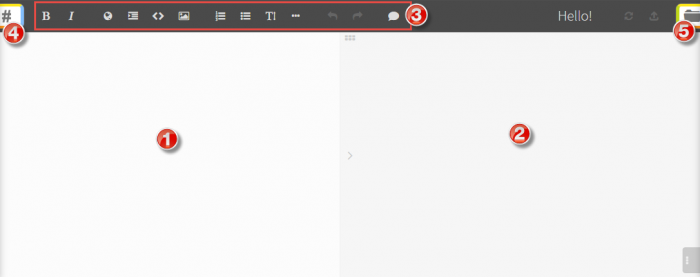
محیط کاربری ابزار آنلاین stackedit بصورت زیر است:
- در این قسمت میتوانید کدهای Markdown را قرار دهید.
- خروجی HTML کدهای Markdown سمت چپ نمایش داده میشود.
- در این قسمت تعدادی آیکون قرار داده شده که کار شما رو سرعت میبخشد و المنتهای مختلف را بصورت Markdown برای شما میسازد.
- با کلیک بر روی این آیکون، سایدباری باز میشود که شامل گزینههای بیشتری است.
- با کلیک بر روی این آیکون، یک سایدباری برای مدیریت فایلها باز میشود.
علاوه بر ابزارهای آنلاینی که وجود دارد، متناسب با هر ویرایشگر پلاگینی وجود دارد که با استفاده از آن خروجی Markdown قابل مشاهده است. در این قسمت برای ویرایشگرهای مختلف، پلاگین هایی را معرفی میکنیم:
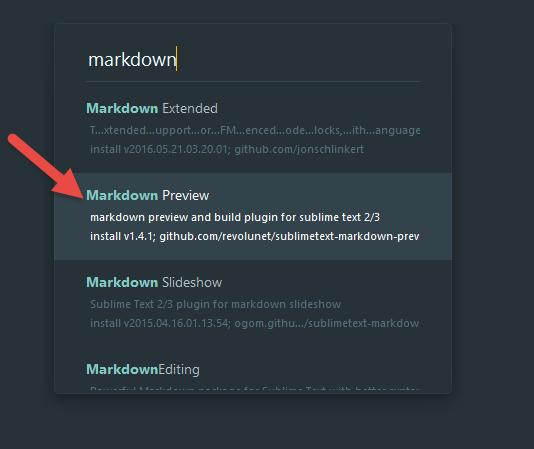
ادیتور Sublime Text
برای این ادیتور میتوانید از پلاگین Markdown Preview استفاده کنید.
ادیتور Atom
برای این ادیتور میتوانید از پلاگین Markdown Preview استفاده کنید.
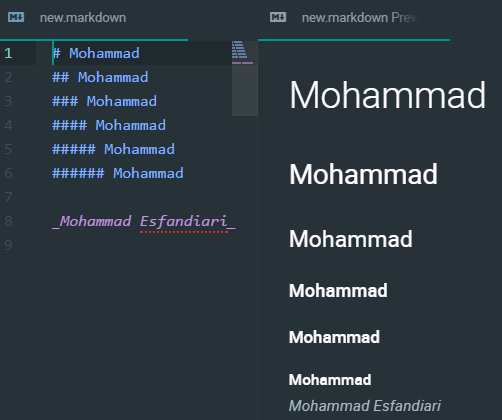
محیط استفاده از آن بصورت زیر هست:
همچنین میتوانید برای دیگر ادیتورها مثل PhpStorm و Brackets و Notepad++ و ... هم استفاده کنید.
آموزش Markdown
استفاده از Markdown کارها را سریعتر کرده و باعث کاهش خطا شده و خروجی معتبر و Valid برای XHTML رو در اختیار ما قرار میدهد. مطالعه Markdown نیاز به پیش نیاز خاصی ندارد ولی اگر با HTML آشنایی داشته باشید، بهتر متوجه مطالب خواهید شد. یادگیری قواعد Markdown آسان و سریع است و در کمتر از یک ساعت قادر خواهید بود متون خود را طبق این استاندارد به نگارش دربیاورید. در این بخش مروری بر قواعد پایه ای آن خواهیم داشت:
نحوه مشخص کردن عنوانها و زیر عنوان ها
# This is an H1
## This is an H2
###### This is an H6نحوه مشخص کردن نکات موردی
* Red
* Green
* Blueتعریف لیستهای شماره دار
1. Bird
2. McHale
3. Parishتعریف عبارات تاکیدی
*bold*
_italics_کلیدهای میانبر
- Ctrl + B = Bold
- Ctrl + I = Italic
- Ctrl + K = link
- Ctrl + H = H2 and H3
عناوین یا Heading
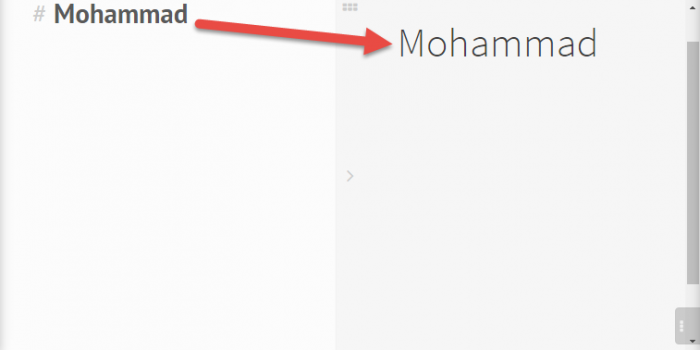
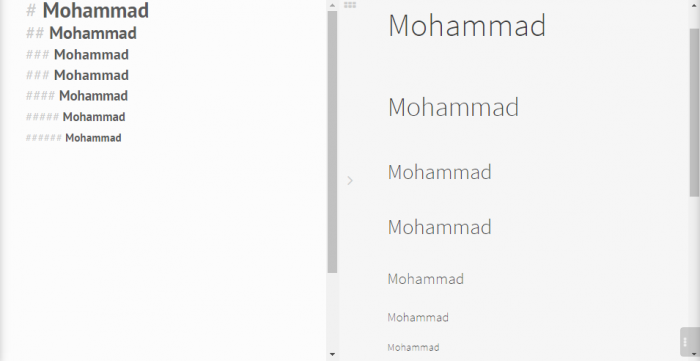
شما میتوانید با استفاده از کاراکتر # عناوین h1 تا h6 را شبیه سازی کنید و آنها را بسازید. برای شروع وارد سایت stackedit میشویم و کدهای Markdown را در سمت چپ آن قرار میدهیم. برای قرار دادن h1 باید یک # گذاشته و بعد از آن یک فاصله گذاشته و متن مورد نظرتان رو قرار دهید. بصورت زیر:# Mohammadاگر عبارت بالا را در سمت چپ قرار دهیم، این ابزار آنلاین معادل HTML را به ما نمایش میدهد. این عبارت معادل کد HTML زیر است:<h1>Mohammad</h1>اگر به جای یک هشتگ (#)، دو # قرار بدیم، بجای h1، تگ h2 ساخته میشود.## Mohammadمعادل HTML:<h2>Mohammad</h2>همچنین اگر # را بیشتر کنید، عناوین کوچکتر ساخته میشوند. به صورت زیر:### Mohammadمعادل HTML:<h3>Mohammad</h3>مورد بعدی:#### Mohammadمعادل HTML:<h4>Mohammad</h4>مورد بعدی:##### Mohammadمعادل HTML:<h5>Mohammad</h5>مورد بعدی:###### Mohammadمعادل HTML:<h6>Mohammad</h6>اگر همه این موارد را در ابزار آنلاین مورد نظر قرار دهیم، به صورت زیر است:
این عبارت معادل کد HTML زیر است:<h1>Mohammad</h1>اگر به جای یک هشتگ (#)، دو # قرار بدیم، بجای h1، تگ h2 ساخته میشود.## Mohammadمعادل HTML:<h2>Mohammad</h2>همچنین اگر # را بیشتر کنید، عناوین کوچکتر ساخته میشوند. به صورت زیر:### Mohammadمعادل HTML:<h3>Mohammad</h3>مورد بعدی:#### Mohammadمعادل HTML:<h4>Mohammad</h4>مورد بعدی:##### Mohammadمعادل HTML:<h5>Mohammad</h5>مورد بعدی:###### Mohammadمعادل HTML:<h6>Mohammad</h6>اگر همه این موارد را در ابزار آنلاین مورد نظر قرار دهیم، به صورت زیر است:
نظرات یا Comment
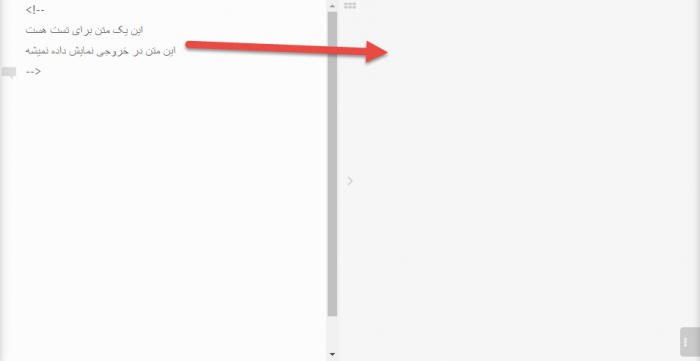
شما میتوانید همانند هر زبان دیگری درون Markdown هم کامنت بگذارید. چیزهایی که درون بخش نظرات قرار میگیرد، در خروجی نمایش داده نمیشود. برای قرار دادن نظرات در Markdown به صورت زیر عمل میکنیم:<!-- این یک متن برای تست هست این متن در خروجی نمایش داده نمیشه -->در ابزار stackedit خروجی نمایش داده نمیشود:
قرار دادن خط افقی
همانطور که میدانید از تگ hr در html برای کشیدن خط افقی مابین متون و پاراگرافهای مختلف استفاده میشود تا بخشها از هم جدا کند. در Markdown شما میتوانید خط افقی یا تگ hr را به سه روش بسازید: 1. سه Underline پست سر هم و بیشتر: همانطور که دیدید در سمت چپ ابزار آنلاین stackedit سه Underline پشت سر هم قرار دادیم و در سمت راست یک خط افقی به وجود آمد. اگر بیشتر از 3 عدد Underline هم قرار دهید، باز هم همین اتفاق خواهد افتاد. 2. سه dash یا خط فاصله پست سر هم و بیشتر:
همانطور که دیدید در سمت چپ ابزار آنلاین stackedit سه Underline پشت سر هم قرار دادیم و در سمت راست یک خط افقی به وجود آمد. اگر بیشتر از 3 عدد Underline هم قرار دهید، باز هم همین اتفاق خواهد افتاد. 2. سه dash یا خط فاصله پست سر هم و بیشتر: دیدید که خروجی مانند روش قبل هست. 3. سه ستاره یا * پست سر هم و بیشتر:
دیدید که خروجی مانند روش قبل هست. 3. سه ستاره یا * پست سر هم و بیشتر:
کار کردن با پاراگراف
اگر شما متنی را درون Markdown قرار دهید و آن را به HTML تبدیل کنید، آن متن بصورت اتوماتیک در تگ P یا پاراگراف قرار میگیرد. برای مثال اگر متن زیر را در Markdown قرار دهیم:Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.چون همه متن در یک پاراگراف و پشت سر هم قرار داده شده و خط جدیدی ایجاد نشده، خروجی HTML آن بصورت زیر است:<p>Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.</p>می بینید که همه متن در تگ p قرار داده شده است. حالا اگر فقط یک Enter در قسمتی از متن بزنیم تا به خط جدید برود، متن ورودی بصورت زیر میشود:Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.خروجی HTML اون بصورت زیر است:<p>Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. <br> Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.</p>همانطور که دیدید به جای Enter، یک تگ br در html بوجود آمده است. حالا اگر دو یا بیشتر Enter بزنیم، متن ورودی در Markdown بصورت زیر میشود:Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum. Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.دو متن بصورت کامل از هم جدا شدند. خروجی HTML آن به صورت زیر است:<p>Lorem ipsum dolor sit amet, graecis denique ei vel, at duo primis mandamus. Et legere ocurreret pri, animal tacimates complectitur ad cum.</p> <p>Cu eum inermis inimicus efficiendi. Labore officiis his ex, soluta officiis concludaturque ei qui, vide sensibus vim ad.</p>همانطور که دیدید دو پاراگراف مستقل به وجودآمده و متون مورد نظر را در خود جای داده است.
قرار دادن کد HTML در Markdown
اگر شما به تگ HTML خاصی نیاز دارید که همچنین class خاصی هم داشته باشد، میتوانید به سادگی کد HTML خود را در Markdown قرار دهید. برای مثال کد زیر را در نظر بگیرید:Paragraph in Markdown. <div class="class"> </div> Paragraph in Markdown.خروجی HTML بصورت زیر میشود:<p>Paragraph in Markdown.</p> <div class="class"> </div> <p>Paragraph in Markdown.</p>
ضخیم یا Bold کردن متن
با استفاده از تگ strong در html میتوانیم یک متن را bold کنیم و با اینکار font-wight آن قسمت از متن بیشتر میشود. برای bold کردن متن مورد نظر در Markdown کافی است که متن بین ** قرار دهید. به صورت زیر:**rendered as bold text**اگر این عبارت را در ابزار آنلاین مورد استفاده در جلسات قبل قرار دهیم، خروجی بصورت زیر خواهد بود: . خروجی این عبارت در html بصورت زیر است:<strong>rendered as bold text</strong>
. خروجی این عبارت در html بصورت زیر است:<strong>rendered as bold text</strong>
کج یا Italic کردن متن
در HTML میتوان با استفاده از تگ em، متن مورد نظر رو بصورت Italic یا کج نوشت و با این کار آن متن را مورد تاکید و توجه کاربران و روباتها قرار داد. برای اینکار کافی است که متن مورد نظر را بین دو Underline یا _ قرار بدهید. بصورت زیر:_rendered as italicized text_اگر این عبارت را در ابزار آنلاین قرار دهیم: خروجی این عبارت در html بصورت زیر است:<em>rendered as italicized text</em>
خروجی این عبارت در html بصورت زیر است:<em>rendered as italicized text</em>
خط کشیدن بر روی متن مورد نظر
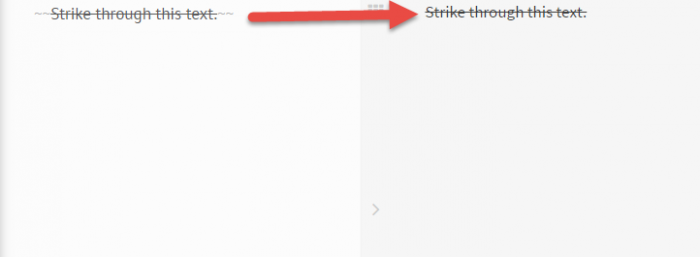
شما با استفاده از HTML میتوانید خطی بر روی متنها بکشید و به روباتها و کاربران بفهمانید که این متن ارزشی ندارد و فاقد اعتبار است. برای اینکار از تگ del استفاده میشود. در Markdown برای پیاده سازی چنین حالتی، متن مورد نظر را در ~~ قرار میدهیم. بصورت زیر:~~Strike through this text.~~اگر این عبارت را در ابزار آنلاین قرار دهیم، خروجی بصورت زیر خواهد بود:
Blockquote یا نقل قول
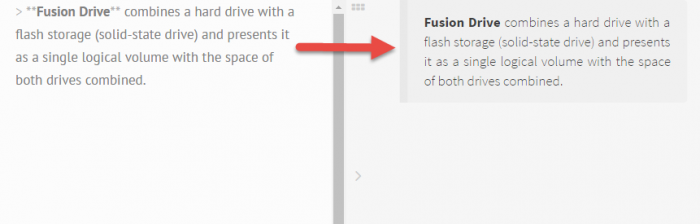
شما با استفاده از تگ blockquote در html میتوتنید یک نقل قول در سایت قرار دهید. کافی است که قبل از متن مورد نظر یک علامت < قرار دهید. برای نمونه یک متن را در زیر بصورت نقل قول قرار میدهیم:> **Fusion Drive** combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.همونطور که دیدید ابتدا متن با علامت < شروع شده و هر متنی که بعد از آن بیاید، بعنوان نقل قول در نظر گرفته میشود. عبارت Fusion Drive هم در ** قرار گرفته که باعث میشود این قسمت از متن بصورت bold باشد و در تگ strong قرار بگیرد. اگر درون ابزار stackedit عبارت بالا را قرار دهیم، خروجی بصورت زیر است: کد HTML این کد Markdown بصورت زیر است:<blockquote> <p><strong>Fusion Drive</strong> combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.</p> </blockquote>دیدید که متن مورد نظر ابتدا درون تگ p و بعد ازآن درون تگ blockquote قرار گرفته است. حتی شما میتوانید به راحتی نقل قولها را درون نقل قولهای دیگر قرار دهید. برای اینکار میتونید برای نقل قول فرزند بجای < از سمبل<< استفاده کنید. بصورت زیر:> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi. >> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.همونطور که میبینید در بالا نقل اصلی بعد از < است و نقل قولی که قصد داریم داخل نقل قول اولی قرار بگیرد را بعد از << قرار دادیم. خروجی بصورت زیر است:
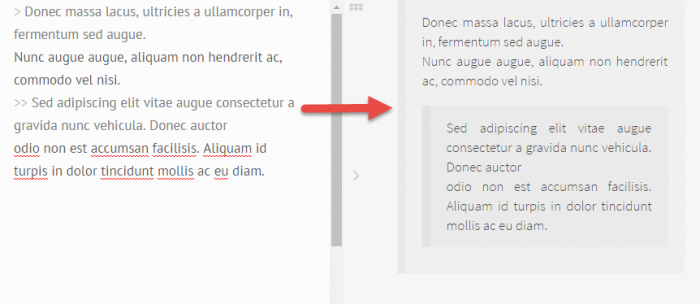
کد HTML این کد Markdown بصورت زیر است:<blockquote> <p><strong>Fusion Drive</strong> combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.</p> </blockquote>دیدید که متن مورد نظر ابتدا درون تگ p و بعد ازآن درون تگ blockquote قرار گرفته است. حتی شما میتوانید به راحتی نقل قولها را درون نقل قولهای دیگر قرار دهید. برای اینکار میتونید برای نقل قول فرزند بجای < از سمبل<< استفاده کنید. بصورت زیر:> Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi. >> Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.همونطور که میبینید در بالا نقل اصلی بعد از < است و نقل قولی که قصد داریم داخل نقل قول اولی قرار بگیرد را بعد از << قرار دادیم. خروجی بصورت زیر است: همچنین خروجی کد HTML بصورت زیر میشود:<blockquote> <p>Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. <br> Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.</p> <blockquote> <p>Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor <br> odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.</p> </blockquote> </blockquote>
همچنین خروجی کد HTML بصورت زیر میشود:<blockquote> <p>Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue. <br> Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.</p> <blockquote> <p>Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctor <br> odio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.</p> </blockquote> </blockquote>
Unordered list یا لیست نامرتب
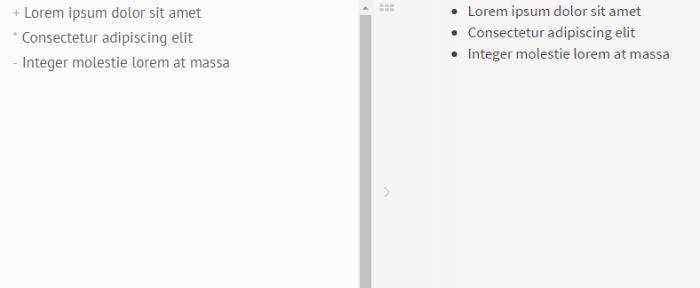
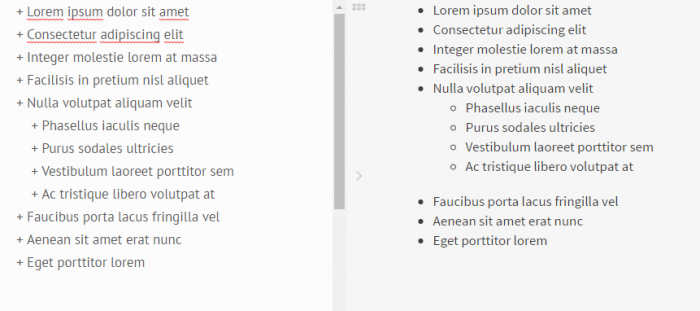
شما میتوانید در html لیست هایی بسازید که درون آن ترتیب مهم نیست و هر آیتمی میتواند هر جای لیست باشد. در html این کار را با استفاده از تگ ul انجام میدهیم. درون Markdown میتوانید به راحتی با قرار دادن یکی از علامتهای + یا * یا - قبل از آیتمهای مورد نظر، لیستی از آیتمها را بسازید. هیچ فرقی بین این علامتها نیست و میتوانید از یکی یا همه آنها با همدیگر استفاده کنید. برای مثال دو کد Markdown زیر به یک صورت هستند:+ Lorem ipsum dolor sit amet + Consectetur adipiscing elit + Integer molestie lorem at massaو+ Lorem ipsum dolor sit amet * Consectetur adipiscing elit - Integer molestie lorem at massaخروجی هر دو کد بالا به یک شکل است: برای اینکه زیر بخش برای یکی از آیتمها بگذارید، میتوانید زیر منوها را با یک تب یا space مشخص کنید. برای مثال کد زیر را در نظر بگیرید:+ Lorem ipsum dolor sit amet + Consectetur adipiscing elit + Integer molestie lorem at massa + Facilisis in pretium nisl aliquet + Nulla volutpat aliquam velit + Phasellus iaculis neque + Purus sodales ultricies + Vestibulum laoreet porttitor sem + Ac tristique libero volutpat at + Faucibus porta lacus fringilla vel + Aenean sit amet erat nunc + Eget porttitor loremهمونطور که در بالا دیدید یکی از آیتم ها، تعدادی زیرمنو دارد و آنها را با استفاده از تب، indent کردیم. خروجی بصورت زیر میشود:
برای اینکه زیر بخش برای یکی از آیتمها بگذارید، میتوانید زیر منوها را با یک تب یا space مشخص کنید. برای مثال کد زیر را در نظر بگیرید:+ Lorem ipsum dolor sit amet + Consectetur adipiscing elit + Integer molestie lorem at massa + Facilisis in pretium nisl aliquet + Nulla volutpat aliquam velit + Phasellus iaculis neque + Purus sodales ultricies + Vestibulum laoreet porttitor sem + Ac tristique libero volutpat at + Faucibus porta lacus fringilla vel + Aenean sit amet erat nunc + Eget porttitor loremهمونطور که در بالا دیدید یکی از آیتم ها، تعدادی زیرمنو دارد و آنها را با استفاده از تب، indent کردیم. خروجی بصورت زیر میشود: خروجی HTML هم بصورت زیر است:<ul> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit <ul> <li>Phasellus iaculis neque</li> <li>Purus sodales ultricies</li> <li>Vestibulum laoreet porttitor sem</li> <li>Ac tristique libero volutpat at</li> </ul> </li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ul>
خروجی HTML هم بصورت زیر است:<ul> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit <ul> <li>Phasellus iaculis neque</li> <li>Purus sodales ultricies</li> <li>Vestibulum laoreet porttitor sem</li> <li>Ac tristique libero volutpat at</li> </ul> </li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ul>
ordered list یا لیست مرتب
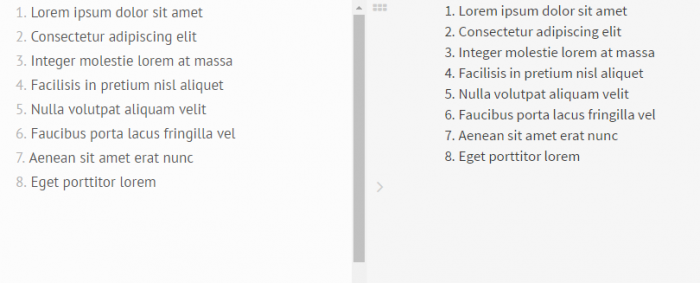
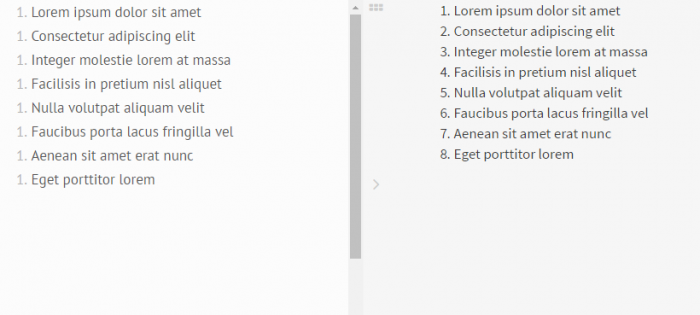
به سراغ لیست مرتب میرویم. شما میتوانید در html لیست هایی بسازید که درون آن مرتب است و آیتمهای درون لیست دارای نوبت هستند. در html این کار را با استفاده از تگ ol انجام میدهیم. درون Markdown به راحتی با قرار دادن اعداد قبل از آیتمهای مورد نظر، لیست مرتب یا ordered list بسازید. کد Markdown زیر را در نظر بگیرید:1. Lorem ipsum dolor sit amet 2. Consectetur adipiscing elit 3. Integer molestie lorem at massa 4. Facilisis in pretium nisl aliquet 5. Nulla volutpat aliquam velit 6. Faucibus porta lacus fringilla vel 7. Aenean sit amet erat nunc 8. Eget porttitor loremخروجی در ابزار آنلاین بصورت زیر است: حالا شما میتوانید بجای اینکه از اعداد پشت سر هم استفاده کنید، همه اعداا 1 قرار دهید. با اینکار Markdown متوجه میشود که منظور شما همان لیست مرتب است. کد زیر را ببینید:1. Lorem ipsum dolor sit amet 1. Consectetur adipiscing elit 1. Integer molestie lorem at massa 1. Facilisis in pretium nisl aliquet 1. Nulla volutpat aliquam velit 1. Faucibus porta lacus fringilla vel 1. Aenean sit amet erat nunc 1. Eget porttitor loremخروجی کد:
حالا شما میتوانید بجای اینکه از اعداد پشت سر هم استفاده کنید، همه اعداا 1 قرار دهید. با اینکار Markdown متوجه میشود که منظور شما همان لیست مرتب است. کد زیر را ببینید:1. Lorem ipsum dolor sit amet 1. Consectetur adipiscing elit 1. Integer molestie lorem at massa 1. Facilisis in pretium nisl aliquet 1. Nulla volutpat aliquam velit 1. Faucibus porta lacus fringilla vel 1. Aenean sit amet erat nunc 1. Eget porttitor loremخروجی کد: خروجی کد HTML بصورت زیر است:<ol> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit</li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ol>
خروجی کد HTML بصورت زیر است:<ol> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit</li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ol>
قرار دادن کد در Markdown
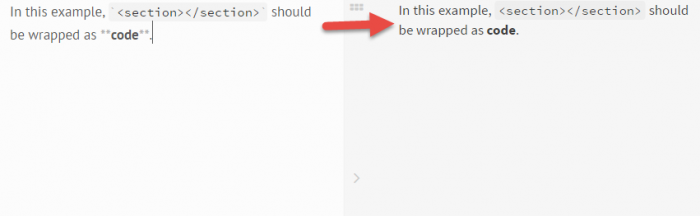
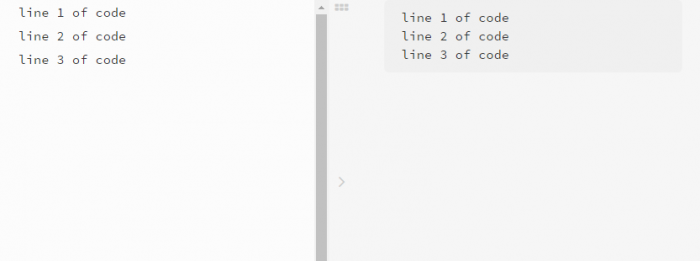
میتوان درون HTML با استفاده از تگ code، کدها را درون سایت به نمایش گذاشت. درون Markdown این کار را با استفاده از backtick یا ` انجام میدهیم. به راحتی کد مورد نظر را درون ` قرار داده و Markdown کارهای مورد نظر را برای ما انجام میدهد. برای قرار دادن `، کافی است که زبان کیبورد انگلیسی باشد و دکمه زیر Esc رو فشار دهید. با اینکار یک Backtick قرار داده میشود. برای مثال کد زیر را نظر بگیرید:In this example, `<section></section>` should be wrapped as **code**.میبینید که کد <section></section> درون ` قرار گرفت است. خروجی کد بصورت زیر میشود: خروجی HTML بصورت زیر است:<p>In this example, <code><section></section></code> should be wrapped with <strong>code</strong>.</p>میبینید که کاراکترهای خاص بصورت کدهای HTML در آمدند. را دیگر این است که همه کدها را به اندازه حداقل 4 فضای خالی یا space از ابتدای خط فاصله دهید. با اینکار خطوط بصورت کد در میآیند. کد زیر را در نظر بگیرید: line 1 of code line 2 of code line 3 of codeهمه خطوط بالا به اندازه 1 تب یا 4 فضای خالی از ابتدای خط فاصله دارند. خروجی آن بصورت زیر میشود:
خروجی HTML بصورت زیر است:<p>In this example, <code><section></section></code> should be wrapped with <strong>code</strong>.</p>میبینید که کاراکترهای خاص بصورت کدهای HTML در آمدند. را دیگر این است که همه کدها را به اندازه حداقل 4 فضای خالی یا space از ابتدای خط فاصله دهید. با اینکار خطوط بصورت کد در میآیند. کد زیر را در نظر بگیرید: line 1 of code line 2 of code line 3 of codeهمه خطوط بالا به اندازه 1 تب یا 4 فضای خالی از ابتدای خط فاصله دارند. خروجی آن بصورت زیر میشود: همچنین خروجی HTML بصورت زیر میشود:<pre> <code> line 1 of code line 2 of code line 3 of code </code> </pre>میبینید که کدهای مورد نظر ابتدا درون تگ code و بعد از آن درون تگ pre قرار میگیرند.
همچنین خروجی HTML بصورت زیر میشود:<pre> <code> line 1 of code line 2 of code line 3 of code </code> </pre>میبینید که کدهای مورد نظر ابتدا درون تگ code و بعد از آن درون تگ pre قرار میگیرند.
روشی دیگر برای قرار دادن کد
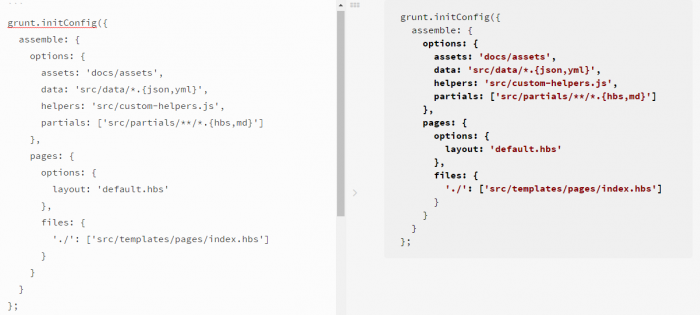
در این روش کدهایی که چند خط هستند را درون تگ code قرار را در نظر بگیرید:``` grunt.initConfig({ assemble: { options: { assets: 'docs/assets', data: 'src/data/*.{json,yml}', helpers: 'src/custom-helpers.js', partials: ['src/partials/**/*.{hbs,md}'] }, pages: { options: { layout: 'default.hbs' }, files: { './': ['src/templates/pages/index.hbs'] } } } }; ```اگر این کد ا درون ابزار آنلاین stackedit قرار دهیم، خروجی بصورت زیر خواهد شد: کد HTML خروجی اون بصورت زیر است:<pre> <code>grunt.initConfig({ assemble: { options: { assets: 'docs/assets', data: 'src/data/*.{json,yml}', helpers: 'src/custom-helpers.js', partials: ['src/partials/**/*.{hbs,md}'] }, pages: { options: { layout: 'default.hbs' }, files: { './': ['src/templates/pages/index.hbs'] } } } }; </code> </pre>
کد HTML خروجی اون بصورت زیر است:<pre> <code>grunt.initConfig({ assemble: { options: { assets: 'docs/assets', data: 'src/data/*.{json,yml}', helpers: 'src/custom-helpers.js', partials: ['src/partials/**/*.{hbs,md}'] }, pages: { options: { layout: 'default.hbs' }, files: { './': ['src/templates/pages/index.hbs'] } } } }; </code> </pre>
قرار دادن جدول یا table
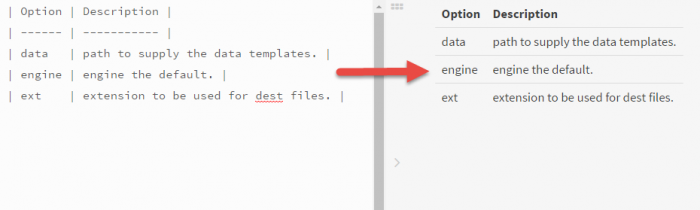
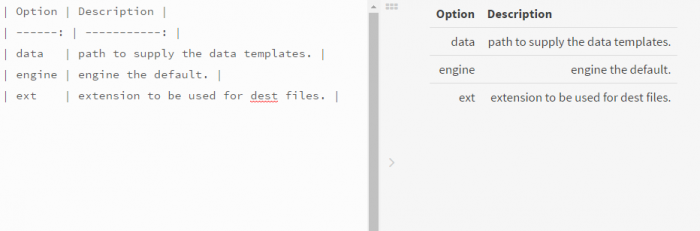
در HTML جداول را با استفاده از تگ html بوجود میآوریم که هر جدول دارای تعدادی ردیف و هر ردیف دارای تعدادی سلول است. در Markdown ردیفها را با استفاده از خط جدید بوجود میآوریم و سلولها را با استفاده از Pipe یا | از هم جدا میکنیم. برای قرار دادن علامت pipe میتوانید به راحتی کلیدهای ترکیبی Shift و \ را با هم فشار دهید. مثلا کد زیر را در نظر بگیرید:| Option | Description | | ------ | ----------- | | data | path to supply the data templates. | | engine | engine the default. | | ext | extension to be used for dest files. |میبینید که درون | عبارتهای مختلفی قرار گرفته است. برای اینکه کاراکترهایی که در خط اول قرار گرفتند به عنوان Heading یا عنوان جدول تلقی شده و Bold شوند، تعدادی خط تیره (----) قرار میدهیم. تعداد خط تیرهها مهم نیست. هر خط در کد بالا نقش یک ردیف در جدول را دارد. خروجی این کد در ابزار Stackedit بصورت زیر است: خروجی HTML آن هم بصورت زیر است:<table> <thead> <tr> <th>Option</th> <th>Description</th> </tr> </thead> <tbody> <tr> <td>data</td> <td>path to supply the data templates.</td> </tr> <tr> <td>engine</td> <td>engine the default.</td> </tr> <tr> <td>ext</td> <td>extension to be used for dest files.</td> </tr> </tbody> </table>همانطور که دیدید ردیف اول درون تگ thead قرار گرفت که مخفف Table header است و نقش عنوان جدول رو ایفا میکند. همچنین میتوانید به راحتی با اضافه کردن علامت دونقطه(:) به انتهای ----، آن ستون را بصورت راست چین شده در بیارید. برای مثال کد زیر را در نظر بگیرید:| Option | Description | | ------: | -----------: | | data | path to supply the data templates. | | engine | engine the default. | | ext | extension to be used for dest files. |خروجی این کد بصورت زیر خواهد بود:
خروجی HTML آن هم بصورت زیر است:<table> <thead> <tr> <th>Option</th> <th>Description</th> </tr> </thead> <tbody> <tr> <td>data</td> <td>path to supply the data templates.</td> </tr> <tr> <td>engine</td> <td>engine the default.</td> </tr> <tr> <td>ext</td> <td>extension to be used for dest files.</td> </tr> </tbody> </table>همانطور که دیدید ردیف اول درون تگ thead قرار گرفت که مخفف Table header است و نقش عنوان جدول رو ایفا میکند. همچنین میتوانید به راحتی با اضافه کردن علامت دونقطه(:) به انتهای ----، آن ستون را بصورت راست چین شده در بیارید. برای مثال کد زیر را در نظر بگیرید:| Option | Description | | ------: | -----------: | | data | path to supply the data templates. | | engine | engine the default. | | ext | extension to be used for dest files. |خروجی این کد بصورت زیر خواهد بود:
کار با لینکها در Markdown
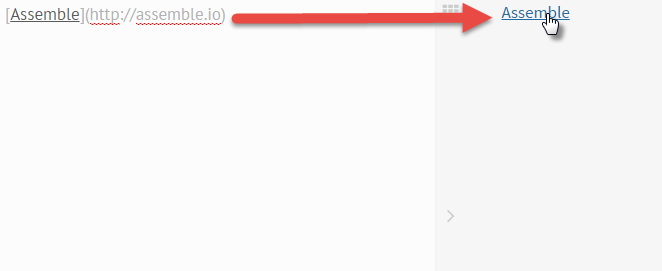
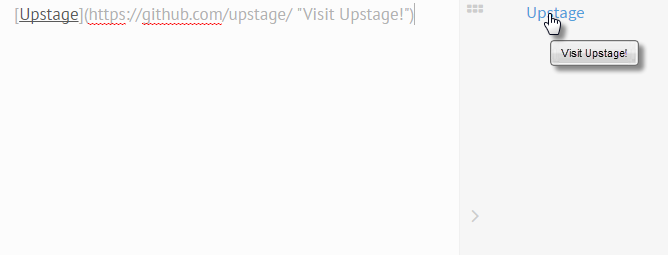
شما میتوانید با استفاده از تگ a درون HTML، لینکهای مورد نظر خود را در متن قرار دهید. در لینک دو ویژگی اصلی یعنی ویژگی href و ویژگی title وجود دارد. با استفاده از ویژگی href میتوان آدرسی که لینک به آن اشاره میکند و با استفاده از ویژگی title هم عنوان لینک را مشخص کرد. همچنین ویژگی title برای Accessibility و Screen readerها مناسب است. برای ساختن لینکهای موردنظر در Markdown باید از { و [ استفاده کنیم. کد زیر را در نظر بگیرید:[Assemble](https://assemble.io)در ابتدای این عبارت، کلمه Assemble درون [] قرار گرفته و این کلمه به عنوان متن لینک در نظر گرفته شده است. بعد از آن آدرس لینک را درون پرانتز یا () قرار دادیم. پس ابتدا متن را درون [] و سپس آدرس مورد نظر را درون () قرار میدهیم. اگر کد بالا را درون ابزار آنلاین Stackedit قرار بدهیم، خروجی بصورت زیر میشود: خروجی در سمت راست نمایش داده شده و میتوانید بر روی آن کلیک کرده و به آدرس مورد نظر بروید. زمانی که بر روی لینک مورد نظر هاور میکنیم، Tooltip نمایش داده نمیشود. در ادامه با استفاده از ویژگی title این کار را هم انجام میدهیم. خروجی HTML به صورت زیر است:<a href="https://assemble.io">Assemble</a>حالا برای اینکه درون Markdown به لینک مورد نظر یک title یا عنوان اضافه کنید، باید بصورت زیر عمل کنید:[Upstage](https://github.com/upstage/ "Visit Upstage!")بعد از اینکه آدرس لینک مورد نظر را درون () قرار دادیم، عبارتی که قصد داریم به عنوان title قرار بگیرد را درون " قرار دادیم. خروجی بصورت زیر میشود:
خروجی در سمت راست نمایش داده شده و میتوانید بر روی آن کلیک کرده و به آدرس مورد نظر بروید. زمانی که بر روی لینک مورد نظر هاور میکنیم، Tooltip نمایش داده نمیشود. در ادامه با استفاده از ویژگی title این کار را هم انجام میدهیم. خروجی HTML به صورت زیر است:<a href="https://assemble.io">Assemble</a>حالا برای اینکه درون Markdown به لینک مورد نظر یک title یا عنوان اضافه کنید، باید بصورت زیر عمل کنید:[Upstage](https://github.com/upstage/ "Visit Upstage!")بعد از اینکه آدرس لینک مورد نظر را درون () قرار دادیم، عبارتی که قصد داریم به عنوان title قرار بگیرد را درون " قرار دادیم. خروجی بصورت زیر میشود: کد HTML خروجی بصورت زیر است:<a href="https://github.com/upstage/" title="Visit Upstage!">Upstage</a>ما از لینکها برای آدرس دادن به جاهای مختلف صفحه داخلی فعلی هم میتوانیم استفاده کنیم. برای این کار درون ویژگی href لینک خود، id المنت مورد نظر را قرار میدهیم. با اینکار اگر بر روی لینک کلیک شود، صفحه اسکرول شده و آن المنت به ما نمایش داده میشود. کد زیر را در نظر بگیرید:[Chapter 1](#chapter-1)حالا فرض کنید که یک المنت با id برابر با chapter-1 درون صفحه وجود داشته باد. با کلیک بر روی این لینک به سمت آن المنت فرستاده میشویم.
کد HTML خروجی بصورت زیر است:<a href="https://github.com/upstage/" title="Visit Upstage!">Upstage</a>ما از لینکها برای آدرس دادن به جاهای مختلف صفحه داخلی فعلی هم میتوانیم استفاده کنیم. برای این کار درون ویژگی href لینک خود، id المنت مورد نظر را قرار میدهیم. با اینکار اگر بر روی لینک کلیک شود، صفحه اسکرول شده و آن المنت به ما نمایش داده میشود. کد زیر را در نظر بگیرید:[Chapter 1](#chapter-1)حالا فرض کنید که یک المنت با id برابر با chapter-1 درون صفحه وجود داشته باد. با کلیک بر روی این لینک به سمت آن المنت فرستاده میشویم.
کار با تصاویر در Markdown
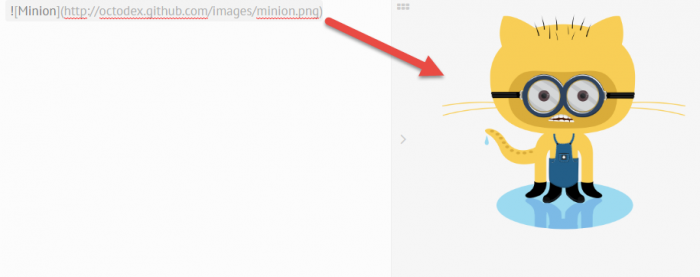
با استفاده از تگ img در HTML میتوان تصاویر مورد نظر را درون وبسایت قرار دهید. با استفاده از ویژگی src میتوانید آدرس تصویر مورد نظرتان را مشخص کنید. با استفاده از ویژگی alt میتوانید یک متن برای عکس قرار دهید که هم Screen Readerها از آن استفاده کنند و هم زمانی که مشکلی برای لود عکس بوجودآمد، آن متن نمایش داده شود. با استفاده از ویژگی title هم میتوانید برای تصویر خود یک عنوان قرار دهید که هر وقت کسی بر روی تصویر مورد نظر هاور کرد، آن متن درون Tooltip نمایش داده شود. نحوه قرار دادن تصویر در Markdown بسیار شبیه به قرار دادن لینک است. کد زیر را در نظر بگیرید:اولین تفاوت مهم بین تصویر و لینک این است که در ابتدای تصاویر یک علامت تعجب یا ! قرار میگیرد. سپس درون [] همان متن alt را قرار دهید. سپس درون پرانتز ، آدرس تصویر مورد نظر را قرار دهید. اگر این کد را درون ابزار آنلاین Stackedit قرار دهیم، خروجی بصورت زیر خواهد شد: خروجی کد HTML بصورت زیر است:<img src="https://octodex.github.com/images/minion.png" alt="Minion">حالا شما میتوانید به راحتی برای عکسها ویژگی title هم قرار دهید و کاری کنید زمانی که کاربران بر روی تصویر مورد نظر هاور میکنند، متن مورد نظر درون Tooltip نمایش داده شود. برای این کار بصورت زیر عمل میکنیم:برای قرار دادن ویژگی title برای تصویر، کاری مشابه با مبحث لینکها انجام دادیم. برای این کار درون پرانتز و در انتهای اون، متن مورد نظر برای title رو درون " قرار میدیم. اگر این کد را درون ابزار Stackedit قرار دهیم، بصورت زیر خواهد بود:
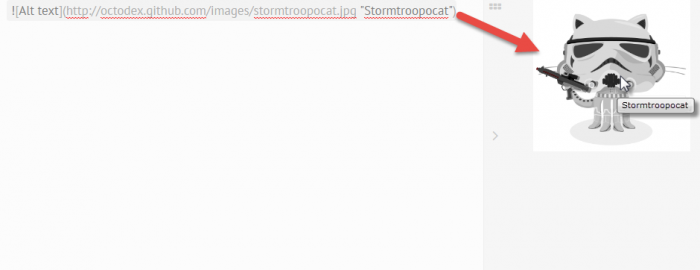
خروجی کد HTML بصورت زیر است:<img src="https://octodex.github.com/images/minion.png" alt="Minion">حالا شما میتوانید به راحتی برای عکسها ویژگی title هم قرار دهید و کاری کنید زمانی که کاربران بر روی تصویر مورد نظر هاور میکنند، متن مورد نظر درون Tooltip نمایش داده شود. برای این کار بصورت زیر عمل میکنیم:برای قرار دادن ویژگی title برای تصویر، کاری مشابه با مبحث لینکها انجام دادیم. برای این کار درون پرانتز و در انتهای اون، متن مورد نظر برای title رو درون " قرار میدیم. اگر این کد را درون ابزار Stackedit قرار دهیم، بصورت زیر خواهد بود: خروجی HTML کد بالا بصورت زیر است:<img src="https://octodex.github.com/images/stormtroopocat.jpg" alt="Alt text" title="Stormtroopocat"> همچنین به راحتی میتوانید آدرس دهی را در نقاط دیگر کد انجام دهید. فرض کنید کد زیر را داشته باشیم:![Alt text][id]تا اینجا که هنوز آدرس تصویر و title آن مشخص نیست. حالا میتوانیم در جای دیگری از کد id را مشخص کنیم. بصورت زیر:[id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"ترکیب دو خط بالا، یک تصویر را بوجود میاورد که دارای ویژگی title = The Dojocat و ویژگی alt = Alt text است. حالا فرض کنید بخواهیم یک تصویر را بصورت لینک قرار بدهیم به شکل زیر است:[](https://github.com)
خروجی HTML کد بالا بصورت زیر است:<img src="https://octodex.github.com/images/stormtroopocat.jpg" alt="Alt text" title="Stormtroopocat"> همچنین به راحتی میتوانید آدرس دهی را در نقاط دیگر کد انجام دهید. فرض کنید کد زیر را داشته باشیم:![Alt text][id]تا اینجا که هنوز آدرس تصویر و title آن مشخص نیست. حالا میتوانیم در جای دیگری از کد id را مشخص کنیم. بصورت زیر:[id]: https://octodex.github.com/images/dojocat.jpg "The Dojocat"ترکیب دو خط بالا، یک تصویر را بوجود میاورد که دارای ویژگی title = The Dojocat و ویژگی alt = Alt text است. حالا فرض کنید بخواهیم یک تصویر را بصورت لینک قرار بدهیم به شکل زیر است:[](https://github.com)
خلاصه آموزشها به صورت ویدئو
حال بهتر است سراغ آموزشهای ویدئویی برویم. خلاصه آموزش هایی که تا به اینجا داشتیم را در یک ویدئوی خلاصه ببینیم:
ویدئوی آموزشی دوم
در ویدئوی دوم نیز با مواردی چون
- کار با Markdown درون Sublime text و نصب پلاگین Markdown Preview
- آموزش استفاده از سایت dillinger.io
- آموزش کامل ابزار آنلاین Stackedit
آشنا میشویم. [mejsvideo src="https://up.7learn.com/ms/markdown/learn-how-to-use-markdown-for-create-content-part12.mp4"]
ویدئوی آموزشی سوم
ویدئوی سوم شامل مواردی زیر خواهد بود:
- توضیحاتی در مورد تاریخچه Markdown و سایت اصلی اون
- آموزش کلی سایت Stackoverflow و کار با قابلیتهای اون
- آموزش قواعد Markdown درون سایت Stackoverflow
- نحوه ویرایش کردن پاسخها با استفاده از Markdown
[mejsvideo src="https://up.7learn.com/ms/markdown/learn-how-to-use-markdown-for-create-content-part13.mp4"]
ویدئوی آموزشی چهارم
ویدئوی پایانی شامل آموزش موارد زیر است:
- باز کردن پروژههای بزرگ شبیه به Bootstrap و Angular و توضیح در مورد استفاده این ابزارها از Markdown درون Github
- توضیحاتی کلی در مورد کار با Github
- آموزش قواعد Markdown در Github
- آموزش استفاده از Markdown در Pull Request و Issues و غیره.
[mejsvideo src="https://up.7learn.com/ms/markdown/learn-how-to-use-markdown-for-create-content-part14.mp4"] برای آشنایی بیشتر با این استاندارد میتوانید به اینجا مراجعه کنید.
جمع بندی
استفاده از Markdown باعث صرفه جویی در زمان خواهد شد زیرا با گذر زمان و استفاده از کلیدهای میانبر سرعت نگارش مرتب بالا خواهد رفت. البته استفاده از HTML نیز همیشه ممکن خواهد بود. اگر تجربه یا سوالی در کار با Markdownها دارید، در بخش نظرات این پست با ما به اشتراک بگذارید.

دانلود رایگان برگه تقلب Markdown ، این برگه تقلب شامل تمامی دستورات مهم کدنویسی Markdown است که متناسب با نیاز شما کاربران علاقه مند به این حوزه میباشد.
سلام میشه در markdown فارسی تایپ کرد و نمایش داد برای من علامت ؟ نمایش میده چکار کنم
سلام. همونطور که در مقاله گفتیم باید نشون بده. فونت تون رو تغییر بدید ببینید همچنان نمیشناسه؟ و کاراکترهای utf8 دیگه رو هم تست کنید. اگر نشد همینجا بفرمایید باهم رفعش میکنیم.
سلام ، چطور میتونم متون رو RTL کنم داخل markdown ، برای ارسال ایمیل متون ارسال شده ناخوانا هستند
درود. متاسفانه تگ خاصی برای راست چین کردن در مارک دان نیست. شما دو راه دارید: 1. نوشته رو درون یک div بذارید و به div ویژگی"dir="rtl رو نسبت بدید (در جاهایی مثل گیتهاب نتیجه میده): 2. از اسکریپتهای آماده استفاده کنید. برای مثال: <a href="https://greasyfork.org/en/scripts/20542-github-rtl-comment-blocks" target="_blank" rel="noopener noreferrer nofollow ugc">greasyfork</a> (با پروکسی صفحه رو میتونید ببینید)
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:


