سلام و احترام
من در ابتدا که این ویدئو رو دیدم، اصلا نمیفهمیدم vite چیه!!! فقط توی سوالات زیر آموزش، گاااهی چشمم میخورد که یکی اسمشو آورده..
با توجه به اینکه خود vite با لاراولهای جدید نصب میشه، کانفیگاشم تا حدودی وجود داره..
حالا من میومدم همزمان با استاد، قاطیه کانفیگ vite، کدای لاراول میکس رو میزدم. اجرا که میکردم ارورایی میداد ک ....
خب آخه لااقل یه آپدیتی چیزی، یه نکته تکمیلی در حد تکست بزارین توی صفحه کنار ویدئو که آدم قاطی نکنه. خداییش من کلی داکیومنت خوندم و هنوز نفهمیدم چی به چیه!!! (هرچند دوره منتور داره و همیشه هم پاسخگو بودن)
کلی کانفیگ تغییر دادم و نشده و هی لاراول رو از اول نصب کردم. درسته داکیومنت خوندن خوبه ولی این هم بده که هشت ساعت با سطح انگلیسیه متوسط در رابطه با یک موضوع داکیومنت بخونی و تهشم نفهمی چی شده :/ من واقعا در کنار اعتقاد ب سایت خوبتون، این انتقاد رو نتونستم بیان نکنم. باید توضیحاتی لااقل داده بشه یا مگه کل این سرفصل چقدره؟ بازتولید بشه ....
از غر زدن ک بگذریم، سوال بنده:
جدای از ینکه کلللا حالتِ vite با laravel-mix متفاوت هستش، من الان مشکلم کامندهای vite هستش...
این عدد رو برای اغراق نمیگم اما من بعد از حداقل ۱۰۰ مرتبه جابجا کردن کد و خوندن عدد واقعا زیادی از صفحات اینترنت، تونستم بفهمم ساختار vite چطوری هستش اما نمیتونم بفهمم چرا وقتی من vite رو با کامند npm run build اجرا میکنم، ارور جیکوئری و بوتاسترپ میگیرم اما وقتی با دستور npm run dev اجرا میکنم، جیکوئری کار میکنه منتهی ارورهای زیادی رو در کنسول سایت دریافت میکنم ...
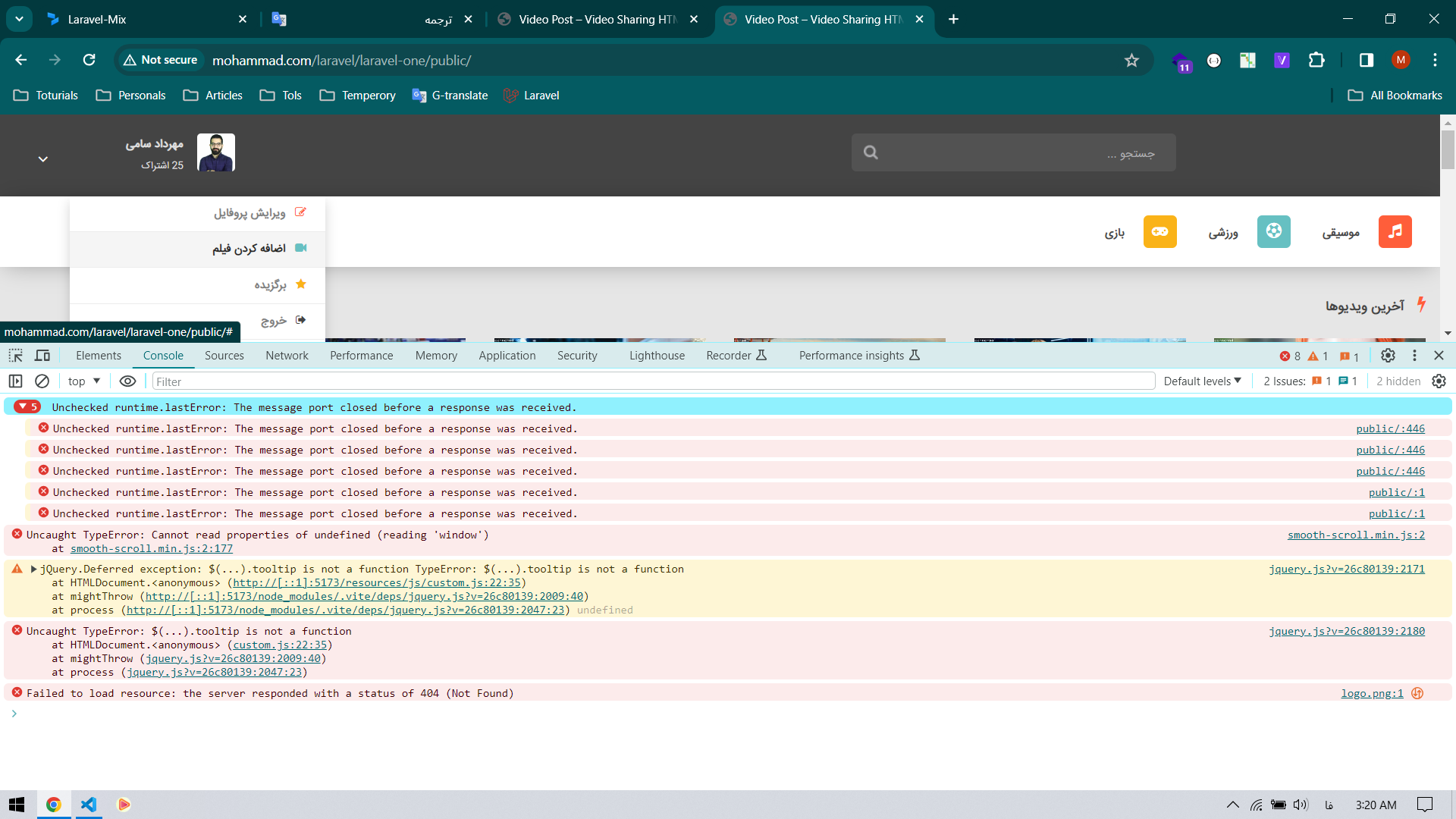
ارور ضمن اجرای کامند build:
میبینید که زیرمنو بازه و jquery کار میکنه.

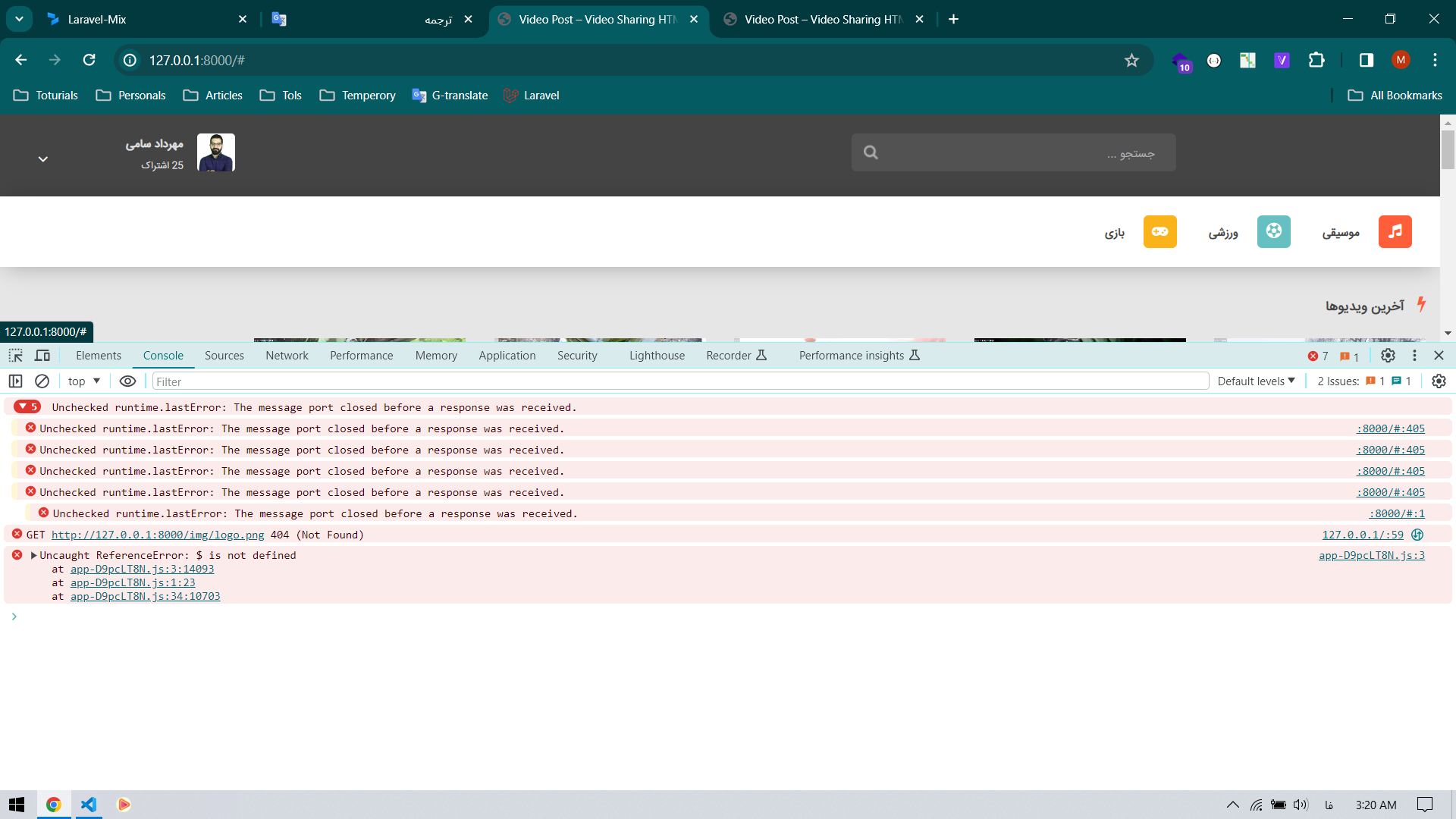
ارور ضمن اجرای کامند dev:

با توجه به آخرین ارور، من به فایل bootsrap.js شک میکنم ولی راستش معتقدم که درست نوشتمش. برای همین نمیفهممش
// recuorses/js/bootstrap.js:
----------------------------------------------
import $ from 'jquery';
window.$ = window.jquery = $;
import axios from 'axios';
window.axios = axios;
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
// vite.config.js:
----------------------------------------------
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});
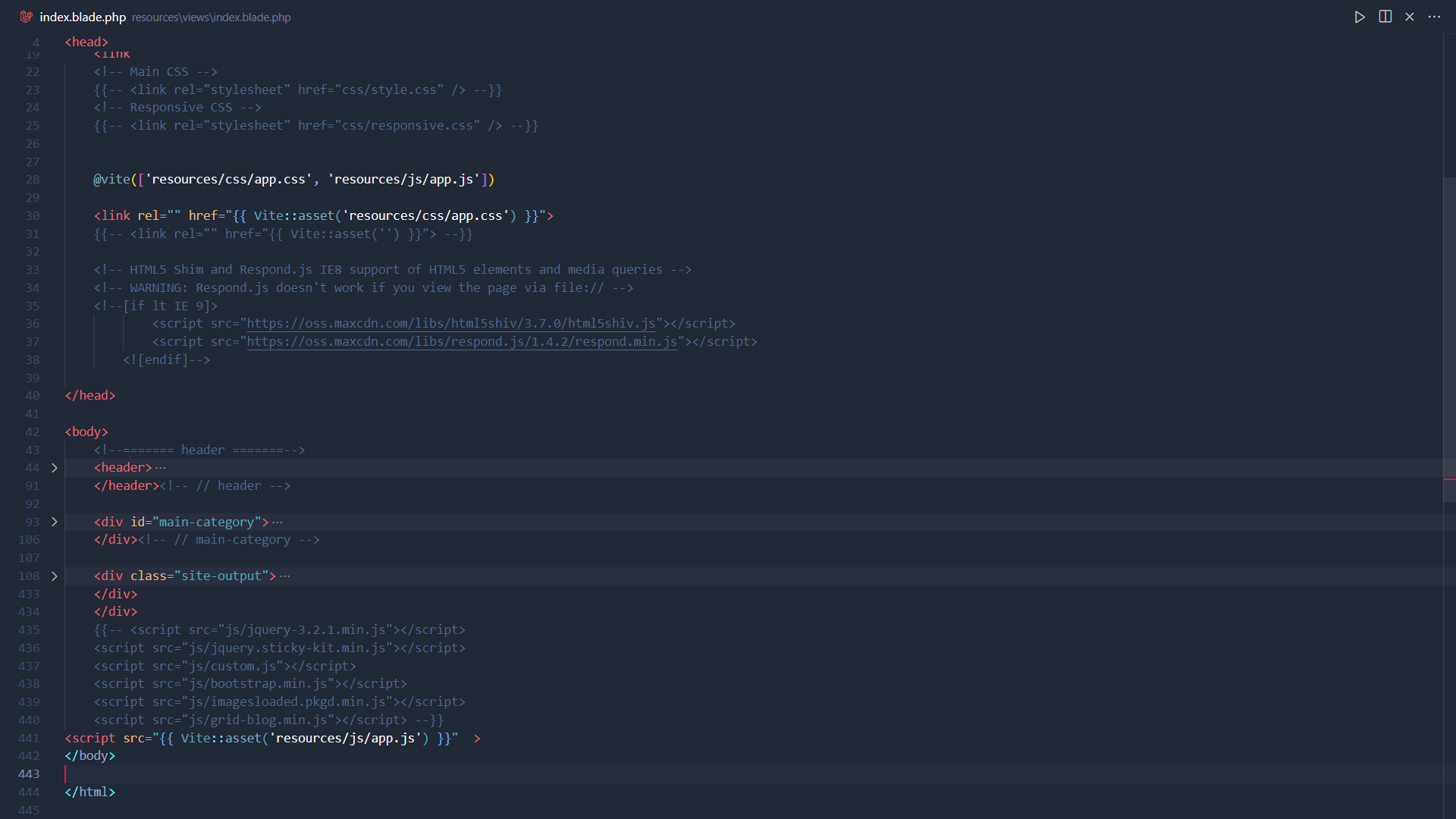
همچنین این هم از فایل blade

خیییلی سوالای دیگه راجبش دارم اما فعلا صبر میکنم یکم پیش بریم ببینم در ادامهی دوره چه اتفاقاتی میافته ...