عذرخواهی میکنم ، تایپیک قبلی دستم خورد و نتونستم جواب شما رو بدم !
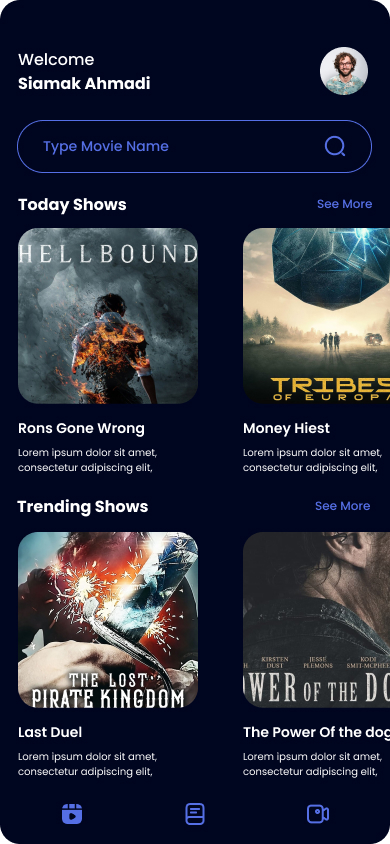
یک وب اپ داریم که سه تا صفحه ی اصلی داره که با نویگیشن بار بین اونها با استفاده از ریکت روتر جابه جا میشیم تا اینجا مشکلی نیست و به درستی عمل میکنه

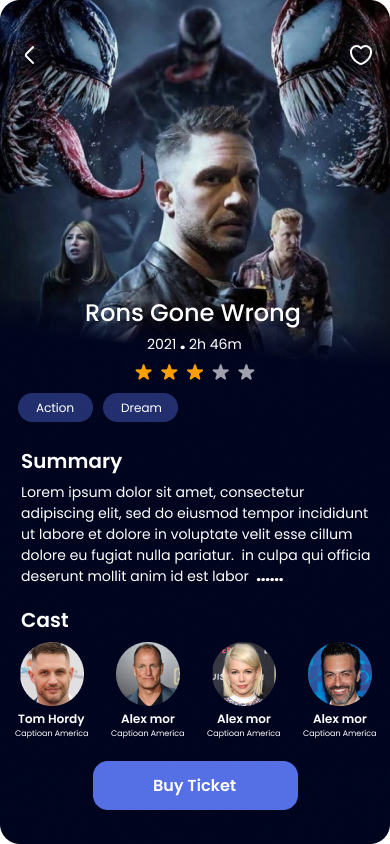
صفحه ی دیگه ای داریم که صفحه ی سینگل هستش و زمانی که روی کارتها کلیک میکنیم باید اطلاعات مرتبط با همون فیلم رو به ما نشون بده

همه چیز درسته ، از گرفتن اطلاعات و انتقالشون و ... مشکل من توی تعریف صفحه ی سینگل هستش ، زمانی که صفحه ی سینگل رو کنار سه تا صفحه ی اصلی در یک Routes قرار میدم به درستی کار میکنه ولی کامپوننتهای هدر و نویگیشن بار یو ای قبلی رو نمایش میده که نباید همچین باشه، با این روشی هم که تعریف کردم در حال حاظر درسته و کار میکنه ولی نویگیشن بار فقط توی صفحه ی اصلی میمونه و به درستی بین صفحات سویچ نمیکنه
https://gitlab.com/Siamak.Ahmadi/imbd-webapplication
سورس کد پروژه رو میتونید اینجا ببینید

