سلام
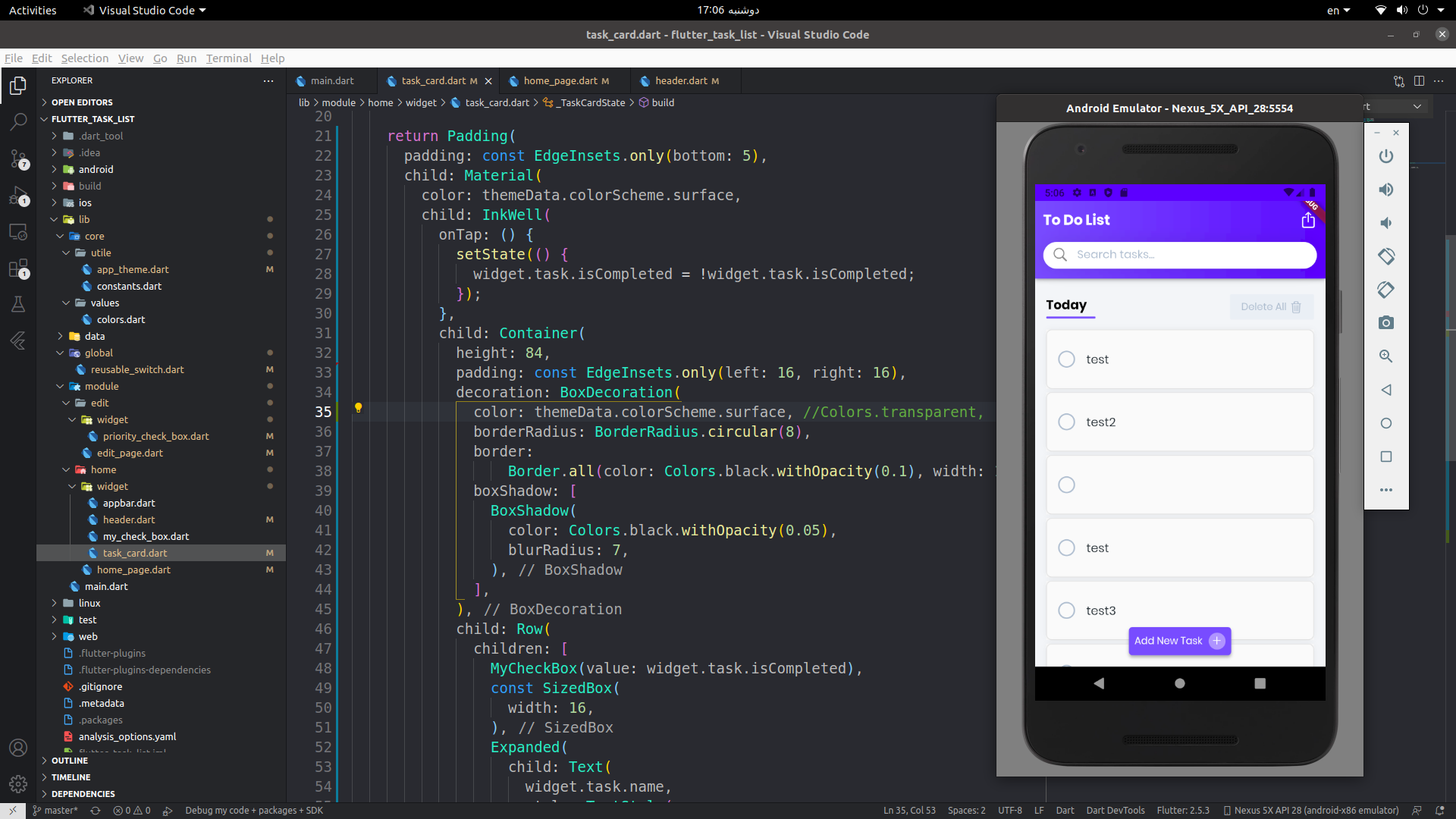
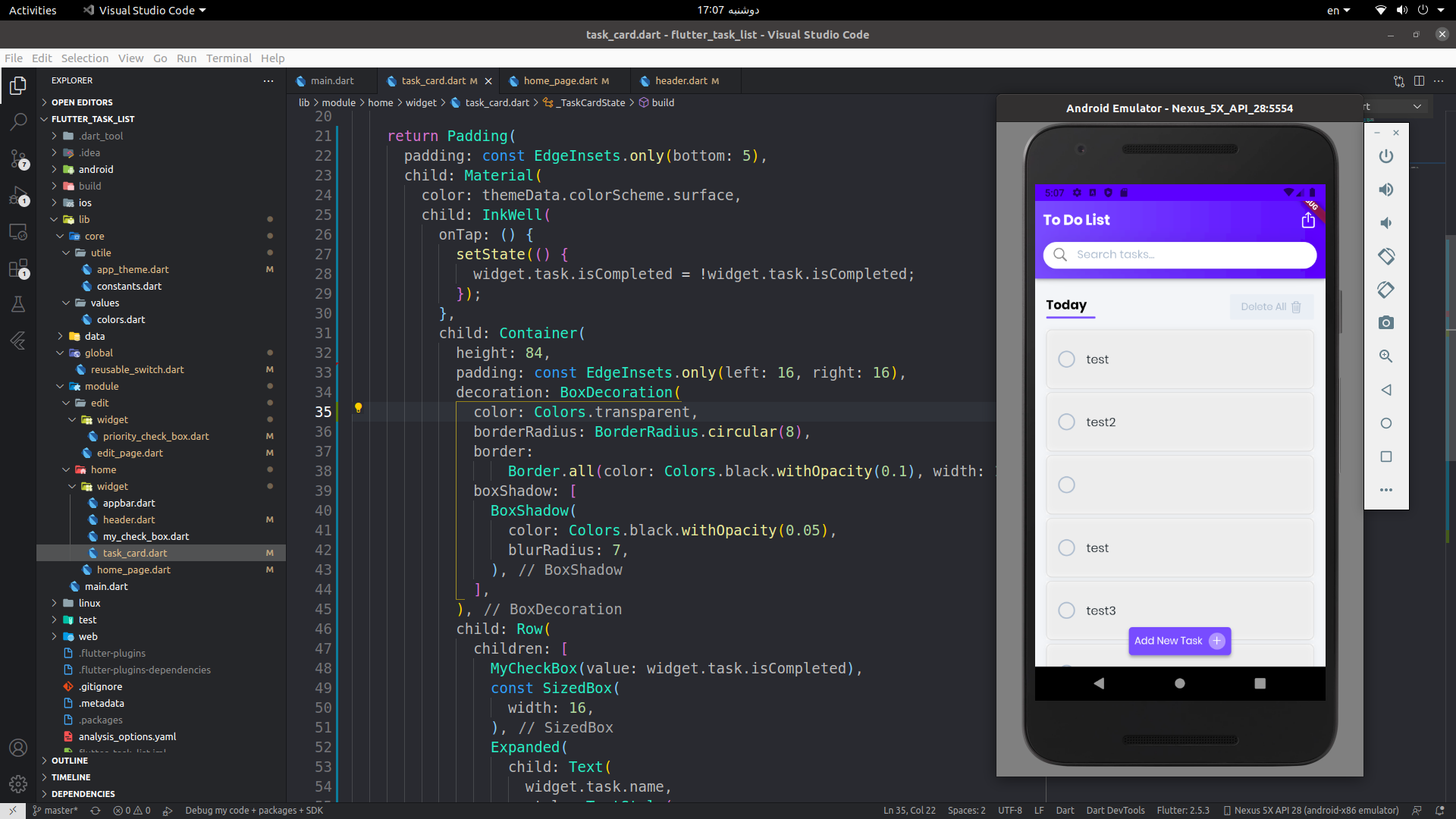
زمانی که ویجت inkwell اضافه میشه فلاتر ایفکت ریپل رو نمایش میده
ولی زمانی که روی هرکدام از کاردهای task کلیک میشه ریپل ایفکت به نظر میرسه که پشت کانتینر نمایش داده میشه نه روی خود کانتینر. (توی سطر دوم ریپل پشت کانتینر نشون دادا میشه)
برای حل این مشکل چه کاری باید کرد؟ با تشکر