- فونت چیست؟
- تایپوگرافی چیست؟
- تفاوت فونت و تایپ فیس در چیست؟
- نصب فونت در ویندوز
- پسوند فونت وب
- تبدیل فونتهای فارسی برای استفاده در وب
- آموزش فونت در وب | کد افزودن فونت به سایت
- تغییر فونت صفحات وب | چگونه فونت سایت را تغییر دهیم
- آموزش ساخت وب فونت
- فونت وب با اعداد فارسی
- فهمیدن فونت وب سایت | چگونه فونت یک سایت را تشخیص دهیم؟
- فونت مناسب وب سایت
- فونت آنلاین
- بهترین فونتهای وب فارسی
- دانلود مجموعه فونت انگلیسی
- تاثیر فونت انگلیسی شکسته در طراحی سایت
- استفاده از فونت انگلیسی شکسته آنلاین
- معایب استفاده از فونت فارسی در وب با CSS
- دانلود فونتهای وب با فونت ایران
یکی از مهمترین نکات در کارهای گرافیکی و تبلیغاتی وب سایت یا برنامههای رایانه ای، استفاده از یک فونت مناسب و زیبا است. استفاده از فونتی که نوشتهها را خوانا کرده و چشم نواز باشد، بخش زیادی از بار طراحی را به دوش میکشد. علاوه بر حوزه ی گرافیک، در طراحی وب نیز فونتها استفاده ی زیادی دارند. در این مطلب به بررسی اهمیت فونتها در طراحی و معرفی انواع فونت وب میپردازیم که شاید برای کسب و کار شما نیز مفید باشد.
فونت چیست؟
شاید بد نباشد در ابتدای مطلب تعریفی از فونت داشته باشیم. کلمه ی فونت (Font) در فارسی به معنی قلم است. هر فونت مجموعه ای از حروف است که با استفاده از رابطهای گرافیکی خاصی طراحی شده اند و تصویر نوشتاری کلمات را زیباتر میکنند. فونتهای انگلیسی و فارسی بسیار زیادی طراحی شده اند که با توجه به نوع متن، میتوان از آنها استفاده کرد. در اینترنت امکان دانلود فونت و یا خرید آنها فراهم است.
سایز فونت به معنی فاصله بین پایینترین نقطه درکوتاه ترین حرف و بالاترین نقطه در بلندترین حرف است. یعنی اگر فونتی دارای سایز 14 باشد به این معنی است که این فاصله 14 است.
تایپوگرافی چیست؟
می توان گفت تایپوگرافی (Typography) مجموعه ای از تکنیک هایی است که متن را به شکل هنری و زیبایی، حروف چینی میکنند. ایجاد متن هایی با فونتهای مختلف و تنظیم ویژگیهای ظاهری آن چیزی است که باعث شده تایپوگرافی در تبلیغات، برندینگ و معرفی محصول نقش مهمی پیدا کند.
تایپوگرافی با ایجاد تغییرات کوچک، تاثیر زیادی در نمایش نوشتهها میگذارد. در سالهای اخیر مهارت تایپوگرافی، به لیست مهارتهای مورد نیاز طراحان و گرافیستها اضافه شده است.
تفاوت فونت و تایپ فیس در چیست؟
درمورد فونت در بخشهای قبلی صحبت کردیم.فونت مجموعه ای از حروف است که با استفاده از رابطهای گرافیکی طراحی شده است تا حروف را زیباتر بینیم.
اما یک طرح حروف (TypeFace) که به آن خانواده فونت (Font Family) هم میگویند، شامل یک طراحی مشترک برای خانواده ای از فونتها است. به عنوان مثال فونت معروف ایران سنس را در نظر بگیرید که شامل فونت هایی با سبک و سایز متغیر مانند Bold، Normal و غیره است اما همگی دارای یک طراحی برای حروف هستند. این طراحی همان تایپ فیس است که ما اغلب به آن فونت میگوییم اما طراحان حرفه ای متوجه تفاوت آن میشوند.
نصب فونت در ویندوز
برای این که بفهمید یک فونت چقدر برای متن مناسب است، میتوانید به نمونه ی متن نوشته شده ی آن فونت در وب سایتهای معتبر مراجعه کنید. با این حال بسیاری ترجیح میدهند تا فونت را در سیستم خود نصب کرده و به طور مستقیم آن را امتحان کنند.
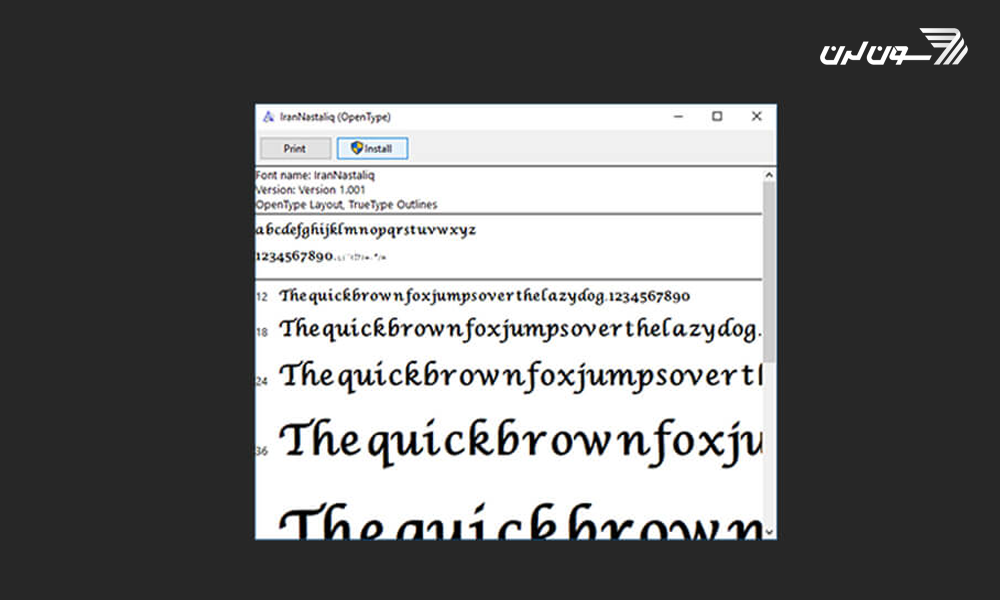
برای نصب فونت در ویندوز معمولا 2 راه وجود دارد که بسیار ساده هستند. فرض کنید میخواهیم فونت ایران نستعلیق را با 2 روشی که در ادامه توضیح میدهیم نصب کنیم:
راه اول این است که پس از باز کردن پوشه حاوی فونت، بر روی فایل با فرمت TTF کلیک کرده و گزینه نصب (Install) را بزنید.

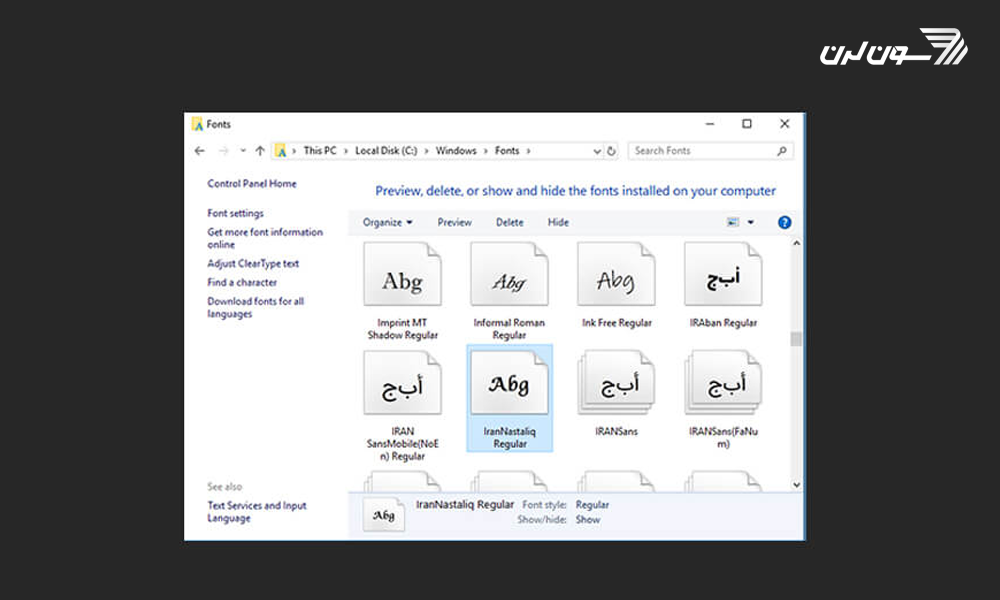
راه دوم این است که فایل با فرمت TTF را کپی کرده و به قسمت C:\Windows\Fonts که همه ی فونتهای سیستم در آنجا هستند، منتقل کنید. اگر میخواهید از این فونتها در نرم افزاری مانند فتوشاپ استفاده کنید، باید برنامه را ببندید و پس از نصب فونت دوباره آن را باز کنید تا فونتهای نصب شده قابل استفاده باشند.

پسوند فونت وب
مروگرهای فعلی و بروز همگی از فرمت woff پشتیبانی میکنند، اما ممکن است مرورگر کاربری آپدیت نباشد. برای اینکه فونت انتخابی در تمامی مرورگرها به درستی نشان داده شود، باید سه نوع فرمت متفاوت در دسترس مرورگر باشد:
- فرمت ttf یا otf
- فرمت eot
- فرمت woff
هر مرورگر بسته به نوع پشتیبانی خود، یکی از این فونتها را خوانده و آن را بارگذاری میکند. در گذشته مرورگرهای سیستم عامل iOS که مربوط به شرکت اپل و به طور خاص محصولات آیفون هستند، تنها از فرمتی به نام svg استفاده میکردند. از فرمت svg علاوه بر ایجاد فونت، در کارهای گرافیکی نیز استفاده میشود. در نسخههای جدید، این استاندارد شامل فرمت ttf هم شده است.
تبدیل فونتهای فارسی برای استفاده در وب
با توجه به مواردی که در بخش قبل گفتیم، باید پسوندهای مختلف یک فونت را در وب سایت خود قرار دهیم. اما در بیشتر موارد، فونت تنها با پسوند ttf در دسترس است. بنابراین باید با شیوه ای سایر فرمتها را به وسیله ی تبدیل این فایل به دست آورید. برای تبدیل، وب سایتهای آنلاین زیادی در اینترنت وجود دارد که اغلب آن ها، فونتهای فارسی را به درستی پشتیبانی نمیکنند. از وب سایتهای مفید در این زمینه میتوان به موارد زیر اشاره کرد:
- مناسب برای فونتهای فارسی: سایت online font converter – سایت font2web
- مناسب برای فونتهای انگلیسی: سایت font squirrel
برای استفاده از این وب سایت ها، کافی است فایل با فرمت ttf را آپلود کرده تا در کمترین زمان، سایر پسوندهای موردنیاز برای استفاده در وب را دریافت کنید. برای کار با این سایت ها، بهتر است از برنامههای جانبی مانند برنامههای مدیریت دانلود استفاده نکنید.
آموزش فونت در وب | کد افزودن فونت به سایت
در گذشته، وب سایتها تنها از فونتهای خاصی پشتیبانی میکردند که در تمام سیستم عاملها نصب و قابل اجرا بودند. بقیه ی فونتها به شکل فونت پیش فرض (برای مثال با فونت Arial) نمایش داده میشدند. اما با گذشت زمان، افزایش نیازهای بازاریابی و پیشرفت فناوری، توسعه دهندگان با ایجاد خاصیتی با نام font-face@ در CSS3 این مشکل را رفع کردند. در ادامه چگونگی استفاده از آن را توضیح میدهیم.
برای تعریف این خاصیت در استایل، ابتدای فایل CSS (یا درون تگ style) فونت را به مرورگر معرفی کنید:
<style type="text/css">
@font-face {
font-family:'BYekan'; /*تعریف یک نام برای فونت*/
src:url('BYekan.eot'); /*اکسپلورر 9 به بعد*/
src:local('bYekan'), /*بررسی نصب بودن فونت در سیستم کاربر*/
url('BYekan.eot?#iefix') format('embedded-opentype'), /*اکسپلورر 9 به قبل*/
url('BYekan.woff') format('woff'), /*مرورگرهای جدید*/
url('BYekan.ttf') format('truetype'), /*تمام مرورگرها به جز اکسپلورر*/
url('BYekan.svg#BYekan') format('svg'); /*نسخههای قدیمی iOS*/
local('b Yekan'), /*سافاری*/
font-weight:normal;
font-style:normal;
}
</style>برای استفاده از فونت، کافی است نام آن را در قسمت font-family اضافه کنید:
<style type="text/css">
.my-text{
font-family:BYekan, Tahoma, sans-serif;
}
</style>اگر بخواهید فونت فارسی و انگلیسی مشخصی برای نوشتههای خود در نظر بگیرید، میتوانید نام فونتها را با ویرگول در قسمت font-family اضافه کنید. برای مثال اگر میخواهید فونت فارسی وب سایت کودک باشد و فونت انگلیسی کالیبری، ابتدا نام فونت کودک را نوشته و سپس کالیبری را بیاورید.
تغییر فونت صفحات وب | چگونه فونت سایت را تغییر دهیم
برای این که بتوانید فونت سایت را تغییر دهید، دو روش اصلی وجود دارد:
- سورس سایت را دست کاری کنید. برای مثال اگر فونت سایت شما Tahoma هست، آن را Arial بگذارید. مشکل این روش این است که فونت جدید در صورتی روی مرورگر کاربران سایت اجرا میشود که آن فونت روی سیستم کاربر نصب شده باشد.
- دستوری بنویسید که فونت از روی هاست دریافت شود. توجه داشته باشید که در صورتی که فونت روی سیستم کاربر باشد، نیاز به فراخوانی فونت از هاست نیست و فونت به طور خودکار از سیستم کاربر گرفته میشود و اگر روی سیستم نصب نباشد، به طور خودکار از هاست فراخوانی میشود.
برای استفاده از روش دوم، باید فونت موردنظر را با پسوندهای مختلف و موردنیاز آن که در بخشهای قبل توضیح دادیم، در داخل یک پوشه و در هاست قرار دهید. سپس فونت را با روش font-face@ که در بالا توضیح دادیم، به استایل داده و فونت مورد نظر را در خانواده ی فونتها قرار میدهیم:
.BDavat {
font-family: BDavat,Tahoma;
}و در آخر فونت را به عنوان کلاس به متن نسبت میدهیم:
<p><font class="BDavat"> Www.7Learn.Com </font></p>آموزش ساخت وب فونت
با استفاده از این روش میتوانید فونت دلخواه خود را بسازید و از آن در وب سایت خود استفاده کنید. برای این کار باید فونت مورد نظر خودتان را در برنامه ی adobe illustrator بسازید. در طرح فونت کافی است به نکات زیر دقت کنید:
- تک رنگ باشد. (مشکی بهتر است.)
- دوبعدی باشد. (چند بعدی نباشد.)
- زمینه ی آیکون خالی باشد.
پس از ساخت آیکون مورد نظر، از بخش File گزینه ی Save As را انتخاب کرده و آن را در قالب SVG ذخیره کنید. برای تبدیل فایل SVG به سایر فرمتهای فونت میتوانید از وب سایت هایی که در بخش تبدیل فونت نام بردیم استفاده کنید.
فونت وب با اعداد فارسی
یکی از این مشکلات مرسوم فونت وب این است که هنگام فارسی کردن پوستههای انگلیسی، اعداد به صورت انگلیسی دیده میشوند. برای رفع این مشکل روشهای مختلفی وجود دارد:
استفاده از یک فونت فارسی اصلاح شده (یکان، ایران سنس و ....)
تغییر در سمت سرور به هنگام رندرشدن صفحه به وسیله ی کتابخانههای جاوا اسکریپت مانند persianNumbers
استفاده از نرم افزارهای ویرایش فونت مانند FontForge یا FontCreator
برای افرادی که به برنامه نویسی و کار با توابع تسلط ندارند، بهتر است که از روش اول یا سوم استفاده کنند.

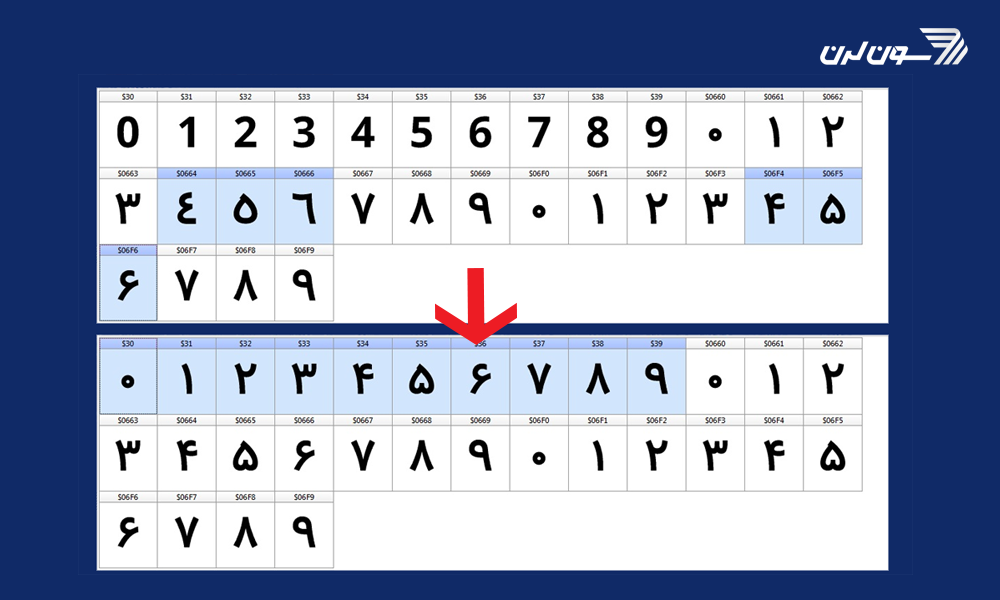
برای توضیح بیشتر راه سوم، کافی است که بعد از بازکردن فونت در نرم افزار، به بخش characters و زیربخش numbers بروید. در این حالت دو گروه از اعداد نمایش داده میشوند که شامل دو نوع Arabic-indic و Extended-Arabic-indic هستند. اعداد فارسی درون جدول را کپی کرده و به جای عدد انگلیسی معادل آن پیست کنید. در نهایت فونت را ذخیره کرده و از آن در وب سایت خود استفاده کنید.
فهمیدن فونت وب سایت | چگونه فونت یک سایت را تشخیص دهیم؟
حتما برایتان پیش آمده که هنگام بازدید از وب سایتی از فونت به کار رفته در آن خوشتان آمده باشد و بخواهید بدانید که چه فونتی است. هرچند که با ابزارهایی مثل Firebug و Inspector میتوان فونت را پیدا کرد، اما این ابزارها به نسبت زمانبر هستند. با ابزار WhatFont تنها با یک کلیک میتوانید اطلاعات زیادی راجع به فونت به دست آورید. این ابزار برای مرورگرهای زیادی از جمله گوگل کروم، سافاری، فایرفاکس و... در دسترس است. برای استفاده از این ابزار باید به نکات زیر دقت کنید:
- باید به اینترنت متصل باشید.
- جاوا اسکریپت باید در مرورگر فعال باشد.
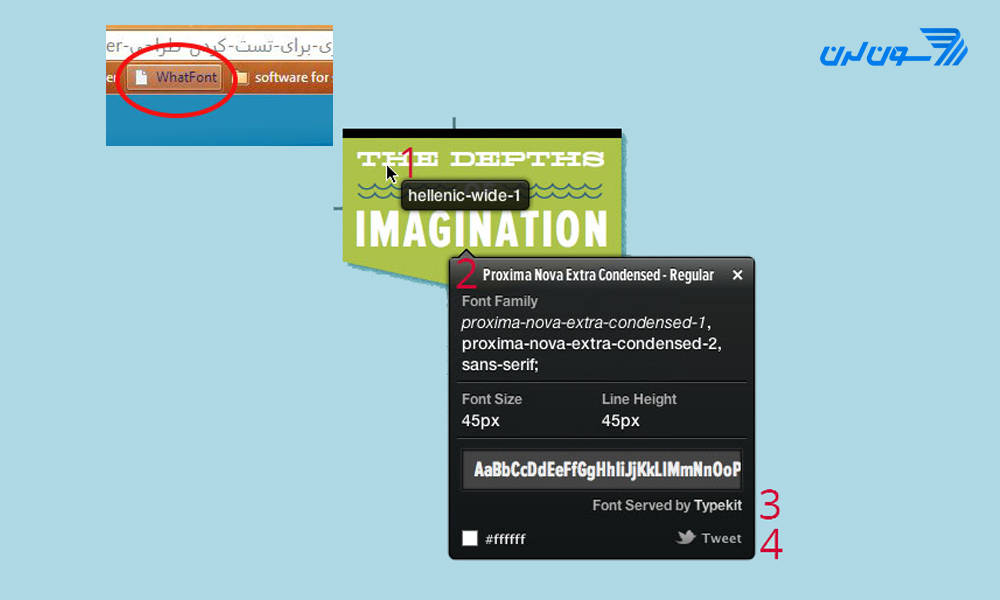
بعد از فعال کردن WhatFont، سایت مورد نظر را در مرورگر باز کرده و روی بوک مارک WhatFont کلیک کنید. با این کار اگر به اینترنت متصل باشید، بعد از گذشت چند ثانیه در قسمت بالا و سمت راست مرورگر یک مستطیل سیاه رنگ ظاهر میشود. اگر ماوس را روی بخشی از متن ببرید، نام فونت در مستطیل نشان داده میشود.
اگر علاوه بر نام فونت به اطلاعات دیگه ای هم نیاز دارید، باید روی متن موردنظر کلیک کنید تا کادری شبیه به کادر بالا نمایان شده و اطلاعات را در اختیارتان قرار دهد.

فونت مناسب وب سایت
یکی از مهمترین موارد برای تجربه ی کاربری (UX)، انتخاب فونت مناسب برای وب سایت است. با انتخاب فونت مناسب، میتوانید مانع از سردرگمی کاربر شوید. این کار همچنین به سئو و بهبود رتبه در گوگل، کمک زیادی میکند. یکی از بهترین ابزارهایی که طراحان سایت برای انتخاب فونت از آن استفاده میکنند، ابزار Google Fonts است. این ابزار رایگان است و با آن میتوان به راحتی به فونتها دسترسی داشت. برای انتخاب فونت مناسب باید به نکات زیر دقت کنید:
- فونتی را انتخاب کنید که بین حروف، کلمهها و جملات فاصله ی مناسب را رعایت کند. محتوا نیز باید به هم چسبیده نبوده و به راحتی خوانا باشد.
- فونت در حالات بولد و ایتالیک به خوبی نمایان باشد.
- سایز فونت در عناوین بزرگ باشد؛ زیرا عناوین باعث جذب کاربران میشوند.
- سایز فونت وب سایت نباید خیلی بزرگ یا خیلی کوچک باشد؛ چرا که کاربران را اذیت میکند.
- با توجه به موضوع وب سایت و مخاطبان خود، فونت وب سایت خود را انتخاب کنید. پرکاربردترین فونتهای فارسی را در بخش بعدی معرفی میکنیم.
فونت آنلاین
شاید برای شما هم جالب باشد تا پیش نمایش فونتهای انگلیسی را روی متن خود امتحان کنید و سپس استایل و فونت مناسب با نوشته و طرح خودتان را انتخاب کنید. برای اینکار شما میتوانید برای مشاهده متن خود به شکل فونتهای مختلف از سایت 1001fonts.com استفاده کنید. این وب سایت ویژگی بسیار جالبی دارد و در عین سادگی میتواند کمک بسیاری به شما در طراحی سایت کند. 1001fonts از مجموعه فونتهای گوگل پشتیبانی میکند و به راحتی میتوانید فونت مورد نظر خود را دانلود و سپس استفاده کنید.
بهترین فونتهای وب فارسی
برای انتخاب بهترین فونت، باید به نوع محتوا و کاربرد وب سایت خود توجه کنید. چراکه فونتهای مختلف برای استفادههای مختلفی طراحی شده اند. ممکن است یک فونت برای وب سایت شما مناسب نباشد اما با استفاده در یک وب سایت دیگر باعث زیبا و خواناتر شدن وب سایت شود. بعد از پشتیبانی مرورگرهای وب از فونت فارسی، وب سایتها خیلی سریع از فونتهای پر استفاده در گرافیک چاپی مانند فونتهای یکان، نازنین، میترا و رویا استفاده کردند. اغلب فونتهای مشهور و کاربردی مانند ایران سنس و یکان، توسط مسلم ابراهیمی ایجاد شده اند. برخی از فونتهای مورد علاقه ی کاربران عبارتند از:
فونتهای رایگان
اگر وب سایت شما مخاطب زیادی ندارد و حرفه ای نیست میتوانید از فونتهای رایگان مانند فونت زر، فونت یکان، فونت نازنین، فونت میترا، فونت رویا، فونت ترافیک و … استفاده کنید.

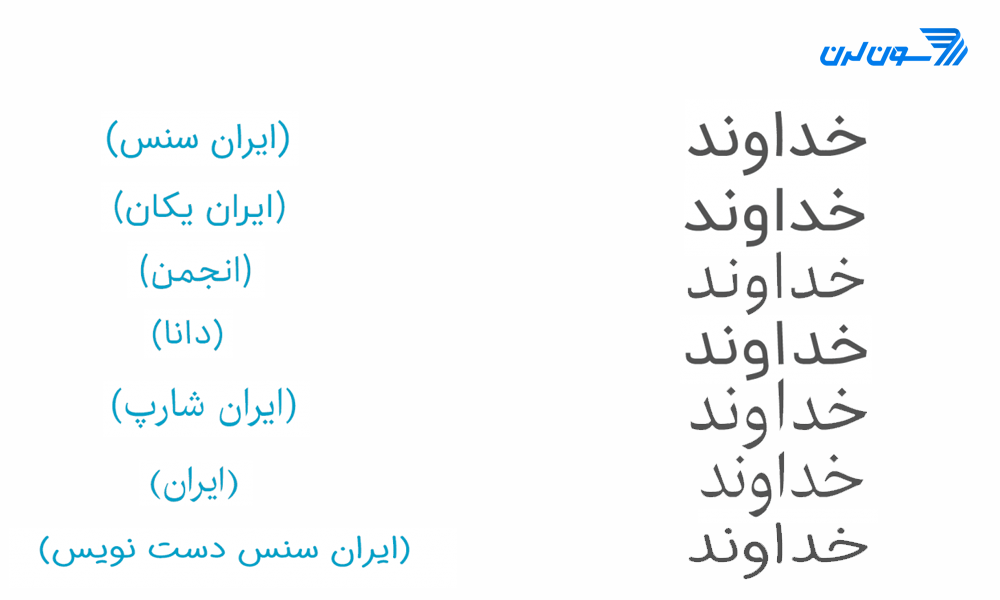
فونت ایران سنس
از نظر بسیاری از طراحان وب، فونت مناسب ایران سنس معمولترین و بهترین فونت برای وب سایت است. بنابراین اگر میخواهید خوانایی نوشتهها بیشتر شود و کاربران راضی باشند، بهترین فونت برای وب سایت شما فونت ایران سنس است.
فونت ایران یکان
یک وب فونت مطمئن و به نسبت هندسی و جدید و یکی از بهترین فونتهای فارسی است. وب سایتهای پرطرفدار زیادی مانند دیجی کالا، شیپور، تپسی و … از فونت ایران یکان استفاده میکنند.
فونت انجمن
فونت انجمن زاویههای شکسته ای دارد که باعث شده است تا به صورت رسمیتر و فرهنگیتر دیده شود.
فونت ایران و ایران شارپ
شبیه فونت رسمی موجود در کتابها و روزنامههای ایرانی است. ایران شارپ دارای شکستگی و زوایای بیشتر و فونتِ ایران نرمتر است.
فونت ایران سنس دست نویس
فونت ایران سنس دست نویس بر اساس فونت پر طرفدار ایران سنس طراحی شده اما حالت دست نویس و فانتزی دارد، نقطهها و لبهها کاملا دایره هستند و دارای حس صمیمیت و شادمانی بسیار است. این فونت مناسب سایتهای کودکان و نوجوانان و یا دارای محتوای طنز هستند میباشد.
فونت دانا
فونت دانا به طراحان وب سایت این امکان را میدهد که چندین وزن و استایل را یکجا در یک فونت بر روی سایت خود نصب کنند، بدون اینکه حجم سایت افزایش پیدا کند. فونت دانا دارای خواص ایرانیک کردن حروف، کشیده کردن، تغییر شکل نقطهها و بسیاری امکانات دیگر است.
دانلود مجموعه فونت انگلیسی
بی شک یکی از بهترین ابزارهای طراحان فونت هایی هستند که از آنها در طرحهای خود استفاده میکنند. در این بخش از مطلب برای شما مجموعه ای نفیس از فونت انگلیسی فانتزی را در نظر گرفته ایم که بتوانید از آنها در طراحیهای خود استفاده کنید.
تاثیر فونت انگلیسی شکسته در طراحی سایت
ممکن است وارد وب سایت هایی شده باشید که جذابیت گرافیکی عجیب و غریبی ندارند اما همه چیز دوست داشتنی به نظر میرسد و از وقت گذراندن در آن سایت لذت میبرید. در طراحی سایت بسیار مهم است که بازدیدکنندگان به راحتی بتوانند نوشتهها را بخوانند و چشم هایشان اذیت نشود. رعایت فونت مناسب به تجربه کاربری یا UX و زیبایی سایت و سئو کمک زیادی میکند. فونت به نوع کسب و کار شما مرتبط است و به طور مثال اگر سایتی در زمینههای هنری و گرافیکی دارید، نداشتن یک فونت مناسب تاثیر زیادی در ریزش مخاطبان خواهد داشت.
در انتخاب فونت برای سایت، باید به هویت سازمان و برند خود بسیار دقت کنید و فونتی را انتخاب کنید که برای کاربران سایت شما مناسب باشد. همچنین به اندازه ی فونتها نیز باید اهمیت داد تا در طراحی ظاهر سایت مشکلی ایجاد نکنند. به طور کلی فونتها نمایش اولیه ای از محتوای شما هستند و فونتهای سادهتر میتوانند فهم بسیاری از نکات را برای کاربر سادهتر کنند.
استفاده از فونت انگلیسی شکسته آنلاین
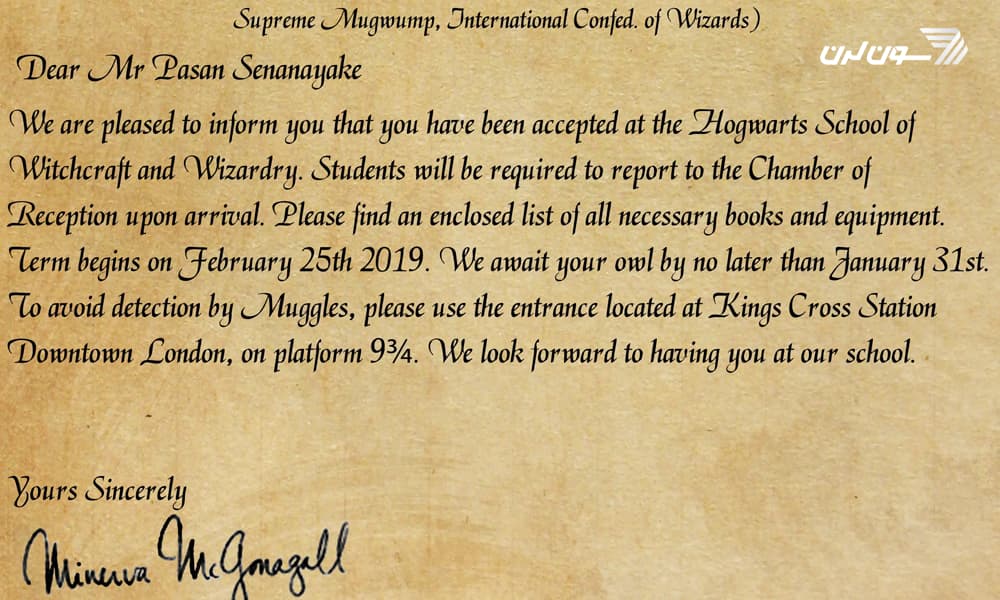
بی شک اصلیترین فونت هایی که در سایتهای ایرانی استفاده میشوند، فونتهای ترکیبی فارسی و انگلیسی هستند. از طرفی فونتهای فانتزی طرفدار زیادی دارند و یکی از پراستفادهترین آن ها، فونت انگلیسی شکسته است. نامههای کلاسیکی که معمولا در فیلمهای غیر ایرانی میبینید و ممکن است آنها را دوست داشته باشید، نمونه ای از فونت انگلیسی شکسته هستند. برای مثال در سری فیلمهای هری پاتر، در نامه هایی که هاگوارتز برای هری میفرستاد نیز از چنین فونت هایی استفاده شده است.

در حقیقت منظور از فونت انگلیسی شکسته، فونت هایی است که بسیار شبیه به دست خط واقعی هستند و فاصله ی حروف در آنها کم است. در این لینک امکان استفاده از تعدادی از این فونتها برای شما فراهم شده است.
معایب استفاده از فونت فارسی در وب با CSS
استفاده از فونتهای گوناگون به دلیل تنوع، زیبایی و کمک به خواناترشدن مطالب میتواند مفید باشد، اما متاسفانه این کار موجب افزایش حجم صفحه ی وب سایت نیز خواهد شد، چرا که اغلب فونتها معمولا حجمی بیش از 30 کیلوبایت دارند و این باعث کندترشدن سرعت بارگذاری صفحات میشود. شاید در نگاه اول این اندازه به نظر ناچیز بیاید، اما وقتی حجم سایر المانها مانند استایلها و کدهای جاوا اسکریپت را به آن اضافه کنید، در مجموع قالب سایت سنگینی را خواهید داشت.
سیستم عاملهای مختلف ممکن است فونتهای پیش فرض متفاوتی داشته باشند. بعضی فونتها Web Safe هستند یعنی تمامی مرورگرها در هر سیستم عاملی توانایی پیداکردن و نمایش آنها را دارند. اما بعضی فونتها ممکن است در مرورگرهای مختلف خوانا نمایش داده نشوند. این مشکل به دلیل نمایش برخی کاراکترهای خاص در فونت است. بنابراین ممکن است که اگر سایت خود را با یک فونت خاص طراحی کرده باشید، بعضی مرورگرها هنگام خواندن متنهای آن دچار مشکل شوند. به همین دلیل، توصیه میشود که از چندین فونت در طراحی وب استفاده کنید تا مرورگر بتواند در صورت مواجه شدن با مشکل، فونت دیگری را انتخاب کند و اگر سعی در استفاده از یک فونت جدید را دارید، حتما به استانداردهای استفاده از آن فونت توجه کنید. فونت را در مرورگرهای مختلف تست کنید تا مطمئن شوید مشکلی وجود ندارد.
دانلود فونتهای وب با فونت ایران
فونت ایران یک فروشگاه فونت فارسی است که در سال ۱۳۹۴ فعالیت خود را آغاز کرده است. فونتهای تولید شده توسط این مجموعه طی چند سال توانسته است چهره ی وب و اپلیکیشنهای موبایل فارسی را تغییر دهد. اساس کار فروشگاه فونت ایران رعایت داوطلبانه کپی رایت فونت فارسی توسط کاربران است. این وب سایت برای دستیابی به دو هدف اصلی تلاش میکند:
- ارتقای سطح کیفی فونتهای فارسی
- سر و سامان دادن به وضعیت حقوقی فروش فونت در ایران
فونت ایران به کاربران این امکان را میدهد تا در کنار فونتهای تجاری، فونتهای رایگان نیز در اختیار آنها قرار گیرد. این رویکرد موجب شده تا فونت ایران به یک وب سایت پر از فونتهای بی کیفیت با عدم رعایت حق کپی رایت برای دانلود تبدیل نشود.
برای استفاده از فونت، لایسنسها و شرایطی بسته به نوع پروژه به وجود آمده است تا بتوانید با کمترین هزینه و به طور قانونی از فونت مورد نظر خود استفاده کنید. همچنین تخفیفهای متنوعی برای استفاده از فونتها در وب سایت قرار داده شده که با مراجعه به صفحه ی تخفیفهای فونت ایران میتوانید از آنها مطلع شوید.
جمع بندی
حال که متوجه شدیم فونتها تا چه اندازه در طراحیهای گرافیکی و ظاهر سایت تاثیر دارند، بهتر است در استفاده از آنها بیشتر دقت کنیم. استفاده ی صحیح از فونتها ممکن است بتواند به اندازه یک طرح گرافیکی زیبا، ظاهر طراحی شما را برجسته کند. پیشنهاد میکنیم قبل از انتخاب فونت، به سایتهای معتبر سر بزنید و چند نمونه از طراحیهای استاندارد را بررسی کنید. وب سایتهای زیادی در اینترنت وجود دارند که میتوانید با مقایسه ی آن ها، فونت مورد نظر خود را انتخاب کنید. شما برای وب سایت خود از چه فونت هایی استفاده میکنید؟ به نظر شما چه فونت هایی میتوانند برای استفاده از وب سایت مفید باشند؟ نظرات و پیشنهادهای خود را با ما و سایر کاربران سون لرن به اشتراک بگذارید.
سلام دوست عزیز این موارد میتونه کمکتون بکنه https://www.w3schools.com/html/html5_audio.asp https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Video_and_audio_content https://tutorialehtml.com/en/html-tutorial-embed-audio/ موفق باشید
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





