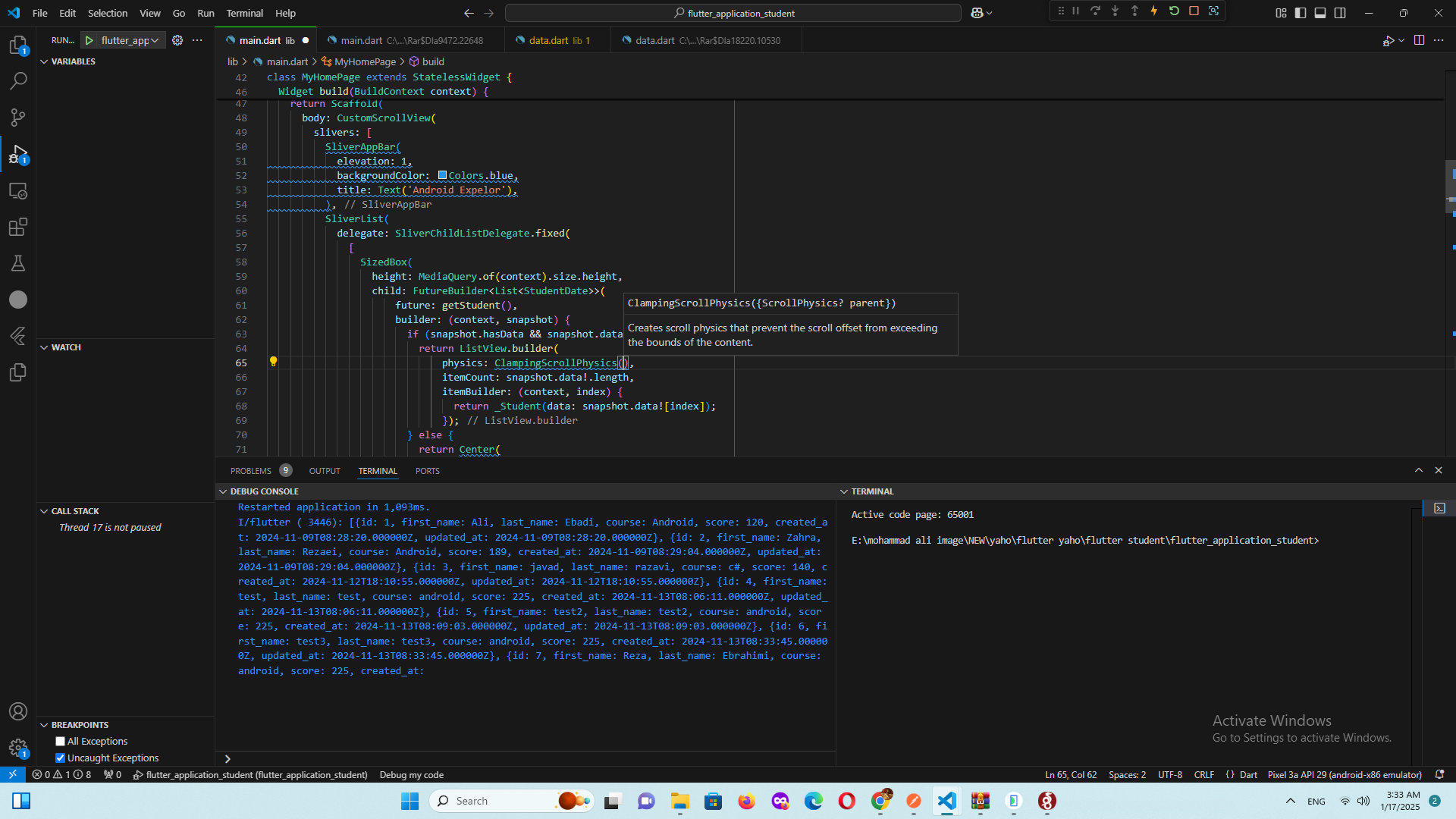
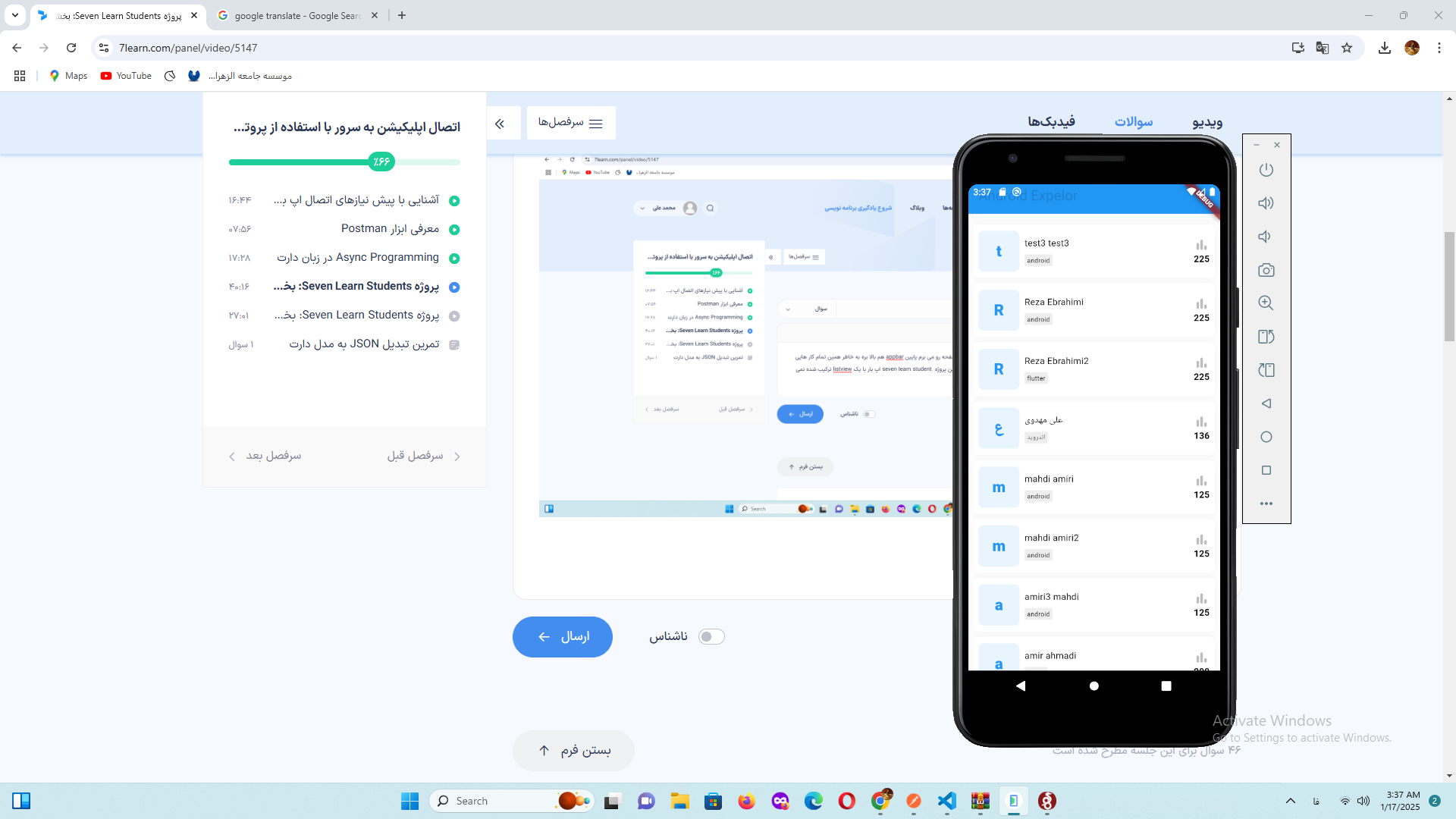
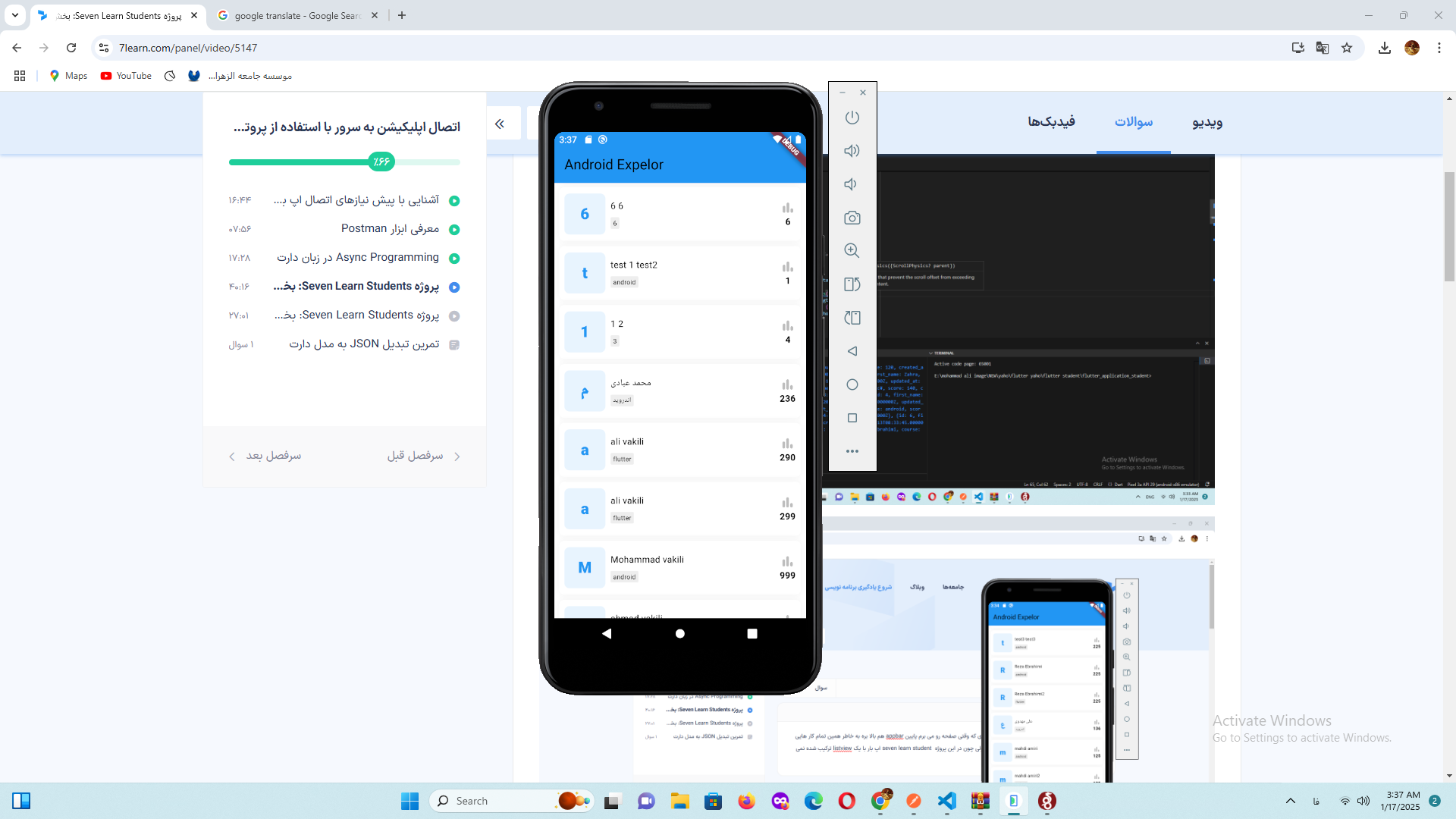
من میخواهم appbar را با body هماهنگ کنم به طوری که وقتی صفحه رو میبرم پایین appbar هم بالا بره به خاطر همین تمام کار هایی که توی جلسه دهم پروژه blogclub بود رو انجام دادم ولی چون در این پروژه seven learn student اپ بار با یک listview ترکیب شده نمیتونم این کار رو بکنم چه کد هایی رو باید پیاده کنم؟




 حل شده توسط
یلدا محصلی
حل شده توسط
یلدا محصلی