۲۴ دیدگاه
۲۲ شهریور ۱۴۰۲، ۰۷:۴۶
نازنین کریمی مقدم
۲۲ شهریور ۱۴۰۲، ۰۹:۴۸
۰۷ شهریور ۱۴۰۲، ۱۱:۵۵
نازنین کریمی مقدم
۰۸ شهریور ۱۴۰۲، ۰۵:۲۷
۰۷ تیر ۱۴۰۲، ۱۷:۰۹
نازنین کریمی مقدم
۰۹ تیر ۱۴۰۲، ۲۱:۱۹
۱۵ آذر ۱۴۰۰، ۰۸:۱۴
Nazanin KarimiMoghaddam
۱۵ آذر ۱۴۰۰، ۰۹:۳۲
dorsa
۱۸ مهر ۱۴۰۰، ۱۸:۲۳
مارسل
۱۶ مرداد ۱۴۰۰، ۱۱:۰۸
نازنین کریمی مقدم
۱۷ مرداد ۱۴۰۰، ۱۲:۱۵
programer
۱۳ خرداد ۱۴۰۰، ۰۸:۵۳
sobhan
۰۳ خرداد ۱۴۰۰، ۰۷:۰۰
reza
۲۹ دی ۱۳۹۹، ۲۱:۳۷
Karbar
۱۶ دی ۱۳۹۹، ۰۹:۲۰
نازنین کریمی مقدم
۱۶ دی ۱۳۹۹، ۱۰:۱۸
پوریا
۱۴ خرداد ۱۳۹۹، ۰۸:۴۲
نازنین کریمی مقدم
۱۷ خرداد ۱۳۹۹، ۰۹:۴۹
حامد
۱۱ خرداد ۱۳۹۹، ۲۰:۲۸
نازنین کریمی مقدم
۱۷ خرداد ۱۳۹۹، ۰۹:۵۳
Zahra Salehi
۰۹ خرداد ۱۳۹۹، ۱۴:۰۱
نازنین کریمی مقدم
۱۰ خرداد ۱۳۹۹، ۱۱:۵۱
رامین ربیعی
۰۵ خرداد ۱۳۹۹، ۱۸:۱۱
نازنین کریمی مقدم
۰۶ خرداد ۱۳۹۹، ۱۹:۲۷
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:















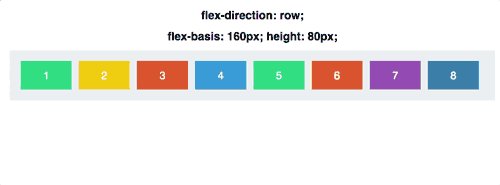
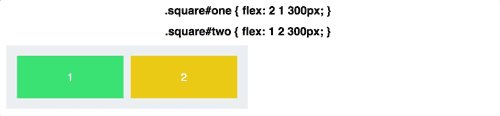
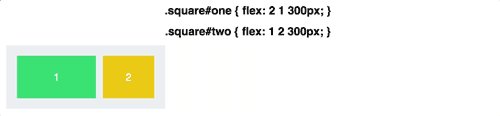
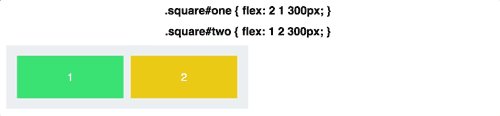
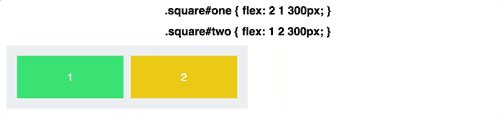
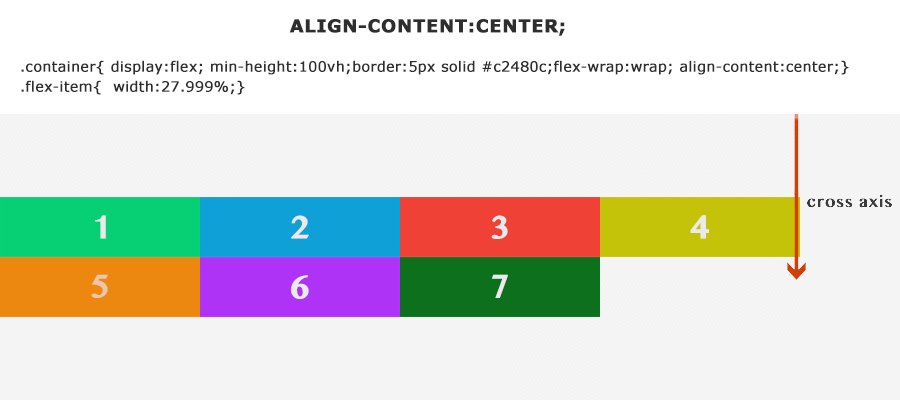
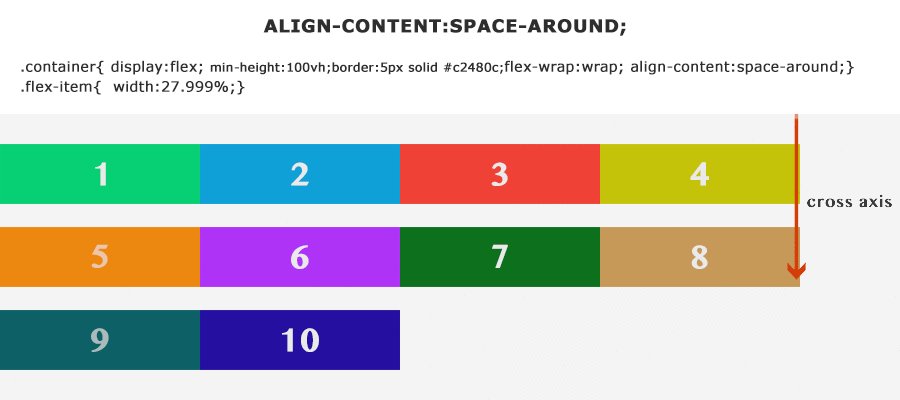
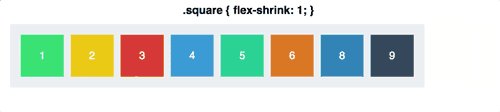
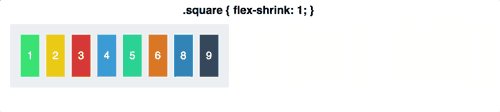
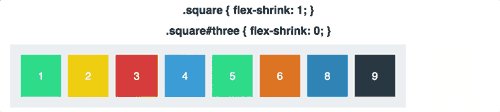
 نمونه ی کد:
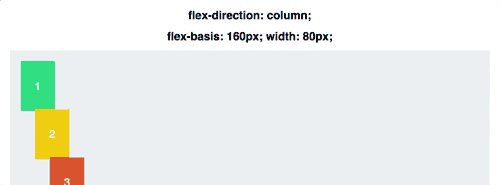
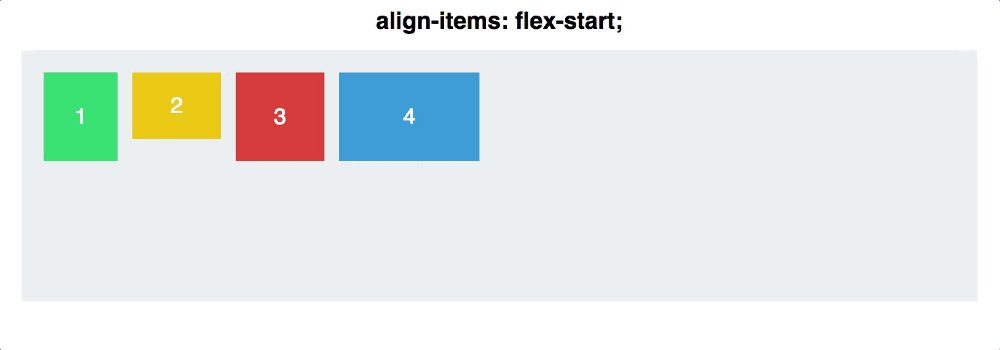
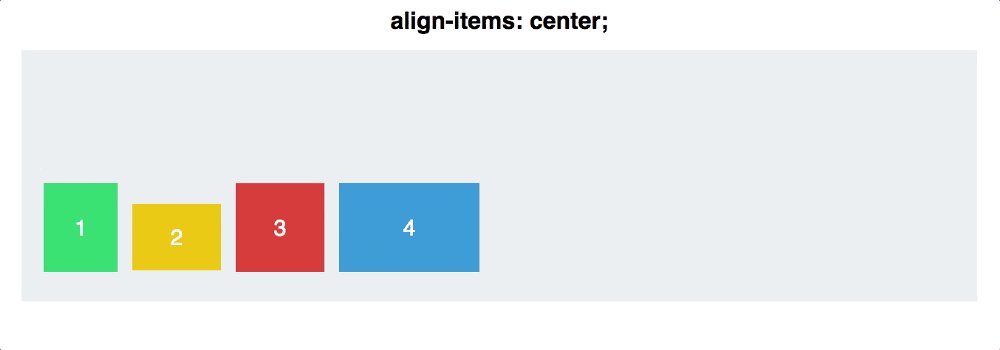
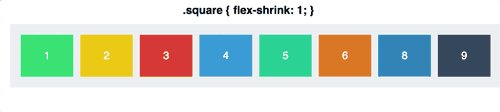
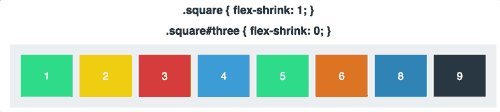
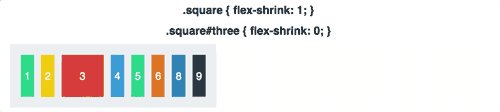
نمونه ی کد: