سلام
کدهای من رو میشود بررسی کنید،
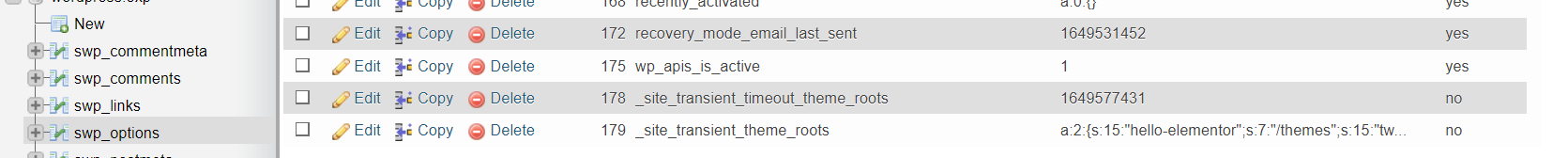
پلاگین فعال میمونه و با برداشتن تیک چک باکس و ذخیره کردن بازم بعد از رفرش صفحه میاد رو فعال بودن و تیک چک باکس بازم خودش فعال میشه.
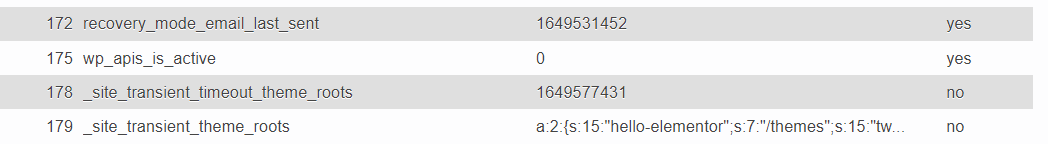
تصویر دیتابیس بعد از غیرفعال کردن:
 کدهای تمپلیت:
کدهای تمپلیت:
<p style=" color:red; color: #680ec0; font-size: 41px; margin: 1% 30%; border: 0px solid black; border-radius: 11px; padding: 38px; box-sizing: border-box; text-align: center; background-image: linear-gradient(to right bottom, #3d5f929c, #406a96c7, #539aa0, #5da050a6, #a8eb1233); ">wp apis pluginp> <div class="wrap"> <form action="" method="post"> <label for="is_plugin_active"> <input name="is_plugin_active" type="checkbox" id="is_plugin_active" echo isset($current_plugin_status) && intval($current_plugin_status) > 0 ? 'checked':''; ?> > فعال بودن پلاگین label> <div> <button class="button button-primary" type="submit" name="saveSettings">ذخیره سازیbutton> div> form> div>
کدهای نمایش منو و زیرمنو:
add_action('admin_menu','wp_apis_register_menu'); function wp_apis_register_menu(){ add_menu_page( 'تنظیمات پلاگین', 'تنظیمات پلاگین', 'manage_options', 'wp_apis_admin', 'wp_apis_main_menu_handler' ); add_submenu_page( 'wp_apis_admin', 'تنظیمات', 'تنظیمات', 'manage_options', 'wp_apis', 'wp_apis_main_menu' ); add_submenu_page( 'wp_apis_admin', '1تنظیمات', '1تنظیمات', 'manage_options', 'wp_apis1', 'wp_apis_main_menu1' ); } function wp_apis_main_menu_handler(){ $current_plugin_status = get_option('wp_apis_is_active'); if(isset($_POST['saveSettings'])) { $is_plugin_active = isset($_POST['is_plugin_active']) ? 1 : 0; add_option('wp_apis_is_active',$is_plugin_active); } include WP_APIS_TPL.'tpl-admin/menu/tpl-admin-menu.php'; } function wp_apis_main_menu(){ include WP_APIS_TPL.'tpl-admin/menu/general.php'; } function wp_apis_main_menu1(){ }